NEWS
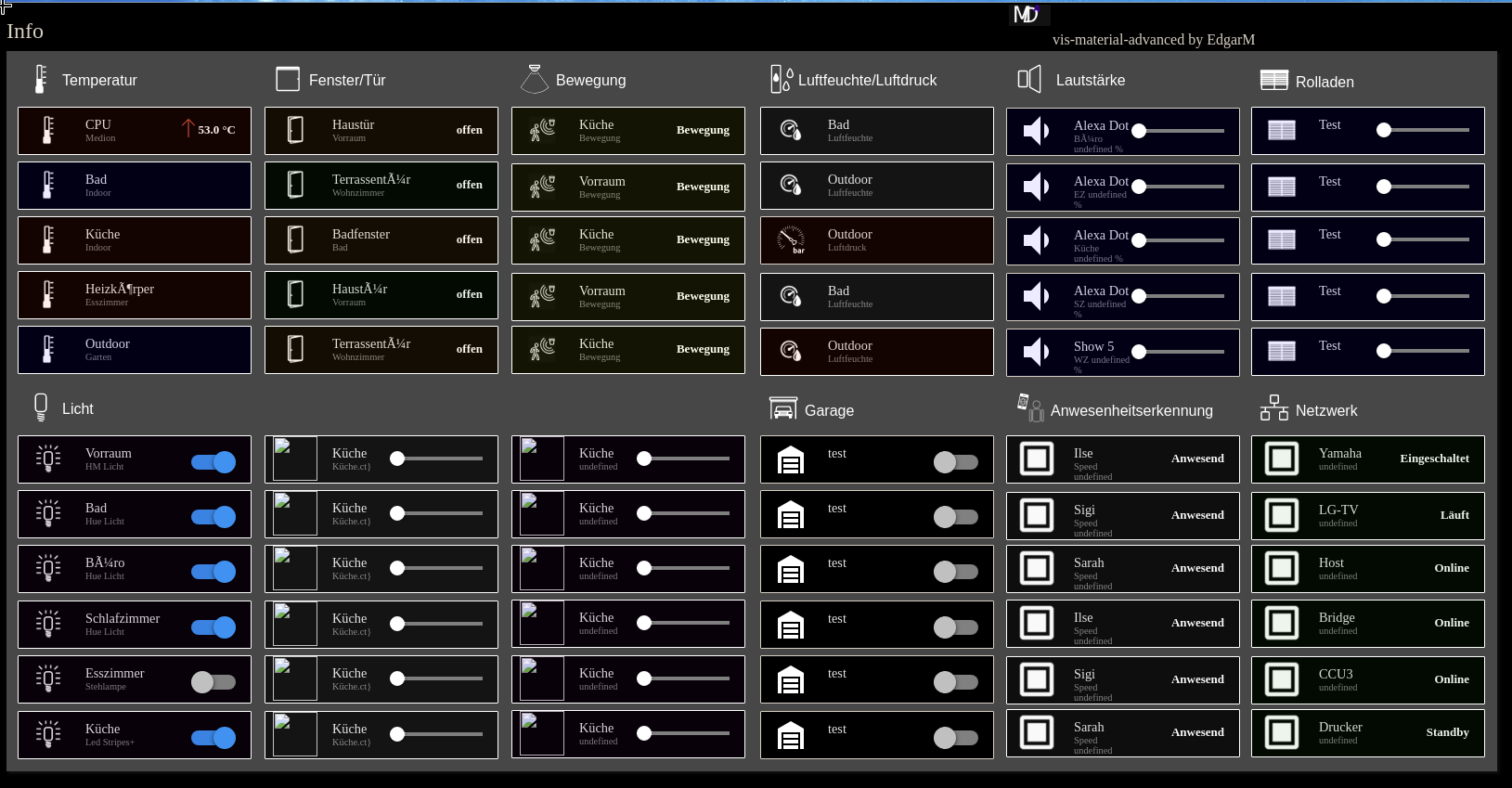
Material Advanced Adapter jetzt im latest Repo
-
@FredF said in Material Advanced Adapter jetzt im latest Repo:
@EdgarM Bin ja recht spät eingestiegen hier... Eine Frage die vielleicht schon gestellt wurde...
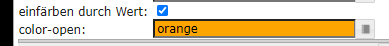
Ich verstehe das beim ListDoor widget nicht:

Gleich was ich probiere es ändert sich nix :thinking_face:
Evtl. wichtig?! Ich nutze MDCSS von UhulaKein Problem Fred. Ich habe mit der 0.5.1 einen (Denk)Fehler repariert.
Ich hatte als standardwert true/false bei chekcboxen angegeben. Das hat aber nicht geklappt.Bei "alten" widgets sollte es reichen, die checkbox 2 mal anzuklicken und gut.
-
Hallo,
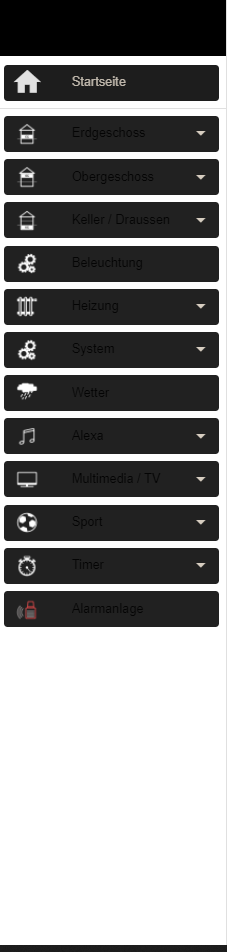
habe mir auch mal den Adapter installiert. Jetzt stimmen die Farben meiner App-Bar nicht mehr.
Muss ich da noch etwas umstellen?
-
-
@harrym sagte in Material Advanced Adapter jetzt im latest Repo:
@Hardy_56 abar-color als css klasse verwendest du aber?
nein, was ist aber-color? :thinking_face:
Habe das mdcss in der Project CSS eingetragen.
-
@harrym sagte in Material Advanced Adapter jetzt im latest Repo:
@Hardy_56 https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Danke. Schau ich mir mal an.
-
@harrym sagte in Material Advanced Adapter jetzt im latest Repo:
@Hardy_56 https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Danke. Schau ich mir mal an.
-
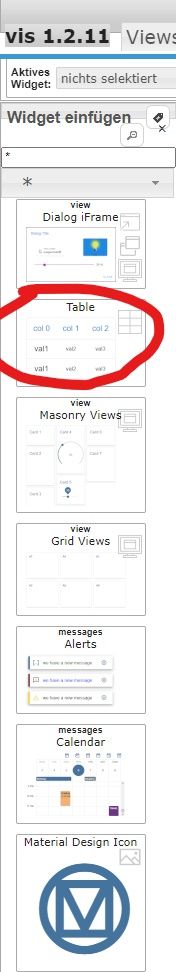
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41 -
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E -
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?Bei mir ist es Vis-materialdesign-Table

EDIT:
Mit Version 0.5.2 gelöst.
-
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Bei mir ist es die Top App Bar und die materialdesign Table
-
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
welches Widget in Material Design
-
@Hardy_56
danke,ich habe jetzt mal ein drittes iobroker aufgesetzt und vergleiche, welche Klasse da einen Strich durch die Rechnung macht. Wäre ja gelacht ;)
grüße
E -
Das wird nicht einfach.
Ich habe auf den ersten Blick keinerlei überschneidung der Klassen gefunden :(
@Scrounger , vielleicht hättest du ja eine Idee, was ich da falsch gemacht habe? Ich habe weder ein Projekt noch ein global css. und alle meine CSS-Klassen sind ans Projekt angepasst.
suche weiter
E -
@EdgarM Frage zum ListLight: kann man das Icon nicht ändern? Auswahlfeld ist zwar vorhanden aber ein anderes Icon wird ignoriert ....
Bei den anderen Widgets habe ich es noch nicht getestet.
@harrym Dazu gab es auch ein Issue beim Boolean Widget, wurde aber geschlossen.
-
@harrym Oh okay, dann sorry, hab das Issue nur vor kurzem mal gelesen u nd wollte es erwähnen.