NEWS
Fragen / Antworten rund um die neue Alias Funktion
-
@H4lunkE
Bei mir wird er gespeichert:{ "_id": "alias.0.Licht.Testlampe.SET", "type": "state", "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "true": "on", "false": "off" }, "alias": { "id": { "read": "mqtt.0.shellies.shellydimmer2.light.0", "write": "mqtt.0.shellies.shellydimmer2.light.0.command" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597420396237, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }common.states ist übrigens falsch herum (siehe Objekt).
oh man, wie doof man einfach als Einsteiger manchmal ist :face_with_rolling_eyes:
Ich hatte mir eigentlich die Antwort schon selbst gegeben "Seit Version 3.0 des js-controllers..."
Nach einem Update und mit deinen Korrekturen läuft es nun 1A. Danke dir! :+1: -
Sorry, falscherls Post.
Bitte entfernen.
Danke -
So langsam werde ich mit den Aliasen warm. Allerdings stehe ich total auf dem Schlauch wie ich den Dimmwert des Shellydimmers auslesen soll.
Der Wert kommt per MQTT in der variable "status" und sieht dann wie folgt aus:{"ison":false,"has_timer":false,"timer_started":0,"timer_duration":0,"timer_remaining":0,"mode":"white","brightness":10}wie bekomme ich die brightness nun in einen state des Alias übertragen?
-
So langsam werde ich mit den Aliasen warm. Allerdings stehe ich total auf dem Schlauch wie ich den Dimmwert des Shellydimmers auslesen soll.
Der Wert kommt per MQTT in der variable "status" und sieht dann wie folgt aus:{"ison":false,"has_timer":false,"timer_started":0,"timer_duration":0,"timer_remaining":0,"mode":"white","brightness":10}wie bekomme ich die brightness nun in einen state des Alias übertragen?
-
@H4lunkE
Soll der Wert nur angezeigt werden ? Dann versuche es so:"alias": { "id": "mqtt.0....", "read": "JSON.parse(val).brightness" }Danke, das passt scheinbar aber noch nicht. Es bekommt keinen Wert und bleibt einfach leer.
Der Alias sieht jetzt so aus:{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": false, "alias": { "id": "shellies/buero_stehlampe_shellydimmer2/light/0/status", "read": "JSON.parse(val).brightness" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" } -
Danke, das passt scheinbar aber noch nicht. Es bekommt keinen Wert und bleibt einfach leer.
Der Alias sieht jetzt so aus:{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": false, "alias": { "id": "shellies/buero_stehlampe_shellydimmer2/light/0/status", "read": "JSON.parse(val).brightness" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" } -
@H4lunkE sagte:
Der Alias sieht jetzt so aus:
common.alias.id = "shellies/buero_stehlampe_shellydimmer2/light/0/status" ist mit Sicherheit falsch. Das ist keine ID.
-
@H4lunkE sagte:
Der Alias sieht jetzt so aus:
common.alias.id = "shellies/buero_stehlampe_shellydimmer2/light/0/status" ist mit Sicherheit falsch. Das ist keine ID.
beim Schreiben des Brightness Werts brauche ich doch noch Hilfe.
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden.
z.B: {"brightness": 75}Versucht habe ich das jetzt wie folgt:
{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "value.brightness", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": true, "alias": { "id": { "read": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status", "write": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set" }, "read": "JSON.parse(val).brightness", "write": "{'brightness': val}" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" }funktioniert leider wieder nicht :-(
-
beim Schreiben des Brightness Werts brauche ich doch noch Hilfe.
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden.
z.B: {"brightness": 75}Versucht habe ich das jetzt wie folgt:
{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "value.brightness", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": true, "alias": { "id": { "read": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status", "write": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set" }, "read": "JSON.parse(val).brightness", "write": "{'brightness': val}" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" }funktioniert leider wieder nicht :-(
@H4lunkE sagte:
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden
Das geht leider nicht so einfach. Dafür wird ein Script erforderlich sein, etwa
const idAlias = 'alias.0.Buero.Stehlampe.dim'; const idSet = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set'; on({id: idAlias, change: 'ne', fromNe: 'system.adapter.mqtt.0'}, function(dp) { let obj = JSON.parse(getState(idSet).val); obj.brightness = dp.state.val; setState(idSet, JSON.stringify(obj)); }); -
@H4lunkE sagte:
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden
Das geht leider nicht so einfach. Dafür wird ein Script erforderlich sein, etwa
const idAlias = 'alias.0.Buero.Stehlampe.dim'; const idSet = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set'; on({id: idAlias, change: 'ne', fromNe: 'system.adapter.mqtt.0'}, function(dp) { let obj = JSON.parse(getState(idSet).val); obj.brightness = dp.state.val; setState(idSet, JSON.stringify(obj)); });Danke, das hilft mir vorerst weiter, auch wenn ich mich erst in Javascript reinfuchsen muss. Komme eigentlich eher aus der Python-Ecke.
Das Problem ist jetzt aber, dass ich nicht weiß wie ich "write" im Alias konfigurieren muss, denn mit deinem Script scheint es so als wäre dp.state.val immer leer.
Wenn ich alias.0.Buero.Stehlampe.dim auf einen Wert setzte, ist das Feld auch erstmal leer, bis der aktuelle Wert wieder per MQTT rein kommt.
Ich muss also irgendwie erreichen das der Alias den Wert erstmal so annimmt. -
Danke, das hilft mir vorerst weiter, auch wenn ich mich erst in Javascript reinfuchsen muss. Komme eigentlich eher aus der Python-Ecke.
Das Problem ist jetzt aber, dass ich nicht weiß wie ich "write" im Alias konfigurieren muss, denn mit deinem Script scheint es so als wäre dp.state.val immer leer.
Wenn ich alias.0.Buero.Stehlampe.dim auf einen Wert setzte, ist das Feld auch erstmal leer, bis der aktuelle Wert wieder per MQTT rein kommt.
Ich muss also irgendwie erreichen das der Alias den Wert erstmal so annimmt.@H4lunkE
Habe mal kurz getestet: Wenn man auch einen JSON schreiben will, funktioniert es so nicht mit einem Alias-Datenpunkt. Man muss also einen eigenen Datenpunkt verwenden und alles (lesen und schreiben) per Javascript machen.const idHell = '0_userdata.0.Buero.Stehlampe.dim'; const idSet = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set'; const idStat = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status'; var obj = JSON.parse(getState(idStat).val); on({id: idHell, change: 'ne', fromNe: 'system.adapter.javascript.0'}, function(dp) { obj.brightness = dp.state.val; setState(idSet, JSON.stringify(obj)); }); on(idStat, function(dp) { setState(idHell, JSON.parse(dp.state.val).brightness, true) }); -
beim Schreiben des Brightness Werts brauche ich doch noch Hilfe.
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden.
z.B: {"brightness": 75}Versucht habe ich das jetzt wie folgt:
{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "value.brightness", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": true, "alias": { "id": { "read": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status", "write": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set" }, "read": "JSON.parse(val).brightness", "write": "{'brightness': val}" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" }funktioniert leider wieder nicht :-(
@H4lunkE @paul53
Sollte es nicht reichen bei "write" das hier einzufügen:"JSON.stringify({brightness: val})"? Dabei wird dann das komplette JSON überschrieben, aber ich würde zumindest mal testen, ob die Lampe das nicht so nimmt?Alternativ würde es doch auch reichen in deinem ersten Skript das JSON aus idStat auszulesen statt aus idSet, nicht?
-
@H4lunkE @paul53
Sollte es nicht reichen bei "write" das hier einzufügen:"JSON.stringify({brightness: val})"? Dabei wird dann das komplette JSON überschrieben, aber ich würde zumindest mal testen, ob die Lampe das nicht so nimmt?Alternativ würde es doch auch reichen in deinem ersten Skript das JSON aus idStat auszulesen statt aus idSet, nicht?
@Garfonso sagte:
Sollte es nicht reichen bei "write" das hier einzufügen:
Ich hatte einiges mit dem Alias versucht, aber alles ohne Erfolg. Deshalb die Script-Lösung mit dem eigenen Datenpunkt, die funktioniert. Man kann mit den Alias-Datenpunkten eben nicht jedes Script ersetzen.
-
@Garfonso sagte:
Sollte es nicht reichen bei "write" das hier einzufügen:
Ich hatte einiges mit dem Alias versucht, aber alles ohne Erfolg. Deshalb die Script-Lösung mit dem eigenen Datenpunkt, die funktioniert. Man kann mit den Alias-Datenpunkten eben nicht jedes Script ersetzen.
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-) -
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-) -
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-) -
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
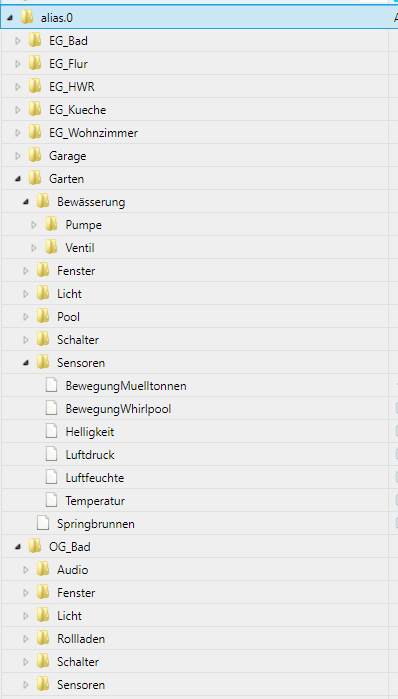
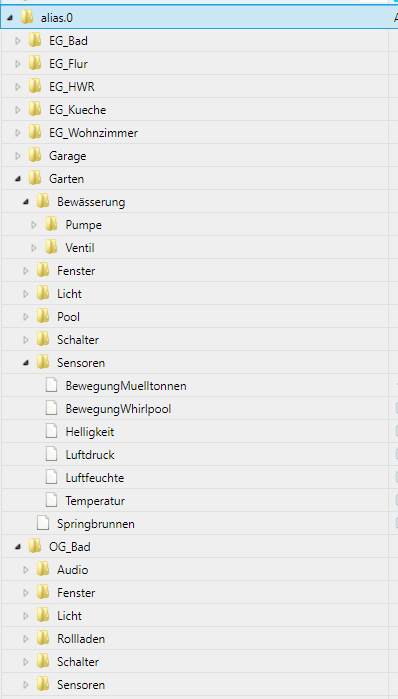
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-)@amg_666 So habe ich es angelegt, bin aber auch noch nicht fertig...

-
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-)@amg_666
Ich habe bei mir nach "Funktion" (vermutlich meint Gewerk etwas ähnliches, aber in den Vokabeln bin ich nicht so firm ;-) ) aufgeteilt, also "Licht", "Rolladen", "Multimedia", "Steckdosen", ... Darunter dann für jedes Gerät einen Ordner.
Räume hab ich nur über die Zuordnung zu den enums gemacht (bzw. viele Geräte haben auch die Räume im Namen, z.B. "alias.0.light.Bad_Oben"). Ich mag irgendwie die Struktur mit Raum dazu nicht, dann hab ich ja X "Deckenlich" Geräte in verschiedenen unterordnern. Das "Deckenlicht" lasse ich halt einfach weg und ist per default gemeint, sonst kommt die Lichtart halt mit in den Gerätenamen (z.B. "alias.0.light.Bad_Oben_Spiegel").Ich würde aber sagen, das ist alles Geschmackssache. Bei mir war ein Ziel, dass ich die aliase auch halbwegs aus dem Kopf tippen kann, ohne nachzugucken (weil ich den ID-Dialog meist ziemlich langsam finde).
-
@H4lunkE @paul53
Sollte es nicht reichen bei "write" das hier einzufügen:"JSON.stringify({brightness: val})"? Dabei wird dann das komplette JSON überschrieben, aber ich würde zumindest mal testen, ob die Lampe das nicht so nimmt?Alternativ würde es doch auch reichen in deinem ersten Skript das JSON aus idStat auszulesen statt aus idSet, nicht?
@Garfonso said in Fragen / Antworten rund um die neue Alias Funktion:
@H4lunkE @paul53
Sollte es nicht reichen bei "write" das hier einzufügen:"JSON.stringify({brightness: val})"? Dabei wird dann das komplette JSON überschrieben, aber ich würde zumindest mal testen, ob die Lampe das nicht so nimmt?Alternativ würde es doch auch reichen in deinem ersten Skript das JSON aus idStat auszulesen statt aus idSet, nicht?
Sorry für die späte Antwort, ich war zwischenzeitlich mit anderen Sachen beschäftigt. (Haus Sanierung)
Auf deinen Hinweis hin, habe ich es gerade mal mit"JSON.stringify({brightness: val})"versucht und es funktioniert super!
Das vereinfacht es natürlich wieder um einiges.@paul53 @Garfonso
Danke euch! :+1:
Schön das auch Einsteigern so umfangreich geholfen wird. -
Einen guten, späten Abend zusammen.
Ich bin ioBroker Anfänger und hab mal ne Frage zu den Alias:
@FredF sagte in Fragen / Antworten rund um die neue Alias Funktion:
@amg_666 So habe ich es angelegt, bin aber auch noch nicht fertig...

Wie bekommt man denn mehrere "Unter-Channel" angelegt? Ich finde nur die Möglichkeit einen Channel unter dem root anzulegen. Sprich zum Beispiel "alias.0.Licht.Esstisch". Ich hätte an der Stelle auch gern noch eine weitere Zwischenschicht um die ID nach dem Schema "alias.0.<Gewerk>.<Funktion>.<Gerät>" aufzubauen. Also z.B. "alias.0.Licht.Dimmen.Esstisch".
Laut dem Screenshot von @FredF scheint das ja irgendwie möglich zu sein. Ich kann zwar beliebig viele Channels in Objects anlegen, diese lassen sich dann aber beim Anlegen eines Alias unter Geräte nur bis zum ersten Unterlevel auswählen.