NEWS
Test lovelace 5.x
-
Danke erstmal für deine Mühe! Ich weiß es echt zu schätzen, dass du dir immer wieder die Zeit nimmst, selbst die absurdesten Fehler zu prüfen. Es handelt sich dabei um eine neue Lampe, die ich über den govee-local-Adapter ansteuere und die über alias gemappt ist. Ich habe aktuell den folgenden Fix (die beiden Initialisierungsblöcke in der rgbGetParser-Funktion unten) in den Converter eingebaut, der die Abstürze bisher zuverlässig verhindert. Wenn ich jetzt noch rausgefunden hätte, wie ich Push-Requests bei Github erstelle, hätte ich das gleich dort eingestellt.
Hier erstmal der Ausschnitt der rgbGetParser-Funktion aus /lib/converters/light.json. Unten auch die Objektstruktur.
const rgbGetParser = (index, entity, attr, state) => { let targetAttributes = entity.attributes; if (entity.state !== 'on') { targetAttributes = entity.context.STATE.storedValues; } // Fix Erstam - Ensure rgb_color is initialized targetAttributes.rgb_color = targetAttributes.rgb_color || [0, 0, 0]; // Fix Erstam - Ensure rgbw_color is initialized if white state is present if (states.white) { targetAttributes.rgbw_color = targetAttributes.rgbw_color || [0, 0, 0, 0]; } let val = state ? state.val || 0 : 0; val = val / attr.max * 255; targetAttributes.rgb_color[index] = val; // ... // }[ { "_id": "alias.0.RoomX.Licht.Decke", "type": "device", "common": { "name": "RoomX Licht Decke" }, "native": {}, "user": "system.user.admin", "ts": 1610277952286, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.javascript.0" }, { "common": { "name": "RoomX Licht Decke", "type": "boolean", "role": "switch.light", "read": true, "write": true, "custom": {}, "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.onOff", "name": "RoomX Licht Decke" } }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567992, "_id": "alias.0.RoomX.Licht.Decke.Switch", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "common": { "name": "RoomX Licht Decke", "role": "level.brightness", "type": "number", "unit": "%", "read": true, "write": true, "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.brightness" }, "custom": {} }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567992, "_id": "alias.0.RoomX.Licht.Decke.brightness", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "common": { "name": "RoomX Licht Decke", "type": "string", "role": "level.color.rgb", "read": true, "write": true, "custom": {}, "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.color", "name": "RoomX Licht Decke" } }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567992, "_id": "alias.0.RoomX.Licht.Decke.color", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "common": { "name": "RoomX Licht Decke", "type": "number", "role": "level.color.temperature", "read": true, "write": true, "unit": "K", "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.colorTemInKelvin", "name": "RoomX Licht Decke", "read": "(val < 2200) ? 2200 : val", "write": "val" }, "min": 2200, "max": 7000 }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567993, "_id": "alias.0.RoomX.Licht.Decke.colortemp", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "type": "state", "common": { "name": "RoomX Licht Decke", "role": "boolean", "type": "boolean", "read": true, "write": true, "alias": { "id": "govee-app.0.11:F4:D0:C9:07:68:77:38.snapshots.1887829" } }, "_id": "alias.0.RoomX.Licht.Decke.scene_bright", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1733585675075 }, { "type": "state", "common": { "name": "RoomX Licht Decke", "role": "boolean", "type": "boolean", "read": true, "write": true, "alias": { "id": "govee-app.0.11:F4:D0:C9:07:68:77:38.snapshots.1887825" }, "custom": { "lovelace.0": { "enabled": true, "attr_has_time": false, "attr_has_date": true, "entity": "scene", "name": "RoomX_Licht_Decke_scene_evening" } } }, "_id": "alias.0.RoomX.Licht.Decke.scene_evening", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1733242474201 }, { "type": "state", "common": { "name": "RoomX Licht Decke", "role": "boolean", "type": "boolean", "read": true, "write": true, "alias": { "id": "govee-app.0.11:F4:D0:C9:07:68:77:38.snapshots.1876469" }, "custom": { "lovelace.0": { "enabled": true, "attr_has_time": false, "attr_has_date": true, "entity": "scene", "name": "RoomX_Licht_Decke_scene_night" } } }, "_id": "alias.0.RoomX.Licht.Decke.scene_night", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1733242461619 } ]@erstam said in Test lovelace 4.x:
folgenden Fix (die beiden Initialisierungsblöcke in der rgbGetParser-Funktion unten) in den Converter eingebaut, der die Abstürze bisher zuverlässig verhindert.
Ok, gut zu wissen. :-)
Irgendwie hab ich beim letzten mal falsch gedacht und dachteattributesim Ganzen istnull. Aber so ist das schon deutlich sinnvoller.Das sagend, werde ich den Fix (erstmal) nicht übernehmen. Denn eigentlich (tm) sollten auch
rgb_colorbzw.rgbw_colornichtnullsein. Wenn du etwas weiter unten im Code guckst, siehst du, wie es initialisiert wird.
Da möchte ich erstmal ergründen, warum diese Initialisierung irgendwo mitnullüberschrieben wird. Hm.Kann es sein, dass die Lampe den RGB (oder auch andere) states in bestimmten Situationen "löscht" (also auf
nullstellt, sollte im admin auch alsnullauftauchen). Das wäre eine erste Vermutung, wo das herkommen könnte. -
@erstam said in Test lovelace 4.x:
folgenden Fix (die beiden Initialisierungsblöcke in der rgbGetParser-Funktion unten) in den Converter eingebaut, der die Abstürze bisher zuverlässig verhindert.
Ok, gut zu wissen. :-)
Irgendwie hab ich beim letzten mal falsch gedacht und dachteattributesim Ganzen istnull. Aber so ist das schon deutlich sinnvoller.Das sagend, werde ich den Fix (erstmal) nicht übernehmen. Denn eigentlich (tm) sollten auch
rgb_colorbzw.rgbw_colornichtnullsein. Wenn du etwas weiter unten im Code guckst, siehst du, wie es initialisiert wird.
Da möchte ich erstmal ergründen, warum diese Initialisierung irgendwo mitnullüberschrieben wird. Hm.Kann es sein, dass die Lampe den RGB (oder auch andere) states in bestimmten Situationen "löscht" (also auf
nullstellt, sollte im admin auch alsnullauftauchen). Das wäre eine erste Vermutung, wo das herkommen könnte.Hi Garfonso!
Das kann durchaus sein. Die Lampen können zwischen einem Weiß-Betriebsmodus, der über die Lichttemperatur gesteuert wird, und einem Farb-Betriebsmodus umschalten. Vom Weiß-Modus in den Farbmodus wird die Lichttemperatur auf 0 gesetzt. Anders herum sehe ich allerdings nicht, dass die Farbwerte auf null gesetzt würden (oder auf 0), insofern weiß ich nicht, warum ich immer wieder Crashes hatte.
Ausgestiegen ist er bei der Zeile
targetAttributes.rgb_color[index] = val;. Daher sah es für mich so aus, dassrgb_colornicht initialisiert war. -
Ich habe aktuell ein Problem mit der Aktivierung meiner Alarmanlage über die Lovelace-Oberfläche. Da ich diese jetzt eine ganze Zeit wegen technischer Probleme nicht mehr genutzt habe, weiß ich nicht, wann es zuerst aufgetreten ist. Leider lässt sich die Alarmanlage aktuell nicht aktivieren, der Service Call schlägt fehl. Im Log erhalte ich die folgende Fehlermeldung:
lovelace.0 2024-12-15 17:09:12.351 warn Unknown entity: alarm_control_panel.defaultAlarm for service call {"type":"call_service","domain":"alarm_control_panel","service":"alarm_arm_away","service_data":{"code":"1234"},"id":88}Vorher stand da mein eigener Alarm-State. Ich hab es testweise mal auf den defaultAlarm umgestellt, erhalte aber die selbe Warnung. Hier die YAML für die Karte, ist absolut Standard.
type: alarm-panel entity: alarm_control_panel.defaultAlarm name: Alarmanlage states: - arm_home - arm_away -
Ich habe aktuell ein Problem mit der Aktivierung meiner Alarmanlage über die Lovelace-Oberfläche. Da ich diese jetzt eine ganze Zeit wegen technischer Probleme nicht mehr genutzt habe, weiß ich nicht, wann es zuerst aufgetreten ist. Leider lässt sich die Alarmanlage aktuell nicht aktivieren, der Service Call schlägt fehl. Im Log erhalte ich die folgende Fehlermeldung:
lovelace.0 2024-12-15 17:09:12.351 warn Unknown entity: alarm_control_panel.defaultAlarm for service call {"type":"call_service","domain":"alarm_control_panel","service":"alarm_arm_away","service_data":{"code":"1234"},"id":88}Vorher stand da mein eigener Alarm-State. Ich hab es testweise mal auf den defaultAlarm umgestellt, erhalte aber die selbe Warnung. Hier die YAML für die Karte, ist absolut Standard.
type: alarm-panel entity: alarm_control_panel.defaultAlarm name: Alarmanlage states: - arm_home - arm_away@erstam
Ja, wie heißt denn deinalarm_control_panelentity? Trag da doch mal eins ein, was es auch gibt.Ich habe im Kopf, dass sich da tatsächlich was verändert hat. kopfkratz
Hab gerade im Code geguckt und getestet, eigentlich (tm) sollte es dsa entity
alarm_control_panel.defaultAlarmgeben und es zeigt per default auflovelace.0.control.alarm. Damit geht bei mir scharf schalten und deaktivieren (nur "states" konnte ich im UI nicht klicken, da könnte ich mal gucken, warum nicht).Kannst du mal gucken, ob bei dir ein alarm_control_panel entity existiert? Z.B. in den Instanzeinstellungen bei "entitäten" oder gucken, was die Karte so als optionen bei den entities anzeigt?
-
@erstam
Ja, wie heißt denn deinalarm_control_panelentity? Trag da doch mal eins ein, was es auch gibt.Ich habe im Kopf, dass sich da tatsächlich was verändert hat. kopfkratz
Hab gerade im Code geguckt und getestet, eigentlich (tm) sollte es dsa entity
alarm_control_panel.defaultAlarmgeben und es zeigt per default auflovelace.0.control.alarm. Damit geht bei mir scharf schalten und deaktivieren (nur "states" konnte ich im UI nicht klicken, da könnte ich mal gucken, warum nicht).Kannst du mal gucken, ob bei dir ein alarm_control_panel entity existiert? Z.B. in den Instanzeinstellungen bei "entitäten" oder gucken, was die Karte so als optionen bei den entities anzeigt?
Hi @garfonso,
Entschuldige die späte Antwort, ich war beruflich eingespannt. Ich habe jetzt mal Diverses ausprobiert und es läuft mit dem Standard-Alarm-Panel wieder. Der Fehler scheint bei mir gelegen zu haben. Das Mushroom Card Alarm Panel klappt nicht, aber das kann an einer Versionsinkompatibilität liegen.
Ein anderes nerviges Verhalten habe ich aber leider feststellen müssen. Ich benutze ein paar Seiten in meinem Dashboard für smarte Schalter mit Display (NSPanel Pro). Für diese verstecke ich den Header und habe bei den entsprechenden Browser-Objekten, z.B. "lovelace.0.instances.8e7570cc-fae9c9a6" den "hideHeader" State jeweils auf true gesetzt. Bei allen anderen Browser-Objekten habe ich die entsprechenden States auf false gesetzt, ebenso den Default-Wert "lovelace.0.instances.hideHeader".
Nur leider "vergisst" Lovelace immer wieder, in den Browsern den Header zu zeigen, in denen er das soll. Ich muss teilweise mehrmals Reload drücken, bis die Headerbar angezeigt wird.
Könntest du prüfen, warum dies so ist? Es wäre wirklich toll, wenn die Anzeige des Headers zuverlässig über die States steuerbar wäre.
Viele Grüße!
-
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonus -
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonusDie Sections (Drag and Drop) ist ja bei HA auch noch experimentiell... - würde mich jedoch auch interessieren...
Durch das Hinzufügen diverser Cards kannst du aber sehr nah an HA rankommen
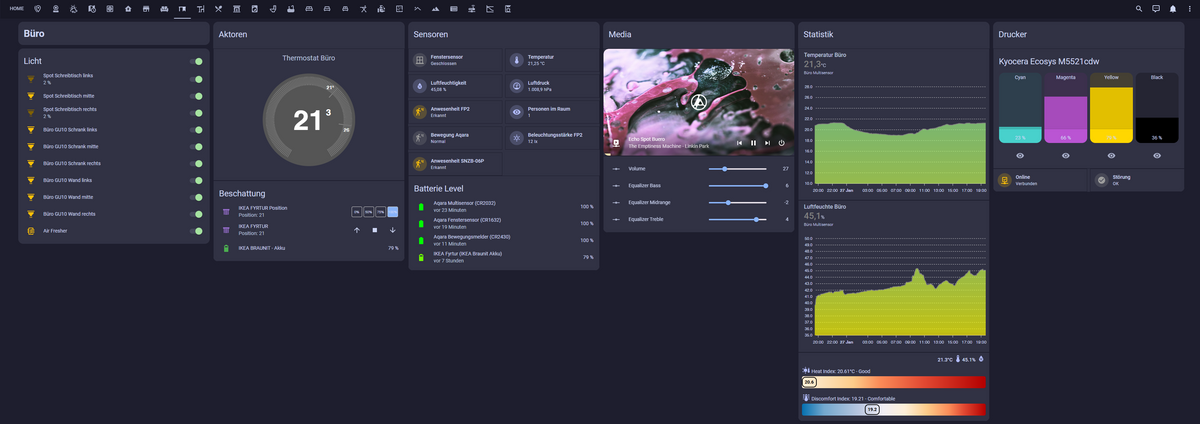
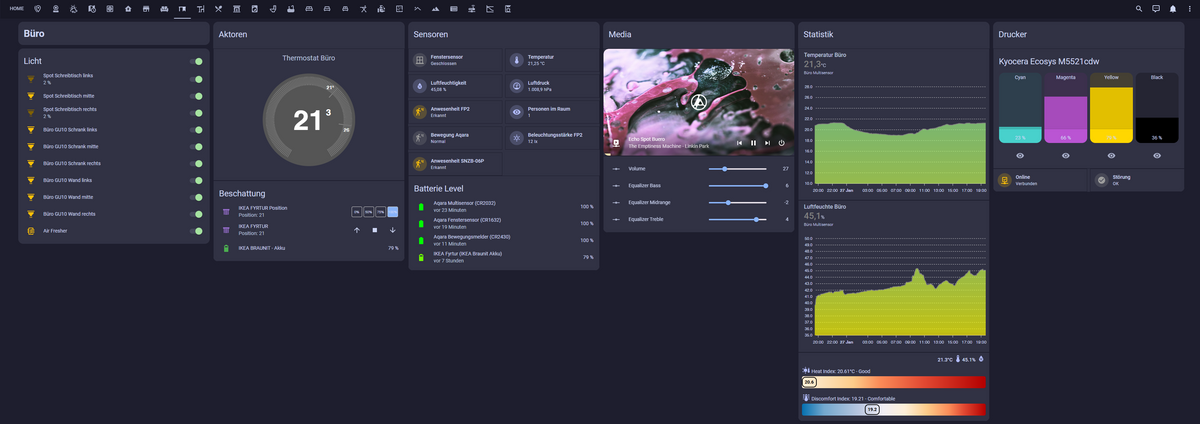
Nur mal ein Beispiel mit Masonry:

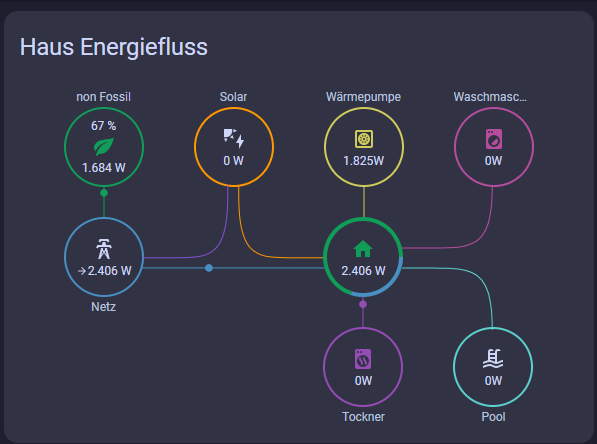
Welche Berechnung der Stromwerte meinst du?
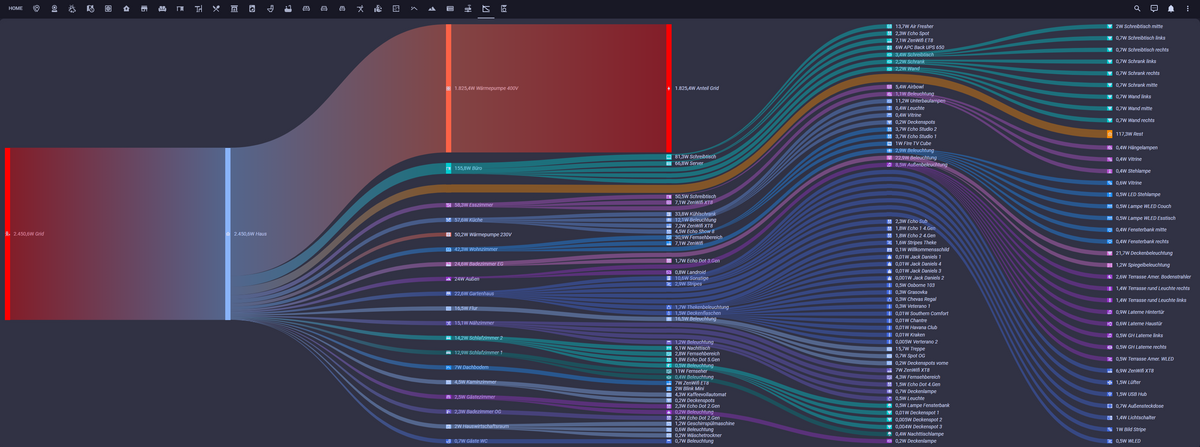
die?:

oder die?:

Ist alles nur im ioBroker Lovelace Adapter... Mein HA ist jetzt "für immer" deaktiviert ;-)
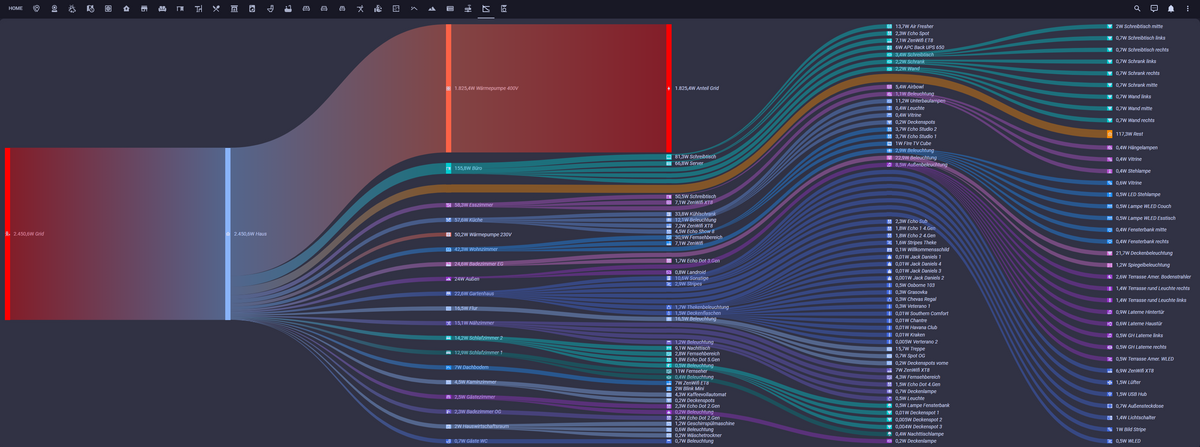
Man kann auch super den Energiefluss-Erweitert als Frame einbinden und bearbeiten ;-)
-
Die Sections (Drag and Drop) ist ja bei HA auch noch experimentiell... - würde mich jedoch auch interessieren...
Durch das Hinzufügen diverser Cards kannst du aber sehr nah an HA rankommen
Nur mal ein Beispiel mit Masonry:

Welche Berechnung der Stromwerte meinst du?
die?:

oder die?:

Ist alles nur im ioBroker Lovelace Adapter... Mein HA ist jetzt "für immer" deaktiviert ;-)
Man kann auch super den Energiefluss-Erweitert als Frame einbinden und bearbeiten ;-)
-
@armilar Ich meine z.B. Eigenverbrauch, Eigenverbrauch in %, Gesamtmengen...
Einiges habe ich schon, anderes nocht nichtokay, solche Visualisierungen sind bei mir in Grafana... Wäre aber hier ebenso möglich...
-
okay, solche Visualisierungen sind bei mir in Grafana... Wäre aber hier ebenso möglich...
-
Hallo zusammen,
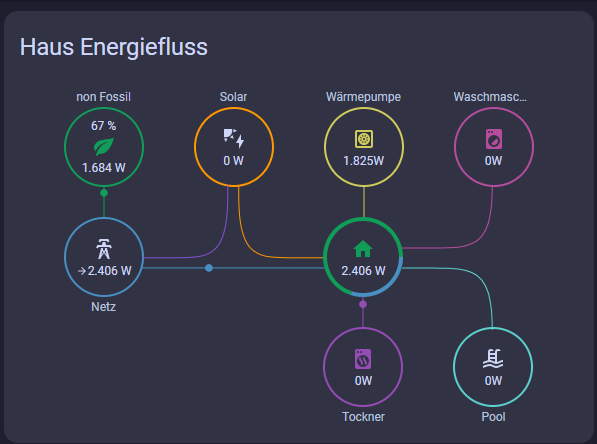
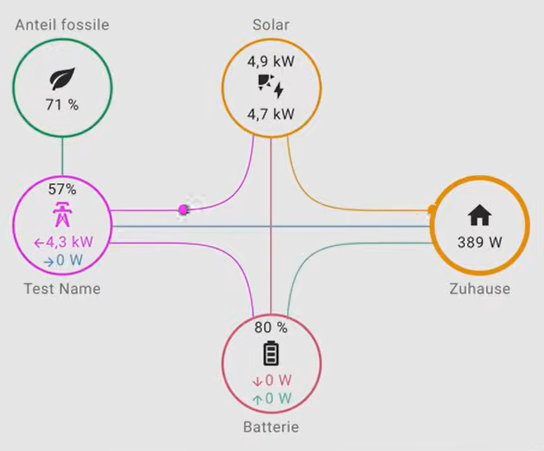
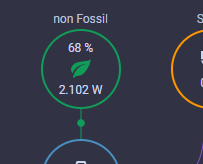
ich würde gerne den Anteil der Fossilen Brennstoffe in meinem Power Flow anzeigen lassen wollen:
Hier ein beispiel:

Hat jemand einen passenden Adapter gefunden, um dies reinzubekommen. Hab eine Anleitung dazu gefunden, wie das über HA einrichte aber für Locelace noch nix gefunden.
Danke schon mal für Tipps
Ist das Thema noch aktuell?

Ich hatte da irgendwann mal ein kurzes TypeSkript geschrieben:
Unter:
https://www.electricitymaps.com/pricing
kannst du einen kostenlosen API-Token bekommenconst token_Auth: string = 'tJCojBgXXXXXXX'; schedule("*/15 * * * *", async () => { exec('curl \'https://api.electricitymap.org/v3/power-breakdown/latest?lat=53.4181&lon=7.2199\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { //console.info(result); let dataObj = JSON.parse(result) //console.log("fossilFreePercentage: " + dataObj.fossilFreePercentage); setStateAsync('0_userdata.0.electricitymap.fossilFreePercentage', 100 - dataObj.fossilFreePercentage); //console.log("renewablePercentage: " + dataObj.renewablePercentage); setStateAsync('0_userdata.0.electricitymap.renewablePercentage', dataObj.renewablePercentage); }); exec('curl \'https://api.electricitymap.org/v3/carbon-intensity/latest?zone=DE\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { console.info(result); let dataObj = JSON.parse(result) //console.log("carbonIntensity: " + dataObj.carbonIntensity); setStateAsync('0_userdata.0.electricitymap.carbonIntensity', dataObj.carbonIntensity); }); });Die Datenpunkte für:
0_userdata.0.electricitymap.fossilFreePercentage
0_userdata.0.electricitymap.renewablePercentage
0_userdata.0.electricitymap.carbonIntensitymüsstest du dir selbst anlegen und wie in diesem Fall die fossilFreePercentage als Entität definieren und eintragen

-
Ist das Thema noch aktuell?

Ich hatte da irgendwann mal ein kurzes TypeSkript geschrieben:
Unter:
https://www.electricitymaps.com/pricing
kannst du einen kostenlosen API-Token bekommenconst token_Auth: string = 'tJCojBgXXXXXXX'; schedule("*/15 * * * *", async () => { exec('curl \'https://api.electricitymap.org/v3/power-breakdown/latest?lat=53.4181&lon=7.2199\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { //console.info(result); let dataObj = JSON.parse(result) //console.log("fossilFreePercentage: " + dataObj.fossilFreePercentage); setStateAsync('0_userdata.0.electricitymap.fossilFreePercentage', 100 - dataObj.fossilFreePercentage); //console.log("renewablePercentage: " + dataObj.renewablePercentage); setStateAsync('0_userdata.0.electricitymap.renewablePercentage', dataObj.renewablePercentage); }); exec('curl \'https://api.electricitymap.org/v3/carbon-intensity/latest?zone=DE\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { console.info(result); let dataObj = JSON.parse(result) //console.log("carbonIntensity: " + dataObj.carbonIntensity); setStateAsync('0_userdata.0.electricitymap.carbonIntensity', dataObj.carbonIntensity); }); });Die Datenpunkte für:
0_userdata.0.electricitymap.fossilFreePercentage
0_userdata.0.electricitymap.renewablePercentage
0_userdata.0.electricitymap.carbonIntensitymüsstest du dir selbst anlegen und wie in diesem Fall die fossilFreePercentage als Entität definieren und eintragen

-
@armilar Was ist denn electricitymaps.com?
Eine API, die den non-fossilen Anteil der Energie ermittelt...
ist aber ein anderes Thema... nicht das von eben :blush:
-
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonus@srkonus said in Test lovelace 4.x:
Weiß jemand, wie es mit dem Adapter weitergeht
Du kannst jederzeit einen PR erstellen. :-p
Wenn ich Zeit finde, mache ich nochmal ein UI Update.Ob ich es schaffe, dass Enegie-Dasboard nutzbar zu machen, kann ich aber nicht versprechen. Das hab ich bisher nicht geschafft... eins von vielen offenen Themen.
Wenn jemand anders mit meiner Tochter für die Schule übt, hab ich wieder mehr Zeit und Muße. ;-)
-
Guten Morgen.
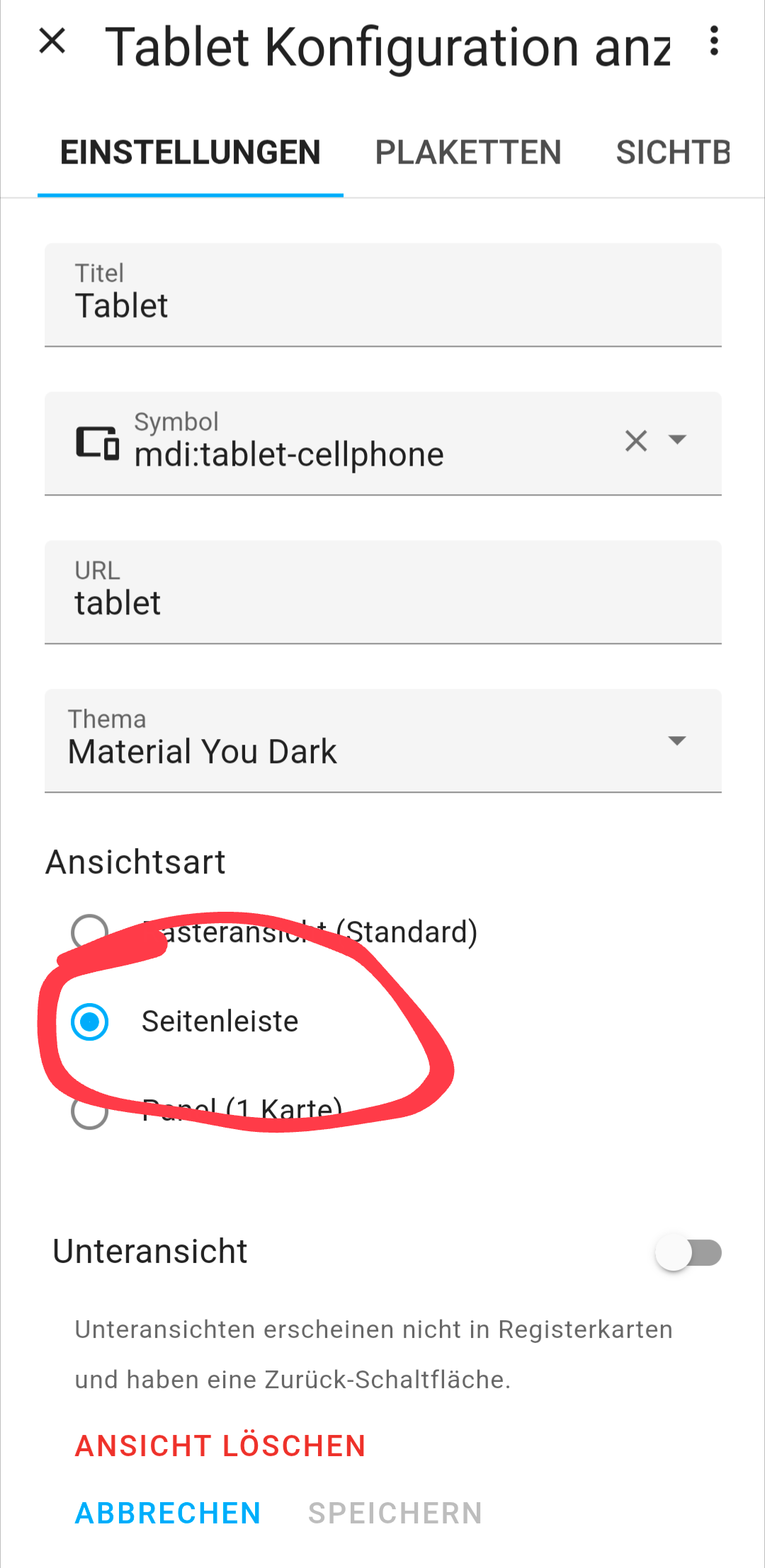
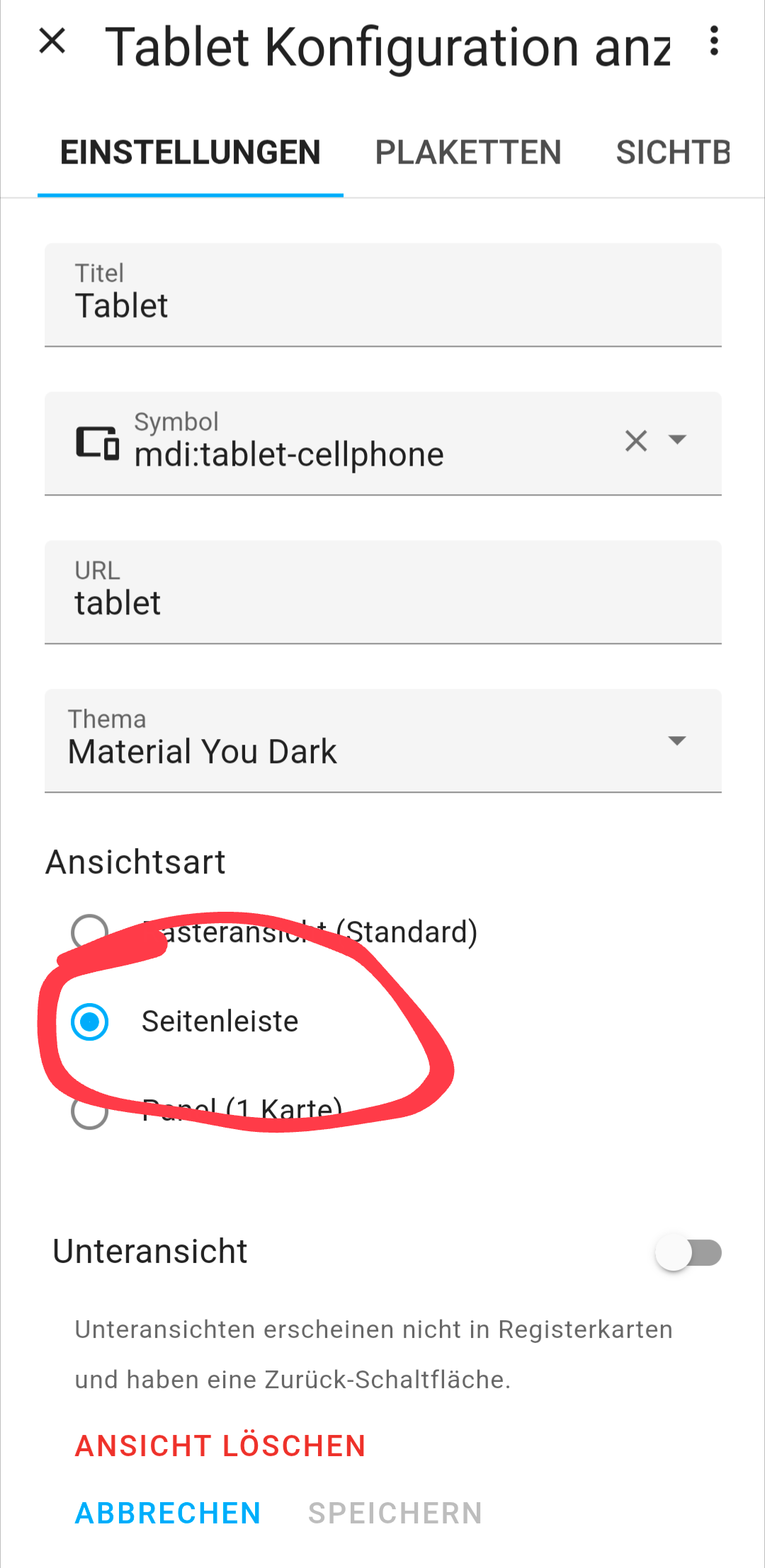
Ich versuche mich gerade an einer Lovelace Visu, habe aber das Problem, dass nach einiger Zeit trotz gesetztem Haken bei der "Seitenleisten Option" , die Darstellung auf meinem Tablet im Fully Browser in eine zweite Spalte springt. Hat jemand eine Idee woran das liegt?
Gruß

-
Guten Morgen.
Ich versuche mich gerade an einer Lovelace Visu, habe aber das Problem, dass nach einiger Zeit trotz gesetztem Haken bei der "Seitenleisten Option" , die Darstellung auf meinem Tablet im Fully Browser in eine zweite Spalte springt. Hat jemand eine Idee woran das liegt?
Gruß

@edde
Warum soll die Option etwas damit zu tun haben, wie Lovelace seine Karten anordnet? Locelace nutzt einfach den Platz aus. Wenn du noch welche dazu tust, wird die Kachel auch wieder nach unten wandern.Wenn die Sachen unbedingt zusammen gehören, dann guck dir die Vertical Stack Card an und pack die Karten da zusammen rein.
-
@edde
Warum soll die Option etwas damit zu tun haben, wie Lovelace seine Karten anordnet? Locelace nutzt einfach den Platz aus. Wenn du noch welche dazu tust, wird die Kachel auch wieder nach unten wandern.Wenn die Sachen unbedingt zusammen gehören, dann guck dir die Vertical Stack Card an und pack die Karten da zusammen rein.
@garfonso
Okay danke. Dann war es wohl ein Gedankenfehler. Es wirkte für mich so, als würde diese Option dafur sorgen, dass alle Karten gezwungenermaßen untereinander angeordnet werden.
Also bleibt mir nur die Option üner die Vertikal Card zu gehen. -
@garfonso
Okay danke. Dann war es wohl ein Gedankenfehler. Es wirkte für mich so, als würde diese Option dafur sorgen, dass alle Karten gezwungenermaßen untereinander angeordnet werden.
Also bleibt mir nur die Option üner die Vertikal Card zu gehen.@edde
Warum sollte die Option in Fully das lovelace UI beeinflussen? Und was ist das für eine Option, wo kommt die her? Das wäre noch eine Frage... vielleicht fehlt da einfach was im Adapter für irgendeine custom card, die du installiert hast? Steht im adapter log was? -
@edde
Warum sollte die Option in Fully das lovelace UI beeinflussen? Und was ist das für eine Option, wo kommt die her? Das wäre noch eine Frage... vielleicht fehlt da einfach was im Adapter für irgendeine custom card, die du installiert hast? Steht im adapter log was?@garfonso
Die Einstellung in von Lovelace. Erreichbar über den Stift neben dem entsprechenden Tab.
Ich hatte es so verstanden, dass mit dieser Einstellung alle Karten gezwungen werden, sich untereinander anzuordnen. Zunächst war die Darstellung im Fully Browser und auch auf dem Handy so auch. Ohne nachvollziehbaren Grund wurde es dann doch nebeneinander dargestellt. Daher meine Verwirrung.Ich zwinge meine Karten nun einfach über die Vertikal Karte untereinander.
-
Hi,
ich habe gerade mit meinem Lovelace herumgespielt und etwas kaputt gemacht ;-)
Bisher hatte ich eine "andere Auflösung" eingestellt. Heißt, meine 3 Spalten waren breiter, sodass diese über den gesamten Bildschirm verteilt waren.
Außerdem war in der Konfiguration bei Ansichtsart nichts ausgewählt. Nun habe ich leider die Ansicht "Raster" ausgewählt.
Wie bekomme ich das wieder weg?Außerdem: Hat jemand eine funktionierende bar-card.ts?


