NEWS
Status von Fensterkontakten anzeigen
-
Kann es sein, dass du keine Homematic Fensterkontakte verwendest?
Laut deinem Script von oben verwendest du Xiaomi.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent');Ich erinnere mich daran, dass es da so glaube ich einen Unterschied mit
*.stateund*.STATEgibt.So schaut mein Script mit Xiaomi aus:
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; if (logging) { log('---Mi----'); log('Raum: ' + JSON.stringify(raumname)); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); }); -
Kann es sein, dass du keine Homematic Fensterkontakte verwendest?
Laut deinem Script von oben verwendest du Xiaomi.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent');Ich erinnere mich daran, dass es da so glaube ich einen Unterschied mit
*.stateund*.STATEgibt.So schaut mein Script mit Xiaomi aus:
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; if (logging) { log('---Mi----'); log('Raum: ' + JSON.stringify(raumname)); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); });@Negalein sagte in Status von Fensterkontakten anzeigen:
Kann es sein, dass du keine Homematic Fensterkontakte verwendest?
Laut deinem Script von oben verwendest du Xiaomi.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent');Ich erinnere mich daran, dass es da so glaube ich einen Unterschied mit
*.stateund*.STATEgibt.So schaut mein Script mit Xiaomi aus:
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; if (logging) { log('---Mi----'); log('Raum: ' + JSON.stringify(raumname)); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); });ja, ich habe nur Xiaomi...
-
@Negalein sagte in Status von Fensterkontakten anzeigen:
Kann es sein, dass du keine Homematic Fensterkontakte verwendest?
Laut deinem Script von oben verwendest du Xiaomi.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent');Ich erinnere mich daran, dass es da so glaube ich einen Unterschied mit
*.stateund*.STATEgibt.So schaut mein Script mit Xiaomi aus:
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; if (logging) { log('---Mi----'); log('Raum: ' + JSON.stringify(raumname)); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); });ja, ich habe nur Xiaomi...
@amsernat sagte in Status von Fensterkontakten anzeigen:
ja, ich habe nur Xiaomi...
Dann versuch mal das ich dir gepostet habe.
-
die states sollten aber laut deinem script unter Status abgelegt werden.
Wenn duvar cacheSelectorState = $('state[state.id=*.STATE](functions="fenster")')fenster klein schreibst, dann ist das unter den Enum Funktionen natürlich richtig wenn es dort auch klein ist...
Halte das Script mal an, lösche die Objekte wo sie abgelegt sind und lösche mal den browser cache.. Dann starte das script neu...
@smartboart sagte in Status von Fensterkontakten anzeigen:
die states sollten aber laut deinem script unter Status abgelegt werden.
Wenn duvar cacheSelectorState = $('state[state.id=*.STATE](functions="fenster")')fenster klein schreibst, dann ist das unter den Enum Funktionen natürlich richtig wenn es dort auch klein ist...
Halte das Script mal an, lösche die Objekte wo sie abgelegt sind und lösche mal den browser cache.. Dann starte das script neu...
sorry. ich habe den falschen skript dir gesendet...es war dein.
hier meins:function fensterstatus(zustand) { var meldung; switch (zustand) { case true: meldung = ''; break; case false: meldung = 'zu'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const miFenster = $('channel[state.id=*.state](functions=fenster)'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status || status === true || status === 1 ) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' ' + fensterstatus(status) + ' '); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; // text = text.replace(/RHS/g, 'Drehgriff'); // text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); }); -
@Negalein sagte in Status von Fensterkontakten anzeigen:
Kann es sein, dass du keine Homematic Fensterkontakte verwendest?
Laut deinem Script von oben verwendest du Xiaomi.const idVis = 'Batterie.MiHomeBatterietausch'; const batt = $('mihome.0.*.percent');Ich erinnere mich daran, dass es da so glaube ich einen Unterschied mit
*.stateund*.STATEgibt.So schaut mein Script mit Xiaomi aus:
/* Status Zahl Fenster Homematic var cacheSelectorLevel = $('channel[state.id=*.STATE](functions="Fenster")'); Mi var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); {1} */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Fenster.Anzahl_auf', idAnzahl = 'javascript.0.Status.Fenster.Anzahl', idText = 'javascript.0.Status.Fenster.Text', idRaum = 'javascript.0.Status.Fenster.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Fenster.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Fenster', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Fenster', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Fenster', desc: 'Namen der offenen Fenster', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Fenster (Ansage)', desc: 'Namen der offenen Fenster (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Fenster', desc: 'Namen der Räume, in denen Fenster offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="Fenster")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="Fenster")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; if (logging) { log('---Mi----'); log('Raum: ' + JSON.stringify(raumname)); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Fenster offen: ' + strip_tags(text) : 'Alle Fenster geschlossen'; setState(idAnsage, text); });ja, ich habe nur Xiaomi...
@amsernat sagte in Status von Fensterkontakten anzeigen:
ja, ich habe nur Xiaomi...
Aber im Moment geht es doch erstmalum den Ablageort unter den Objekten... Klar state und STATE ist ein Unterschied...Einfach im Objektbaum schaun wie der Sensor dort angelegt ist..
-
@smartboart sagte in Status von Fensterkontakten anzeigen:
die states sollten aber laut deinem script unter Status abgelegt werden.
Wenn duvar cacheSelectorState = $('state[state.id=*.STATE](functions="fenster")')fenster klein schreibst, dann ist das unter den Enum Funktionen natürlich richtig wenn es dort auch klein ist...
Halte das Script mal an, lösche die Objekte wo sie abgelegt sind und lösche mal den browser cache.. Dann starte das script neu...
sorry. ich habe den falschen skript dir gesendet...es war dein.
hier meins:function fensterstatus(zustand) { var meldung; switch (zustand) { case true: meldung = ''; break; case false: meldung = 'zu'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); const miFenster = $('channel[state.id=*.state](functions=fenster)'); function countFenster() { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name; if (status || status === true || status === 1 ) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' ' + fensterstatus(status) + ' '); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleifen sind durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } countFenster(); // Skriptstart miFenster.on(function(obj) { // bei Zustandänderung *. state im Gewerk Fenster log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat countFenster(); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; // text = text.replace(/RHS/g, 'Drehgriff'); // text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); });@amsernat sagte in Status von Fensterkontakten anzeigen:
createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster
dann ist doch klar du hast es ja ohne die Variablen angelegt..
createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); -
so legt er die states direkt in javascript.0.zählen_Fenster
ab.. -
@amsernat sagte in Status von Fensterkontakten anzeigen:
createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster
dann ist doch klar du hast es ja ohne die Variablen angelegt..
createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' });Warum hast du das so abgeändert?
-
Warum hast du das so abgeändert?
@smartboart sagte in Status von Fensterkontakten anzeigen:
Warum hast du das so abgeändert?
ich dachte es wäre rechtig.... :( sorry, ich kenne mich nicht gut aus...
ich habe nun javascript angehalten, alle objekte gelöscht und dein Skript für xiaomi genommen.
-
@smartboart sagte in Status von Fensterkontakten anzeigen:
Warum hast du das so abgeändert?
ich dachte es wäre rechtig.... :( sorry, ich kenne mich nicht gut aus...
ich habe nun javascript angehalten, alle objekte gelöscht und dein Skript für xiaomi genommen.
-
@amsernat sagte in Status von Fensterkontakten anzeigen:
ja, ich habe nur Xiaomi...
Dann versuch mal das ich dir gepostet habe.
@Negalein sagte in Status von Fensterkontakten anzeigen:
@amsernat sagte in Status von Fensterkontakten anzeigen:
ja, ich habe nur Xiaomi...
Dann versuch mal das ich dir gepostet habe.
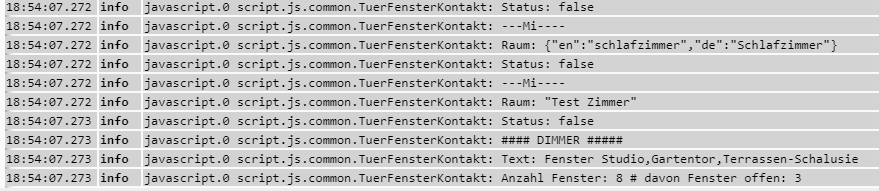
hier der LOG:
18:42:19.411 info javascript.0 Stop script script.js.common.TuerFensterKontakt 18:42:22.072 info javascript.0 Start javascript script.js.common.TuerFensterKontakt 18:42:22.074 info javascript.0 script.js.common.TuerFensterKontakt: registered 1 subscription and 0 schedules 18:42:24.057 info javascript.0 script.js.common.TuerFensterKontakt: Auslöser Skriptstart 18:42:24.057 info javascript.0 script.js.common.TuerFensterKontakt: ++++++ Fenster Anzahl ++++ 18:42:24.057 info javascript.0 script.js.common.TuerFensterKontakt: #### Mi ##### 18:42:24.058 info javascript.0 script.js.common.TuerFensterKontakt: #### DIMMER ##### 18:42:24.058 info javascript.0 script.js.common.TuerFensterKontakt: Text: 18:42:24.058 info javascript.0 script.js.common.TuerFensterKontakt: Anzahl Fenster: 0 # davon Fenster offen: 0:(
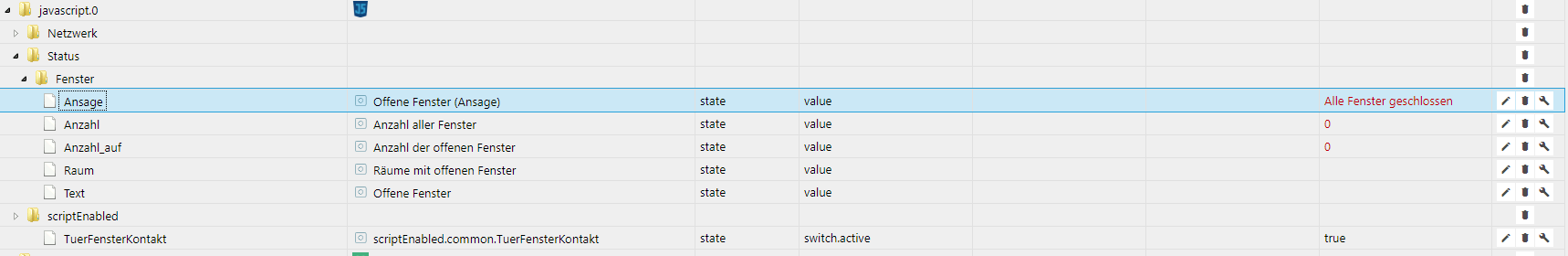
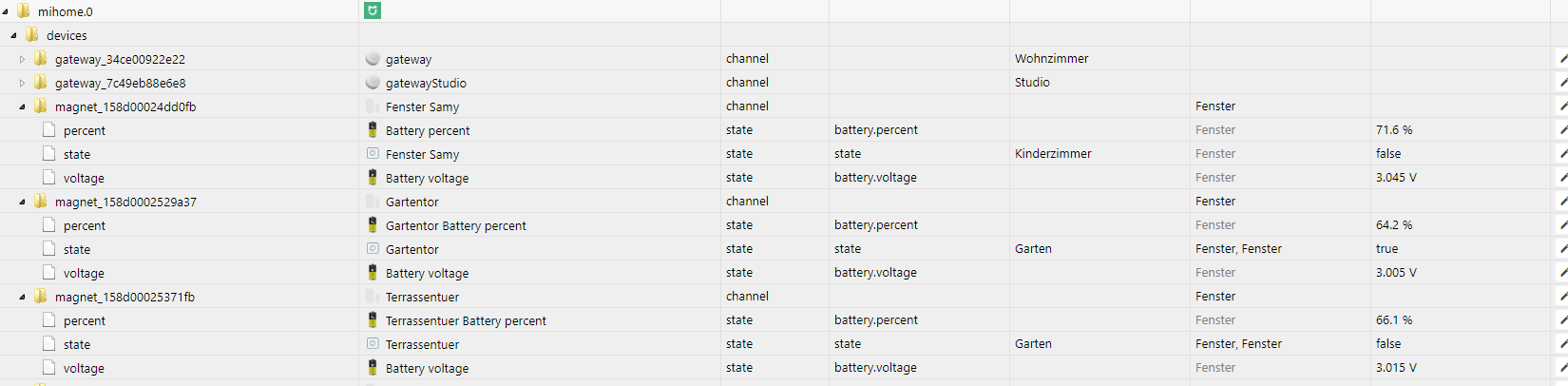
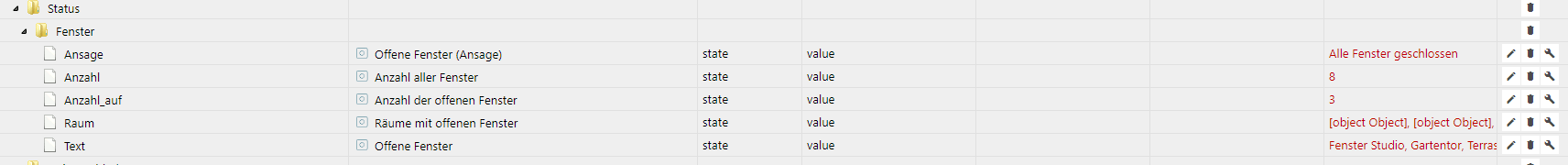
Objekte:

-
Wenn du alle Fensterkontakte des gleichen Typ hast, kannst du das originale immer nehmen. dann langt ein enum welches eventuell angepasste werden muss...wie sehen deine States der Kontakte den aus, welche Kontakte hast du?
-
Wenn du alle Fensterkontakte des gleichen Typ hast, kannst du das originale immer nehmen. dann langt ein enum welches eventuell angepasste werden muss...wie sehen deine States der Kontakte den aus, welche Kontakte hast du?
@smartboart sagte in Status von Fensterkontakten anzeigen:
Wenn du alle Fensterkontakte des gleichen Typ hast, kannst du das originale immer nehmen. dann langt ein enum...wie sehen deine States der Kontakte den aus, welche Kontakte hast du?
alle kontakte sind Xiaomi/aqara, und werden alle korrekt angezeigt.

-
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk Facade -
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
@smartboart sagte in Status von Fensterkontakten anzeigen:
nimmst das originale script unt passt nur den pfad an..
welches war nun das Original? :joy: :joy: :joy:
-
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
@smartboart sagte in Status von Fensterkontakten anzeigen:
nimmst das originale script unt passt nur den pfad an..
var cacheSelectorState = $('state[state.id=*.state](functions="fenster")'); // Gewerk FacadeWichtig ist state statt STATE und Fenster entsprechend deiner Schreibweise in den Enum Funktionen..
klar F und f ....

hat gefunkt...

-
Schau Dir mal das jqui window handle an.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... fbd033.jpg">https://uploads.tapatalk-cdn.com/20180225/da896261b04cfdd147d106839efbd033.jpg</link_text>" />Damit habe ich es bei mir umgesetzt.
Gruß,
Eric
Von unterwegs getippert~~
@eric2905
Hallo,
ich steige gerade von OpenHab auf IoBroker um weswegen ich da noch so einige Schwierigkeiten habe.
Mir gefällt dein Beispiel von Jqui mit wondow handle sehr gut. Ich möchte das auch so umsetzten allerdings scheitere ich daran nur den Rahmen grün oder rot werden zu lassen. Den ganzen Hintergrund schaffe ich, das sieht aber nicht gut aus :)
Könntest du mir bitte sagen wie das geht ?? Die Beschriftung zu den Icons ist ein eigenes Widget oder ? die finde ich nämlich auch nicht.Danke für deine Arbeit schon einmal
-
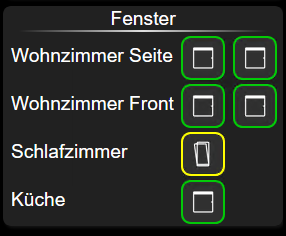
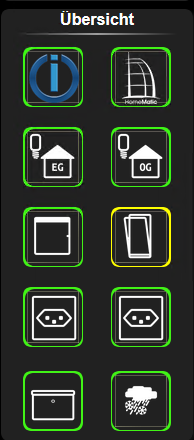
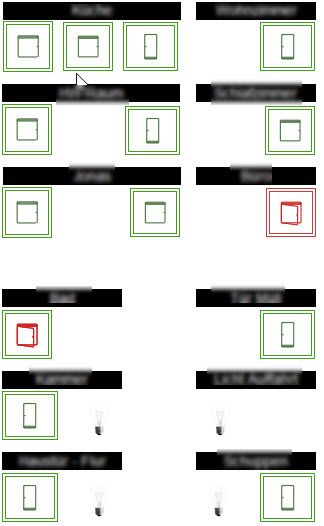
Hallo, meine Umsetzung sieht wie folgt aus:

Für die wechselnde Rahmenfarbe habe ich umständlicher Weise zwei Widgets übereinandergelegt und über die Sichtbarkeit gesteuert.
Es geht wohl auch über Bindings, aber das schien mir auf den ersten Blick zu kompliziert.
Evtl. hat es ja einer damit realisiert??Gruss