NEWS
[Gelöst] Wetter Display
-
@kredar said in [Gelöst] Wetter Display:
Unter ESP Home habe ich auch ein Hello Word hinbekommen.
Das ist doch schon mehr als die halbe Mieter, Gratulation :tada:
Ok nun geht es los. Die Daten vom ioBroker nun auf das Display zu bekommen.
Also falls bei dir immer noch ein mqtt broker (diese 20 Jahre alte Technologie..) läuft kannst du die "mqtt subscribe" omponente von esphome verwenden. Schöner ist natürlich das einfach über die native api zu machen, allerdings weis ich nicht ob das von iobroker unterstützt wird ( @Dutchman als author weis vielleicht mehr), die passenden Komponenten in esphome schimpfen sich nämlich home assistant (z.b. homeassistant text sensor)
Geht schon los das Display komplett zu leeren bevor was geschrieben wird. Den Code suche ich aktuell :)
Ich habe zwar nicht rein geschaut, bin mir aber ziemlich sicher das so ein code hier bereits verlinkt wurde. Also nochmal lesen, links öffnen und yamls beäugen, dann wirst du bestimmt auch fündig ;)
@opensourcenomad sagte in [Gelöst] Wetter Display:
@Dutchman als author weis vielleicht mehr), die passenden Komponenten in esphome schimpfen sich nämlich home assistant (z.b. homeassistant text sensor)
es wird bereits daran gearbeitet, leider haben wir noch kein update der Übersetzung serielle Kommunikation fuer diese typen Sensoren. Kan im moment nur sagen es wird kommen, leider noch kein datum dafuer abgeben
-
@opensourcenomad sagte in [Gelöst] Wetter Display:
@Dutchman als author weis vielleicht mehr), die passenden Komponenten in esphome schimpfen sich nämlich home assistant (z.b. homeassistant text sensor)
es wird bereits daran gearbeitet, leider haben wir noch kein update der Übersetzung serielle Kommunikation fuer diese typen Sensoren. Kan im moment nur sagen es wird kommen, leider noch kein datum dafuer abgeben
Hi,
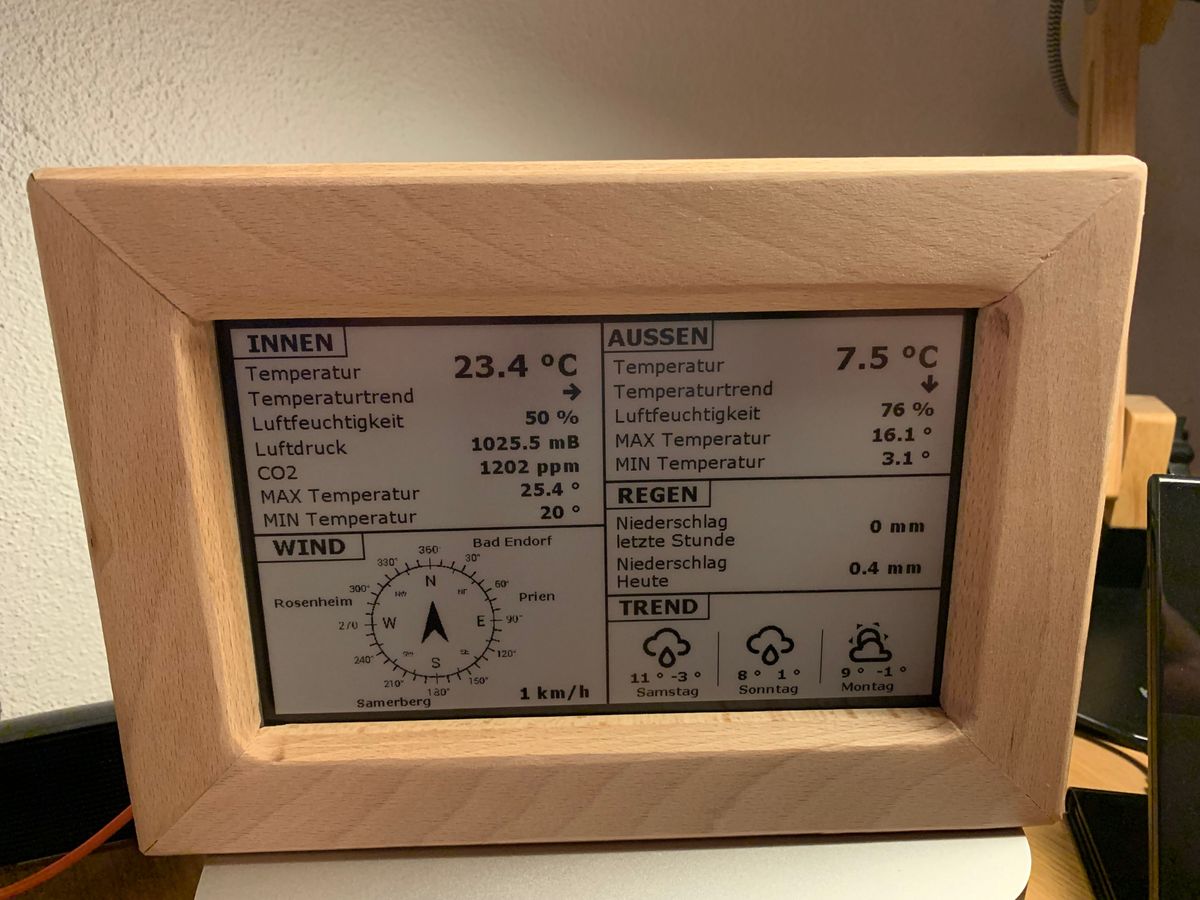
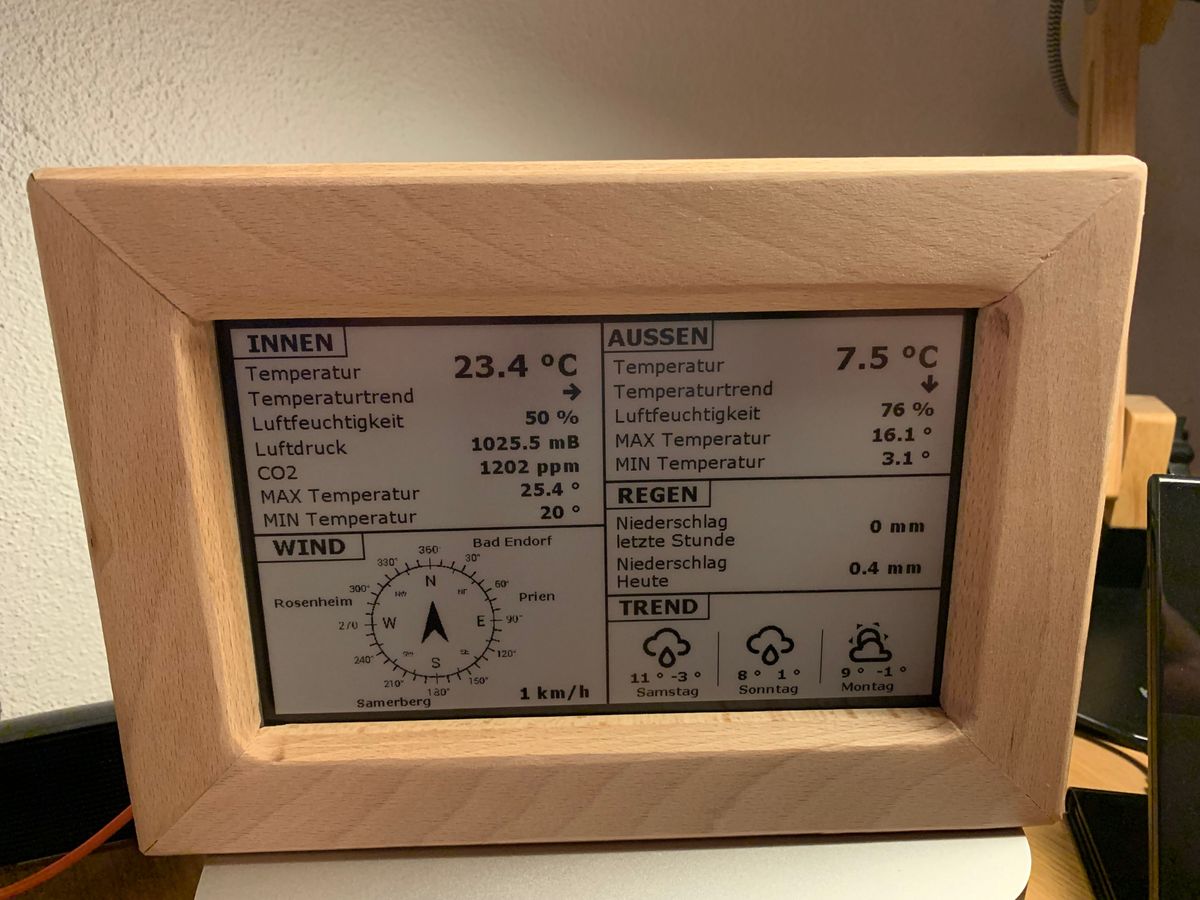
habe mir jetzt mal die Arbeit gemacht und mein Wetterdisplay auf einen ESP32 nachgebaut.
Ist mir recht gut gelungen:-)

Daten kommen über MQTT zum ESPHome Adapter
Aber bei drei Dingen komme ich nicht weiter und bräuchte euer Schwarmwissen :-)
-
Wie schaffe ich das die Kompassnadel die Richtung zeigt? Finde da nichts im Internet. Wie müsste da das YAML aussehen bzw. ergänzt werden?
-
Wie integriert man den DEEP Sleep richtig? Hier gibt es soviel Infos im Internet und jeder macht das irgendwie anders und auf verschiedensten Boards (ich nutzte das Universal e-Paper Raw Panel Driver Board, ESP32 und das ePaper Waveshare 7.5)
-
Wie könnte hier der Akkubetrieb aussehen? Oder sollte man hier ein anderes Board verwenden? Hat da jemand eine Empfehlung inkl. Akku? Am besten was ohne zu löten. Aber wäre auch nicht schlimm wenns nicht anders geht
Hier mal die YAML und die benötigten Bilder.
Die Datenpunkte für das Blockly etc. werden nach dem Flashen erzeugt. (MQTT)
Der Hintergrund mit den Linien ist ein Bild. Da war ich zu faul das zu bauen ;-) Da war der Rest schon viel genug.
Die Schriften einfach Googeln.esphome: name: wetterdisplay platform: ESP32 board: esp32dev # Enable logging logger: # Enable Home Assistant API api: mqtt: broker: 192.168.X.XXX username: MQTT password: DeinPasswort ota: password: "DeinPasswort" wifi: ssid: "XXX" password: "XXX" # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "XXX" password: "XXX" captive_portal: font: # Schrift für Kästchenbeschriftung z.B. Innen - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold24 size: 24 # Schrift für Wertebezeichnungen z.B. MAX TEMPERATUR - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Verdana.ttf" id: Verdana20 size: 20 # Schrift für Werte z.B. MAX TEMPERATUR - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold20 size: 20 # Schrift für Trend Temperatur Werte - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Materialdesignicons-Webfont.ttf" id: Icons30 size: 30 glyphs: - "\U000F005E" # Pfeil oben - "\U000F0046" # Pfeil unten - "\U000F0055" # Pfeil gleich # Schrift für Zentrale Wichtige Werte z.B. Temperatur Innen - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold32 size: 32 # Schrift für ORTE WIND - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold14 size: 14 # Schrift für Trend Tage - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold15 size: 15 # Schrift für Trend Werte - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold17 size: 17 # Schrift für Wettersymbole - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Materialdesignicons-Webfont.ttf" id: Icons60 size: 60 glyphs: - "\U000F0599" # Sonne, - "\U000F0595" # Sonne bewölkt, Sonne stark bewölkt - "\U000F0590" # bewölkt - "\U000F0597" # Sonne bewölkt leichter Regen, Sonne stark bewölkt leichter Regen, bewölkt leichter Regen - "\U000F0596" # Sonne bewölkt starker Regen, Sonne stark bewölkt starker Regen, stark bewölkt starker Regen - "\U000F0593" # Sonne bewölkt Unwetter, Sonne stark bewölkt Unwetter, stark bewölkt Unwetter - "\U000F0592" # Sonne bewölkt Eisregen, Sonne stark bewölkt Eisregen, stark bewölkt Eisregen, Sonne bewölkt Schneeregen, Sonne stark bewölkt Schneeregen, stark bewölkt Schneeregen - "\U000F0598" # Sonne bewölkt Schnee, Sonne stark bewölkt Schnee, stark bewölkt Schnee image: - file: "/opt/iobroker/iobroker-data/esphome.0/wetterdisplay/Pictures/VISWeather.png" id: VISWeather resize: 800x480 - file: "/opt/iobroker/iobroker-data/esphome.0/wetterdisplay/Pictures/Nadel.png" id: Nadel resize: 95x95 text_sensor: #MQTT SENSOR TEMPERATUR INNEN - platform: mqtt_subscribe name: "Temp-Innen" id: TemperaturInnen topic: Temperatur/Innen #MQTT SENSOR TEMPERATURTREND INNEN - platform: mqtt_subscribe name: "TempTrend-Innen" id: TemperaturtrendInnen topic: Temperaturtrend/Innen #MQTT SENSOR LUFTFEUCHTIGKEIT INNEN - platform: mqtt_subscribe name: "Luftfeuchtigkeit-INNEN" id: LuftfeuchtigkeitInnen topic: Luftfeuchtigkeit/Innen #MQTT SENSOR LUFTDRUCK INNEN - platform: mqtt_subscribe name: "Luftdruck-Innen" id: LuftdruckInnen topic: Luftdruck/Innen #MQTT SENSOR CO2 INNEN - platform: mqtt_subscribe name: "CO2-Innen" id: CO2Innen topic: CO2/Innen #MQTT SENSOR MAX TEMPERATUR INNEN - platform: mqtt_subscribe name: "MaxTemp-Innen" id: MaxTemperaturInnen topic: MaxTemperatur/Innen #MQTT SENSOR MIN TEMPERATUR INNEN - platform: mqtt_subscribe name: "MinTemp-Innen" id: MinTemperaturInnen topic: MinTemperatur/Innen #MQTT SENSOR TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "Temp-Aussen" id: TemperaturAussen topic: Temperatur/Aussen #MQTT SENSOR TEMPERATURTREND AUSSEN - platform: mqtt_subscribe name: "TempTrend-Aussen" id: TemperaturtrendAussen topic: Temperaturtrend/Aussen #MQTT SENSOR LUFTFEUCHTIGKEIT AUSSEN - platform: mqtt_subscribe name: "Luftfeuchtigkeit-Aussen" id: LuftfeuchtigkeitAussen topic: Luftfeuchtigkeit/Aussen #MQTT SENSOR MAX TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "MaxTemp-Aussen" id: MaxTemperaturAussen topic: MaxTemperatur/Aussen #MQTT SENSOR MIN TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "MinTemp-Aussen" id: MinTemperaturAussen topic: MinTemperatur/Aussen #MQTT SENSOR NIEDERSCHLAG STUNDE AUSSEN - platform: mqtt_subscribe name: "RegenStunde-Aussen" id: RegenStundeAussen topic: RegenStunde/Aussen #MQTT SENSOR NIEDERSCHLAG HEUTE AUSSEN - platform: mqtt_subscribe name: "RegenHeute-Aussen" id: RegenHeuteAussen topic: RegenHeute/Aussen #MQTT SENSOR WINDGESCHWINDIGKEIT AUSSEN - platform: mqtt_subscribe name: "WindGeschwindikgeit-Aussen" id: WindGeschwindikgeitAussen topic: WindGeschwindikgeit/Aussen #MQTT SENSOR TAG MORGEN - platform: mqtt_subscribe name: "Tag-Morgen" id: TagMorgen topic: Tag/Morgen #MQTT SENSOR TAG ÜBERMORGEN - platform: mqtt_subscribe name: "Tag-UEbermorgen" id: TagUEbermorgen topic: Tag/Uebermorgen #MQTT SENSOR TAG ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "Tag-UEberUebermorgen" id: TagUEberUebermorgen topic: Tag/UEberUebermorgen #MQTT SENSOR WETTERSYMBOL MORGEN - platform: mqtt_subscribe name: "Wettersymbol-Morgen" id: WettersymbolMorgen topic: Wettersymbol/Morgen #MQTT SENSOR WETTERSYMBOL ÜBERMORGEN - platform: mqtt_subscribe name: "Wettersymbol-UEbermorgen" id: WettersymbolUEbermorgen topic: Wettersymbol/Uebermorgen #MQTT SENSOR WETTERSYMBOL ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "Wettersymbol-UEberUebermorgen" id: WettersymbolUEberUebermorgen topic: Wettersymbol/UEberUebermorgen #MQTT SENSOR TEMPERATUR MAX MORGEN - platform: mqtt_subscribe name: "MAXTEMP-Morgen" id: MaxTempMorgen topic: MaxTemp/Morgen #MQTT SENSOR TEMPERATUR MIN MORGEN - platform: mqtt_subscribe name: "MINTEMP-Morgen" id: MinTempMorgen topic: MinTemp/Morgen #MQTT SENSOR TEMPERATUR MAX ÜBERMORGEN - platform: mqtt_subscribe name: "MAXTEMP-UEbermorgen" id: MaxTempUEbermorgen topic: MaxTemp/UEbermorgen #MQTT SENSOR TEMPERATUR MIN ÜBERMORGEN - platform: mqtt_subscribe name: "MINTEMP-UEbermorgen" id: MinTempUEbermorgen topic: MinTemp/UEbermorgen #MQTT SENSOR TEMPERATUR MAX ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "MAXTEMP-UEberUebermorgen" id: MaxTempUEberUebermorgen topic: MaxTemp/UEberUebermorgen #MQTT SENSOR TEMPERATUR MIN ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "MINTEMP-UEberUebermorgen" id: MinTempUEberUebermorgen topic: MinTemp/UEberUebermorgen spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inv2 update_interval: 300s lambda: |- // HINTERGRUNDBILD it.image(0, 0, id(VISWeather)); // NADEL KOMPASS it.image(176, 325, id(Nadel)); //ÜBERSCHRIFTEN //INNEN it.print(31, 15, id(VerdanaBold24), "INNEN"); //WIND it.print(33, 242, id(VerdanaBold24), "WIND"); //AUSSEN it.print(406, 15, id(VerdanaBold24), "AUSSEN"); //REGEN it.print(414, 192, id(VerdanaBold24), "REGEN"); //TREND it.print(414, 327, id(VerdanaBold24), "TREND"); //INNEN WERTEBEZEICHNUNGEN //TEMPERATUR it.print(26, 49, id(Verdana20), "Temperatur"); //TEMPERATURTREND it.print(26, 76, id(Verdana20), "Temperaturtrend"); //LUFTFEUCHTIKEIT it.print(26, 103, id(Verdana20), "Luftfeuchtigkeit"); //LUFTDRUCK it.print(26, 131, id(Verdana20), "Luftdruck"); //CO2 it.print(26, 158, id(Verdana20), "CO2"); //MAX TEMPERATUR it.print(26, 185, id(Verdana20), "MAX Temperatur"); //MIN TEMPERATUR it.print(26, 212, id(Verdana20), "MIN Temperatur"); //AUSSEN WERTEBEZEICHNUNGEN //TEMPERATUR it.print(412, 49, id(Verdana20), "Temperatur"); //TEMPERATURTREND it.print(412, 76, id(Verdana20), "Temperaturtrend"); //LUFTFEUCHTIKEIT it.print(412, 103, id(Verdana20), "Luftfeuchtigkeit"); //MAX TEMPERATUR it.print(412, 131, id(Verdana20), "MAX Temperatur"); //MIN TEMPERATUR it.print(412, 158, id(Verdana20), "MIN Temperatur"); //REGEN //NIEDERSCHLAG LETZTE STUNDE 1 ZEILE it.print(412, 227, id(Verdana20), "Niederschlag"); //NIEDERSCHLAG LETZTE STUNDE 2 ZEILE it.print(412, 249, id(Verdana20), "letzte Stunde"); //NIEDERSCHLAG HEUTE 1 ZEILE it.print(412, 276, id(Verdana20), "Niederschlag"); //NIEDERSCHLAG HEUTE 2 ZEILE it.print(412, 297, id(Verdana20), "Heute"); //WIND ORTSBEZEICHNUNGEN //BAD ENDORF it.print(252, 249, id(VerdanaBold14), "Bad Endorf"); //ROSENHEIM it.print(28, 314, id(VerdanaBold14), "Rosenheim"); //PRIEN it.print(301, 316, id(VerdanaBold14), "Prien"); //SAMERBERG it.print(109, 442, id(VerdanaBold14), "Samerberg"); //INNEN WERTE //Temperatur it.printf(374, 38, id(VerdanaBold32), TextAlign::TOP_RIGHT, "%s", id(TemperaturInnen).state.c_str()); //TEMPERATURTREND Stabil if (id(TemperaturtrendInnen).state == "Stabil") { it.print(352, 74, id(Icons30), "\U000F0055");} //TEMPERATURTREND Steigend if (id(TemperaturtrendInnen).state == "Steigend") { it.print(352, 74, id(Icons30), "\U000F005E");} //TEMPERATURTREND Fallend if (id(TemperaturtrendInnen).state == "Fallend") { it.print(352, 74, id(Icons30), "\U000F0046");} //LUFTFEUCHTIKEIT it.printf(374, 103, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftfeuchtigkeitInnen).state.c_str()); //LUFTDRUCK it.printf(374, 131, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftdruckInnen).state.c_str()); //CO2 it.printf(374, 158, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(CO2Innen).state.c_str()); //MAX TEMPERATUR it.printf(374, 185, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MaxTemperaturInnen).state.c_str()); //MIN TEMPERATUR it.printf(374, 212, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MinTemperaturInnen).state.c_str()); //AUSSEN WERTE //Temperatur it.printf(760, 38, id(VerdanaBold32), TextAlign::TOP_RIGHT, "%s", id(TemperaturAussen).state.c_str()); //TEMPERATURTREND Stabil if (id(TemperaturtrendAussen).state == "Stabil") { it.print(738, 74, id(Icons30), "\U000F0055");} //TEMPERATURTREND Steigend if (id(TemperaturtrendAussen).state == "Steigend") { it.print(738, 74, id(Icons30), "\U000F005E");} //TEMPERATURTREND Fallend if (id(TemperaturtrendAussen).state == "Fallend") { it.print(738, 74, id(Icons30), "\U000F0046");} //LUFTFEUCHTIKEIT it.printf(760, 103, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftfeuchtigkeitAussen).state.c_str()); //MAX TEMPERATUR it.printf(760, 131, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MaxTemperaturAussen).state.c_str()); //MIN TEMPERATUR it.printf(760, 158, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MinTemperaturAussen).state.c_str()); //REGEN WERTE //REGEN STUNDE it.printf(760, 237, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(RegenStundeAussen).state.c_str()); //REGEN HEUTE it.printf(760, 287, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(RegenHeuteAussen).state.c_str()); //WIND WERTE //WINDGESCHWINDIGKEIT it.printf(380, 433, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(WindGeschwindikgeitAussen).state.c_str()); //TREND TAGE WERTE //MORGEN TAG it.printf(434, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagMorgen).state.c_str()); //ÜBERMORGEN TAG it.printf(554, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagUEbermorgen).state.c_str()); //ÜBER-ÜBERMORGEN TAG it.printf(675, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagUEberUebermorgen).state.c_str()); //TREND SYMBOL WERTE //SYMBOL MORGEN STATE 1 if (id(WettersymbolMorgen).state == "1") { it.print(440, 364, id(Icons60), "\U000F0599");} //SYMBOL MORGEN STATE 2 if (id(WettersymbolMorgen).state == "2") { it.print(440, 364, id(Icons60), "\U000F0595");} //SYMBOL MORGEN STATE 3 if (id(WettersymbolMorgen).state == "3") { it.print(440, 364, id(Icons60), "\U000F0590");} //SYMBOL MORGEN STATE 4 if (id(WettersymbolMorgen).state == "4") { it.print(440, 364, id(Icons60), "\U000F0597");} //SYMBOL MORGEN STATE 5 if (id(WettersymbolMorgen).state == "5") { it.print(440, 364, id(Icons60), "\U000F0596");} //SYMBOL MORGEN STATE 6 if (id(WettersymbolMorgen).state == "6") { it.print(440, 364, id(Icons60), "\U000F0593");} //SYMBOL MORGEN STATE 7 if (id(WettersymbolMorgen).state == "7") { it.print(440, 364, id(Icons60), "\U000F0592");} //SYMBOL MORGEN STATE 8 if (id(WettersymbolMorgen).state == "8") { it.print(440, 364, id(Icons60), "\U000F0598");} //TREND SYMBOL ÜBERMORGEN //SYMBOL ÜBERMORGEN STATE 1 if (id(WettersymbolUEbermorgen).state == "1") { it.print(560, 364, id(Icons60), "\U000F0599");} //SYMBOL ÜBERMORGEN STATE 2 if (id(WettersymbolUEbermorgen).state == "2") { it.print(560, 364, id(Icons60), "\U000F0595");} //SYMBOL ÜBERMORGEN STATE 3 if (id(WettersymbolUEbermorgen).state == "3") { it.print(560, 364, id(Icons60), "\U000F0590");} //SYMBOL ÜBERMORGEN STATE 4 if (id(WettersymbolUEbermorgen).state == "4") { it.print(560, 364, id(Icons60), "\U000F0597");} //SYMBOL ÜBERMORGEN STATE 5 if (id(WettersymbolUEbermorgen).state == "5") { it.print(560, 364, id(Icons60), "\U000F0596");} //SYMBOL ÜBERMORGEN STATE 6 if (id(WettersymbolUEbermorgen).state == "6") { it.print(560, 364, id(Icons60), "\U000F0593");} //SYMBOL ÜBERMORGEN STATE 7 if (id(WettersymbolUEbermorgen).state == "7") { it.print(560, 364, id(Icons60), "\U000F0592");} //SYMBOL ÜBERMORGEN STATE 8 if (id(WettersymbolUEbermorgen).state == "8") { it.print(560, 364, id(Icons60), "\U000F0598");} //TREND SYMBOL ÜBER-ÜBERMORGEN //SYMBOL ÜBER-ÜBERMORGEN STATE 1 if (id(WettersymbolUEberUebermorgen).state == "1") { it.print(677, 364, id(Icons60), "\U000F0599");} //SYMBOL ÜBER-ÜBERMORGEN STATE 2 if (id(WettersymbolUEberUebermorgen).state == "2") { it.print(677, 364, id(Icons60), "\U000F0595");} //SYMBOL ÜBER-ÜBERMORGEN STATE 3 if (id(WettersymbolUEberUebermorgen).state == "3") { it.print(677, 364, id(Icons60), "\U000F0590");} //SYMBOL ÜBER-ÜBERMORGEN STATE 4 if (id(WettersymbolUEberUebermorgen).state == "4") { it.print(677, 364, id(Icons60), "\U000F0597");} //SYMBOL ÜBER-ÜBERMORGEN STATE 5 if (id(WettersymbolUEberUebermorgen).state == "5") { it.print(677, 364, id(Icons60), "\U000F0596");} //SYMBOL ÜBER-ÜBERMORGEN STATE 6 if (id(WettersymbolUEberUebermorgen).state == "6") { it.print(677, 364, id(Icons60), "\U000F0593");} //SYMBOL ÜBER-ÜBERMORGEN STATE 7 if (id(WettersymbolUEberUebermorgen).state == "7") { it.print(677, 364, id(Icons60), "\U000F0592");} //SYMBOL ÜBER-ÜBERMORGEN STATE 8 if (id(WettersymbolUEberUebermorgen).state == "8") { it.print(677, 364, id(Icons60), "\U000F0598");} //TREND TAGE TEMPERATUR //MORGEN MAX TEMPERATUR it.printf(446, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempMorgen).state.c_str()); //MORGEN MIN TEMPERATUR it.printf(492, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempMorgen).state.c_str()); //ÜBERMORGEN MAX TEMPERATUR it.printf(566, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempUEbermorgen).state.c_str()); //ÜBERMORGEN MIN TEMPERATUR it.printf(612, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempUEbermorgen).state.c_str()); //ÜBER-ÜBERMORGEN MAX TEMPERATUR it.printf(687, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempUEberUebermorgen).state.c_str()); //ÜBER-ÜBERMORGEN MIN TEMPERATUR it.printf(733, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempUEberUebermorgen).state.c_str());

-
-
Ich hänge noch daran die Daten vom ioBroker per MQTT anzeigen zu lassen. Check das ganze "Paket" noch nicht.
Muss ich wenn ich MQTT z.b. ein Sonoff Adapter (Steckdose mit Tasmota geflasht) alles Manuell anlegen was über MQTT übertragen wird? Mit dem "internen" Tasmota"-geflashten Steckdosen am Sonoff-Adapter im ioBroker wird alles automatisch an Datenpunkten erzeugt was möglich ist. Oder kann ich den Sonoff-Adapter auch nutzen um die Daten an den ESP32 zu senden und anzeigen zu lassen?
Ich habe schon viel gelesen (wie immer) aber meistens ist es vom ESP32 nach ioBroker, aber nicht genau anders rum wie ich es brauche.
Hast du im MQTT alles was du anzeigen lassen willst manuell angelegt, wenn ich eine Tasmota Steckdose in den MQTT-Adapter einbinde kommt da nur die IP der Steckdose sonst nichts. Was bringt mir die IP, ohne Daten. Nicht viel. Check das ganze noch nicht ganz. Dein YAML zeigt ja z.b. "name: "Temp-Innen", das meinte ich. Manuell angelegt oder Automatisch generiert bei MQTT-Verbindung?
Die ESP32-Hardware läuft bei mir nun einwandfrei.
Zum Akku, da kannst doch bestimmt einen Adapter bauen von dem USB-Anschluss des ESP32 zum Akku. Sowas sollte es doch geben ohne das man am ESP32 was ändern muss.
Grafik kommt dann, aber erstmal will ich mal Daten vom ioBroker mit dem Sonoff-Adapter oder auch MQTT an den ESP32 senden können und auch Angezeigt bekommen.
mfg
-
Ich hänge noch daran die Daten vom ioBroker per MQTT anzeigen zu lassen. Check das ganze "Paket" noch nicht.
Muss ich wenn ich MQTT z.b. ein Sonoff Adapter (Steckdose mit Tasmota geflasht) alles Manuell anlegen was über MQTT übertragen wird? Mit dem "internen" Tasmota"-geflashten Steckdosen am Sonoff-Adapter im ioBroker wird alles automatisch an Datenpunkten erzeugt was möglich ist. Oder kann ich den Sonoff-Adapter auch nutzen um die Daten an den ESP32 zu senden und anzeigen zu lassen?
Ich habe schon viel gelesen (wie immer) aber meistens ist es vom ESP32 nach ioBroker, aber nicht genau anders rum wie ich es brauche.
Hast du im MQTT alles was du anzeigen lassen willst manuell angelegt, wenn ich eine Tasmota Steckdose in den MQTT-Adapter einbinde kommt da nur die IP der Steckdose sonst nichts. Was bringt mir die IP, ohne Daten. Nicht viel. Check das ganze noch nicht ganz. Dein YAML zeigt ja z.b. "name: "Temp-Innen", das meinte ich. Manuell angelegt oder Automatisch generiert bei MQTT-Verbindung?
Die ESP32-Hardware läuft bei mir nun einwandfrei.
Zum Akku, da kannst doch bestimmt einen Adapter bauen von dem USB-Anschluss des ESP32 zum Akku. Sowas sollte es doch geben ohne das man am ESP32 was ändern muss.
Grafik kommt dann, aber erstmal will ich mal Daten vom ioBroker mit dem Sonoff-Adapter oder auch MQTT an den ESP32 senden können und auch Angezeigt bekommen.
mfg
@kredar Das geht recht einfach:
- MQTT Adapter installieren
- Benutzername und Passwort hinterlegen im Adapter
- In dem YAML diese Daten inkl. der IP eintragen (vom ioBroker)
- dann YAML über ESPHome übertragen
- die im YAML hinterlegten (die musst du da festlegen) „Datenpunkte“ findest du dann im iObroker und kannst diese dann befüllen und werden übertragen
Zusammengefasst erstellst di eigentlich die Datenpunkte im YAML.
Probiers einfach mal mit meiner YAML aus 😊 Da ist ja bereits einiges hinterlegt.
-
@kredar Das geht recht einfach:
- MQTT Adapter installieren
- Benutzername und Passwort hinterlegen im Adapter
- In dem YAML diese Daten inkl. der IP eintragen (vom ioBroker)
- dann YAML über ESPHome übertragen
- die im YAML hinterlegten (die musst du da festlegen) „Datenpunkte“ findest du dann im iObroker und kannst diese dann befüllen und werden übertragen
Zusammengefasst erstellst di eigentlich die Datenpunkte im YAML.
Probiers einfach mal mit meiner YAML aus 😊 Da ist ja bereits einiges hinterlegt.
Werde ich morgen oder so mal testen. Also das YAML legt die Datenpunkte an im MQTT im ioBroker wenn ich das richtig verstanden habe. Die "Datenpunkte" meinst du beim jeweiligen Adapter? Also bei mir der Sonoff-Adapter, da einfach den "Datenpunkt"-Namen für die YAML-Konfig rauskopieren und in die YAML-Konfig einfügen?
MQTT im ioBroker läuft schon, auch connect zum ESP32 klappt, zumindest habe ich keine Fehlermeldung beim kompilieren. Okay, ich werde es testen. Danke für dein Beispiel das hilft weiter um Tests zu machen mit meiner Hardware hier im Haus ;).
mfg
-
Werde ich morgen oder so mal testen. Also das YAML legt die Datenpunkte an im MQTT im ioBroker wenn ich das richtig verstanden habe. Die "Datenpunkte" meinst du beim jeweiligen Adapter? Also bei mir der Sonoff-Adapter, da einfach den "Datenpunkt"-Namen für die YAML-Konfig rauskopieren und in die YAML-Konfig einfügen?
MQTT im ioBroker läuft schon, auch connect zum ESP32 klappt, zumindest habe ich keine Fehlermeldung beim kompilieren. Okay, ich werde es testen. Danke für dein Beispiel das hilft weiter um Tests zu machen mit meiner Hardware hier im Haus ;).
mfg
-
@kredar Wenn du Werte von Sonoff im ePaper anzeigen willst, machst du am besten ein script, das auf eine Änderung des Sonoff Datenpunkt triggert und diesen Wert dann in den MQTT Datenpunkt schreibt
Ich habe die Tasmota Geräte alle im Sonoff Adapter liegen. Da Tasmota ja ein integriertes MQTT mitliefert und das im Sonoff Adapter gelesen wird habe ich bisher kein MQTT Adapter installiert gehabt. Nun schon. Für mich komisch war halt nur dass der Sonoff Adapter automatisch Datenpunkte anlegt von den Tasmota Geraten und der MQTT Adapter nicht.
Und ein Script schreiben, hmm. Soviel Ahnung habe ich das leider nicht das Mal eben zu schreiben.
Und ja, ich will nur Tasmota Daten auf dem Display anzeigen, plus Uhrzeit und Datum. Uhrzeit und Datum steht schon drauf, das klappt schon.
mfg
-
Ich habe die Tasmota Geräte alle im Sonoff Adapter liegen. Da Tasmota ja ein integriertes MQTT mitliefert und das im Sonoff Adapter gelesen wird habe ich bisher kein MQTT Adapter installiert gehabt. Nun schon. Für mich komisch war halt nur dass der Sonoff Adapter automatisch Datenpunkte anlegt von den Tasmota Geraten und der MQTT Adapter nicht.
Und ein Script schreiben, hmm. Soviel Ahnung habe ich das leider nicht das Mal eben zu schreiben.
Und ja, ich will nur Tasmota Daten auf dem Display anzeigen, plus Uhrzeit und Datum. Uhrzeit und Datum steht schon drauf, das klappt schon.
mfg
-
Hab bisher nur NodeRed drauf. Mal sehen wie ich es mache. Erstmal ohne Script, erstmal Daten auf das Display bekommen. Ein Script brauche ich damit es aktualisiert wird oder wofür? Also iobroker zu lernen war leichter als das hier ;)
mfg
-
Hab bisher nur NodeRed drauf. Mal sehen wie ich es mache. Erstmal ohne Script, erstmal Daten auf das Display bekommen. Ein Script brauche ich damit es aktualisiert wird oder wofür? Also iobroker zu lernen war leichter als das hier ;)
mfg
-
Hi,
habe mir jetzt mal die Arbeit gemacht und mein Wetterdisplay auf einen ESP32 nachgebaut.
Ist mir recht gut gelungen:-)

Daten kommen über MQTT zum ESPHome Adapter
Aber bei drei Dingen komme ich nicht weiter und bräuchte euer Schwarmwissen :-)
-
Wie schaffe ich das die Kompassnadel die Richtung zeigt? Finde da nichts im Internet. Wie müsste da das YAML aussehen bzw. ergänzt werden?
-
Wie integriert man den DEEP Sleep richtig? Hier gibt es soviel Infos im Internet und jeder macht das irgendwie anders und auf verschiedensten Boards (ich nutzte das Universal e-Paper Raw Panel Driver Board, ESP32 und das ePaper Waveshare 7.5)
-
Wie könnte hier der Akkubetrieb aussehen? Oder sollte man hier ein anderes Board verwenden? Hat da jemand eine Empfehlung inkl. Akku? Am besten was ohne zu löten. Aber wäre auch nicht schlimm wenns nicht anders geht
Hier mal die YAML und die benötigten Bilder.
Die Datenpunkte für das Blockly etc. werden nach dem Flashen erzeugt. (MQTT)
Der Hintergrund mit den Linien ist ein Bild. Da war ich zu faul das zu bauen ;-) Da war der Rest schon viel genug.
Die Schriften einfach Googeln.esphome: name: wetterdisplay platform: ESP32 board: esp32dev # Enable logging logger: # Enable Home Assistant API api: mqtt: broker: 192.168.X.XXX username: MQTT password: DeinPasswort ota: password: "DeinPasswort" wifi: ssid: "XXX" password: "XXX" # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "XXX" password: "XXX" captive_portal: font: # Schrift für Kästchenbeschriftung z.B. Innen - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold24 size: 24 # Schrift für Wertebezeichnungen z.B. MAX TEMPERATUR - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Verdana.ttf" id: Verdana20 size: 20 # Schrift für Werte z.B. MAX TEMPERATUR - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold20 size: 20 # Schrift für Trend Temperatur Werte - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Materialdesignicons-Webfont.ttf" id: Icons30 size: 30 glyphs: - "\U000F005E" # Pfeil oben - "\U000F0046" # Pfeil unten - "\U000F0055" # Pfeil gleich # Schrift für Zentrale Wichtige Werte z.B. Temperatur Innen - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold32 size: 32 # Schrift für ORTE WIND - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold14 size: 14 # Schrift für Trend Tage - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold15 size: 15 # Schrift für Trend Werte - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold17 size: 17 # Schrift für Wettersymbole - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Materialdesignicons-Webfont.ttf" id: Icons60 size: 60 glyphs: - "\U000F0599" # Sonne, - "\U000F0595" # Sonne bewölkt, Sonne stark bewölkt - "\U000F0590" # bewölkt - "\U000F0597" # Sonne bewölkt leichter Regen, Sonne stark bewölkt leichter Regen, bewölkt leichter Regen - "\U000F0596" # Sonne bewölkt starker Regen, Sonne stark bewölkt starker Regen, stark bewölkt starker Regen - "\U000F0593" # Sonne bewölkt Unwetter, Sonne stark bewölkt Unwetter, stark bewölkt Unwetter - "\U000F0592" # Sonne bewölkt Eisregen, Sonne stark bewölkt Eisregen, stark bewölkt Eisregen, Sonne bewölkt Schneeregen, Sonne stark bewölkt Schneeregen, stark bewölkt Schneeregen - "\U000F0598" # Sonne bewölkt Schnee, Sonne stark bewölkt Schnee, stark bewölkt Schnee image: - file: "/opt/iobroker/iobroker-data/esphome.0/wetterdisplay/Pictures/VISWeather.png" id: VISWeather resize: 800x480 - file: "/opt/iobroker/iobroker-data/esphome.0/wetterdisplay/Pictures/Nadel.png" id: Nadel resize: 95x95 text_sensor: #MQTT SENSOR TEMPERATUR INNEN - platform: mqtt_subscribe name: "Temp-Innen" id: TemperaturInnen topic: Temperatur/Innen #MQTT SENSOR TEMPERATURTREND INNEN - platform: mqtt_subscribe name: "TempTrend-Innen" id: TemperaturtrendInnen topic: Temperaturtrend/Innen #MQTT SENSOR LUFTFEUCHTIGKEIT INNEN - platform: mqtt_subscribe name: "Luftfeuchtigkeit-INNEN" id: LuftfeuchtigkeitInnen topic: Luftfeuchtigkeit/Innen #MQTT SENSOR LUFTDRUCK INNEN - platform: mqtt_subscribe name: "Luftdruck-Innen" id: LuftdruckInnen topic: Luftdruck/Innen #MQTT SENSOR CO2 INNEN - platform: mqtt_subscribe name: "CO2-Innen" id: CO2Innen topic: CO2/Innen #MQTT SENSOR MAX TEMPERATUR INNEN - platform: mqtt_subscribe name: "MaxTemp-Innen" id: MaxTemperaturInnen topic: MaxTemperatur/Innen #MQTT SENSOR MIN TEMPERATUR INNEN - platform: mqtt_subscribe name: "MinTemp-Innen" id: MinTemperaturInnen topic: MinTemperatur/Innen #MQTT SENSOR TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "Temp-Aussen" id: TemperaturAussen topic: Temperatur/Aussen #MQTT SENSOR TEMPERATURTREND AUSSEN - platform: mqtt_subscribe name: "TempTrend-Aussen" id: TemperaturtrendAussen topic: Temperaturtrend/Aussen #MQTT SENSOR LUFTFEUCHTIGKEIT AUSSEN - platform: mqtt_subscribe name: "Luftfeuchtigkeit-Aussen" id: LuftfeuchtigkeitAussen topic: Luftfeuchtigkeit/Aussen #MQTT SENSOR MAX TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "MaxTemp-Aussen" id: MaxTemperaturAussen topic: MaxTemperatur/Aussen #MQTT SENSOR MIN TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "MinTemp-Aussen" id: MinTemperaturAussen topic: MinTemperatur/Aussen #MQTT SENSOR NIEDERSCHLAG STUNDE AUSSEN - platform: mqtt_subscribe name: "RegenStunde-Aussen" id: RegenStundeAussen topic: RegenStunde/Aussen #MQTT SENSOR NIEDERSCHLAG HEUTE AUSSEN - platform: mqtt_subscribe name: "RegenHeute-Aussen" id: RegenHeuteAussen topic: RegenHeute/Aussen #MQTT SENSOR WINDGESCHWINDIGKEIT AUSSEN - platform: mqtt_subscribe name: "WindGeschwindikgeit-Aussen" id: WindGeschwindikgeitAussen topic: WindGeschwindikgeit/Aussen #MQTT SENSOR TAG MORGEN - platform: mqtt_subscribe name: "Tag-Morgen" id: TagMorgen topic: Tag/Morgen #MQTT SENSOR TAG ÜBERMORGEN - platform: mqtt_subscribe name: "Tag-UEbermorgen" id: TagUEbermorgen topic: Tag/Uebermorgen #MQTT SENSOR TAG ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "Tag-UEberUebermorgen" id: TagUEberUebermorgen topic: Tag/UEberUebermorgen #MQTT SENSOR WETTERSYMBOL MORGEN - platform: mqtt_subscribe name: "Wettersymbol-Morgen" id: WettersymbolMorgen topic: Wettersymbol/Morgen #MQTT SENSOR WETTERSYMBOL ÜBERMORGEN - platform: mqtt_subscribe name: "Wettersymbol-UEbermorgen" id: WettersymbolUEbermorgen topic: Wettersymbol/Uebermorgen #MQTT SENSOR WETTERSYMBOL ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "Wettersymbol-UEberUebermorgen" id: WettersymbolUEberUebermorgen topic: Wettersymbol/UEberUebermorgen #MQTT SENSOR TEMPERATUR MAX MORGEN - platform: mqtt_subscribe name: "MAXTEMP-Morgen" id: MaxTempMorgen topic: MaxTemp/Morgen #MQTT SENSOR TEMPERATUR MIN MORGEN - platform: mqtt_subscribe name: "MINTEMP-Morgen" id: MinTempMorgen topic: MinTemp/Morgen #MQTT SENSOR TEMPERATUR MAX ÜBERMORGEN - platform: mqtt_subscribe name: "MAXTEMP-UEbermorgen" id: MaxTempUEbermorgen topic: MaxTemp/UEbermorgen #MQTT SENSOR TEMPERATUR MIN ÜBERMORGEN - platform: mqtt_subscribe name: "MINTEMP-UEbermorgen" id: MinTempUEbermorgen topic: MinTemp/UEbermorgen #MQTT SENSOR TEMPERATUR MAX ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "MAXTEMP-UEberUebermorgen" id: MaxTempUEberUebermorgen topic: MaxTemp/UEberUebermorgen #MQTT SENSOR TEMPERATUR MIN ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "MINTEMP-UEberUebermorgen" id: MinTempUEberUebermorgen topic: MinTemp/UEberUebermorgen spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inv2 update_interval: 300s lambda: |- // HINTERGRUNDBILD it.image(0, 0, id(VISWeather)); // NADEL KOMPASS it.image(176, 325, id(Nadel)); //ÜBERSCHRIFTEN //INNEN it.print(31, 15, id(VerdanaBold24), "INNEN"); //WIND it.print(33, 242, id(VerdanaBold24), "WIND"); //AUSSEN it.print(406, 15, id(VerdanaBold24), "AUSSEN"); //REGEN it.print(414, 192, id(VerdanaBold24), "REGEN"); //TREND it.print(414, 327, id(VerdanaBold24), "TREND"); //INNEN WERTEBEZEICHNUNGEN //TEMPERATUR it.print(26, 49, id(Verdana20), "Temperatur"); //TEMPERATURTREND it.print(26, 76, id(Verdana20), "Temperaturtrend"); //LUFTFEUCHTIKEIT it.print(26, 103, id(Verdana20), "Luftfeuchtigkeit"); //LUFTDRUCK it.print(26, 131, id(Verdana20), "Luftdruck"); //CO2 it.print(26, 158, id(Verdana20), "CO2"); //MAX TEMPERATUR it.print(26, 185, id(Verdana20), "MAX Temperatur"); //MIN TEMPERATUR it.print(26, 212, id(Verdana20), "MIN Temperatur"); //AUSSEN WERTEBEZEICHNUNGEN //TEMPERATUR it.print(412, 49, id(Verdana20), "Temperatur"); //TEMPERATURTREND it.print(412, 76, id(Verdana20), "Temperaturtrend"); //LUFTFEUCHTIKEIT it.print(412, 103, id(Verdana20), "Luftfeuchtigkeit"); //MAX TEMPERATUR it.print(412, 131, id(Verdana20), "MAX Temperatur"); //MIN TEMPERATUR it.print(412, 158, id(Verdana20), "MIN Temperatur"); //REGEN //NIEDERSCHLAG LETZTE STUNDE 1 ZEILE it.print(412, 227, id(Verdana20), "Niederschlag"); //NIEDERSCHLAG LETZTE STUNDE 2 ZEILE it.print(412, 249, id(Verdana20), "letzte Stunde"); //NIEDERSCHLAG HEUTE 1 ZEILE it.print(412, 276, id(Verdana20), "Niederschlag"); //NIEDERSCHLAG HEUTE 2 ZEILE it.print(412, 297, id(Verdana20), "Heute"); //WIND ORTSBEZEICHNUNGEN //BAD ENDORF it.print(252, 249, id(VerdanaBold14), "Bad Endorf"); //ROSENHEIM it.print(28, 314, id(VerdanaBold14), "Rosenheim"); //PRIEN it.print(301, 316, id(VerdanaBold14), "Prien"); //SAMERBERG it.print(109, 442, id(VerdanaBold14), "Samerberg"); //INNEN WERTE //Temperatur it.printf(374, 38, id(VerdanaBold32), TextAlign::TOP_RIGHT, "%s", id(TemperaturInnen).state.c_str()); //TEMPERATURTREND Stabil if (id(TemperaturtrendInnen).state == "Stabil") { it.print(352, 74, id(Icons30), "\U000F0055");} //TEMPERATURTREND Steigend if (id(TemperaturtrendInnen).state == "Steigend") { it.print(352, 74, id(Icons30), "\U000F005E");} //TEMPERATURTREND Fallend if (id(TemperaturtrendInnen).state == "Fallend") { it.print(352, 74, id(Icons30), "\U000F0046");} //LUFTFEUCHTIKEIT it.printf(374, 103, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftfeuchtigkeitInnen).state.c_str()); //LUFTDRUCK it.printf(374, 131, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftdruckInnen).state.c_str()); //CO2 it.printf(374, 158, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(CO2Innen).state.c_str()); //MAX TEMPERATUR it.printf(374, 185, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MaxTemperaturInnen).state.c_str()); //MIN TEMPERATUR it.printf(374, 212, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MinTemperaturInnen).state.c_str()); //AUSSEN WERTE //Temperatur it.printf(760, 38, id(VerdanaBold32), TextAlign::TOP_RIGHT, "%s", id(TemperaturAussen).state.c_str()); //TEMPERATURTREND Stabil if (id(TemperaturtrendAussen).state == "Stabil") { it.print(738, 74, id(Icons30), "\U000F0055");} //TEMPERATURTREND Steigend if (id(TemperaturtrendAussen).state == "Steigend") { it.print(738, 74, id(Icons30), "\U000F005E");} //TEMPERATURTREND Fallend if (id(TemperaturtrendAussen).state == "Fallend") { it.print(738, 74, id(Icons30), "\U000F0046");} //LUFTFEUCHTIKEIT it.printf(760, 103, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftfeuchtigkeitAussen).state.c_str()); //MAX TEMPERATUR it.printf(760, 131, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MaxTemperaturAussen).state.c_str()); //MIN TEMPERATUR it.printf(760, 158, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MinTemperaturAussen).state.c_str()); //REGEN WERTE //REGEN STUNDE it.printf(760, 237, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(RegenStundeAussen).state.c_str()); //REGEN HEUTE it.printf(760, 287, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(RegenHeuteAussen).state.c_str()); //WIND WERTE //WINDGESCHWINDIGKEIT it.printf(380, 433, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(WindGeschwindikgeitAussen).state.c_str()); //TREND TAGE WERTE //MORGEN TAG it.printf(434, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagMorgen).state.c_str()); //ÜBERMORGEN TAG it.printf(554, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagUEbermorgen).state.c_str()); //ÜBER-ÜBERMORGEN TAG it.printf(675, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagUEberUebermorgen).state.c_str()); //TREND SYMBOL WERTE //SYMBOL MORGEN STATE 1 if (id(WettersymbolMorgen).state == "1") { it.print(440, 364, id(Icons60), "\U000F0599");} //SYMBOL MORGEN STATE 2 if (id(WettersymbolMorgen).state == "2") { it.print(440, 364, id(Icons60), "\U000F0595");} //SYMBOL MORGEN STATE 3 if (id(WettersymbolMorgen).state == "3") { it.print(440, 364, id(Icons60), "\U000F0590");} //SYMBOL MORGEN STATE 4 if (id(WettersymbolMorgen).state == "4") { it.print(440, 364, id(Icons60), "\U000F0597");} //SYMBOL MORGEN STATE 5 if (id(WettersymbolMorgen).state == "5") { it.print(440, 364, id(Icons60), "\U000F0596");} //SYMBOL MORGEN STATE 6 if (id(WettersymbolMorgen).state == "6") { it.print(440, 364, id(Icons60), "\U000F0593");} //SYMBOL MORGEN STATE 7 if (id(WettersymbolMorgen).state == "7") { it.print(440, 364, id(Icons60), "\U000F0592");} //SYMBOL MORGEN STATE 8 if (id(WettersymbolMorgen).state == "8") { it.print(440, 364, id(Icons60), "\U000F0598");} //TREND SYMBOL ÜBERMORGEN //SYMBOL ÜBERMORGEN STATE 1 if (id(WettersymbolUEbermorgen).state == "1") { it.print(560, 364, id(Icons60), "\U000F0599");} //SYMBOL ÜBERMORGEN STATE 2 if (id(WettersymbolUEbermorgen).state == "2") { it.print(560, 364, id(Icons60), "\U000F0595");} //SYMBOL ÜBERMORGEN STATE 3 if (id(WettersymbolUEbermorgen).state == "3") { it.print(560, 364, id(Icons60), "\U000F0590");} //SYMBOL ÜBERMORGEN STATE 4 if (id(WettersymbolUEbermorgen).state == "4") { it.print(560, 364, id(Icons60), "\U000F0597");} //SYMBOL ÜBERMORGEN STATE 5 if (id(WettersymbolUEbermorgen).state == "5") { it.print(560, 364, id(Icons60), "\U000F0596");} //SYMBOL ÜBERMORGEN STATE 6 if (id(WettersymbolUEbermorgen).state == "6") { it.print(560, 364, id(Icons60), "\U000F0593");} //SYMBOL ÜBERMORGEN STATE 7 if (id(WettersymbolUEbermorgen).state == "7") { it.print(560, 364, id(Icons60), "\U000F0592");} //SYMBOL ÜBERMORGEN STATE 8 if (id(WettersymbolUEbermorgen).state == "8") { it.print(560, 364, id(Icons60), "\U000F0598");} //TREND SYMBOL ÜBER-ÜBERMORGEN //SYMBOL ÜBER-ÜBERMORGEN STATE 1 if (id(WettersymbolUEberUebermorgen).state == "1") { it.print(677, 364, id(Icons60), "\U000F0599");} //SYMBOL ÜBER-ÜBERMORGEN STATE 2 if (id(WettersymbolUEberUebermorgen).state == "2") { it.print(677, 364, id(Icons60), "\U000F0595");} //SYMBOL ÜBER-ÜBERMORGEN STATE 3 if (id(WettersymbolUEberUebermorgen).state == "3") { it.print(677, 364, id(Icons60), "\U000F0590");} //SYMBOL ÜBER-ÜBERMORGEN STATE 4 if (id(WettersymbolUEberUebermorgen).state == "4") { it.print(677, 364, id(Icons60), "\U000F0597");} //SYMBOL ÜBER-ÜBERMORGEN STATE 5 if (id(WettersymbolUEberUebermorgen).state == "5") { it.print(677, 364, id(Icons60), "\U000F0596");} //SYMBOL ÜBER-ÜBERMORGEN STATE 6 if (id(WettersymbolUEberUebermorgen).state == "6") { it.print(677, 364, id(Icons60), "\U000F0593");} //SYMBOL ÜBER-ÜBERMORGEN STATE 7 if (id(WettersymbolUEberUebermorgen).state == "7") { it.print(677, 364, id(Icons60), "\U000F0592");} //SYMBOL ÜBER-ÜBERMORGEN STATE 8 if (id(WettersymbolUEberUebermorgen).state == "8") { it.print(677, 364, id(Icons60), "\U000F0598");} //TREND TAGE TEMPERATUR //MORGEN MAX TEMPERATUR it.printf(446, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempMorgen).state.c_str()); //MORGEN MIN TEMPERATUR it.printf(492, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempMorgen).state.c_str()); //ÜBERMORGEN MAX TEMPERATUR it.printf(566, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempUEbermorgen).state.c_str()); //ÜBERMORGEN MIN TEMPERATUR it.printf(612, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempUEbermorgen).state.c_str()); //ÜBER-ÜBERMORGEN MAX TEMPERATUR it.printf(687, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempUEberUebermorgen).state.c_str()); //ÜBER-ÜBERMORGEN MIN TEMPERATUR it.printf(733, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempUEberUebermorgen).state.c_str());

@draexler Danke fürs teilen deiner yaml Datei :-)
Mein epaper Display ist bestellt (4,2") und ich konnte gestern Abend erfolgreich Daten zwischen iobroker und dem esp austauschen. -
-
@draexler Danke fürs teilen deiner yaml Datei :-)
Mein epaper Display ist bestellt (4,2") und ich konnte gestern Abend erfolgreich Daten zwischen iobroker und dem esp austauschen.@feuersturm Gerne :-) Musst halt einiges anpassen ,-)
Aber kleiner Tipp. Baue es dir zuerst in der VIS. Macht es viel einfacher mit den X Y Koordinaten in der YAML, da du die nur aus der VIS übernehmen brauchst.
Das Ergebnis siehst du ja immer erst nach dem Flashen/Updaten. -
Ich habe mal die Temperatur-Innenwerte in ESPHome eingetragen:
text_sensor: #MQTT SENSOR TEMPERATUR INNEN - platform: mqtt_subscribe name: "Temp-Innen" id: TemperaturInnen topic: Temperatur/Innen # Display Print lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.print(26, 49, id(Arial), "Temperatur"); it.printf(374, 38, id(Arial), TextAlign::TOP_RIGHT, "%s", id(TemperaturInnen).state.c_str());Nun kann ich es speichern aber nicht Installieren. Mir fehlt irgendwie irgendwas damit ESPHome das checkt.

Was für einen Adapter muss ich denn installieren, einen Blocky-Adapter gibt es im ioBroker nicht oder er heißt anders wenn man ihn für das ganze benötigt.
Ich habe ja im MQTT-Adapter schon einen Wert drinnen stehen, den kann ich auslesen. Der MQTT-Adapter ist auf "Client/subscriber" eingestellt.

Das ist mein go-e der ist per MQTT automatisch eingetragen worden also ich den MQTT-Adapter eingetragen habe am go-e. Das kann man mal als "Muster" nehmen denke ich zum testen damit überhaupt mal was funktioniert.
Wie bekomme ich den Wert nun auf den ESP32? Mir fehlt irgendwas, ich kann sobald ich eine "text_sensor" Zeile eintrage nichts mehr Installieren im ESPHome und es erscheinen Fehler im ESPHome.
Egal was ich mache, es geht nichts. Und woher weiß der MQTT welchen Sensor er nehmen soll wenn ich im MQTT einen Wert schreiben lasse? In deinem Beispiel ist z.b. TemperaturInnen, wo steht der Adapter wo der Wert abgelesen wird? Man muss doch die Quelle irgendwie angeben?
Wenn ich deine Konfig übernehmen würde, bekäme ich diese niemals mit "Install" zum laufen, da es 10000 Fehlermeldungen gibt. Ein Anhaltspunkt okay, mehr leider nicht da einiges im ioBroker bei mir wohl fehlt damit es ansatzweise läuft.
Also ich check das "ganze" noch gar nicht. Leider. Komme nicht weiter, sobald es um einen Adapter geht, geht nichts mehr.
mfg
-
Ich habe mal die Temperatur-Innenwerte in ESPHome eingetragen:
text_sensor: #MQTT SENSOR TEMPERATUR INNEN - platform: mqtt_subscribe name: "Temp-Innen" id: TemperaturInnen topic: Temperatur/Innen # Display Print lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.print(26, 49, id(Arial), "Temperatur"); it.printf(374, 38, id(Arial), TextAlign::TOP_RIGHT, "%s", id(TemperaturInnen).state.c_str());Nun kann ich es speichern aber nicht Installieren. Mir fehlt irgendwie irgendwas damit ESPHome das checkt.

Was für einen Adapter muss ich denn installieren, einen Blocky-Adapter gibt es im ioBroker nicht oder er heißt anders wenn man ihn für das ganze benötigt.
Ich habe ja im MQTT-Adapter schon einen Wert drinnen stehen, den kann ich auslesen. Der MQTT-Adapter ist auf "Client/subscriber" eingestellt.

Das ist mein go-e der ist per MQTT automatisch eingetragen worden also ich den MQTT-Adapter eingetragen habe am go-e. Das kann man mal als "Muster" nehmen denke ich zum testen damit überhaupt mal was funktioniert.
Wie bekomme ich den Wert nun auf den ESP32? Mir fehlt irgendwas, ich kann sobald ich eine "text_sensor" Zeile eintrage nichts mehr Installieren im ESPHome und es erscheinen Fehler im ESPHome.
Egal was ich mache, es geht nichts. Und woher weiß der MQTT welchen Sensor er nehmen soll wenn ich im MQTT einen Wert schreiben lasse? In deinem Beispiel ist z.b. TemperaturInnen, wo steht der Adapter wo der Wert abgelesen wird? Man muss doch die Quelle irgendwie angeben?
Wenn ich deine Konfig übernehmen würde, bekäme ich diese niemals mit "Install" zum laufen, da es 10000 Fehlermeldungen gibt. Ein Anhaltspunkt okay, mehr leider nicht da einiges im ioBroker bei mir wohl fehlt damit es ansatzweise läuft.
Also ich check das "ganze" noch gar nicht. Leider. Komme nicht weiter, sobald es um einen Adapter geht, geht nichts mehr.
mfg
@kredar Hi, in deinem Beitrag stecken gerade verschiedene Fragestellungen. Hier einmal mein Stand von gestern abend. Ich fange gerade auch erst mit dem Thema an, so dass einige Sachen vielleicht noch nicht ganz optimal sind.
a) Fehlermeldung beim programmieren des ESP
Deine yaml Datei ist vermutlich umfangreicher, als was du in den Codetags gezeigt hast. Poste doch mal dein vollständige yaml Datei.b) Blockly / Javascript
Wenn du Skripte mit Blockly oder Javascript erstellen möchtest, musst du den Adapter "Scriptausführung" installieren

Das in den Beiträgen oben genannte Skript brauchst du, damit du im mqtt.0.* Pfad deine Datenpunkte anlegen / aktualisieren kannst die irgenwo anders unter den Objekten liegt
Ablauf wäre dann:
- Temperatur aktualisiert sich im Datenpunkt hm-rpc.0.000E58A9A97423.1.ACTUAL_TEMPERATURE_STATUS auf 40
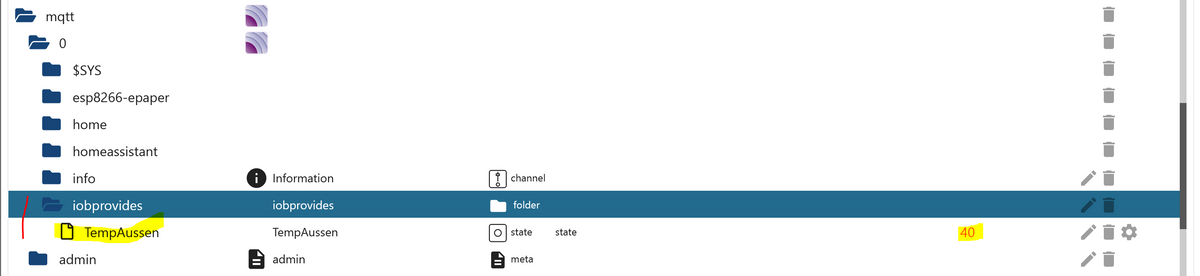
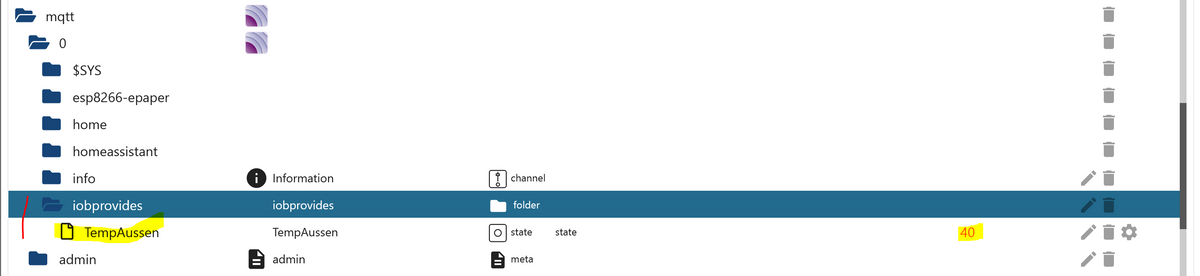
- Skript erkennt diese Aktualsieriung und holt sich von hm-rpc.0.000E58A9A97423.1.ACTUAL_TEMPERATURE_STATUS den Wert und schreibt diesen Wert in den Datenpunkt mqtt.0.iobprovides.TempAussen
Auf diese Weise kannst du von deinen Unterschiedlichen Adaptern / Datenpunkte Daten bereitstellen, welche dann per MQTT weiter übertragen werden können
c) Datenübertragung per MQTT von ioBroker zum ESP
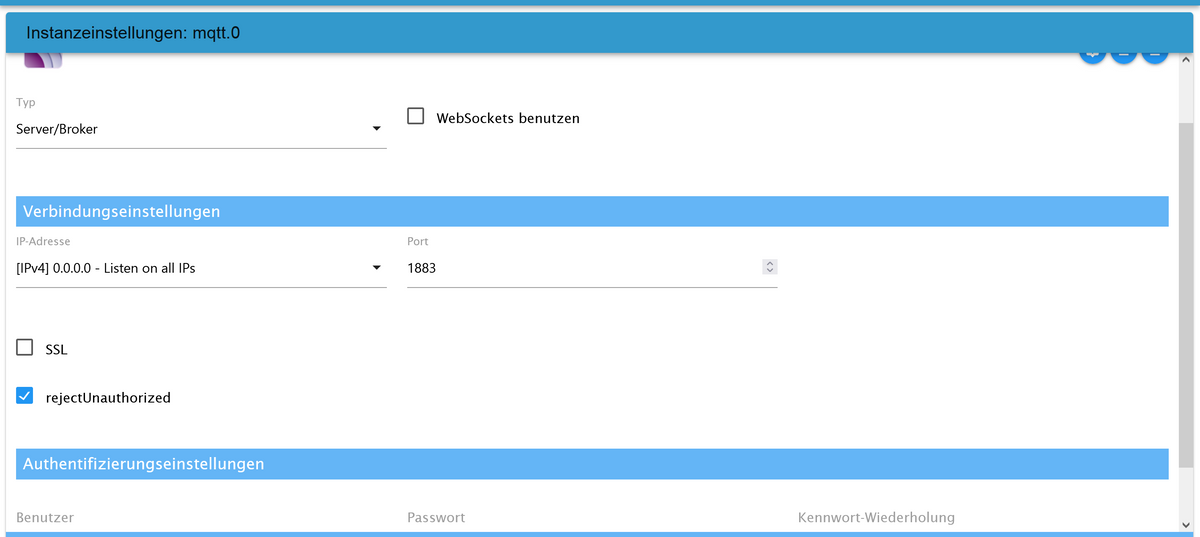
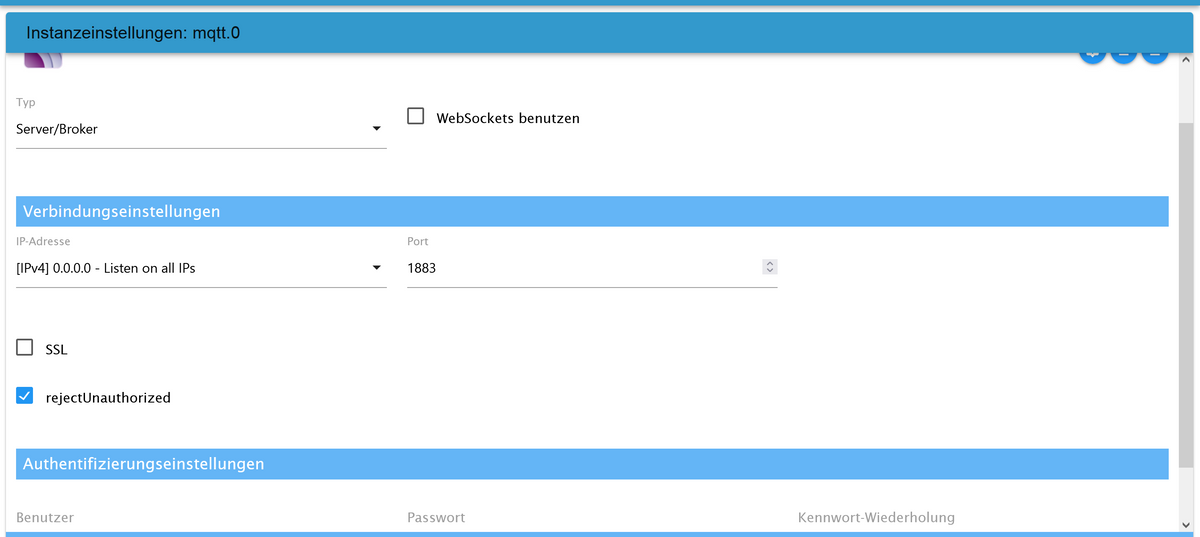
Mein mqtt Adapter ist wie folgt konfiguriert:

Bei den Objekten vom mqtt hab ich mir Testweise einfach einen Datenpunkt angelegt

In meiner yaml Datei steht für mqtt folgendes
# Example configuration entry web_server: port: 80 auth: username: admin password: admin mqtt: broker: 192.168.178.54 #username: MQTT #password: DeinPasswort text_sensor: - platform: mqtt_subscribe name: "Temperatur aussen" id: TempAussen topic: iobprovides/TempAussenÜber den topic Pfad sagst du dem ESP, welchen Werte er von mqtt einlesen soll.
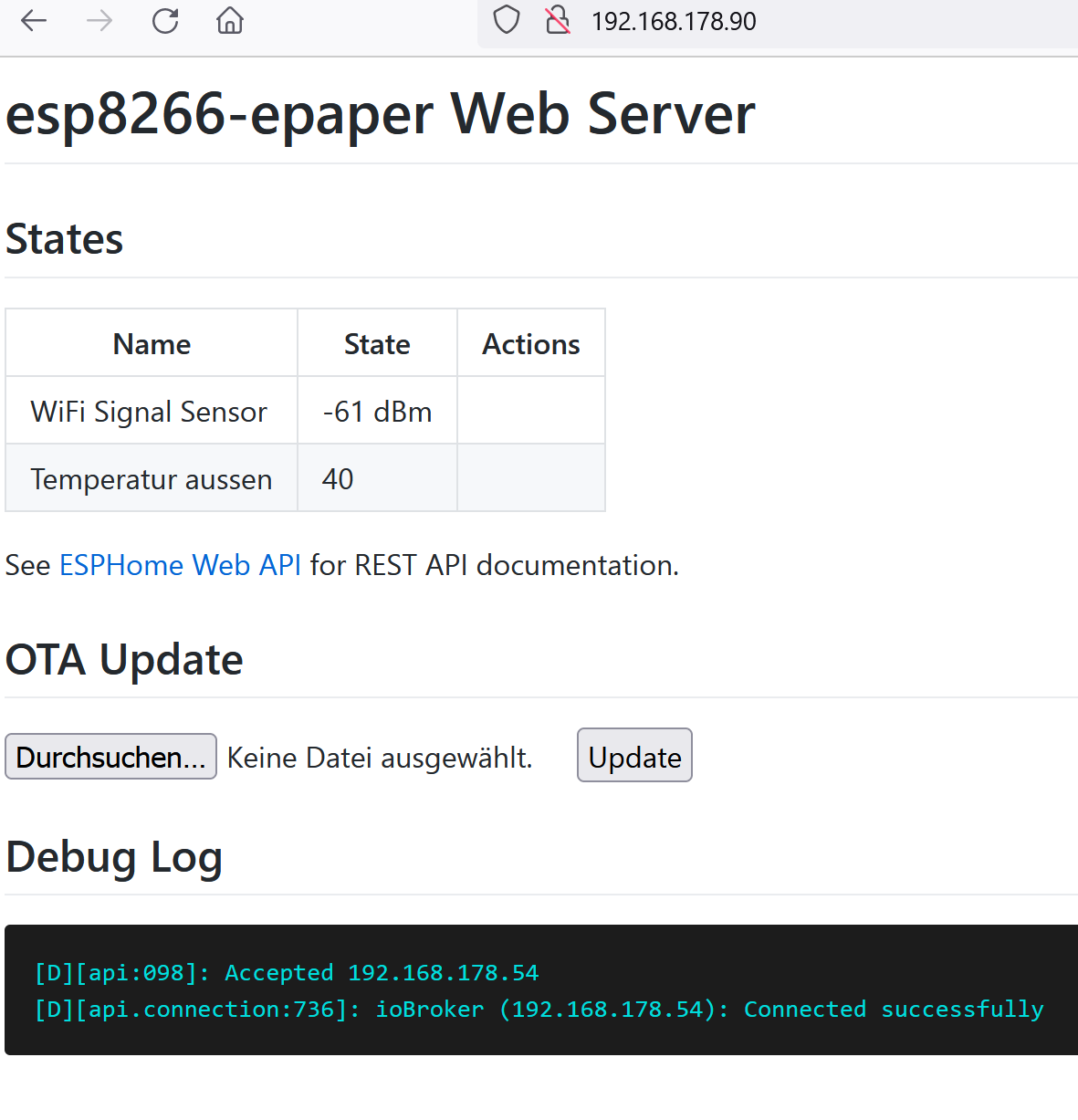
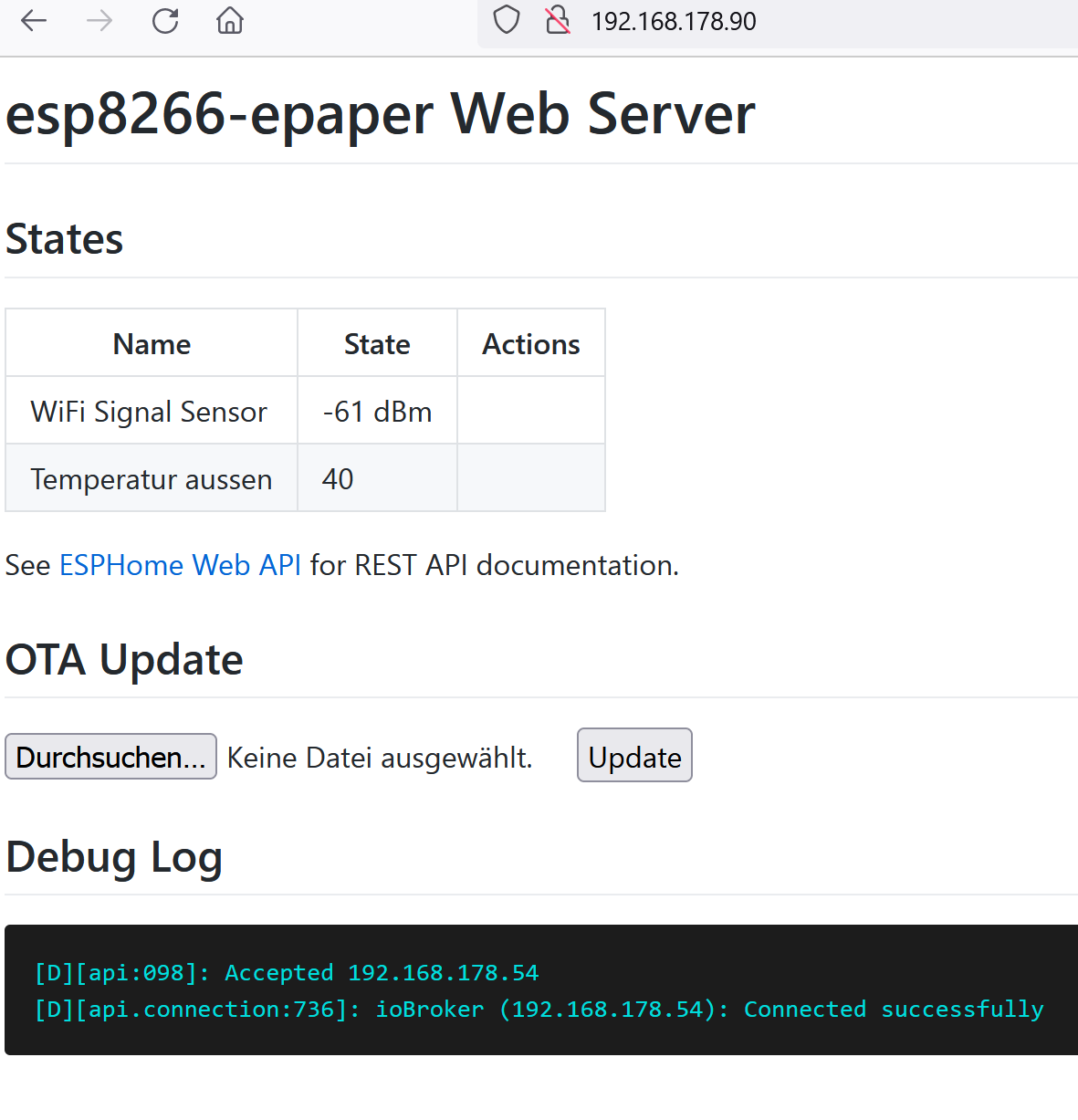
Ich hab mir den web_server mit dazu geladen, so dass ich eine einfache Möglichkeit habe um zu sehen, welche Werte auf dem ESP ankommen. Hierzu einfach die IP des ESP im Browser eingeben.

Mein aktuelles yaml file sieht so aus
-
@kredar Hi, in deinem Beitrag stecken gerade verschiedene Fragestellungen. Hier einmal mein Stand von gestern abend. Ich fange gerade auch erst mit dem Thema an, so dass einige Sachen vielleicht noch nicht ganz optimal sind.
a) Fehlermeldung beim programmieren des ESP
Deine yaml Datei ist vermutlich umfangreicher, als was du in den Codetags gezeigt hast. Poste doch mal dein vollständige yaml Datei.b) Blockly / Javascript
Wenn du Skripte mit Blockly oder Javascript erstellen möchtest, musst du den Adapter "Scriptausführung" installieren

Das in den Beiträgen oben genannte Skript brauchst du, damit du im mqtt.0.* Pfad deine Datenpunkte anlegen / aktualisieren kannst die irgenwo anders unter den Objekten liegt
Ablauf wäre dann:
- Temperatur aktualisiert sich im Datenpunkt hm-rpc.0.000E58A9A97423.1.ACTUAL_TEMPERATURE_STATUS auf 40
- Skript erkennt diese Aktualsieriung und holt sich von hm-rpc.0.000E58A9A97423.1.ACTUAL_TEMPERATURE_STATUS den Wert und schreibt diesen Wert in den Datenpunkt mqtt.0.iobprovides.TempAussen
Auf diese Weise kannst du von deinen Unterschiedlichen Adaptern / Datenpunkte Daten bereitstellen, welche dann per MQTT weiter übertragen werden können
c) Datenübertragung per MQTT von ioBroker zum ESP
Mein mqtt Adapter ist wie folgt konfiguriert:

Bei den Objekten vom mqtt hab ich mir Testweise einfach einen Datenpunkt angelegt

In meiner yaml Datei steht für mqtt folgendes
# Example configuration entry web_server: port: 80 auth: username: admin password: admin mqtt: broker: 192.168.178.54 #username: MQTT #password: DeinPasswort text_sensor: - platform: mqtt_subscribe name: "Temperatur aussen" id: TempAussen topic: iobprovides/TempAussenÜber den topic Pfad sagst du dem ESP, welchen Werte er von mqtt einlesen soll.
Ich hab mir den web_server mit dazu geladen, so dass ich eine einfache Möglichkeit habe um zu sehen, welche Werte auf dem ESP ankommen. Hierzu einfach die IP des ESP im Browser eingeben.

Mein aktuelles yaml file sieht so aus
Vielen Dank für die Hilfe.
So den MQTT habe ich wieder umgestellt auf Server/Broker.
Den Javascript-Adapter habe ich Installiert (neues Menü "Scripte") ist nun da links am Rand.
Meine YAML zur Zeit:
# ESP32 Configuration esphome: name: wohnzimmer platform: ESP32 board: esp32dev # Enable logging logger: level: DEBUG # Enable Home Assistant API api: ota: password: "******" # Wifi Configuration wifi: ssid: "******" password: "*******" # MQTT Configuration mqtt: broker: 192.168.x.x username: "*******" password: "********" # Fonts need to exist in /opt/iobroker/iobroker-data/esphome.0/ font: - file: "arial.ttf" id: arial size: 60 #Font Color color: - id: text_red red: 100% - id: text_white white: 50% # Timeserver Configuration time: - platform: sntp id: current_time timezone: Europe/Berlin servers : ptbtime1.ptb.de # Configuration IOs spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inV2 update_interval: 120s text_sensor: - platform: mqtt_subscribe name: "Temperaturaussen" id: Temperaturaussen topic: Temperaturen/TemperaturAussen/Aussen # Display Print lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.print(26, 49, id(Arial), "TemperaturAussen"); it.printf(374, 38, id(Arial), TextAlign::TOP_RIGHT, "%s", id(Temperaturaussen).state.c_str());Dazu im MQTT:

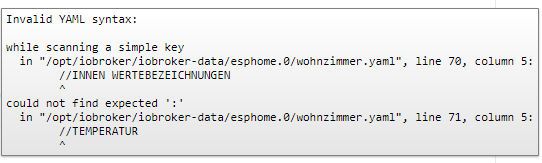
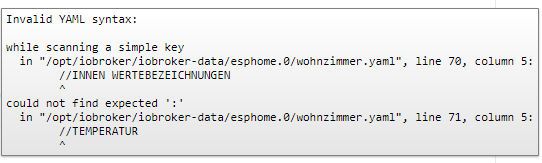
Es kommt im ESPHome Adapter im ioBroker immer noch der Fehler den ich schon oben per Bild eingefügt habe (Invalid YAML Syntax) bei den Zeilen mit dem "if.print" damit es am Display angezeigt werden kann. Die Zeilen 63 bis 67 sind wohl okay, da bekomme ich keine Fehlermeldung.
mfg
-
Vielen Dank für die Hilfe.
So den MQTT habe ich wieder umgestellt auf Server/Broker.
Den Javascript-Adapter habe ich Installiert (neues Menü "Scripte") ist nun da links am Rand.
Meine YAML zur Zeit:
# ESP32 Configuration esphome: name: wohnzimmer platform: ESP32 board: esp32dev # Enable logging logger: level: DEBUG # Enable Home Assistant API api: ota: password: "******" # Wifi Configuration wifi: ssid: "******" password: "*******" # MQTT Configuration mqtt: broker: 192.168.x.x username: "*******" password: "********" # Fonts need to exist in /opt/iobroker/iobroker-data/esphome.0/ font: - file: "arial.ttf" id: arial size: 60 #Font Color color: - id: text_red red: 100% - id: text_white white: 50% # Timeserver Configuration time: - platform: sntp id: current_time timezone: Europe/Berlin servers : ptbtime1.ptb.de # Configuration IOs spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inV2 update_interval: 120s text_sensor: - platform: mqtt_subscribe name: "Temperaturaussen" id: Temperaturaussen topic: Temperaturen/TemperaturAussen/Aussen # Display Print lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.print(26, 49, id(Arial), "TemperaturAussen"); it.printf(374, 38, id(Arial), TextAlign::TOP_RIGHT, "%s", id(Temperaturaussen).state.c_str());Dazu im MQTT:

Es kommt im ESPHome Adapter im ioBroker immer noch der Fehler den ich schon oben per Bild eingefügt habe (Invalid YAML Syntax) bei den Zeilen mit dem "if.print" damit es am Display angezeigt werden kann. Die Zeilen 63 bis 67 sind wohl okay, da bekomme ich keine Fehlermeldung.
mfg
@kredar Ich habe noch kein Display im Einsatz, daher kann ich gerade nur Vermutungen anstellen.
Ändere doch mal in deinem yaml die Reihenfolge wie folgt ab.
Laut der Doku https://esphome.io/components/display/index.html gehört daslambdazum BereichDisplay:. Ich weiß noch nicht wie diese Abschnitte / Sektionen bei esphome richtig heißen.
Ich vermute er stört sich daran, dass du in deiner aktuellen Struktur dastext_sensor:vor daslambdageschoben hast.text_sensor: - platform: mqtt_subscribe name: "Temperaturaussen" id: Temperaturaussen topic: Temperaturen/TemperaturAussen/Aussen display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inV2 update_interval: 120s # Display Print lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.print(26, 49, id(Arial), "TemperaturAussen"); it.printf(374, 38, id(Arial), TextAlign::TOP_RIGHT, "%s", id(Temperaturaussen).state.c_str()); -
Ändert leider nichts. Check ich nicht, habe deine Konfig oben kopiert und eingefügt. Ohne Besserung. Selbe Fehlermeldung.
mfg
@kredar Hast du mal versucht aus der Doku https://esphome.io/components/display/index.html
das Beispiel umzusetzen, um zu schauen ob das funktioniert? Den Bereich mit den Punkten musst du entsprechend mit deinen Displayparametern ersetzen.display: - platform: ... # ... lambda: |- // Write your display rendering code here // For example, draw a line from [x=0,y=0] to [x=50,y=50] it.line(0, 0, 50, 50); -
Vielen Dank für die Hilfe.
So den MQTT habe ich wieder umgestellt auf Server/Broker.
Den Javascript-Adapter habe ich Installiert (neues Menü "Scripte") ist nun da links am Rand.
Meine YAML zur Zeit:
# ESP32 Configuration esphome: name: wohnzimmer platform: ESP32 board: esp32dev # Enable logging logger: level: DEBUG # Enable Home Assistant API api: ota: password: "******" # Wifi Configuration wifi: ssid: "******" password: "*******" # MQTT Configuration mqtt: broker: 192.168.x.x username: "*******" password: "********" # Fonts need to exist in /opt/iobroker/iobroker-data/esphome.0/ font: - file: "arial.ttf" id: arial size: 60 #Font Color color: - id: text_red red: 100% - id: text_white white: 50% # Timeserver Configuration time: - platform: sntp id: current_time timezone: Europe/Berlin servers : ptbtime1.ptb.de # Configuration IOs spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inV2 update_interval: 120s text_sensor: - platform: mqtt_subscribe name: "Temperaturaussen" id: Temperaturaussen topic: Temperaturen/TemperaturAussen/Aussen # Display Print lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.print(26, 49, id(Arial), "TemperaturAussen"); it.printf(374, 38, id(Arial), TextAlign::TOP_RIGHT, "%s", id(Temperaturaussen).state.c_str());Dazu im MQTT:

Es kommt im ESPHome Adapter im ioBroker immer noch der Fehler den ich schon oben per Bild eingefügt habe (Invalid YAML Syntax) bei den Zeilen mit dem "if.print" damit es am Display angezeigt werden kann. Die Zeilen 63 bis 67 sind wohl okay, da bekomme ich keine Fehlermeldung.
mfg
-
@kredar Hast du mal versucht aus der Doku https://esphome.io/components/display/index.html
das Beispiel umzusetzen, um zu schauen ob das funktioniert? Den Bereich mit den Punkten musst du entsprechend mit deinen Displayparametern ersetzen.display: - platform: ... # ... lambda: |- // Write your display rendering code here // For example, draw a line from [x=0,y=0] to [x=50,y=50] it.line(0, 0, 50, 50);@feuersturm sagte in [Gelöst] Wetter Display:
@kredar Hast du mal versucht aus der Doku https://esphome.io/components/display/index.html
das Beispiel umzusetzen, um zu schauen ob das funktioniert? Den Bereich mit den Punkten musst du entsprechend mit deinen Displayparametern ersetzen.display: - platform: ... # ... lambda: |- // Write your display rendering code here // For example, draw a line from [x=0,y=0] to [x=50,y=50] it.line(0, 0, 50, 50);Der Code geht einwandfrei. Sobald ein Adapter im Lambda ist kommt die Fehlermeldung.
Auch wenn ich das "ESP_LOGI" weglasse bleibt der Fehler bestehen.
EDIT: Jetzt geht es nur kommt nicht der Wert von 40 sondern "TemperaturAussen" auf dem Display :). Hmm.
text_sensor: - platform: mqtt_subscribe name: "Temperaturaussen" id: Temperaturaussen topic: Temperaturen/TemperaturAussen/Aussen # Display Print lambda: |- it.print(16, 49, id(arial), "TemperaturAussen"); it.printf(20, 38, id(arial), "%s", id(Temperaturaussen).state.c_str());Klappt, aber ohne den Wert....
mfg


