NEWS
IOB Mobile App für Android und iOS
-
@pthaler sagte in IOB Mobile App für Android und iOS:
eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird
nein!

-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Color Picker kann grundsätzlich alles bzw. rechne ich das dann schon in der App um in den Wert der benötigt wird (HSV, RGB, HEX). Welche Datenpunkte haben die Hue Lampen in ioBroker? Ich hab im RGB Bereich nur eine RGB Lampe von Ikea (Tradfri), die hat bspw. nur den Datenpunkt "rgb" der mit HEX Farbcode geschrieben wird. Da wärs interessant welche Datenpunkte ein RGB Leuchtmittel von Hue im ioBroker anbietet. Wenn ich mich richtig erinnere gabs da eben auch einzelne Datenpunkte für R, G und B. Wobei das ohnehin auswählbar sein wird, Umrechnung RGB --> HSV und umgekehrt ist ja kein Hexenwerk und wenn dann soll die Implementierung für beides tauglich sein :+1:
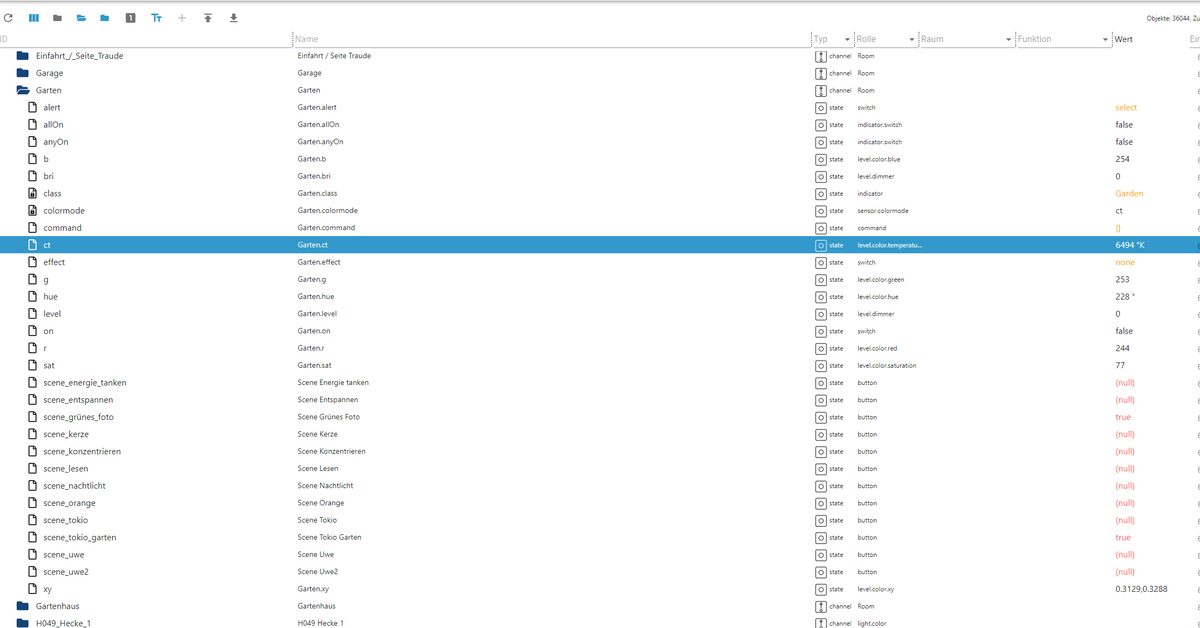
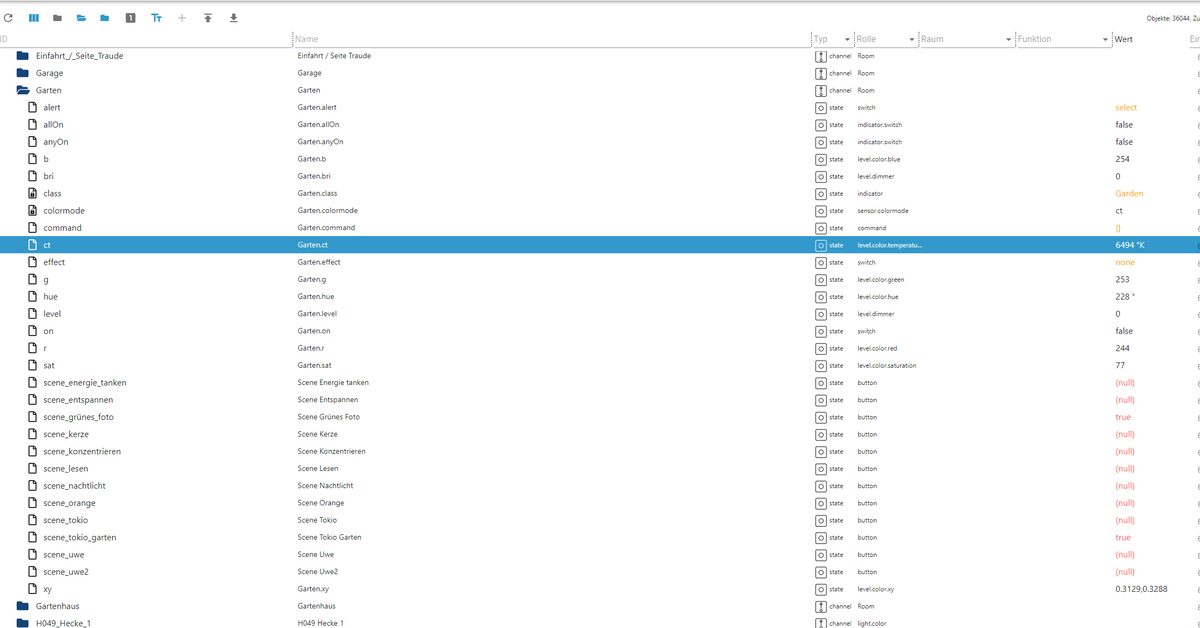
Ja, Datenpunkte für R, G und B gibt es.
Habe 2 "Installationen" einmal über den Hue-Adapter und einmal über den deCONZ-Adapter. Im Modus "Farbe" setze ich den .xy-Datenpunkt, im Modus "Weiß" setze ich den .ct-Datenpunkt.
Beim .xy-Datenpunkt konvertiere ich zuvor von HSL2xy.
r,g,b-Datenpunkte, sowie Datenpunkt .hue verwende ich nicht bzw. bin der Meinung, dass dies nicht funktioniert wenn man diese setzt, sondern nur der Weg über .xy funktioniert.
-
@homoran eine RGB Lampe von Ikea die ich über den Zigbee Adapter eingebunden habe schon, deshalb ja die Frage um in der Umsetzung gleich mehrere Varianten berücksichtigen zu können :wink:
@pthaler sagte in IOB Mobile App für Android und iOS:
die ich über den Zigbee Adapter eingebunden habe
ok!
ich hab den tradfri Adapter und das (alte) tradfri gateway -
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
Ja. In .xy steht z.B. "0.3129,0.3288"
In .ct, z.B. "6494" (° Kelvin)
-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 OK, muss ich mir anschauen. RGB, Hex Color Wert und HSV sind schon fast fertig. Siind .xy und .ct jeweils nur ein Datenpunkt mit einzlem Wert?
LG
Ja. In .xy steht z.B. "0.3129,0.3288"
In .ct, z.B. "6494" (° Kelvin)
-
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
Wenn ich auch auf die 0_userdata Datenpunkte Zugriff habe mit der App ist alles easy, umrechnen kann ich mir dies auch selber mittels JavaScript.
-
Ich habe es heute auch installiert und angefangen mir Seiten anzulegen. Ich bin auf den ersten Blick echt begeistert. Vielen Dank für die Arbeit und die Mühe die du da rein gesteckt hast! Wenn mir was auffällt werde ich natürlich berichten :-).
-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
Wenn ich auch auf die 0_userdata Datenpunkte Zugriff habe mit der App ist alles easy, umrechnen kann ich mir dies auch selber mittels JavaScript.
@uwe72 Jop, den Zugriff auf 0_userdata gibts eh schon seit Beginn ("Benutzerobjekte"). XY Umrechnung ergänz ich trotzdem, dann ist im Bereich RGB mal das wichtigste abgedeckt, soll ja nicht jeder der eine Hue Lampe hat die XY möchte skripten müssen :wink:
Update mit RGB Unterstützung wird diese Woche noch online gehen wies aktuell aussieht :+1:LG
-
@pthaler said in IOB Mobile App für Android und iOS:
@uwe72 Der Typ RGB deckt da klarerweise nur mal die RGB Bulbs ab, Umwandlung in XY sollte easy sein. White Bulbs bei denen man die Farbtemperatur (ct) ändern kann werden dann ein eigenes Thema noch.
Wenn ich auch auf die 0_userdata Datenpunkte Zugriff habe mit der App ist alles easy, umrechnen kann ich mir dies auch selber mittels JavaScript.
@uwe72 Ich nochmal :smile: nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.
LG,
Peter -
@uwe72 Ich nochmal :smile: nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.
LG,
Peter@pthaler Hallo Peter, kenne mich mit deiner App noch nicht so aus. Frage, Du schreibst was von "online", wie kann ich die App-Version aktualisieren? Im Playstore wird mir keine neue angeboten.
Ich bin heute und morgen, über Nacht geschäftlich unterwegs und kann nicht richtig testen. Ich freue mich aber dies ab Freitag, insbesondere am Wochenende machen zu können.
Danke dir und viele Grüße
Uwe -
@uwe72 Ich nochmal :smile: nachdem ich von Hue grad nichts hier hab um die XY Variante zu testen geht (voraussichtlich morgen) mal eine erste Version mit RGB Unterstützung online die RGB, HSV und HEX-Color Datenpunkte kann. Ich selbst hab nur eine Zigbee Lampe die einen Hex Color Datenpunkt hab, deshalb kann ich die anderen Varianten nur nach best Effort testen. XY seh ich mir dann separat nochmal an, eventuell leg ich mir einfach eine Hue Lampe zu um das auch testen zu können.
LG,
Peter@pthaler
Habe ein komplettes Hue System, wenn du DP`s als Export brauchst sag es mir. -
@sigi234 kein Stress, hab eine RGB von Tradfri grad mal mit der Hue Bridge eingerichtet, das geht vorerst zum Testen, lässt sich über die r,g,b - Datenpunkte eh tadellos steuern. :+1:
@uwe72 Update kommt heute erst, dann ist es auch im Playstore. Ich geb euch hier eh Bescheid wenns so weit ist :slightly_smiling_face:
-
@pthaler Hallo Peter, kenne mich mit deiner App noch nicht so aus. Frage, Du schreibst was von "online", wie kann ich die App-Version aktualisieren? Im Playstore wird mir keine neue angeboten.
Ich bin heute und morgen, über Nacht geschäftlich unterwegs und kann nicht richtig testen. Ich freue mich aber dies ab Freitag, insbesondere am Wochenende machen zu können.
Danke dir und viele Grüße
Uwe@uwe72 @sigi234
Update Version 1.0.14 ist verfügbar:- Konfigurierte Charts des E-Charts Adapters werden jetzt geladen, E-Charts können mit den Typen "HTML" und "Fullscreen HTML" eingebunden werden, aktuell muss man sich beim E-Chart in ioBroker noch mit der Pixelgröße spielen um es so skaliert zu bekommen, dass es fürs jeweilige Mobilgerät passt, ich werde noch versuchen, dass zu verbessern so weit möglich
- neuer Typ "RGB" (Kachel mit On/Off, Helligkeit, Farbe), als Datenpunkt zum Konfigurieren muss der On/Off State der Lampe verwendet werden. Der DP Typ erlaubt Konfiguration via HEX Farbwert, HSV Farbe und RGB Farbe, je nachdem welche Datenpunkte die Lampe in ioBroker anbietet, die zugehörige Kachel hat außerdem einen feschen Popup Slider für die Helligkeit, dieser wird in ähnlicher Form im nächsten Update als neuer Typ dazukommen wenn man statt dem normalen Slider lieber den Wert auf der Kachel haben möchte und Steuerung per Popup
- beim Typ "Eigenen Wert schreiben" kann der Wert in der Konfiguration leer gelassen werden, der Wert der gesendet werden soll, wird dann beim Klicken der Kachel via Dialog eingegeben
RGB hab ich mit einer Lampe im Zigbee Adapter via "color" Datenpunkt, sowie mit einer RGB Lampe über die Hue Bridge und den Hue-Adapter mit den "r", "g", und "b" Datenpunkten erfolgreich getestet, somit hab ich mir für die erste Version die "XY" Farbumrechnung gespart um euch die Wartezeit aufs Update zu verkürzen.
Next up:
- Datenpunkt Typ der die Darstellung mehrerer Werte erlaubt (voraussichtlich erst mal limitiert auf max. 4 Werte)
- Datenpunkt Typ der den Wert eines DP anzeigt, für den Trigger aber einen anderen Datenpunkt definieren kann (Github Wunsch)
- Die Dropdown-Auswahl vom Datenpunkt Typ will ich durch ein übersichtlicheres Popup ersetzen, in dem die Typen besser dargestellt werden können und auch Platz ist für zusätzliche Infos für welche Anwendungszwecke die Typen genutzt werden. Denke das macht Sinn, da die Auswahl an Typen doch recht zügig wächst und es auf den ersten Blick für einen Einsteiger vermutlich nicht sofort erkennbar oder logisch ist welcher Typ jetzt der richtige ist.
LG,
Peter -
@uwe72 @sigi234
Update Version 1.0.14 ist verfügbar:- Konfigurierte Charts des E-Charts Adapters werden jetzt geladen, E-Charts können mit den Typen "HTML" und "Fullscreen HTML" eingebunden werden, aktuell muss man sich beim E-Chart in ioBroker noch mit der Pixelgröße spielen um es so skaliert zu bekommen, dass es fürs jeweilige Mobilgerät passt, ich werde noch versuchen, dass zu verbessern so weit möglich
- neuer Typ "RGB" (Kachel mit On/Off, Helligkeit, Farbe), als Datenpunkt zum Konfigurieren muss der On/Off State der Lampe verwendet werden. Der DP Typ erlaubt Konfiguration via HEX Farbwert, HSV Farbe und RGB Farbe, je nachdem welche Datenpunkte die Lampe in ioBroker anbietet, die zugehörige Kachel hat außerdem einen feschen Popup Slider für die Helligkeit, dieser wird in ähnlicher Form im nächsten Update als neuer Typ dazukommen wenn man statt dem normalen Slider lieber den Wert auf der Kachel haben möchte und Steuerung per Popup
- beim Typ "Eigenen Wert schreiben" kann der Wert in der Konfiguration leer gelassen werden, der Wert der gesendet werden soll, wird dann beim Klicken der Kachel via Dialog eingegeben
RGB hab ich mit einer Lampe im Zigbee Adapter via "color" Datenpunkt, sowie mit einer RGB Lampe über die Hue Bridge und den Hue-Adapter mit den "r", "g", und "b" Datenpunkten erfolgreich getestet, somit hab ich mir für die erste Version die "XY" Farbumrechnung gespart um euch die Wartezeit aufs Update zu verkürzen.
Next up:
- Datenpunkt Typ der die Darstellung mehrerer Werte erlaubt (voraussichtlich erst mal limitiert auf max. 4 Werte)
- Datenpunkt Typ der den Wert eines DP anzeigt, für den Trigger aber einen anderen Datenpunkt definieren kann (Github Wunsch)
- Die Dropdown-Auswahl vom Datenpunkt Typ will ich durch ein übersichtlicheres Popup ersetzen, in dem die Typen besser dargestellt werden können und auch Platz ist für zusätzliche Infos für welche Anwendungszwecke die Typen genutzt werden. Denke das macht Sinn, da die Auswahl an Typen doch recht zügig wächst und es auf den ersten Blick für einen Einsteiger vermutlich nicht sofort erkennbar oder logisch ist welcher Typ jetzt der richtige ist.
LG,
Peter@pthaler sagte in IOB Mobile App für Android und iOS:
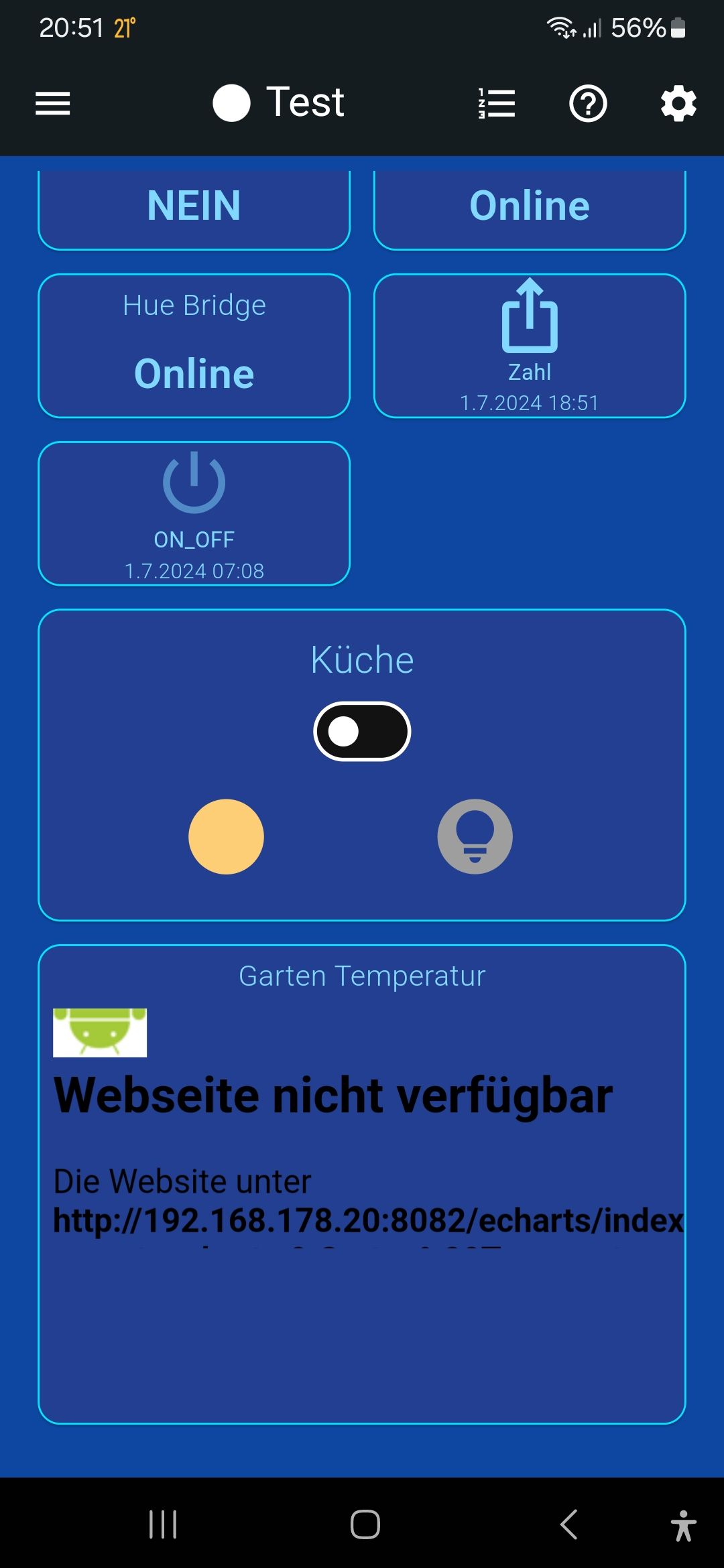
Konfigurierte Charts des E-Charts Adapters werden jetzt geladen, E-Charts können mit den Typen "HTML" und "Fullscreen HTML" eingebunden werden

Ich habe mehrere WEB Instanzen :
http://192.168.178.20:8082/echarts/index.html?preset=echarts.0.Garten Temperatur
http://192.168.178.20:8082/echarts/index.html?preset=echarts.0.Bad Temperatur
http://192.168.178.20:8095/echarts/index.html?preset=echarts.0.Bad LuftfeuchteIm Browser werden die Charts angezeigt
-
Hallo zusammen,
mich interessiert diese App sehr und ich würde sie gern einmal ausprobieren. Leider klappt bei mir irgendwas nicht und ich sehe keine Adapter. Hab alles soweit eingerichtet (simple-api und socket-io laufen), bekomme auch keine Fehlermeldung, aber der Adapter-Tab ist bei mir einfach leer und sagt "Keine Adapter gefunden.". Was kann falsch sein?
MfG Micha
-
@uwe72 @sigi234
Update Version 1.0.14 ist verfügbar:- Konfigurierte Charts des E-Charts Adapters werden jetzt geladen, E-Charts können mit den Typen "HTML" und "Fullscreen HTML" eingebunden werden, aktuell muss man sich beim E-Chart in ioBroker noch mit der Pixelgröße spielen um es so skaliert zu bekommen, dass es fürs jeweilige Mobilgerät passt, ich werde noch versuchen, dass zu verbessern so weit möglich
- neuer Typ "RGB" (Kachel mit On/Off, Helligkeit, Farbe), als Datenpunkt zum Konfigurieren muss der On/Off State der Lampe verwendet werden. Der DP Typ erlaubt Konfiguration via HEX Farbwert, HSV Farbe und RGB Farbe, je nachdem welche Datenpunkte die Lampe in ioBroker anbietet, die zugehörige Kachel hat außerdem einen feschen Popup Slider für die Helligkeit, dieser wird in ähnlicher Form im nächsten Update als neuer Typ dazukommen wenn man statt dem normalen Slider lieber den Wert auf der Kachel haben möchte und Steuerung per Popup
- beim Typ "Eigenen Wert schreiben" kann der Wert in der Konfiguration leer gelassen werden, der Wert der gesendet werden soll, wird dann beim Klicken der Kachel via Dialog eingegeben
RGB hab ich mit einer Lampe im Zigbee Adapter via "color" Datenpunkt, sowie mit einer RGB Lampe über die Hue Bridge und den Hue-Adapter mit den "r", "g", und "b" Datenpunkten erfolgreich getestet, somit hab ich mir für die erste Version die "XY" Farbumrechnung gespart um euch die Wartezeit aufs Update zu verkürzen.
Next up:
- Datenpunkt Typ der die Darstellung mehrerer Werte erlaubt (voraussichtlich erst mal limitiert auf max. 4 Werte)
- Datenpunkt Typ der den Wert eines DP anzeigt, für den Trigger aber einen anderen Datenpunkt definieren kann (Github Wunsch)
- Die Dropdown-Auswahl vom Datenpunkt Typ will ich durch ein übersichtlicheres Popup ersetzen, in dem die Typen besser dargestellt werden können und auch Platz ist für zusätzliche Infos für welche Anwendungszwecke die Typen genutzt werden. Denke das macht Sinn, da die Auswahl an Typen doch recht zügig wächst und es auf den ersten Blick für einen Einsteiger vermutlich nicht sofort erkennbar oder logisch ist welcher Typ jetzt der richtige ist.
LG,
Peter@pthaler video_2024-07-05_15-30-01.mp4
Danke für die wirklich schnelle erste Unterstützung der RGB-Lampe.
Mir ist noch nicht klar für was der Slider ist unterhalb der Auswahl der Farben?
Ich habe es mit dem Hue-Adapter getestet. So ganz rund ist es da noch nicht:
- Z.B. Umstellung auf blau --> In der Kachel und auch in der Lampe wird erst "blau" angezeigt nach dem ich z.B. die Helligkeit verändere. Aber eben auch nicht immer, nicht reproduzierbar
- Manchmal geht der Ein-Aus-Schalter gleich wieder auf "aus", wenn man ihn "einschaltet"
- Helligkeit auf 20% --> Lampe aus --> Lampe ein --> Helligkeit ist wieder auf 100%. Kann man sich streiten, ob dies ein Fehlverhalten ist
- Slider unterhalb der Farbauswahl ganz nach links --> Farbrad darüber wird ganz schwarz. Gehe ich aus dem Dialog raus und wieder rein ist das Farbrad wieder OK, aber der Slider auch wieder ganz rechts. Wie gesagt, ich weiß nicht für was der Slider unten da ist?
- Stelle ich dann die Farbe um, dann ist die saturation (Sättigung) nicht auf 100%. Muss dann erst nochmals an der Farbe umspielen, so dass die Farbe wieder kräftig ist
- Es fehlt generell noch der Weißmodus. Jede RGB-Lampe hat ja einen Farb- und Weißmodus (Kaltweiß <-> Warmweiß)
Ggf. funktioniert es im Zigbee-Adapter besser als mit dem Hue-Adapter, ggf. benötigt man für den Hue-Adapter doch die .xy Unterstützung.
Soweit mein erster Eindruck. Aber abschließend nochmals die absolute Anerkennung wie schnell Du Features hier integrieren kannst. Das stimmt mich sehr zuverlässig und grenzt Dich hier stark ab zu anderen "Herstellern", d.h. Adapterherstellern, App-Herstellern.
DANKE!
-
Hallo zusammen,
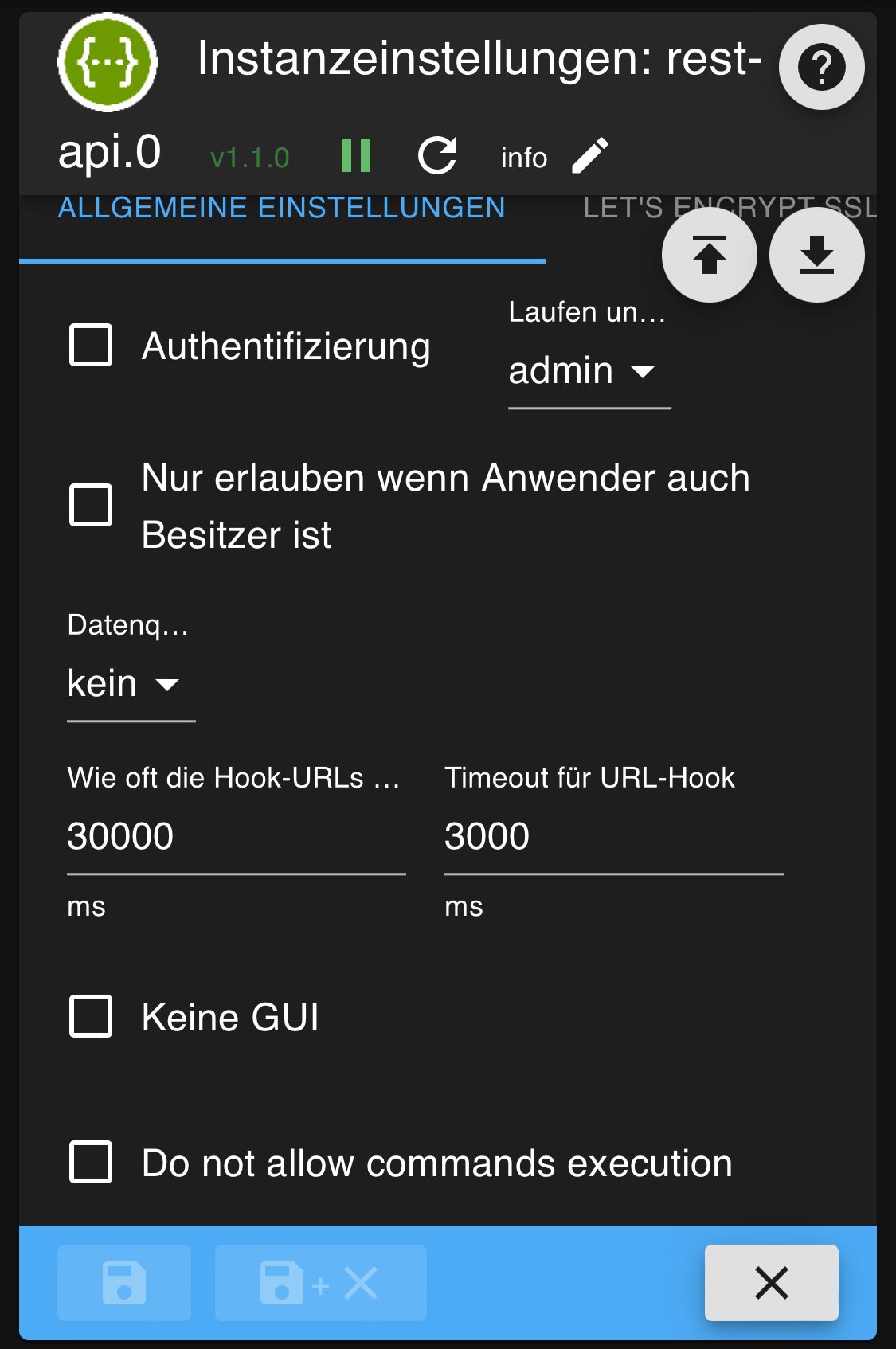
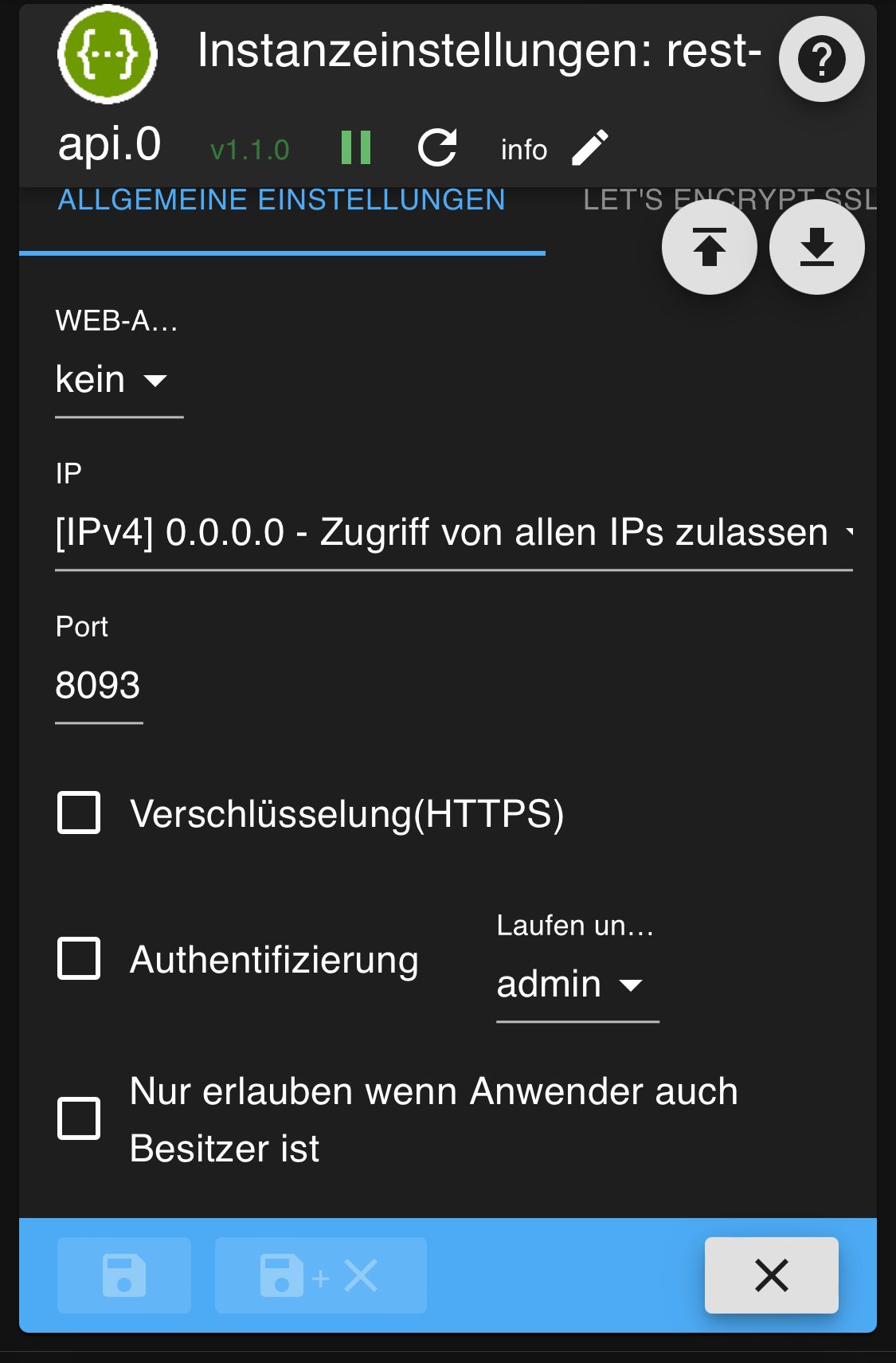
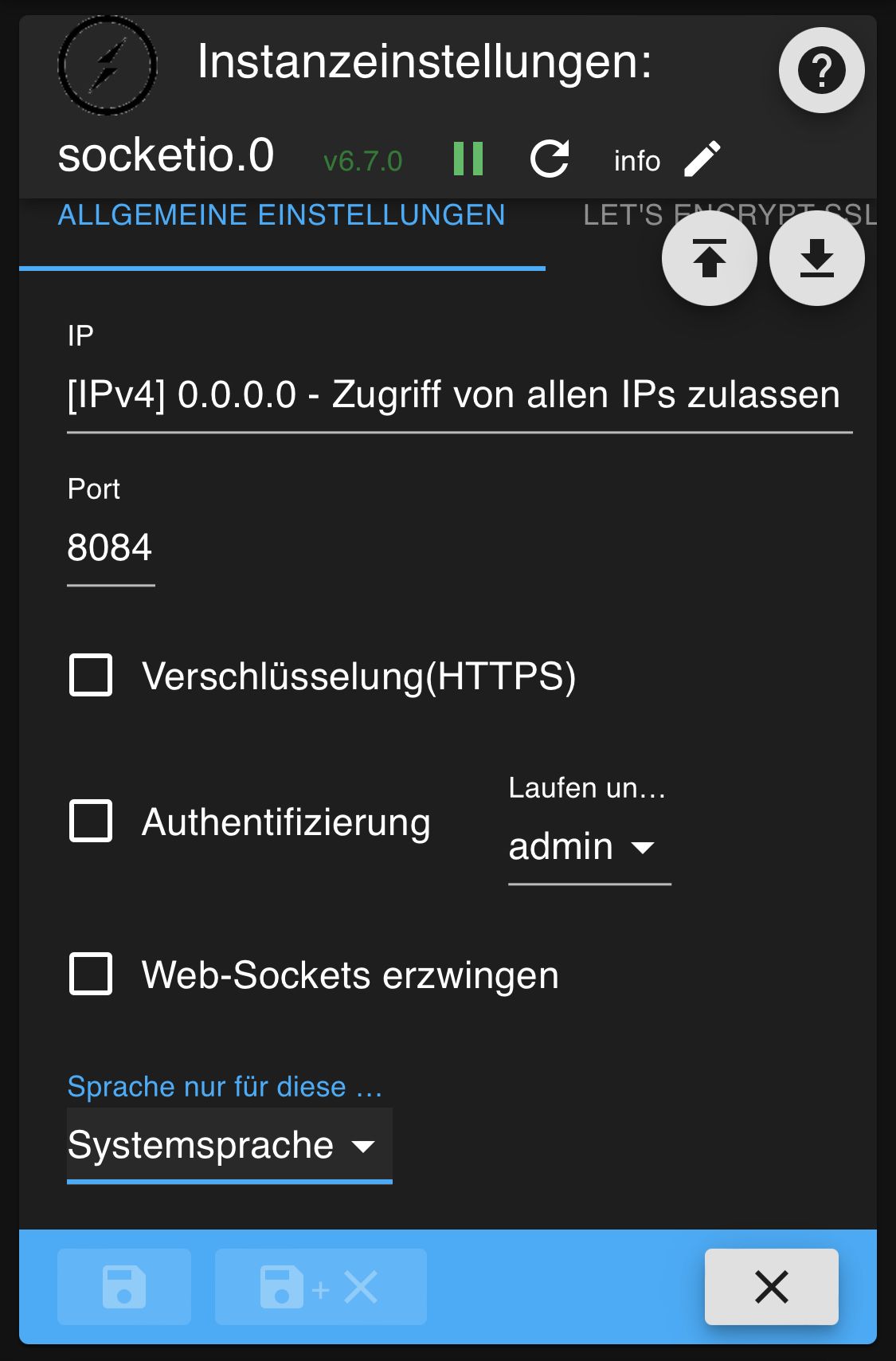
sorry die späte Rückmeldung, war heute unterwegs.@m-schmidt kannst du mal Screenshots von der Konfiguration vom SimpleAPI Adapter und vom socket-io Adapter schicken? Vielleicht fällt was auf. Und ein paar Details was genau in der App Konfiguration eingestellt wurde.
@sigi234 OK, mehrere Web Instanzen sind bisher nicht berücksichtigt, es geht immer auf die Standard Web Instanz auf Port 8082, gehen gar keine E-Charts oder nur die, die auf dem zweiten Web Adapter der unter einem anderen Port läuft? Was genau ist der Use Case mehrere Web Instanzen laufen zu lassen, hatte dafür bisher keine Anwendung, aber wenns Sinn macht muss ich noch ergänzen, dass man den Web Adapter Port angeben kann in der DP Konfiguration.
@uwe72 Mit dem Color Picker bin ich noch nicht ganz zufrieden, würd den gern noch anpassen, damit es nur die Farbscheibe ist. Der Saturation Slider macht wenig Sinn, wie soll denn eine Lampe schwarz leuchten :smile: der wird im nächsten Update vermutlich noch angepasst.
Der Slider für die Helligkeit (im separaten Popup) triggert immer nur bei onChangeEnd, d.h. so lange man den Slider zieht passiert nix, beim Loslassen wird der Wert gesendet. Warum sich die Lampen da bei dir so komisch verhalten wäre interessant, das kann ich bei mir so nicht reproduzieren. Auch das Phänomen mit dem On/off Toggle kann ich so nicht reproduzieren, die Lampen schalten ganz normal. Wobei es im Test bei mir keinen Unterschied machte ob ich über Zigbee oder Hue Adapter angebunden bin. Bzgl. Weißmodus - reine RGB Lampen haben keinen separaten Modus, da wird weiß einfach aus den RGB LEDs gemischt, ein separater "Weißmodus" wäre da reine Convenience um nicht Weiß in der Mitte der Farbscheibe auswählen zu müssen, Warmweiß ist ja nichts anderes als Weiß mit wärmerer Farbtemperatur (also in richtung gelb/orange verschoben). Es gibt natürlich auch RGBW Lampen, wobei ich da die Struktur der Objekte in ioBroker bräuchte um das anzusehen, ob da tatsächlich auf einen anderen Modus gewechselt werden kann, oder ob die Lampe einfach im Weißbereich von selbst die anderen LEDs nutzt.LG,
Peter -
Hallo zusammen,
sorry die späte Rückmeldung, war heute unterwegs.@m-schmidt kannst du mal Screenshots von der Konfiguration vom SimpleAPI Adapter und vom socket-io Adapter schicken? Vielleicht fällt was auf. Und ein paar Details was genau in der App Konfiguration eingestellt wurde.
@sigi234 OK, mehrere Web Instanzen sind bisher nicht berücksichtigt, es geht immer auf die Standard Web Instanz auf Port 8082, gehen gar keine E-Charts oder nur die, die auf dem zweiten Web Adapter der unter einem anderen Port läuft? Was genau ist der Use Case mehrere Web Instanzen laufen zu lassen, hatte dafür bisher keine Anwendung, aber wenns Sinn macht muss ich noch ergänzen, dass man den Web Adapter Port angeben kann in der DP Konfiguration.
@uwe72 Mit dem Color Picker bin ich noch nicht ganz zufrieden, würd den gern noch anpassen, damit es nur die Farbscheibe ist. Der Saturation Slider macht wenig Sinn, wie soll denn eine Lampe schwarz leuchten :smile: der wird im nächsten Update vermutlich noch angepasst.
Der Slider für die Helligkeit (im separaten Popup) triggert immer nur bei onChangeEnd, d.h. so lange man den Slider zieht passiert nix, beim Loslassen wird der Wert gesendet. Warum sich die Lampen da bei dir so komisch verhalten wäre interessant, das kann ich bei mir so nicht reproduzieren. Auch das Phänomen mit dem On/off Toggle kann ich so nicht reproduzieren, die Lampen schalten ganz normal. Wobei es im Test bei mir keinen Unterschied machte ob ich über Zigbee oder Hue Adapter angebunden bin. Bzgl. Weißmodus - reine RGB Lampen haben keinen separaten Modus, da wird weiß einfach aus den RGB LEDs gemischt, ein separater "Weißmodus" wäre da reine Convenience um nicht Weiß in der Mitte der Farbscheibe auswählen zu müssen, Warmweiß ist ja nichts anderes als Weiß mit wärmerer Farbtemperatur (also in richtung gelb/orange verschoben). Es gibt natürlich auch RGBW Lampen, wobei ich da die Struktur der Objekte in ioBroker bräuchte um das anzusehen, ob da tatsächlich auf einen anderen Modus gewechselt werden kann, oder ob die Lampe einfach im Weißbereich von selbst die anderen LEDs nutzt.LG,
Peter@pthaler Danke für dein Feedback. Der Unterschied zwischen Farbmodus und Weißmodus, den es eben bei RGBW-Lampen gibt ist das Schalten von .xy (Farbmodus) oder .ct (Weißmodus)
In den Datenpunkten kann der aktuelle Modus ausgelesen werden:
hue.3.H049_Hecke_1.colormode(Der wird aber nur implzit gesetzt, durch setzen von .ct oder .xy)
LG
-
@pthaler Danke für dein Feedback. Der Unterschied zwischen Farbmodus und Weißmodus, den es eben bei RGBW-Lampen gibt ist das Schalten von .xy (Farbmodus) oder .ct (Weißmodus)
In den Datenpunkten kann der aktuelle Modus ausgelesen werden:
hue.3.H049_Hecke_1.colormode(Der wird aber nur implzit gesetzt, durch setzen von .ct oder .xy)
LG
@uwe72 ah ok, wenn das bei RGBW Lampen implizit geschieht ist das gut. Muss mal sehen ob ich wo eine RGBW Lampe herbekomme um das anzusehen, wird dann aber ein eigener Typ für RGBW werden weil der Weißmodus bei reinen RGB Leuchtmitteln ja keinen Sinn macht 😊
EDIT: RGBW Bulb wird am MI vom großen A….. geliefert, bisserl dauerts also noch bis zum RGBW DP Typ 😉
-
Hallo zusammen,
sorry die späte Rückmeldung, war heute unterwegs.@m-schmidt kannst du mal Screenshots von der Konfiguration vom SimpleAPI Adapter und vom socket-io Adapter schicken? Vielleicht fällt was auf. Und ein paar Details was genau in der App Konfiguration eingestellt wurde.
@sigi234 OK, mehrere Web Instanzen sind bisher nicht berücksichtigt, es geht immer auf die Standard Web Instanz auf Port 8082, gehen gar keine E-Charts oder nur die, die auf dem zweiten Web Adapter der unter einem anderen Port läuft? Was genau ist der Use Case mehrere Web Instanzen laufen zu lassen, hatte dafür bisher keine Anwendung, aber wenns Sinn macht muss ich noch ergänzen, dass man den Web Adapter Port angeben kann in der DP Konfiguration.
@uwe72 Mit dem Color Picker bin ich noch nicht ganz zufrieden, würd den gern noch anpassen, damit es nur die Farbscheibe ist. Der Saturation Slider macht wenig Sinn, wie soll denn eine Lampe schwarz leuchten :smile: der wird im nächsten Update vermutlich noch angepasst.
Der Slider für die Helligkeit (im separaten Popup) triggert immer nur bei onChangeEnd, d.h. so lange man den Slider zieht passiert nix, beim Loslassen wird der Wert gesendet. Warum sich die Lampen da bei dir so komisch verhalten wäre interessant, das kann ich bei mir so nicht reproduzieren. Auch das Phänomen mit dem On/off Toggle kann ich so nicht reproduzieren, die Lampen schalten ganz normal. Wobei es im Test bei mir keinen Unterschied machte ob ich über Zigbee oder Hue Adapter angebunden bin. Bzgl. Weißmodus - reine RGB Lampen haben keinen separaten Modus, da wird weiß einfach aus den RGB LEDs gemischt, ein separater "Weißmodus" wäre da reine Convenience um nicht Weiß in der Mitte der Farbscheibe auswählen zu müssen, Warmweiß ist ja nichts anderes als Weiß mit wärmerer Farbtemperatur (also in richtung gelb/orange verschoben). Es gibt natürlich auch RGBW Lampen, wobei ich da die Struktur der Objekte in ioBroker bräuchte um das anzusehen, ob da tatsächlich auf einen anderen Modus gewechselt werden kann, oder ob die Lampe einfach im Weißbereich von selbst die anderen LEDs nutzt.LG,
Peter