NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Moin,
ja, ich bin nicht stringent vorgegangen, ich habe ohne zu schauen wie die Kachel eingestellt ist, die Screenshots gemacht.
Deswegen habe ich auch eine Kachel und ein Link auf diese Kachel.Im Nachgang habe ich mit der Größe der Kacheln getestet, aber keinen Screenshot mehr gepostet, man kann mit der Größe der Kacheln spielen und schauen wie es am besten passt, es wird nie so genau, wie wenn man VIS benutzt, wobei VIS 1.x halt auch nicht responsive ist und erst VIS 2.x etwas in die Richtung zu bieten hat, dann ist man aber auch nicht mehr Pixel genau. Somit muss man einen Tod sterben.
iqontrolist so weit ich das verstehe horizontal ausgerichtet, durchNZund die Größeneinstellung kann man die Kacheln etwas organisieren, in VIS 2 wird es vertikale Spalten geben, in dieWidgets/Kachelneingefügt werden und somit bei Größenänderungen innerhalb der vertikalen Spalten organisiert werden.Ich bin leider schlecht, was das Designen von schönen Visualisierungen angeht und bin mit den Möglichkeiten, die mir
iqontrolbietet, zu 100 % zufrieden.Wenn ich hier sehe, was so mancher aus diesen Möglichkeiten zaubert, bin ich echt baff.
VG
Bernd -
Hallo Zusammen,
ich hatte hier in diesem Thema im Post-Nr. 4292 die Flip Clock von siedi gefunden. Da steht das man die Dateien hochladen und dann bei Background_URL auswählen soll:
https://213.136.68.177/topic/22039/test-adapter-iqontrol-2-0-x-vis-entwicklungs-thread/4292?lang=en-GB&page=5Hat das mal jemand ausprobiert? Wenn ich das mache bekomme ich nur ein leeres Widget angezeigt:

Ich habe ein Widget erstellen lassen und dann das html ausgewählt.

Ich finde die Uhr echt schön und würde die gerne verwenden. Das ist doch bestimmt wieder ne Blödheit von mir, das es nicht klappt


-
@noidea sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Ich habe ein Widget erstellen lassen und dann das html ausgewählt.
ich denk mal, da liegt das problem.
nicht erstellen lassen, sondern widget als gerät wählen.
steht in dem beitrag aber auch gut beschrieben.
die dateien raufladen

und dann
clock_iqontrol_0_devices.json
importieren.
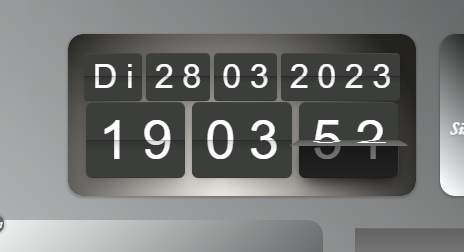
ergebniss

entsprechend anpassen für dich. -
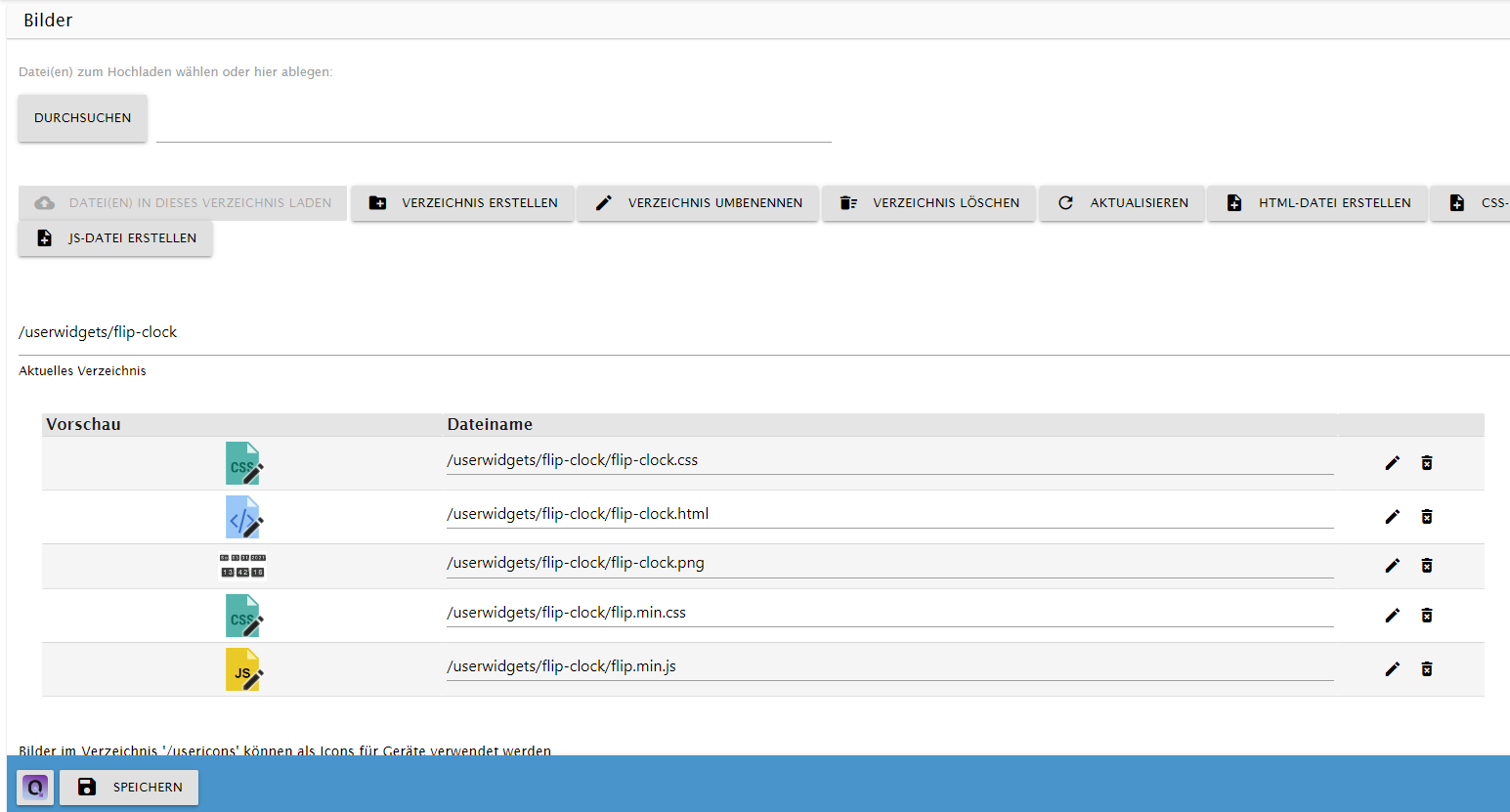
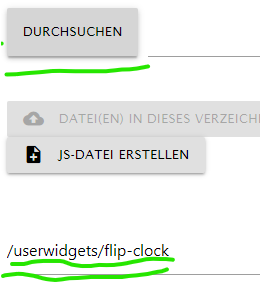
Ich habe auch mal manuell ein Gerät hinzugefügt, aber ich sehe gerade, das bei mir die flip.min.js Datei fehlt. Ich kann diese auch gar nicht hinzufügen. Ich kann nur eine js-Datei erstellen. Da sehe ich mal wieder, wie viel ich immer noch nicht weiß und kapiere

Wie hast du die Datei hochgeladen?
Deine jason kann ich leider nicht importieren, weil da das mit einem Fehler abbricht:

-
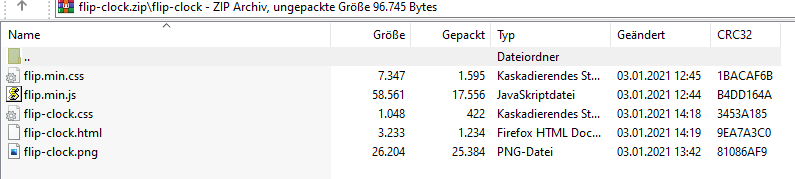
@noidea gerade nochmal die .zip geholt. da ist die datei drinnen.
entpacken und in das verzeichniss raufladen.

warum der fehler, keine ahnung. eventuell wegen der fehlenden datei?
schon lange her, lööpt bei mir aber seit damals... -
@noidea sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Wie hast du die Datei hochgeladen?
wie alles andere auch.

alle markieren,

fertig ist der käse... -
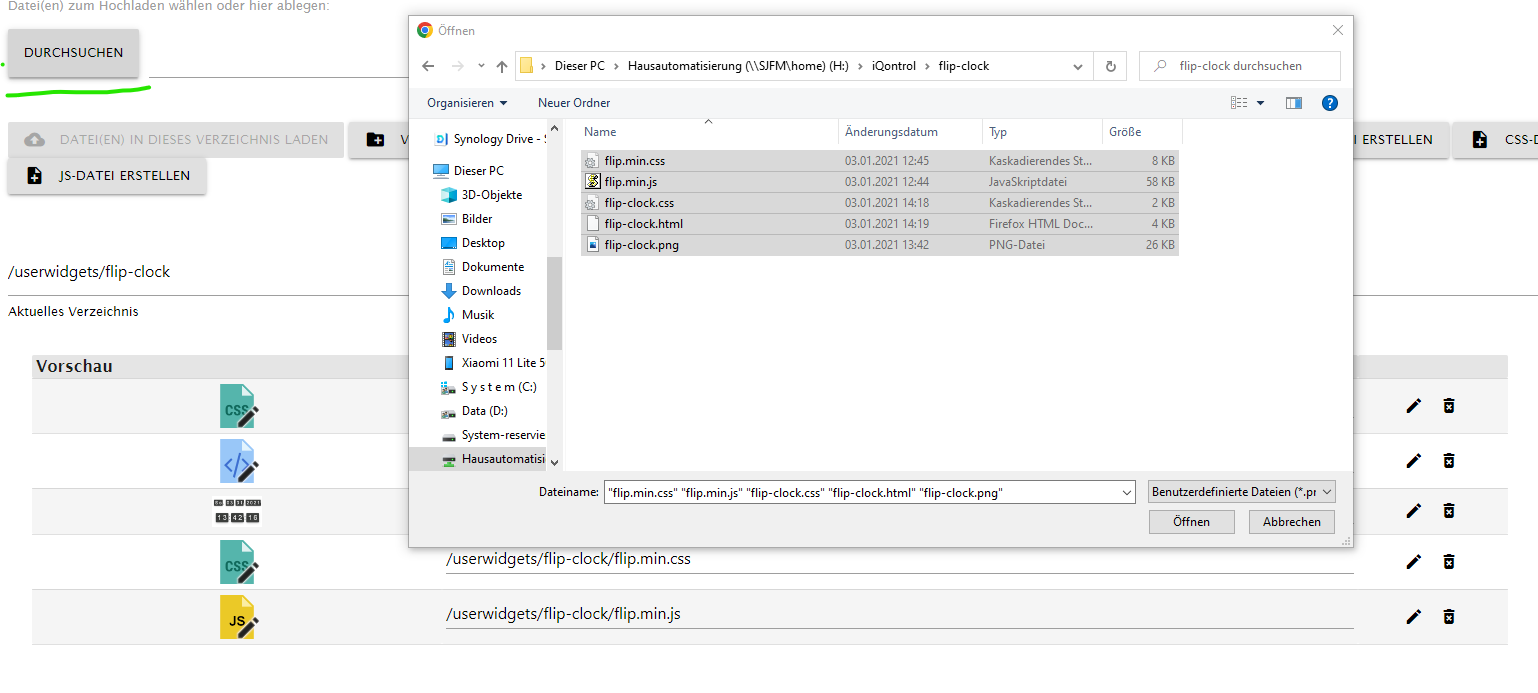
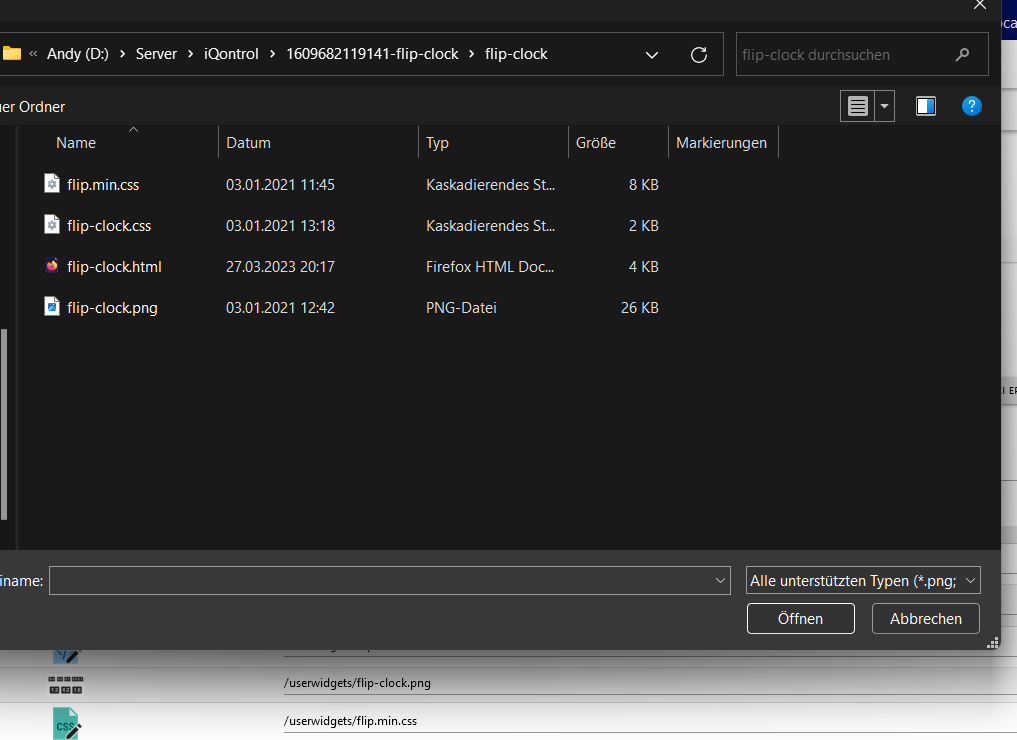
Und genau da liegt bei mir dern Hund begraben: Ich finde die Datei in dem Zip auch, aber wenn ich die hochladen will, dann fehlt diese:

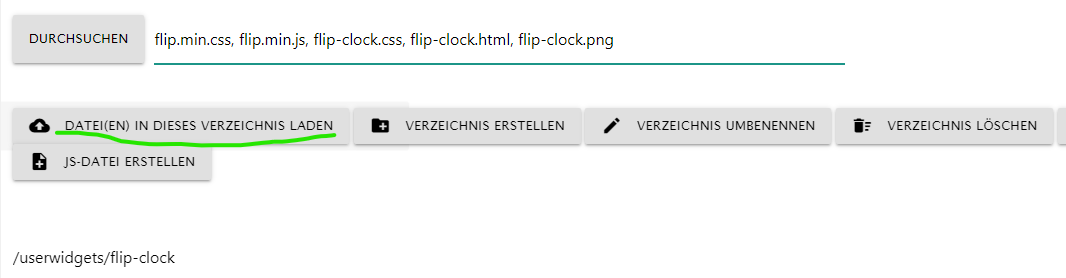
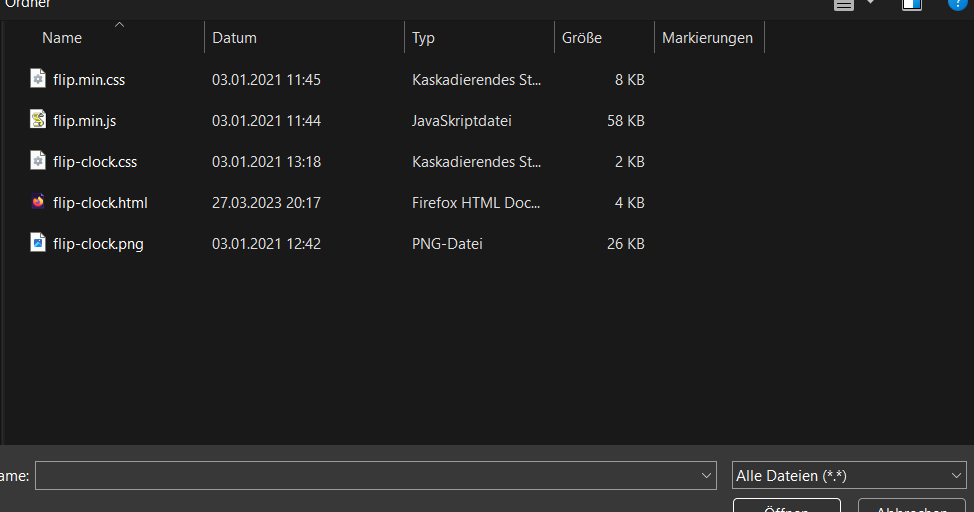
Erst wenn ich unten rechts auf "Alle Dateien" wechsel, sehe ich die:

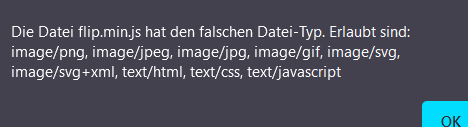
Und wenn ich die dann auswähle bekomme ich folgende Fehlermeldung:

Da scheint mit meiner Installation oder was auch immer nicht zu stimmen.
-
@noidea bist du da im richtigen verzeichniss, bzw hast du das erstellt?

andererseits ist sie da ja zu sehn...

-
Ich habe jetzt noch mal alles komplett rausgeschmissen und IOBROKER neugestartet. Jetzt kam zwar wieder der Fehler, dass das Dateiformat nicht passt, aber reingeladen hat er es trotzdem. Jetzt funktioniert es seltsamerweise.
Ich bin ein rotes Tuch für jeden IT´ler: Haben Sie IHren Rechner schon mal neu gestartet?

Vielen Dank für Euren Support

-
@noidea reboot machts good...

haupsache es tutet jetzt... -
Moin Sebastian,
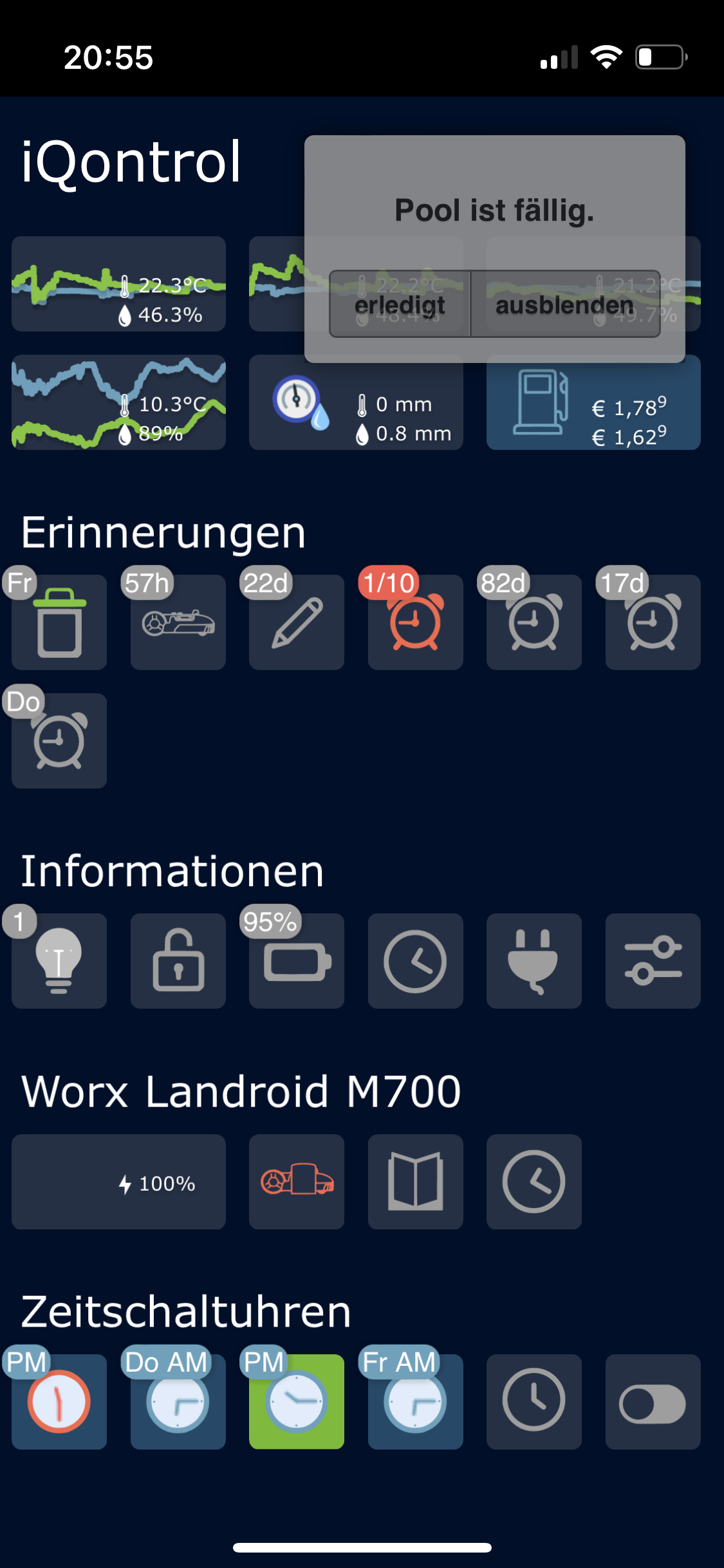
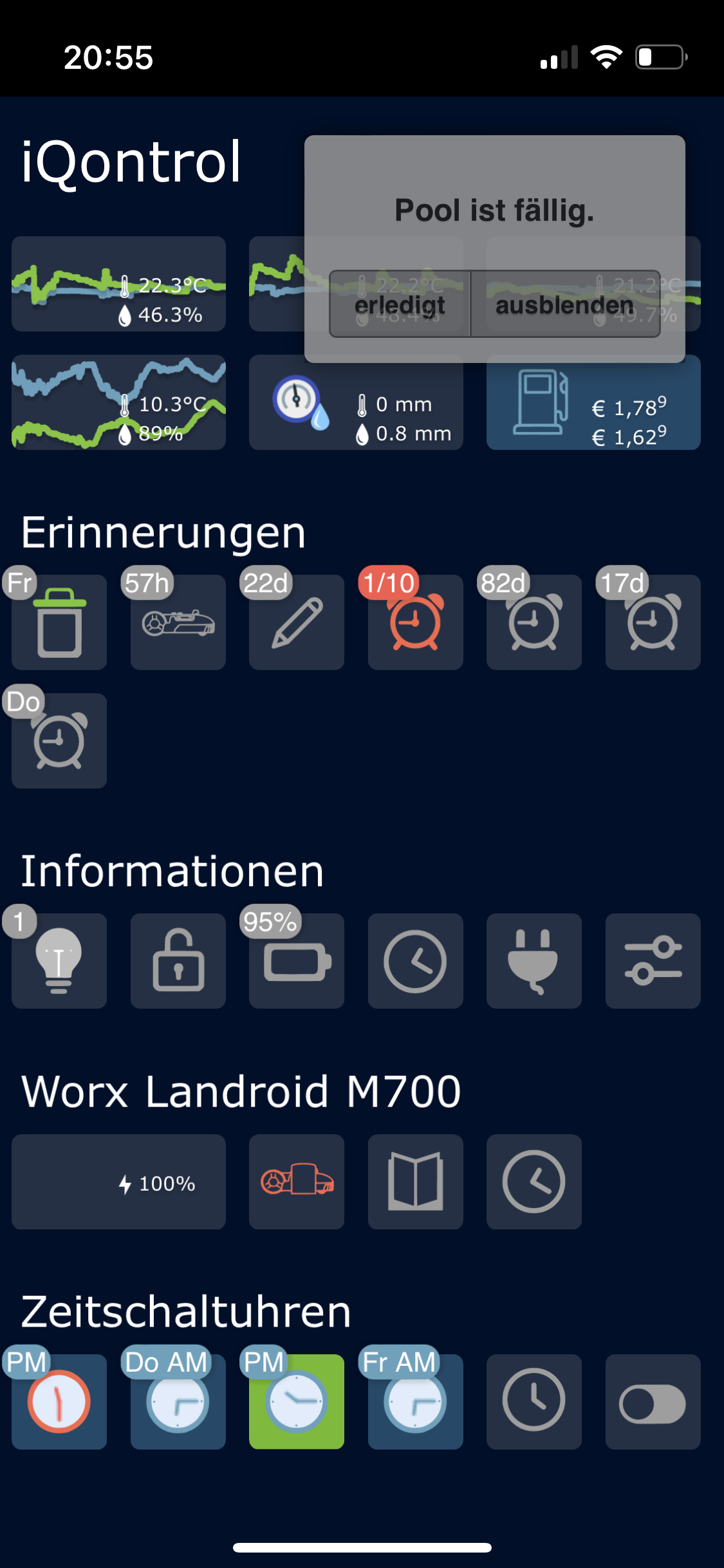
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
-
-
Hallo Zusammen,
ich habe mal wieder ein wahrscheinlich schnell zu beantwortende Frage:
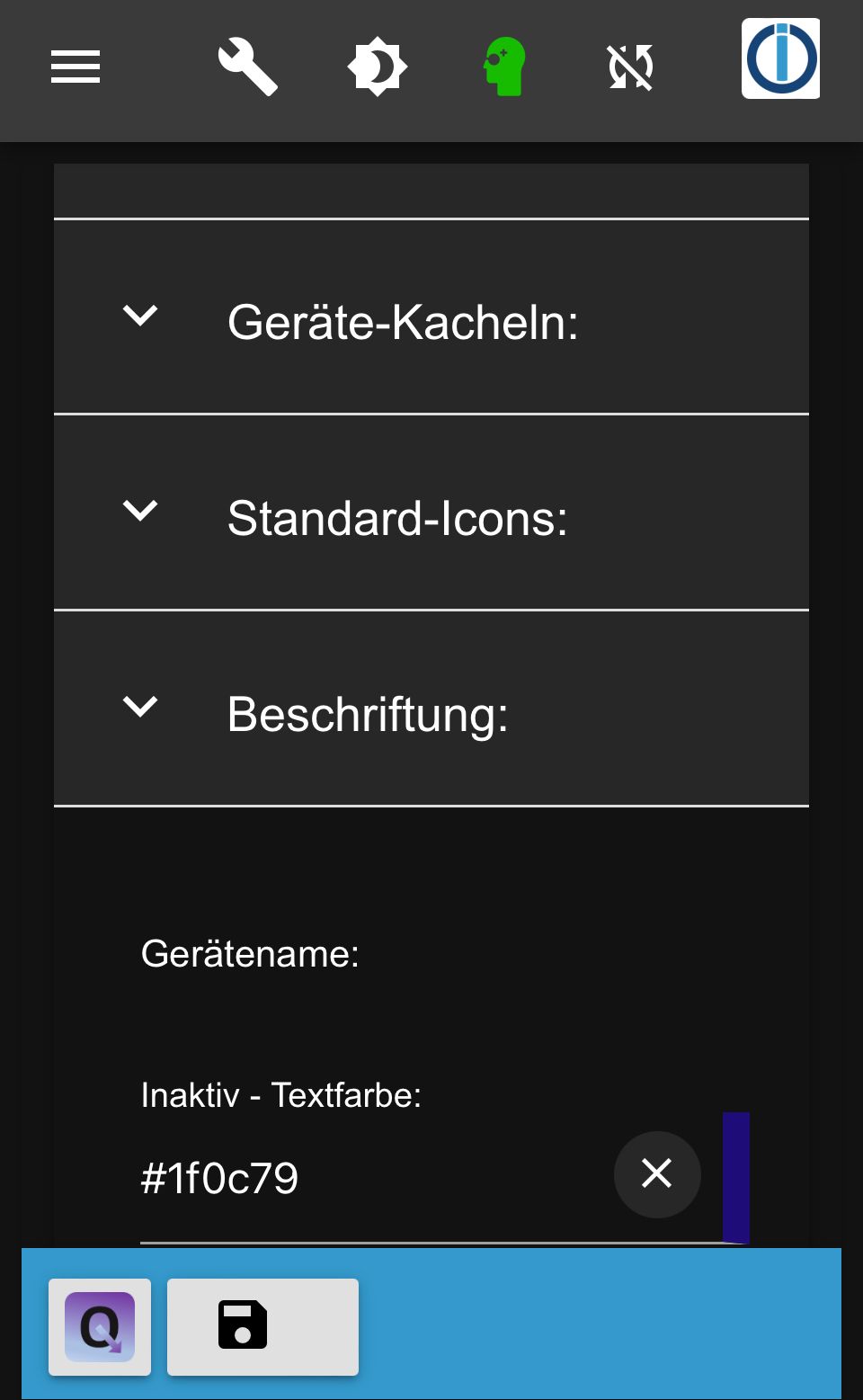
Ich hab bei dslrase gesehen, das er unterschiedliche Schriftfarben für verschiedene Kacheln hat:

Ich habe unter Optionen die allgemeine Schriftart und Farbe gefunden und auch scho angepasst, aber ich weiß leider nicht, wie man unterschiedlich Farben zuweisen kann.
Vielen Dank und schöne Grüße
-
@noidea sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo Zusammen,
ich habe mal wieder ein wahrscheinlich schnell zu beantwortende Frage:
Ich hab bei dslrase gesehen, das er unterschiedliche Schriftfarben für verschiedene Kacheln hat:

Ich habe unter Optionen die allgemeine Schriftart und Farbe gefunden und auch scho angepasst, aber ich weiß leider nicht, wie man unterschiedlich Farben zuweisen kann.
Vielen Dank und schöne Grüße
Ist lange her und ich bin im Moment auch nur am Handy.
Hast Du schon unter Optionen bei Beschriftung probiert ?
-
@dslraser
Ja da sind die Farbeinstellungen für aktiv und inaktiv zu finden. Ich denke das du das darüber gemacht hast. Soweit ich das sehe gibt es keine Möglichkeit Kachel individuell die Schriftfarbe einzustellen. -
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.
-
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi, falls es jemanden interessiert. Ich habe es nun geschafft meine Kameras mit RTSPtoWeb in iQontrol darzustellen. Man muss einfach ein neues Geräte als Widget erstellen und unter Background_HTML folgenden Code einfügen:
<input type="hidden" name="webrtc-url" id="webrtc-url" value="http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtc" /> <video id="webrtc-video" autoplay muted playsinline controls style="max-width: 100%; max-height: 100%;" /> <script> setTimeout(function () { function startPlay(videoEl, url) { const webrtc = new RTCPeerConnection({ iceServers: [ { urls: ["stun:stun.l.google.com:19302"], }, ], sdpSemantics: "unified-plan", }); webrtc.ontrack = function (event) { console.log(event.streams.length + " track is delivered"); videoEl.srcObject = event.streams[0]; videoEl.play(); }; webrtc.addTransceiver("video", { direction: "sendrecv" }); webrtc.onnegotiationneeded = async function handleNegotiationNeeded() { const offer = await webrtc.createOffer(); await webrtc.setLocalDescription(offer); fetch(url, { method: "POST", body: new URLSearchParams({ data: btoa(webrtc.localDescription.sdp) }), }) .then((response) => response.text()) .then((data) => { try { webrtc.setRemoteDescription(new RTCSessionDescription({ type: "answer", sdp: atob(data) })); } catch (e) { console.warn(e); } }); }; const webrtcSendChannel = webrtc.createDataChannel("rtsptowebSendChannel"); webrtcSendChannel.onopen = (event) => { console.log(`${webrtcSendChannel.label} has opened`); webrtcSendChannel.send("ping"); }; webrtcSendChannel.onclose = (_event) => { console.log(`${webrtcSendChannel.label} has closed`); startPlay(videoEl, url); }; webrtcSendChannel.onmessage = (event) => console.log(event.data); } const videoEl = document.querySelector("#webrtc-video"); const webrtcUrl = document.querySelector("#webrtc-url").value; startPlay(videoEl, webrtcUrl); }, 1000); </script>In der erste Zeile muss nur die IP addresse und die Kamera ID angepasst werden:
http://192.168.2.2:8083/stream/a34525d7-6d13-421d-9127-2cd7bc4323dc/channel/0/webrtcSobald die Ansicht geladen wird startet der Player mit Videobild.
Klasse!
Könntest Du ggf. einen kurzen Wiki-Artikel erstellen? Also im Prinzip dieser Beitrag + ganz kurz, wie das mit rtsptoweb geht.
Das wäre echt klasse! -
@s-bormann Hi, ist im Wiki
 Habe ein bisschen von tombox geklaut
Habe ein bisschen von tombox geklaut  Bitte geht mal durch, ob es so verständlich ist.
Bitte geht mal durch, ob es so verständlich ist. -
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@s-bormann Hi, ist im Wiki
 Habe ein bisschen von tombox geklaut
Habe ein bisschen von tombox geklaut  Bitte geht mal durch, ob es so verständlich ist.
Bitte geht mal durch, ob es so verständlich ist.Klasse!! Sieht super aus, vielen Dank!!
-
@muuulle said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Moin Sebastian,
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
@s-bormann
Moin,neben den beiden hier zitierten Punkten, habe ich noch eine weitere Frage/Anregung

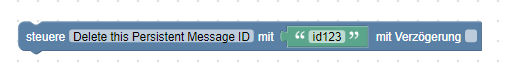
Kann man persistente Popup einer bestimmten ID über einen Blockly Befehl löschen?
Schönes Wochenende
-
-
@muuulle sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Moin Sebastian,
die persistenten Popup sind großartig. Zwei bebilderte Fragen:
-
Kann man die Transparenz reduzieren?

-
Was bedeuten die Info- und Warnmeldung vom Web Adapter?

Besten Dank
@s-bormann
Moin,neben den beiden hier zitierten Punkten, habe ich noch eine weitere Frage/Anregung

Kann man persistente Popup einer bestimmten ID über einen Blockly Befehl löschen?
Schönes Wochenende
Hi,
Zu 1.: Transprarenz wollte ich noch als Option einbauen - bin aber gerade anderweitig beschäftigt, deshalb wird es noch ein klein wenig dauern. Bis dahin könntest Du im Benutzerdefinierten CSS folgendes eingeben:
#popup{ opacity: 1 !important; }Damit fadet es zwar nicht mehr so schön ein- und aus, aber es kann als Überbrückung bis alles user-wählbar ist genutzt werden. Ich werde dann auch noch die Hintergrundfarbe anpassbar machen.
Zu 2.: Die Warnungen im Web-Adapter kann man erst mal ignorieren, da muss ich noch das ack-flag korrekt setzen, werde ich demnächst bearbeiten.
Zu 3.: Das geht mit dem "steuere"-Blockly auf den Datenpunkt
iqontrol.<x>.Popup.PERSISTENT_MESSAGES_DELETE_ID:

LG!!
-