NEWS
VIS von Sigi234
-
@kuerfra
Bei mir auch weil die langen Pfade nur dann dastehen wenn der Datenpunkt nicht existiert :upside_down_face: :wink:@djmarc75 sagte in VIS von Sigi234:
@kuerfra
Bei mir auch weil die langen Pfade nur dann dastehen wenn der Datenpunkt nicht existiert :upside_down_face: :wink:Alles klar...
Aber es will noch nicht... In VIS Button sTate erstellt mit 0_userdata verbunden aber nichts -
@djmarc75 sagte in VIS von Sigi234:
@kuerfra
Bei mir auch weil die langen Pfade nur dann dastehen wenn der Datenpunkt nicht existiert :upside_down_face: :wink:Alles klar...
Aber es will noch nicht... In VIS Button sTate erstellt mit 0_userdata verbunden aber nichts@kuerfra said in VIS von Sigi234:
Alles klar...
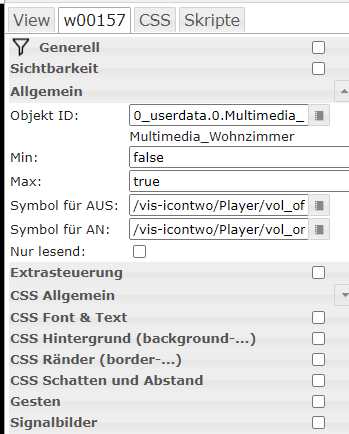
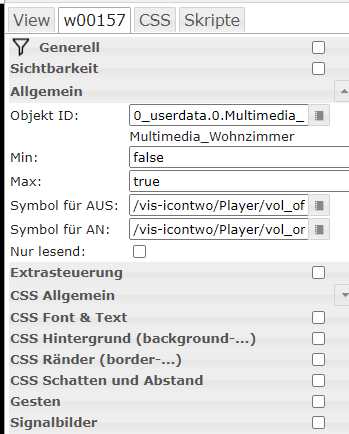
Aber es will noch nicht... In VIS Button sTate erstellt mit 0_userdata verbunden aber nichtsDu solltest das Widget "BULB on/off", oder vergleichbares, dazu nehmen, sonst funzt das nicht.
Den Datenpunkt in der Objekt-ID dort eintragen und Werte false bei min und true bei max ! -
@kuerfra said in VIS von Sigi234:
Alles klar...
Aber es will noch nicht... In VIS Button sTate erstellt mit 0_userdata verbunden aber nichtsDu solltest das Widget "BULB on/off", oder vergleichbares, dazu nehmen, sonst funzt das nicht.
Den Datenpunkt in der Objekt-ID dort eintragen und Werte false bei min und true bei max !@djmarc75 sagte in VIS von Sigi234:
@kuerfra said in VIS von Sigi234:
Alles klar...
Aber es will noch nicht... In VIS Button sTate erstellt mit 0_userdata verbunden aber nichtsDu solltest das Widget "BULB on/off", oder vergleichbares, dazu nehmen, sonst funzt das nicht.
Den Datenpunkt in der Objekt-ID dort eintragen und Werte false bei min und true bei max !
Will noch nicht
-
@djmarc75 sagte in VIS von Sigi234:
@kuerfra said in VIS von Sigi234:
Alles klar...
Aber es will noch nicht... In VIS Button sTate erstellt mit 0_userdata verbunden aber nichtsDu solltest das Widget "BULB on/off", oder vergleichbares, dazu nehmen, sonst funzt das nicht.
Den Datenpunkt in der Objekt-ID dort eintragen und Werte false bei min und true bei max !
Will noch nicht
-
@kuerfra said in VIS von Sigi234:
Will noch nicht
Hast Du den Datenpunkt als Boolean angelegt ?
Hast im Log geschaut und gibt Alexa eine Rückmeldung ?@djmarc75 sagte in VIS von Sigi234:
@kuerfra said in VIS von Sigi234:
Will noch nicht
Hast Du den Datenpunkt als Boolean angelegt ?
JaHast im Log geschaut und gibt Alexa eine Rückmeldung ?
Wo finde ich den ?
-
@djmarc75 sagte in VIS von Sigi234:
@kuerfra said in VIS von Sigi234:
Will noch nicht
Hast Du den Datenpunkt als Boolean angelegt ?
JaHast im Log geschaut und gibt Alexa eine Rückmeldung ?
Wo finde ich den ?
@kuerfra said in VIS von Sigi234:
Wo finde ich den ?
links in iobroker unter Protokolle.... gibts da, wenn Du den Button klickst, eine Ausgabe ?
Und lautet die Lautsprechergruppe auch genau so wie Du es im Blockly eingetragen hast ?
Hast Du die Lautsprechergruppe neu angelegt und dann auch den Alexa Adapter neu gestartet ? -
@kuerfra said in VIS von Sigi234:
Wo finde ich den ?
links in iobroker unter Protokolle.... gibts da, wenn Du den Button klickst, eine Ausgabe ?
Und lautet die Lautsprechergruppe auch genau so wie Du es im Blockly eingetragen hast ?
Hast Du die Lautsprechergruppe neu angelegt und dann auch den Alexa Adapter neu gestartet ?@djmarc75 sagte in VIS von Sigi234:
@kuerfra said in VIS von Sigi234:
Wo finde ich den ?
links in iobroker unter Protokolle.... gibts da, wenn Du den Button klickst, eine Ausgabe ?
Ja gibt es, steht aber nichts von dem Problem
Und lautet die Lautsprechergruppe auch genau so wie Du es im Blockly eingetragen hast ?
Ja Wohnzimmer
Hast Du die Lautsprechergruppe neu angelegt und dann auch den Alexa Adapter neu gestartet ?
Ist schon alt läuft mit Alexa immer
-
@djmarc75 sagte in VIS von Sigi234:
@kuerfra said in VIS von Sigi234:
Wo finde ich den ?
links in iobroker unter Protokolle.... gibts da, wenn Du den Button klickst, eine Ausgabe ?
Ja gibt es, steht aber nichts von dem Problem
Und lautet die Lautsprechergruppe auch genau so wie Du es im Blockly eingetragen hast ?
Ja Wohnzimmer
Hast Du die Lautsprechergruppe neu angelegt und dann auch den Alexa Adapter neu gestartet ?
Ist schon alt läuft mit Alexa immer
-
@kuerfra
Ich ess jetzt und wenn Du Teamviewer hast dann gerne ab 20:15 Uhr
D akann ich besser helfen !:dark_sunglasses: -
Hallo Sigi
Hast du von diesem Widget noch die Javascript Daten für die Tabelle etc...?
https://forum.iobroker.net/assets/uploads/files/1581939265207-screenshot-1726-_li.jpg
Wie hast du die Skalen dargestellt, benötigt man da einen speziellen Adapter? -
Hallo Sigi
Hast du von diesem Widget noch die Javascript Daten für die Tabelle etc...?
https://forum.iobroker.net/assets/uploads/files/1581939265207-screenshot-1726-_li.jpg
Wie hast du die Skalen dargestellt, benötigt man da einen speziellen Adapter?@stefu87_ch sagte in VIS von Sigi234:
Wie hast du die Skalen dargestellt, benötigt man da einen speziellen Adapter?
Widget Installieren:
https://github.com/ioBroker/ioBroker.vis-canvas-gauges -
@stefu87_ch sagte in VIS von Sigi234:
Wie hast du die Skalen dargestellt, benötigt man da einen speziellen Adapter?
Widget Installieren:
https://github.com/ioBroker/ioBroker.vis-canvas-gauges@sigi234 das funktioniert bei mir soweit. Hast du noch die Daten für javascript für die Tabelle und die Line History Chart?
-
@sigi234 das funktioniert bei mir soweit. Hast du noch die Daten für javascript für die Tabelle und die Line History Chart?
@stefu87_ch sagte in VIS von Sigi234:
@sigi234 das funktioniert bei mir soweit. Hast du noch die Daten für javascript für die Tabelle
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
//@liv-in-sky 2020 19.3.-10:42 // orginal template für tabelle: https://forum.iobroker.net/topic/28021/html-table-f%C3%BCr-vis-oder-iqontrol-js-und-blockly/152 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/webspeedy.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Web-Speedy-Test" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */60 * * * * * "; //jede minute let anzahlMessung=4; let neuOben=true; let mitDatum=true; var symbolLink="🌎"; var symbolSwitch="Test 🧿"; // oder "🕛🧿" "🌐" //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Zeit'; var Feld1lAlign="center"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Download'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Upload'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Ping'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Server'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Dauer'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='WebSpeedy'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="12px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="lightblue"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="12"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="lightblue"; const groesseUeberschrift=14; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="8"; let farbeUngeradeZeilen="#2E2E2E"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#000000"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Helvetica"; const htmlSchriftgroesse="12px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( ) { var Self = this; var objID = \"web-speedy.0.test_best\"; Self.servConn.setState(objID, true)} </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" <button style\=\"border:none\; background-color\:transparent\; color\:"+htmlFarbTableColorUber+"\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\()\">"+symbolSwitch + "</button> </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" <button style\=\"border:none\; background-color\:transparent\; color\:"+htmlFarbTableColorUber+"\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\()\">"+symbolSwitch + "</button> </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td>"; //------------------------------------------------------ const dpPrefix = "javascript."+ instance +"."; var myMessung=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- myMessung=getState(dpPrefix+"Tabellen.Web-Speedy-Test.Messungen").val let myTime; mitDatum ? myTime= formatDate(getDateObject(getState("web-speedy.0.Results.Last_Run").val ), "TT.MM.YYYY - SS:mm:ss") : myTime= formatDate(getDateObject(getState("web-speedy.0.Results.Last_Run").val ), "SS:mm:ss") let myDL=((getState("web-speedy.0.Results.speeds.download_Mb").val).toFixed(2))+" MB/s" let myUL=((getState("web-speedy.0.Results.speeds.upload_Mb").val).toFixed(2))+" MB/s" let myPing=(getState("web-speedy.0.Results.server.ping").val)+" ms" let myServer=getState("web-speedy.0.Results.server.sponsor").val +" / "+getState("web-speedy.0.Results.server.location").val let myDur=getState("web-speedy.0.test_duration").val+" s" let help=[myTime,myDL,myUL,myPing,myServer,myDur] if (myMessung.length>=anzahlMessung) myMessung.shift() myMessung.push(help) setState(dpPrefix+"Tabellen.Web-Speedy-Test.Messungen", myMessung) if (neuOben){ //for (var i=0;i<myMessung.length;i++) { // hier eigene schleife definieren for (var i=myMessung.length-1; i>=0;i--) { // hier eigene schleife definieren counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=myMessung[i][0] val1=myMessung[i][1] val2=myMessung[i][2] val3=myMessung[i][3] val4=myMessung[i][4] val5=myMessung[i][5] tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } else { for (var i=0;i<myMessung.length;i++) { // hier eigene schleife definieren counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=myMessung[i][0] val1=myMessung[i][1] val2=myMessung[i][2] val3=myMessung[i][3] val4=myMessung[i][4] val5=myMessung[i][5] tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }; } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!} tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- //MAIN: on({id: "web-speedy.0.running", val: false}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /*log('file written');*/ });} }); createState(dpPrefix+"Tabellen.Web-Speedy-Test.Messungen", [], { name: 'Web-Speedy-Test', desc: 'Web-Speedy-Test', type: 'array',read: true, write: true }); createState(dpPrefix+"Tabellen.Web-Speedy-Test.VISAnzeige", "<center><p style=\"color:white\"> kommt gleich .....</p>", { name: 'VISAnzeige', desc: 'VIS mit Binding im HTML Widget', type: 'string',read: true, write: true }); //schedule('* * * * *', function () { // writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} //}); // writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" > "+val4+" </td><td align="+Feld6lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld6lAlign+"> "+val5+" </td>";}} } break;} } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: center;\" >"+"Speedtest"+"  direkt: <a href=\"https:\/\/"+ "www.speedtest.net/" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=760,height=640\'); return false;\">"+symbolLink+"</a></div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpPrefix+"Tabellen.Web-Speedy-Test.VISAnzeige", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center;\" >"+"Speedtest"+"  direkt: <a href=\"https:\/\/"+ "www.speedtest.net/" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=760,height=640\'); return false;\">"+symbolLink+"</a></div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }und die Line History Chart?
https://github.com/Scrounger/ioBroker.vis-materialdesign
Daten aktivieren

-
Hallo,
hier stelle ich euch meine aktuellen Vis und Projekte vor. Aber auch Widgets sind dabei.
Sind teilweise noch in Bearbeitung und sehr Komplex!
Ich werde schön kleinweise unter dem Bild die View oder das Widget anhängen.LG Sigi
Hinweis:
Stelle alles ohne jede Verantwortung an Privat zur Verfügung.
Runterladen:
Rechtsklick auf Link --> speichern unter --> mit vernünftigem Editor öffnen (zB Notepad++)
Für das Inventwo Design sind 2 Adapter nötig:
ioBroker.vis-icontwo
ioBroker.vis-inventwo
Wenn mal was nicht funktioniert:
• Die entsprechenden Adapter/Widgets/Icons sind nicht installiert
• Datenpunkt nicht gesetzt oder falsch
• Bindings werden erst in der Runtime sichtbar
• Z-Index verstellt
• Leerzeichen/Sonderzeichen im View/Projekt Name
• Skripte nicht installiert
• Häufig hilft ein Neustart des Systems
• Einen Browser refresh machen
• Auf der Console mal : iobroker stop vis - iobroker upload vis - iobroker start vis
VIEW IT



VIEW_Alexa_Multiroom_sigi234.txt










VIEW_JAMAHA_RX-V481_sigi234.txt








View_BackItup_sigi234.txt
https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-x
View_Tierkreiszeichen_sigi234.txt


View_Netzwerkstatus_sigi234.txt
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status
View_Corona_Kontinente_Sigi234.txt
https://forum.iobroker.net/topic/31245/test-coronavirus-statistics-for-iobroker
Icons sind von @stimezo
Inventwo Adaper:
https://forum.iobroker.net/topic/31011/vis-inventwo-ideen-und-anregungen
Material Design Widgets benötigt.
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
Edit: Neue Versionen:
Icons:






Flaggen:

View_Corona_Kontinente_Sigi234.txt


View_Corona_Top5_Sigi234.txt
Edit: DP Fehler korrigiert.
Edit2: DP Fehler korrigiert.

View_Meteoalarm_Sigi234.txt
https://forum.iobroker.net/topic/26106/test-adapter-meteoalarm-v1-0-x

https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view
PROJEKT Garten noch in Bearbeitung


Projekt_Garten_sigi234 (4).zip
Was braucht Ihr:
Adapter Gartenbewässerung von @tombox
https://forum.iobroker.net/topic/32213/test-adapter-gartenbewässerung-v0-0-x/203
Material Design Widgets von @Scrounger
https://forum.iobroker.net/topic/32018/test-adapter-material-design-widgets-v0-3-x
Widgets:
Widgets plumb
Widgets icons-mfd-svgInfo:
Als Projekt importieren, die DP an eure anpassen.
Einige DP wurden als Dummy angelegt da ich keinen Garten habe. :grinning:
Viel Spaß beim testen, das Projekt ist mal als Grundgerüst zu sehen. Es wird immer erweitert oder abgeändert da der Adapter noch in der Anfangsphase ist.
Sigi234
Changelog:
Projekt hochgeladen V3
Projekt hochgeladen V4
Änderung Regenwahrscheinlichkeit von (% auf mm)
Danke an @JB_Sullivan
E-Control View

Benötigt:
https://forum.iobroker.net/topic/33033/e-control-at-fuel-kraftstoffpreise-für-österreichhttps://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-x
TIMER VIEW

Arbeit (Widget und Blockly Skript) ist von @skokarl Habe es nur ein bisschen geändert.
Adapter ist von @OliverIO
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x/82
Edit 310520:
Neue Version hochgeladen
Alarmanlage View
(Testphase)
VIEW_Alarmanlage_sigi234.txt
Edit:
Neue Version am 150620 hochgeladen: Kleine Anpassungen
Neue Version am 240620 hochgeladen: Anpassungen an neue DP
Neue Version am 060720 hochgeladen: Anpassungen an neue DP, Schalter gelöscht, Design angepasst
Neue Version am 170820 hochgeladen: Design angepasstDer geniale Adapter ist von @blauholsten und die Vorlage die ich angepasst habe ist von @Homer-J
https://forum.iobroker.net/topic/31657/test-adapter-alarm-0-7-x
Icons:


Umfassendes Alarmanlagen-Skript ist von @andreaskos
https://forum.iobroker.net/topic/32885/fumfassendes-alarmanlagen-skript
Blockly Skript für die PIN-Code Abfrage von @Homer-J:
Blockly Pincode bitte unter Javascript anlegen.txt
Weinkühlschrank
In Bearbeitung
Betriebsstundenzähler
In Bearbeitung
https://forum.iobroker.net/topic/23336/betriebsstundenzähler-laufzeit-start
Netatmo Crawler
Liest Stationen von Netatmo aus.
In Bearbeitung
https://github.com/Bart1909/ioBroker.netatmo-crawler
Info View

Folgender Adapter von @EdgarM wird benötigt:
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo
View Time Switch

Adapter ist von @walli545
https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest
CSS Style:
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: #337ab7; /* Background color of the widget */ --ts-widget-bg-color: #424242; /* Background color of the triggers */ --ts-widget-trigger-bg-color: #272727; /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: #a5a5a5; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: #5D5D5D; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: white; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: white; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'Roboto', 'Segoe UI', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 2em; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 2em; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }
View Corona Ampel Austria
(in Bearbeitung)
Ihr braucht das Skript von @jackblackson (@liv-in-sky) (Danke)
https://forum.iobroker.net/topic/36632/corona-ampel-österreich-in-vis-anzeigen/74
View Corona Statistik Impfungen

VIEW_Corona_Impfungen_sigi234.txthttps://forum.iobroker.net/topic/31245/test-coronavirus-statistics-for-iobroker
https://forum.iobroker.net/topic/39522/test-adapter-material-design-widgets-v0-4-x

View Alexa TuneIn

VIEW FF

VIEW Bewässerung im Inventwo Design (In Bearbeitung)

VIEW_Gartenbewässerung_Inventwo_sigi234.txt
https://github.com/TA2k/ioBroker.gartenbewaesserung
VIEW Pegelalarm

https://forum.iobroker.net/topic/35831/test-adapter-pegelalarm-v0-0-1-x/5?_=1617208243435
VIEW Geschirrspüler

VIEW_Geschirrspüler_Inventwo_sigi234.txt
https://forum.iobroker.net/topic/36496/vis-inventwo-v-2-x-x?_=1617551077759
https://github.com/Scrounger/ioBroker.vis-materialdesign
View Alexa

VIEW_Alexa_Inventwo_sigi234.txt
VIEW Drucker

VIEW_Drucker_Inventwo_sigi234.txt
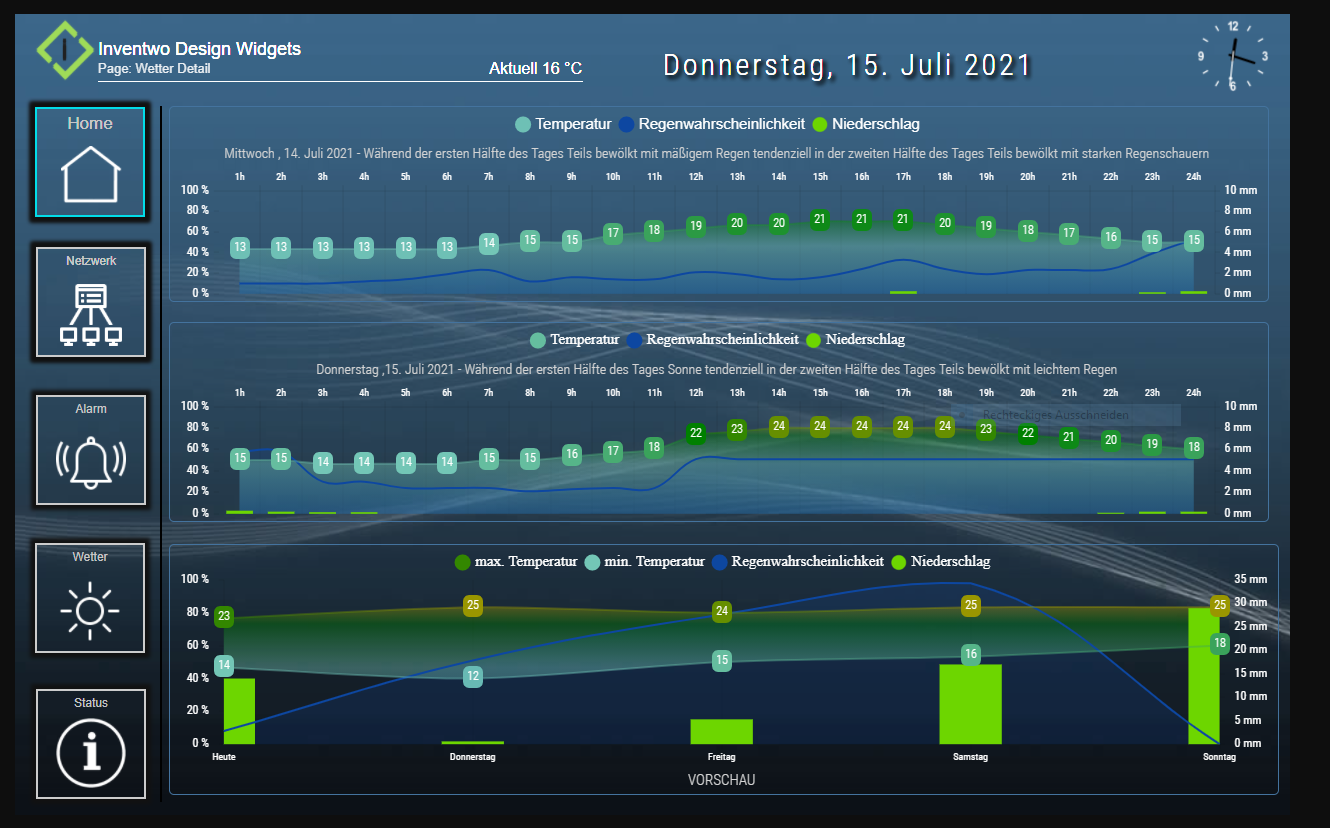
VIEW Wetter

VIEW_Wetter_Inventwo_sigi234.txt
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view?_=1621528087680
VIEW Netzwerk

VIEW_Netzwerk_Inventwo_sigi234.txt

VIEW_Licht_Inventwo_sigi234.txt
VIEW Wetter Detail

VIEW_Wetter_Detail_Inventwo_sigi234.txt
VIEW Backitup

VIEW_BackItup_Inventwo_sigi234.txt
VIEW Sprinkle Control

VIEW_Sprinkle_Control_Inventwo_sigi234.txt
VIEW Heizung

VIEW_Heizung_Inventwo__sigi234.txt
Edit: 200123
https://github.com/Scrounger/ioBroker.vis-materialdesign
VIEW LG TV

VIEW_LG_TV_Inventwo_sigi234.txt
ADAPTER:
https://github.com/SebastianSchultz/ioBroker.lgtv
VIEW Luftfeuchte

VIEW_Luftfeuchte_Inventwo_sigi234.txt
Skript (Raumklima - v0.6.5):
https://forum.iobroker.net/topic/2313/skript-absolute-feuchte-berechnen/2?_=1630829763295
VIEW Yamaha ( in Bearbeitung)

VIEW_Yamaha_Inventwo_sigi234.txt
VIEW Alarm ( in Bearbeitung)

VIEW_Alarm_Inventwo_sigi234.txt
VIEW Kodi

VIEW Coronavirus Statistics

VIEW_Coronavirus_Statistics_Inventwo_sigi234.txt
VIEW Home

VIEW_Home_Inventwo_sigi234.txt
Edit: 301221VIEW Home2

VIEW_Home2_Inventwo_sigi234.txt
VIEW Gross

VIEW_Gross_Inventwo_sigi234.txt
VIEW Spritpreise (AUT)

VIEW_Spritpreise_Inventwo_sigi234.txt
VIEW Meteoalarm

VIEW_Meteoalarm_Inventwo_sigi234.txt
VIEW Device Watcher

VIEW_Device_Watcher_Inventwo_sigi234.txt
VIEW Energiefluss

VIEW_Energiefluss_Inventwo_sigi234.txt
VIEW Drops-Weather

VIEW_Drops_Weather_Inventwo__sigi234.txt
https://forum.iobroker.net/topic/58629/test-adapter-drops-weather-0-2-x?_=1665834398514
VIEW Anrufmonitor

VIEW_Anrufbeantworter_Inventwo_sigi234.txt
VIEW Strompreise Aut

VIEW_Stompreise_Aut_Inventwo_sigi234.txt
https://github.com/Scrounger/ioBroker.vis-materialdesign
https://github.com/sirjojo69/ioBroker.awattar
PROJEKT Saugroboter im Inventwo Design



2023-03-13-Saugroboter_anonym.zip
Als PROJEKT importieren und die DP anpassen.Für das Inventwo Design sind 2 Adapter nötig:
ioBroker.vis-icontwo
ioBroker.vis-inventwoEcovacs Deebot Adapter:
https://github.com/mrbungle64/ioBroker.ecovacs-deebot
Forum:
https://forum.iobroker.net/topic/52853/ecovacs-deebot-adapter-status-und-feedback?_=1678722561792
Herzlichen Dank an @mrbungle64 für den ausgezeichneten Adapter!
VIEW Klimaanlage

VIEW_Klimaanlage_Inventwo__sigi234.txt
PROJEKT Huawei Handy (in Bearbeitung)









VIEW IMAP (in Bearbeitung)


VIEW_IMAP_Inventwo_sigi234_anonym.txt
VIEW_IMAP_HTML_Inventwo_sigi234_anonym.txt
https://forum.iobroker.net/topic/63400/test-adapter-iobroker-imap-v0-0-1-github?_=1677827434073
Danke an @Lucky_ESA für den genialen Adapter! :+1:
Views runterladen und mit Notepad++ öffnen, dann die Emailadresse mit ersetzen anpassen, speichern und als View importieren. -
@kuerfra
Material Design Widgets Wetter -
@sigi234 sagte in VIS von Sigi234:
@kuerfra
Material Design Widgets WetterJa das Wetter Teil 1 habe ich auch verstanden nur diese komplexe Auswertung, wie und was muss ich da erstellen ?
Gruß
Frank@kuerfra sagte in VIS von Sigi234:
@sigi234 sagte in VIS von Sigi234:
@kuerfra
Material Design Widgets WetterJa das Wetter Teil 1 habe ich auch verstanden nur diese komplexe Auswertung, wie und was muss ich da erstellen ?
Gruß
Frankhttps://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Installation
-
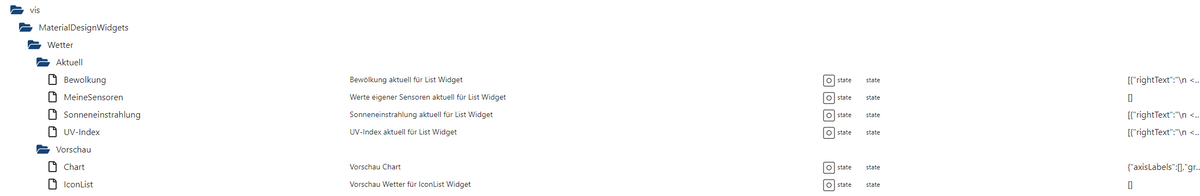
Skript herunterladen und unter Skripte anlegen
-
zweimal das Skript ausführen. Beim ersten Mal werden die Datenpunkte angelegt, beim zweiten Mal die Werte erzeugt.
-
Beispielprojekt in VIS importieren
Diese sind dann vom Projekt herauskopiert.
-
-
@kuerfra sagte in VIS von Sigi234:
@sigi234 sagte in VIS von Sigi234:
@kuerfra
Material Design Widgets WetterJa das Wetter Teil 1 habe ich auch verstanden nur diese komplexe Auswertung, wie und was muss ich da erstellen ?
Gruß
Frankhttps://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Installation
-
Skript herunterladen und unter Skripte anlegen
-
zweimal das Skript ausführen. Beim ersten Mal werden die Datenpunkte angelegt, beim zweiten Mal die Werte erzeugt.
-
Beispielprojekt in VIS importieren
Diese sind dann vom Projekt herauskopiert.
@sigi234 sagte in VIS von Sigi234:
@kuerfra sagte in VIS von Sigi234:
@sigi234 sagte in VIS von Sigi234:
@kuerfra
Material Design Widgets WetterJa das Wetter Teil 1 habe ich auch verstanden nur diese komplexe Auswertung, wie und was muss ich da erstellen ?
Gruß
Frankhttps://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Installation
-
Skript herunterladen und unter Skripte anlegen
-
zweimal das Skript ausführen. Beim ersten Mal werden die Datenpunkte angelegt, beim zweiten Mal die Werte erzeugt.
-
Beispielprojekt in VIS importieren
Diese sind dann vom Projekt herauskopiert.
Danke, bei mir werden nur wenige Datensätze erzeugt

-
-
@sigi234 sagte in VIS von Sigi234:
@kuerfra sagte in VIS von Sigi234:
@sigi234 sagte in VIS von Sigi234:
@kuerfra
Material Design Widgets WetterJa das Wetter Teil 1 habe ich auch verstanden nur diese komplexe Auswertung, wie und was muss ich da erstellen ?
Gruß
Frankhttps://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Installation
-
Skript herunterladen und unter Skripte anlegen
-
zweimal das Skript ausführen. Beim ersten Mal werden die Datenpunkte angelegt, beim zweiten Mal die Werte erzeugt.
-
Beispielprojekt in VIS importieren
Diese sind dann vom Projekt herauskopiert.
Danke, bei mir werden nur wenige Datensätze erzeugt

@kuerfra
Skript 2 mal gestartet und Objekte aktualisiert? -