NEWS
IOB Mobile App für Android und iOS
-
@uwe72
Hi!
Gut, wenn wir das hier nochmal mit aufnehmen, besser zu verfolgen als in Facebook Kommentaren
Deshalb auch hier der Vollständigkeit halber nochmal meine Antwort:
1.) hab ich notiert, werd ich mir technisch ausarbeiten und einbauen
2.) ja geht bereits
3.) ja geht bereits
4.) nur unter MacOS, hier kann man die iPad Version installieren. Werd mal sehen ob ich für Windows eine Lösung findeLG,
Peter -
Kurzes Update, zwei Wünsche die über Facebook kamen wurden eingebaut, Version 1.0.13 ist bereits live:
- Es gibt jetzt einen neuen Datenpunkt Typ "Eigenen Wert schreiben", für diesen kann in den Datenpunkt Einstellungen der Wert festgelegt werden, der beim Klick der Kachel in den Datenpunkt geschrieben wird.
- bei Taster und On/Off Button gibt es jetzt die Einstellung, dass mit 1/0 anstatt true/false getriggert wird
Next up:
- Unterstützung von ECharts
- eigene Kachel für RGB Lampen die On/Off, Helligkeit und Farbe in einer übersichtlichen Kachel konfigurierbar macht und darstellt
- Separater Trigger (Github Wunsch) --> Info zu einem Zustand des Geräts kommt in einem Datenpunkt, geschalten wird das Gerät jedoch per geschriebenem Wert in einem anderen Datenpunkt
LG,
Peter -
@pthaler Danke für die Transparenz und das Update!
Hier noch die Screenshots aus Facebook zum Thema RGB-Widget.
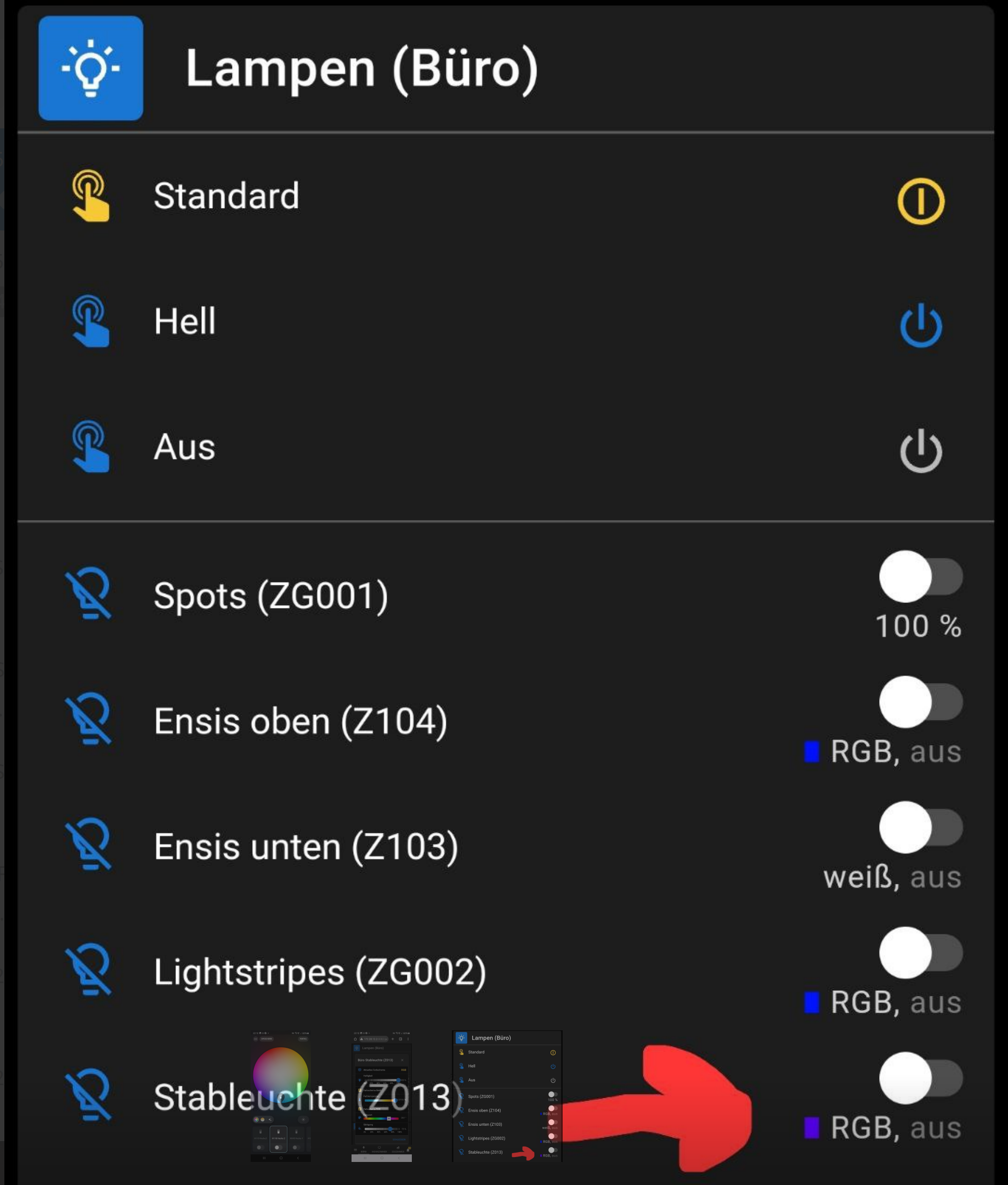
Aktuell habe ich dies so umgesetzt (Jarvis):

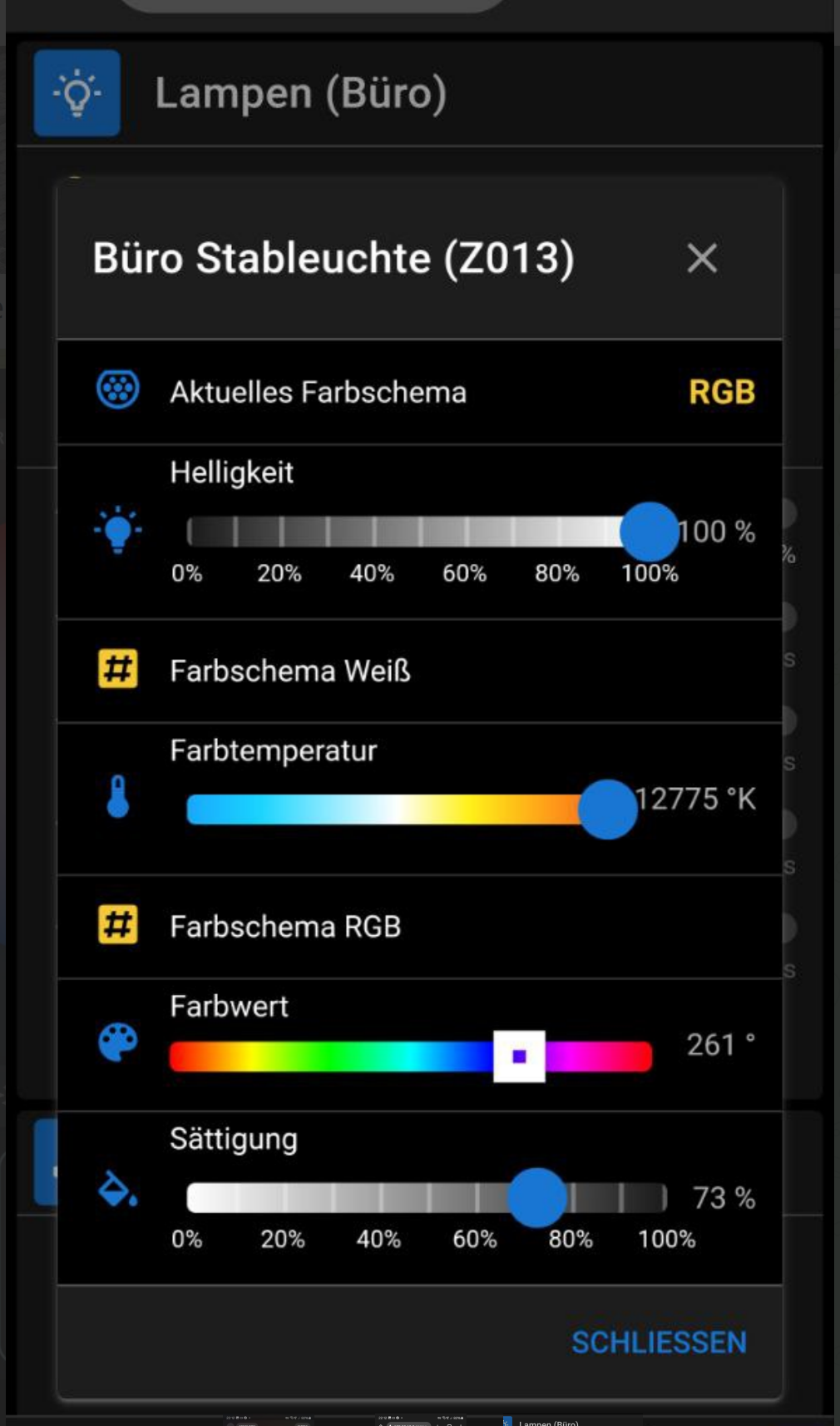
bzw. Detailmaske:

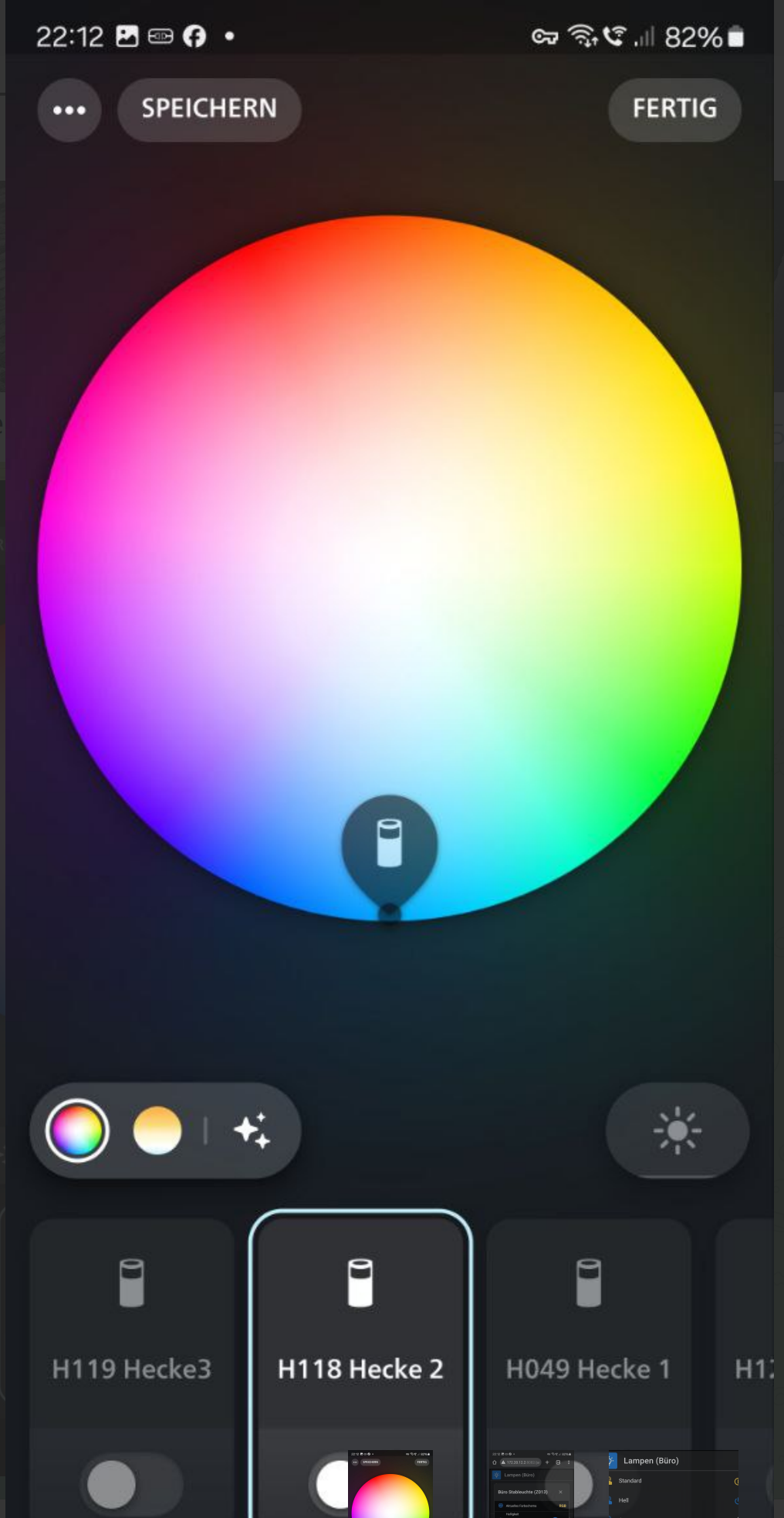
Best mögliche Lösung :-), analog Hue-native-App:

-
@uwe72 Plan wäre eine Kachel mit On/Off, ein Button das ein Popup für die Helligkeit öffnet und ein Indikator mit der aktuell eingestellten Farbe der bei Klick ein Popup mit einem Color Picker (ähnlich dem im Hue App Screenshot) öffnet, denke das sollte sich so machen lassen.
Muss mir nur erst überlegen wo ich das dazu gebe, wahrscheinlich wirds ähnlich wie beim Typ Rollladen, da wählt man als Datenpunkt den Level des Rollladens aus und der Rest (hoch, runter, stop) ergänzt sich durch den Objekt Typ Rollladen. Man würde dann also den On/Off State einer RGB Leuchte hinzufügen, Typ "RGB" auswählen und im Konfigurations Popup des Datenpunktes sieht man dann noch die Datenpunkte für R/G/B und Helligkeit mit Standardwerten die man anpassen kann. So in der Art wär mal der Plan, dann fügt es sich prinzipiell in den bestehenden Aufbau mit ein.
Werd ich mir diese Woche anschauen sobald ich dazu komme, parallel zur ECharts Implementierung.
LG,
Peter -
@pthaler das hört sich sehr gut an!
Der ColorChooser, welchen Du verwendest liefert je ein EInzelwert für R, R und B? Wäre in Ordnung. Muss ich dann ggf. umrechnen. Aktuell arbeite ich mit dem hue-Datenpunkt, z.B. "hue.3.Garten.hue".
-
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein

-
@pthaler
Hi, kann man bei einer Kachel sich mehrere DP Anzeigen lassen? -
@pthaler sagte in IOB Mobile App für Android und iOS:
eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird
nein!

-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein

Ja, Datenpunkte für R, G und B gibt es.
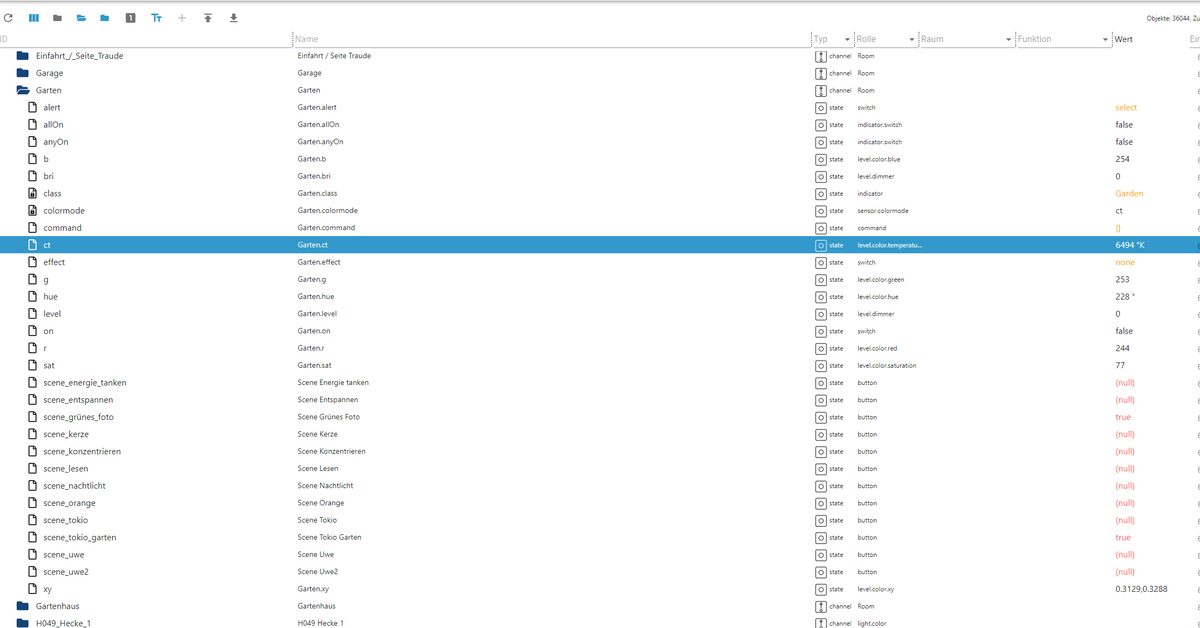
Habe 2 "Installationen" einmal über den Hue-Adapter und einmal über den deCONZ-Adapter. Im Modus "Farbe" setze ich den .xy-Datenpunkt, im Modus "Weiß" setze ich den .ct-Datenpunkt.
Beim .xy-Datenpunkt konvertiere ich zuvor von HSL2xy.
r,g,b-Datenpunkte, sowie Datenpunkt .hue verwende ich nicht bzw. bin der Meinung, dass dies nicht funktioniert wenn man diese setzt, sondern nur der Weg über .xy funktioniert.
-
@sigi234 ist geplant

-
@homoran eine RGB Lampe von Ikea die ich über den Zigbee Adapter eingebunden habe schon, deshalb ja die Frage um in der Umsetzung gleich mehrere Varianten berücksichtigen zu können

-
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
-
@pthaler sagte in IOB Mobile App für Android und iOS:
die ich über den Zigbee Adapter eingebunden habe
ok!
ich hab den tradfri Adapter und das (alte) tradfri gateway -
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
Ja. In .xy steht z.B. "0.3129,0.3288"
In .ct, z.B. "6494" (° Kelvin)
-
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
Wenn ich auch auf die 0_userdata Datenpunkte Zugriff habe mit der App ist alles easy, umrechnen kann ich mir dies auch selber mittels JavaScript.
-
Ich habe es heute auch installiert und angefangen mir Seiten anzulegen. Ich bin auf den ersten Blick echt begeistert. Vielen Dank für die Arbeit und die Mühe die du da rein gesteckt hast! Wenn mir was auffällt werde ich natürlich berichten :-).
-
@uwe72 Jop, den Zugriff auf 0_userdata gibts eh schon seit Beginn ("Benutzerobjekte"). XY Umrechnung ergänz ich trotzdem, dann ist im Bereich RGB mal das wichtigste abgedeckt, soll ja nicht jeder der eine Hue Lampe hat die XY möchte skripten müssen

Update mit RGB Unterstützung wird diese Woche noch online gehen wies aktuell aussieht
LG
-
@uwe72 Ich nochmal
 nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.
nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.LG,
Peter -
@pthaler Hallo Peter, kenne mich mit deiner App noch nicht so aus. Frage, Du schreibst was von "online", wie kann ich die App-Version aktualisieren? Im Playstore wird mir keine neue angeboten.
Ich bin heute und morgen, über Nacht geschäftlich unterwegs und kann nicht richtig testen. Ich freue mich aber dies ab Freitag, insbesondere am Wochenende machen zu können.
Danke dir und viele Grüße
Uwe