NEWS
Fragen / Antworten rund um die neue Alias Funktion
-
@apollon77 said in Fragen / Antworten rund um die neue Alias Funktion:
Dazu war Alias nicht gedacht. Read/Write sind aktuell funktionen umden Wert zu manipulieren.
Ja so verstehe ich ja ebenso alias.read und alias.write. Aber ich rede ja von alias.ID.read und alias.ID.write.
In der Doku zum js.controller werden im Beispiel ja sogar explizit unterschiedliche Objekt-IDs für alias.id.read/.write angegeben. Ist da also die Doku an dem Punkt fehlerhaft?Denn ich wüsste nicht wie ich folgenden Absatz anders interpretieren sollte als ich es bisher habe:
alias.id.writecontains the ID of the object which will be set when alias is written
alias.id.readcontains the ID of the object which will be mirrored to the alias object/state@Sylvan
funktioniert das mit den zwei Datenpunkten denn jetzt? Fange gerade mit iobroker an, aber ich will es lieber jetzt gleich sauber mit Aliasen einrichten.
Ich habe meine Shellies jetzt auf MQTT umgestellt und da brauche ich plötzlich zwei anstatt einem Datenpunkt:
"shellies/shellydimmer2/light/0" zum Lesen und
"shellies/shellydimmer2/light/0/command" zum SetzenWie du schon sagst, ist das ja eigentlich in der Doku genau so beschrieben:
"Seit Version 3.0 des js-controllers können getrennte Status- und Kommando-Datenpunkte im Alias zusammengeführt werden"wenn ich den Alias in der Form versuche zu konfigurieren bekomme ich folgenden error in log:
Caught by controller[0]: TypeError: obj.common.alias.id.startsWith is not a function -
@Sylvan
funktioniert das mit den zwei Datenpunkten denn jetzt? Fange gerade mit iobroker an, aber ich will es lieber jetzt gleich sauber mit Aliasen einrichten.
Ich habe meine Shellies jetzt auf MQTT umgestellt und da brauche ich plötzlich zwei anstatt einem Datenpunkt:
"shellies/shellydimmer2/light/0" zum Lesen und
"shellies/shellydimmer2/light/0/command" zum SetzenWie du schon sagst, ist das ja eigentlich in der Doku genau so beschrieben:
"Seit Version 3.0 des js-controllers können getrennte Status- und Kommando-Datenpunkte im Alias zusammengeführt werden"wenn ich den Alias in der Form versuche zu konfigurieren bekomme ich folgenden error in log:
Caught by controller[0]: TypeError: obj.common.alias.id.startsWith is not a function@H4lunkE sagte:
wenn ich den Alias in der Form versuche zu konfigurieren
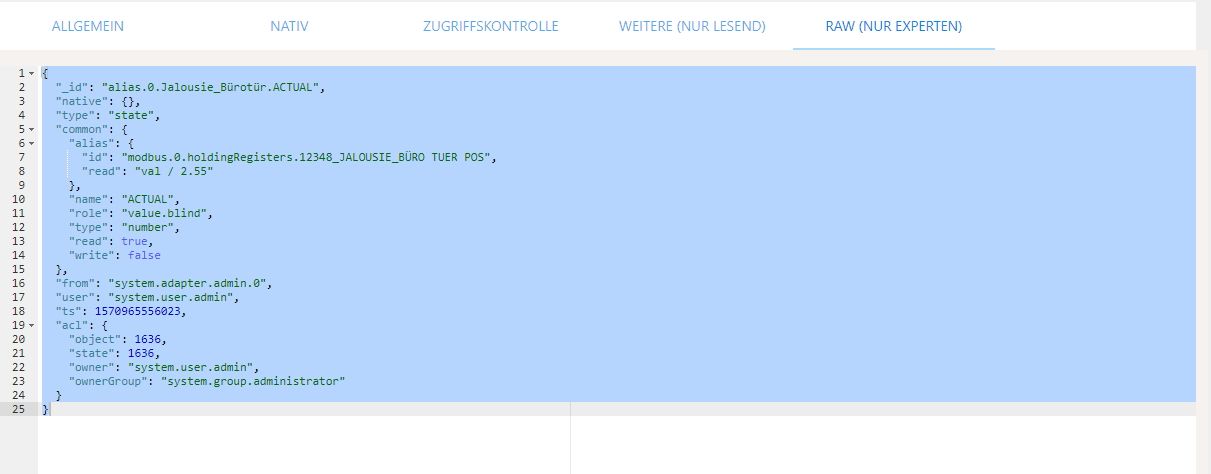
Poste bitte die RAW-Ansicht des Alias-Datenpunktes in Code tags.
@H4lunkE sagte in Fragen / Antworten rund um die neue Alias Funktion:
"shellies/shellydimmer2/light/0" zum Lesen und
"shellies/shellydimmer2/light/0/command" zum SetzenDas sind keine Datenpunkt-IDs.
-
@H4lunkE sagte:
wenn ich den Alias in der Form versuche zu konfigurieren
Poste bitte die RAW-Ansicht des Alias-Datenpunktes in Code tags.
@H4lunkE sagte in Fragen / Antworten rund um die neue Alias Funktion:
"shellies/shellydimmer2/light/0" zum Lesen und
"shellies/shellydimmer2/light/0/command" zum SetzenDas sind keine Datenpunkt-IDs.
@paul53
Also so sieht der Alias jetzt aus. Er funktionier auch soweit prima, außer wenn der Shelly auf anderem Wege angeschaltet wird, z.b. über den Shelly-Taster oder das Webinterface:{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597338829338, "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "on": "true", "off": "false" }, "alias": { "id": "mqtt.0.shellies.shellydimmer2.light.0.command" } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "alias.0.Licht.Testlampe.SET", "type": "state" }ich müsste meiner Ansicht nach jetzt zusätzlich den Status aus "mqtt.0.shellies.shellydimmer2-E09806966669.light.0" auslesen:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597338829338, "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "on": "true", "off": "false" }, "alias": { "id": { "read": "mqtt.0.shellies.shellydimmer2.light.0", "write": "mqtt.0.shellies.shellydimmer2.light.0.command" } } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "alias.0.Licht.Testlampe.SET", "type": "state" }das bekomme ich so allerdings gar nicht erst gespeichert:
host.iobroker 2020-08-14 16:41:50.099 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:61:11) host.iobroker 2020-08-14 16:41:50.098 error Caught by controller[0]: at /opt/iobroker/node_modules/socket.io/lib/socket.js:528:12 host.iobroker 2020-08-14 16:41:50.098 error Caught by controller[0]: at Socket.emit (events.js:198:13) host.iobroker 2020-08-14 16:41:50.097 error Caught by controller[0]: at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.admin/lib/socket.js:641:25) host.iobroker 2020-08-14 16:41:50.096 error Caught by controller[0]: at Adapter.setForeignObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:1913:101) host.iobroker 2020-08-14 16:41:50.094 error Caught by controller[0]: TypeError: obj.common.alias.id.startsWith is not a function admin.0 2020-08-14 16:41:49.546 info (19309) Terminated (NO_ERROR): Without reason admin.0 2020-08-14 16:41:49.542 info (19309) terminating admin.0 2020-08-14 16:41:49.520 info (19309) terminating http server on port 8081 admin.0 2020-08-14 16:41:49.515 error at process._tickCallback (internal/process/next_tick.js:61:11) admin.0 2020-08-14 16:41:49.515 error at /opt/iobroker/node_modules/socket.io/lib/socket.js:528:12 admin.0 2020-08-14 16:41:49.515 error at Socket.emit (events.js:198:13) admin.0 2020-08-14 16:41:49.515 error at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.admin/lib/socket.js:641:25) admin.0 2020-08-14 16:41:49.515 error at Adapter.setForeignObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:1913:101) admin.0 2020-08-14 16:41:49.515 error (19309) TypeError: obj.common.alias.id.startsWith is not a function admin.0 2020-08-14 16:41:49.512 error (19309) uncaught exception: obj.common.alias.id.startsWith is not a function -
@paul53
Also so sieht der Alias jetzt aus. Er funktionier auch soweit prima, außer wenn der Shelly auf anderem Wege angeschaltet wird, z.b. über den Shelly-Taster oder das Webinterface:{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597338829338, "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "on": "true", "off": "false" }, "alias": { "id": "mqtt.0.shellies.shellydimmer2.light.0.command" } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "alias.0.Licht.Testlampe.SET", "type": "state" }ich müsste meiner Ansicht nach jetzt zusätzlich den Status aus "mqtt.0.shellies.shellydimmer2-E09806966669.light.0" auslesen:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597338829338, "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "on": "true", "off": "false" }, "alias": { "id": { "read": "mqtt.0.shellies.shellydimmer2.light.0", "write": "mqtt.0.shellies.shellydimmer2.light.0.command" } } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "alias.0.Licht.Testlampe.SET", "type": "state" }das bekomme ich so allerdings gar nicht erst gespeichert:
host.iobroker 2020-08-14 16:41:50.099 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:61:11) host.iobroker 2020-08-14 16:41:50.098 error Caught by controller[0]: at /opt/iobroker/node_modules/socket.io/lib/socket.js:528:12 host.iobroker 2020-08-14 16:41:50.098 error Caught by controller[0]: at Socket.emit (events.js:198:13) host.iobroker 2020-08-14 16:41:50.097 error Caught by controller[0]: at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.admin/lib/socket.js:641:25) host.iobroker 2020-08-14 16:41:50.096 error Caught by controller[0]: at Adapter.setForeignObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:1913:101) host.iobroker 2020-08-14 16:41:50.094 error Caught by controller[0]: TypeError: obj.common.alias.id.startsWith is not a function admin.0 2020-08-14 16:41:49.546 info (19309) Terminated (NO_ERROR): Without reason admin.0 2020-08-14 16:41:49.542 info (19309) terminating admin.0 2020-08-14 16:41:49.520 info (19309) terminating http server on port 8081 admin.0 2020-08-14 16:41:49.515 error at process._tickCallback (internal/process/next_tick.js:61:11) admin.0 2020-08-14 16:41:49.515 error at /opt/iobroker/node_modules/socket.io/lib/socket.js:528:12 admin.0 2020-08-14 16:41:49.515 error at Socket.emit (events.js:198:13) admin.0 2020-08-14 16:41:49.515 error at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.admin/lib/socket.js:641:25) admin.0 2020-08-14 16:41:49.515 error at Adapter.setForeignObject (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:1913:101) admin.0 2020-08-14 16:41:49.515 error (19309) TypeError: obj.common.alias.id.startsWith is not a function admin.0 2020-08-14 16:41:49.512 error (19309) uncaught exception: obj.common.alias.id.startsWith is not a function@H4lunkE
Bei mir wird er gespeichert:{ "_id": "alias.0.Licht.Testlampe.SET", "type": "state", "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "true": "on", "false": "off" }, "alias": { "id": { "read": "mqtt.0.shellies.shellydimmer2.light.0", "write": "mqtt.0.shellies.shellydimmer2.light.0.command" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597420396237, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }common.states ist übrigens falsch herum (siehe Objekt).
-
@H4lunkE
Bei mir wird er gespeichert:{ "_id": "alias.0.Licht.Testlampe.SET", "type": "state", "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "states": { "true": "on", "false": "off" }, "alias": { "id": { "read": "mqtt.0.shellies.shellydimmer2.light.0", "write": "mqtt.0.shellies.shellydimmer2.light.0.command" } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1597420396237, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }common.states ist übrigens falsch herum (siehe Objekt).
oh man, wie doof man einfach als Einsteiger manchmal ist :face_with_rolling_eyes:
Ich hatte mir eigentlich die Antwort schon selbst gegeben "Seit Version 3.0 des js-controllers..."
Nach einem Update und mit deinen Korrekturen läuft es nun 1A. Danke dir! :+1: -
Sorry, falscherls Post.
Bitte entfernen.
Danke -
So langsam werde ich mit den Aliasen warm. Allerdings stehe ich total auf dem Schlauch wie ich den Dimmwert des Shellydimmers auslesen soll.
Der Wert kommt per MQTT in der variable "status" und sieht dann wie folgt aus:{"ison":false,"has_timer":false,"timer_started":0,"timer_duration":0,"timer_remaining":0,"mode":"white","brightness":10}wie bekomme ich die brightness nun in einen state des Alias übertragen?
-
So langsam werde ich mit den Aliasen warm. Allerdings stehe ich total auf dem Schlauch wie ich den Dimmwert des Shellydimmers auslesen soll.
Der Wert kommt per MQTT in der variable "status" und sieht dann wie folgt aus:{"ison":false,"has_timer":false,"timer_started":0,"timer_duration":0,"timer_remaining":0,"mode":"white","brightness":10}wie bekomme ich die brightness nun in einen state des Alias übertragen?
-
@H4lunkE
Soll der Wert nur angezeigt werden ? Dann versuche es so:"alias": { "id": "mqtt.0....", "read": "JSON.parse(val).brightness" }Danke, das passt scheinbar aber noch nicht. Es bekommt keinen Wert und bleibt einfach leer.
Der Alias sieht jetzt so aus:{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": false, "alias": { "id": "shellies/buero_stehlampe_shellydimmer2/light/0/status", "read": "JSON.parse(val).brightness" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" } -
Danke, das passt scheinbar aber noch nicht. Es bekommt keinen Wert und bleibt einfach leer.
Der Alias sieht jetzt so aus:{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": false, "alias": { "id": "shellies/buero_stehlampe_shellydimmer2/light/0/status", "read": "JSON.parse(val).brightness" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" } -
@H4lunkE sagte:
Der Alias sieht jetzt so aus:
common.alias.id = "shellies/buero_stehlampe_shellydimmer2/light/0/status" ist mit Sicherheit falsch. Das ist keine ID.
-
@H4lunkE sagte:
Der Alias sieht jetzt so aus:
common.alias.id = "shellies/buero_stehlampe_shellydimmer2/light/0/status" ist mit Sicherheit falsch. Das ist keine ID.
beim Schreiben des Brightness Werts brauche ich doch noch Hilfe.
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden.
z.B: {"brightness": 75}Versucht habe ich das jetzt wie folgt:
{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "value.brightness", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": true, "alias": { "id": { "read": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status", "write": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set" }, "read": "JSON.parse(val).brightness", "write": "{'brightness': val}" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" }funktioniert leider wieder nicht :-(
-
beim Schreiben des Brightness Werts brauche ich doch noch Hilfe.
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden.
z.B: {"brightness": 75}Versucht habe ich das jetzt wie folgt:
{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "value.brightness", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": true, "alias": { "id": { "read": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status", "write": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set" }, "read": "JSON.parse(val).brightness", "write": "{'brightness': val}" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" }funktioniert leider wieder nicht :-(
@H4lunkE sagte:
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden
Das geht leider nicht so einfach. Dafür wird ein Script erforderlich sein, etwa
const idAlias = 'alias.0.Buero.Stehlampe.dim'; const idSet = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set'; on({id: idAlias, change: 'ne', fromNe: 'system.adapter.mqtt.0'}, function(dp) { let obj = JSON.parse(getState(idSet).val); obj.brightness = dp.state.val; setState(idSet, JSON.stringify(obj)); }); -
@H4lunkE sagte:
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden
Das geht leider nicht so einfach. Dafür wird ein Script erforderlich sein, etwa
const idAlias = 'alias.0.Buero.Stehlampe.dim'; const idSet = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set'; on({id: idAlias, change: 'ne', fromNe: 'system.adapter.mqtt.0'}, function(dp) { let obj = JSON.parse(getState(idSet).val); obj.brightness = dp.state.val; setState(idSet, JSON.stringify(obj)); });Danke, das hilft mir vorerst weiter, auch wenn ich mich erst in Javascript reinfuchsen muss. Komme eigentlich eher aus der Python-Ecke.
Das Problem ist jetzt aber, dass ich nicht weiß wie ich "write" im Alias konfigurieren muss, denn mit deinem Script scheint es so als wäre dp.state.val immer leer.
Wenn ich alias.0.Buero.Stehlampe.dim auf einen Wert setzte, ist das Feld auch erstmal leer, bis der aktuelle Wert wieder per MQTT rein kommt.
Ich muss also irgendwie erreichen das der Alias den Wert erstmal so annimmt. -
Danke, das hilft mir vorerst weiter, auch wenn ich mich erst in Javascript reinfuchsen muss. Komme eigentlich eher aus der Python-Ecke.
Das Problem ist jetzt aber, dass ich nicht weiß wie ich "write" im Alias konfigurieren muss, denn mit deinem Script scheint es so als wäre dp.state.val immer leer.
Wenn ich alias.0.Buero.Stehlampe.dim auf einen Wert setzte, ist das Feld auch erstmal leer, bis der aktuelle Wert wieder per MQTT rein kommt.
Ich muss also irgendwie erreichen das der Alias den Wert erstmal so annimmt.@H4lunkE
Habe mal kurz getestet: Wenn man auch einen JSON schreiben will, funktioniert es so nicht mit einem Alias-Datenpunkt. Man muss also einen eigenen Datenpunkt verwenden und alles (lesen und schreiben) per Javascript machen.const idHell = '0_userdata.0.Buero.Stehlampe.dim'; const idSet = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set'; const idStat = 'mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status'; var obj = JSON.parse(getState(idStat).val); on({id: idHell, change: 'ne', fromNe: 'system.adapter.javascript.0'}, function(dp) { obj.brightness = dp.state.val; setState(idSet, JSON.stringify(obj)); }); on(idStat, function(dp) { setState(idHell, JSON.parse(dp.state.val).brightness, true) }); -
beim Schreiben des Brightness Werts brauche ich doch noch Hilfe.
Der Wert muss in mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set gesetzt werden.
z.B: {"brightness": 75}Versucht habe ich das jetzt wie folgt:
{ "from": "system.adapter.admin.0", "user": "system.user.h4lunke", "ts": 1598885613122, "common": { "name": "dim", "role": "value.brightness", "type": "number", "desc": "Manuell erzeugt", "read": true, "write": true, "alias": { "id": { "read": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.status", "write": "mqtt.0.shellies.buero_stehlampe_shellydimmer2.light.0.set" }, "read": "JSON.parse(val).brightness", "write": "{'brightness': val}" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.h4lunke", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.Buero.Stehlampe.dim", "type": "state" }funktioniert leider wieder nicht :-(
@H4lunkE @paul53
Sollte es nicht reichen bei "write" das hier einzufügen:"JSON.stringify({brightness: val})"? Dabei wird dann das komplette JSON überschrieben, aber ich würde zumindest mal testen, ob die Lampe das nicht so nimmt?Alternativ würde es doch auch reichen in deinem ersten Skript das JSON aus idStat auszulesen statt aus idSet, nicht?
-
@H4lunkE @paul53
Sollte es nicht reichen bei "write" das hier einzufügen:"JSON.stringify({brightness: val})"? Dabei wird dann das komplette JSON überschrieben, aber ich würde zumindest mal testen, ob die Lampe das nicht so nimmt?Alternativ würde es doch auch reichen in deinem ersten Skript das JSON aus idStat auszulesen statt aus idSet, nicht?
@Garfonso sagte:
Sollte es nicht reichen bei "write" das hier einzufügen:
Ich hatte einiges mit dem Alias versucht, aber alles ohne Erfolg. Deshalb die Script-Lösung mit dem eigenen Datenpunkt, die funktioniert. Man kann mit den Alias-Datenpunkten eben nicht jedes Script ersetzen.
-
@Garfonso sagte:
Sollte es nicht reichen bei "write" das hier einzufügen:
Ich hatte einiges mit dem Alias versucht, aber alles ohne Erfolg. Deshalb die Script-Lösung mit dem eigenen Datenpunkt, die funktioniert. Man kann mit den Alias-Datenpunkten eben nicht jedes Script ersetzen.
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-) -
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-) -
Hallo *,
weil der Thread ja "Fragen... rund um die neue Alias Funktion" heisst hänge ich mich hier mal rein.
Momentan bin ich noch am Spielen ob und wie ich Alias Objekte einrichte und nutze. Meine iobroker Installation ist mittlerweile schon relativ groß (Menge der Objekte) und damit macht das relativ viel Arbeit und ich möchte vermeidern jetzt mit viel Aufwand "Aliasse" einzurichten die mir dann doch nicht so nutzen wie ich es erwartet habe.
Soviel zur Vorrede. Erste Objekte habe ich umgestellt und dazu eine Ordnerstruktur mit "Gewerken" angelegt, also z.B. "Schalter" und darunter die Datenpunkte diverser Schalter etc. Bei Youtube gibts Tipps, dass man z.B. nach "Räumen" arbeiten kann/soll.
Mir ist klar dass es die perfekte Lösung wohl nicht gibt aber ich frage einfach mal, wie habt ihr die logische Struktur eurer Geräte aufgebaut und warum? Wäre sicher auch für andere Alias-Newbies hilfreich :-)