NEWS
Test Adapter Material Design Widgets v0.2.x
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
-
Ja das passiert wenn man für Label und Icon nichts eingibt. Muss ich noch einbauen das das abgefangen wird.
@Scrounger :+1:
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.:disappointed: -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@0018
Musst nen <font> Tag um den Text setzen.Hast du dafür ein Beispiel? Bin leider nicht so fit in html tags
@0018 sagte in Test Adapter Material Design Widgets v0.2.x:
Hast du dafür ein Beispiel? Bin leider nicht so fit in html tags
https://www.w3schools.com/tags/tag_font.asp
@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich nehme alles zurück und behaupte das Gegenteil...
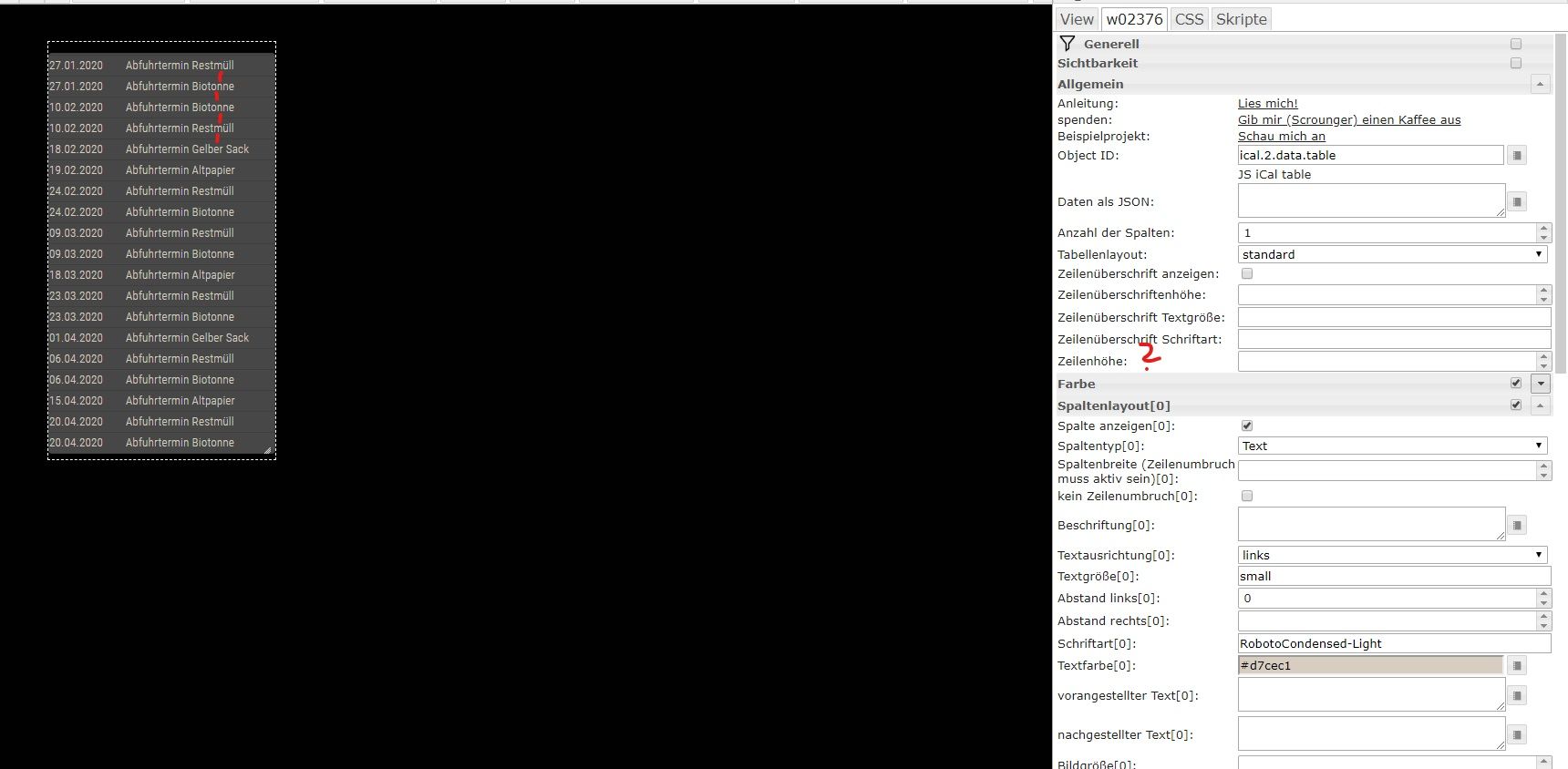
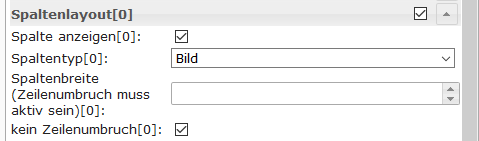
Hab die Version mal aktualisiert, jetzt klappt es auch mit der Spaltenbreite. Damit habe ich dann wieder das Problem, dass ich keinen Zeilenumbruch im JSON hinbekomme ^^Muss auch für die Spalte aktiviert bzw. deaktiviert sein:

Aber mal was anderes... NavBar...
- Ist es möglich, dass sich Menüpunkt [6] automatishc zusammenklappt wenn ein anderer Menüpunkt ausgewählt wird (abgesehen von den Untermenüs 7-9)?
Nein
- Man kann für Punkt 6 zwar eine View hinterlegen, bei klick auf Punkt 6 wird aber "nur" das Untermenü aufgeklappt. Soll das so sein, oder kann man das ändern?
Ja soll so sein und kann man auch nicht ändern.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich die Zeilenhöhe im Spaltenlayout beeinflussen? Möchte den Abstand verkleinern.
In deinem konkreten Fall kannst du sie nur vergrößern. Verkleinern geht nur über die Schriftgröße und per css überschreiben des
padding -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
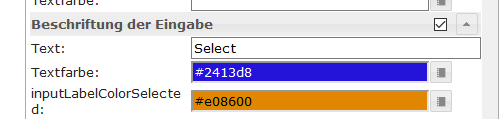
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
Passt noch nicht:

-
@Scrounger, gibt es die Möglichkeit noch ein "Feld" für den iCal-Adapter einzubauen, in welchem ich sagen kann, wenn "ical_Oelkuchs" dann "Oelkuchs"?

Ich habe schon versucht auf Basis des Beispiels für den Enigma-Adapter ein Skript zu schreiben, aber ich scheitere schon daran, welches Node_Module ich für die constate als require nehmen muss :-(
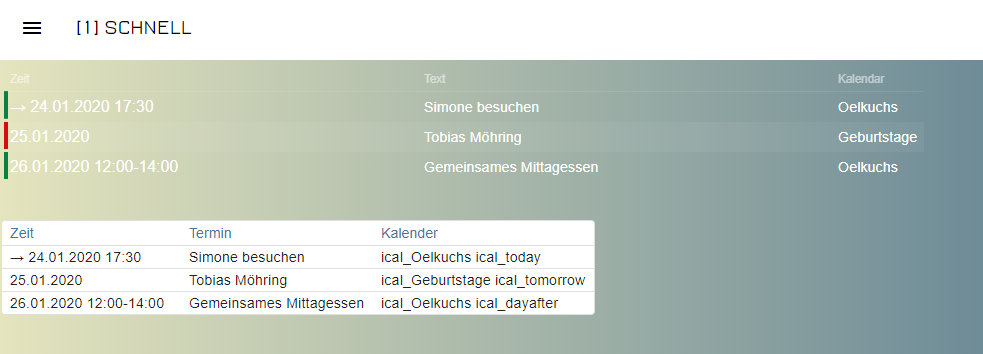
Oben auf dem Bild sieht man den Kalender aus dem MaterialDesign von Uhula. Dieser Zeigt in der ersten Spalte auch die Kalenderfarbe aus dem iCal-Adapter an. Geht sowas auch?
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde. Gerne auch gegen Einwurf von Geld. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
Passt noch nicht:

Doch das geht, gibt zwei farben:

select ist leer:

select hat nen wert:

Aktuell geht das nur per Skript. Vielleicht mach ich die Tage mal ein Beispiel dafür.
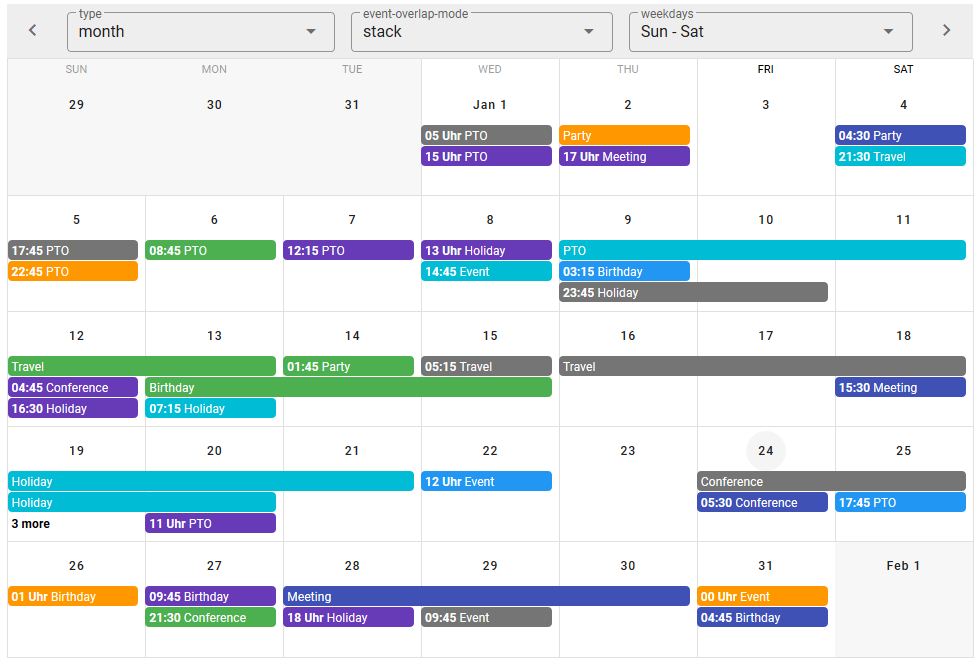
Und für ical hab ich noch eine viel bessere idee ;)
https://vuetifyjs.com/en/components/calendars#usage
Steht schon auf meiner Todo Liste.
-
@Scrounger, gibt es die Möglichkeit noch ein "Feld" für den iCal-Adapter einzubauen, in welchem ich sagen kann, wenn "ical_Oelkuchs" dann "Oelkuchs"?

Ich habe schon versucht auf Basis des Beispiels für den Enigma-Adapter ein Skript zu schreiben, aber ich scheitere schon daran, welches Node_Module ich für die constate als require nehmen muss :-(
Oben auf dem Bild sieht man den Kalender aus dem MaterialDesign von Uhula. Dieser Zeigt in der ersten Spalte auch die Kalenderfarbe aus dem iCal-Adapter an. Geht sowas auch?
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde. Gerne auch gegen Einwurf von Geld.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
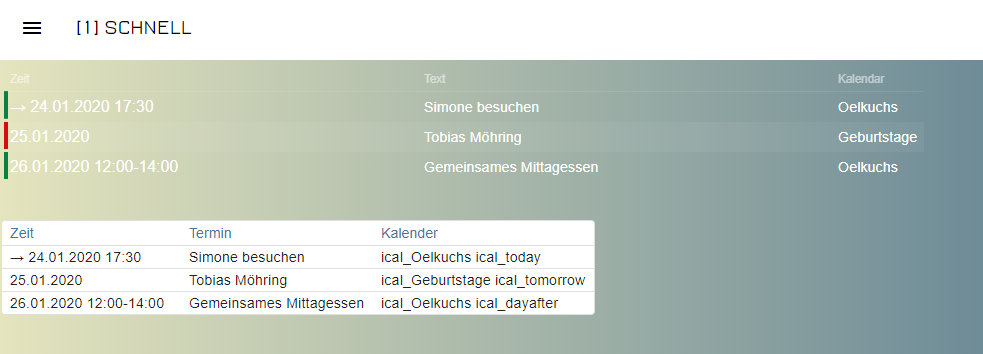
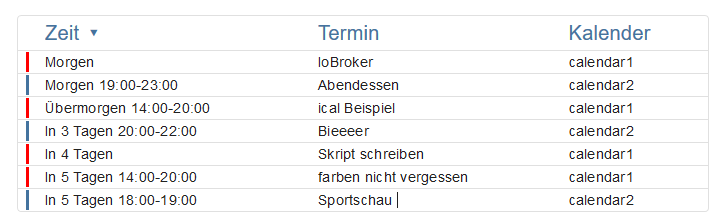
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Widget dazu:
Und so sieht das dann aus:

-
ich wollte es nochmal hochbringen.
Bzw. @all ,hat dieses Problem auch jemand anders oder stimmt bei mir etwas nicht?
@Scrounger 👍
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.😞 -
ich wollte es nochmal hochbringen.
Bzw. @all ,hat dieses Problem auch jemand anders oder stimmt bei mir etwas nicht?
@Scrounger 👍
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.😞@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.😞
Das funktioniert auch nicht beim
tabl - basicWidget. Schätze das das Problem im vis Adapter liegt bei aktualiserung von Datenpunkten des typ objekts. Hab ich mich aber noch nicht beschäftigt und werde ich sicher in naher Zukunft auch nicht, weil ich mir meine Daten für Tabellen immer per skript aufbereitet und dann als json string speichere.
Kannst dazu aber gerne ein git issue erstellen, dann gerät es nicht in vergessenheit. -
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
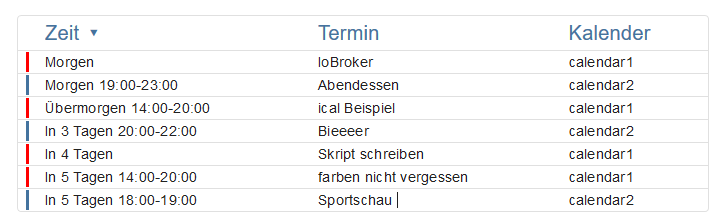
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Widget dazu:
Und so sieht das dann aus:

@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Du bist der Beste. genau da lag der Fehler. Ich habe das reine JSON als Objekt genutzt. Habe in deinem Skript gesehen dass du
stringifynutzt. Habs damit probiert. Jetzt aktualisiert er auch.:clap: :grin:
-
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
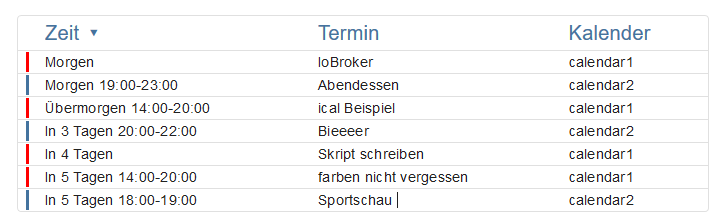
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Widget dazu:
Und so sieht das dann aus:

@Scrounger, auch hier noch mal einen großen Dank an dich! (Spende ging raus) :-)
Ich habe die Abfrage des Kalenders für dessen Farbe noch etwas erweitert, damit mehrere/beliebig viele Kalender abgefragt werden können.Hier mein Code:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden switch (kalenderName){ case 'Abfall': return '795548'; break; case 'Familie': return '#0b8044'; break; case 'Familie Arbeit': return '#f6c226'; break; case 'Geburtstage': return '#d50000'; break; case 'Aquascape': return '#1baade'; break; default: return '#000000' break; } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('javascript.0.variables.vis.ical.convertedData', JSON.stringify(calList), true); }); -
Hi zusammen!
Ich würde gerne meine Flot Diagramme alle auf Line History Chart umstellen.
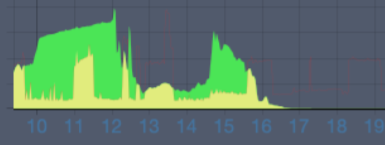
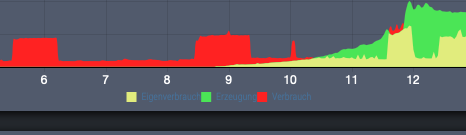
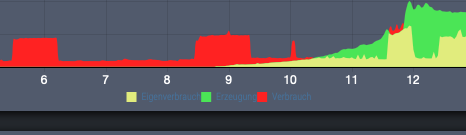
Für meine PV Anlage habe ich ein Diagramm in dem mehrere Datensätze übereinander liegen.
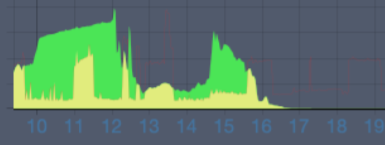
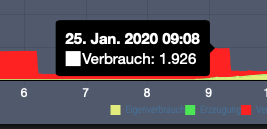
Dort benötige ich zwar eine Farbige Füllung, aber keine Linie . Wenn die Liniendicke auf 0 ist wird immer noch eine ganz dünne Linie angezeigt. Diese ist dann leider auch auf den darüber liegenden Flächen zu sehen.Hier mal ein vergrößerter Screenshot davon:

Wie kann ich diese rote Linie in diesem Fall ausblenden? Schon wäre, wenn bei Liniendicke "0" einfach die Linie ganz verschwinden würde.
Anke für Eure Hilfe!
-
Hi zusammen!
Ich würde gerne meine Flot Diagramme alle auf Line History Chart umstellen.
Für meine PV Anlage habe ich ein Diagramm in dem mehrere Datensätze übereinander liegen.
Dort benötige ich zwar eine Farbige Füllung, aber keine Linie . Wenn die Liniendicke auf 0 ist wird immer noch eine ganz dünne Linie angezeigt. Diese ist dann leider auch auf den darüber liegenden Flächen zu sehen.Hier mal ein vergrößerter Screenshot davon:

Wie kann ich diese rote Linie in diesem Fall ausblenden? Schon wäre, wenn bei Liniendicke "0" einfach die Linie ganz verschwinden würde.
Anke für Eure Hilfe!
-
@darkbrain85
Versuch mal die Linienfarbe / Datenfarbe auftransparentzu setzen.Ja klar, das ich da nicht selber drauf gekommen bin... Danke für den Tip!
Eine Sache noch:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren... -
Ja klar, das ich da nicht selber drauf gekommen bin... Danke für den Tip!
Eine Sache noch:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...
Habs eingebaut, aktullen master testen
-
@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...
Habs eingebaut, aktullen master testen
@Scrounger
Danke!Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.

Edit:
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.

-
@Scrounger
Danke!Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.

Edit:
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.

@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.
Besser geht es leider nicht, da die chartjs api nur padding zur verfügung stellt und nicht explizit padding-left, padding-right, etc. Da die charts gerendert werden, kann ich hier nix machen.
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.
Ich sehe weder in dem Screenshot einen
.noch kann ich das bei mir reproduzieren. Leerzeichen wird als leerzeichen ausgegeben.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Ja steht in der doku!
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.
Geht nicht, api nimmt immer die Farbe von der Linie.
Dann würde ich dir empfehlen, für Linien und Füllfarbe die gleiche zu nehmen und Liniendicke auf 0 zu setzen.
Oder blende in im Tooltip das farbfeld aus. -
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
-
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
@Scrounger
Hallo, was du machst ist saucool, aber murkse noch mit den Anfängen herum.Fragen:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
- Kann man eine View in Masonry views als Navi-Button definieren?
Warum will ich das? Ich möchte eine Statusübersicht bauen, wo auf den Karten drauf steht wieviel Lampen an sind (oder Heizkörper etc). Wenn man drauftappt soll man die Liste der Lampen bekommen mit Schaltern, die an sind.
Eine Karte mit Navi bekomme ich hin, indem ich in der View einen unsichtbaren Button drüberlege. Ist aber unpraktisch beim Bauen.
Fernziel: Maximale Nutzervereinfachung.Danke im Voraus. Ich nehme auch kommentarlose Links :-)
Archi