NEWS
Material Advanced Adapter jetzt im latest Repo
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Bei mir ist es die Top App Bar und die materialdesign Table
-
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
welches Widget in Material Design
-
@Hardy_56
danke,ich habe jetzt mal ein drittes iobroker aufgesetzt und vergleiche, welche Klasse da einen Strich durch die Rechnung macht. Wäre ja gelacht ;)
grüße
E -
Das wird nicht einfach.
Ich habe auf den ersten Blick keinerlei überschneidung der Klassen gefunden :(
@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
suche weiter
E -
@EdgarM Frage zum ListLight: kann man das Icon nicht ändern? Auswahlfeld ist zwar vorhanden aber ein anderes Icon wird ignoriert ....
Bei den anderen Widgets habe ich es noch nicht getestet.
@harrym Dazu gab es auch ein Issue beim Boolean Widget, wurde aber geschlossen.
-
@harrym Oh okay, dann sorry, hab das Issue nur vor kurzem mal gelesen u nd wollte es erwähnen.
-
Das wird nicht einfach.
Ich habe auf den ersten Blick keinerlei überschneidung der Klassen gefunden :(
@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
suche weiter
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
global und projekt css ist auch irrelevant.
Sämtliche Widgets Adapter werden beim start vom vis adapter geladen. D.h. wenn css klassen bei zwei Widget Adapter gleich sind, wird die css definition von dem Adapter der später geladen wird genommen.
Edit: Ich glaub ich hab die Ursache gefunden:
<script type="text/javascript" src="widgets/vis-material-advanced/js/vis-material-advanced.js"></script> <link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" /> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>Du verwendest die gleichen libs wie ich beim MDW. Allerdings lädst du diese online, was dazu führt, das meine angepasste "überschrieben" wird und sobald der client offline ist, werden deine Widgets wohl nicht mehr richtig dargestellt, sofern diese nicht im cache sind.
Besser wäre hier die libs offline zu verwenden.Und um Konflikte zu vermeiden müssen die css tags in der lib angepasst werden, sonst wird es immer konflikte geben.
Jetzt ist nur die Frage, wer macht die Anpassung MDW oder MA ;-)
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
global und projekt css ist auch irrelevant.
Sämtliche Widgets Adapter werden beim start vom vis adapter geladen. D.h. wenn css klassen bei zwei Widget Adapter gleich sind, wird die css definition von dem Adapter der später geladen wird genommen.
Edit: Ich glaub ich hab die Ursache gefunden:
<script type="text/javascript" src="widgets/vis-material-advanced/js/vis-material-advanced.js"></script> <link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" /> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>Du verwendest die gleichen libs wie ich beim MDW. Allerdings lädst du diese online, was dazu führt, das meine angepasste "überschrieben" wird und sobald der client offline ist, werden deine Widgets wohl nicht mehr richtig dargestellt, sofern diese nicht im cache sind.
Besser wäre hier die libs offline zu verwenden.Und um Konflikte zu vermeiden müssen die css tags in der lib angepasst werden, sonst wird es immer konflikte geben.
Jetzt ist nur die Frage, wer macht die Anpassung MDW oder MA ;-)
@Scrounger said in Material Advanced Adapter jetzt im latest Repo:
liche Widgets Adap
Natürlich ich. Mein widget ist kleiner und neuer und ich wollte die sowieso noch lokal anpassen :)
Danke für die Info, bin ich nicht drauf gekommen
grüße
E -
@Scrounger said in Material Advanced Adapter jetzt im latest Repo:
liche Widgets Adap
Natürlich ich. Mein widget ist kleiner und neuer und ich wollte die sowieso noch lokal anpassen :)
Danke für die Info, bin ich nicht drauf gekommen
grüße
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@Scrounger said in Material Advanced Adapter jetzt im latest Repo:
liche Widgets Adap
Natürlich ich. Mein widget ist kleiner und neuer und ich wollte die sowieso noch lokal anpassen :)
Danke für die Info, bin ich nicht drauf gekommen
grüße
EIch muss das auch anpassen :fearful:, weil sonst wird es immer konflikte geben
-
Aktuelle Test Version 0.8.9+ Veröffentlichungsdatum 31.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material-advanced Der Adapter ist nun über das Latest Repository verfügbar, bitte darüber installieren zum testen da die updates dann einfacher sind.
Wichtig:
Damit ich nicht die Icons selber bauen muß bzw. im Internet suchen und anpassen, sind die meisten Icons jetzt aus dem icon-mfd-svg Adapter . Daher muß der Adapter auch installiert sein, im Logfile ist eine Fehlermeldung, falls er nicht da ist.** Boolean Adapter, als "Standard" Adapter für alles was mit true/false beschreibbar ist.
** Valve Adapterder neue Adapter ist ein komplett umgeschriebener vis-material.
- der Adapter ist kompatibel mit den Material Adaptern ( z.b. HeatingControl )
- es gibt neue widgets: Shutter, Humidity, Licht-temperatur, ...
- die Möglichkeit der Anpassungen mit overlay, textfarbe, warnfarbe ist nun möglich
- diverse Bugfixes
Die bisherigen Threads:
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.
Für den Umzug müßt ihr leider Anpassungen an eurer bisherigen vis machen, die Widgets sind jetzt nicht mehr im material sondern im vis-material-advanced zu finden.

Hallo
-
kann man den Wert anpassen? Ausrichtung , Zeilenumbruch, Größe, Schriftart
-
Ist es Möglich eine Option einzubauen das man die Icons ausblendet?

-
Hallo
-
kann man den Wert anpassen? Ausrichtung , Zeilenumbruch, Größe, Schriftart
-
Ist es Möglich eine Option einzubauen das man die Icons ausblendet?

-
-
Hallo
-
kann man den Wert anpassen? Ausrichtung , Zeilenumbruch, Größe, Schriftart
-
Ist es Möglich eine Option einzubauen das man die Icons ausblendet?

-
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 andere Frage, welchen Wetter Adapter nutzt du denn da eigentlich?
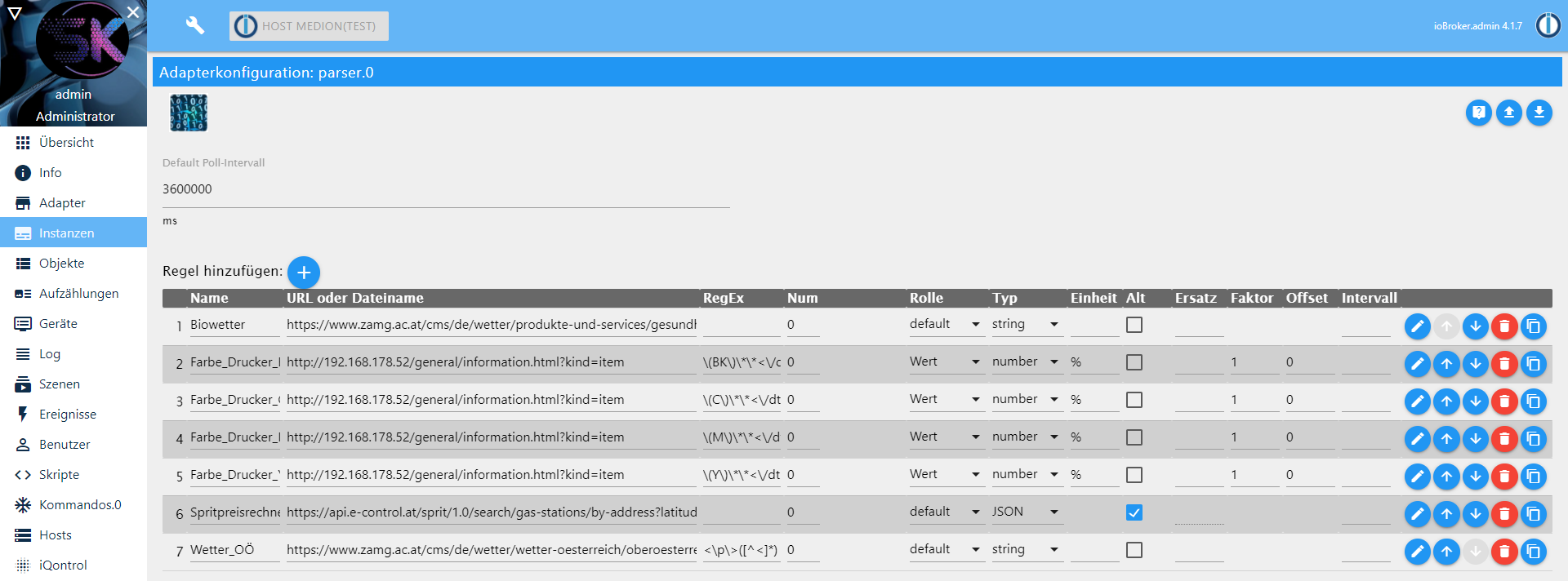
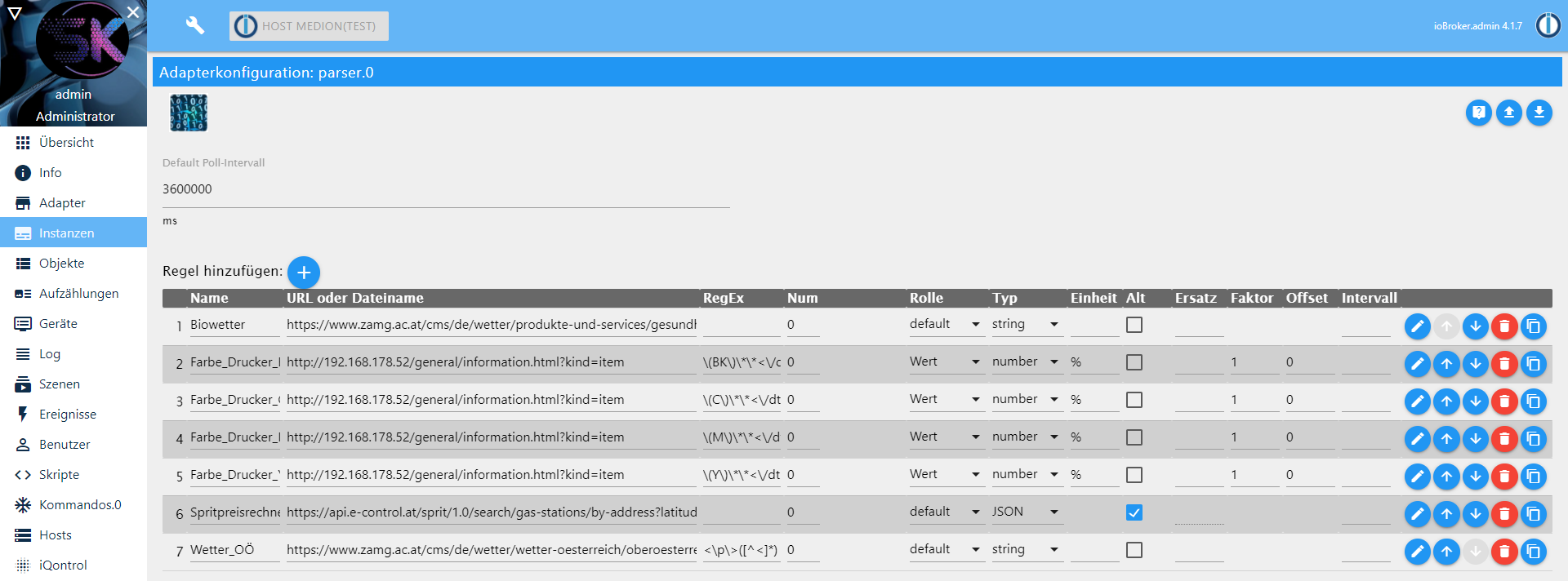
Parser Adapter

Biowetter:
https://www.zamg.ac.at/cms/de/wetter/produkte-und-services/gesundheitswetter/biowetter -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 andere Frage, welchen Wetter Adapter nutzt du denn da eigentlich?
Parser Adapter

Biowetter:
https://www.zamg.ac.at/cms/de/wetter/produkte-und-services/gesundheitswetter/biowetter -
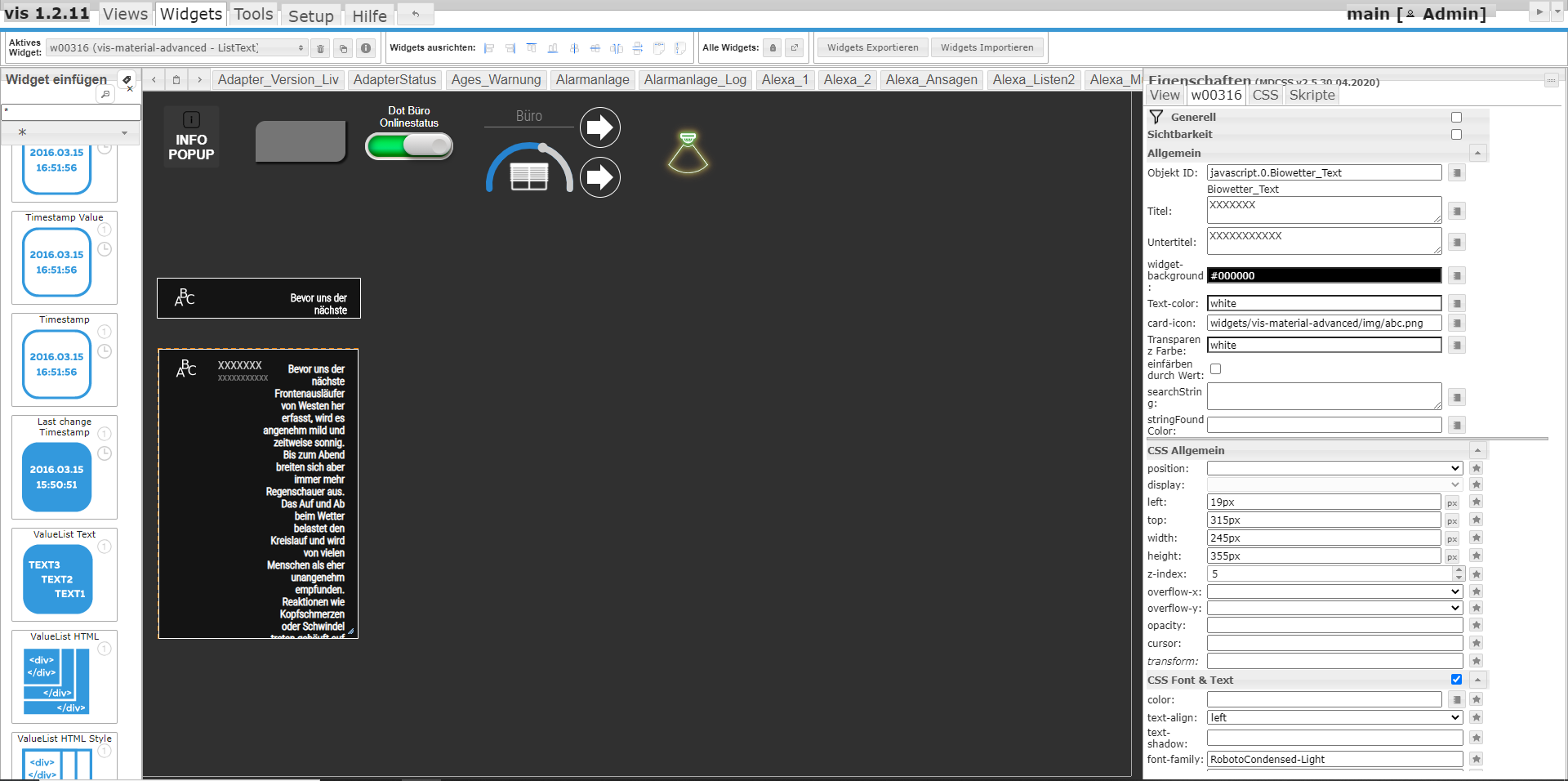
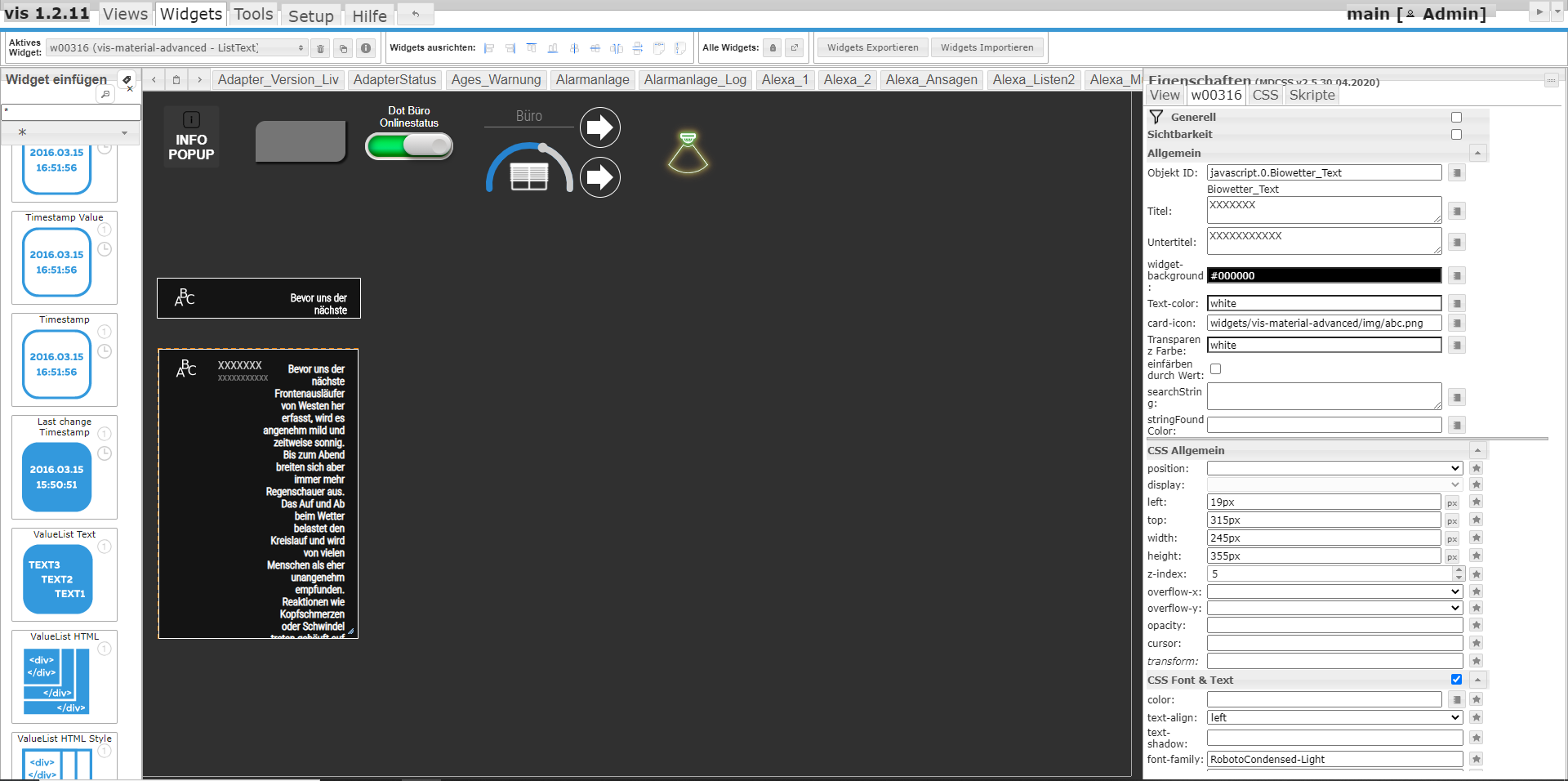
@sigi234 danke für die info, kannte ich noch gar nicht ;)
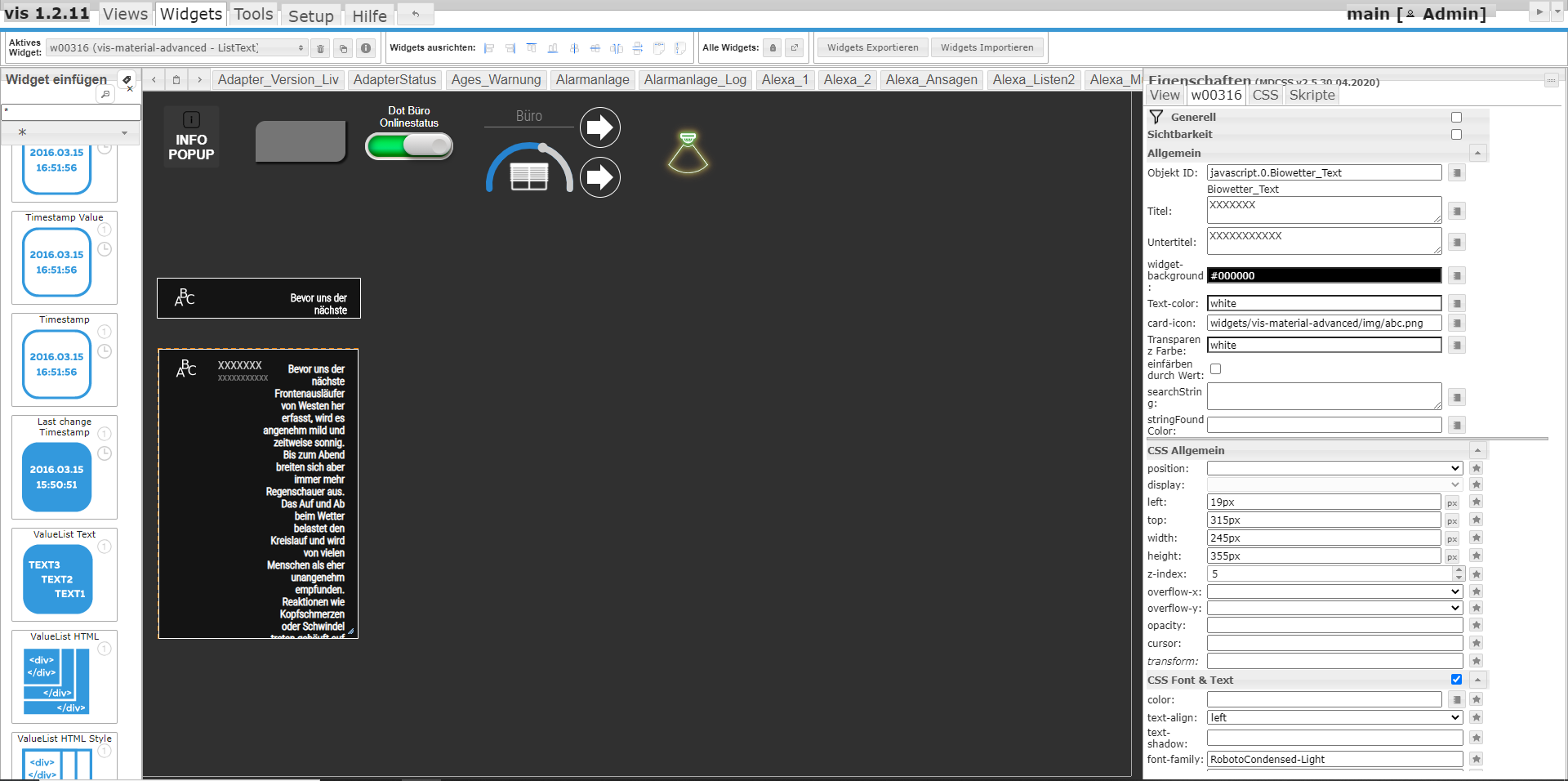
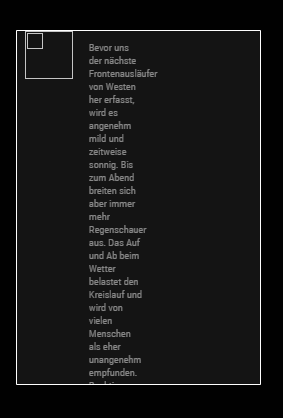
Nachdem du der eifrigste Tester bist, was hälst du davon das Symbol beim Text-widget wegzulassen, und erstes drittel Titel und untertitel, der Rest Inhalt zu machen?
grüße
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 danke für die info, kannte ich noch gar nicht ;)
Nachdem du der eifrigste Tester bist, was hälst du davon das Symbol beim Text-widget wegzulassen, und erstes drittel Titel und untertitel, der Rest Inhalt zu machen?
grüße
EDas geht nicht.
Mit bindings in Untertitel, das Widget gelöscht, bleibt aber ein Platzhalter.

Würde ev. ein Transparentes Dummy Widget gehen?
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
@sigi234 danke für die info, kannte ich noch gar nicht ;)
Nachdem du der eifrigste Tester bist, was hälst du davon das Symbol beim Text-widget wegzulassen, und erstes drittel Titel und untertitel, der Rest Inhalt zu machen?
grüße
EDas geht nicht.
Mit bindings in Untertitel, das Widget gelöscht, bleibt aber ein Platzhalter.

Würde ev. ein Transparentes Dummy Widget gehen?