Sehr schöne und minimale App! Erinnert mich an das Interface von "Blloc" (https://www.instagram.com/p/By7xiqSCa-j/).
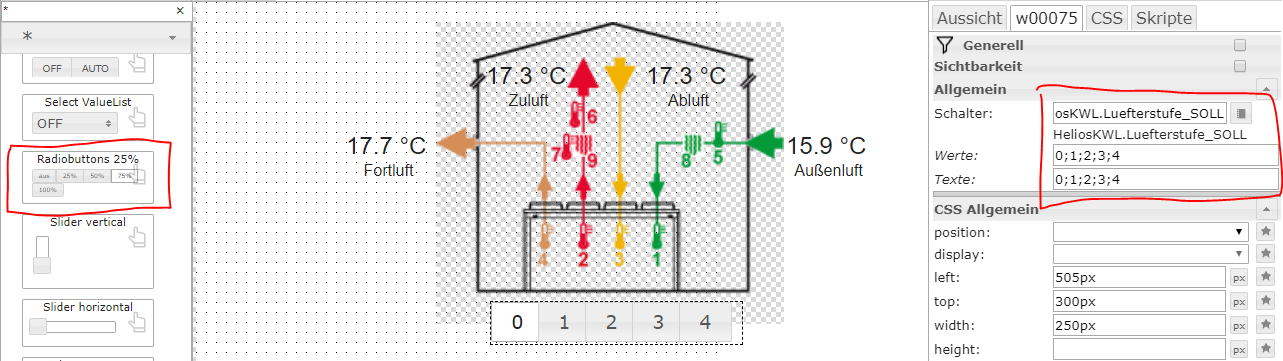
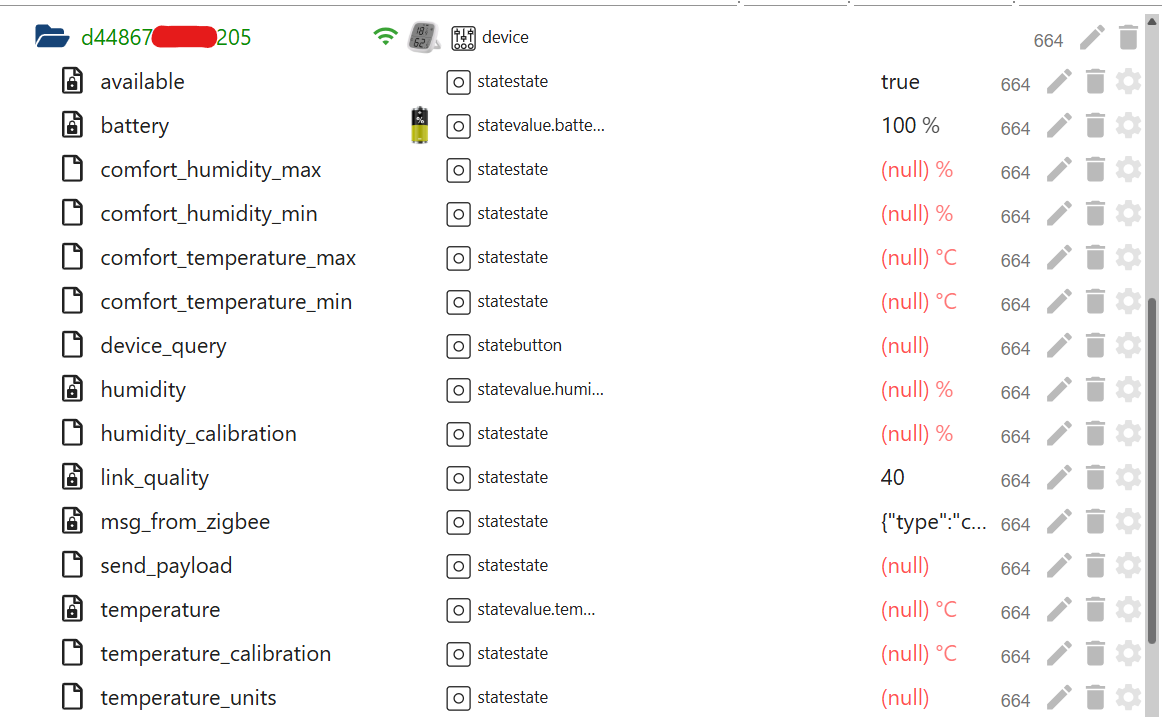
Ich kann auch schon alle Adapter/States auflisten und welche als Favoriten auf die Startseite legen, doch leider haben diese absolut keine Funktion. Die Buttons schalten nicht, Einzelwerte werden nur mit einem Bindestrich angezeigt und Slider sind eine graue Fläche. Muss ich noch bestimmte Einstellungen in Simple-API vornehmen?
Kleine Verbesserungsvorschläge:
- Die Suchfunktion liest nur von links nach rechts und ist case-sensitive. Man muss also genau wissen, wonach man sucht und kann nicht einfach "Switch" eingeben, um alle Switches zu bekommen.
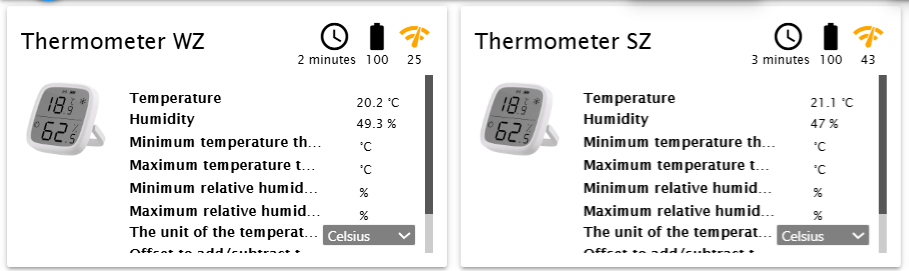
- ( @e-s ) "Unter Umständen wäre es beim auswählen auch schon gut den aktuellen Wert zu sehen um sicher zu sein das man den richtigen DP hat."
Wenn man in der Liste auf einen State tippt, kommt nur ein Popup, das nochmals den Titel anzeigt. Da könnte man eventuell noch den aktuellen Wert einbauen.
Ich bin auch gerade dabei, mir meine eigene minimale VIS-Alternative zu basteln und habe deshalb noch paar technische Fragen an dich  Warum setzt du auf die Simple-API und nicht socket.io? Also hat das einen bestimmten Grund? Und wie funktioniert bei dir diese 2-Wege-Verbindung zwischen ioBroker und Client? Ich arbeite mit Javascript und habe das Problem, dass beide Seiten gegeneinander ankämpfen, wer zuerst seinen State durchdrücken darf. Wenn ich im falschen Moment z.B. einen Button einschalte (
Warum setzt du auf die Simple-API und nicht socket.io? Also hat das einen bestimmten Grund? Und wie funktioniert bei dir diese 2-Wege-Verbindung zwischen ioBroker und Client? Ich arbeite mit Javascript und habe das Problem, dass beide Seiten gegeneinander ankämpfen, wer zuerst seinen State durchdrücken darf. Wenn ich im falschen Moment z.B. einen Button einschalte (on), aber zeitgleich der State off vom Server gelesen und in der App gesetzt wird, hat das drücken des Buttons nicht funktioniert und man muss es nochmals versuchen... und gerät womöglich dann wieder in den falschen Moment.
Auf die Weiterentwicklung bin ich sehr gespannt!








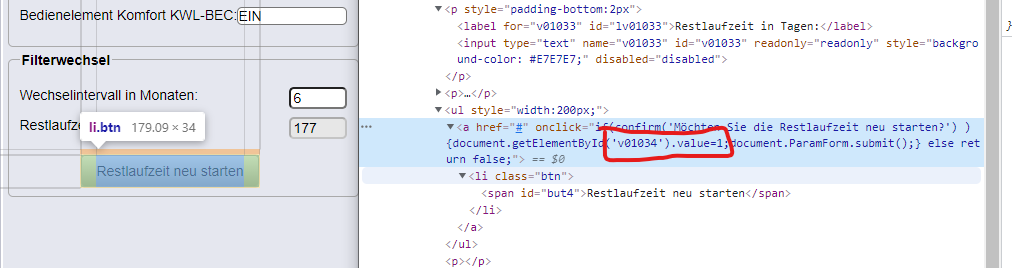
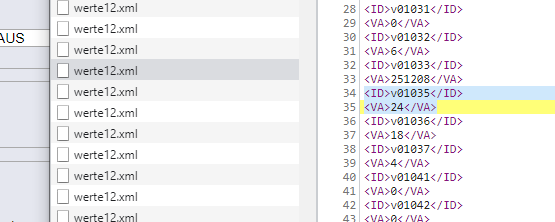
 Ich sehe gerade, dass du auch schon viel Erfahrung im Bau von Adaptern hast. Zu Beginn wurden die Werte auch geladen, doch dann stößt dein Adapter auf dasselbe Problem, wie mein Skript: Man darf/kann nicht alle XML-Seiten auf einmal abfragen [1]. Entweder man baut Verzögerungen ein oder nimmt nur ausgewählte Seiten, die man braucht. Ein Input-Feld mit den gewünschten Seiten lässt sich im Adapter-Fenster ja aber auch einfügen.
Ich sehe gerade, dass du auch schon viel Erfahrung im Bau von Adaptern hast. Zu Beginn wurden die Werte auch geladen, doch dann stößt dein Adapter auf dasselbe Problem, wie mein Skript: Man darf/kann nicht alle XML-Seiten auf einmal abfragen [1]. Entweder man baut Verzögerungen ein oder nimmt nur ausgewählte Seiten, die man braucht. Ein Input-Feld mit den gewünschten Seiten lässt sich im Adapter-Fenster ja aber auch einfügen. )
)