NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
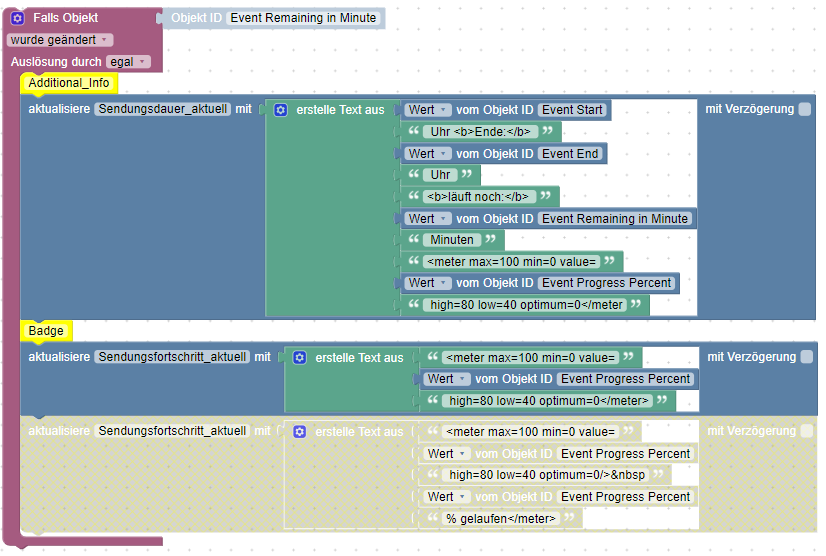
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

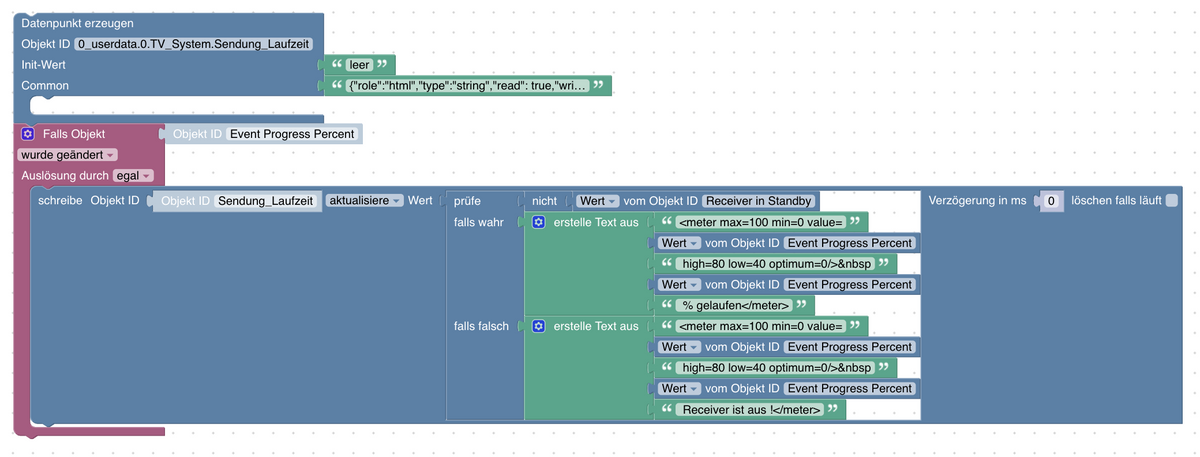
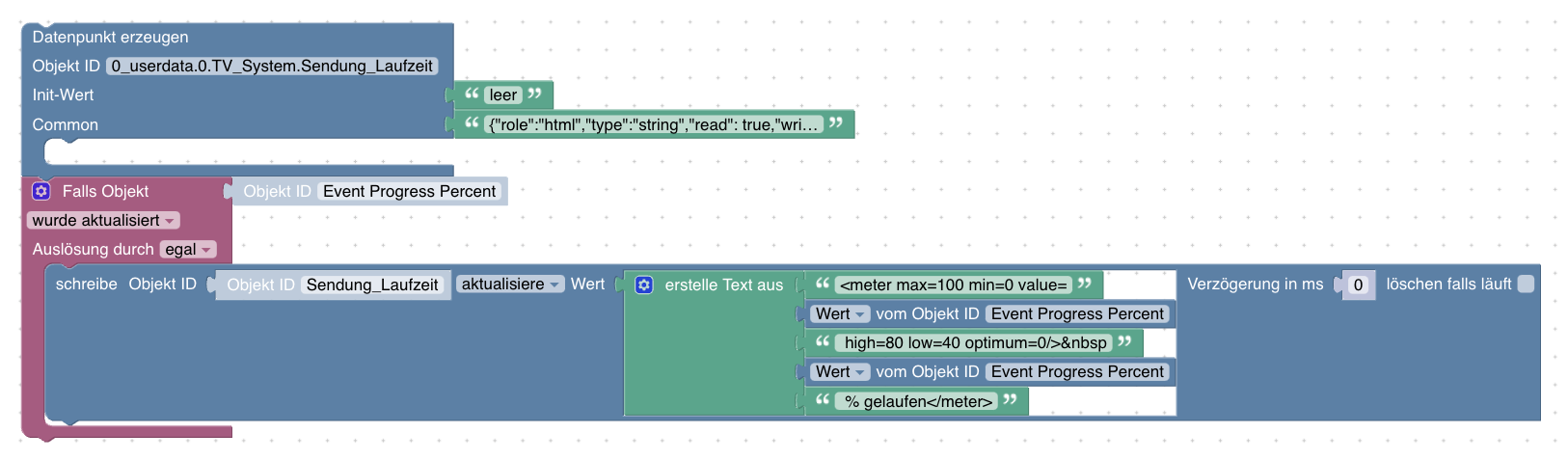
Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
EDIT: 01.01.2022
Ich habe das Blockly nochmal ein wenig geändert. Trigger auf wurde geändert gestellt und einen Text eingefügt wenn der Receiver aus ist.

Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
Hammer!
Ebenfalls Guten Rutsch!! -
@s-bormann jo, sieht gut aus!

wenn das noch mit alexa, radiosendungen und verschiedenen wunsch kanälen funktionieren würde...
die geschichte von @Rookie50 funktioniert bei mir nicht wirklich, mehr...
aber, neues jahr neues glück!

-
@s-bormann Als Thermostat verwende ich Homematic-Themostat.
Für den CONTROL_MODE verwende ich folgenden Datenpunkt: fritzdect.0.DECT_099950155954.tsoll. das ist der Gleiche den ich für SET_TEMPERATURE verwende.{ "type": "state", "common": { "name": "Setpoint Temperature", "type": "number", "min": 0, "max": 32, "unit": "°C", "read": true, "write": true, "role": "value.temperature", "desc": "Setpoint Temperature", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "960", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.1": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.2": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": true, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 10, "max": 21, "type": "number", "role": "value.temperature", "targetValues": "", "states": { "12": "12°", "17": "17°", "21": "21°" } } } }, "native": {}, "_id": "fritzdect.0.DECT_099950155954.tsoll", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1640815944017 } -
-
@metaxa
Ich habe Deinen Export bei mir schon gelöscht, deshalb mal eine Frage. Wie hast Du das alles in eine Zeile bekommen ? (waren das eigene Datenpunkte ?)
Edit: da fällt mir gerade ein, könnte man ja eigentlich auch gleich in dem Blockly zusammen bauen...
-
@dslraser
Ich hatte es schon vor dem Balken in eine Zeile gepackt und jetzt durch deine Syntax ergänzt. Dein Blockly hat mir genau erklärt wie eben die Syntax von dem Balken ist.

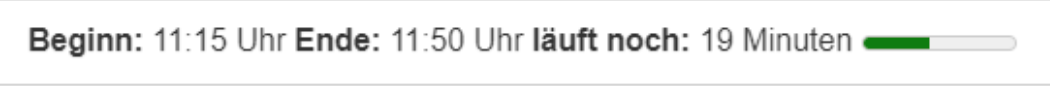
Blockly-Export
Badge: Da habe ich noch Darstellungsprobleme, auf den mobile Devices läuft der Balken immer wieder durch, er ist um eine Spur zu breit, sodass das scrolling aktiv wird. Kann ich das irgendwo verhindern, bzw. die optische Länge des Balkens verringern?
-
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Badge: Da habe ich noch Darstellungsprobleme, auf den mobile Devices läuft der Balken immer wieder durch, er ist um eine Spur zu breit, sodass das scrolling aktiv wird. Kann ich das irgendwo verhindern, bzw. die optische Länge des Balkens verringern?
Das weiß ich leider nicht, aber eventuell @s-bormann ?
-
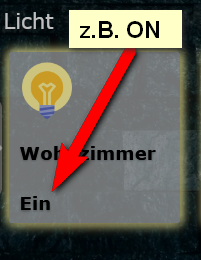
mal eine kurze Frage, kann man diesen Text Ein / Aus irgendwie ändern?

-
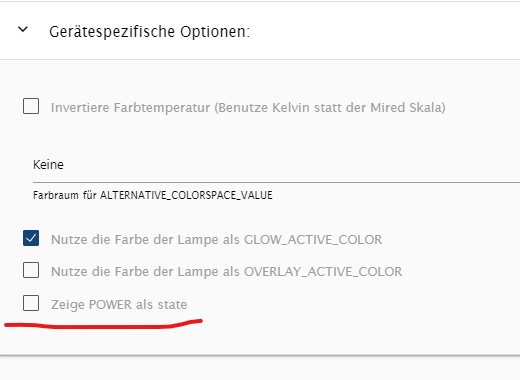
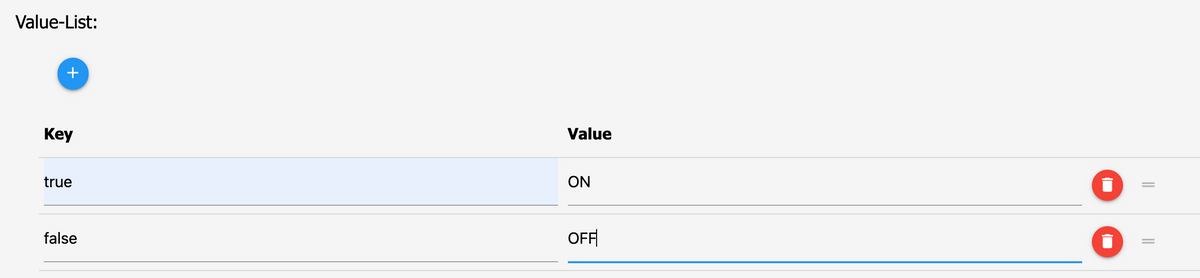
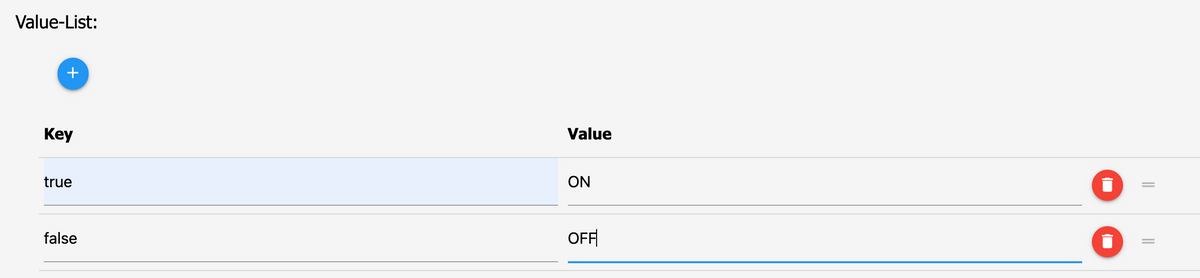
@heinzie was möchtest du dort stehn haben? wenn die W statt state, dann:

-
@heinzie
ja, über den Schraubenschlüssel. Dann hier:
z.B. Bei einer Steckdose



Ohne diese Einstellung


-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie
ja, über den Schraubenschlüssel. Dann hier:
z.B. Bei einer Steckdose



Ohne diese Einstellung


Vielen Dank, hat sofort funktioniert bei der Lampe.
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax. -
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.
was liefern die Fenster 0/1/2 , oder auch true/false ?
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.
was liefern die Fenster 0/1/2 , oder auch true/false ?
die liefern auch true und false
-
@heinzie
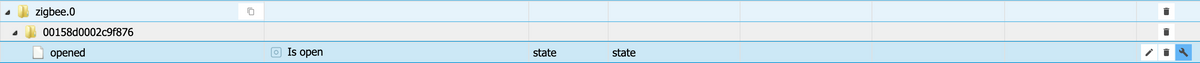
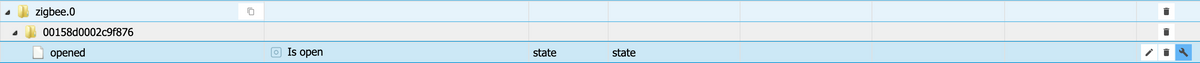
hm, dann sollte es gehen. Zeig mal den RAW von so einem Datenpunkt. -
{ "type": "state", "common": { "name": "Is open", "type": "boolean", "read": true, "write": false, "role": "state", "custom": { "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": true, "unit": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "type": "boolean", "role": "state", "targetValues": "", "states": { "true": "open", "false": "close" } } } }, "native": {}, "_id": "zigbee.0.00158d0002c9f876.opened", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641055833264 } -
@heinzie
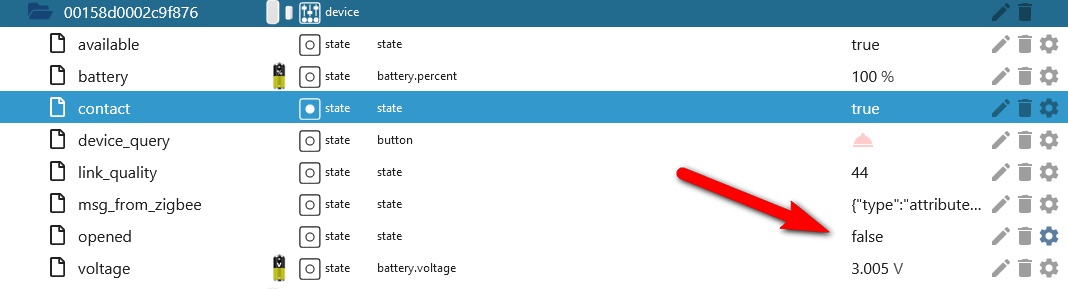
Hä, was steht denn dann im Datenpunkt für ein Wert bei auf / zu
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie
Hä, was steht denn dann im Datenpunkt für ein Wert bei auf / zu
Da steht true bzw. false drin

-
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Badge: Da habe ich noch Darstellungsprobleme, auf den mobile Devices läuft der Balken immer wieder durch, er ist um eine Spur zu breit, sodass das scrolling aktiv wird. Kann ich das irgendwo verhindern, bzw. die optische Länge des Balkens verringern?
Das weiß ich leider nicht, aber eventuell @s-bormann ?
Füge mal noch ein max-width-styling ein:
<meter min="0" max="100" value="66" style="max-width:100%; max-width:calc(100% - 6px);" />
(Hier einmal mit 6px Außenabstand (sieht besser aus) und Fallback auf 100% ohne Abstand für ältere Browser)