NEWS
[gelöst] Datenpunkte aus json erstellen
-
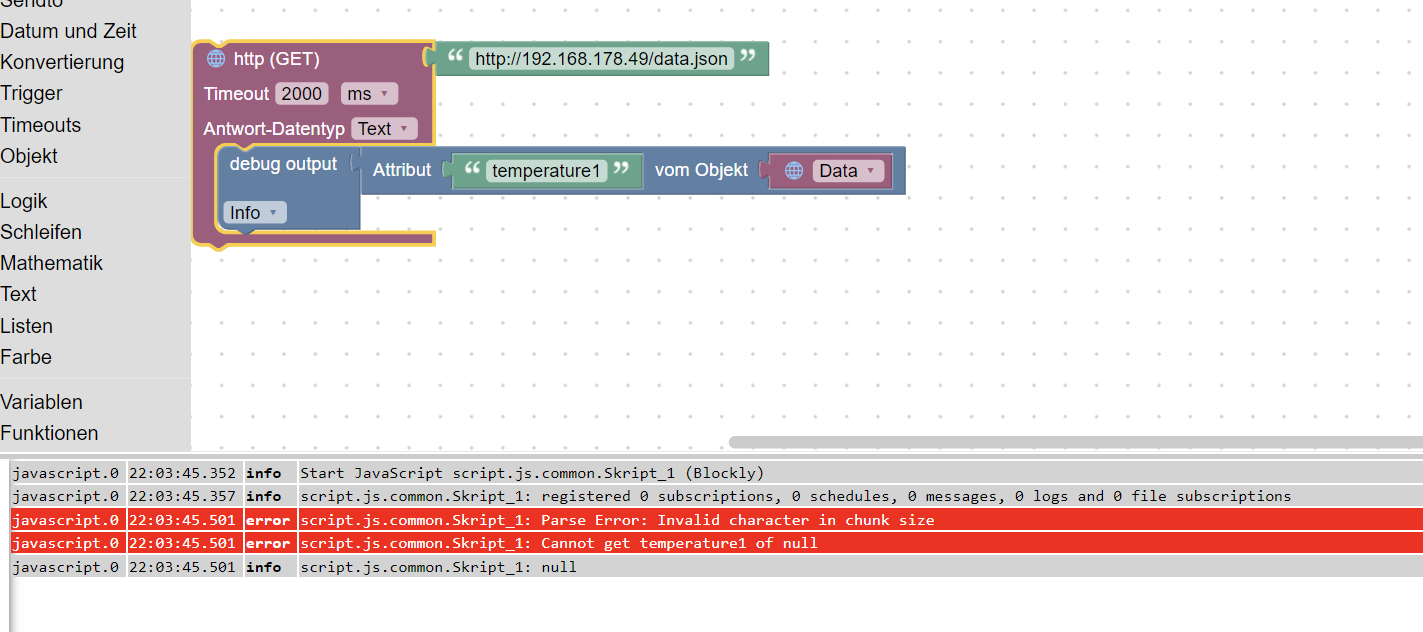
@paul53 Ich versuche gerade Ähnliches, bekomme aber die Fehlermeldung "undefined"

javascript.0 21:50:59.113 info Stopping script script.js.common.800-850_Energie.840_Spritpreise_updaten javascript.0 21:50:59.161 info Start JavaScript script.js.common.800-850_Energie.840_Spritpreise_updaten (Blockly) javascript.0 21:50:59.170 info script.js.common.800-850_Energie.840_Spritpreise_updaten: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.1 21:50:59.335 info Stop script script.js.common.800-850_Energie.840_Spritpreise_updaten javascript.0 21:50:59.492 info script.js.common.800-850_Energie.840_Spritpreise_updaten: undefinedDie geholten Daten schauen so aus:
[ { "id": 33395, "name": "SOCAR Perchtoldsdorf", "location": { "address": "Ketzergasse 191a", "postalCode": "2380", "city": "Perchtoldsdorf", "latitude": 48.1301731, "longitude": 16.2919418 }, "contact": { "telephone": "4318674570", "fax": "4318674804", "mail": "office-at@socarenergy.com", "website": "https://www.socarenergy.at/" }, "openingHours": [ { "day": "MO", "label": "Montag", "order": 1, "from": "00:00", "to": "24:00" }, { "day": "DI", "label": "Dienstag", "order": 2, "from": "00:00", "to": "24:00" }, { "day": "MI", "label": "Mittwoch", "order": 3, "from": "00:00", "to": "24:00" }, { "day": "DO", "label": "Donnerstag", "order": 4, "from": "00:00", "to": "24:00" }, { "day": "FR", "label": "Freitag", "order": 5, "from": "00:00", "to": "24:00" }, { "day": "SA", "label": "Samstag", "order": 6, "from": "00:00", "to": "24:00" }, { "day": "SO", "label": "Sonntag", "order": 7, "from": "00:00", "to": "24:00" }, { "day": "FE", "label": "Feiertag", "order": 8, "from": "00:00", "to": "24:00" } ], "offerInformation": { "service": false, "selfService": true, "unattended": true }, "paymentMethods": { "cash": true, "debitCard": true, "creditCard": true, "others": "UTA, DKV, Socarcard" }, "paymentArrangements": { "cooperative": false, "clubCard": false }, "position": 1, "open": true, "distance": 4.24828720258133, "prices": [ { "fuelType": "DIE", "amount": 1.554, "label": "Diesel" } ] }, { "id": 7812, "name": "Vivod", ...........Kannst du mir da event. bitte helfen?
-
@paul53 Ich versuche gerade Ähnliches, bekomme aber die Fehlermeldung "undefined"

javascript.0 21:50:59.113 info Stopping script script.js.common.800-850_Energie.840_Spritpreise_updaten javascript.0 21:50:59.161 info Start JavaScript script.js.common.800-850_Energie.840_Spritpreise_updaten (Blockly) javascript.0 21:50:59.170 info script.js.common.800-850_Energie.840_Spritpreise_updaten: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.1 21:50:59.335 info Stop script script.js.common.800-850_Energie.840_Spritpreise_updaten javascript.0 21:50:59.492 info script.js.common.800-850_Energie.840_Spritpreise_updaten: undefinedDie geholten Daten schauen so aus:
[ { "id": 33395, "name": "SOCAR Perchtoldsdorf", "location": { "address": "Ketzergasse 191a", "postalCode": "2380", "city": "Perchtoldsdorf", "latitude": 48.1301731, "longitude": 16.2919418 }, "contact": { "telephone": "4318674570", "fax": "4318674804", "mail": "office-at@socarenergy.com", "website": "https://www.socarenergy.at/" }, "openingHours": [ { "day": "MO", "label": "Montag", "order": 1, "from": "00:00", "to": "24:00" }, { "day": "DI", "label": "Dienstag", "order": 2, "from": "00:00", "to": "24:00" }, { "day": "MI", "label": "Mittwoch", "order": 3, "from": "00:00", "to": "24:00" }, { "day": "DO", "label": "Donnerstag", "order": 4, "from": "00:00", "to": "24:00" }, { "day": "FR", "label": "Freitag", "order": 5, "from": "00:00", "to": "24:00" }, { "day": "SA", "label": "Samstag", "order": 6, "from": "00:00", "to": "24:00" }, { "day": "SO", "label": "Sonntag", "order": 7, "from": "00:00", "to": "24:00" }, { "day": "FE", "label": "Feiertag", "order": 8, "from": "00:00", "to": "24:00" } ], "offerInformation": { "service": false, "selfService": true, "unattended": true }, "paymentMethods": { "cash": true, "debitCard": true, "creditCard": true, "others": "UTA, DKV, Socarcard" }, "paymentArrangements": { "cooperative": false, "clubCard": false }, "position": 1, "open": true, "distance": 4.24828720258133, "prices": [ { "fuelType": "DIE", "amount": 1.554, "label": "Diesel" } ] }, { "id": 7812, "name": "Vivod", ...........Kannst du mir da event. bitte helfen?
-
@paul53 Ist dann auch das gleiche Problem. muss ich vielleicht erst Irgendwas Parsen oder so?

-
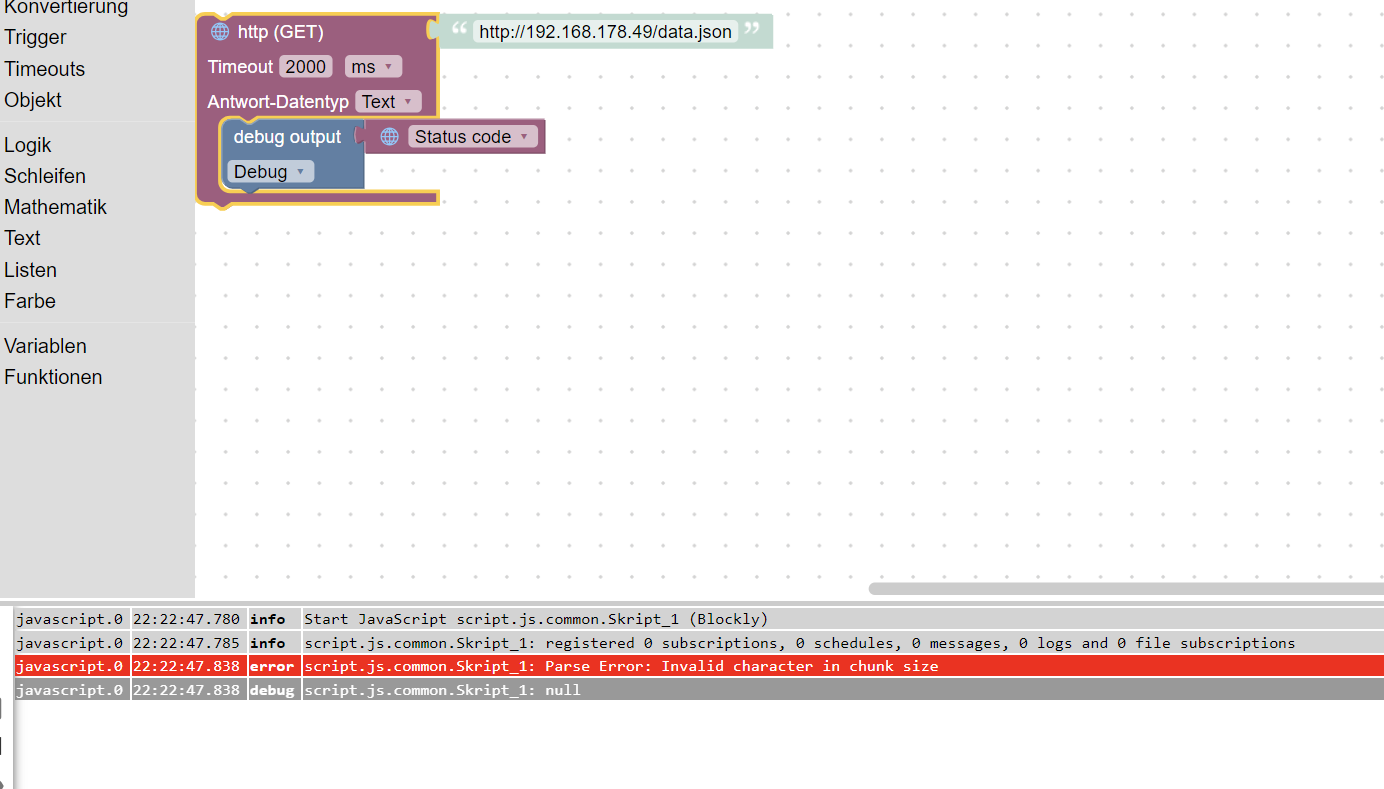
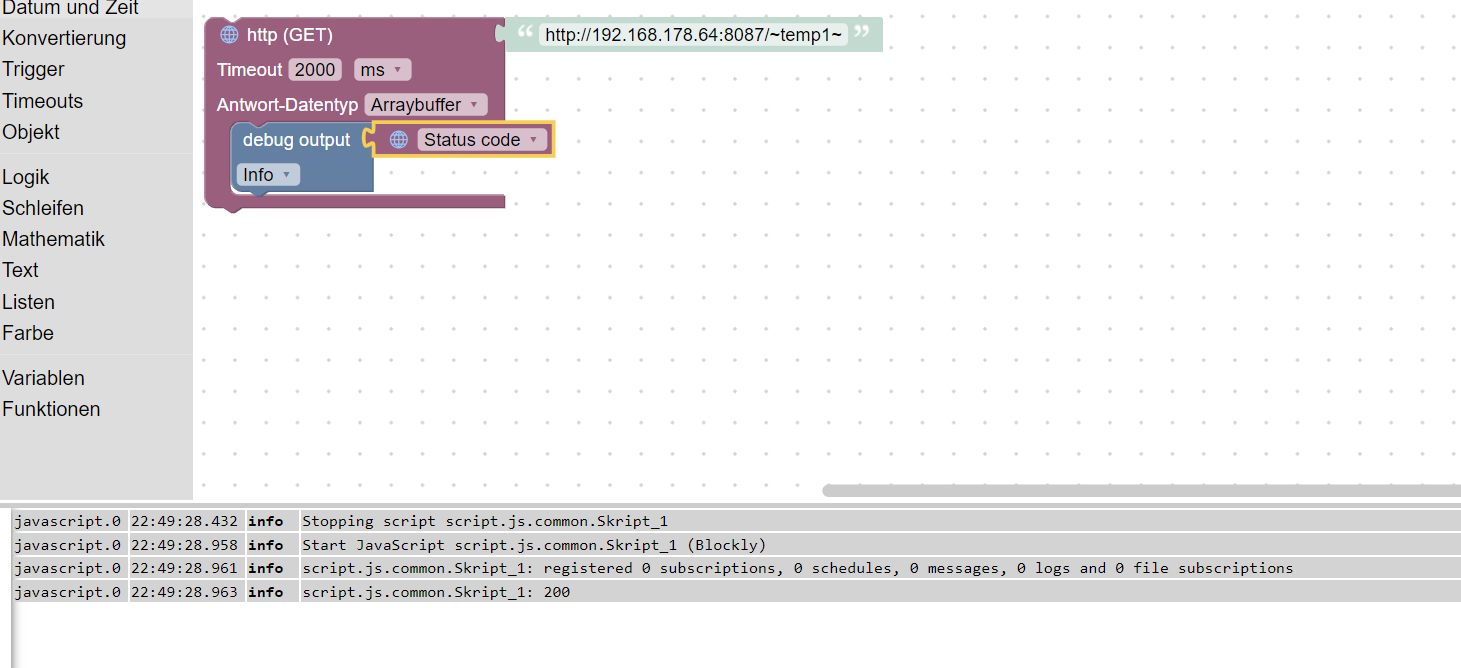
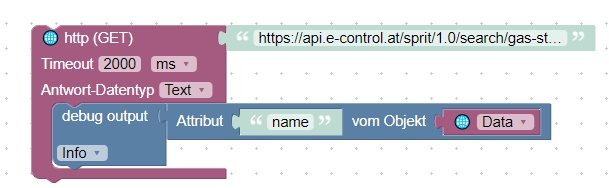
@klaus-0 sagte: Ist dann auch das gleiche Problem.
Den
Status codeohne "Attribut" debuggen. Er enthält normalerweise eine Zahl (200 bei Erfolg).
Die URL stimmt? Im Web-Browser kommt das JSON mit dieser URL? -
@klaus-0 sagte: Ist dann auch das gleiche Problem.
Den
Status codeohne "Attribut" debuggen. Er enthält normalerweise eine Zahl (200 bei Erfolg).
Die URL stimmt? Im Web-Browser kommt das JSON mit dieser URL? -
@paul53
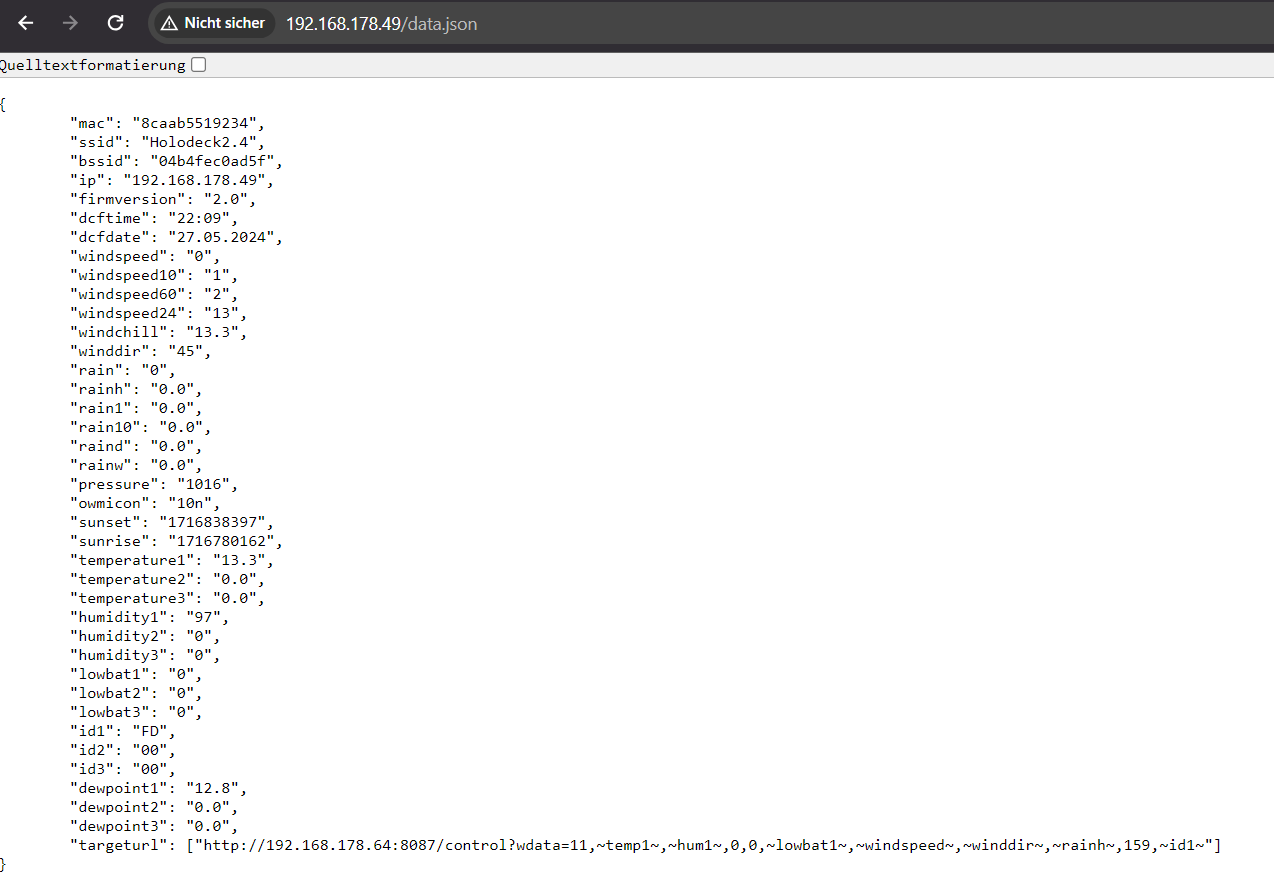
hi Paul,das ist die Wetterstation die ich abfrage.
-
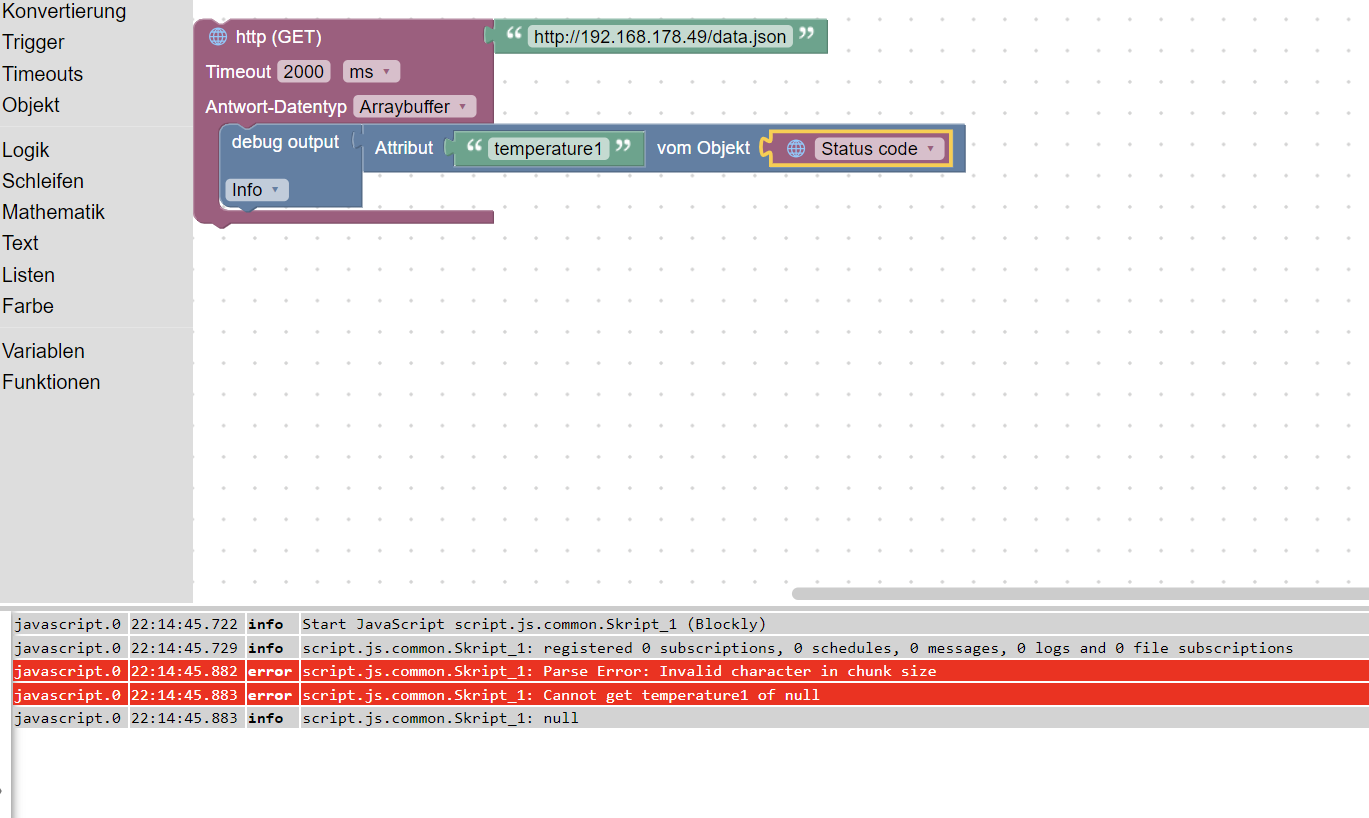
@klaus-0 sagte: das ist die Wetterstation die ich abfrage.
Der Browser liefert das JSON, aber offenbar der httpGet-Block nicht. Keine Ahnung - weshalb.
-
@klaus-0 sagte: das ist die Wetterstation die ich abfrage.
Der Browser liefert das JSON, aber offenbar der httpGet-Block nicht. Keine Ahnung - weshalb.
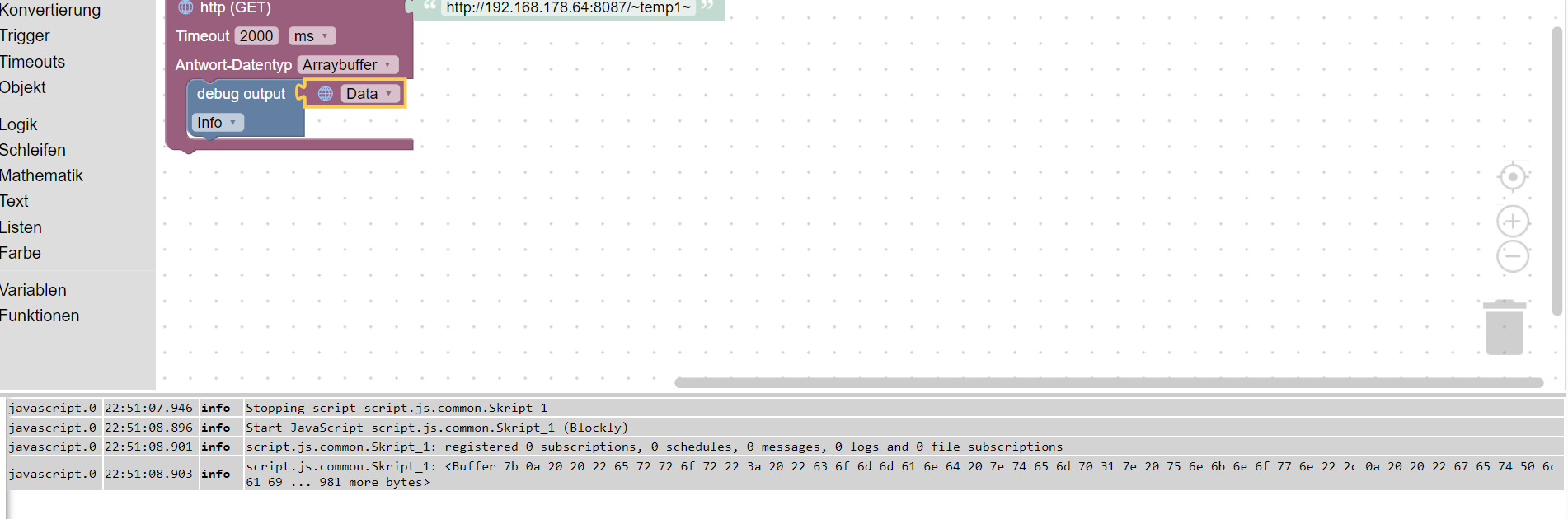
@paul53 sagte in Datenpunkte aus json erstellen:
aber offenbar der httpGet-Block nicht.
wenn du das json willst, nicht status code, sonden data nehmen.
und zum testen mal das timeout erhöhen -
@paul53 sagte in Datenpunkte aus json erstellen:
aber offenbar der httpGet-Block nicht.
wenn du das json willst, nicht status code, sonden data nehmen.
und zum testen mal das timeout erhöhen -
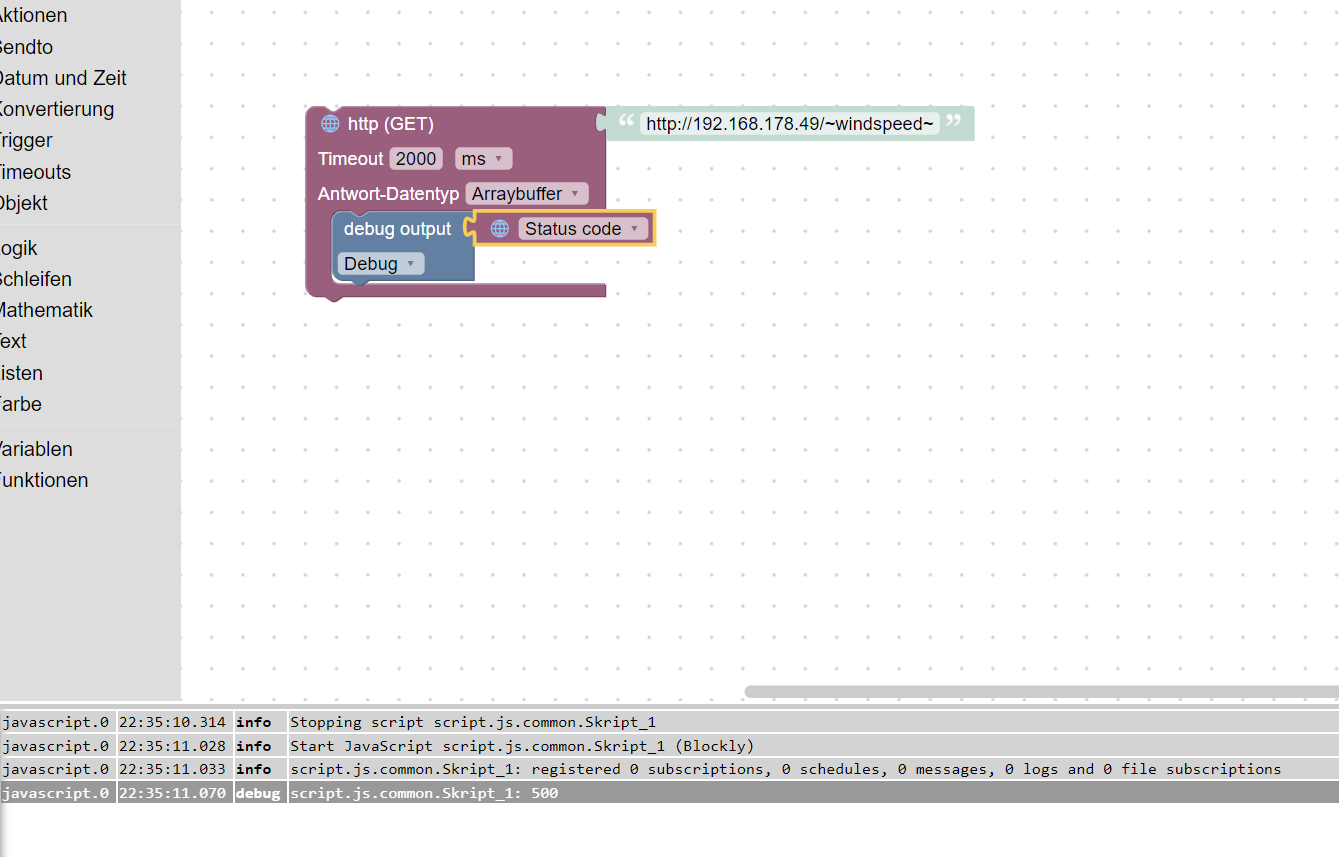
@paul53 habe das jetzt mal so ausprobiert. dann kommt wenigstens keine Fehlermeldung. Bin ich da auf dem richtigen Weg?

-
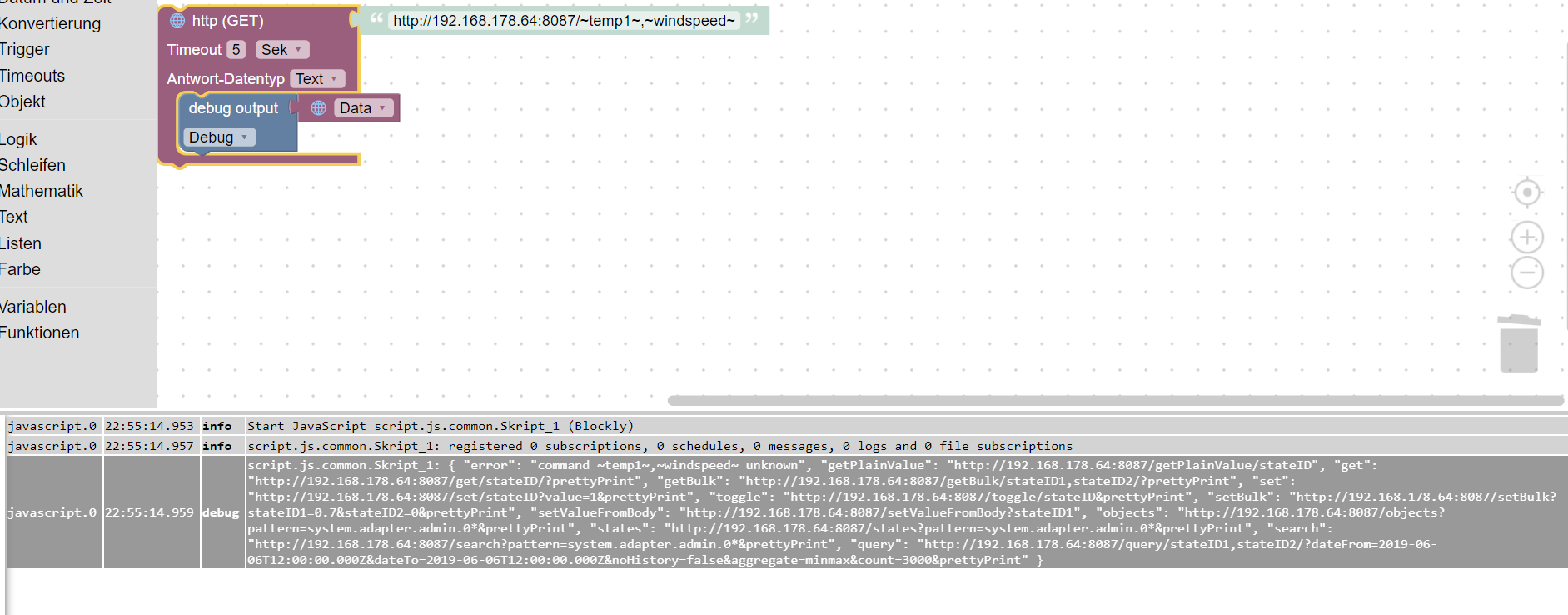
@klaus-0 sagte in Datenpunkte aus json erstellen:
Im Web-Browser sieht das so aus
das ist ein json, dessen letztes Attribut targeturl ein Array enthält.
Möglicherweise sind die darin enthaltenen Tilden ein Problem. -
@klaus-0 sagte in Datenpunkte aus json erstellen:
Im Web-Browser sieht das so aus
das ist ein json, dessen letztes Attribut targeturl ein Array enthält.
Möglicherweise sind die darin enthaltenen Tilden ein Problem. -
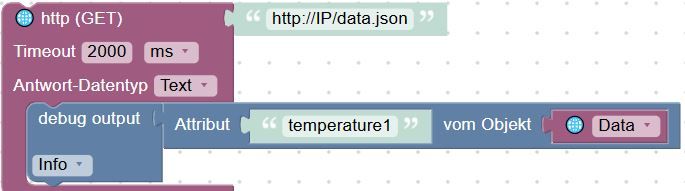
@klaus-0 sagte in Datenpunkte aus json erstellen:
@klaus-0 Und die "data" sehen so aus
Und mit Antwort-Typ
Text?