NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@haselchen Nix, wenn du das Ergebnis / die Antwort nicht weiter verarbeiten willst.
-
Ok
Aber strange.
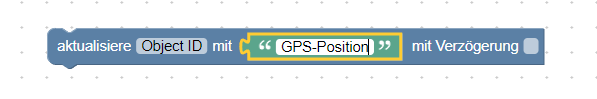
Hab noch nie einen "offenen" Block in meinem Blockly gehabt
-
@haselchen sagte: Hab noch nie einen "offenen" Block in meinem Blockly gehabt
Noch nie "Datenpunkt erzeugen" oder Timeout als reine Sperre (entprellen) verwendet?
-
Bisher gab es IMMER einen Block, der da rein musste.
So ein "offenes Maul" hab ich nie gehabt bisher. -
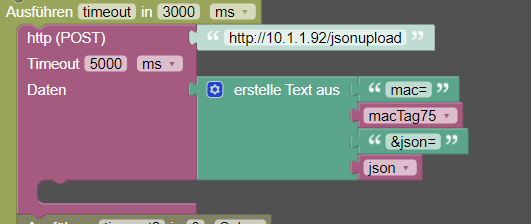
Vielen Dank fuer diese Erweiterung!
Damit sind http Post's an den OpenEpaper-AP problemlos moeglich.

-
Nächste Erweiterung steht schon in den Startlöchern


-
@haus-automatisierung
Du hast wohl gerade „’nen Lauf“
-
@codierknecht Überarbeite ja gerade den ioBroker-Kurs nochmal komplett und merke dabei wieviel mir fehlt in Blockly
-
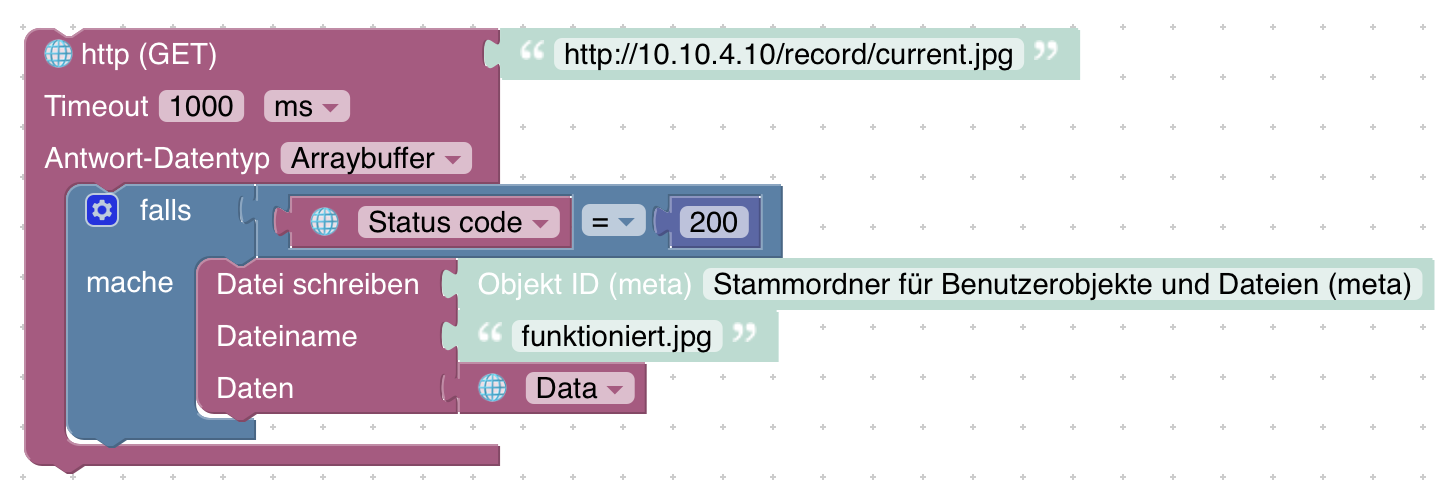
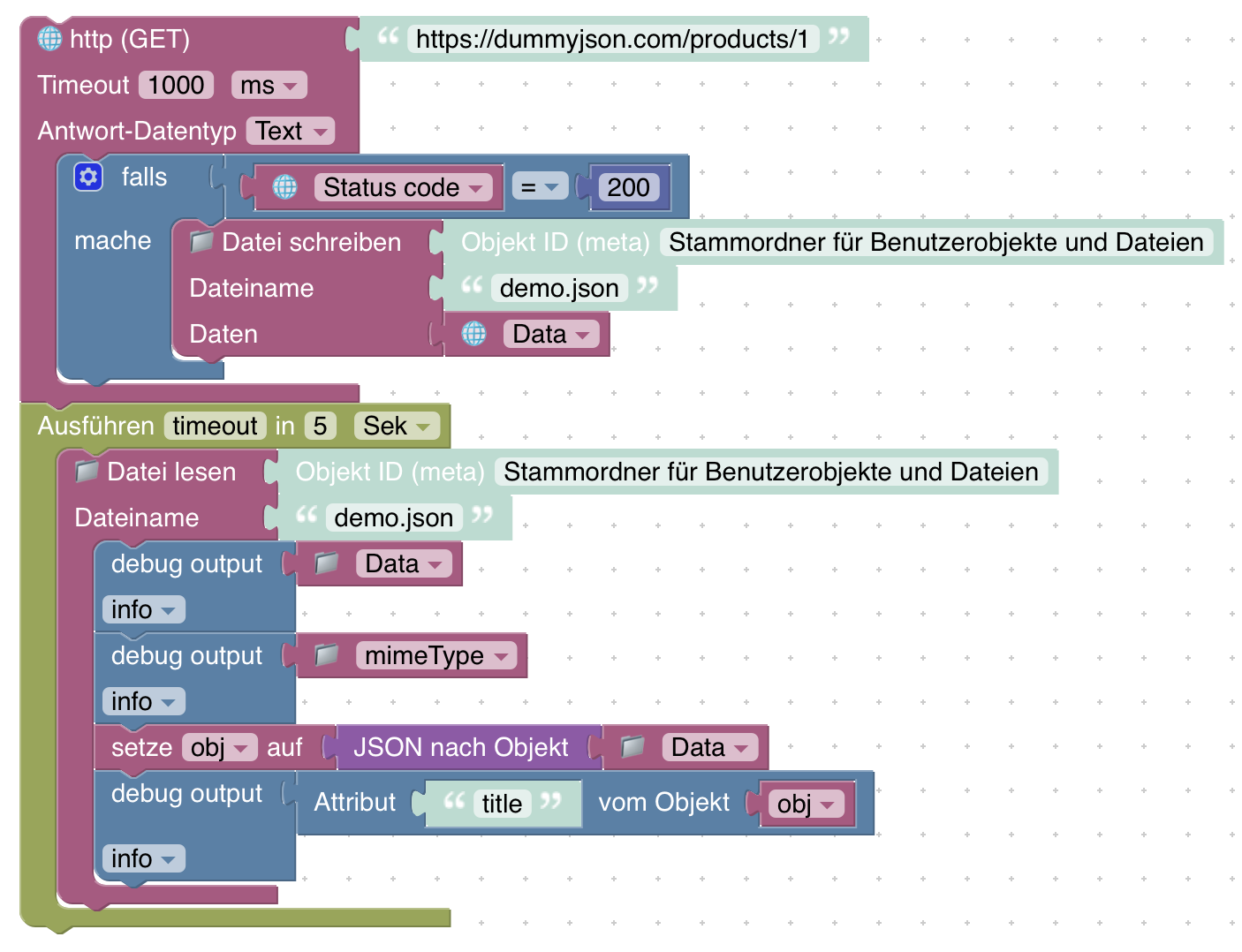
Habe ich noch etwas vergessen? Das wird übrigens die Vorbereitung für z.B. den Telegram-Adapter, um noch einfacher z.B. Bilder versenden zu können (ohne exec und wget usw.)

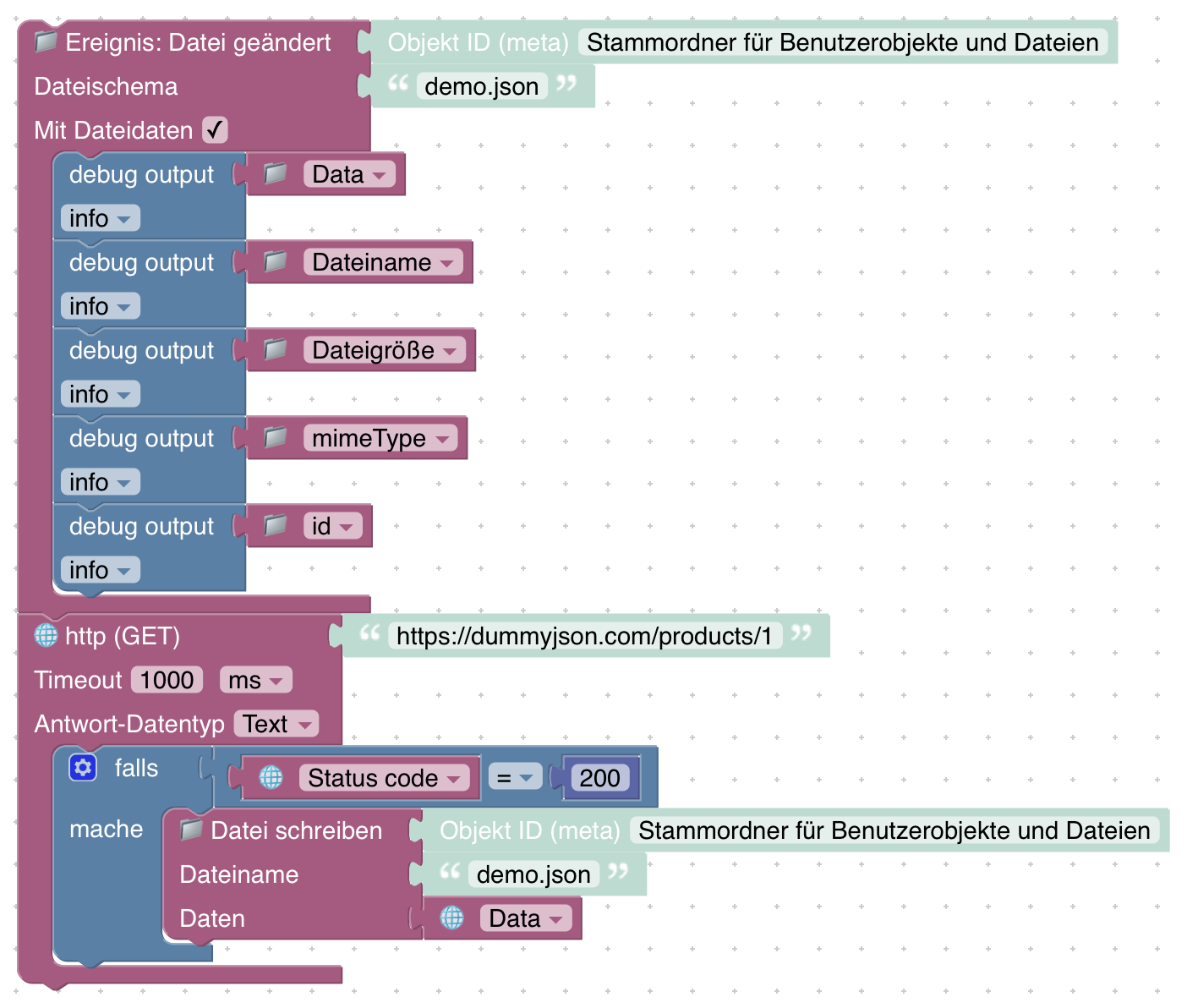
Geht natürlich auch mit dem "onFile"-Trigger, um auf geänderte Dateien zu reagieren:

-
@haus-automatisierung
Wenn du gerade nen Lauf hast, kannst auch eine "expire" Option einbauen? -
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
kannst auch eine "expire" Option einbauen?
Bitte mal ein Beispiel wie das aussehen soll + Anwendungsfall
-
@haus-automatisierung
quickndirty.... quasi statt mit Verzögerung halt mir expire. oder ggf. beides als Option

Anwendungsfall, ich bekomme diverse GPS Koordinaten und lasse mir die auf einer Karte anzeigen.
Wenn sich eine Position für bestimmte Zeit nicht ändert interessiert sie mich nicht mehr. Mit expire würde die Position dann nach der eingestellten Zeit von der Karte verschwinden. -
@bommel_030 Ah dann hatte ich das doch richtig verstanden. Wäre ja eigentlich nur beim aktualisiere-Baustein sinnvoll, oder? Mach gern mal einen Feature-Request auf GitHub.
-
@haus-automatisierung
Bin da nicht der Profi, aber bei "steuern" bzw. "umschalten" sehe ich da keinen Sinn.
Hab das in der gesamten Tragweite noch nicht erfasst, ggf. ist es vielleicht sinnvoll dem ganzen einen (variablen) Wert mitzugeben der nach dem Expire gesetzt wird. Sonst wird das glaube ich immer "null" sein.
Issue ist erstellt.
https://github.com/ioBroker/ioBroker.javascript/issues/1525 -
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Sonst wird das glaube ich immer "null" sein.
Ja, soweit ich weiß wird der ganze State gelöscht und nicht nur der value auf null gesetzt. Aber dafür ist expire ja da. Möchtest Du einen anderen Wert setzen, könnte man auch einfach einen Timeout starten und diesen immer wieder löschen, sobald ein neuer Wert kommt.
-
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil. -
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
sondern der ganze Datenpunkt gelöscht wird
Der State, nicht das Objekt...
Siehe auch https://iobroker.readthedocs.io/de/latest/basics/datastorage.html
-
@bommel_030 sagte: der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil.
Es wird der Zustand des Datenpunktes gelöscht. Das statische Objekt vom Typ "state" bleibt erhalten.
EDIT: Meiner Meinung nach hat "expire" in Blockly nichts zu suchen.
-
Hallo,
Seit der Version 7.11.x funktioniert der http Post nicht mehr, es kommt immer ein timeout ( host unreachable), was er aber nicht ist.
Downgrade auf 7.10.2 und es funktioniert wieder…
Kannste da mal schauen, da muss was mit dem Block geändert worden sein..?
-
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.