NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
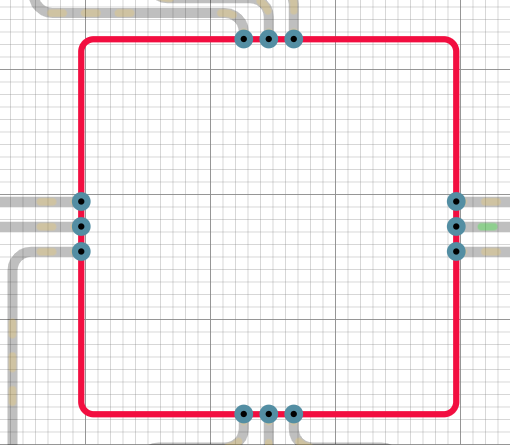
@u66 Du hast bei den Rechtecken ja nur je 3 Stellen um Verbindungen zu anderen Elementen zu machen. Die 3 sind mir zu wenig. Ich hätte da Bedarf für mehr Anschlussmöglichkeiten pro Seite.

-
@merlin123
wieso ? du kannst doch einen Kreis beliebig hinzufügen und diesen mit allen Möglichen verbinden.Wenn Du dann den Punkt nicht sehen willst oder er stört, machst Du Ihn Transparent
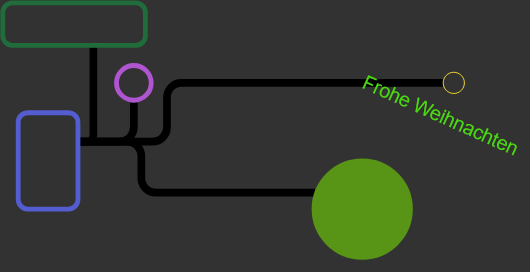
bei mir siehts zum Teil so aus



-
@u66 Ah dafür sind die Kreise gedacht! Hatte mir schon überlegt, was für ein Usecase ein Kreis hat

Danke für den Tipp!
-
@merlin123 12 Anschlüsse sind mehr als ausreichend.
Diese kann man doppelt und dreifach belegen und auch das Element selbst mit automatischer Zuteilung bietet unbegrenzte Anschlüsse.
Ein Kreis bietet den gleichen 'Usecase' wie ein Quadrat - nur eben in rund

-
@skb Oh, das Mehrfachbelegung geht hatte ich nie probiert. Dachte, da geht immer nur eine Verbindung

Wie meinst Du das mit der automatischen Zuteilung?
Kreis: Ja, haste recht... Hatte ich irgendwie nur ausgeblendet

-
-
@u66 Perfekt. Bau auch grad um

-
@merlin123 Na, wenn das Element selbst für die Verbindung angeklickt wird, wird automatisch der passendste, kürzeste Eingang gewählt, der beim Verschieben automatisch wechselt.
Steht aber auch so in der Erklärung des ?.
-
@skb Ah OK. Wusste ich nicht, dass man das ganze Element auswählen kann.
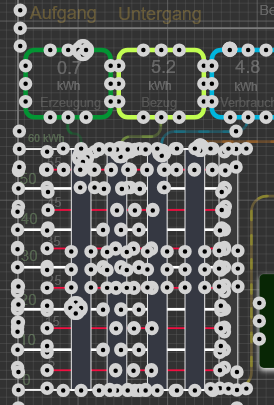
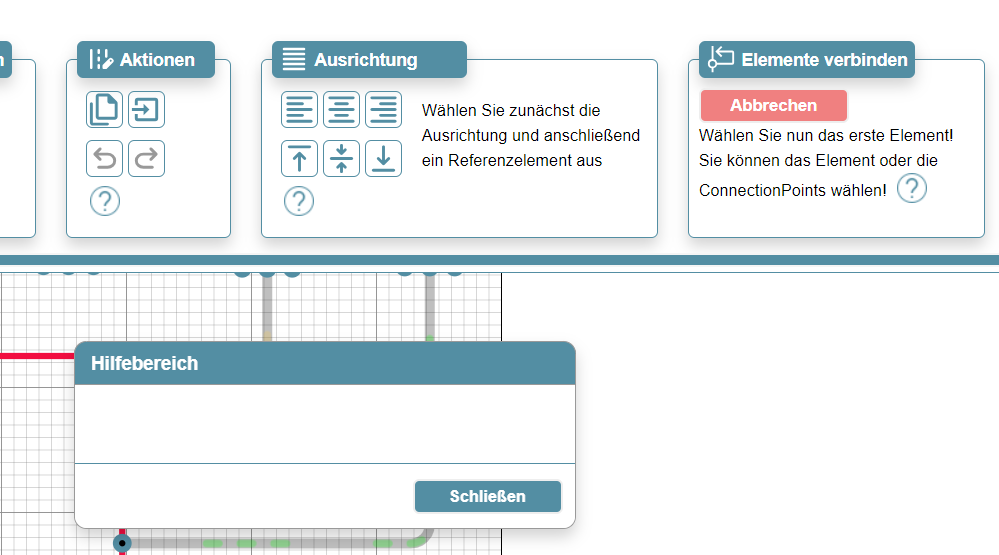
Die Hilfe zu "Verbinden" sieht bei mir so aus, wenn ich auf das "?" klicke:
-
@merlin123 Gut, dann fehlt da der Text. Ändere natürlich ab.
Aber, auch in dem Kleinen Bereich steht "Wählen Sie das Element oder die Connection Points ..."

-
@skb Dazu müsste ich aufmerksamer lesen
 Dank Dir
Dank Dir 
-
@skb Schriftgrößen und die Größen der Elemente (Höhe+Breite) wäre bestimmt interessant
-
@ps1304 Danke für die Rückmeldung

Ja, ich dachte auch an die Größen (Höhe + Breite), Farben, Schriftarten und -größen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Ja, ich dachte auch an die Größen (Höhe + Breite), Farben, Schriftarten und -größen.
Die CSS-Klassen wären aus meiner Sicht auch interessant.
-
@wolfi913 Guter Punkt.
Also auch einige Dinge aus dem 'erweitert' Tab. Überschreibungen und Klick-Aktionen eher nicht, oder?
Da würde man wohl nicht die gleichen Überschreibungen und Klick-Aktionen nutzen, oder?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Also auch einige Dinge aus dem 'erweitert' Tab. Überschreibungen und Klick-Aktionen eher nicht, oder?
Da würde man wohl nicht die gleichen Überschreibungen und Klick-Aktionen nutzen, oder?
Sehe ich genauso. Aus dem Erweitert-Tab würden m.M.n. die CSS-Klassen reichen. Der Rest ist doch ziemlich individuell.
-
@wolfi913 Sehr gut. Nehme ich erstmal so mit auf.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Ich denke mal, die Positionen als Bulk wohl eher nicht, oder? Die würden sich ja dann überlagern.
ich arbeite noch mit der v0.3, hätte mir aber auch da schon gewünscht X oder Y Position mehrerer Items gemeinsam zu setzen.
Beides zusammen ergibt natürlich keinen Sinn. -
@homoran Okay, dann packen wir die Positionierung mit rein - dann kann sie genutzt werden.
Wie bleibt ja dann dem Benutzer überlassen
-
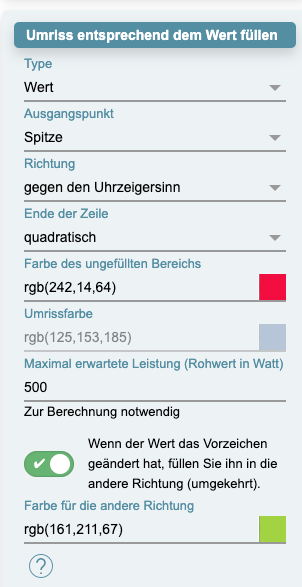
@skb hab noch was bemerkt: "Umriss entsprechend dem Wert füllen" - da funktioniert bei mir beim Vorzeichenwechsel des Wertes der Farbwechsel und der Richtungswechsel nicht. Hab mir einen Testpunkt erstellt, bei dem ich manuell positive bzw. negative Werte eintrage, es wird immer nur die eingestellte Farbe angezeigt.
Will einen Kreis damit steuern.