NEWS
Test Adapter Material Design Widgets v0.2.x
-
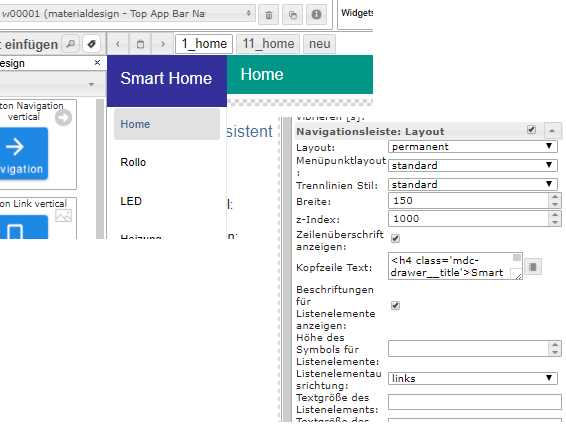
Gibt es eine Möglichkeit im Widget "Top App Bar" die Zeilenüberschrift der Navigationsleiste in der Höhe zu verändern? Hintergrund hierfür ist das ich gerne "topAppBarLayout = dense" verwenden würde, hier aber dann die Höhe der Navigationsleistenüberschrift nicht übereinstimmt und hier dann das Gesamtbild nicht stimmig ist.

Im Bild der Bereich in lila der in der Höhe dem grünen angepasst werden soll.
-
@Scrounger Hast du ein Beispiel dafür damit es passen würde?
-
@Scrounger
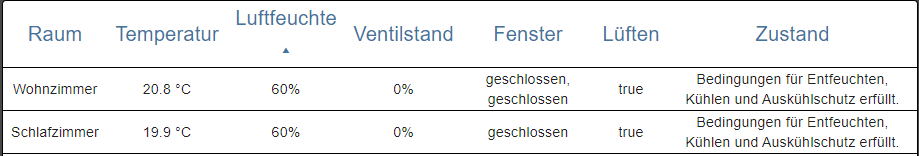
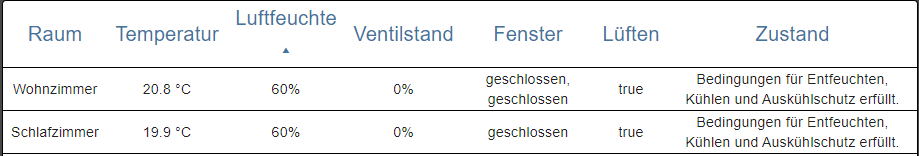
Nachdem ich meinen Farbflash überwunden habe, habe ich mal versucht mir das passende JSON für meine Tabelle aus nem Skript zu erstellen.
Der Zeilenumbruch in einer Zelle hat mich ein wenig zur Verzweifelung gebracht. Im Wohnzimmer gibt es halt Tür und Fenster...

Jetzt hänge ich aber an der Spaltenbreite... Egal was ich im Widget eintrage, die Spalte bleibt so wie sie ist...
Hätte die Spalten gerne so breit, dass der Sortierpfeil keine zweite Zeile erzeugt. Und um zu sehen ob mein JSON Zeilenumbruch auch wirklich funktioniert ^^
Da ich für wechselnde Farben quasi für jede Zelle nen DP erzeugen muss bleibt sie jetzt erstmal einfarbig.
Und dank eines findigen Entwicklers übernimmt LinkedDevices die Übersetzung von Fenter true/false in offen/geschlossen von alleine... -
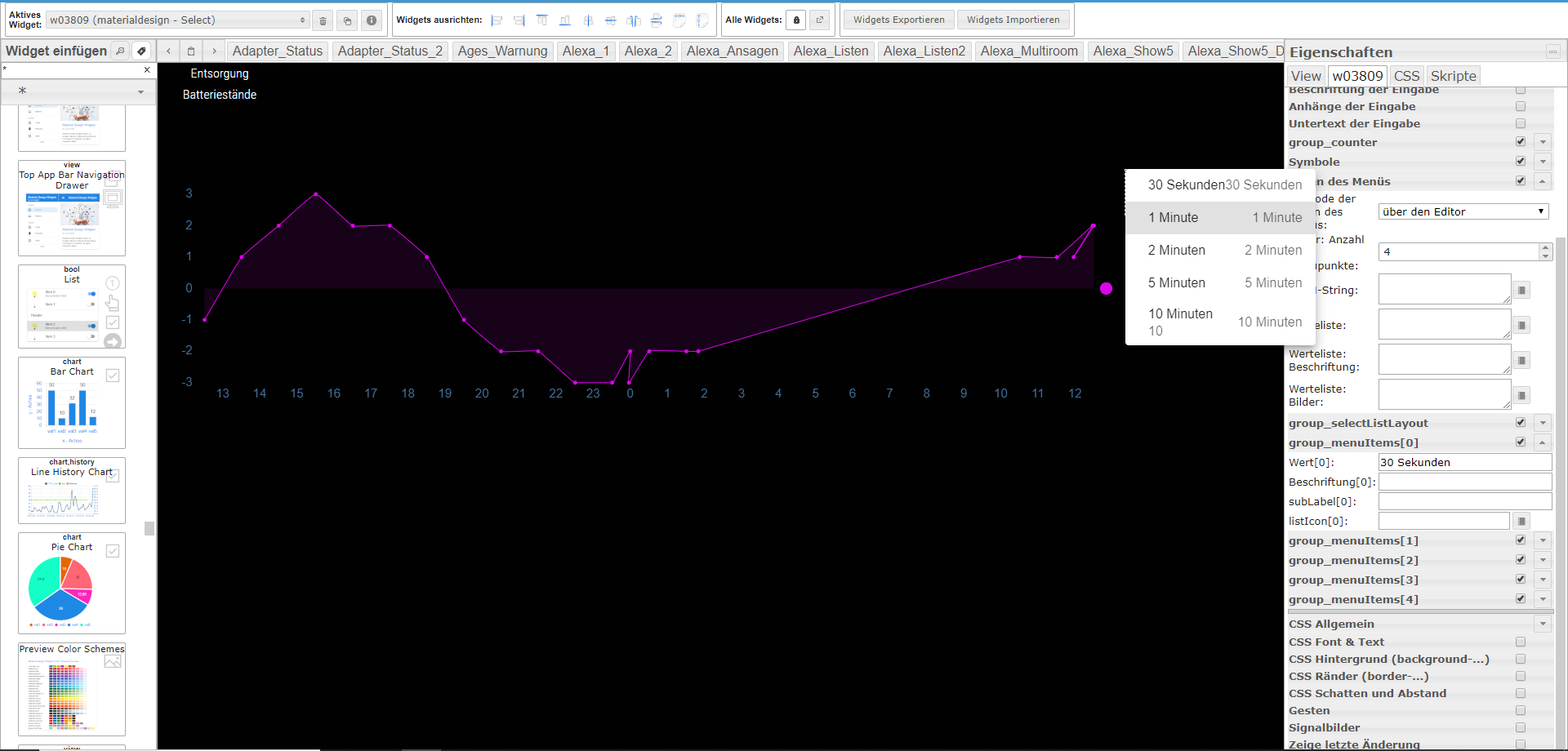
Es gibt jetzt ein neues Select Widget, mit der Fehler das die daten ständig an den datenpunkt gesendet werden hoffentlich behoben sind. Weiter könnt ihr neben Einagbe der Menüpunkte über den Editor, einen JSON string verwenden oder eine Werteliste.
Das alte Select Widget wird in der kommenden Version entfernt!
Und da das Autocomplete quasi ein Nebenprodukt des select Widget ist, gibts das auch noch dazu ;)

Wer testen will aktuellen master ziehen -> v 0.2.46
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Es gibt jetzt ein neues Select Widget
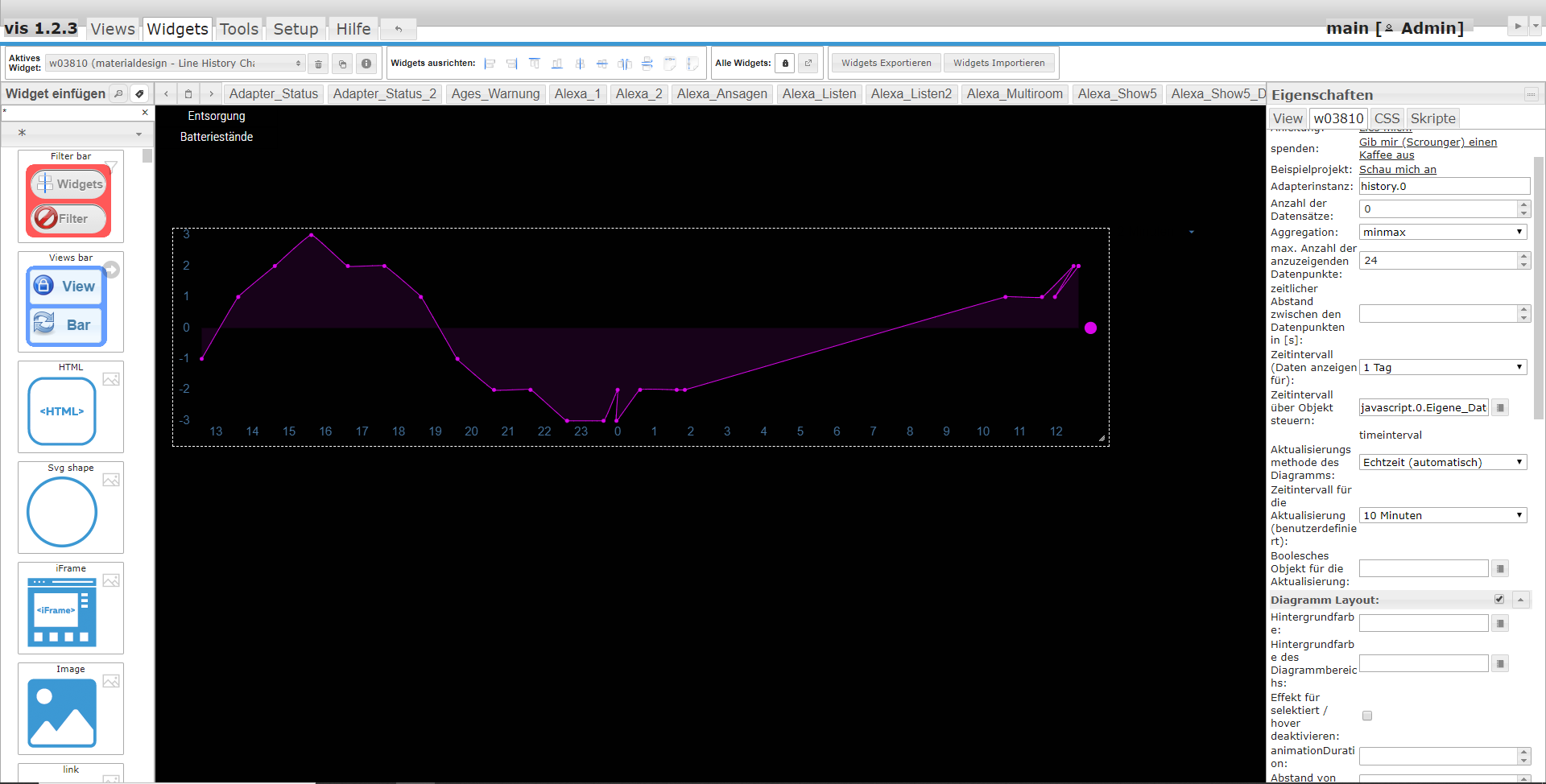
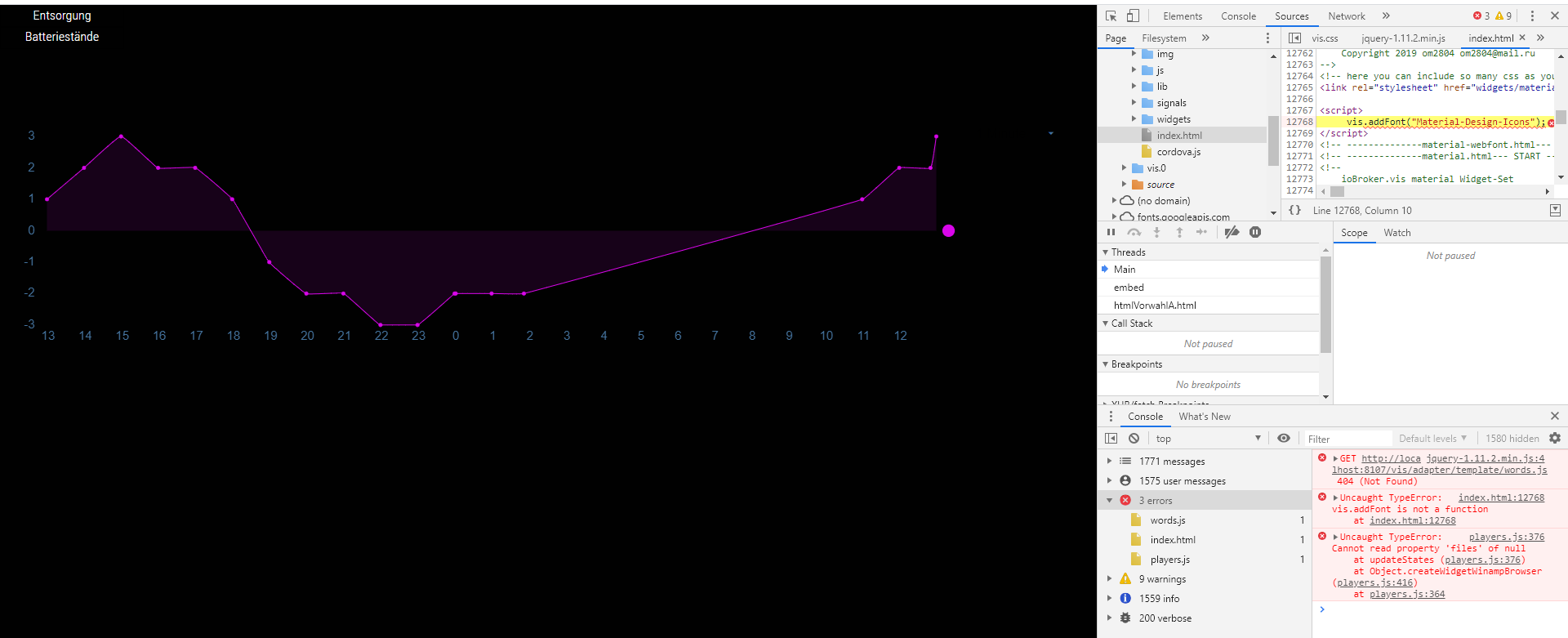
Der Intervall reagiert nicht in der Chart Line. Was mache ich Falsch?
Info: geht mit der alten Version auch nicht mehr?


-
@Scrounger
Nachdem ich meinen Farbflash überwunden habe, habe ich mal versucht mir das passende JSON für meine Tabelle aus nem Skript zu erstellen.
Der Zeilenumbruch in einer Zelle hat mich ein wenig zur Verzweifelung gebracht. Im Wohnzimmer gibt es halt Tür und Fenster...

Jetzt hänge ich aber an der Spaltenbreite... Egal was ich im Widget eintrage, die Spalte bleibt so wie sie ist...
Hätte die Spalten gerne so breit, dass der Sortierpfeil keine zweite Zeile erzeugt. Und um zu sehen ob mein JSON Zeilenumbruch auch wirklich funktioniert ^^
Da ich für wechselnde Farben quasi für jede Zelle nen DP erzeugen muss bleibt sie jetzt erstmal einfarbig.
Und dank eines findigen Entwicklers übernimmt LinkedDevices die Übersetzung von Fenter true/false in offen/geschlossen von alleine... -
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
-
@Scrounger
Hallo, bei mir funktioniert das neue select widget überhaupt nicht (Crome)
Bei Werten über den Editor gehts. Aber sobald ich auf Werteliste umstelle und dort was eingebe verschwinden alle anderen Einstellungen( Farbe,Text usw.)in der Konsole tauchen auch Fehler auf.
Vuetify Select]: error: Cannot read property 'split' of undefined, stack: TypeError: Cannot read property 'split' of undefined at Object.generateItemList (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:1:22620) at Object.vis.binds.materialdesign.select (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:5:5371) at Object.eval (tplVis-materialdesign-Select.js:29:86) at Function.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6166) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6147 at HTMLDivElement.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1841) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at Function.hookup (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1751) at Function.frag (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1344) vis.binds.materialdesign.select @ widgets.min.js:5 -
@Scrounger
Hallo, bei mir funktioniert das neue select widget überhaupt nicht (Crome)
Bei Werten über den Editor gehts. Aber sobald ich auf Werteliste umstelle und dort was eingebe verschwinden alle anderen Einstellungen( Farbe,Text usw.)in der Konsole tauchen auch Fehler auf.
Vuetify Select]: error: Cannot read property 'split' of undefined, stack: TypeError: Cannot read property 'split' of undefined at Object.generateItemList (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:1:22620) at Object.vis.binds.materialdesign.select (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:5:5371) at Object.eval (tplVis-materialdesign-Select.js:29:86) at Function.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6166) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6147 at HTMLDivElement.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1841) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at Function.hookup (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1751) at Function.frag (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1344) vis.binds.materialdesign.select @ widgets.min.js:5 -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@0018
Musst nen <font> Tag um den Text setzen.Hast du dafür ein Beispiel? Bin leider nicht so fit in html tags
-
@Scrounger
Ich nehme alles zurück und behaupte das Gegenteil...
Hab die Version mal aktualisiert, jetzt klappt es auch mit der Spaltenbreite. Damit habe ich dann wieder das Problem, dass ich keinen Zeilenumbruch im JSON hinbekomme ^^
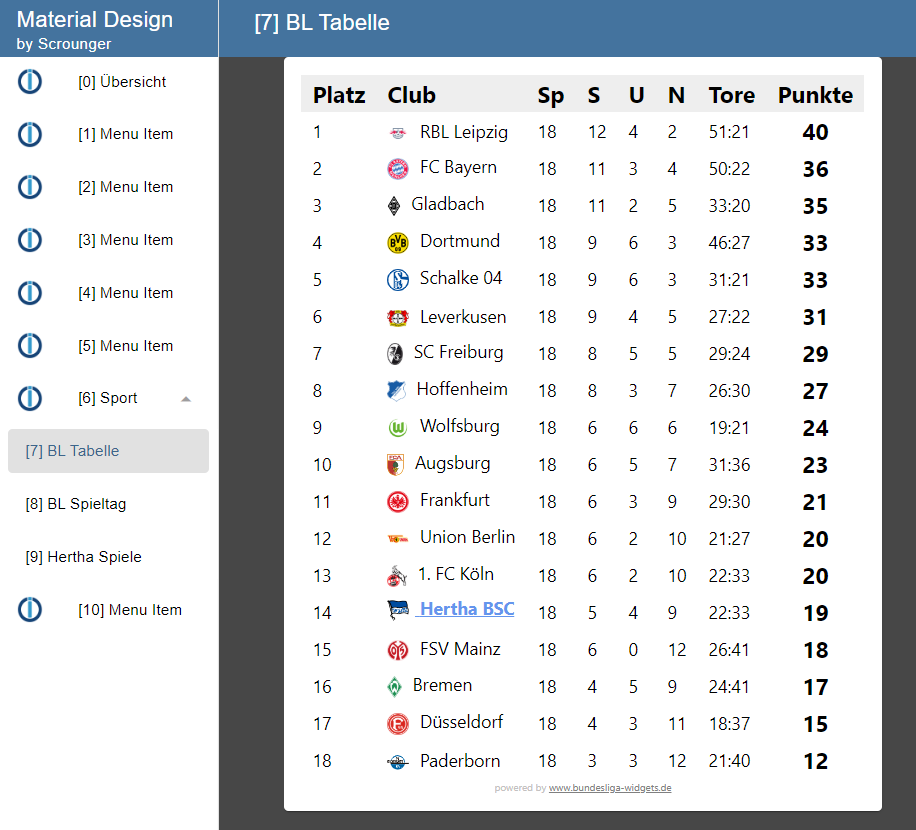
Aber mal was anderes... NavBar...- Ist es möglich, dass sich Menüpunkt [6] automatishc zusammenklappt wenn ein anderer Menüpunkt ausgewählt wird (abgesehen von den Untermenüs 7-9)?
- Man kann für Punkt 6 zwar eine View hinterlegen, bei klick auf Punkt 6 wird aber "nur" das Untermenü aufgeklappt. Soll das so sein, oder kann man das ändern?

-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
-
Ja das passiert wenn man für Label und Icon nichts eingibt. Muss ich noch einbauen das das abgefangen wird.
@Scrounger :+1:
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.:disappointed: -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@0018
Musst nen <font> Tag um den Text setzen.Hast du dafür ein Beispiel? Bin leider nicht so fit in html tags
@0018 sagte in Test Adapter Material Design Widgets v0.2.x:
Hast du dafür ein Beispiel? Bin leider nicht so fit in html tags
https://www.w3schools.com/tags/tag_font.asp
@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Ich nehme alles zurück und behaupte das Gegenteil...
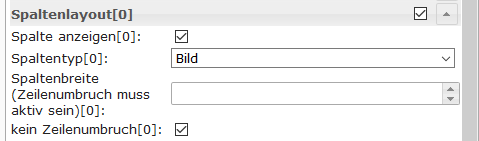
Hab die Version mal aktualisiert, jetzt klappt es auch mit der Spaltenbreite. Damit habe ich dann wieder das Problem, dass ich keinen Zeilenumbruch im JSON hinbekomme ^^Muss auch für die Spalte aktiviert bzw. deaktiviert sein:

Aber mal was anderes... NavBar...
- Ist es möglich, dass sich Menüpunkt [6] automatishc zusammenklappt wenn ein anderer Menüpunkt ausgewählt wird (abgesehen von den Untermenüs 7-9)?
Nein
- Man kann für Punkt 6 zwar eine View hinterlegen, bei klick auf Punkt 6 wird aber "nur" das Untermenü aufgeklappt. Soll das so sein, oder kann man das ändern?
Ja soll so sein und kann man auch nicht ändern.
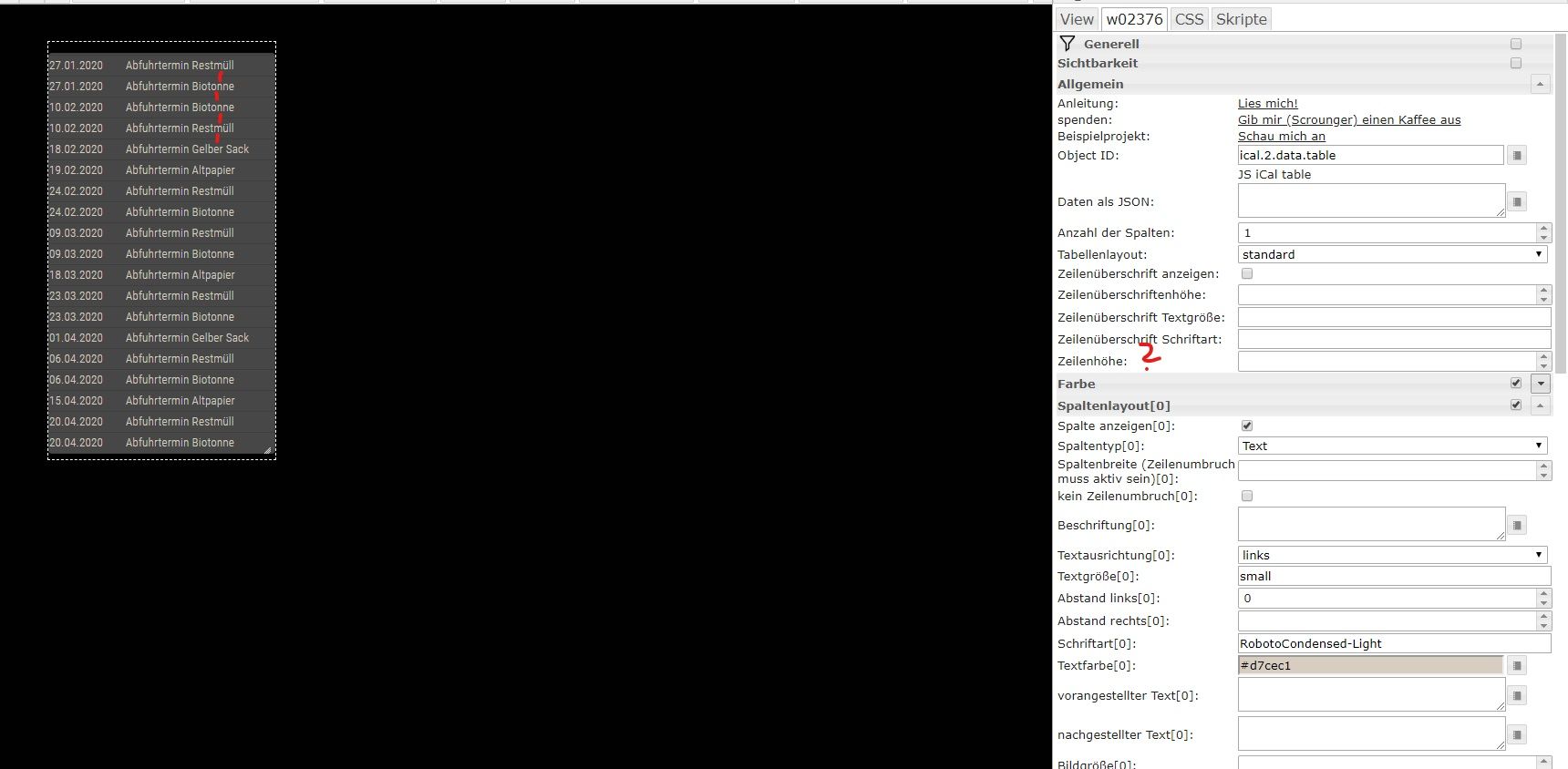
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich die Zeilenhöhe im Spaltenlayout beeinflussen? Möchte den Abstand verkleinern.
In deinem konkreten Fall kannst du sie nur vergrößern. Verkleinern geht nur über die Schriftgröße und per css überschreiben des
padding -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
Passt noch nicht:

-
@Scrounger, gibt es die Möglichkeit noch ein "Feld" für den iCal-Adapter einzubauen, in welchem ich sagen kann, wenn "ical_Oelkuchs" dann "Oelkuchs"?

Ich habe schon versucht auf Basis des Beispiels für den Enigma-Adapter ein Skript zu schreiben, aber ich scheitere schon daran, welches Node_Module ich für die constate als require nehmen muss :-(
Oben auf dem Bild sieht man den Kalender aus dem MaterialDesign von Uhula. Dieser Zeigt in der ersten Spalte auch die Kalenderfarbe aus dem iCal-Adapter an. Geht sowas auch?
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde. Gerne auch gegen Einwurf von Geld. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
Passt noch nicht:

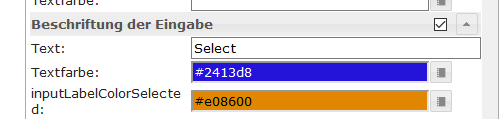
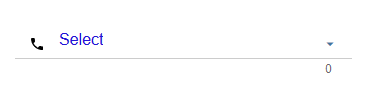
Doch das geht, gibt zwei farben:

select ist leer:

select hat nen wert:

Aktuell geht das nur per Skript. Vielleicht mach ich die Tage mal ein Beispiel dafür.
Und für ical hab ich noch eine viel bessere idee ;)
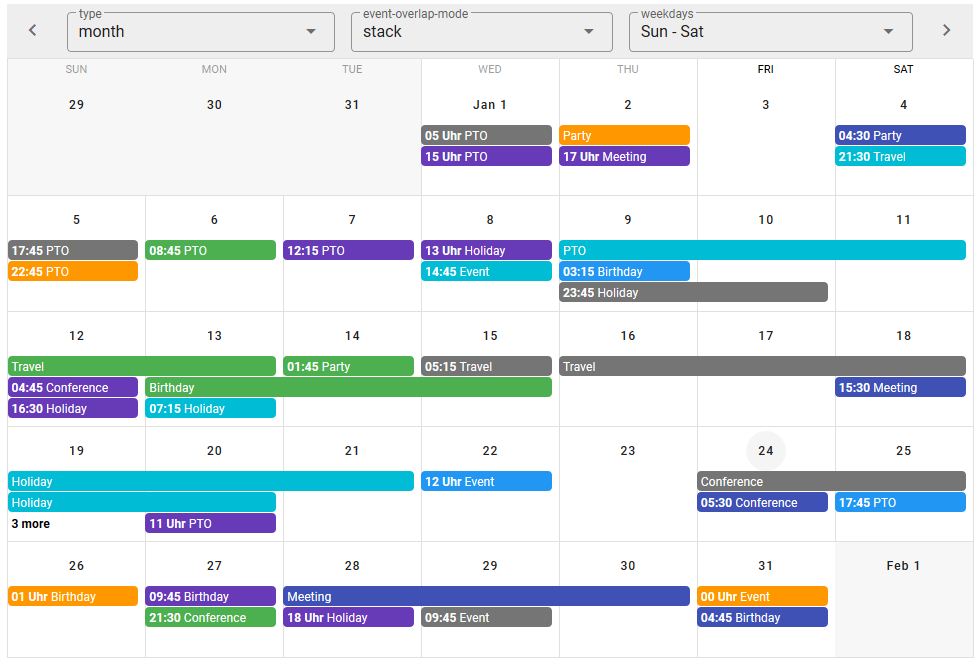
https://vuetifyjs.com/en/components/calendars#usage
Steht schon auf meiner Todo Liste.
-
@Scrounger, gibt es die Möglichkeit noch ein "Feld" für den iCal-Adapter einzubauen, in welchem ich sagen kann, wenn "ical_Oelkuchs" dann "Oelkuchs"?

Ich habe schon versucht auf Basis des Beispiels für den Enigma-Adapter ein Skript zu schreiben, aber ich scheitere schon daran, welches Node_Module ich für die constate als require nehmen muss :-(
Oben auf dem Bild sieht man den Kalender aus dem MaterialDesign von Uhula. Dieser Zeigt in der ersten Spalte auch die Kalenderfarbe aus dem iCal-Adapter an. Geht sowas auch?
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde. Gerne auch gegen Einwurf von Geld.@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
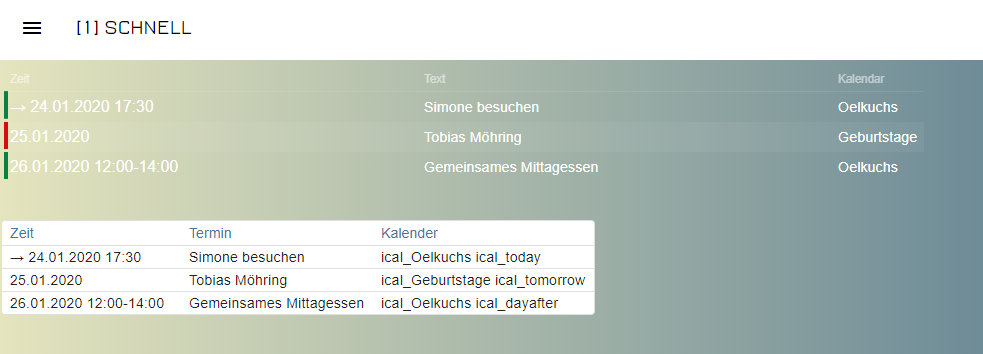
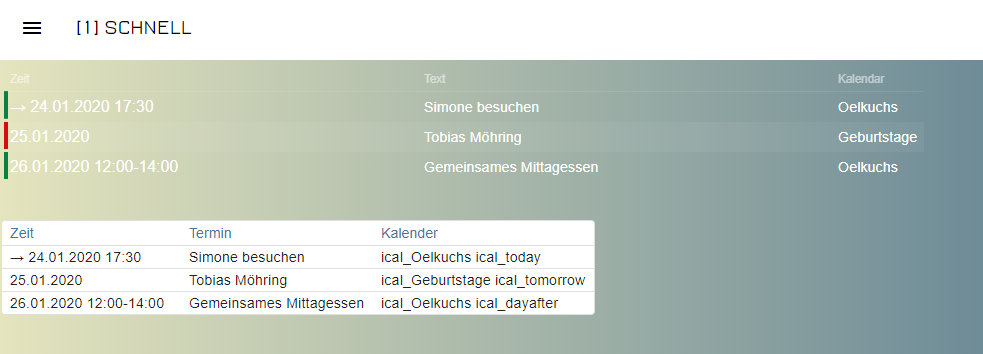
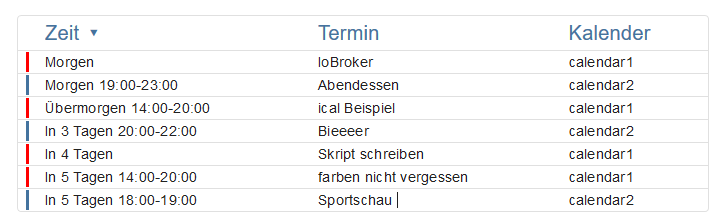
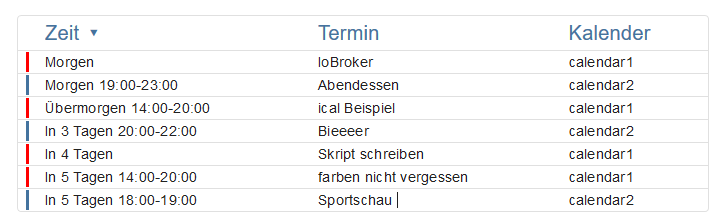
Hier das Beispielskript:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Widget dazu:
Und so sieht das dann aus:

-
ich wollte es nochmal hochbringen.
Bzw. @all ,hat dieses Problem auch jemand anders oder stimmt bei mir etwas nicht?
@Scrounger 👍
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.😞 -
ich wollte es nochmal hochbringen.
Bzw. @all ,hat dieses Problem auch jemand anders oder stimmt bei mir etwas nicht?
@Scrounger 👍
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.😞@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.😞
Das funktioniert auch nicht beim
tabl - basicWidget. Schätze das das Problem im vis Adapter liegt bei aktualiserung von Datenpunkten des typ objekts. Hab ich mich aber noch nicht beschäftigt und werde ich sicher in naher Zukunft auch nicht, weil ich mir meine Daten für Tabellen immer per skript aufbereitet und dann als json string speichere.
Kannst dazu aber gerne ein git issue erstellen, dann gerät es nicht in vergessenheit. -
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Widget dazu:
Und so sieht das dann aus:

@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Du bist der Beste. genau da lag der Fehler. Ich habe das reine JSON als Objekt genutzt. Habe in deinem Skript gesehen dass du
stringifynutzt. Habs damit probiert. Jetzt aktualisiert er auch.:clap: :grin: