NEWS
Test lovelace 5.x
-
Ich habe aktuell ein Problem mit der Aktivierung meiner Alarmanlage über die Lovelace-Oberfläche. Da ich diese jetzt eine ganze Zeit wegen technischer Probleme nicht mehr genutzt habe, weiß ich nicht, wann es zuerst aufgetreten ist. Leider lässt sich die Alarmanlage aktuell nicht aktivieren, der Service Call schlägt fehl. Im Log erhalte ich die folgende Fehlermeldung:
lovelace.0 2024-12-15 17:09:12.351 warn Unknown entity: alarm_control_panel.defaultAlarm for service call {"type":"call_service","domain":"alarm_control_panel","service":"alarm_arm_away","service_data":{"code":"1234"},"id":88}Vorher stand da mein eigener Alarm-State. Ich hab es testweise mal auf den defaultAlarm umgestellt, erhalte aber die selbe Warnung. Hier die YAML für die Karte, ist absolut Standard.
type: alarm-panel entity: alarm_control_panel.defaultAlarm name: Alarmanlage states: - arm_home - arm_away@erstam
Ja, wie heißt denn deinalarm_control_panelentity? Trag da doch mal eins ein, was es auch gibt.Ich habe im Kopf, dass sich da tatsächlich was verändert hat. kopfkratz
Hab gerade im Code geguckt und getestet, eigentlich (tm) sollte es dsa entity
alarm_control_panel.defaultAlarmgeben und es zeigt per default auflovelace.0.control.alarm. Damit geht bei mir scharf schalten und deaktivieren (nur "states" konnte ich im UI nicht klicken, da könnte ich mal gucken, warum nicht).Kannst du mal gucken, ob bei dir ein alarm_control_panel entity existiert? Z.B. in den Instanzeinstellungen bei "entitäten" oder gucken, was die Karte so als optionen bei den entities anzeigt?
-
@erstam
Ja, wie heißt denn deinalarm_control_panelentity? Trag da doch mal eins ein, was es auch gibt.Ich habe im Kopf, dass sich da tatsächlich was verändert hat. kopfkratz
Hab gerade im Code geguckt und getestet, eigentlich (tm) sollte es dsa entity
alarm_control_panel.defaultAlarmgeben und es zeigt per default auflovelace.0.control.alarm. Damit geht bei mir scharf schalten und deaktivieren (nur "states" konnte ich im UI nicht klicken, da könnte ich mal gucken, warum nicht).Kannst du mal gucken, ob bei dir ein alarm_control_panel entity existiert? Z.B. in den Instanzeinstellungen bei "entitäten" oder gucken, was die Karte so als optionen bei den entities anzeigt?
Hi @garfonso,
Entschuldige die späte Antwort, ich war beruflich eingespannt. Ich habe jetzt mal Diverses ausprobiert und es läuft mit dem Standard-Alarm-Panel wieder. Der Fehler scheint bei mir gelegen zu haben. Das Mushroom Card Alarm Panel klappt nicht, aber das kann an einer Versionsinkompatibilität liegen.
Ein anderes nerviges Verhalten habe ich aber leider feststellen müssen. Ich benutze ein paar Seiten in meinem Dashboard für smarte Schalter mit Display (NSPanel Pro). Für diese verstecke ich den Header und habe bei den entsprechenden Browser-Objekten, z.B. "lovelace.0.instances.8e7570cc-fae9c9a6" den "hideHeader" State jeweils auf true gesetzt. Bei allen anderen Browser-Objekten habe ich die entsprechenden States auf false gesetzt, ebenso den Default-Wert "lovelace.0.instances.hideHeader".
Nur leider "vergisst" Lovelace immer wieder, in den Browsern den Header zu zeigen, in denen er das soll. Ich muss teilweise mehrmals Reload drücken, bis die Headerbar angezeigt wird.
Könntest du prüfen, warum dies so ist? Es wäre wirklich toll, wenn die Anzeige des Headers zuverlässig über die States steuerbar wäre.
Viele Grüße!
-
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonus -
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonusDie Sections (Drag and Drop) ist ja bei HA auch noch experimentiell... - würde mich jedoch auch interessieren...
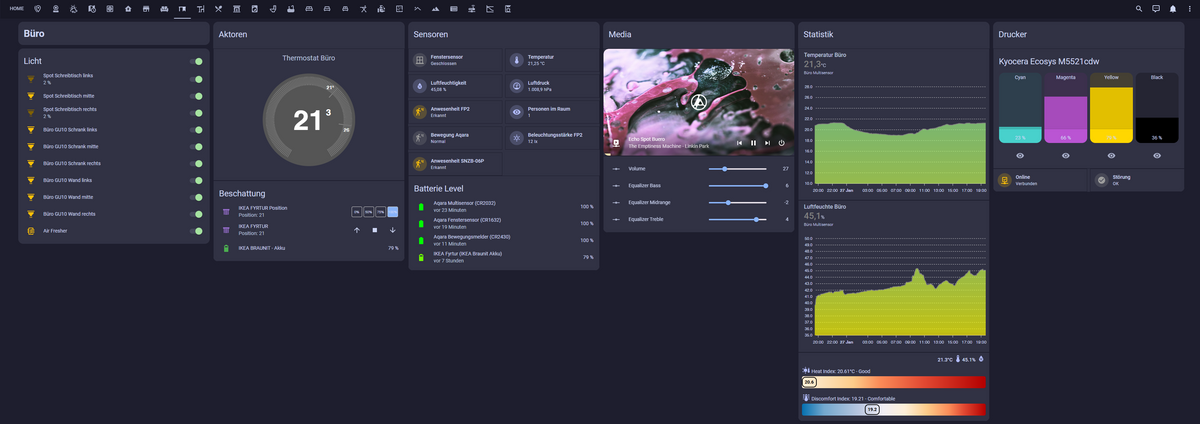
Durch das Hinzufügen diverser Cards kannst du aber sehr nah an HA rankommen
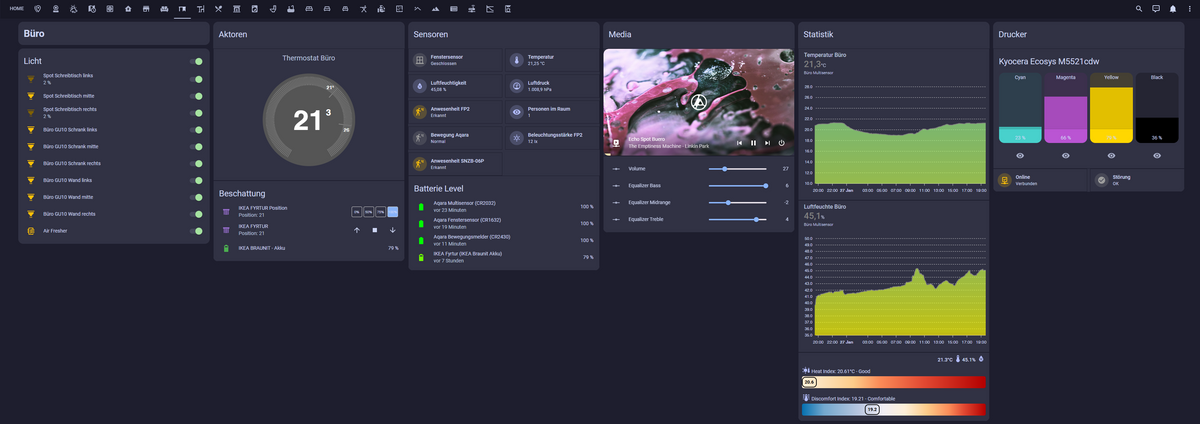
Nur mal ein Beispiel mit Masonry:

Welche Berechnung der Stromwerte meinst du?
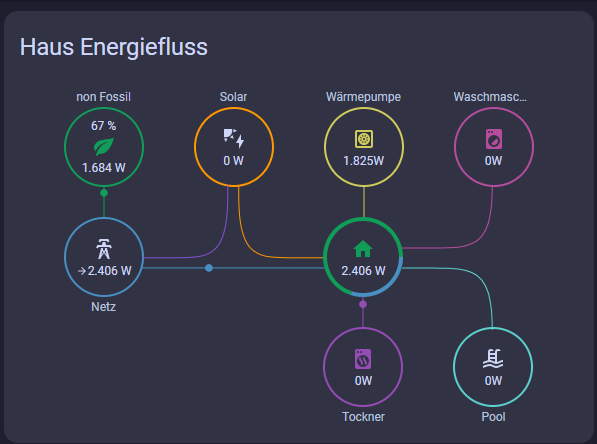
die?:

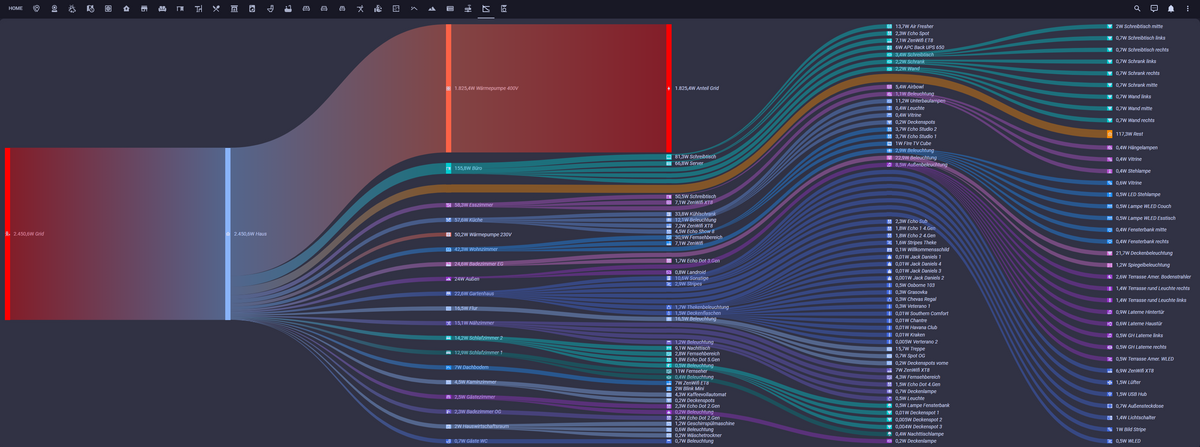
oder die?:

Ist alles nur im ioBroker Lovelace Adapter... Mein HA ist jetzt "für immer" deaktiviert ;-)
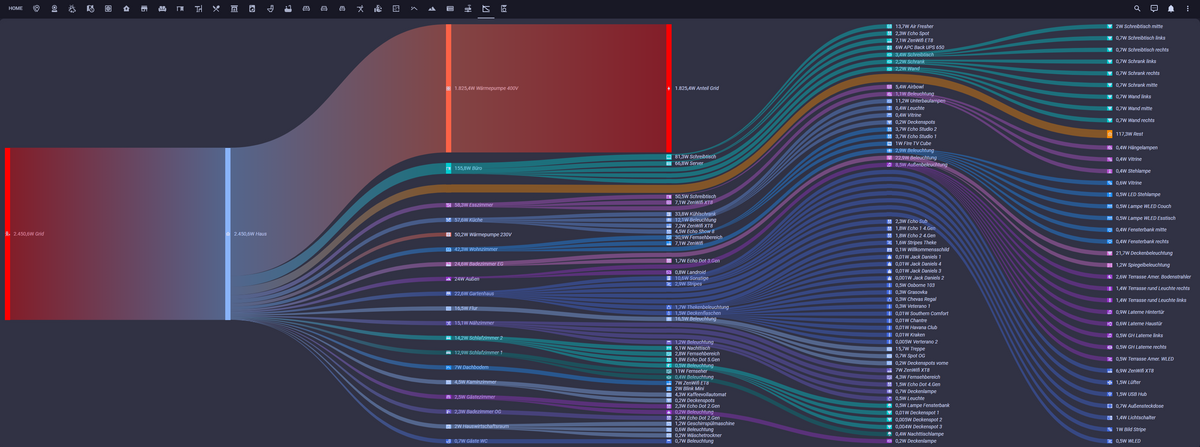
Man kann auch super den Energiefluss-Erweitert als Frame einbinden und bearbeiten ;-)
-
Die Sections (Drag and Drop) ist ja bei HA auch noch experimentiell... - würde mich jedoch auch interessieren...
Durch das Hinzufügen diverser Cards kannst du aber sehr nah an HA rankommen
Nur mal ein Beispiel mit Masonry:

Welche Berechnung der Stromwerte meinst du?
die?:

oder die?:

Ist alles nur im ioBroker Lovelace Adapter... Mein HA ist jetzt "für immer" deaktiviert ;-)
Man kann auch super den Energiefluss-Erweitert als Frame einbinden und bearbeiten ;-)
-
@armilar Ich meine z.B. Eigenverbrauch, Eigenverbrauch in %, Gesamtmengen...
Einiges habe ich schon, anderes nocht nichtokay, solche Visualisierungen sind bei mir in Grafana... Wäre aber hier ebenso möglich...
-
okay, solche Visualisierungen sind bei mir in Grafana... Wäre aber hier ebenso möglich...
-
Hallo zusammen,
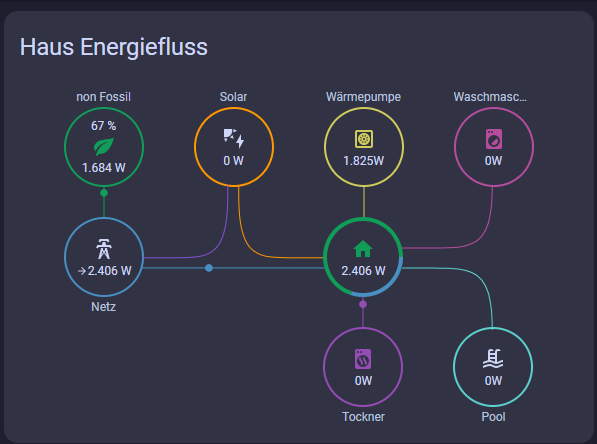
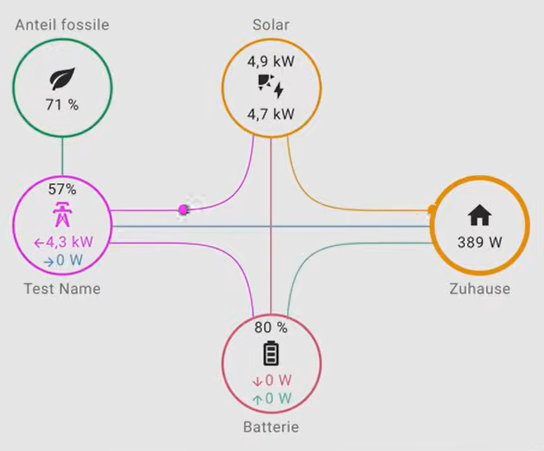
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
Ist das Thema noch aktuell?

Ich hatte da irgendwann mal ein kurzes TypeSkript geschrieben:
Unter:
https://www.electricitymaps.com/pricing
kannst du einen kostenlosen API-Token bekommenconst token_Auth: string = 'tJCojBgXXXXXXX'; schedule("*/15 * * * *", async () => { exec('curl \'https://api.electricitymap.org/v3/power-breakdown/latest?lat=53.4181&lon=7.2199\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { //console.info(result); let dataObj = JSON.parse(result) //console.log("fossilFreePercentage: " + dataObj.fossilFreePercentage); setStateAsync('0_userdata.0.electricitymap.fossilFreePercentage', 100 - dataObj.fossilFreePercentage); //console.log("renewablePercentage: " + dataObj.renewablePercentage); setStateAsync('0_userdata.0.electricitymap.renewablePercentage', dataObj.renewablePercentage); }); exec('curl \'https://api.electricitymap.org/v3/carbon-intensity/latest?zone=DE\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { console.info(result); let dataObj = JSON.parse(result) //console.log("carbonIntensity: " + dataObj.carbonIntensity); setStateAsync('0_userdata.0.electricitymap.carbonIntensity', dataObj.carbonIntensity); }); });Die Datenpunkte für:
0_userdata.0.electricitymap.fossilFreePercentage
0_userdata.0.electricitymap.renewablePercentage
0_userdata.0.electricitymap.carbonIntensitymüsstest du dir selbst anlegen und wie in diesem Fall die fossilFreePercentage als Entität definieren und eintragen

-
Ist das Thema noch aktuell?

Ich hatte da irgendwann mal ein kurzes TypeSkript geschrieben:
Unter:
https://www.electricitymaps.com/pricing
kannst du einen kostenlosen API-Token bekommenconst token_Auth: string = 'tJCojBgXXXXXXX'; schedule("*/15 * * * *", async () => { exec('curl \'https://api.electricitymap.org/v3/power-breakdown/latest?lat=53.4181&lon=7.2199\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { //console.info(result); let dataObj = JSON.parse(result) //console.log("fossilFreePercentage: " + dataObj.fossilFreePercentage); setStateAsync('0_userdata.0.electricitymap.fossilFreePercentage', 100 - dataObj.fossilFreePercentage); //console.log("renewablePercentage: " + dataObj.renewablePercentage); setStateAsync('0_userdata.0.electricitymap.renewablePercentage', dataObj.renewablePercentage); }); exec('curl \'https://api.electricitymap.org/v3/carbon-intensity/latest?zone=DE\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { console.info(result); let dataObj = JSON.parse(result) //console.log("carbonIntensity: " + dataObj.carbonIntensity); setStateAsync('0_userdata.0.electricitymap.carbonIntensity', dataObj.carbonIntensity); }); });Die Datenpunkte für:
0_userdata.0.electricitymap.fossilFreePercentage
0_userdata.0.electricitymap.renewablePercentage
0_userdata.0.electricitymap.carbonIntensitymüsstest du dir selbst anlegen und wie in diesem Fall die fossilFreePercentage als Entität definieren und eintragen

-
@armilar Was ist denn electricitymaps.com?
Eine API, die den non-fossilen Anteil der Energie ermittelt...
ist aber ein anderes Thema... nicht das von eben :blush:
-
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonus@srkonus said in Test lovelace 4.x:
Weiß jemand, wie es mit dem Adapter weitergeht
Du kannst jederzeit einen PR erstellen. :-p
Wenn ich Zeit finde, mache ich nochmal ein UI Update.Ob ich es schaffe, dass Enegie-Dasboard nutzbar zu machen, kann ich aber nicht versprechen. Das hab ich bisher nicht geschafft... eins von vielen offenen Themen.
Wenn jemand anders mit meiner Tochter für die Schule übt, hab ich wieder mehr Zeit und Muße. ;-)
-
Guten Morgen.
Ich versuche mich gerade an einer Lovelace Visu, habe aber das Problem, dass nach einiger Zeit trotz gesetztem Haken bei der "Seitenleisten Option" , die Darstellung auf meinem Tablet im Fully Browser in eine zweite Spalte springt. Hat jemand eine Idee woran das liegt?
Gruß

-
Guten Morgen.
Ich versuche mich gerade an einer Lovelace Visu, habe aber das Problem, dass nach einiger Zeit trotz gesetztem Haken bei der "Seitenleisten Option" , die Darstellung auf meinem Tablet im Fully Browser in eine zweite Spalte springt. Hat jemand eine Idee woran das liegt?
Gruß

@edde
Warum soll die Option etwas damit zu tun haben, wie Lovelace seine Karten anordnet? Locelace nutzt einfach den Platz aus. Wenn du noch welche dazu tust, wird die Kachel auch wieder nach unten wandern.Wenn die Sachen unbedingt zusammen gehören, dann guck dir die Vertical Stack Card an und pack die Karten da zusammen rein.
-
@edde
Warum soll die Option etwas damit zu tun haben, wie Lovelace seine Karten anordnet? Locelace nutzt einfach den Platz aus. Wenn du noch welche dazu tust, wird die Kachel auch wieder nach unten wandern.Wenn die Sachen unbedingt zusammen gehören, dann guck dir die Vertical Stack Card an und pack die Karten da zusammen rein.
@garfonso
Okay danke. Dann war es wohl ein Gedankenfehler. Es wirkte für mich so, als würde diese Option dafur sorgen, dass alle Karten gezwungenermaßen untereinander angeordnet werden.
Also bleibt mir nur die Option üner die Vertikal Card zu gehen. -
@garfonso
Okay danke. Dann war es wohl ein Gedankenfehler. Es wirkte für mich so, als würde diese Option dafur sorgen, dass alle Karten gezwungenermaßen untereinander angeordnet werden.
Also bleibt mir nur die Option üner die Vertikal Card zu gehen.@edde
Warum sollte die Option in Fully das lovelace UI beeinflussen? Und was ist das für eine Option, wo kommt die her? Das wäre noch eine Frage... vielleicht fehlt da einfach was im Adapter für irgendeine custom card, die du installiert hast? Steht im adapter log was? -
@edde
Warum sollte die Option in Fully das lovelace UI beeinflussen? Und was ist das für eine Option, wo kommt die her? Das wäre noch eine Frage... vielleicht fehlt da einfach was im Adapter für irgendeine custom card, die du installiert hast? Steht im adapter log was?@garfonso
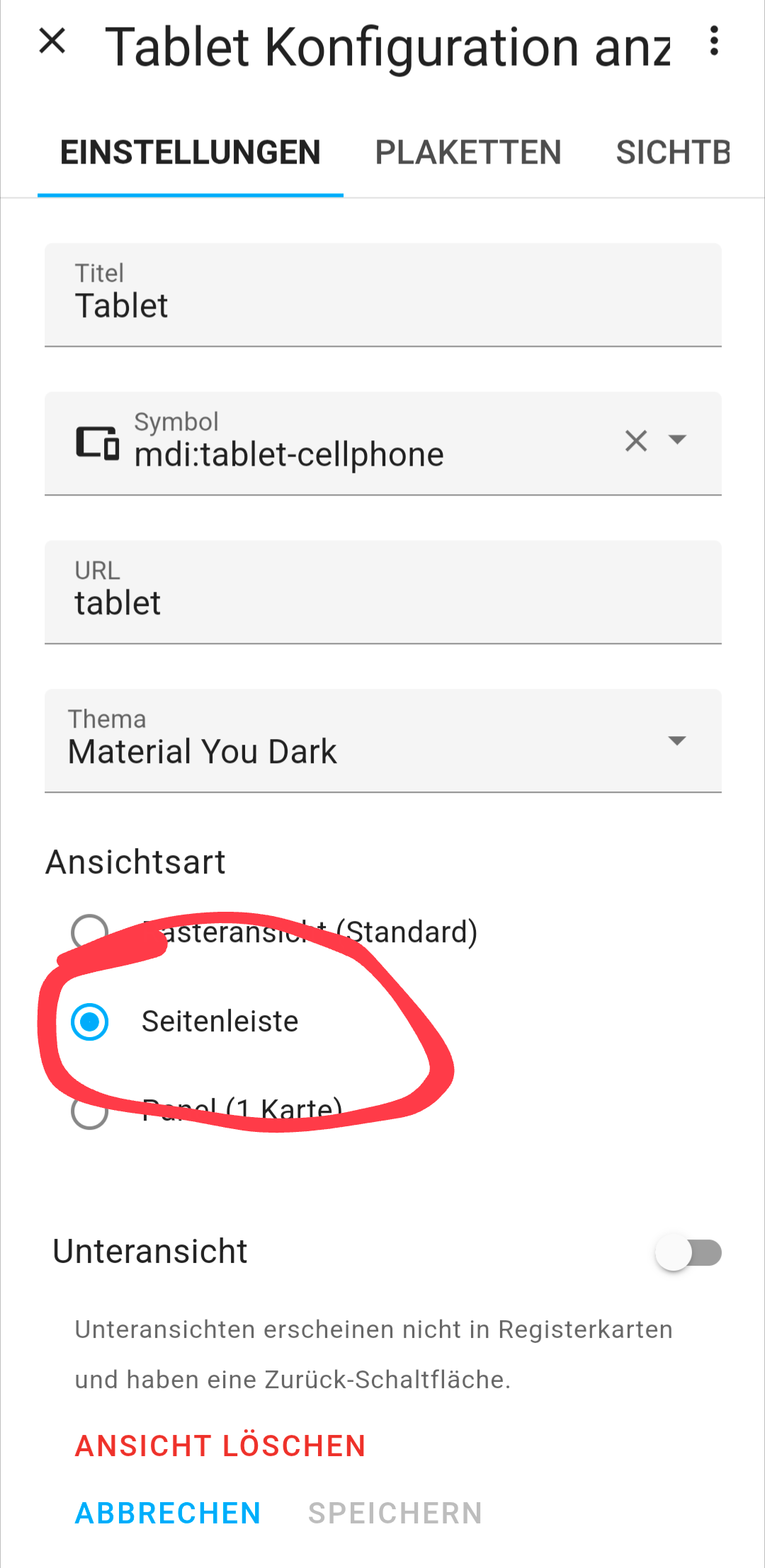
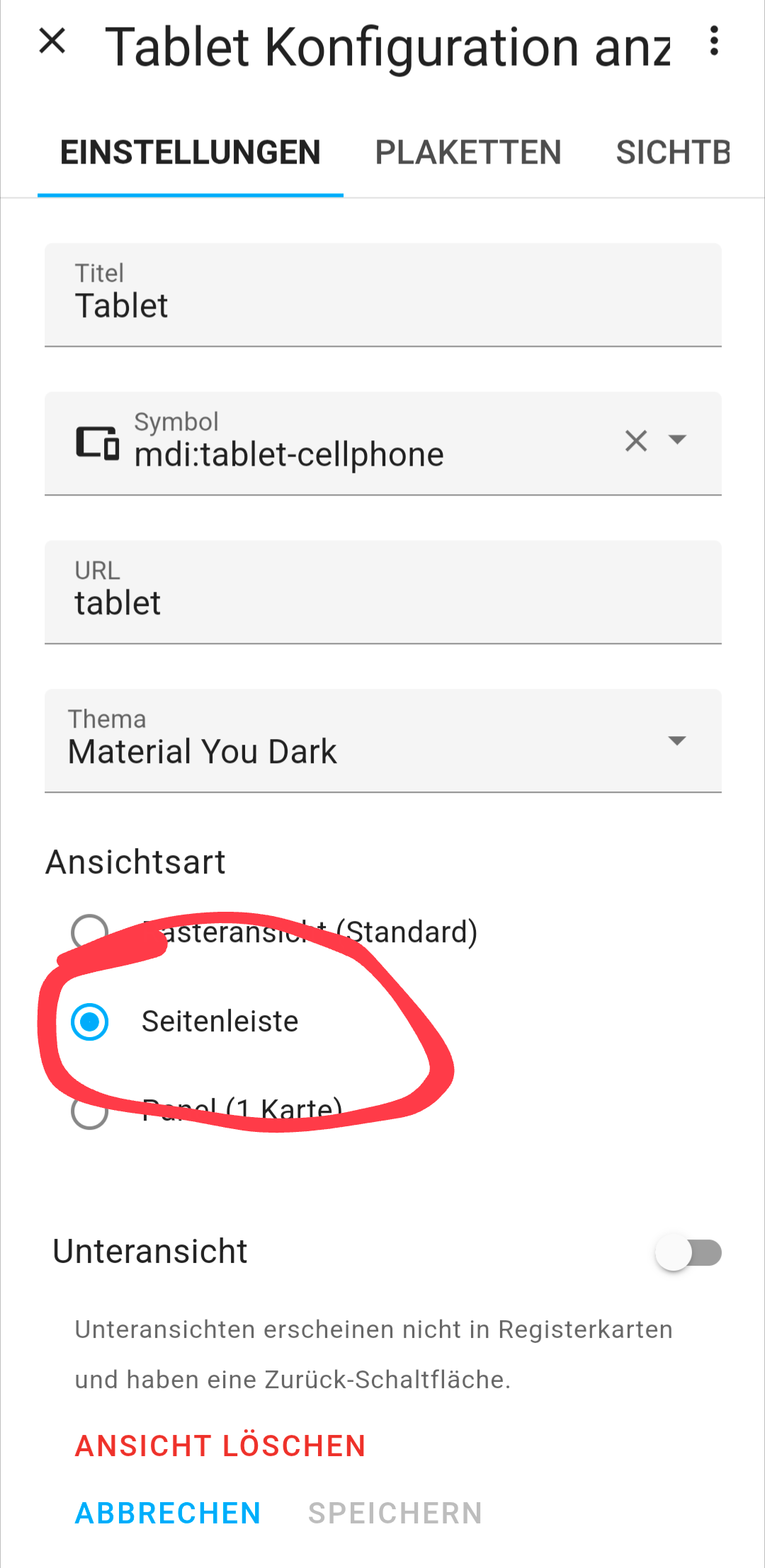
Die Einstellung in von Lovelace. Erreichbar über den Stift neben dem entsprechenden Tab.
Ich hatte es so verstanden, dass mit dieser Einstellung alle Karten gezwungen werden, sich untereinander anzuordnen. Zunächst war die Darstellung im Fully Browser und auch auf dem Handy so auch. Ohne nachvollziehbaren Grund wurde es dann doch nebeneinander dargestellt. Daher meine Verwirrung.Ich zwinge meine Karten nun einfach über die Vertikal Karte untereinander.
-
Hi,
ich habe gerade mit meinem Lovelace herumgespielt und etwas kaputt gemacht ;-)
Bisher hatte ich eine "andere Auflösung" eingestellt. Heißt, meine 3 Spalten waren breiter, sodass diese über den gesamten Bildschirm verteilt waren.
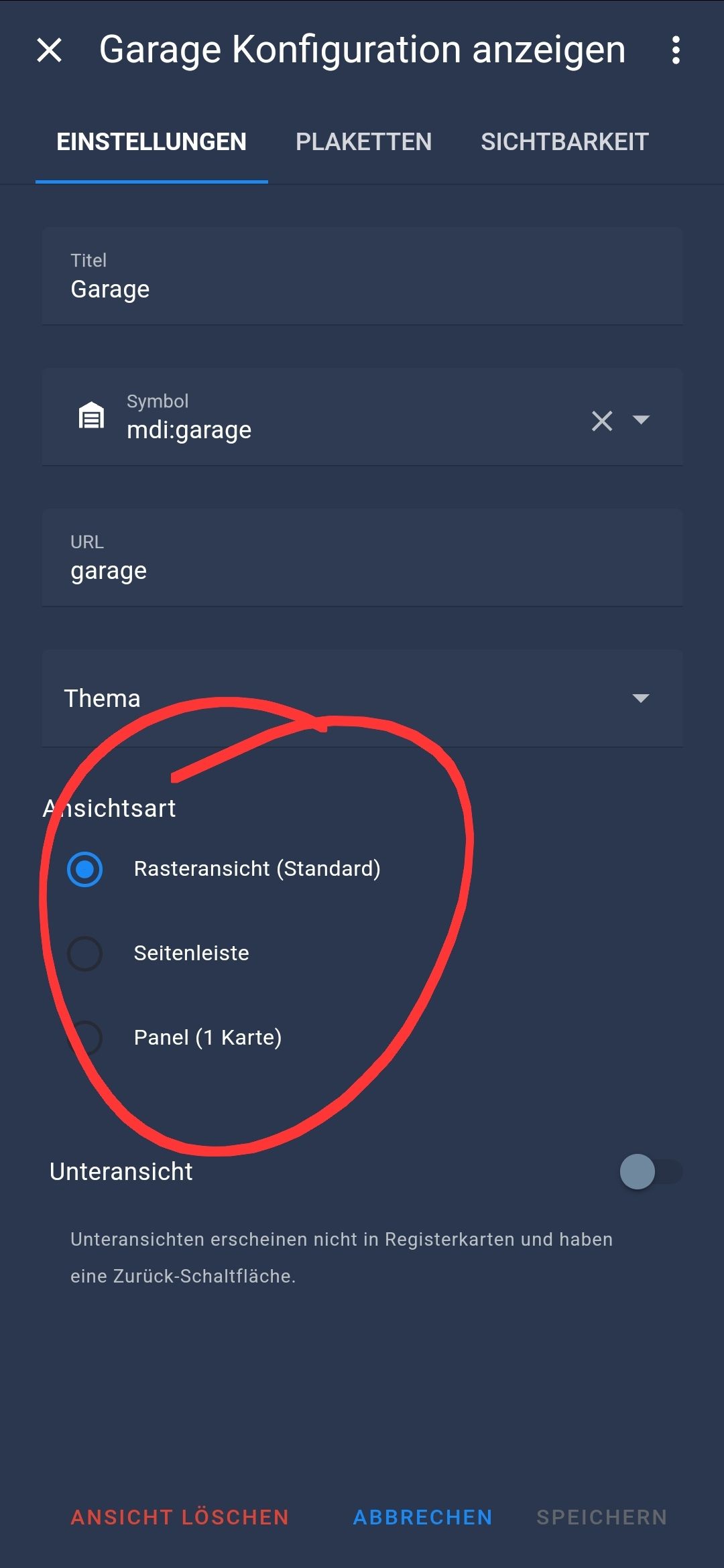
Außerdem war in der Konfiguration bei Ansichtsart nichts ausgewählt. Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?Außerdem: Hat jemand eine funktionierende bar-card.ts?
-
Hi,
ich habe gerade mit meinem Lovelace herumgespielt und etwas kaputt gemacht ;-)
Bisher hatte ich eine "andere Auflösung" eingestellt. Heißt, meine 3 Spalten waren breiter, sodass diese über den gesamten Bildschirm verteilt waren.
Außerdem war in der Konfiguration bei Ansichtsart nichts ausgewählt. Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?Außerdem: Hat jemand eine funktionierende bar-card.ts?
@m1r0o sagte in Test lovelace 4.x:
Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?En den Modus gehen wo man alles bearbeiten kann. Dann hast du eben neben deinen Tabs für die Seiten einen Bleistift. Da kann man es dann ändern.
EDIT
Ja

-
@m1r0o sagte in Test lovelace 4.x:
Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?En den Modus gehen wo man alles bearbeiten kann. Dann hast du eben neben deinen Tabs für die Seiten einen Bleistift. Da kann man es dann ändern.
EDIT
Ja

-
@david-g Danke für die Antwort. Soweit, so klar. Allerdings kann ich die 3 Optionen der "Ansichtsart" nicht abwählen und die Ansicht an sich in der Größe auch nicht verstellen.
Oder was meinst du?Kannst du mir die Karte anhängen?