NEWS
Status von Fensterkontakten anzeigen
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
@smartboart sagte in Status von Fensterkontakten anzeigen:
nimmst das originale script unt passt nur den pfad an..
welches war nun das Original? :joy: :joy: :joy:
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
@smartboart sagte in Status von Fensterkontakten anzeigen:
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
klar F und f ....

hat gefunkt...

-
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
@eric2905
Hallo,
ich steige gerade von OpenHab auf IoBroker um weswegen ich da noch so einige Schwierigkeiten habe.
Mir gefällt dein Beispiel von Jqui mit wondow handle sehr gut. Ich möchte das auch so umsetzten allerdings scheitere ich daran nur den Rahmen grün oder rot werden zu lassen. Den ganzen Hintergrund schaffe ich, das sieht aber nicht gut aus :)
Könntest du mir bitte sagen wie das geht ?? Die Beschriftung zu den Icons ist ein eigenes Widget oder ? die finde ich nämlich auch nicht.Danke für deine Arbeit schon einmal
-
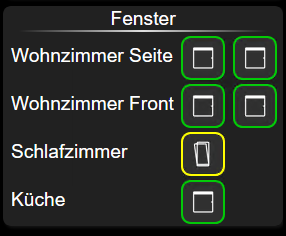
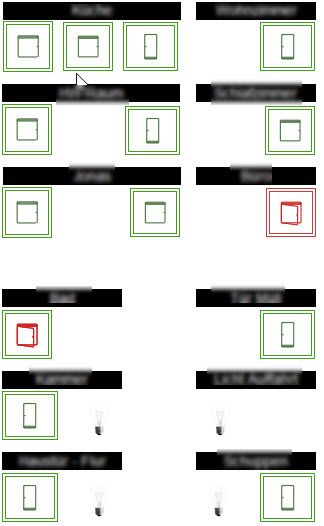
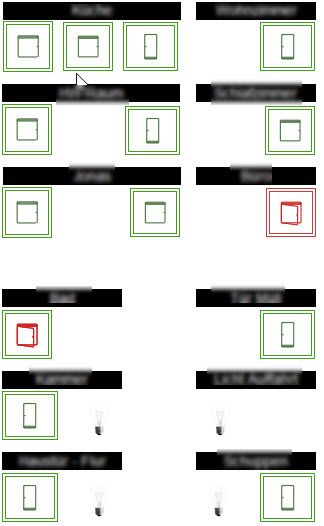
Hallo, meine Umsetzung sieht wie folgt aus:

Für die wechselnde Rahmenfarbe habe ich umständlicher Weise zwei Widgets übereinandergelegt und über die Sichtbarkeit gesteuert.
Es geht wohl auch über Bindings, aber das schien mir auf den ersten Blick zu kompliziert.
Evtl. hat es ja einer damit realisiert??Gruss
-
@sigi234 wie hast du das gemacht, dass der Kreis (rot/grün) wechselt?? Ich habe den r50 gemacht. sieht so aus wie bei dir, wechselt aber nicht. auch die Türe nicht. Manchmal ist es zum Haare raufen......
@ICEMAN sagte in Status von Fensterkontakten anzeigen:
@sigi234 wie hast du das gemacht, dass der Kreis (rot/grün) wechselt?? Ich habe den r50 gemacht. sieht so aus wie bei dir, wechselt aber nicht. auch die Türe nicht. Manchmal ist es zum Haare raufen......
z-index
Stell dein Widget mal rein.
-
@ICEMAN sagte in Status von Fensterkontakten anzeigen:
@sigi234 wie hast du das gemacht, dass der Kreis (rot/grün) wechselt?? Ich habe den r50 gemacht. sieht so aus wie bei dir, wechselt aber nicht. auch die Türe nicht. Manchmal ist es zum Haare raufen......
z-index
Stell dein Widget mal rein.
-
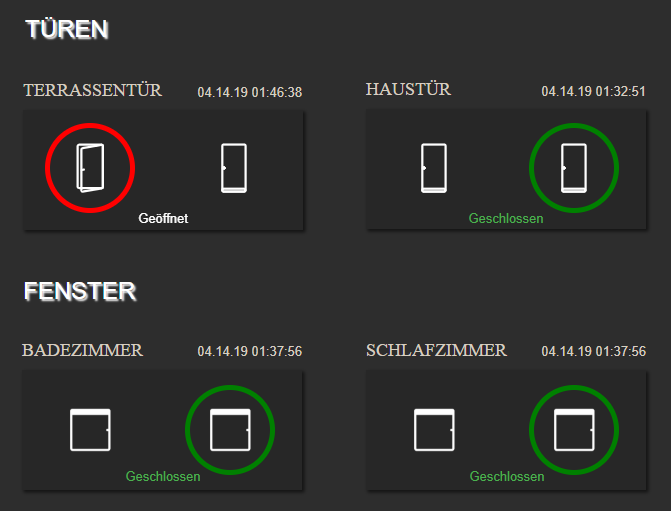
Hallo, meine Umsetzung sieht wie folgt aus:

Für die wechselnde Rahmenfarbe habe ich umständlicher Weise zwei Widgets übereinandergelegt und über die Sichtbarkeit gesteuert.
Es geht wohl auch über Bindings, aber das schien mir auf den ersten Blick zu kompliziert.
Evtl. hat es ja einer damit realisiert??Gruss
@zokkai Hallo,
du kannst die jedes Feld in den VIS-Widget Einstellungen für Bindings verwenden. So auch das color-Feld.
{c:ID-DATENPUNKT;(c>0)?"red":"green"}Du musst die ID des Datenpunkts ohne Häkchen für ID-DATENPUNKT einsetzen und dann das ganze inkl. geschweifter Klammern in das Feld Color in den Widget-Einstellungen kopieren. Achtung, der Wechsel funktioniert nicht im Editor.
Das Binding ist Javascript und bedeutet:
Wenn c (also Inhalt des Datenpunktes) größer als 0 ist, dann verwende "red", sonst "green". Du kannst auch "HEXCODE" oder "rgb(0,0,0)" oder "rgba(100,100,100,0.5)" verwenden.Ich gehe davon aus, dass der Datenpunkt 0(zu), 1 (gekippt) oder 2(offen) liefert.
Hier ist ist noch ein Beispiel mit mehr Bedingungen:
https://forum.iobroker.net/post/98661Gruß
Pix -
@zokkai Hallo,
du kannst die jedes Feld in den VIS-Widget Einstellungen für Bindings verwenden. So auch das color-Feld.
{c:ID-DATENPUNKT;(c>0)?"red":"green"}Du musst die ID des Datenpunkts ohne Häkchen für ID-DATENPUNKT einsetzen und dann das ganze inkl. geschweifter Klammern in das Feld Color in den Widget-Einstellungen kopieren. Achtung, der Wechsel funktioniert nicht im Editor.
Das Binding ist Javascript und bedeutet:
Wenn c (also Inhalt des Datenpunktes) größer als 0 ist, dann verwende "red", sonst "green". Du kannst auch "HEXCODE" oder "rgb(0,0,0)" oder "rgba(100,100,100,0.5)" verwenden.Ich gehe davon aus, dass der Datenpunkt 0(zu), 1 (gekippt) oder 2(offen) liefert.
Hier ist ist noch ein Beispiel mit mehr Bedingungen:
https://forum.iobroker.net/post/98661Gruß
Pix -
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
@eric2905 sagte in Status von Fensterkontakten anzeigen:
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
Hallo
Wie hast du das gemacht? Kannst du das vielleicht mal exportieren?Viele Grüße
Semmy -
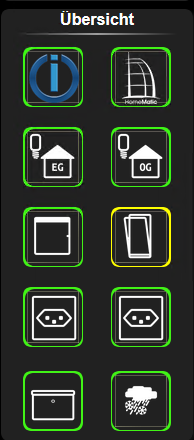
@Kuddel
Sprich grün ist im eg alles zu bei rot geöffnet ? -
@Kuddel
Sprich grün ist im eg alles zu bei rot geöffnet ?@Chrisidonner ja genau
-
@Chrisidonner ja genau
@Kuddel darf ich fragen wie du dieses gelöst hast ?
-
@Kuddel darf ich fragen wie du dieses gelöst hast ?
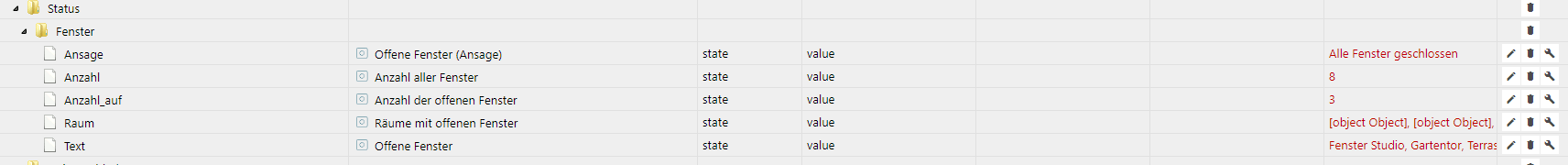
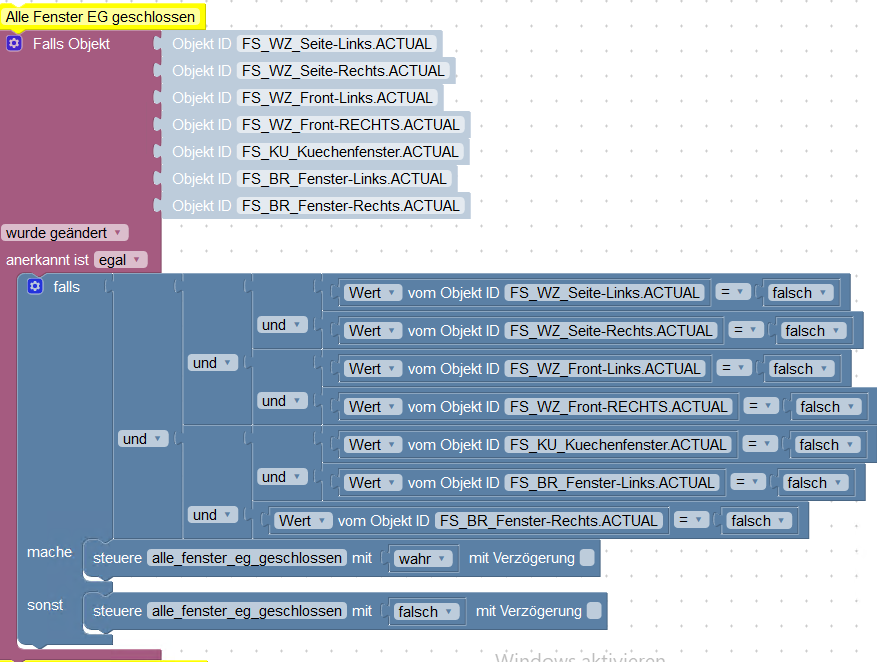
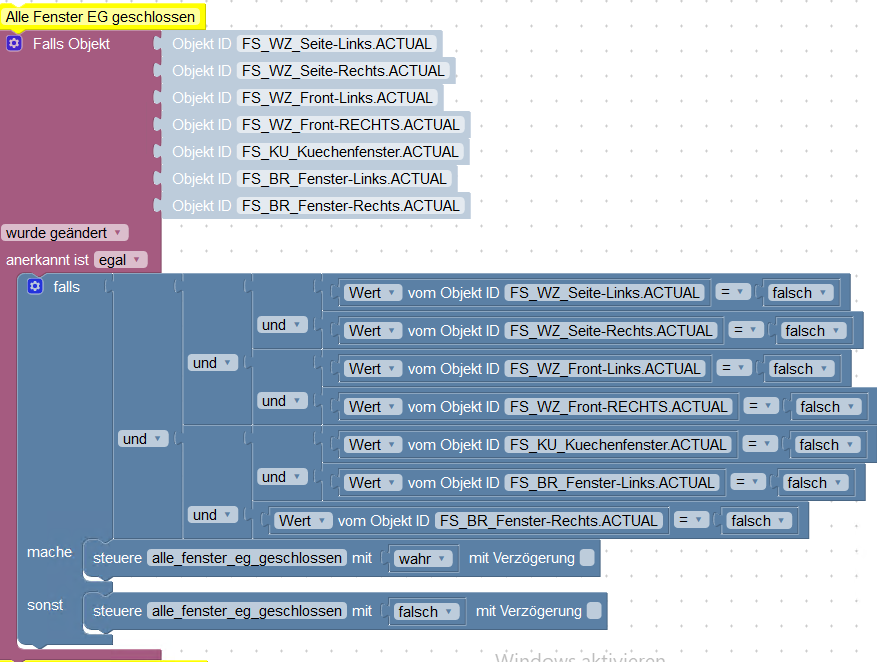
@Chrisidonner habe das über einen extra DP und ein Blockly Skript gelöst

-
@Chrisidonner habe das über einen extra DP und ein Blockly Skript gelöst

@Kuddel so viele und 😆 muss ich mich auch mal dran klemmen