NEWS
Test Adapter Material Design Widgets v0.2.x
-
[{"tpl":"tplCGradialGauge","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","factor":"1","valueOffset":"0","hCount":"3","minorTicks":"4","animation":"true","needle":"true","needleShadow":"true","needleType":"select","borders":"true","borderOuterWidth":"2","borderMiddleWidth":"2","borderInnerWidth":"2","borderShadowWidth":"2","valueBox":"false","ticksAngle":"270","startAngle":"45","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.Status.Speed-Test.download","units":"Mbit/s","title":"Download","minValue":"0","maxValue":"55","highlightsFrom1":"0","highlightsTo1":"28","highlightsFrom2":"28","highlightsTo2":"38","highlightsColor1":"#B71C1C","highlightsColor2":"yellow","highlightsFrom3":"38","highlightsTo3":"55","highlightsColor3":"#558B2F","valueBoxStroke":"0","valueTextShadow":false,"colorNeedleCircleInner":"#8f8f8f","colorNeedleCircleInnerEnd":"","colorNeedleCircleOuterEnd":"#8f8f8f","colorNeedleCircleOuter":"","name":"Anzeige","colorPlate":"#27272727","colorBorderOuter":"#27272727","colorBorderOuterEnd":"#27272727","colorBorderMiddle":"#27272727","colorBorderMiddleEnd":"#27272727","colorBorderInner":"","colorBorderInnerEnd":"","colorNumbers":"#8f8f8f","colorNeedle":"red","colorNeedleEnd":"red","colorNeedleShadowUp":"black","colorNeedleShadowDown":"black","colorBorderShadow":""},"style":{"left":"20px","top":"41px","width":"120px","height":"120px","background":"","border-color":"","border-width":"","z-index":12,"box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","border-radius":"10px","border-style":""},"widgetSet":"canvas-gauges"}]@Oli Nun klappt es, vielen Dank!
-
@Oli Nun klappt es, vielen Dank!
@PatrickFro
gerne -
Zumindest für den ersten Teil kann ich dir in gewissem geistigen Abstand folgen...
Nicht schön, aber ich glaube ich hab zumindest die Grundzüge verstanden.
Ich bastel mir in Java die Tabelle wie ich sie haben möchte.
Der Teil mit den Farben erschließt sich mir aber noch nicht mal ansatzweise... -
Zumindest für den ersten Teil kann ich dir in gewissem geistigen Abstand folgen...
Nicht schön, aber ich glaube ich hab zumindest die Grundzüge verstanden.
Ich bastel mir in Java die Tabelle wie ich sie haben möchte.
Der Teil mit den Farben erschließt sich mir aber noch nicht mal ansatzweise...@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
Der Teil mit den Farben erschließt sich mir aber noch nicht mal ansatzweise...
Farben kannst du so z.B. ändern:
mylist.push( { Name: '<font color="red">' + name + '</font>', Inhalt: '<font color="blue">' + datenpunkt + '</font>', }Jetzt kannst die Farben auch in variablen packen und entsprechend mit Bedingungen andere Farben verwenden.
-
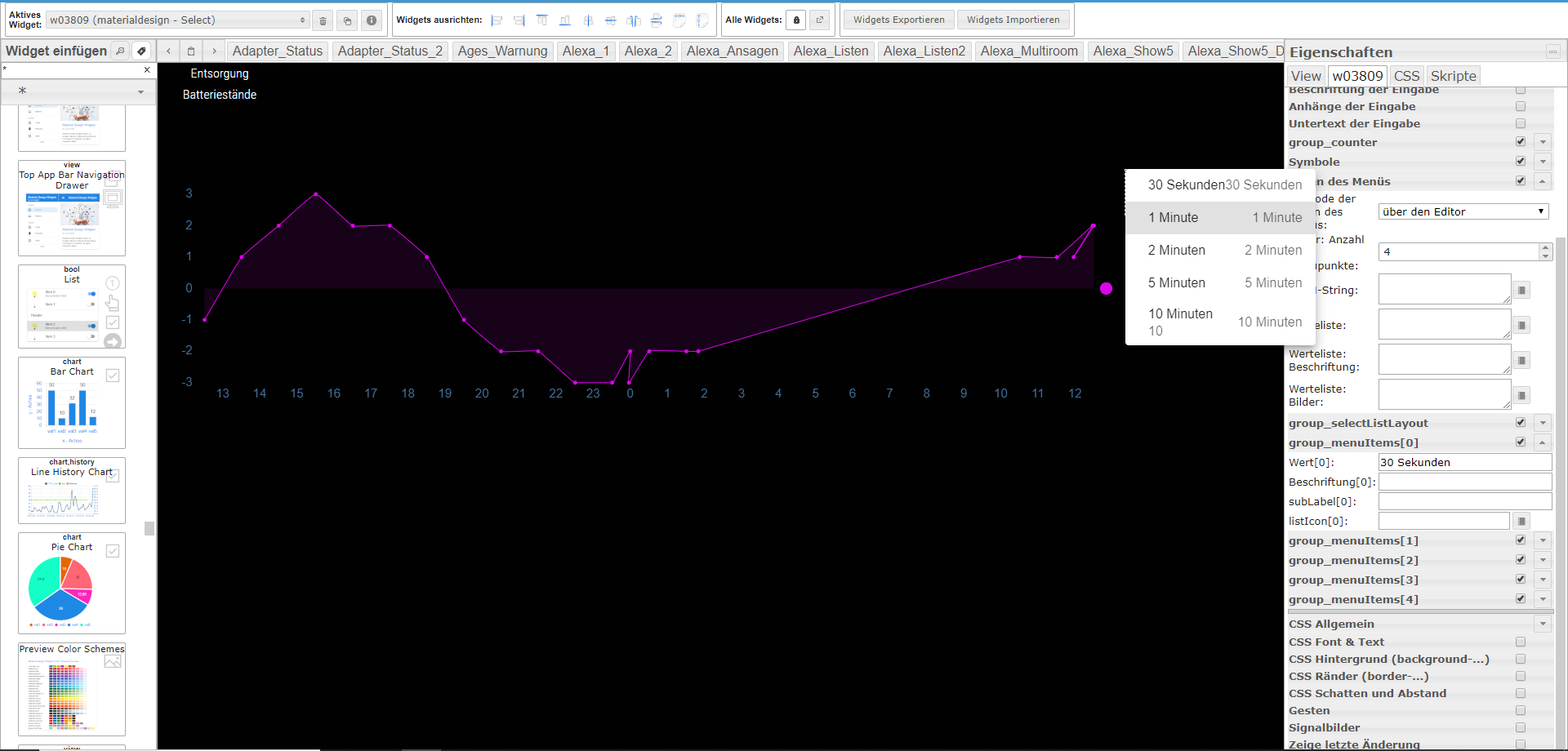
Es gibt jetzt ein neues Select Widget, mit der Fehler das die daten ständig an den datenpunkt gesendet werden hoffentlich behoben sind. Weiter könnt ihr neben Einagbe der Menüpunkte über den Editor, einen JSON string verwenden oder eine Werteliste.
Das alte Select Widget wird in der kommenden Version entfernt!
Und da das Autocomplete quasi ein Nebenprodukt des select Widget ist, gibts das auch noch dazu ;)

Wer testen will aktuellen master ziehen -> v 0.2.46
-
Es gibt jetzt ein neues Select Widget, mit der Fehler das die daten ständig an den datenpunkt gesendet werden hoffentlich behoben sind. Weiter könnt ihr neben Einagbe der Menüpunkte über den Editor, einen JSON string verwenden oder eine Werteliste.
Das alte Select Widget wird in der kommenden Version entfernt!
Und da das Autocomplete quasi ein Nebenprodukt des select Widget ist, gibts das auch noch dazu ;)

Wer testen will aktuellen master ziehen -> v 0.2.46
Ich teste gerade die widgets und stehe vor einem Problem.
Wahrscheinlich eine dumme Frage ;-), aber wie kann ich denn die Größe des bool switch ändern?gefällt mir sehr gut was du da aus dem Ärmel zauberst :+1:
-
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

-
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:
Stimmt da sind noch einige CSS Styling Fehler drin, schau ich mir an.
-
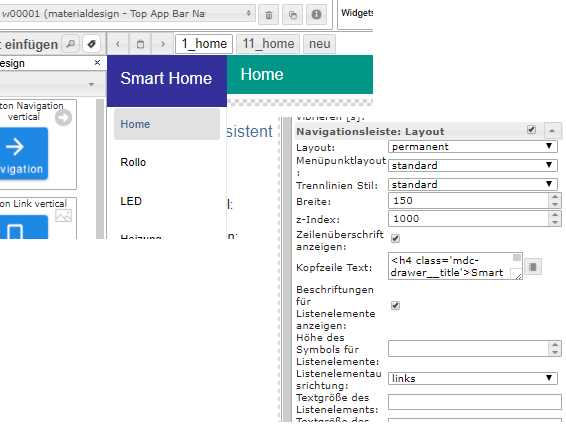
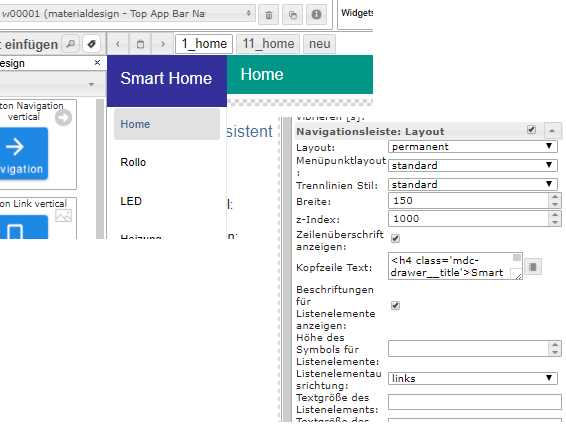
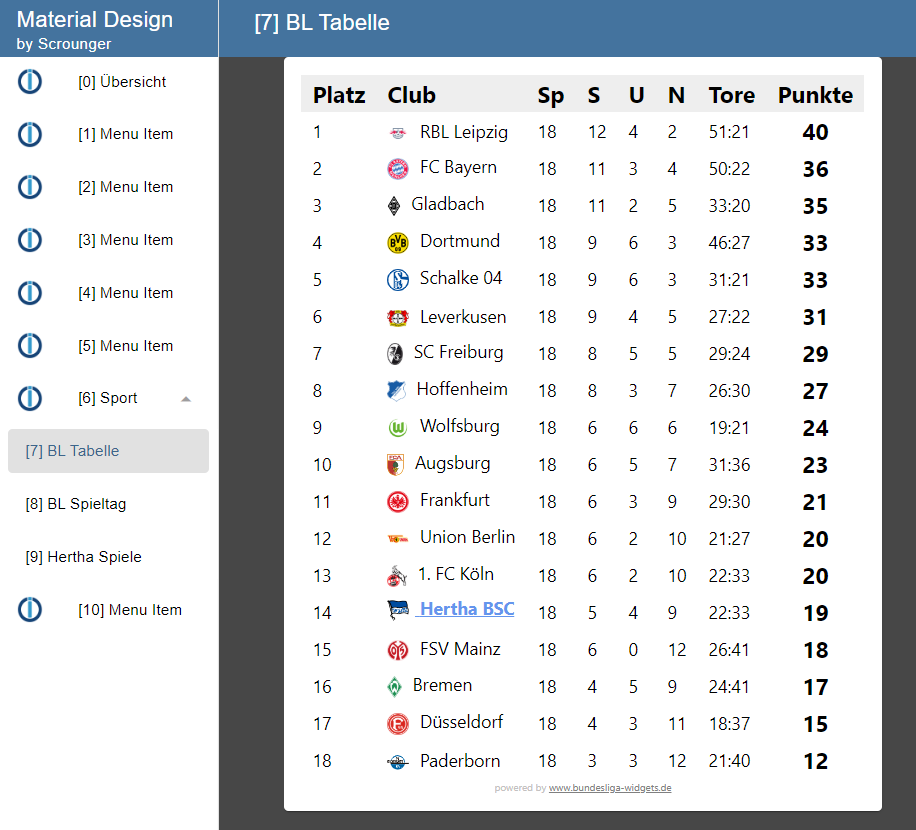
Gibt es eine Möglichkeit im Widget "Top App Bar" die Zeilenüberschrift der Navigationsleiste in der Höhe zu verändern? Hintergrund hierfür ist das ich gerne "topAppBarLayout = dense" verwenden würde, hier aber dann die Höhe der Navigationsleistenüberschrift nicht übereinstimmt und hier dann das Gesamtbild nicht stimmig ist.

Im Bild der Bereich in lila der in der Höhe dem grünen angepasst werden soll.
-
Gibt es eine Möglichkeit im Widget "Top App Bar" die Zeilenüberschrift der Navigationsleiste in der Höhe zu verändern? Hintergrund hierfür ist das ich gerne "topAppBarLayout = dense" verwenden würde, hier aber dann die Höhe der Navigationsleistenüberschrift nicht übereinstimmt und hier dann das Gesamtbild nicht stimmig ist.

Im Bild der Bereich in lila der in der Höhe dem grünen angepasst werden soll.
-
@Scrounger Hast du ein Beispiel dafür damit es passen würde?
-
@Scrounger
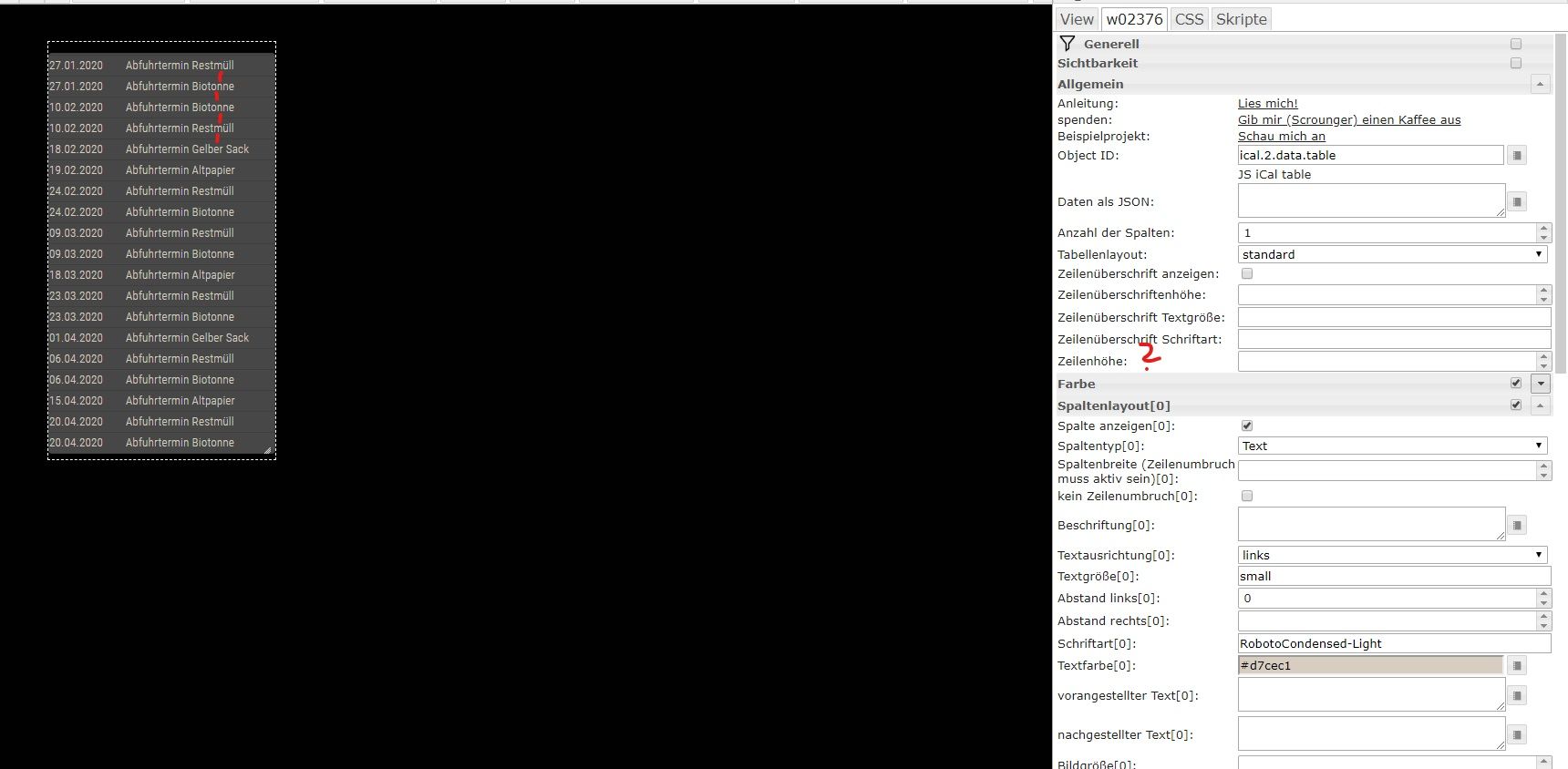
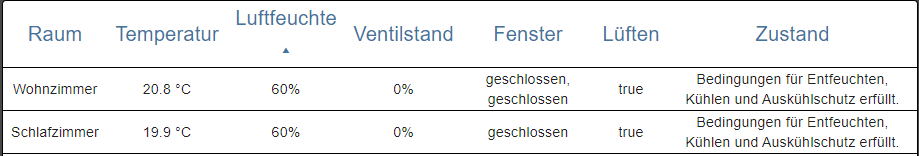
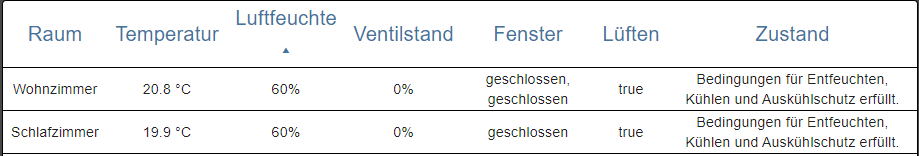
Nachdem ich meinen Farbflash überwunden habe, habe ich mal versucht mir das passende JSON für meine Tabelle aus nem Skript zu erstellen.
Der Zeilenumbruch in einer Zelle hat mich ein wenig zur Verzweifelung gebracht. Im Wohnzimmer gibt es halt Tür und Fenster...

Jetzt hänge ich aber an der Spaltenbreite... Egal was ich im Widget eintrage, die Spalte bleibt so wie sie ist...
Hätte die Spalten gerne so breit, dass der Sortierpfeil keine zweite Zeile erzeugt. Und um zu sehen ob mein JSON Zeilenumbruch auch wirklich funktioniert ^^
Da ich für wechselnde Farben quasi für jede Zelle nen DP erzeugen muss bleibt sie jetzt erstmal einfarbig.
Und dank eines findigen Entwicklers übernimmt LinkedDevices die Übersetzung von Fenter true/false in offen/geschlossen von alleine... -
Es gibt jetzt ein neues Select Widget, mit der Fehler das die daten ständig an den datenpunkt gesendet werden hoffentlich behoben sind. Weiter könnt ihr neben Einagbe der Menüpunkte über den Editor, einen JSON string verwenden oder eine Werteliste.
Das alte Select Widget wird in der kommenden Version entfernt!
Und da das Autocomplete quasi ein Nebenprodukt des select Widget ist, gibts das auch noch dazu ;)

Wer testen will aktuellen master ziehen -> v 0.2.46
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Es gibt jetzt ein neues Select Widget
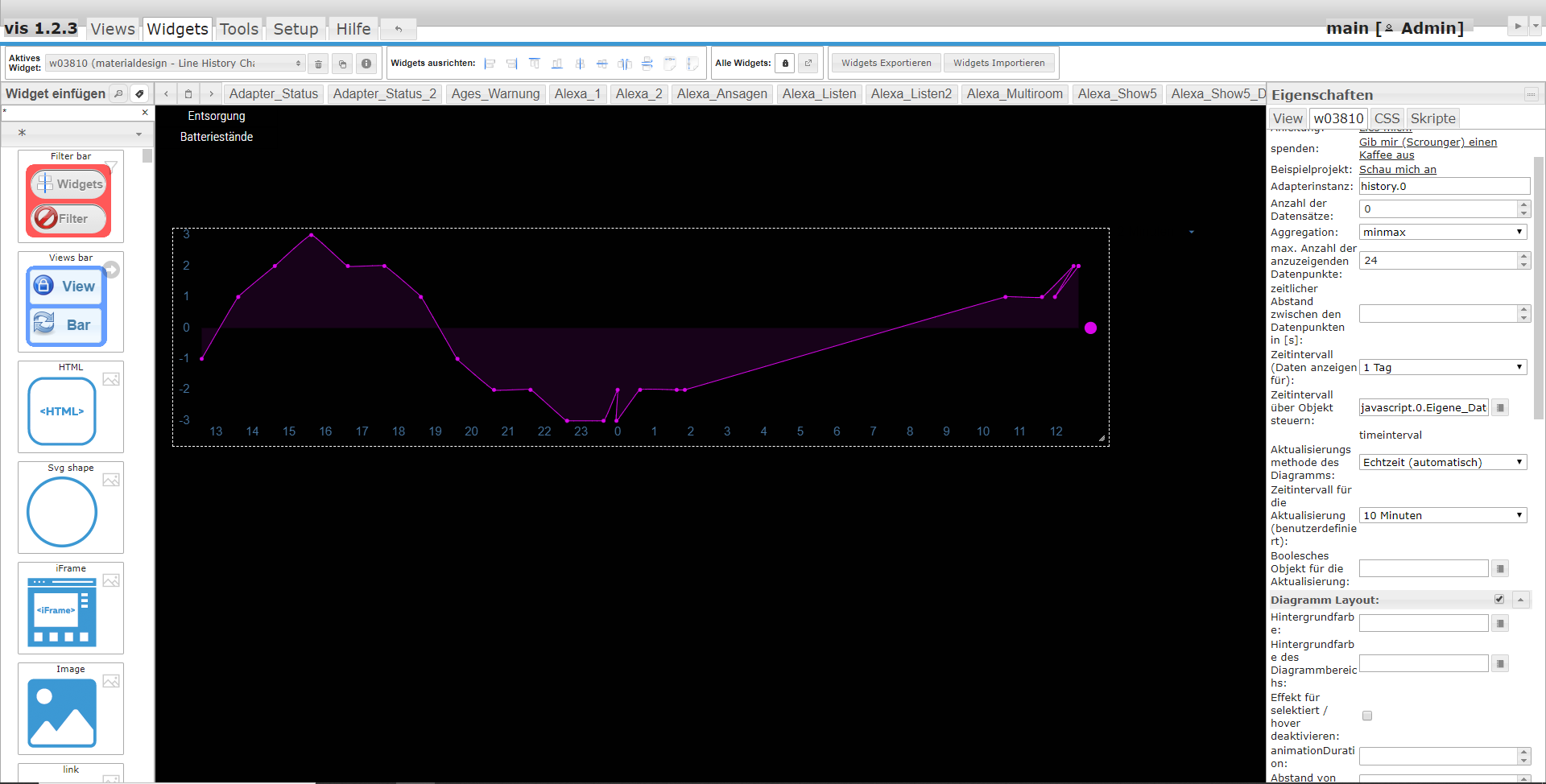
Der Intervall reagiert nicht in der Chart Line. Was mache ich Falsch?
Info: geht mit der alten Version auch nicht mehr?


-
@Scrounger
Nachdem ich meinen Farbflash überwunden habe, habe ich mal versucht mir das passende JSON für meine Tabelle aus nem Skript zu erstellen.
Der Zeilenumbruch in einer Zelle hat mich ein wenig zur Verzweifelung gebracht. Im Wohnzimmer gibt es halt Tür und Fenster...

Jetzt hänge ich aber an der Spaltenbreite... Egal was ich im Widget eintrage, die Spalte bleibt so wie sie ist...
Hätte die Spalten gerne so breit, dass der Sortierpfeil keine zweite Zeile erzeugt. Und um zu sehen ob mein JSON Zeilenumbruch auch wirklich funktioniert ^^
Da ich für wechselnde Farben quasi für jede Zelle nen DP erzeugen muss bleibt sie jetzt erstmal einfarbig.
Und dank eines findigen Entwicklers übernimmt LinkedDevices die Übersetzung von Fenter true/false in offen/geschlossen von alleine... -
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse die neuen selects!
So auf die Schnelle, ich glaube die Textfarbe wird nicht übernommen:

Müsste jetzt behoben sein, aktuellen master testen -> v0.2.47
-
@Scrounger
Hallo, bei mir funktioniert das neue select widget überhaupt nicht (Crome)
Bei Werten über den Editor gehts. Aber sobald ich auf Werteliste umstelle und dort was eingebe verschwinden alle anderen Einstellungen( Farbe,Text usw.)in der Konsole tauchen auch Fehler auf.
Vuetify Select]: error: Cannot read property 'split' of undefined, stack: TypeError: Cannot read property 'split' of undefined at Object.generateItemList (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:1:22620) at Object.vis.binds.materialdesign.select (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:5:5371) at Object.eval (tplVis-materialdesign-Select.js:29:86) at Function.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6166) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6147 at HTMLDivElement.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1841) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at Function.hookup (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1751) at Function.frag (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1344) vis.binds.materialdesign.select @ widgets.min.js:5 -
@Scrounger
Hallo, bei mir funktioniert das neue select widget überhaupt nicht (Crome)
Bei Werten über den Editor gehts. Aber sobald ich auf Werteliste umstelle und dort was eingebe verschwinden alle anderen Einstellungen( Farbe,Text usw.)in der Konsole tauchen auch Fehler auf.
Vuetify Select]: error: Cannot read property 'split' of undefined, stack: TypeError: Cannot read property 'split' of undefined at Object.generateItemList (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:1:22620) at Object.vis.binds.materialdesign.select (http://192.168.100.85:8082/vis/widgets/materialdesign/js/widgets.min.js:5:5371) at Object.eval (tplVis-materialdesign-Select.js:29:86) at Function.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6166) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:64:6147 at HTMLDivElement.<anonymous> (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1841) at Object.a.each (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:24:294) at Function.hookup (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1751) at Function.frag (http://192.168.100.85:8082/vis/lib/js/can.custom.min.js:58:1344) vis.binds.materialdesign.select @ widgets.min.js:5 -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@0018
Musst nen <font> Tag um den Text setzen.Hast du dafür ein Beispiel? Bin leider nicht so fit in html tags
-
@Scrounger
Ich nehme alles zurück und behaupte das Gegenteil...
Hab die Version mal aktualisiert, jetzt klappt es auch mit der Spaltenbreite. Damit habe ich dann wieder das Problem, dass ich keinen Zeilenumbruch im JSON hinbekomme ^^
Aber mal was anderes... NavBar...- Ist es möglich, dass sich Menüpunkt [6] automatishc zusammenklappt wenn ein anderer Menüpunkt ausgewählt wird (abgesehen von den Untermenüs 7-9)?
- Man kann für Punkt 6 zwar eine View hinterlegen, bei klick auf Punkt 6 wird aber "nur" das Untermenü aufgeklappt. Soll das so sein, oder kann man das ändern?

-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!