NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@metaxa
mach mal bitte einen Export von Deiner View/Fernbedienung und stelle die hier rein, dann probiere ich später mal was…. -
@metaxa
mach mal bitte einen Export von Deiner View/Fernbedienung und stelle die hier rein, dann probiere ich später mal was…. -
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser
gerne --> 2021-12-31_iqontrol_0_selected_views.jsonda geht was ...Muss ich aber noch "schön" machen.

-
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser
gerne --> 2021-12-31_iqontrol_0_selected_views.jsonda geht was ...Muss ich aber noch "schön" machen.

-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
[@s-bormann Hoffe das ich das alles richtig verstanden habe.
Folgendes habe ich gemacht:- das Fenster vom Thermostat geöffnet
- den gesamten Verlauf gelöscht
- dann nacheinander die Controls 12 betätigt, das hat auch funktioniert
- dann die Modus Button 17° betätigt, ohne Funtion dann
- den Verlauf unten angefügt, Fehler oder Warnungen sind nicht aufgetaucht
translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to Zoe with value 268 km translate.js:24 "%s h": {"en": "%s h", "de": "%s h", "ru": "%s h", "pt": "%s h", "nl": "%s h", "fr": "%s h"}, index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to with value 268 km index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:2286 >>>>>> setState fritzdect.0.DECT_099950155954.tsoll: 21 --> 12 index.js:2315 converted state to number. New value is: 12 index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:2509 >> ack: false val: 12 newVal: 12 index.js:1639 deliverState done index.js:2509 >> ack: false val: 12 newVal: 12 translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:2509 >> ack: true val: 12 newVal: 12 index.js:2512 << ack-val reached new val: preventUpdate regular ended. translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7363 viewTimestampElapsedTimer for 0 states index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 VM1596:3652 on time VM1596:3486 Thu Dec 30 2021 09:29:21 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:21 GMT+0100 (Mitteleuropäische Normalzeit) index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7653 Add timestamp to Waschmaschine with value 42% index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top VM1550:3652 on time VM1550:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1536:3652 on time VM1536:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1540:3652 on time VM1540:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1555:3652 on time VM1555:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit)@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
[@s-bormann Hoffe das ich das alles richtig verstanden habe.
Folgendes habe ich gemacht:- das Fenster vom Thermostat geöffnet
- den gesamten Verlauf gelöscht
- dann nacheinander die Controls 12 betätigt, das hat auch funktioniert
- dann die Modus Button 17° betätigt, ohne Funtion dann
- den Verlauf unten angefügt, Fehler oder Warnungen sind nicht aufgetaucht
translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to Zoe with value 268 km translate.js:24 "%s h": {"en": "%s h", "de": "%s h", "ru": "%s h", "pt": "%s h", "nl": "%s h", "fr": "%s h"}, index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to with value 268 km index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:2286 >>>>>> setState fritzdect.0.DECT_099950155954.tsoll: 21 --> 12 index.js:2315 converted state to number. New value is: 12 index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:2509 >> ack: false val: 12 newVal: 12 index.js:1639 deliverState done index.js:2509 >> ack: false val: 12 newVal: 12 translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:2509 >> ack: true val: 12 newVal: 12 index.js:2512 << ack-val reached new val: preventUpdate regular ended. translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7363 viewTimestampElapsedTimer for 0 states index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 VM1596:3652 on time VM1596:3486 Thu Dec 30 2021 09:29:21 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:21 GMT+0100 (Mitteleuropäische Normalzeit) index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7653 Add timestamp to Waschmaschine with value 42% index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top VM1550:3652 on time VM1550:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1536:3652 on time VM1536:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1540:3652 on time VM1540:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1555:3652 on time VM1555:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit)Hi,
stimmt, eine Fehlermeldung gibt es nicht. Er versucht aber auch gar nicht erst zu senden.
Ich müsste das mal nachstellen. Welches Gerät genau nutzt Du (Thermostat (ohne Homematic) nehme ich an)? Und schick doch mal bitte den RAW Deines CONTROL_MODE-Datenpunktes.
Danke -
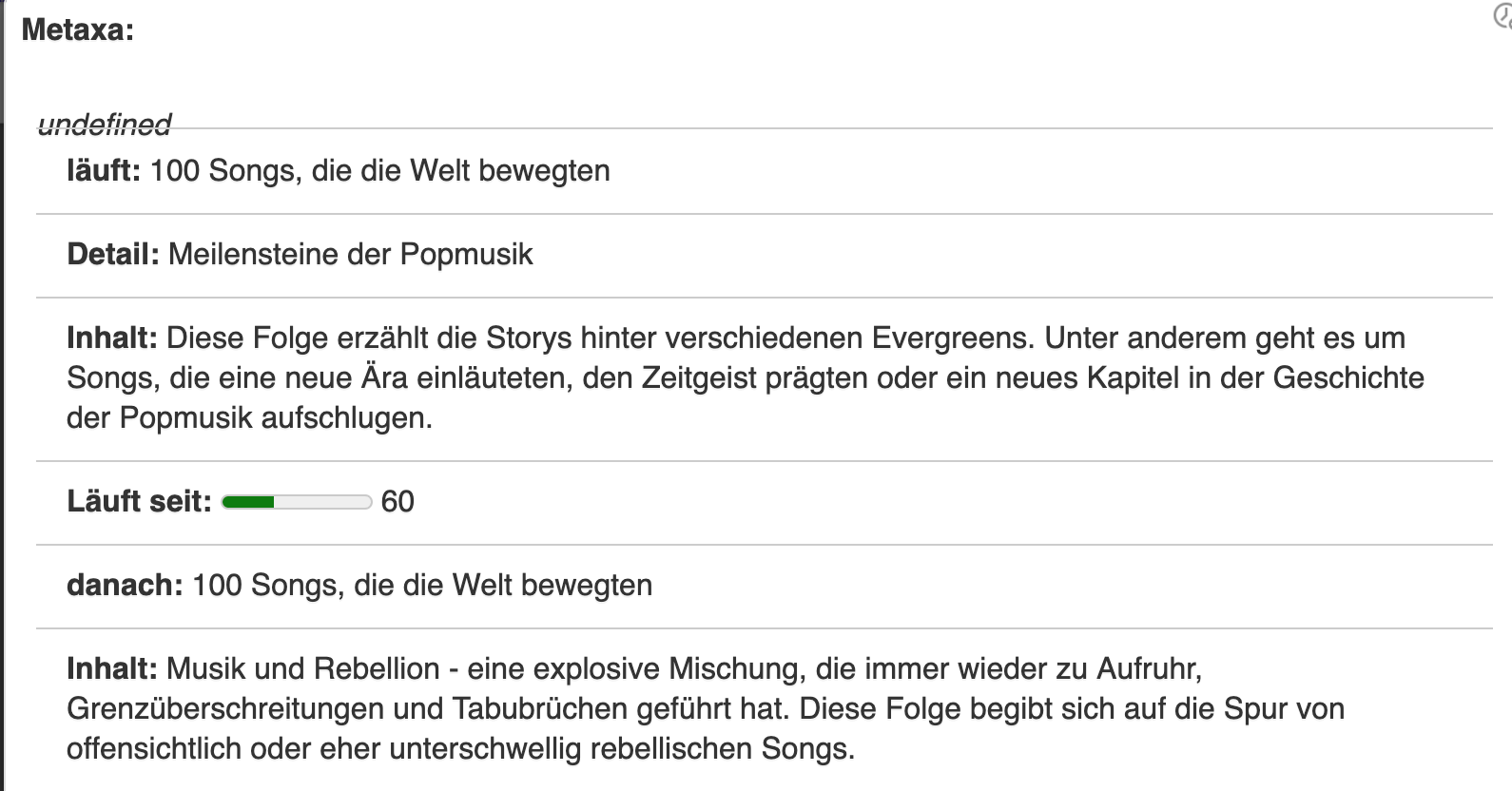
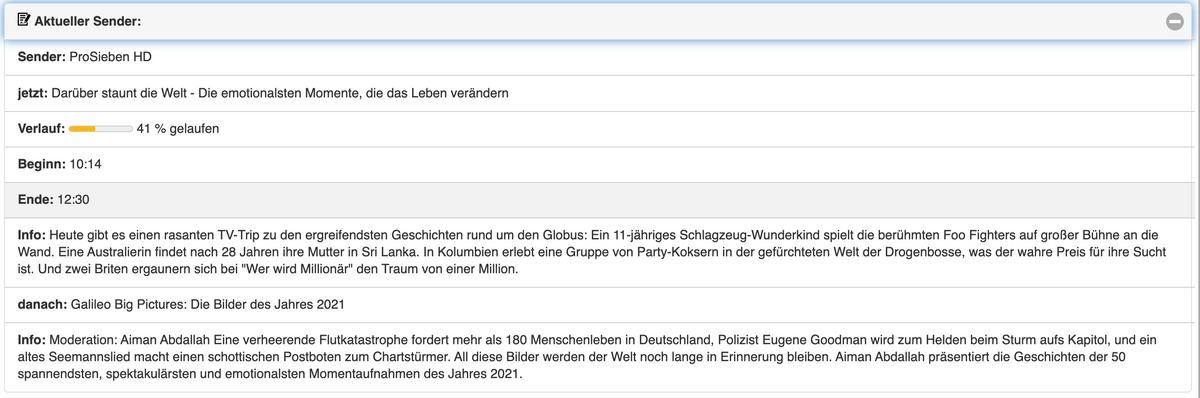
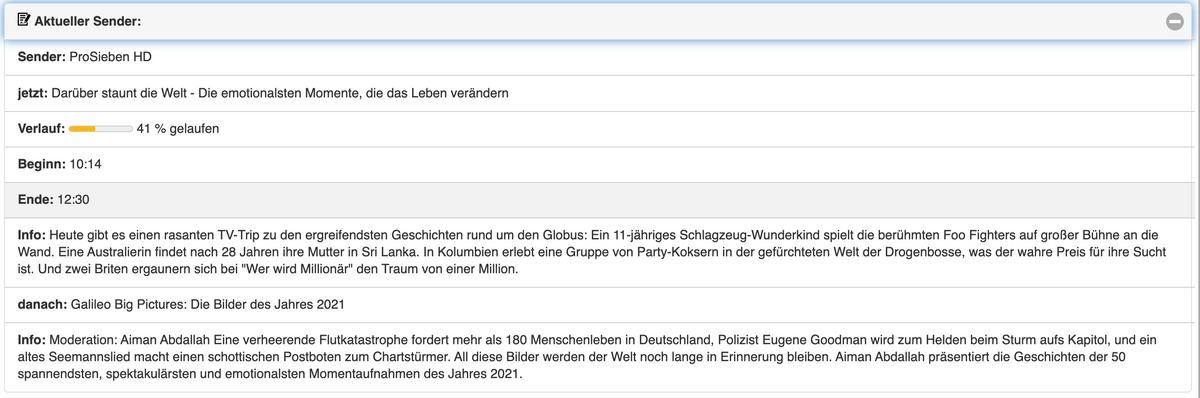
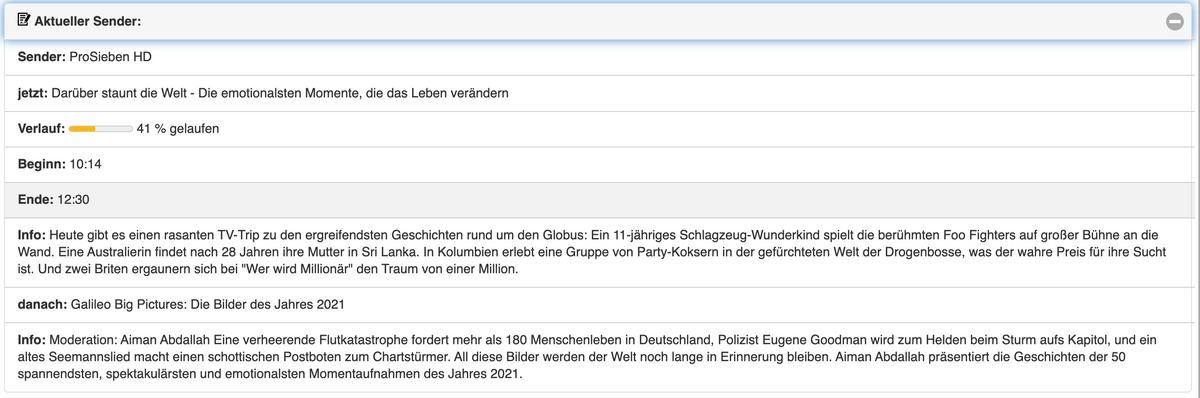
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

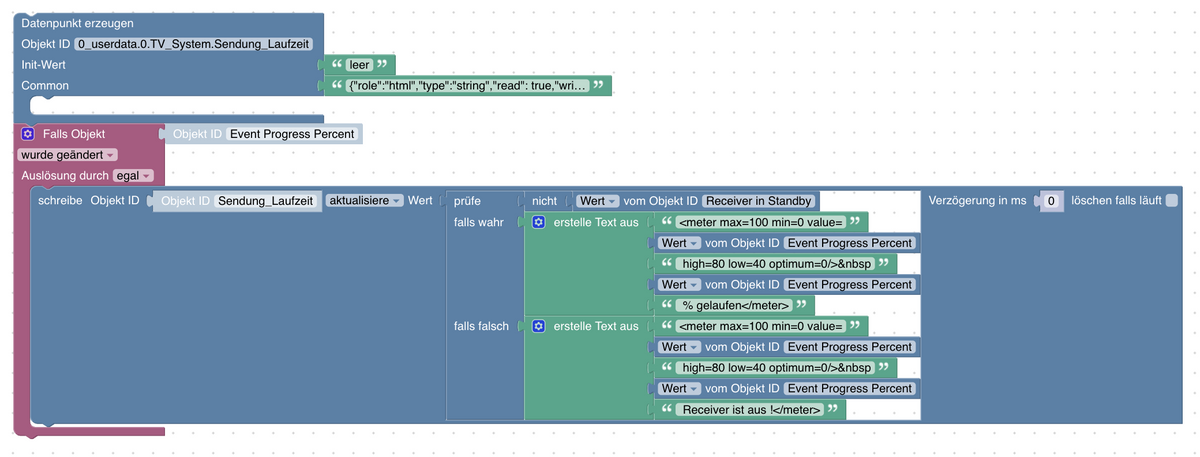
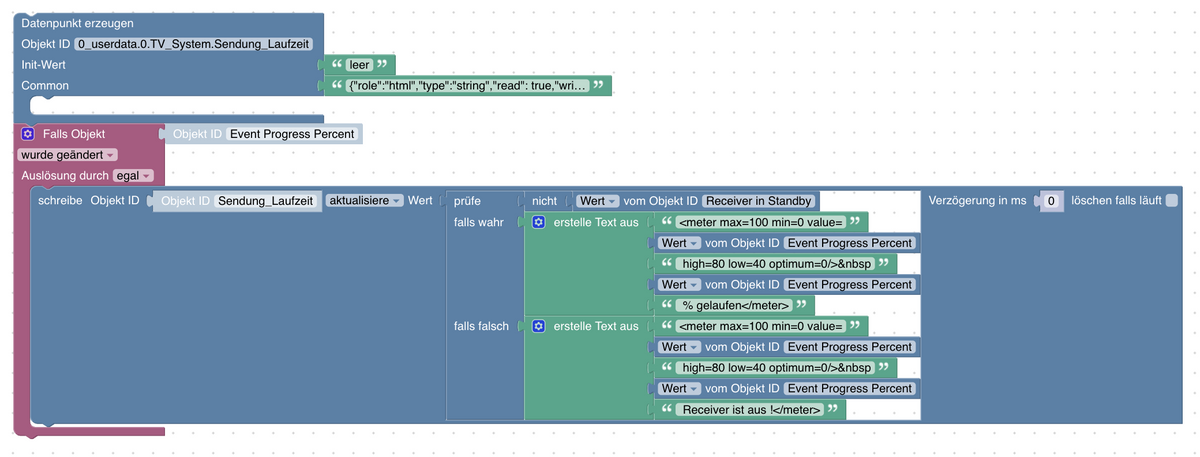
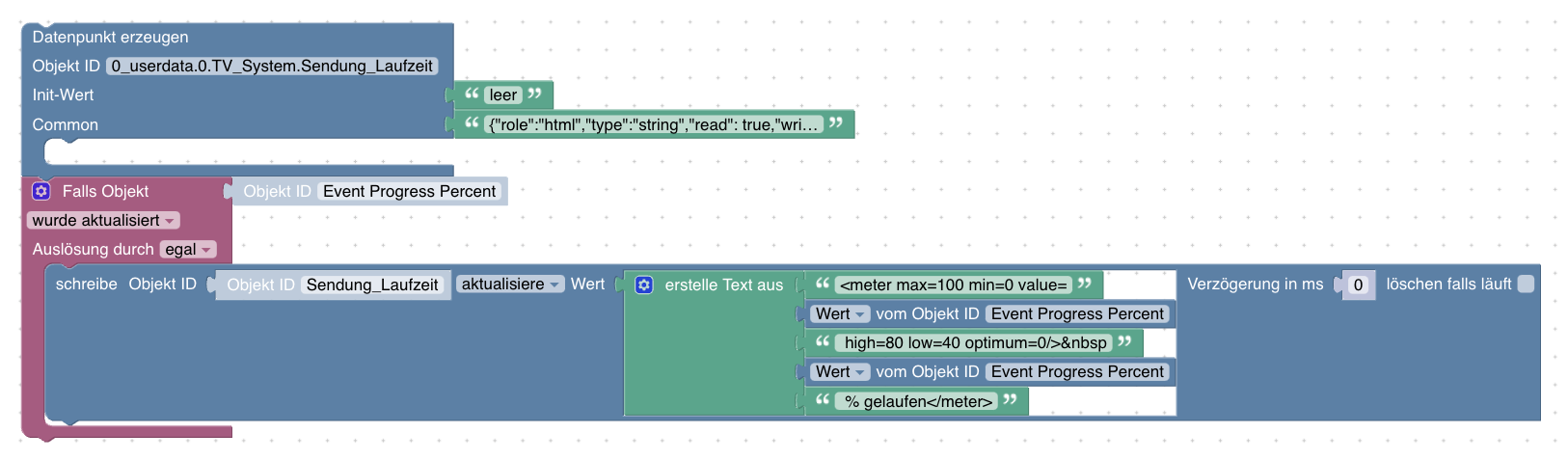
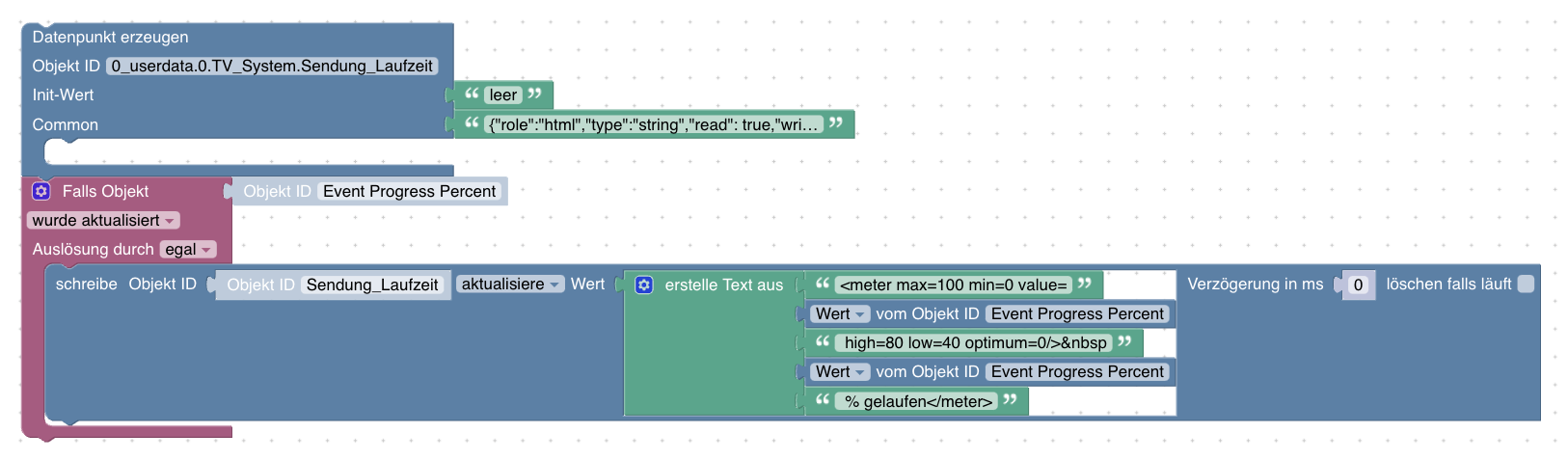
Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
EDIT: 01.01.2022
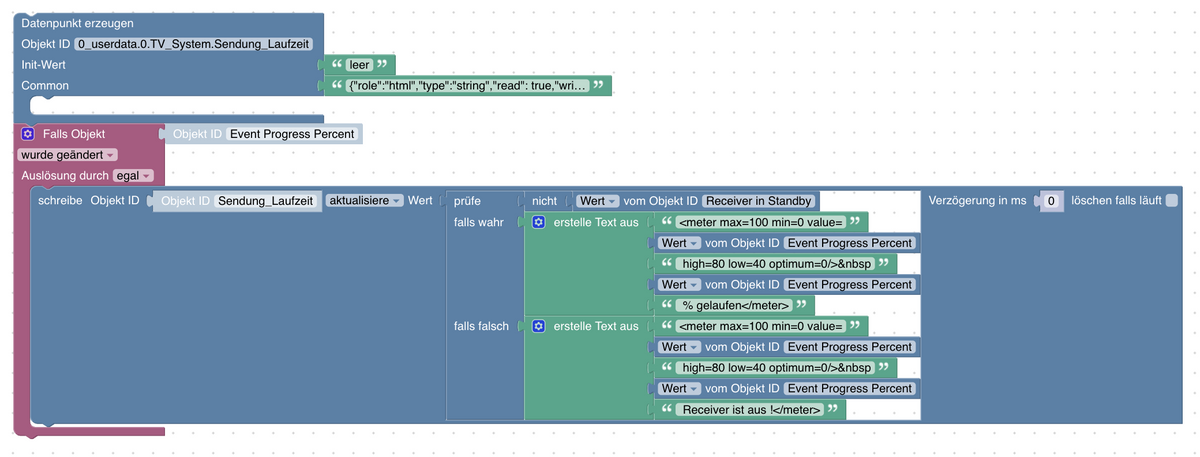
Ich habe das Blockly nochmal ein wenig geändert. Trigger auf wurde geändert gestellt und einen Text eingefügt wenn der Receiver aus ist.

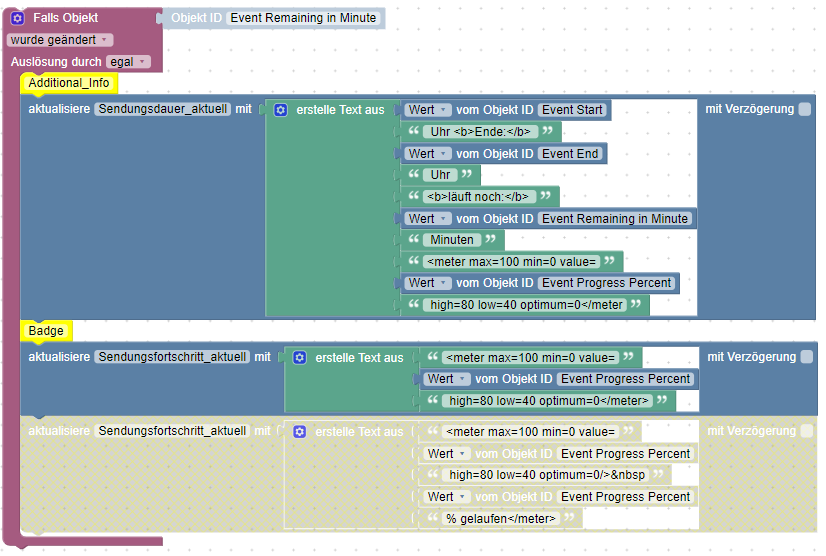
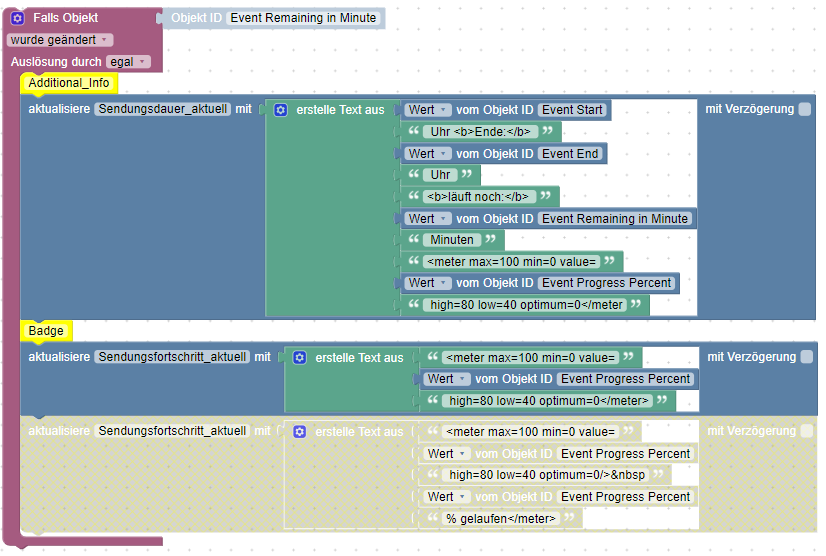
Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
-
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
EDIT: 01.01.2022
Ich habe das Blockly nochmal ein wenig geändert. Trigger auf wurde geändert gestellt und einen Text eingefügt wenn der Receiver aus ist.

Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
Hammer!
Ebenfalls Guten Rutsch!! -
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
Hammer!
Ebenfalls Guten Rutsch!! -
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
[@s-bormann Hoffe das ich das alles richtig verstanden habe.
Folgendes habe ich gemacht:- das Fenster vom Thermostat geöffnet
- den gesamten Verlauf gelöscht
- dann nacheinander die Controls 12 betätigt, das hat auch funktioniert
- dann die Modus Button 17° betätigt, ohne Funtion dann
- den Verlauf unten angefügt, Fehler oder Warnungen sind nicht aufgetaucht
translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to Zoe with value 268 km translate.js:24 "%s h": {"en": "%s h", "de": "%s h", "ru": "%s h", "pt": "%s h", "nl": "%s h", "fr": "%s h"}, index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to with value 268 km index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:2286 >>>>>> setState fritzdect.0.DECT_099950155954.tsoll: 21 --> 12 index.js:2315 converted state to number. New value is: 12 index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:2509 >> ack: false val: 12 newVal: 12 index.js:1639 deliverState done index.js:2509 >> ack: false val: 12 newVal: 12 translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:2509 >> ack: true val: 12 newVal: 12 index.js:2512 << ack-val reached new val: preventUpdate regular ended. translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7363 viewTimestampElapsedTimer for 0 states index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 VM1596:3652 on time VM1596:3486 Thu Dec 30 2021 09:29:21 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:21 GMT+0100 (Mitteleuropäische Normalzeit) index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7653 Add timestamp to Waschmaschine with value 42% index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top VM1550:3652 on time VM1550:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1536:3652 on time VM1536:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1540:3652 on time VM1540:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1555:3652 on time VM1555:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit)Hi,
stimmt, eine Fehlermeldung gibt es nicht. Er versucht aber auch gar nicht erst zu senden.
Ich müsste das mal nachstellen. Welches Gerät genau nutzt Du (Thermostat (ohne Homematic) nehme ich an)? Und schick doch mal bitte den RAW Deines CONTROL_MODE-Datenpunktes.
Danke@s-bormann Als Thermostat verwende ich Homematic-Themostat.
Für den CONTROL_MODE verwende ich folgenden Datenpunkt: fritzdect.0.DECT_099950155954.tsoll. das ist der Gleiche den ich für SET_TEMPERATURE verwende.{ "type": "state", "common": { "name": "Setpoint Temperature", "type": "number", "min": 0, "max": 32, "unit": "°C", "read": true, "write": true, "role": "value.temperature", "desc": "Setpoint Temperature", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "960", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.1": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.2": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": true, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 10, "max": 21, "type": "number", "role": "value.temperature", "targetValues": "", "states": { "12": "12°", "17": "17°", "21": "21°" } } } }, "native": {}, "_id": "fritzdect.0.DECT_099950155954.tsoll", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1640815944017 } -
So sieht es dann aus:

oder bei mir

oder im Badge (oder eben Beides)

Handy

Kleines Blockly erstellen (und einen Datenpunkt---macht das Blockly, aber das Blockly beim ersten Mal zwei Mal starten, wenn es den Datenpunkt noch nicht gibt/gab)
EDIT: 01.01.2022
Ich habe das Blockly nochmal ein wenig geändert. Trigger auf wurde geändert gestellt und einen Text eingefügt wenn der Receiver aus ist.

Blockly

Dann in iQontrol nur noch auf den erstellten Datenpunkt verlinken.
Die Farben im Verlauf sind dann grün/gelb/rot. Die Schwellen dafür sind die Zahlen im Blockly.Guten Rutsch !!!
-
@metaxa
Ich habe Deinen Export bei mir schon gelöscht, deshalb mal eine Frage. Wie hast Du das alles in eine Zeile bekommen ? (waren das eigene Datenpunkte ?)
Edit: da fällt mir gerade ein, könnte man ja eigentlich auch gleich in dem Blockly zusammen bauen...
-
@metaxa
Ich habe Deinen Export bei mir schon gelöscht, deshalb mal eine Frage. Wie hast Du das alles in eine Zeile bekommen ? (waren das eigene Datenpunkte ?)
Edit: da fällt mir gerade ein, könnte man ja eigentlich auch gleich in dem Blockly zusammen bauen...
@dslraser
Ich hatte es schon vor dem Balken in eine Zeile gepackt und jetzt durch deine Syntax ergänzt. Dein Blockly hat mir genau erklärt wie eben die Syntax von dem Balken ist.

Blockly-Export
Badge: Da habe ich noch Darstellungsprobleme, auf den mobile Devices läuft der Balken immer wieder durch, er ist um eine Spur zu breit, sodass das scrolling aktiv wird. Kann ich das irgendwo verhindern, bzw. die optische Länge des Balkens verringern?
-
@dslraser
Ich hatte es schon vor dem Balken in eine Zeile gepackt und jetzt durch deine Syntax ergänzt. Dein Blockly hat mir genau erklärt wie eben die Syntax von dem Balken ist.

Blockly-Export
Badge: Da habe ich noch Darstellungsprobleme, auf den mobile Devices läuft der Balken immer wieder durch, er ist um eine Spur zu breit, sodass das scrolling aktiv wird. Kann ich das irgendwo verhindern, bzw. die optische Länge des Balkens verringern?
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Badge: Da habe ich noch Darstellungsprobleme, auf den mobile Devices läuft der Balken immer wieder durch, er ist um eine Spur zu breit, sodass das scrolling aktiv wird. Kann ich das irgendwo verhindern, bzw. die optische Länge des Balkens verringern?
Das weiß ich leider nicht, aber eventuell @s-bormann ?
-
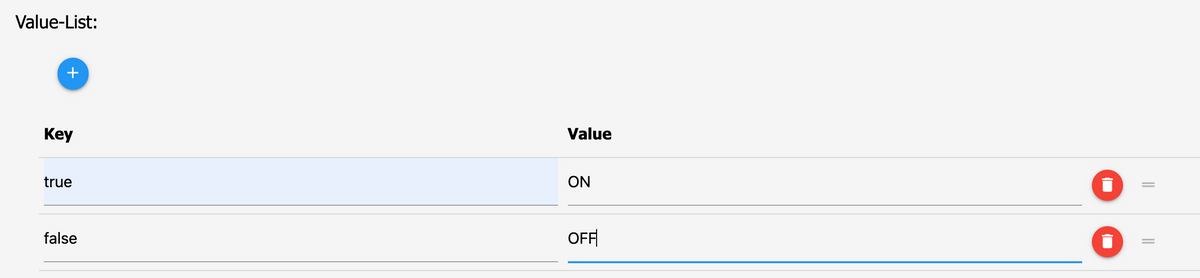
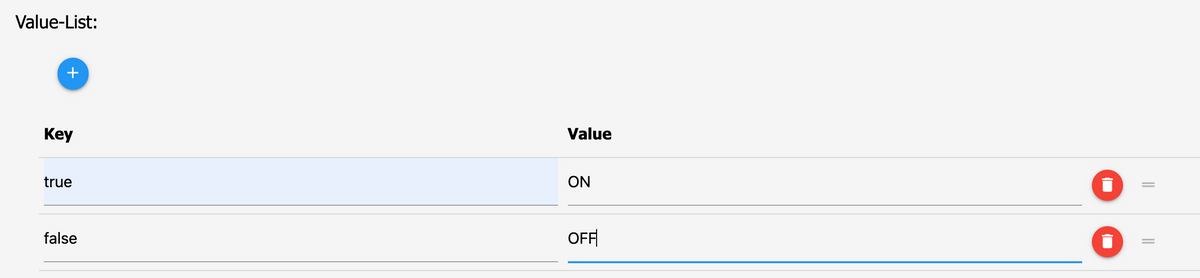
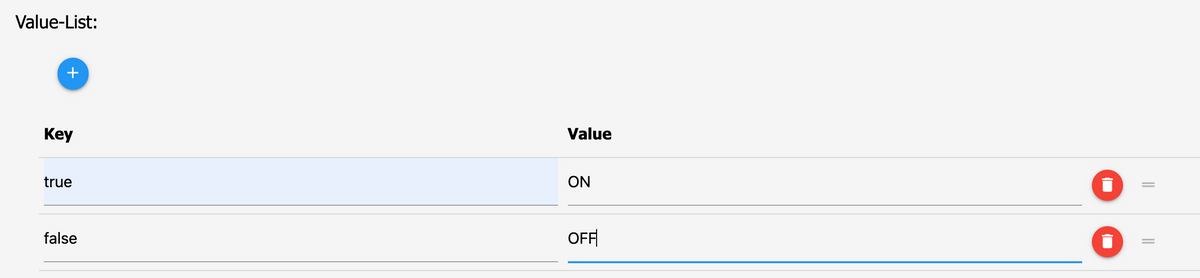
@heinzie
ja, über den Schraubenschlüssel. Dann hier:
z.B. Bei einer Steckdose



Ohne diese Einstellung


-
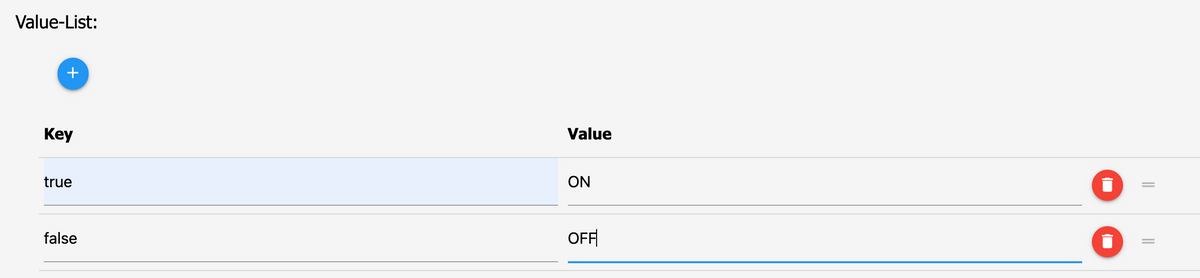
@heinzie
ja, über den Schraubenschlüssel. Dann hier:
z.B. Bei einer Steckdose



Ohne diese Einstellung


@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie
ja, über den Schraubenschlüssel. Dann hier:
z.B. Bei einer Steckdose



Ohne diese Einstellung


Vielen Dank, hat sofort funktioniert bei der Lampe.
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax. -
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie
ja, über den Schraubenschlüssel. Dann hier:
z.B. Bei einer Steckdose



Ohne diese Einstellung


Vielen Dank, hat sofort funktioniert bei der Lampe.
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.
was liefern die Fenster 0/1/2 , oder auch true/false ?
-
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.
was liefern die Fenster 0/1/2 , oder auch true/false ?
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.
was liefern die Fenster 0/1/2 , oder auch true/false ?
die liefern auch true und false
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Habe das auch gleich bei den Fenstern probiert, das ging es auf Anhieb noch nicht, bei gleicher Syntax.
was liefern die Fenster 0/1/2 , oder auch true/false ?
die liefern auch true und false
@heinzie
hm, dann sollte es gehen. Zeig mal den RAW von so einem Datenpunkt.