NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
-
@kilasat
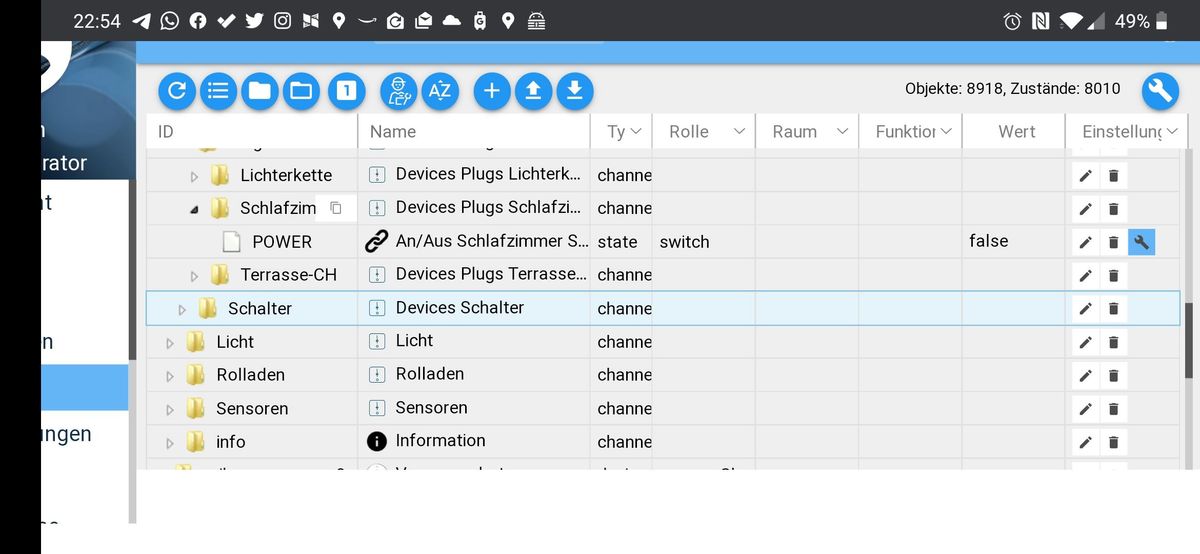
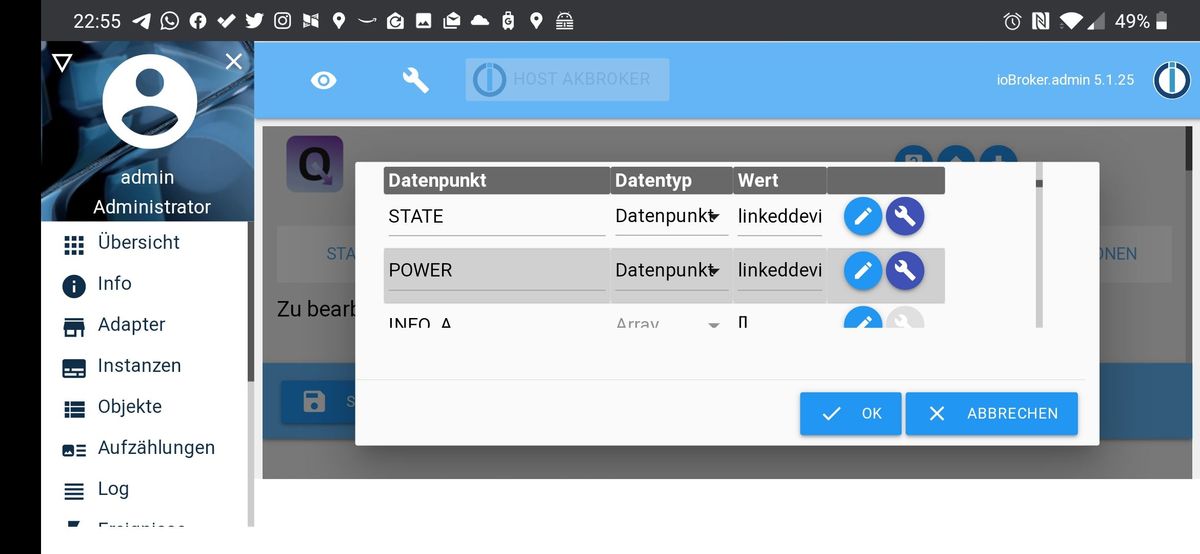
Ist STATE und POWER auf den gleichen Datenpunkt verlinkt ?
(mach mal nur STATE, oder ist das eine Schalt-Messsteckdose ?) -
@dslraser ja ist beides gleich und ja ist eine die Schalten und Messen kann.
-
@dslraser nur STATE bringt auch nichts.
-
@kilasat ich habe mehrere solcher Steckdosen. Die anderen lassen sich wunderbar per iQontrol schalten nur diese eine Nicht.
-
@kilasat (gelöst)
Ich hatte bei dem besagten DP unter iQontrol keinen Typ drin stehen. Wobei ich mich Frage wie das kommt. Ich kann mich nicht erinnern dort etwas jemals verstellt zu haben.
Es funktioniert nun.
-
@beowolf said in Test Adapter iQontrol 1.9.x Vis:
@evolvo187 sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann said in Test Adapter iQontrol 1.9.x Vis:
@evolvo187 ...ich versuchs noch mal

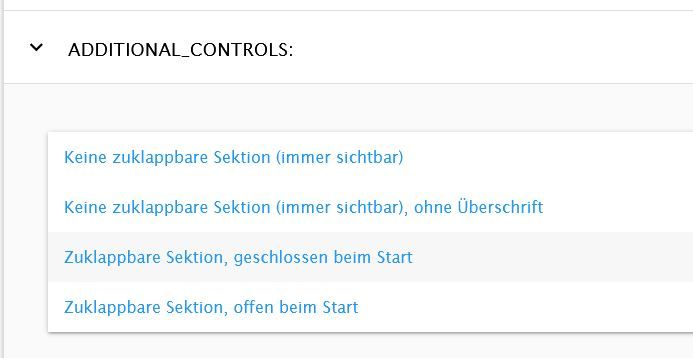
Du kannst auch Unter-Überschriften vergeben und die als klappbare Sektionen machen.
D.h. das, was immer offen sein soll, definierst Du ganz oben, ohne Überschrift.
Und für jede zugeklappbare Überschriften-Sektion definierst Du eine Überschrift.
Du kannst getrennt das Verhalten der ADD_C als Gesamtes und der einzelnen Überschriften einstellen.
Eigentlich sollte damit - denke ich - alles gehen.
VGDanke für die Erklärung.
 Das habe ich so noch nicht gewusst!
Das habe ich so noch nicht gewusst!Habe es jetzt so gelöst.

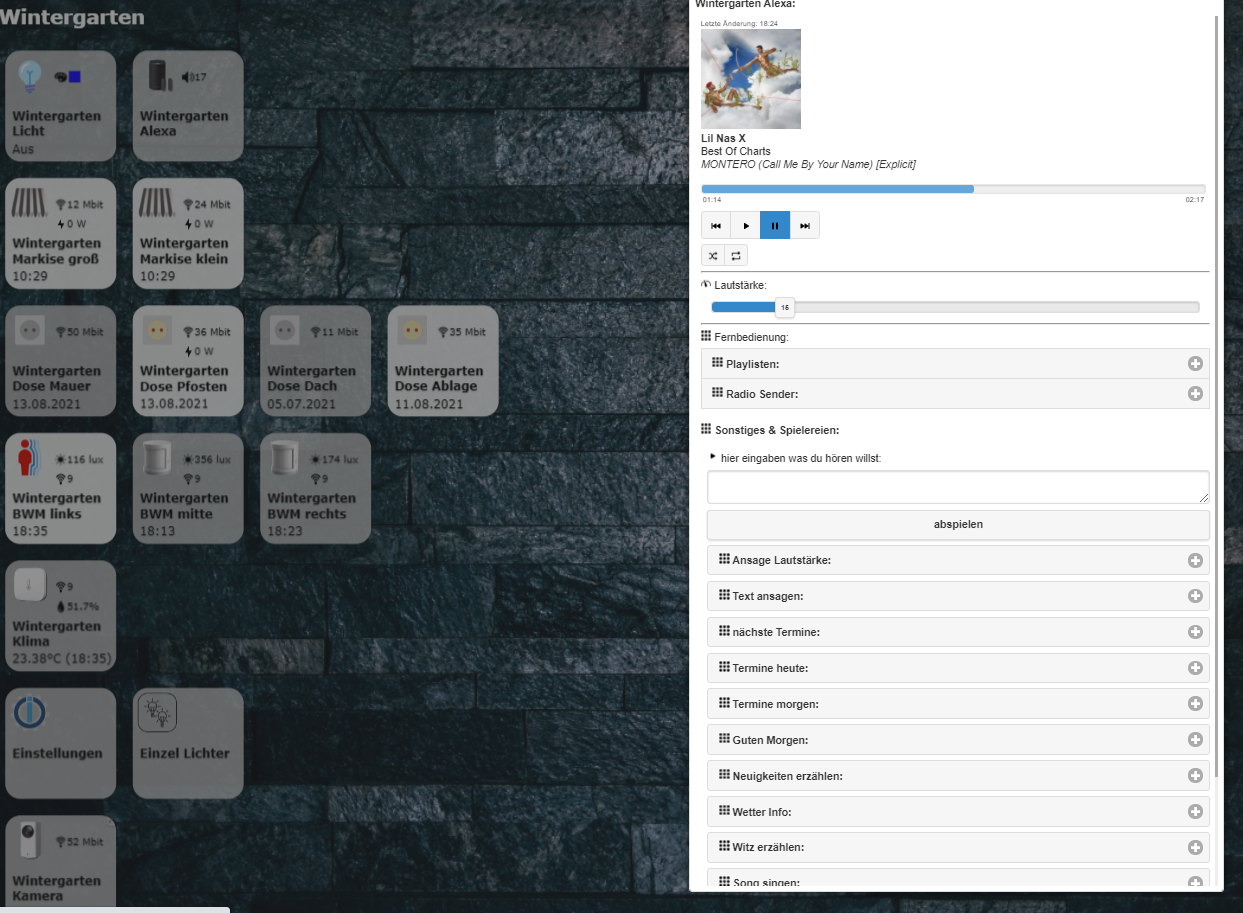
ist durch die Spielerein aber immer noch lang. (egal)Mal ne Frage, wie hast Du die Anzeige für die Empfangsqualität gemcht?
Grüße
ManfredHallo Manfred,
Mit dem beziehe den Datenpunkt vom fb-checkpresence Adapter (Fritz-Box)
-
@s-bormann Ich bin gerade dabei die meisten Kacheln mit ADDITIONAL_CONTROLS und ADDITIONAL_INFOS zu "füttern".
Was mich etwas stört ist:
Bei den meisten Sensoren und einfachen Lichtschaltern gibt es nichts einzustellen. Hier will ich nur alle verfügbaren Infos anzeigen.
Leider ist bei diesen Kacheln im Dialog vor den Infos immer noch die (leere) ADDITIONAL_CONTROLS Überschrift (Pulldownfeld).
Konnte man nicht noch eine Einstellung rein nehmen die dies wenn keine Werte deklariert sind gar nicht erst anzeigt?

Hat sich erledigt....Geht automatisch. Hatte einige bei denen es nicht funktionierte. Muss mal sehen was da anders ist.
-
Schriftart geht, danke!
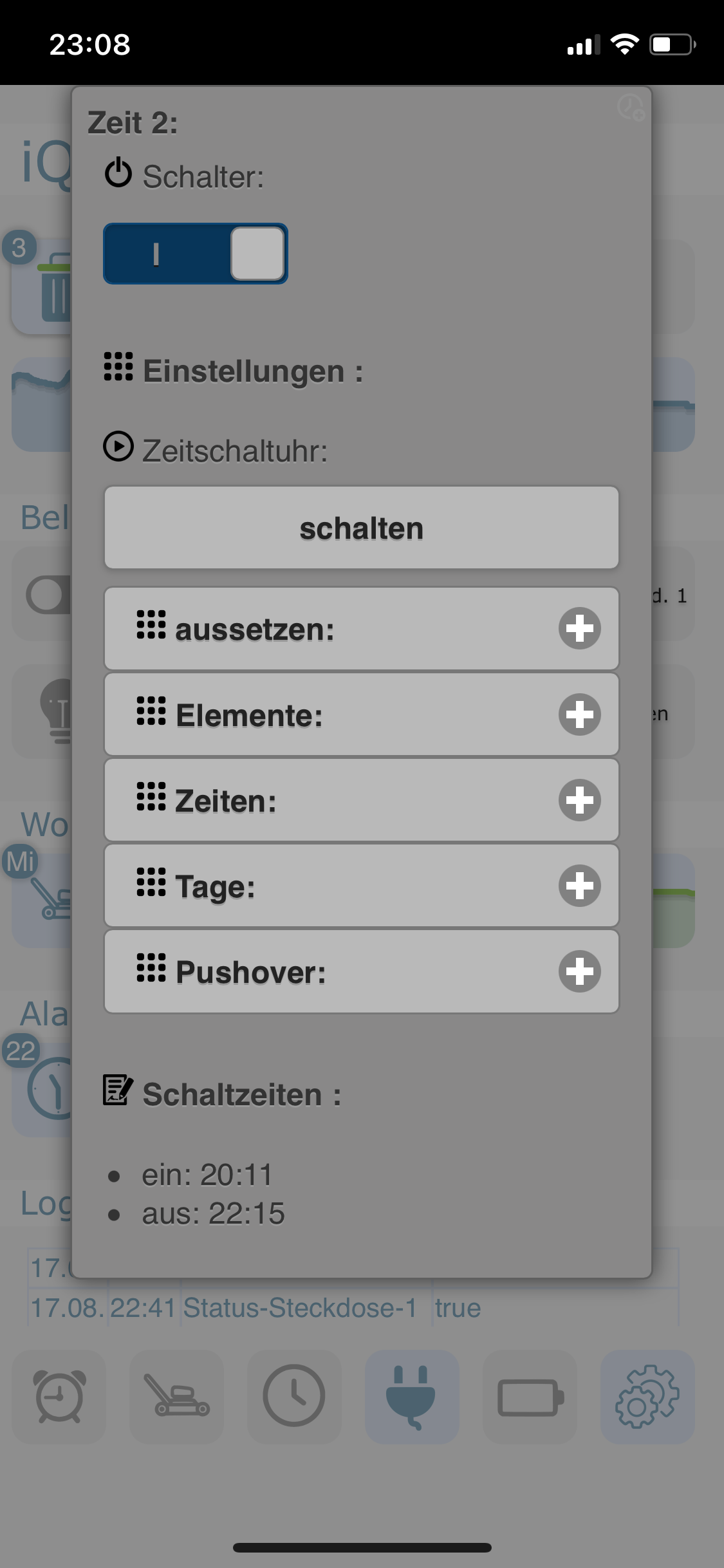
Kann ich bei meinen zeitprofilen weiter oben auch den Wert in klammern ausblenden wo steht wann der timer fällig wird? Ist ja bei mir eigentlich kein timer

-
@emd sagte in Test Adapter iQontrol 1.9.x Vis:
Schriftart geht, danke!
Kann ich bei meinen zeitprofilen weiter oben auch den Wert in klammern ausblenden wo steht wann der timer fällig wird? Ist ja bei mir eigentlich kein timer

Hmmm, da muss ich mir was überlegen, wie man das konfiguriert. Ich denk drüber nach, wie das geht.
-
N'Abend zusammen!
Wir haben hier 7 Z-Wave-Thermostate (EuroTronic SpiritZ bzw. OEM davon). Von Anfang an bekam ich in IQontrol den Betriebs-Modus (Aus, Heizen, Absenkung, Boost) nur dann zu sehen - und konnte auch bedienen, wenn ich sie als Homematic-Thermostate angelegt habe. Seit iQontrol V1.8.1 bekomme ich sie nur noch angezeigt. Ich kann zwar noch die entsprechenden Tasten drücken, aber das System reagiert darauf nicht. Die Tehmperatureinstellungen erscheinen immer und lassen sich auch bedienen.
Jemand 'ne Idee?
LG
Ben -
@s-bormann
Moin,drei Fragen oder Auffälligkeiten:
-
bei Halbierung der Additional Controls gibt es einen unschönen Umbruch, wenn sich Schalter und Schieberegler eine Zeile teilen sollen
-
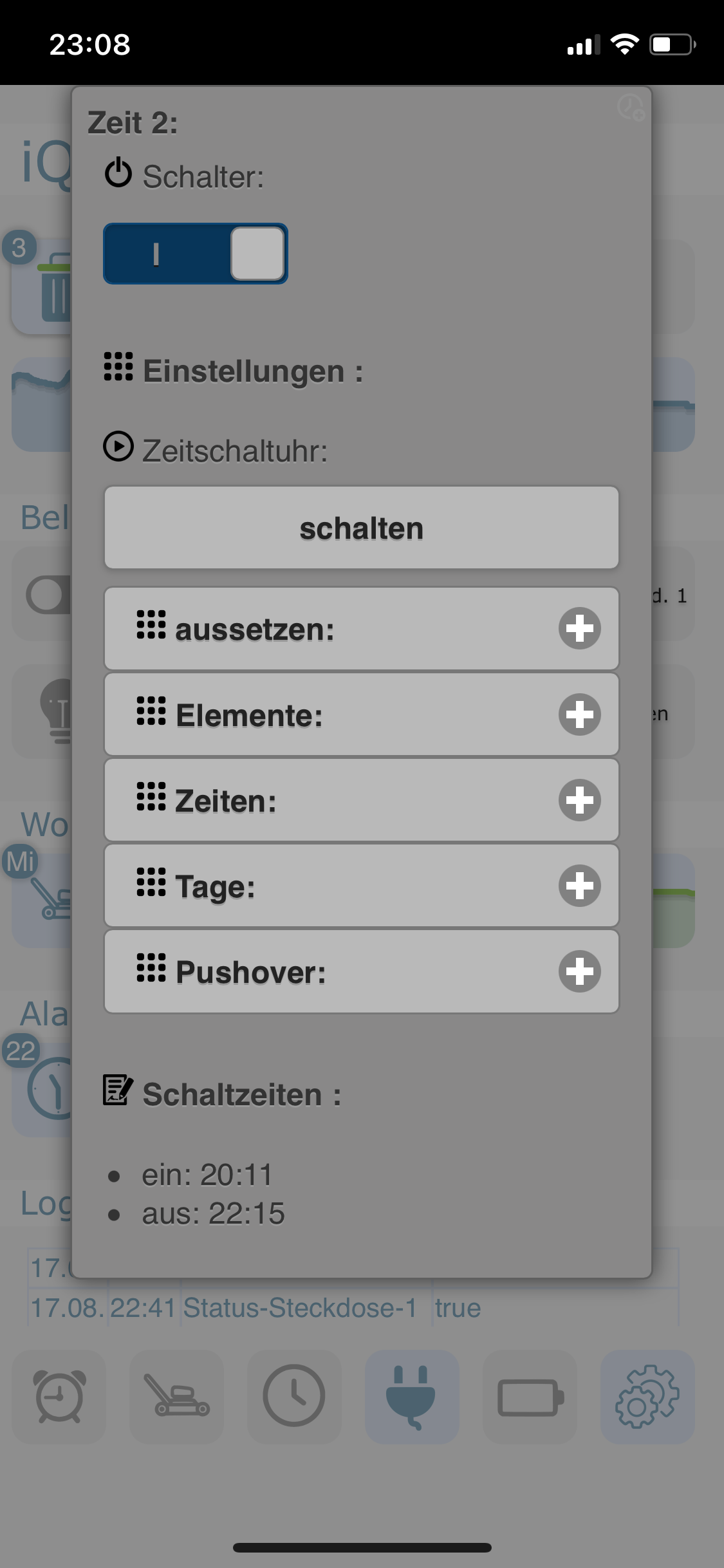
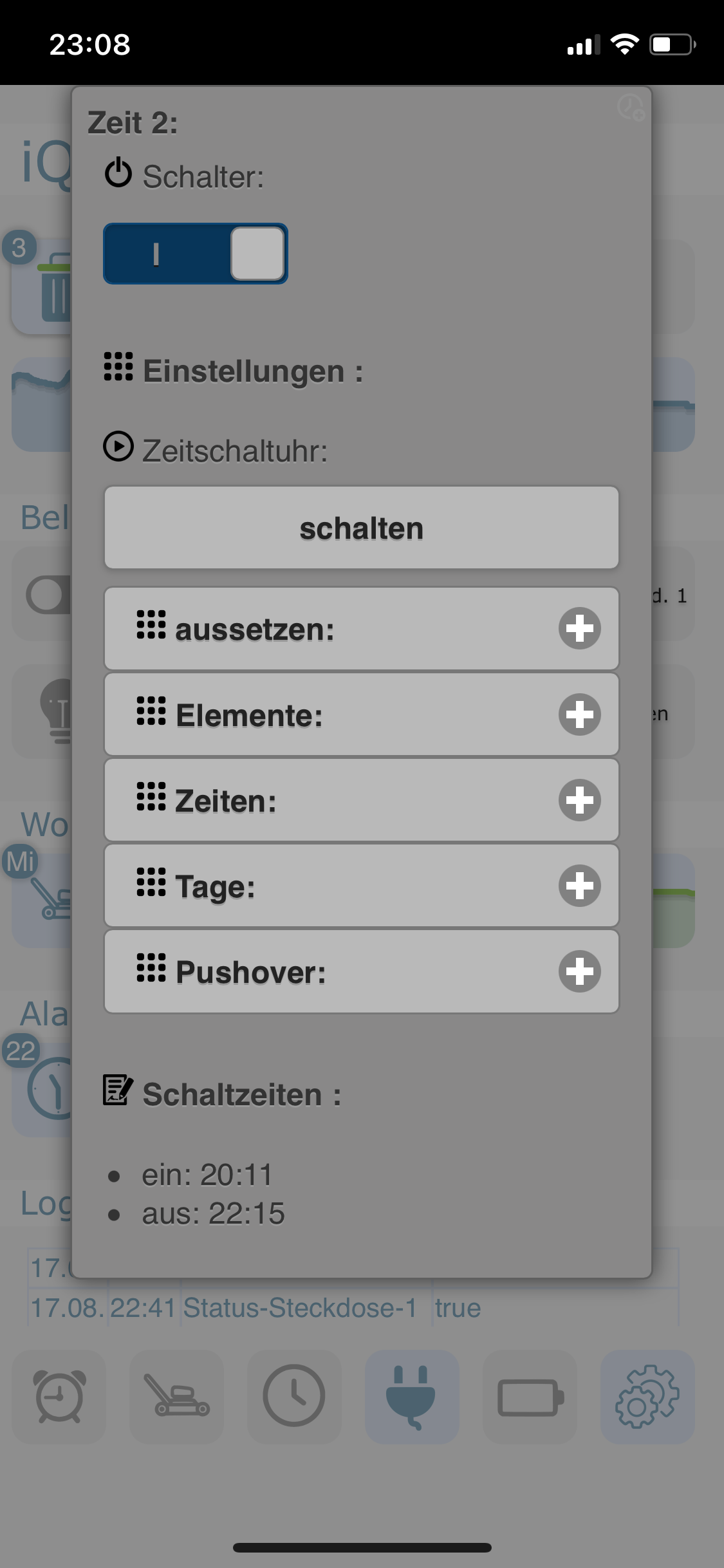
ich kann den oberen Taster (nicht Schalter) nicht mehr bedienen. Die Aktion wird auf der ersten Überschrift (aussetzen) ausgeübt. Brauchst du ein Video?


- wie kann im Dark Mode der Hintergrund von Überschriften angepasst werden? Oder verstehe ich etwas falsch? Ändere ich die Farbe des Überzugs, werden die Überschriften verdeckt.

Danke!
-
-
@bengreenhigh sagte in Test Adapter iQontrol 1.9.x Vis:
N'Abend zusammen!
Wir haben hier 7 Z-Wave-Thermostate (EuroTronic SpiritZ bzw. OEM davon). Von Anfang an bekam ich in IQontrol den Betriebs-Modus (Aus, Heizen, Absenkung, Boost) nur dann zu sehen - und konnte auch bedienen, wenn ich sie als Homematic-Thermostate angelegt habe. Seit iQontrol V1.8.1 bekomme ich sie nur noch angezeigt. Ich kann zwar noch die entsprechenden Tasten drücken, aber das System reagiert darauf nicht. Die Tehmperatureinstellungen erscheinen immer und lassen sich auch bedienen.
Jemand 'ne Idee?
LG
BenHi,
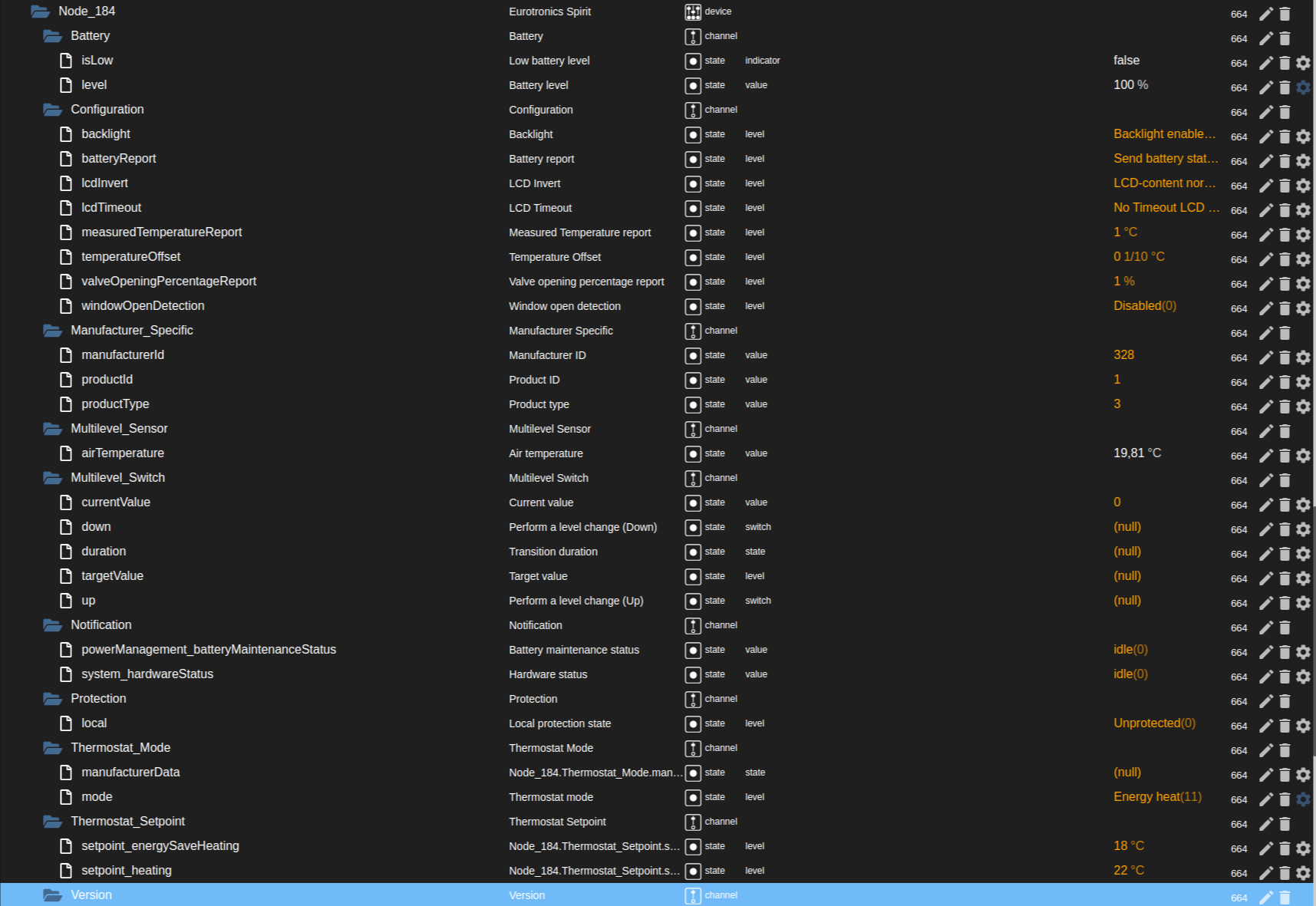
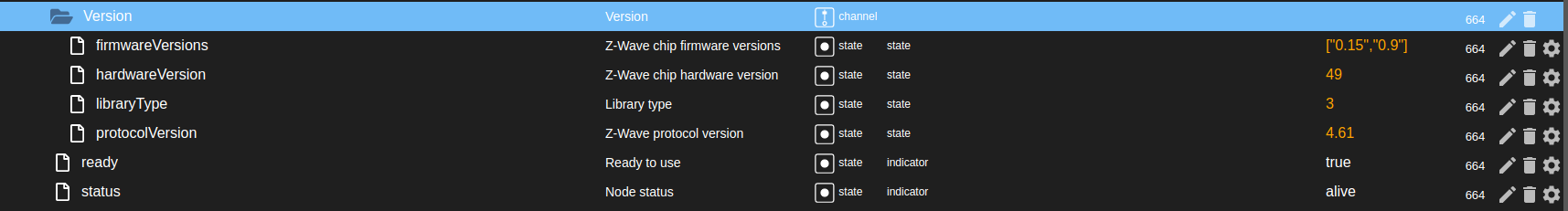
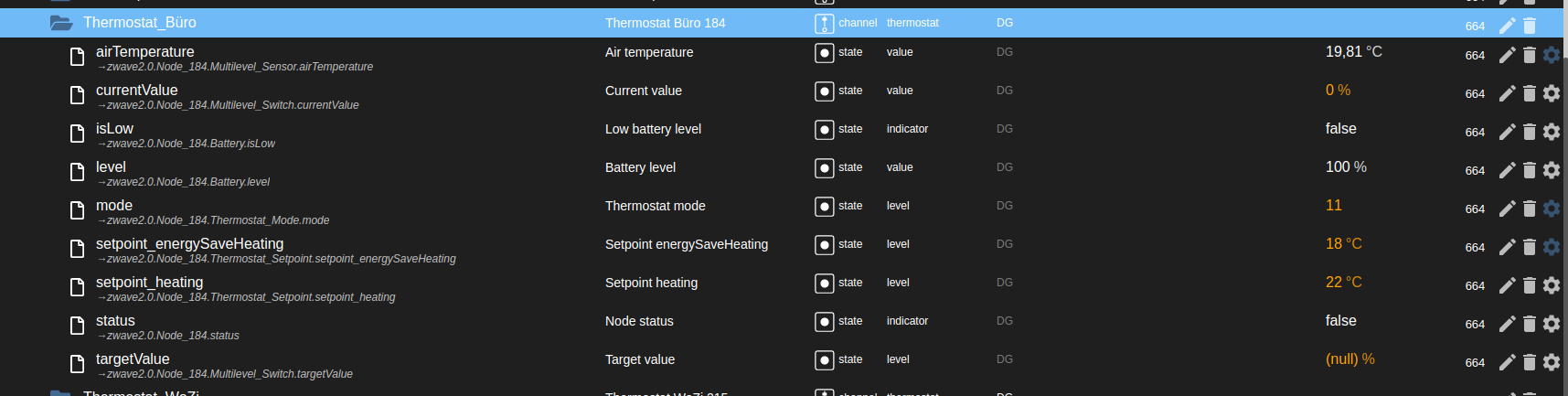
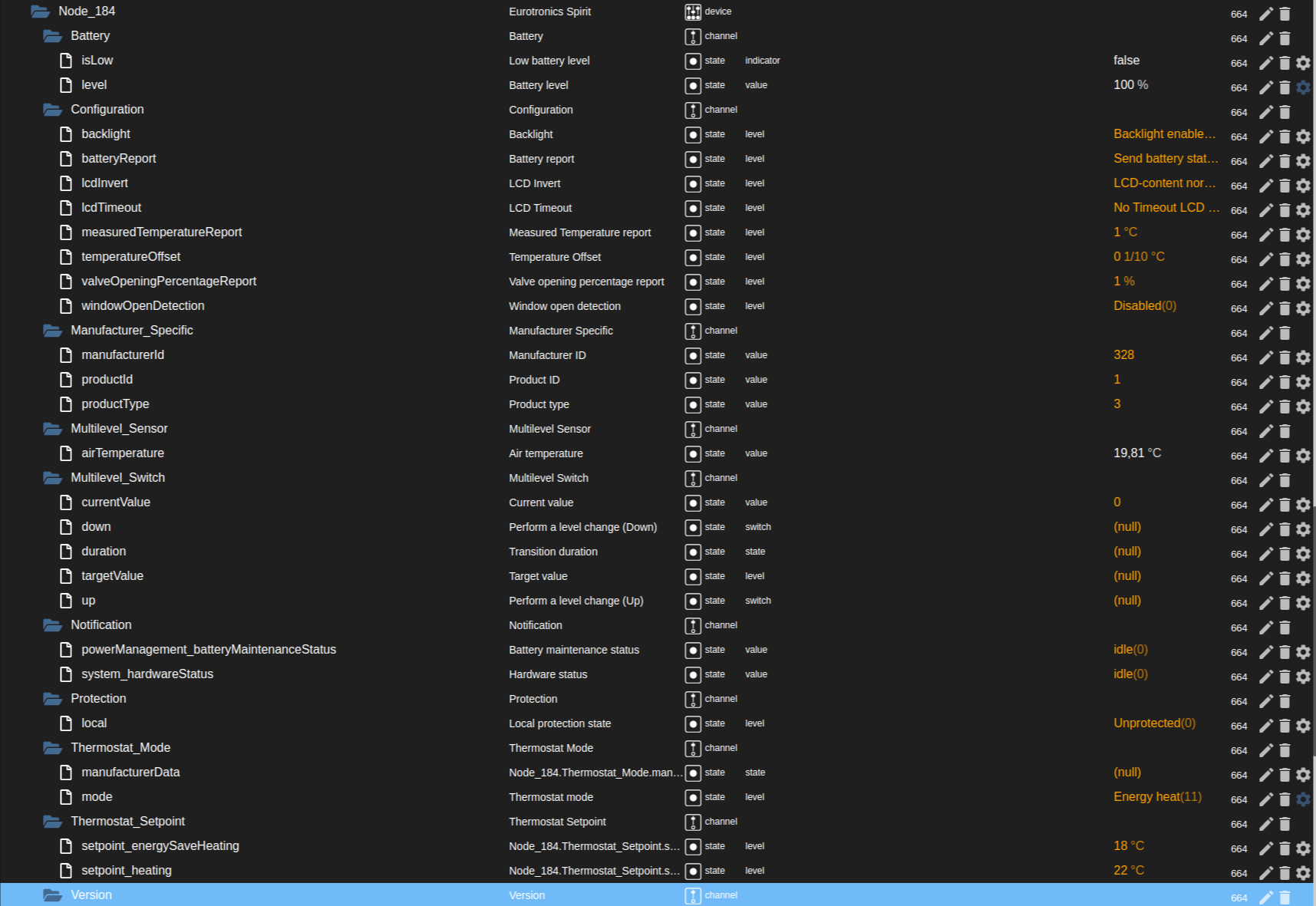
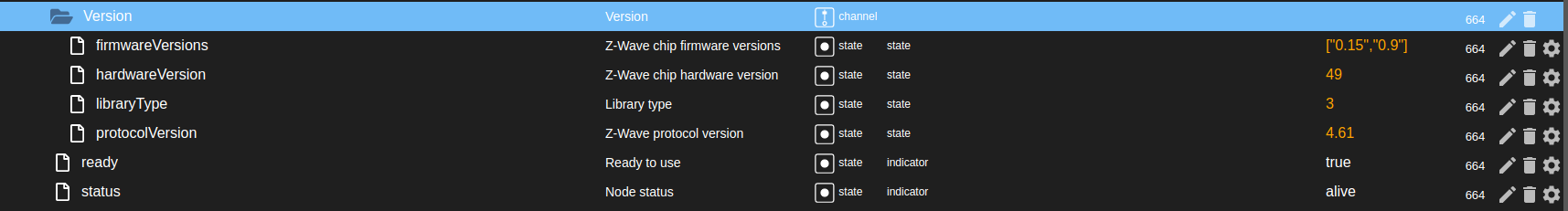
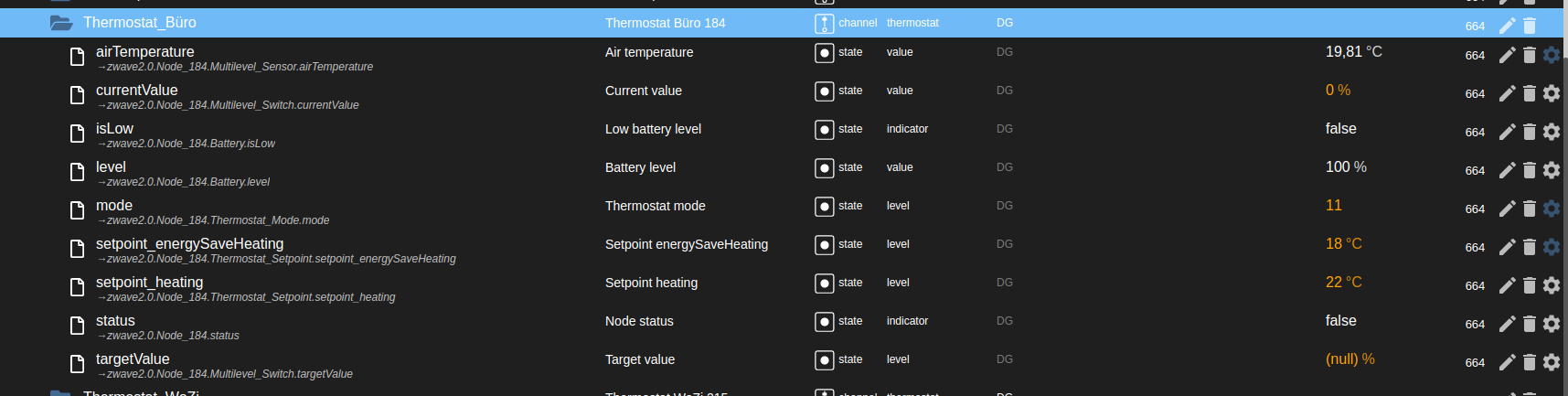
bitte schicke- Screenshot der Datenpunkte, die das Thermostat liefert
- Den RAW des oder der Datenpunkte, mit dem man den Modus einstellt
VG
-
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Moin,drei Fragen oder Auffälligkeiten:
- bei Halbierung der Additional Controls gibt es einen unschönen Umbruch, wenn sich Schalter und Schieberegler eine Zeile teilen sollen
Bitte schick mal einen Screenshot, ggf. mit Markierung, was nicht passt
EDIT: Habe ich glaube ich gefunden. Wenn ein Button unter einen Slider kommt, dann stimmt der Abstand nicht mehr --> wird gefixed- ich kann den oberen Taster (nicht Schalter) nicht mehr bedienen. Die Aktion wird auf der ersten Überschrift (aussetzen) ausgeübt. Brauchst du ein Video?


D.h., wenn Du auf "schalten" klickst, dann wird "aussetzen" geöffnet?
EDIT: --> Fehler gefunden, wird gefixed.- wie kann im Dark Mode der Hintergrund von Überschriften angepasst werden? Oder verstehe ich etwas falsch? Ändere ich die Farbe des Überzugs, werden die Überschriften verdeckt.
Du musst den Überzug mit Transparenz wählen, d.h. z.B. rgba(0,0,0,0.2) = schwarz (0,0,0) mit 20% Deckkraft (0.2).
-
@s-bormann Danke für Deine schnelle Antwort. Ich nutze alle Geräte über Alias, daher die Datenpunkte vom Original und vom Alias:



Und die Raws:{ "type": "state", "common": { "role": "level", "read": true, "write": true, "name": "Thermostat mode", "type": "number", "min": 0, "max": 255, "states": { "0": "Off", "1": "Heat", "2": "Cool", "3": "Auto", "4": "Auxiliary", "5": "Resume (on)", "6": "Fan", "7": "Furnace", "8": "Dry", "9": "Moist", "10": "Auto changeover", "11": "Energy heat", "12": "Energy cool", "13": "Away", "15": "Full power", "31": "Manufacturer specific" }, "custom": { "iqontrol.0": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "", "unit_zero": "", "unit_one": "", "min": 0, "max": 15, "step": "", "type": "number", "role": "level", "targetValueId": "", "states": { "0": "Off", "1": "Heat", "11": "Energy heat", "15": "Full power" }, "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "targetValues": "" } } }, "native": { "nodeId": 184, "valueId": { "commandClass": 64, "endpoint": 0, "property": "mode" } }, "_id": "zwave2.0.Node_184.Thermostat_Mode.mode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.zwave2.0", "user": "system.user.admin", "ts": 1629217985759 }{ "type": "state", "common": { "name": "Thermostat mode", "role": "level", "type": "number", "max": 255, "read": true, "write": true, "alias": { "id": "zwave2.0.Node_184.Thermostat_Mode.mode" }, "custom": { "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "", "unit_zero": "", "unit_one": "", "min": "", "max": 15, "type": "number", "role": "level", "targetValues": "", "states": { "0": "Aus", "1": "Heizen", "11": "Absenkung", "15": "Boost" } } } }, "_id": "alias.0.DG.Thermostat_Büro.mode", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1627836377756 }Genutzt wind in iQontrol und Skripten nur der Alias.
LG
-
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Moin,der Dark Mode ist klasse. Leider bin ich Detailverliebt und hätte noch zwei Wünsche nach dem ersten rumspielen.
- Möglichkeit zur Veränderung der Schriftfarbe
- Bestimmung eines Datenpunkts, worauf meine Blockly Skripte zugreifen können (HTML Farben, die in Datenpunkten hinterlegt sind, würde ich ebenfalls dann ändern wollen). Als Information reicht hier true/false, ob Dark Mode aktiviert ist oder nicht.
Hi,
zu 1)
Ich hatte lange drüber nachgedacht, wie ich den Dark-Mode mache. Man kann natürlich alle Farben für den Dark-Mode neu definieren. Das heißt aber 1. wieder seeeerh viele Optionen (und ich finde es ist jetzt schon kaum noch möglich, alles zu überblicken) und 2. müssen Nutzer, die sich ein eigenes Farb-Schema hinterlegt haben, dieses noch mal neu für den Dark-Mode erstellen. Dafür ist man dann aber 100% flexibel. Ich habe mich dann aber für einen simpleren Weg entschieden, der einfach einen dunklen Überzug über alles legt. Damit bleibt das grundsätzliche Farbschema erhalten, aber auf Kosten der Flexibilität. Aber zumindest kann man den Überzug für alle Bereiche einzeln unter Optionen / Dark-Mode anpassen.Manuelle Konfiguration des Dark-Modes:
Aber Du kannst trotzdem alles konfigureren, nur leider nicht so komfortabel. Unter Optionen / Sonstiges gibt es ein CSS-Feld, in das man eigenen CSS-Code einfügen kann.
Hier sind mögliche CSS-Codes für den Dark-Mode, die alles einzeln definieren:
html.color-mode-dark .iQontrolToolbarLink.ui-btn:not(.ui-btn-active) { background-color: #151515 !important; border-color: #111111 !important; color: #757575 !important; text-shadow: 0 1px 0 #111111 !important; } html.color-mode-dark .iQontrolToolbarLink.ui-btn:not(.ui-btn-active):hover { background-color: #202020 !important; color: #dddddd !important; } html.color-mode-dark .iQontrolToolbarLink.ui-btn.ui-btn-active, .iQontrolToolbarLink.ui-btn.ui-btn-active:hover { background-color: #083559 !important; border-color: #111111 !important; color: #858585 !important; box-shadow: 0 0 12px 1px #0a4575 !important; text-shadow: 0 1px 0 #111111 !important; } html.color-mode-dark .iQontrolToolbarLink.ui-btn:after { opacity:0.5 !important; background-color: transparent !important; } html.color-mode-dark #ViewHeaderTitle { color: #858585 !important; background-color: rgba(0,0,0,0.5) !important; } html.color-mode-dark #ViewContent h4 { color: #858585 !important; background-color: rgba(0,0,0,0.5) !important; } html.color-mode-dark .iQontrolDeviceBackground:not(.active) { background-color: rgb(60, 60, 60) !important; } html.color-mode-dark .iQontrolDevice:hover .iQontrolDeviceBackground:not(.active) { background-color: rgb(130, 130, 130) !important; } html.color-mode-dark .iQontrolDeviceBackground.active { background-color: rgb(150, 150, 150) !important; } html.color-mode-dark .iQontrolDevice:hover .iQontrolDeviceBackground.active { background-color: rgb(190, 190, 190) !important; } html.color-mode-dark .iQontrolDeviceBadge:after{ background: rgba(0,0,0,0.3); } html.color-mode-dark .iQontrolDeviceInfoAText { color: #858585 !important; } html.color-mode-dark .iQontrolDeviceInfoBText { color: #858585 !important; } html.color-mode-dark .iQontrolDeviceName { color: #858585 !important; } html.color-mode-dark .iQontrolDeviceState { color: #858585 !important; }Es fängt an mit der Toolbar, dann die Überschriften, dann die Gerätekacheln, Badge und ganz zum Schluss die Schriften.
Damit kannst Du eigentlich alles konfigurieren (ggf. musst Du in den Dark-Mode Einstellungen den dunklen Überzug auf ganz transparent stellen, sonst beeinflusst sich das zu sehr).
Tip: Am besten man testet das ganze zuerst in der Entwicklerkonsole vom Browser. Wenn es dann so aussieht, wie man will, kopiert man den entsprechenden Teil des CSS-Codes in das CSS-Feld in iQontrol.
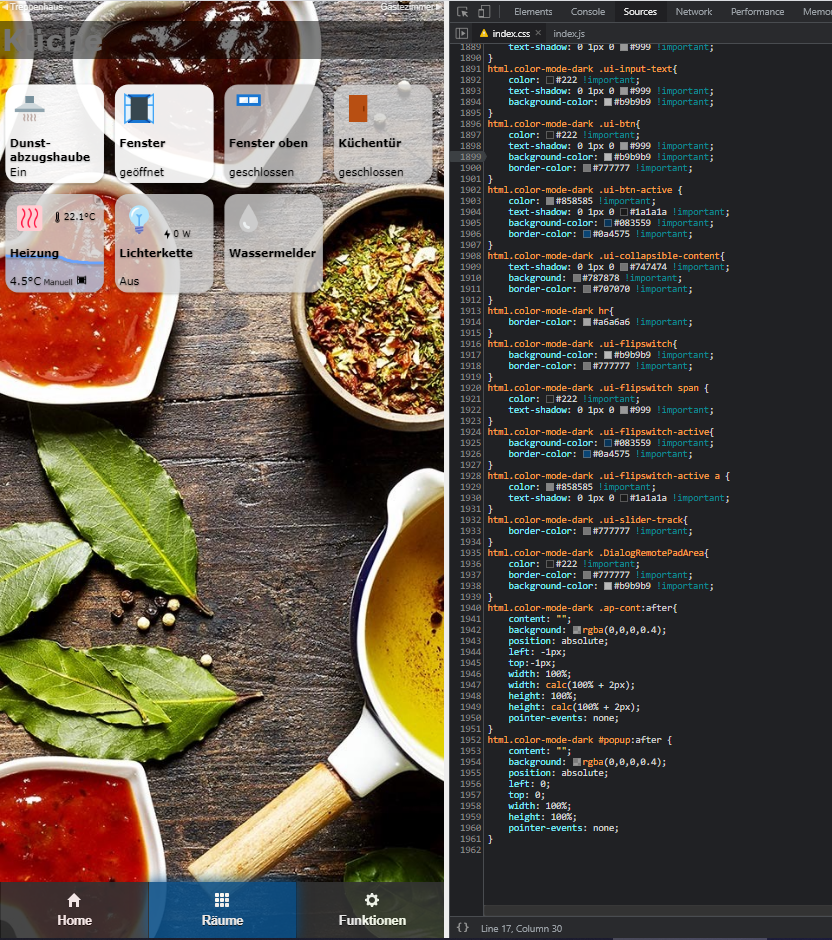
Mit Chrome geht das so:
Entwicklerkonsole öffnen (F12), Sources, Strg-P drücken und index.css öffnen, hier ganz nach unten scrollen und den CSS-Code am Ende(!) reinkopieren. Dann kann man den Code anpassen und sieht die Änderungen direkt.

In Windows 10 muss man den Dark-Mode natürlich vorher noch aktivieren:
Einstellungen / Personalisieren / Farben / Benutzerdefiniert / Standard-App-Modus: dunkel.Wer damit was cooles erstellt hat, kann ja gerne mal Rückmeldung geben! Immerhin ist der Dark-Mode ganz neu in der Beta, da geht sicher noch einiges zu verbessern.
Viel Spaß und VG!
Bevor ihr jetzt viel Zeit in den CSS-Code steckt:
Ich habe mich entschieden, doch die Farben komfortabel in den Optionen anpassbar zu machen.
Ist etwas Copy&Paste-Arbeit, aber an sich gehts ja doch recht schnell.
Standardmäßig sind die Einträge leer - somit MUSS man nichts anpassen - aber man KANN es eben, wenn man spezielle Wünsche hat. -
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Moin,drei Fragen oder Auffälligkeiten:
-
bei Halbierung der Additional Controls gibt es einen unschönen Umbruch, wenn sich Schalter und Schieberegler eine Zeile teilen sollen
-
ich kann den oberen Taster (nicht Schalter) nicht mehr bedienen. Die Aktion wird auf der ersten Überschrift (aussetzen) ausgeübt. Brauchst du ein Video?


- wie kann im Dark Mode der Hintergrund von Überschriften angepasst werden? Oder verstehe ich etwas falsch? Ändere ich die Farbe des Überzugs, werden die Überschriften verdeckt.

Danke!
- und 2) wurden gefixed.
- Man kann jetzt so ziemlich alle (zumindest alle, die mir eingefallen sind) Farben im Dark-Mode anpassen.
Das heißt, man kann jetzt getrennt
- Die Helligkeit der einzelnen Elemente festlegen
- Einen farbigen Überzug der einzelnen Elemente festlegen
- Und/oder alle Farben neu festlegen (dann macht es im allgemeinen natürlich Sinn, Helligkeit und Überzug nicht zu verwenden)
Heißt, man hat jetzt eine laaange Liste an Optionen - aber man muss sie ja nicht nutzen, wenn man nicht will bzw. mit den Standard-Einstellungen zufrieden ist.
VG
-
-
@s-bormann sagte in Test Adapter iQontrol 1.9.x Vis:
@emd sagte in Test Adapter iQontrol 1.9.x Vis:
Schriftart geht, danke!
Kann ich bei meinen zeitprofilen weiter oben auch den Wert in klammern ausblenden wo steht wann der timer fällig wird? Ist ja bei mir eigentlich kein timer

Hmmm, da muss ich mir was überlegen, wie man das konfiguriert. Ich denk drüber nach, wie das geht.
Hi,
die Option das auszublenden wurde in den Customs des Datenpunktes (Schraubenschlüssel) eingefügt.
VG -
@bengreenhigh sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann Danke für Deine schnelle Antwort. Ich nutze alle Geräte über Alias, daher die Datenpunkte vom Original und vom Alias:



Und die Raws:{ "type": "state", "common": { "role": "level", "read": true, "write": true, "name": "Thermostat mode", "type": "number", "min": 0, "max": 255, "states": { "0": "Off", "1": "Heat", "2": "Cool", "3": "Auto", "4": "Auxiliary", "5": "Resume (on)", "6": "Fan", "7": "Furnace", "8": "Dry", "9": "Moist", "10": "Auto changeover", "11": "Energy heat", "12": "Energy cool", "13": "Away", "15": "Full power", "31": "Manufacturer specific" }, "custom": { "iqontrol.0": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "", "unit_zero": "", "unit_one": "", "min": 0, "max": 15, "step": "", "type": "number", "role": "level", "targetValueId": "", "states": { "0": "Off", "1": "Heat", "11": "Energy heat", "15": "Full power" }, "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "targetValues": "" } } }, "native": { "nodeId": 184, "valueId": { "commandClass": 64, "endpoint": 0, "property": "mode" } }, "_id": "zwave2.0.Node_184.Thermostat_Mode.mode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.zwave2.0", "user": "system.user.admin", "ts": 1629217985759 }{ "type": "state", "common": { "name": "Thermostat mode", "role": "level", "type": "number", "max": 255, "read": true, "write": true, "alias": { "id": "zwave2.0.Node_184.Thermostat_Mode.mode" }, "custom": { "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "", "unit_zero": "", "unit_one": "", "min": "", "max": 15, "type": "number", "role": "level", "targetValues": "", "states": { "0": "Aus", "1": "Heizen", "11": "Absenkung", "15": "Boost" } } } }, "_id": "alias.0.DG.Thermostat_Büro.mode", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1627836377756 }Genutzt wind in iQontrol und Skripten nur der Alias.
LG
Probier mal diese custom-settings im RAW des Alias. Damit hats bei mir funktioniert (als Thermostat, nicht als Homematic-Thermostat).
"custom": { "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 2, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "", "unit_zero": "", "unit_one": "", "min": 0, "max": 255, "type": "string", "role": "state", "targetValues": "", "states": { "0": "Aus", "1": "Heizen", "11": "Absenkung", "15": "Boost" } } }VG
-
Ich versuche gerade meine Visu gegen aussen abzudichten. Gibt es eine elegante Lösung für einen Anmeldebildschirm?