NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
es sind einfach bestimmte werte, die er nicht mag
Matthias rechnet die ja um für die Schattierungen. Also bspw. 10% grüner/heller als die eingegebene Farbe. Hast du jetzt voll grün eingestellt 100% oder ff, kann er eben nicht mehr als 100% oder ff und macht dann ... was auch immer ;)
-
@SBorg Danke schön.
Gibt es eigentlich eine Möglichkeit die Grafik zu ändern?
Meine Frau ist sauer weil ich ihr das schöne Männchen wieder wegenommen habe
@Chaot sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Gibt es eigentlich eine Möglichkeit die Grafik zu ändern?
Das wird nicht einfach. Du müsstest aus der Tonne eine SVG erzeugen und dann im CSS ersetzen. Dort ist die "Originale" Tonne (unter "dumpster") von Matthias:
/opt/iobroker/node_modules/iobroker.vis/www/widgets/trashschedule/css/style.css -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
es sind einfach bestimmte werte, die er nicht mag
Matthias rechnet die ja um für die Schattierungen. Also bspw. 10% grüner/heller als die eingegebene Farbe. Hast du jetzt voll grün eingestellt 100% oder ff, kann er eben nicht mehr als 100% oder ff und macht dann ... was auch immer ;)
@SBorg - danke - jetzt ist es klar
-
@Axel-Koeneke hast du es hinbekommen? wie sigi234 schon schrieb, als view importieren.
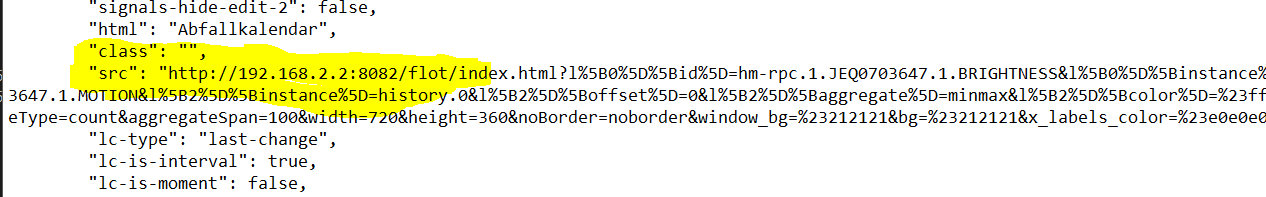
was meinst du mit Flot....Adresse??
@crunchip Jain, also bis auf das ich keine Tonnen sehe, stattdessen habe ich bunte vierecke. Aber das finde ich bestimmt noch.
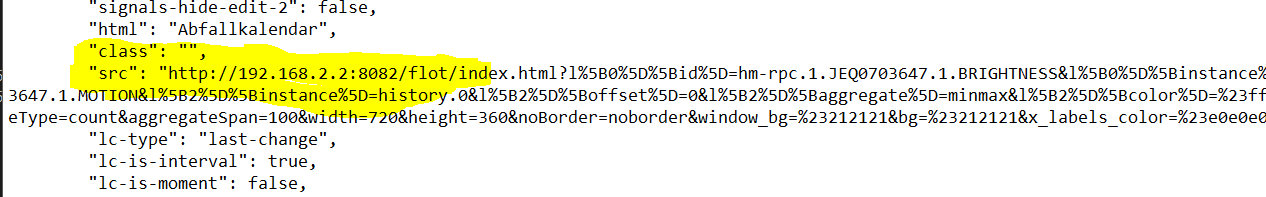
Mit der Adresse meine ich das im Code:

-
@Chaot sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Gibt es eigentlich eine Möglichkeit die Grafik zu ändern?
Das wird nicht einfach. Du müsstest aus der Tonne eine SVG erzeugen und dann im CSS ersetzen. Dort ist die "Originale" Tonne (unter "dumpster") von Matthias:
/opt/iobroker/node_modules/iobroker.vis/www/widgets/trashschedule/css/style.css -
Kann man die Größe der Tonnen irgendwie verändern ?
In der Standardgröße passen sie nicht so recht auf meine VIS-Startseite
@Kuddel bei "transform" über scale(0.5) für bspw. 50% Größe :)
EDIT: oder meinst du jede Tonne? -
@Kuddel bei "transform" über scale(0.5) für bspw. 50% Größe :)
EDIT: oder meinst du jede Tonne? -
@Kuddel Per CSS auf bspw. 50% Größe:
.trashtype .dumpster { transform: scale(0.5) !important; } -
@Kuddel Per CSS auf bspw. 50% Größe:
.trashtype .dumpster { transform: scale(0.5) !important; } -
@SBorg ja das hat schon einmal geklappt.
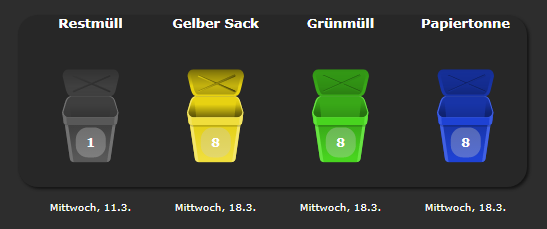
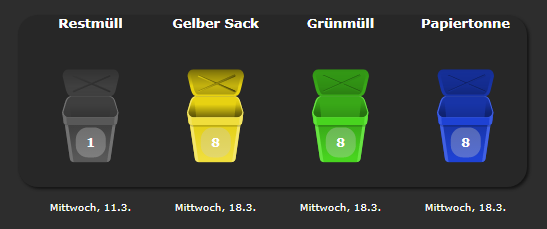
Wie kann ich den Abstand der Texte noch veringern ?
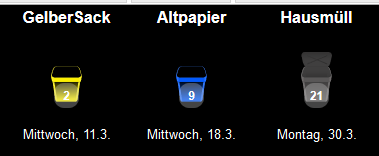
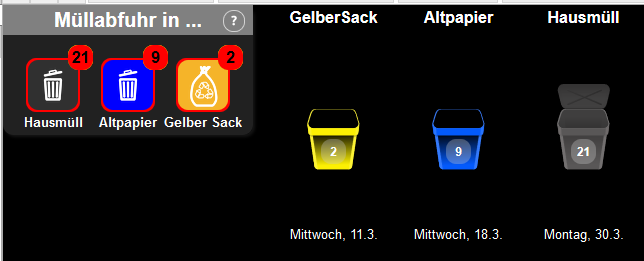
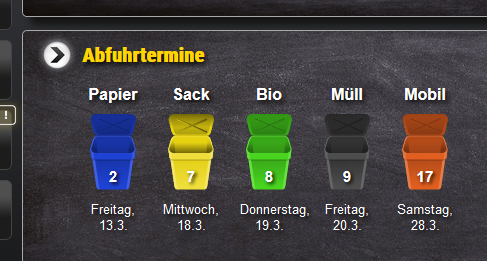
Hier einmal der Verlgeich alt und neu:

@Kuddel da müsstest du noch die Höhe verändern, denn die ist fix auf 200px für die Tonne gestellt. Zusätzlich also bspw.
height: 150px !important; -
@Kuddel da müsstest du noch die Höhe verändern, denn die ist fix auf 200px für die Tonne gestellt. Zusätzlich also bspw.
height: 150px !important; -
@crunchip Jain, also bis auf das ich keine Tonnen sehe, stattdessen habe ich bunte vierecke. Aber das finde ich bestimmt noch.
Mit der Adresse meine ich das im Code:

@Axel-Koeneke jetzt hab ich gefunden, was du meinst. Ehrlich gesagt hab ich keine Ahnung wie das da rein kommt. Hatte die View selbst mal von hier im Forum irgendwann mal importiert, scheinbar war das damals schon im code.
-
Ich bin in css auch nicht wirklich fit
Wie bekomme ich die seitlichen Abstände zwischen den Tonnen und die oberen und unteren Abstände der Schrift zu den Tonnen eingestellt?

-
-
Ich bin in css auch nicht wirklich fit
Wie bekomme ich die seitlichen Abstände zwischen den Tonnen und die oberen und unteren Abstände der Schrift zu den Tonnen eingestellt?

@JB_Sullivan sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Ich bin in css auch nicht wirklich fit
Dann wird es schwierig, da dafür einige Änderungen notwendig sind. Ev. passt ja "meine" finally Version für dich (zumindest sind darin alle notwendigen Stellschrauben vorhanden):

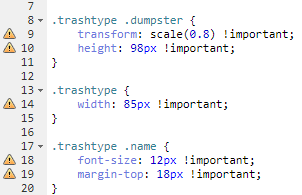
Zur besseren Lesbarkeit habe ich den Text noch mit einem Schatten versehen./*Trashschedule-Adapter*/ .trashtype .daysleft { background: none !important; top: 56%; transform: scale(0.8) !important; } .trashtype .dumpster { transform: scale(0.8) !important; height: 98px !important; } .trashtype { width: 58px !important; } .trashtype .name { font-size: 16px !important; margin-top: 5px !important; }Passende Widgetgröße (für 5 Tonnen, sonst minus ~60px schmaler je Tonne):

-
@JB_Sullivan sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Ich bin in css auch nicht wirklich fit
Dann wird es schwierig, da dafür einige Änderungen notwendig sind. Ev. passt ja "meine" finally Version für dich (zumindest sind darin alle notwendigen Stellschrauben vorhanden):

Zur besseren Lesbarkeit habe ich den Text noch mit einem Schatten versehen./*Trashschedule-Adapter*/ .trashtype .daysleft { background: none !important; top: 56%; transform: scale(0.8) !important; } .trashtype .dumpster { transform: scale(0.8) !important; height: 98px !important; } .trashtype { width: 58px !important; } .trashtype .name { font-size: 16px !important; margin-top: 5px !important; }Passende Widgetgröße (für 5 Tonnen, sonst minus ~60px schmaler je Tonne):

@SBorg Hey, danke für die Ergänzung. Ich bin selbst noch etwas unentschlossen, wieviele Konfigurationsmöglichkeiten ich anbieten soll. Je mehr man einstellen kann, desto mehr kann an der Ansicht auch kaputt gehen. Da ist es schwer einen Mittelweg zu finden.
-
Mein Widget wird in der Vis Runtime im Browser angezeigt alles gut, aber sobald ich es auf mein Tablet öffne über die IO Broker Vis App wird es nicht dargestellt . Woran kann das liegen hat jemand eine Idee ?
Super vielen Dank - hat funktioniert - aber warum wird mir in jeder Zeile wo ein! important drin steht, ein Ausrufezeichen angezeigt? Lösche ich das !important raus, ist das Ausrufezeichen weg. Brauche ich das !important wirklich?

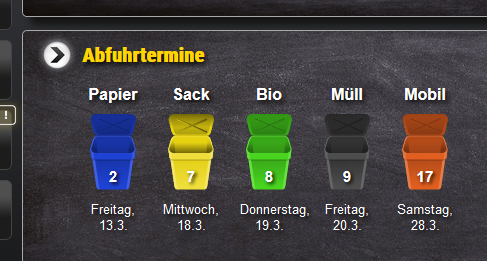
Vielleicht noch ein Wunsch zum Widget - vielleicht könnte man die Zahl, welche Tonne innerhalb der nächsten 3? Tage fällig ist, rot einfärben? Ich kann sowieso die Zahl, die speziell auf der gelben Tonne ist, kaum erkennen.

-
Mein Widget wird in der Vis Runtime im Browser angezeigt alles gut, aber sobald ich es auf mein Tablet öffne über die IO Broker Vis App wird es nicht dargestellt . Woran kann das liegen hat jemand eine Idee ?
@motugozu sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
über die IO Broker Vis App wird es nicht dargestellt
liegt an der App.
Dauert öfter, bis Widget dort eingepflegt werden.