NEWS
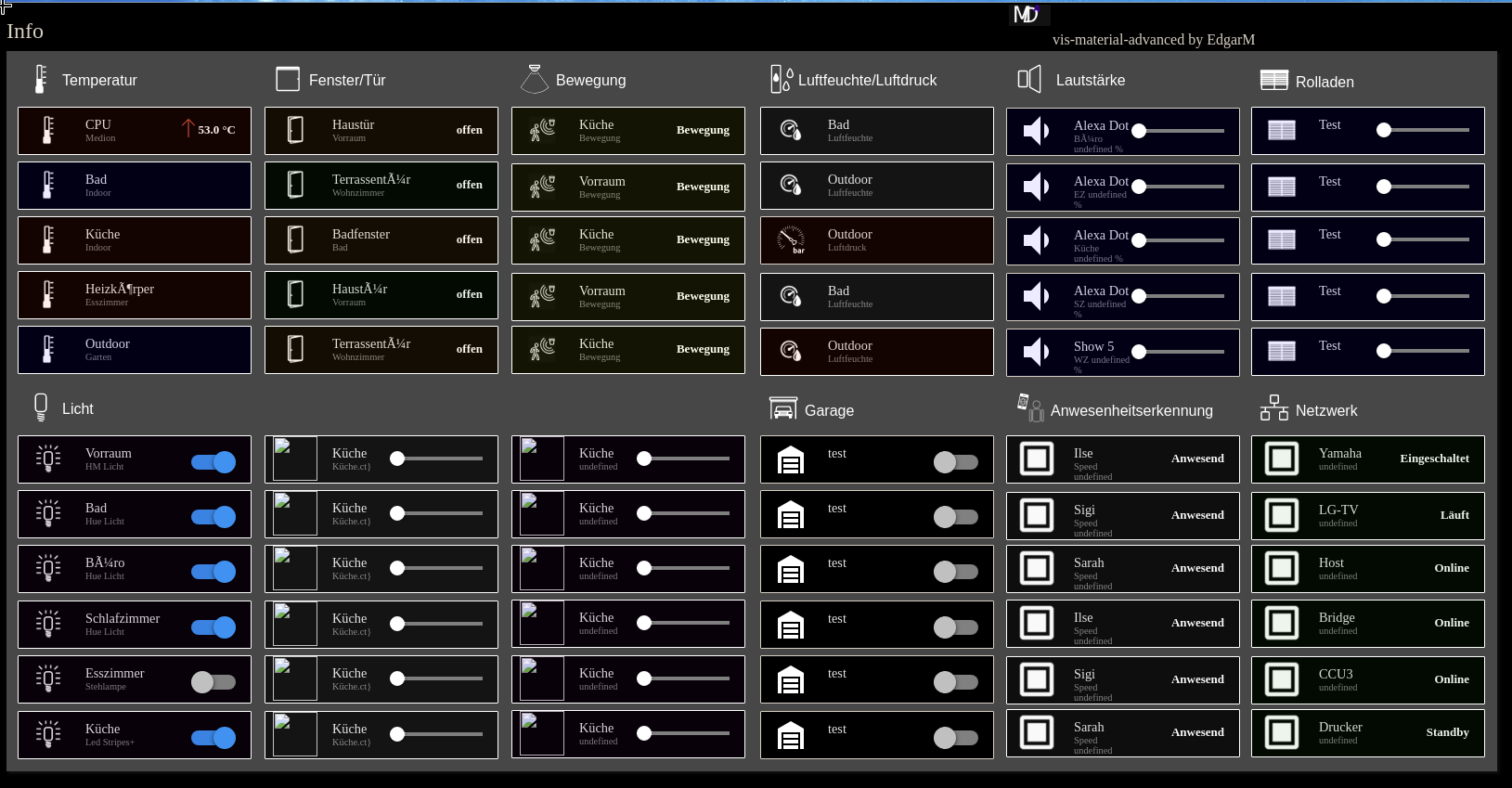
Material Advanced Adapter jetzt im latest Repo
-
@opossum Dein Hinweis war gar nicht schlecht für mich :)
Neue Version 0.5.1:
Hintergrund wird NICHT mehr auf #121212 gesetzt!
Die Widgets haben dafür eine Standardhintergrundfarbe #121212 damit man sie auch sieht auf weißen Hintergrund.
Die Farbe ist änderbar per widget in den Eigenschaften.
Neue Widgets: Number und Text
grüße
E -
@opossum Dein Hinweis war gar nicht schlecht für mich :)
Neue Version 0.5.1:
Hintergrund wird NICHT mehr auf #121212 gesetzt!
Die Widgets haben dafür eine Standardhintergrundfarbe #121212 damit man sie auch sieht auf weißen Hintergrund.
Die Farbe ist änderbar per widget in den Eigenschaften.
Neue Widgets: Number und Text
grüße
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Neue Version 0.5.1:
VIEW Aktuallisiert:
https://forum.iobroker.net/topic/28717/vis-von-sigi234/432 -
@EdgarM Bin ja recht spät eingestiegen hier... Eine Frage die vielleicht schon gestellt wurde...
Ich verstehe das beim ListDoor widget nicht:

Gleich was ich probiere es ändert sich nix :thinking_face:
Evtl. wichtig?! Ich nutze MDCSS von Uhula -
@EdgarM Bin ja recht spät eingestiegen hier... Eine Frage die vielleicht schon gestellt wurde...
Ich verstehe das beim ListDoor widget nicht:

Gleich was ich probiere es ändert sich nix :thinking_face:
Evtl. wichtig?! Ich nutze MDCSS von Uhula@FredF said in Material Advanced Adapter jetzt im latest Repo:
@EdgarM Bin ja recht spät eingestiegen hier... Eine Frage die vielleicht schon gestellt wurde...
Ich verstehe das beim ListDoor widget nicht:

Gleich was ich probiere es ändert sich nix :thinking_face:
Evtl. wichtig?! Ich nutze MDCSS von UhulaKein Problem Fred. Ich habe mit der 0.5.1 einen (Denk)Fehler repariert.
Ich hatte als standardwert true/false bei chekcboxen angegeben. Das hat aber nicht geklappt.Bei "alten" widgets sollte es reichen, die checkbox 2 mal anzuklicken und gut.
-
@FredF said in Material Advanced Adapter jetzt im latest Repo:
@EdgarM Bin ja recht spät eingestiegen hier... Eine Frage die vielleicht schon gestellt wurde...
Ich verstehe das beim ListDoor widget nicht:

Gleich was ich probiere es ändert sich nix :thinking_face:
Evtl. wichtig?! Ich nutze MDCSS von UhulaKein Problem Fred. Ich habe mit der 0.5.1 einen (Denk)Fehler repariert.
Ich hatte als standardwert true/false bei chekcboxen angegeben. Das hat aber nicht geklappt.Bei "alten" widgets sollte es reichen, die checkbox 2 mal anzuklicken und gut.
-
Hallo,
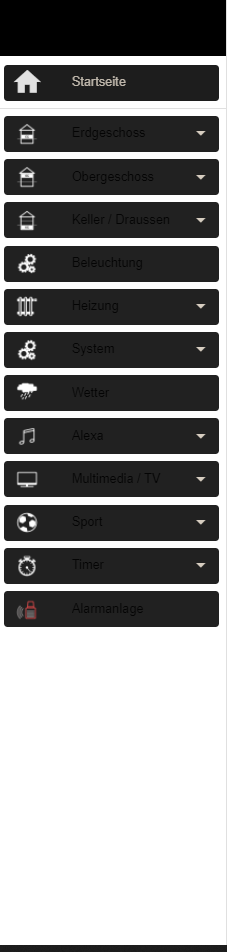
habe mir auch mal den Adapter installiert. Jetzt stimmen die Farben meiner App-Bar nicht mehr.
Muss ich da noch etwas umstellen?
-
-
@harrym sagte in Material Advanced Adapter jetzt im latest Repo:
@Hardy_56 abar-color als css klasse verwendest du aber?
nein, was ist aber-color? :thinking_face:
Habe das mdcss in der Project CSS eingetragen.
-
@harrym sagte in Material Advanced Adapter jetzt im latest Repo:
@Hardy_56 https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Danke. Schau ich mir mal an.
-
@harrym sagte in Material Advanced Adapter jetzt im latest Repo:
@Hardy_56 https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Danke. Schau ich mir mal an.
-
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41 -
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E -
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
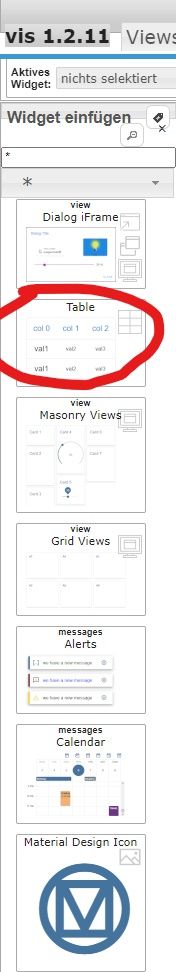
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?Bei mir ist es Vis-materialdesign-Table

EDIT:
Mit Version 0.5.2 gelöst.
-
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Bei mir ist es die Top App Bar und die materialdesign Table
-
@Negalein said in Material Advanced Adapter jetzt im latest Repo:
schaut so aus, als würde sich dein Adapter mit Scroungers Material Design Adapter nicht vertragen.
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/41Hi,
könntest du mir genauer sagen, welches Widget in Material Design dann nicht mehr sauber funktinoiert?
Ist gerade etwas schwer sich da durchzukämpfen, weil ich ja nicht genau weiss wie es vorher ausgesehen hat.
grüße und danke
E@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
welches Widget in Material Design
-
@Hardy_56
danke,ich habe jetzt mal ein drittes iobroker aufgesetzt und vergleiche, welche Klasse da einen Strich durch die Rechnung macht. Wäre ja gelacht ;)
grüße
E