NEWS
Status von Fensterkontakten anzeigen
-
@amsernat sagte in Status von Fensterkontakten anzeigen:
createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster
dann ist doch klar du hast es ja ohne die Variablen angelegt..
createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' });Warum hast du das so abgeändert?
-
Warum hast du das so abgeändert?
@smartboart sagte in Status von Fensterkontakten anzeigen:
Warum hast du das so abgeändert?
ich dachte es wäre rechtig.... :( sorry, ich kenne mich nicht gut aus...
ich habe nun javascript angehalten, alle objekte gelöscht und dein Skript für xiaomi genommen.
-
@smartboart sagte in Status von Fensterkontakten anzeigen:
Warum hast du das so abgeändert?
ich dachte es wäre rechtig.... :( sorry, ich kenne mich nicht gut aus...
ich habe nun javascript angehalten, alle objekte gelöscht und dein Skript für xiaomi genommen.
-
@amsernat sagte in Status von Fensterkontakten anzeigen:
ja, ich habe nur Xiaomi...
Dann versuch mal das ich dir gepostet habe.
@Negalein sagte in Status von Fensterkontakten anzeigen:
@amsernat sagte in Status von Fensterkontakten anzeigen:
ja, ich habe nur Xiaomi...
Dann versuch mal das ich dir gepostet habe.
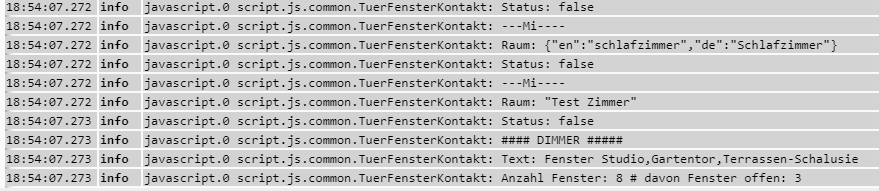
hier der LOG:
18:42:19.411 info javascript.0 Stop script script.js.common.TuerFensterKontakt 18:42:22.072 info javascript.0 Start javascript script.js.common.TuerFensterKontakt 18:42:22.074 info javascript.0 script.js.common.TuerFensterKontakt: registered 1 subscription and 0 schedules 18:42:24.057 info javascript.0 script.js.common.TuerFensterKontakt: Auslöser Skriptstart 18:42:24.057 info javascript.0 script.js.common.TuerFensterKontakt: ++++++ Fenster Anzahl ++++ 18:42:24.057 info javascript.0 script.js.common.TuerFensterKontakt: #### Mi ##### 18:42:24.058 info javascript.0 script.js.common.TuerFensterKontakt: #### DIMMER ##### 18:42:24.058 info javascript.0 script.js.common.TuerFensterKontakt: Text: 18:42:24.058 info javascript.0 script.js.common.TuerFensterKontakt: Anzahl Fenster: 0 # davon Fenster offen: 0:(
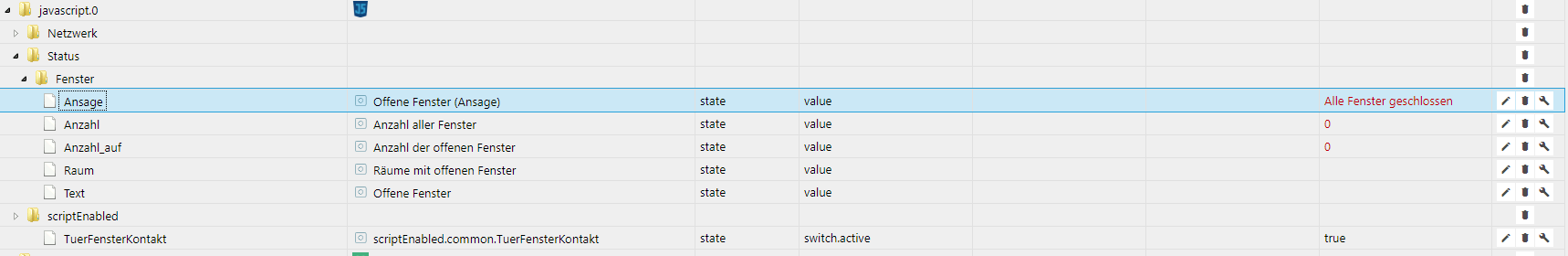
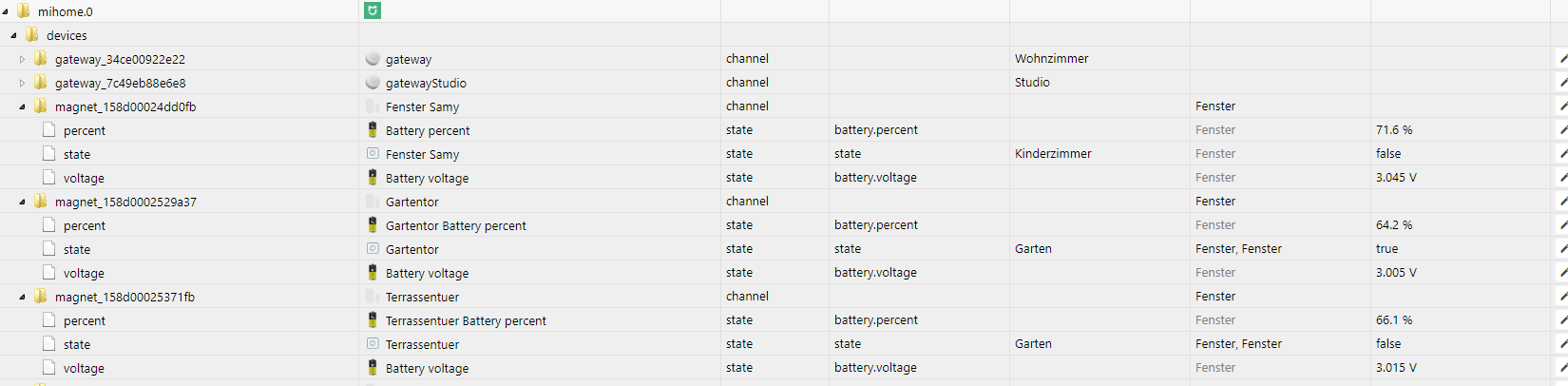
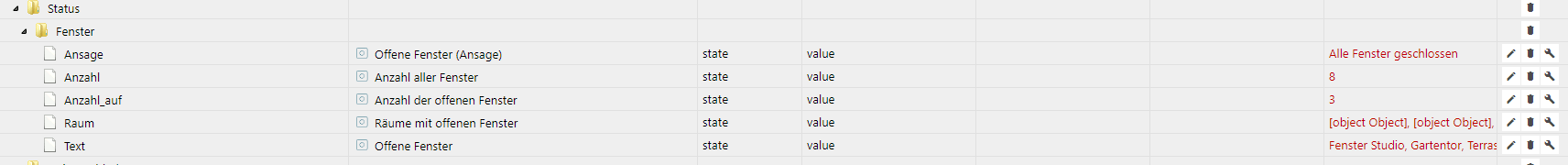
Objekte:

-
Wenn du alle Fensterkontakte des gleichen Typ hast, kannst du das originale immer nehmen. dann langt ein enum welches eventuell angepasste werden muss...wie sehen deine States der Kontakte den aus, welche Kontakte hast du?
-
Wenn du alle Fensterkontakte des gleichen Typ hast, kannst du das originale immer nehmen. dann langt ein enum welches eventuell angepasste werden muss...wie sehen deine States der Kontakte den aus, welche Kontakte hast du?
@smartboart sagte in Status von Fensterkontakten anzeigen:
Wenn du alle Fensterkontakte des gleichen Typ hast, kannst du das originale immer nehmen. dann langt ein enum...wie sehen deine States der Kontakte den aus, welche Kontakte hast du?
alle kontakte sind Xiaomi/aqara, und werden alle korrekt angezeigt.

-
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk Facade -
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
@smartboart sagte in Status von Fensterkontakten anzeigen:
nimmst das originale script unt passt nur den pfad an..
welches war nun das Original? :joy: :joy: :joy:
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
@smartboart sagte in Status von Fensterkontakten anzeigen:
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
klar F und f ....

hat gefunkt...

-
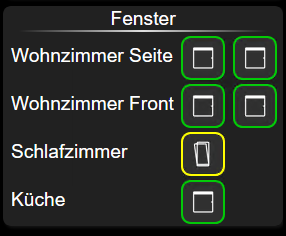
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
@eric2905
Hallo,
ich steige gerade von OpenHab auf IoBroker um weswegen ich da noch so einige Schwierigkeiten habe.
Mir gefällt dein Beispiel von Jqui mit wondow handle sehr gut. Ich möchte das auch so umsetzten allerdings scheitere ich daran nur den Rahmen grün oder rot werden zu lassen. Den ganzen Hintergrund schaffe ich, das sieht aber nicht gut aus :)
Könntest du mir bitte sagen wie das geht ?? Die Beschriftung zu den Icons ist ein eigenes Widget oder ? die finde ich nämlich auch nicht.Danke für deine Arbeit schon einmal
-
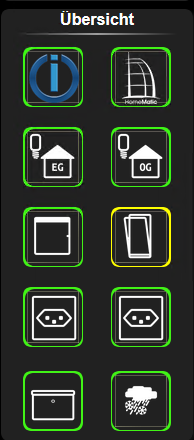
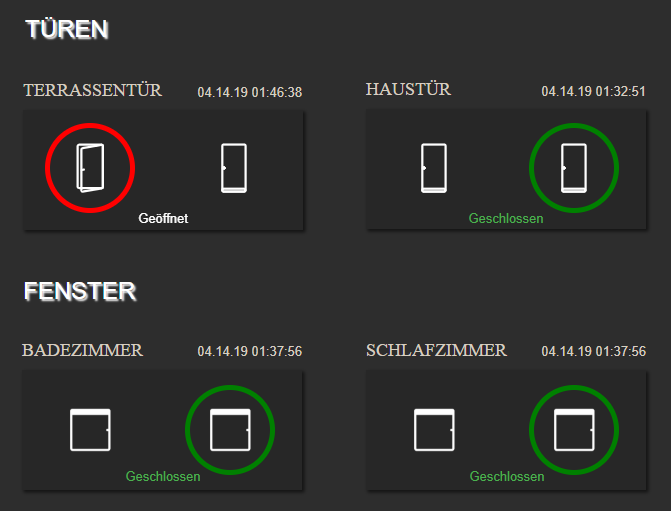
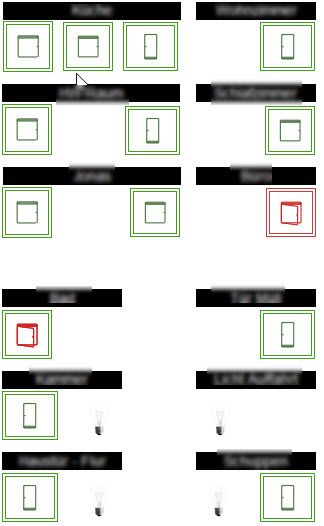
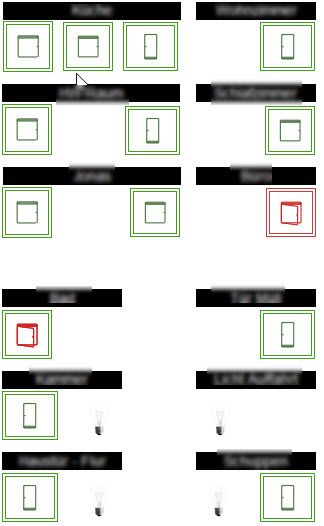
Hallo, meine Umsetzung sieht wie folgt aus:

Für die wechselnde Rahmenfarbe habe ich umständlicher Weise zwei Widgets übereinandergelegt und über die Sichtbarkeit gesteuert.
Es geht wohl auch über Bindings, aber das schien mir auf den ersten Blick zu kompliziert.
Evtl. hat es ja einer damit realisiert??Gruss
-
@sigi234 wie hast du das gemacht, dass der Kreis (rot/grün) wechselt?? Ich habe den r50 gemacht. sieht so aus wie bei dir, wechselt aber nicht. auch die Türe nicht. Manchmal ist es zum Haare raufen......
@ICEMAN sagte in Status von Fensterkontakten anzeigen:
@sigi234 wie hast du das gemacht, dass der Kreis (rot/grün) wechselt?? Ich habe den r50 gemacht. sieht so aus wie bei dir, wechselt aber nicht. auch die Türe nicht. Manchmal ist es zum Haare raufen......
z-index
Stell dein Widget mal rein.
-
@ICEMAN sagte in Status von Fensterkontakten anzeigen:
@sigi234 wie hast du das gemacht, dass der Kreis (rot/grün) wechselt?? Ich habe den r50 gemacht. sieht so aus wie bei dir, wechselt aber nicht. auch die Türe nicht. Manchmal ist es zum Haare raufen......
z-index
Stell dein Widget mal rein.
-
Hallo, meine Umsetzung sieht wie folgt aus:

Für die wechselnde Rahmenfarbe habe ich umständlicher Weise zwei Widgets übereinandergelegt und über die Sichtbarkeit gesteuert.
Es geht wohl auch über Bindings, aber das schien mir auf den ersten Blick zu kompliziert.
Evtl. hat es ja einer damit realisiert??Gruss
@zokkai Hallo,
du kannst die jedes Feld in den VIS-Widget Einstellungen für Bindings verwenden. So auch das color-Feld.
{c:ID-DATENPUNKT;(c>0)?"red":"green"}Du musst die ID des Datenpunkts ohne Häkchen für ID-DATENPUNKT einsetzen und dann das ganze inkl. geschweifter Klammern in das Feld Color in den Widget-Einstellungen kopieren. Achtung, der Wechsel funktioniert nicht im Editor.
Das Binding ist Javascript und bedeutet:
Wenn c (also Inhalt des Datenpunktes) größer als 0 ist, dann verwende "red", sonst "green". Du kannst auch "HEXCODE" oder "rgb(0,0,0)" oder "rgba(100,100,100,0.5)" verwenden.Ich gehe davon aus, dass der Datenpunkt 0(zu), 1 (gekippt) oder 2(offen) liefert.
Hier ist ist noch ein Beispiel mit mehr Bedingungen:
https://forum.iobroker.net/post/98661Gruß
Pix -
@zokkai Hallo,
du kannst die jedes Feld in den VIS-Widget Einstellungen für Bindings verwenden. So auch das color-Feld.
{c:ID-DATENPUNKT;(c>0)?"red":"green"}Du musst die ID des Datenpunkts ohne Häkchen für ID-DATENPUNKT einsetzen und dann das ganze inkl. geschweifter Klammern in das Feld Color in den Widget-Einstellungen kopieren. Achtung, der Wechsel funktioniert nicht im Editor.
Das Binding ist Javascript und bedeutet:
Wenn c (also Inhalt des Datenpunktes) größer als 0 ist, dann verwende "red", sonst "green". Du kannst auch "HEXCODE" oder "rgb(0,0,0)" oder "rgba(100,100,100,0.5)" verwenden.Ich gehe davon aus, dass der Datenpunkt 0(zu), 1 (gekippt) oder 2(offen) liefert.
Hier ist ist noch ein Beispiel mit mehr Bedingungen:
https://forum.iobroker.net/post/98661Gruß
Pix -
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
@eric2905 sagte in Status von Fensterkontakten anzeigen:
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
Hallo
Wie hast du das gemacht? Kannst du das vielleicht mal exportieren?Viele Grüße
Semmy