NEWS
IOB Mobile App für Android und iOS
-
Hallo liebes Forum :smile:
hatte schon lange geplant eine App für ioBroker zu entwickeln und hab mich in den letzten 7 Monaten mal etwas intensiver in meiner Freizeit an das Thema rangesetzt und "IOB Mobile für ioBroker" entwickelt. Die App benötigt nur den SimpleAPI und den socketIO Adapter, zusätzlich gibt es auch noch die Möglichkeit der Verbindung per MQTT welche es erlaubt automatische Backups in MQTT zu speichern und diese auch wiederherzustellen. Zusätzlich können über MQTT Gerätedaten (derzeit Akkustatus, Akkustand) an ioBroker gesendet werden um zB. den Smartplug vom Smarthometablet zu steuern damit der Akku nicht dauerhaft auf 100% am Ladegerät hängt.Das Prinzip der App ist simpel und an die Funktionsweise der Bolio App angelehnt, man erstellt Seiten, wählt dann Datenpunkte aus die man darstellen/steuern möchte und konfiguriert die entsprechend. Aktuell gibt es verschiedene Karten um Datenpunkte anzuzeigen, was bisher noch fehlt und als nächstes kommen wird sind Diagramme von History Datenpunkten.
Mein Ziel war es, eine unkomplizierte App ohne Schnickschnack auf meinem iPhone zu haben um mal schnell Daten einzusehen oder einzelne Geräte unkompliziert steuern zu können. Nachdem das schon recht gut funktioniert habe ich beschlossen die App für Android (Google Play Store, F-Droid wird noch folgen) und iOS (App Store) zu veröffentlichen. Die App kann grundsätzlich ohne Login genutzt werden, man kann aber auch einen IOB Mobile Account registrieren.
Die App ist quasi "Freemium", ein großer Teil geht also gratis, für die volle Funktionalität gibt es ein Pro Abo um € 0,99 monatlich, dieses soll einfach die Kosten für die Accountverwaltung im Hintergrund, Apple Release, etc. decken und gibt die Möglichkeit die App aktiv weiter zu betreuen, auch wenn mal beispielsweise ein Gerät angeschafft werden muss um dieses ordentlich unterstützen zu können. Bei der Registrierung erhält man automatisch 30 Tage kostenlos alle Pro Features, also mal einen Monat um alles ordentlich testen zu können.
Genaue Infos und Erklärungen inkl. Screenshots gibt es auf der Wiki-Seite der App. Dort findet man auch den Issue Tracker für Fragen, Fehler und Featurewünsche.
Und last but not least, hier findet ihr die App: iOS App Store | Google Play Store
Freue mich auf euer Feedback und Ideen für die weitere Entwicklung, am besten wie gesagt direkt im Issue Tracker auf Github, dann ist alles an einem Ort und ich muss nicht immer verschiedensten Forumseiten durchforsten :smile:
Ich werde aber auch hier im Forum noch einen eigenen Thread für die App aufmachen.
Liebe Grüße und bleibt smart :wink:
Peter@pthaler
Hallo, eine To- do - Liste wäre noch gut.:grinning: -
@pthaler
Was ist noch in Arbeit bzw.geplant. -
@sigi234 ich hab das aktuell in meiner privaten Cloud, wenn Zeit ist seh ich mal ob ich das wo auslagern kann damit man als User reinschauen kann was noch geplant ist :+1:
Möchte es gerade mal ausprobieren. Habe die App heruntergeladen und mich registriert. Beim Port des iobrokers habe ich die IP, ohne Port? (geht auch nicht mit) eingegeben. Kann mich dann aber nicht verbinden, es kommt der "Waiting cursor"....und geht nicht weiter...was mache ich falsch?

-
Möchte es gerade mal ausprobieren. Habe die App heruntergeladen und mich registriert. Beim Port des iobrokers habe ich die IP, ohne Port? (geht auch nicht mit) eingegeben. Kann mich dann aber nicht verbinden, es kommt der "Waiting cursor"....und geht nicht weiter...was mache ich falsch?

-
@pthaler
4 grundsätzliche Fragen:1.) Gibt es eine Unterstützung/Widgets für RGB-Lampen? D.h. Ein/Aus, Helligkeit und Farbauswahl?
2.) Kann man eigen erstelltes HTML (befindet sich in einem 0_userdata-Datenpunkt) einbinden?
3.) Kann man generell eigene Datenpunkte einbinden (0_userdata)?
4.) Kann man das Ganze (Visualisierung) auch auf dem PC "konfigurieren" und dann aufs Handy überspielen? -
@pthaler
4 grundsätzliche Fragen:1.) Gibt es eine Unterstützung/Widgets für RGB-Lampen? D.h. Ein/Aus, Helligkeit und Farbauswahl?
2.) Kann man eigen erstelltes HTML (befindet sich in einem 0_userdata-Datenpunkt) einbinden?
3.) Kann man generell eigene Datenpunkte einbinden (0_userdata)?
4.) Kann man das Ganze (Visualisierung) auch auf dem PC "konfigurieren" und dann aufs Handy überspielen?@uwe72
Hi!
Gut, wenn wir das hier nochmal mit aufnehmen, besser zu verfolgen als in Facebook Kommentaren :slightly_smiling_face:Deshalb auch hier der Vollständigkeit halber nochmal meine Antwort:
1.) hab ich notiert, werd ich mir technisch ausarbeiten und einbauen
2.) ja geht bereits
3.) ja geht bereits
4.) nur unter MacOS, hier kann man die iPad Version installieren. Werd mal sehen ob ich für Windows eine Lösung findeLG,
Peter -
Kurzes Update, zwei Wünsche die über Facebook kamen wurden eingebaut, Version 1.0.13 ist bereits live:
- Es gibt jetzt einen neuen Datenpunkt Typ "Eigenen Wert schreiben", für diesen kann in den Datenpunkt Einstellungen der Wert festgelegt werden, der beim Klick der Kachel in den Datenpunkt geschrieben wird.
- bei Taster und On/Off Button gibt es jetzt die Einstellung, dass mit 1/0 anstatt true/false getriggert wird
Next up:
- Unterstützung von ECharts
- eigene Kachel für RGB Lampen die On/Off, Helligkeit und Farbe in einer übersichtlichen Kachel konfigurierbar macht und darstellt
- Separater Trigger (Github Wunsch) --> Info zu einem Zustand des Geräts kommt in einem Datenpunkt, geschalten wird das Gerät jedoch per geschriebenem Wert in einem anderen Datenpunkt
LG,
Peter -
Kurzes Update, zwei Wünsche die über Facebook kamen wurden eingebaut, Version 1.0.13 ist bereits live:
- Es gibt jetzt einen neuen Datenpunkt Typ "Eigenen Wert schreiben", für diesen kann in den Datenpunkt Einstellungen der Wert festgelegt werden, der beim Klick der Kachel in den Datenpunkt geschrieben wird.
- bei Taster und On/Off Button gibt es jetzt die Einstellung, dass mit 1/0 anstatt true/false getriggert wird
Next up:
- Unterstützung von ECharts
- eigene Kachel für RGB Lampen die On/Off, Helligkeit und Farbe in einer übersichtlichen Kachel konfigurierbar macht und darstellt
- Separater Trigger (Github Wunsch) --> Info zu einem Zustand des Geräts kommt in einem Datenpunkt, geschalten wird das Gerät jedoch per geschriebenem Wert in einem anderen Datenpunkt
LG,
Peter -
@pthaler Danke für die Transparenz und das Update!
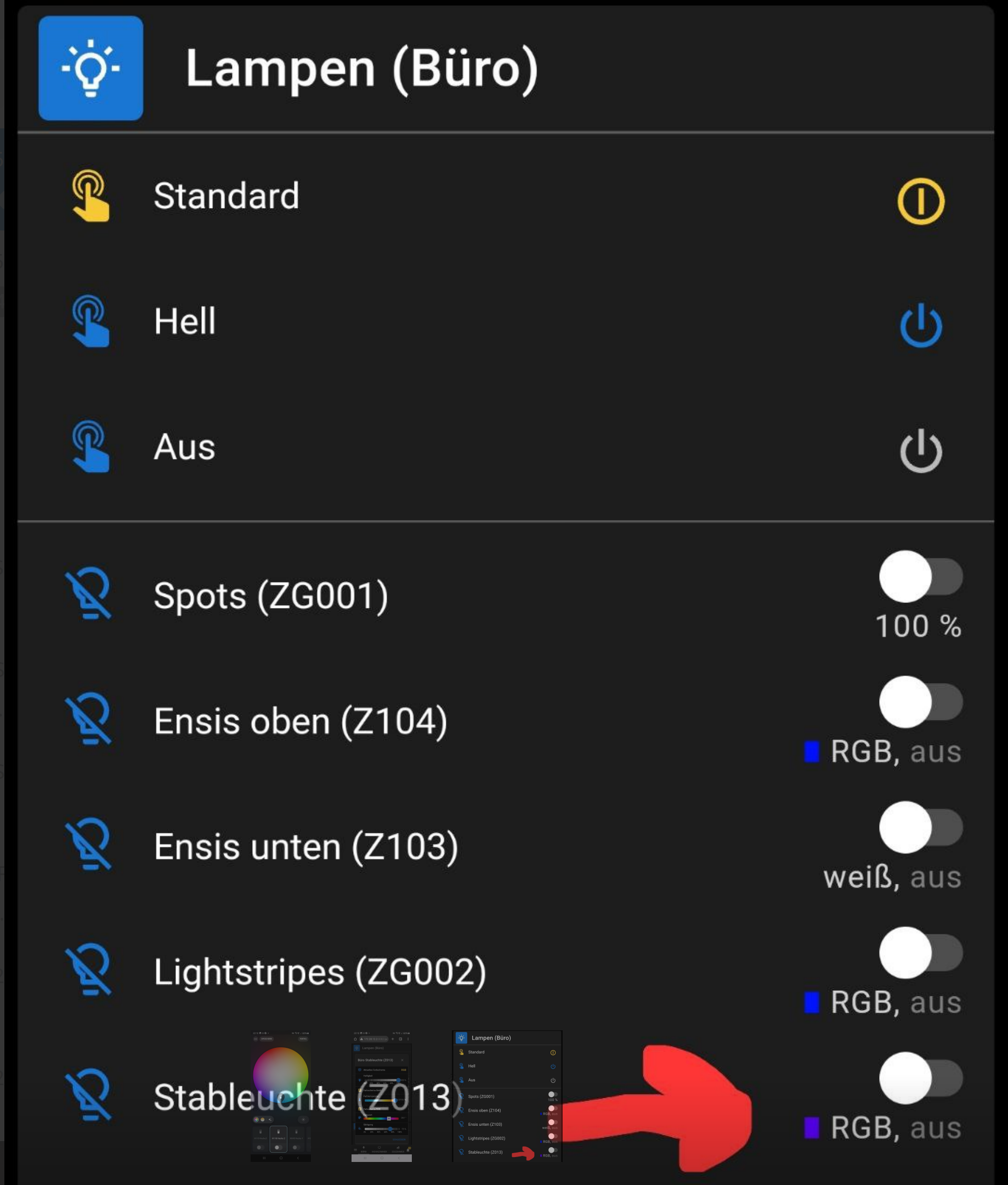
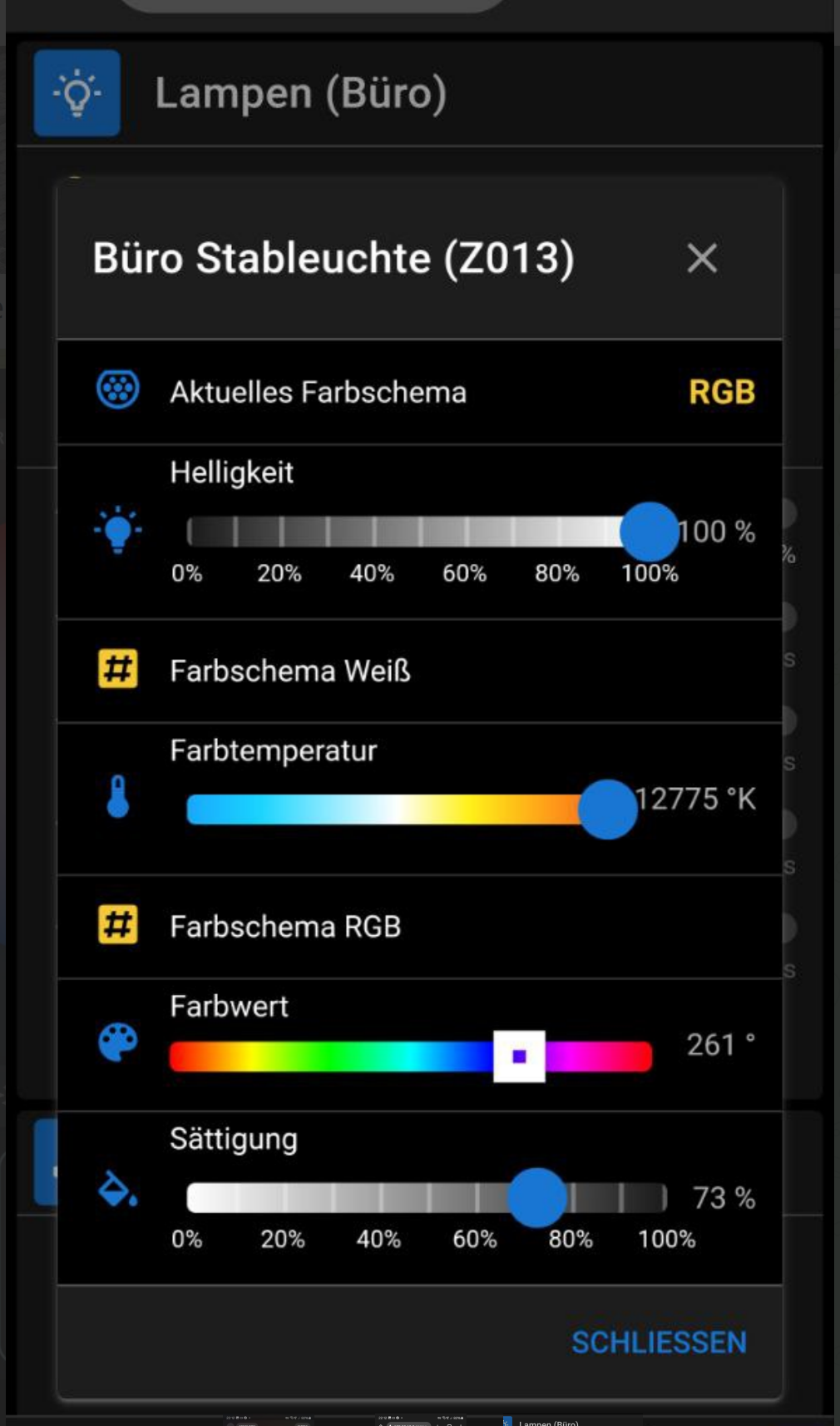
Hier noch die Screenshots aus Facebook zum Thema RGB-Widget.
Aktuell habe ich dies so umgesetzt (Jarvis):

bzw. Detailmaske:

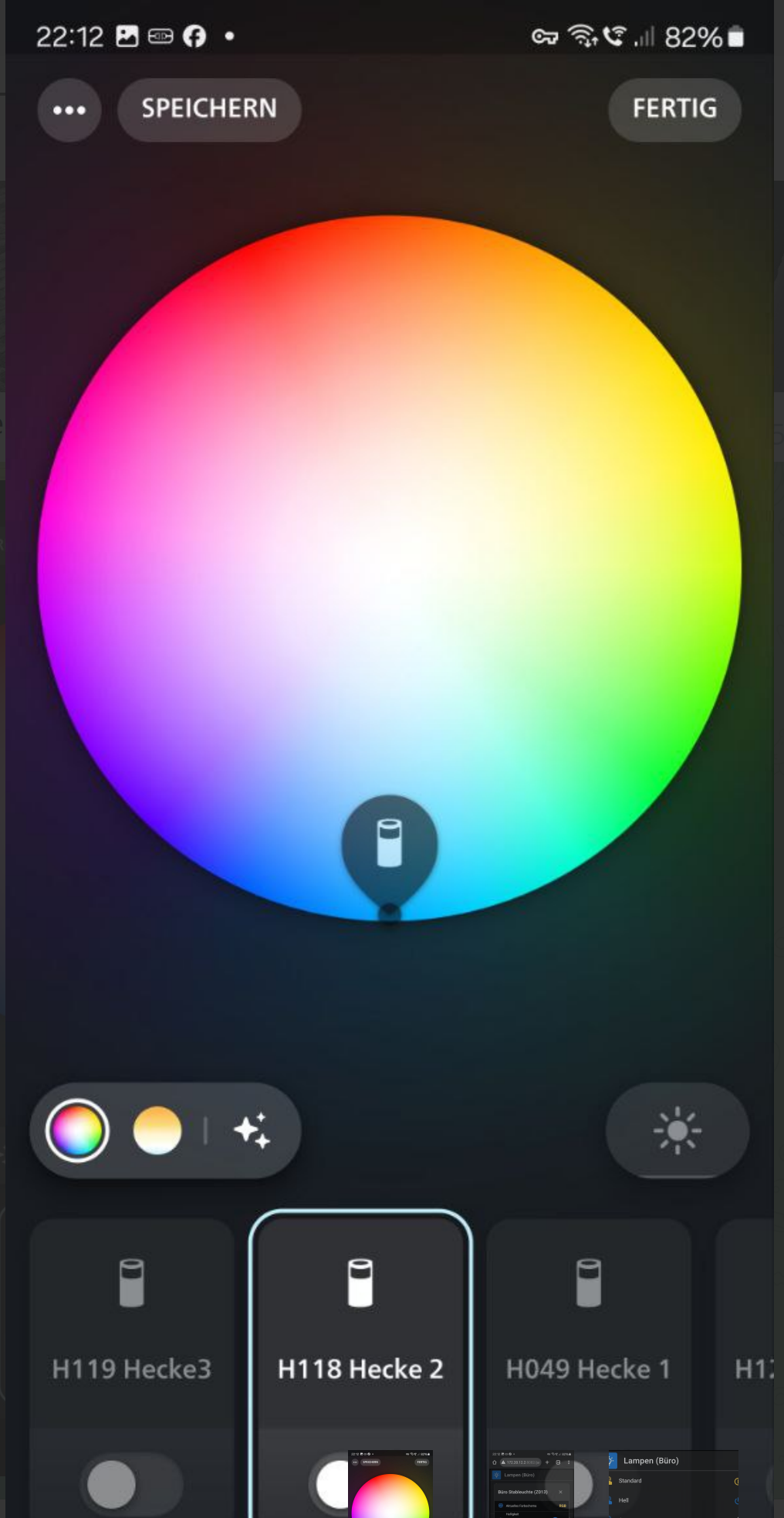
Best mögliche Lösung :-), analog Hue-native-App:

@uwe72 Plan wäre eine Kachel mit On/Off, ein Button das ein Popup für die Helligkeit öffnet und ein Indikator mit der aktuell eingestellten Farbe der bei Klick ein Popup mit einem Color Picker (ähnlich dem im Hue App Screenshot) öffnet, denke das sollte sich so machen lassen.
Muss mir nur erst überlegen wo ich das dazu gebe, wahrscheinlich wirds ähnlich wie beim Typ Rollladen, da wählt man als Datenpunkt den Level des Rollladens aus und der Rest (hoch, runter, stop) ergänzt sich durch den Objekt Typ Rollladen. Man würde dann also den On/Off State einer RGB Leuchte hinzufügen, Typ "RGB" auswählen und im Konfigurations Popup des Datenpunktes sieht man dann noch die Datenpunkte für R/G/B und Helligkeit mit Standardwerten die man anpassen kann. So in der Art wär mal der Plan, dann fügt es sich prinzipiell in den bestehenden Aufbau mit ein.
Werd ich mir diese Woche anschauen sobald ich dazu komme, parallel zur ECharts Implementierung.
LG,
Peter -
@uwe72 Plan wäre eine Kachel mit On/Off, ein Button das ein Popup für die Helligkeit öffnet und ein Indikator mit der aktuell eingestellten Farbe der bei Klick ein Popup mit einem Color Picker (ähnlich dem im Hue App Screenshot) öffnet, denke das sollte sich so machen lassen.
Muss mir nur erst überlegen wo ich das dazu gebe, wahrscheinlich wirds ähnlich wie beim Typ Rollladen, da wählt man als Datenpunkt den Level des Rollladens aus und der Rest (hoch, runter, stop) ergänzt sich durch den Objekt Typ Rollladen. Man würde dann also den On/Off State einer RGB Leuchte hinzufügen, Typ "RGB" auswählen und im Konfigurations Popup des Datenpunktes sieht man dann noch die Datenpunkte für R/G/B und Helligkeit mit Standardwerten die man anpassen kann. So in der Art wär mal der Plan, dann fügt es sich prinzipiell in den bestehenden Aufbau mit ein.
Werd ich mir diese Woche anschauen sobald ich dazu komme, parallel zur ECharts Implementierung.
LG,
Peter -
@pthaler das hört sich sehr gut an!
Der ColorChooser, welchen Du verwendest liefert je ein EInzelwert für R, R und B? Wäre in Ordnung. Muss ich dann ggf. umrechnen. Aktuell arbeite ich mit dem hue-Datenpunkt, z.B. "hue.3.Garten.hue".
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein :+1:
-
Hallo liebes Forum :smile:
hatte schon lange geplant eine App für ioBroker zu entwickeln und hab mich in den letzten 7 Monaten mal etwas intensiver in meiner Freizeit an das Thema rangesetzt und "IOB Mobile für ioBroker" entwickelt. Die App benötigt nur den SimpleAPI und den socketIO Adapter, zusätzlich gibt es auch noch die Möglichkeit der Verbindung per MQTT welche es erlaubt automatische Backups in MQTT zu speichern und diese auch wiederherzustellen. Zusätzlich können über MQTT Gerätedaten (derzeit Akkustatus, Akkustand) an ioBroker gesendet werden um zB. den Smartplug vom Smarthometablet zu steuern damit der Akku nicht dauerhaft auf 100% am Ladegerät hängt.Das Prinzip der App ist simpel und an die Funktionsweise der Bolio App angelehnt, man erstellt Seiten, wählt dann Datenpunkte aus die man darstellen/steuern möchte und konfiguriert die entsprechend. Aktuell gibt es verschiedene Karten um Datenpunkte anzuzeigen, was bisher noch fehlt und als nächstes kommen wird sind Diagramme von History Datenpunkten.
Mein Ziel war es, eine unkomplizierte App ohne Schnickschnack auf meinem iPhone zu haben um mal schnell Daten einzusehen oder einzelne Geräte unkompliziert steuern zu können. Nachdem das schon recht gut funktioniert habe ich beschlossen die App für Android (Google Play Store, F-Droid wird noch folgen) und iOS (App Store) zu veröffentlichen. Die App kann grundsätzlich ohne Login genutzt werden, man kann aber auch einen IOB Mobile Account registrieren.
Die App ist quasi "Freemium", ein großer Teil geht also gratis, für die volle Funktionalität gibt es ein Pro Abo um € 0,99 monatlich, dieses soll einfach die Kosten für die Accountverwaltung im Hintergrund, Apple Release, etc. decken und gibt die Möglichkeit die App aktiv weiter zu betreuen, auch wenn mal beispielsweise ein Gerät angeschafft werden muss um dieses ordentlich unterstützen zu können. Bei der Registrierung erhält man automatisch 30 Tage kostenlos alle Pro Features, also mal einen Monat um alles ordentlich testen zu können.
Genaue Infos und Erklärungen inkl. Screenshots gibt es auf der Wiki-Seite der App. Dort findet man auch den Issue Tracker für Fragen, Fehler und Featurewünsche.
Und last but not least, hier findet ihr die App: iOS App Store | Google Play Store
Freue mich auf euer Feedback und Ideen für die weitere Entwicklung, am besten wie gesagt direkt im Issue Tracker auf Github, dann ist alles an einem Ort und ich muss nicht immer verschiedensten Forumseiten durchforsten :smile:
Ich werde aber auch hier im Forum noch einen eigenen Thread für die App aufmachen.
Liebe Grüße und bleibt smart :wink:
Peter@pthaler
Hi, kann man bei einer Kachel sich mehrere DP Anzeigen lassen? -
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein :+1:
@pthaler sagte in IOB Mobile App für Android und iOS:
eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird
nein!

-
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein :+1:
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein :+1:
Ja, Datenpunkte für R, G und B gibt es.
Habe 2 "Installationen" einmal über den Hue-Adapter und einmal über den deCONZ-Adapter. Im Modus "Farbe" setze ich den .xy-Datenpunkt, im Modus "Weiß" setze ich den .ct-Datenpunkt.
Beim .xy-Datenpunkt konvertiere ich zuvor von HSL2xy.
r,g,b-Datenpunkte, sowie Datenpunkt .hue verwende ich nicht bzw. bin der Meinung, dass dies nicht funktioniert wenn man diese setzt, sondern nur der Weg über .xy funktioniert.
-
@pthaler sagte in IOB Mobile App für Android und iOS:
eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird
nein!

-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein :+1:
Ja, Datenpunkte für R, G und B gibt es.
Habe 2 "Installationen" einmal über den Hue-Adapter und einmal über den deCONZ-Adapter. Im Modus "Farbe" setze ich den .xy-Datenpunkt, im Modus "Weiß" setze ich den .ct-Datenpunkt.
Beim .xy-Datenpunkt konvertiere ich zuvor von HSL2xy.
r,g,b-Datenpunkte, sowie Datenpunkt .hue verwende ich nicht bzw. bin der Meinung, dass dies nicht funktioniert wenn man diese setzt, sondern nur der Weg über .xy funktioniert.
-
@homoran eine RGB Lampe von Ikea die ich über den Zigbee Adapter eingebunden habe schon, deshalb ja die Frage um in der Umsetzung gleich mehrere Varianten berücksichtigen zu können :wink:
@pthaler sagte in IOB Mobile App für Android und iOS:
die ich über den Zigbee Adapter eingebunden habe
ok!
ich hab den tradfri Adapter und das (alte) tradfri gateway


