NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
Ich bin ja prinzipiell davon überzeugt, dass das größte Problem immer vor dem Monitor sitzt - aber jetzt suche ich schon ein paar Tage rum und finde nichts.
Ich habe eine PV-Anlage mit Speicher - alles selbst gebaut natürlich. Ein ESP32 mit Tasmota drauf, steuert mir mittels PWM die Ladeleistung sodass am Stromzähler eben nichts ins Netz geht. Mit den Sonoff Adapter (für die Tasmota Geräte) kann allerdings der PWM Wert nicht direkt geändert werden. Das geschieht über einen HTTP Request, welcher ja jetzt abläuft.
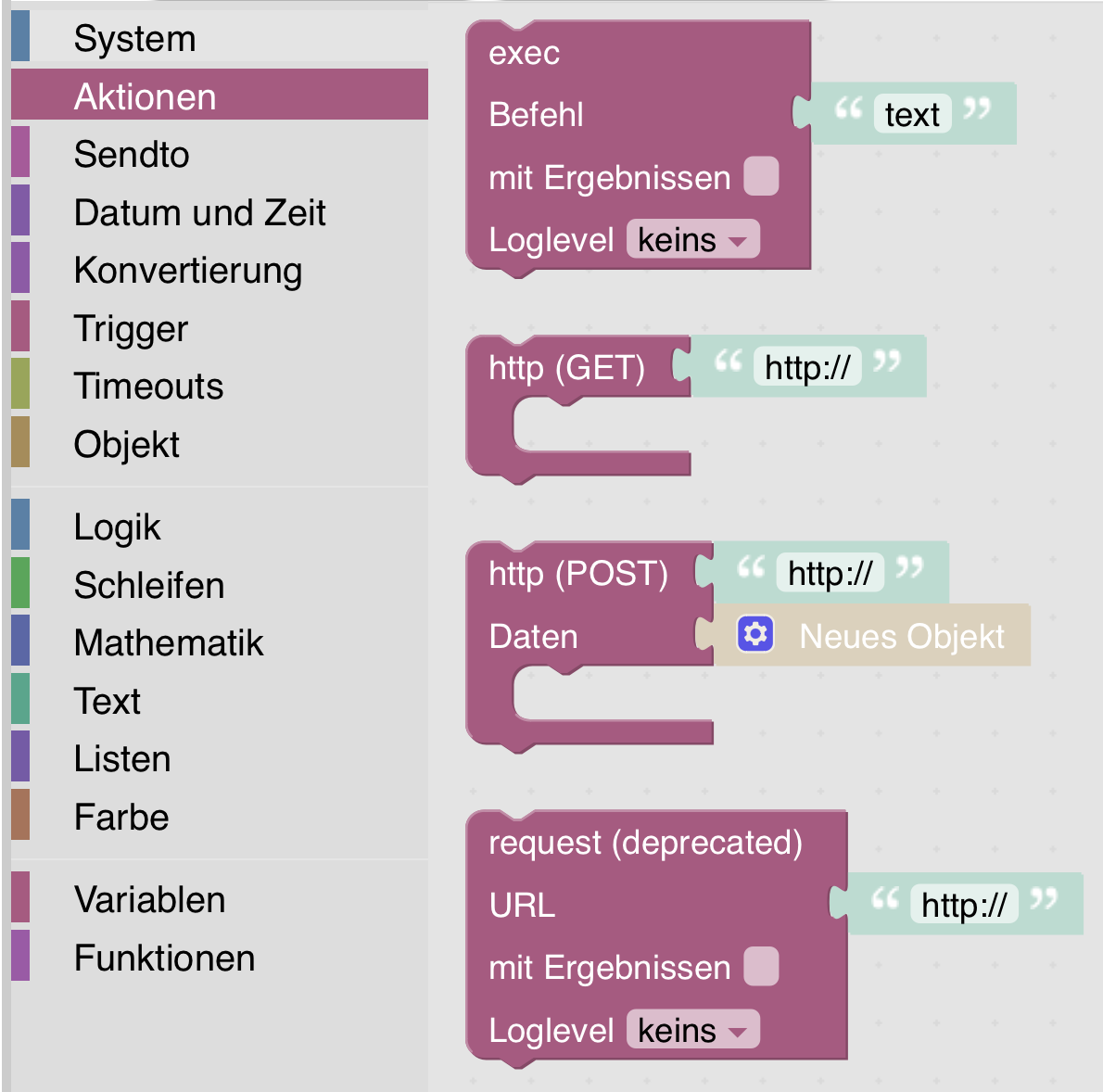
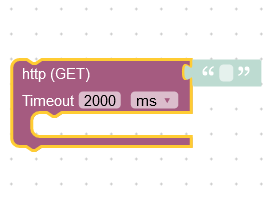
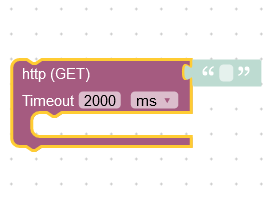
Will ich diesen Baustein durch den Http (post) Baustein ersetzten, wird das Speichern-Symbol nicht mehr angezeigt. Ist das überhaupt der richtige Baustein für diese Aufgabe? Mit dem Http (get) Baustein funktionierts zumindest mal-wenn auch die Timeout Fehler manchmal kommen.
Kurz gesagt: schiebe ich den http (post) Baustein ins Blockly, kann nicht mehr gespeichert werden. Hat noch wer diese Probleme?Iobroker läuft auf Ubuntu 22.04, Neuinstallation im Jänner 2024 auf Proxmox 8.1.3
Node.js: v18.19.0(18.19.1)
NPM: 10.2.3(10.2.4) -
Ich bin ja prinzipiell davon überzeugt, dass das größte Problem immer vor dem Monitor sitzt - aber jetzt suche ich schon ein paar Tage rum und finde nichts.
Ich habe eine PV-Anlage mit Speicher - alles selbst gebaut natürlich. Ein ESP32 mit Tasmota drauf, steuert mir mittels PWM die Ladeleistung sodass am Stromzähler eben nichts ins Netz geht. Mit den Sonoff Adapter (für die Tasmota Geräte) kann allerdings der PWM Wert nicht direkt geändert werden. Das geschieht über einen HTTP Request, welcher ja jetzt abläuft.
Will ich diesen Baustein durch den Http (post) Baustein ersetzten, wird das Speichern-Symbol nicht mehr angezeigt. Ist das überhaupt der richtige Baustein für diese Aufgabe? Mit dem Http (get) Baustein funktionierts zumindest mal-wenn auch die Timeout Fehler manchmal kommen.
Kurz gesagt: schiebe ich den http (post) Baustein ins Blockly, kann nicht mehr gespeichert werden. Hat noch wer diese Probleme?Iobroker läuft auf Ubuntu 22.04, Neuinstallation im Jänner 2024 auf Proxmox 8.1.3
Node.js: v18.19.0(18.19.1)
NPM: 10.2.3(10.2.4)@stiffler2244 Wann und wofür Du GET und wann POST Requests brauchst musst Du natürlich für die jeweilige Aufgabe anschauen und was die andere Seite erwartet. Bei Tasmota sind eigentlich fast alles GET Requests mit entsprechenden GET Parametern
-
@stiffler2244 Wann und wofür Du GET und wann POST Requests brauchst musst Du natürlich für die jeweilige Aufgabe anschauen und was die andere Seite erwartet. Bei Tasmota sind eigentlich fast alles GET Requests mit entsprechenden GET Parametern
Stehe auch gerade mit nem Brett vorm Kopp vor einem Problem.
Habe mit dem Request Block ne Steckdose geschaltet.
Das war ein Block.
Nun ist das "Puzzleteil" ein Block mit Einschub.
Was soll da rein?
-
Stehe auch gerade mit nem Brett vorm Kopp vor einem Problem.
Habe mit dem Request Block ne Steckdose geschaltet.
Das war ein Block.
Nun ist das "Puzzleteil" ein Block mit Einschub.
Was soll da rein?
@haselchen Nix, wenn du das Ergebnis / die Antwort nicht weiter verarbeiten willst.
-
@haselchen Nix, wenn du das Ergebnis / die Antwort nicht weiter verarbeiten willst.
-
Ok
Aber strange.
Hab noch nie einen "offenen" Block in meinem Blockly gehabt :thinking_face:@haselchen sagte: Hab noch nie einen "offenen" Block in meinem Blockly gehabt
Noch nie "Datenpunkt erzeugen" oder Timeout als reine Sperre (entprellen) verwendet?
-
@haselchen sagte: Hab noch nie einen "offenen" Block in meinem Blockly gehabt
Noch nie "Datenpunkt erzeugen" oder Timeout als reine Sperre (entprellen) verwendet?
-
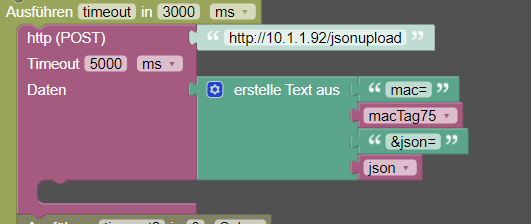
Vielen Dank fuer diese Erweiterung!
Damit sind http Post's an den OpenEpaper-AP problemlos moeglich.

-
Nächste Erweiterung steht schon in den Startlöchern :)

-
Nächste Erweiterung steht schon in den Startlöchern :)

@haus-automatisierung
Du hast wohl gerade „’nen Lauf“ :grinning: -
@haus-automatisierung
Du hast wohl gerade „’nen Lauf“ :grinning:@codierknecht Überarbeite ja gerade den ioBroker-Kurs nochmal komplett und merke dabei wieviel mir fehlt in Blockly
-
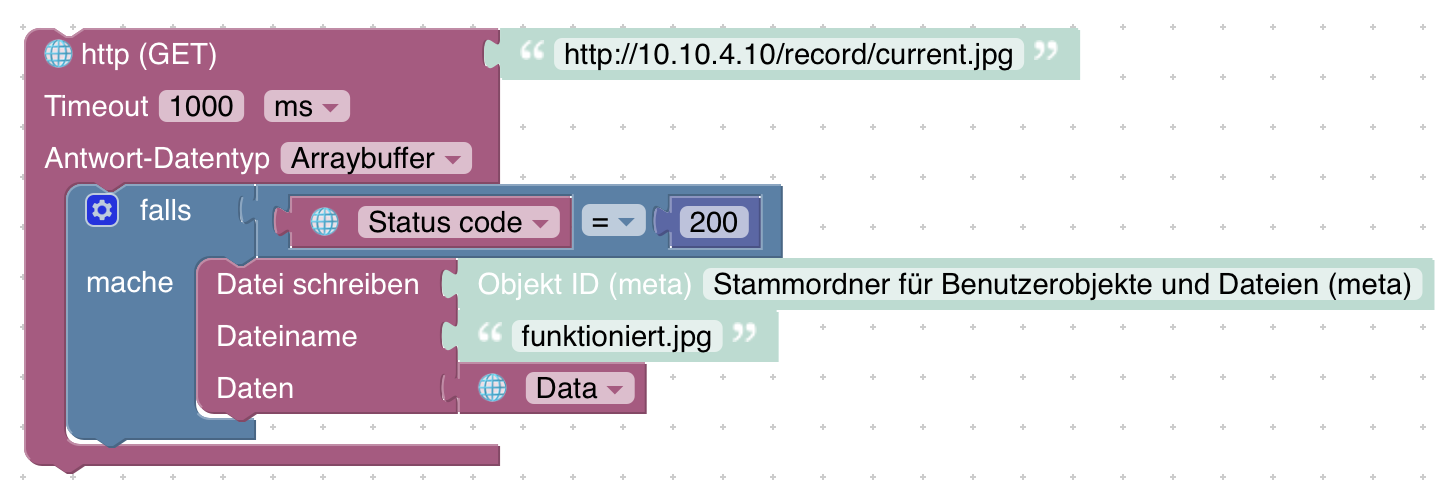
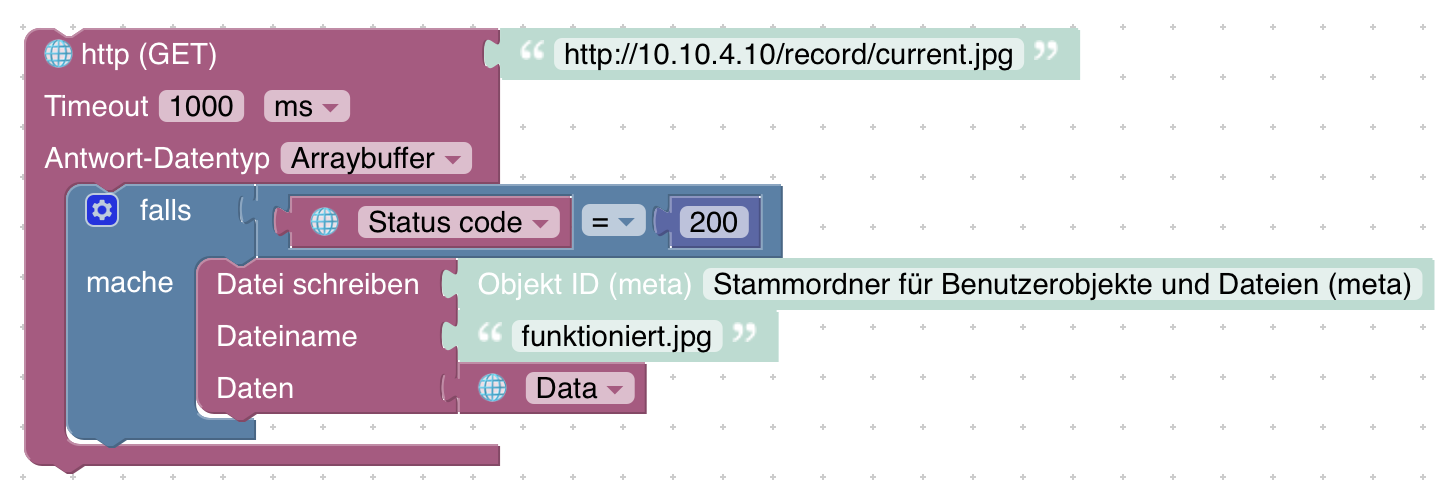
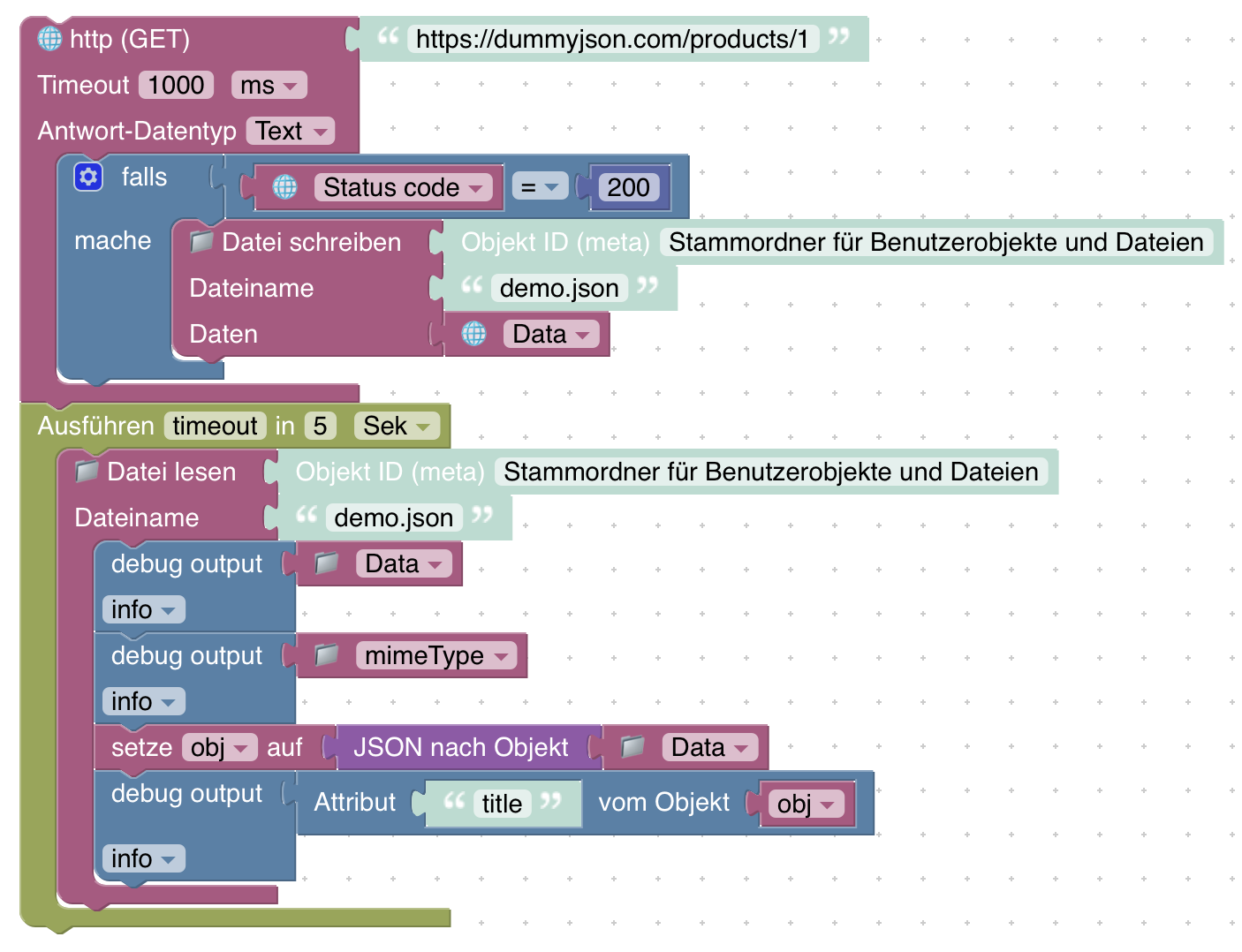
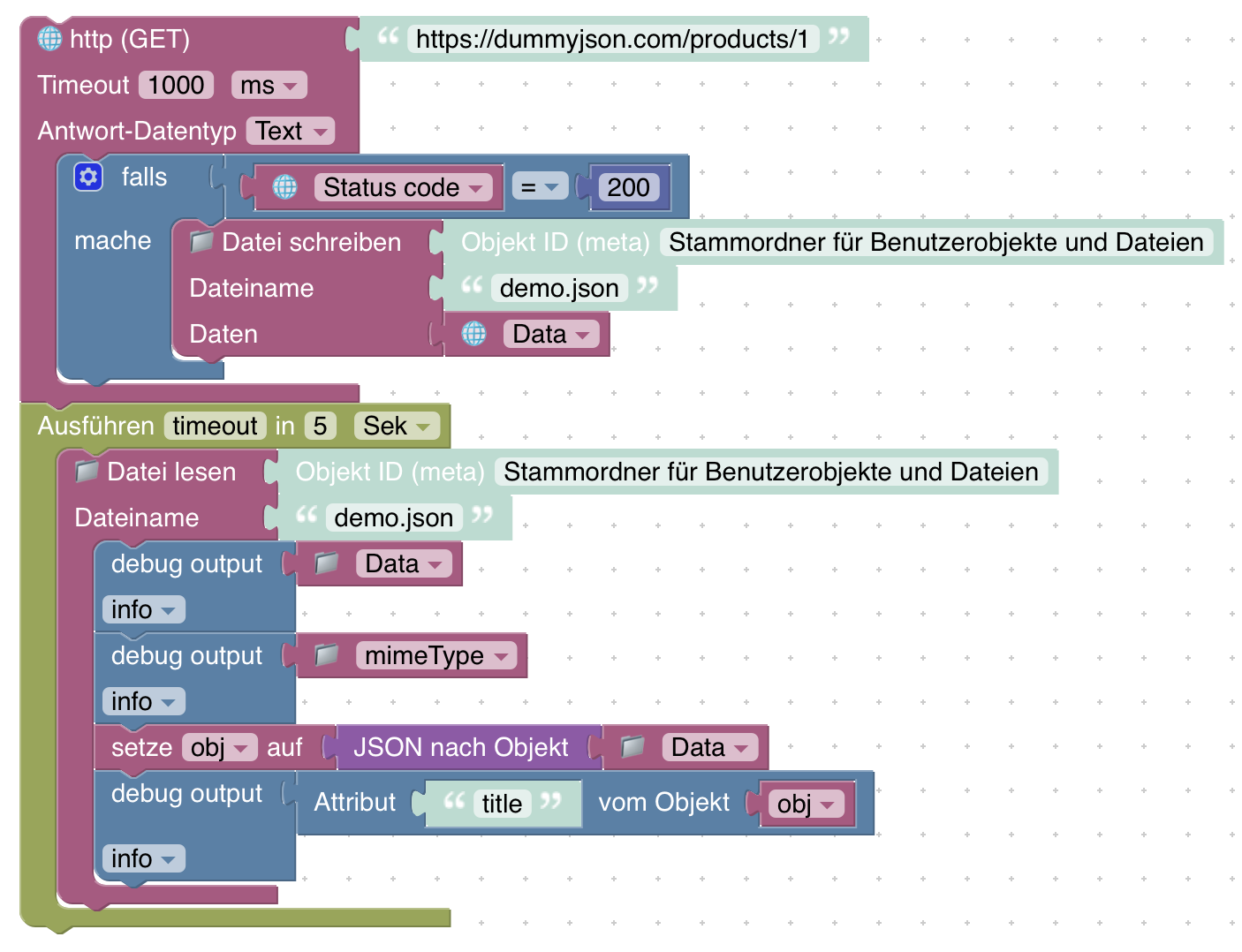
Habe ich noch etwas vergessen? Das wird übrigens die Vorbereitung für z.B. den Telegram-Adapter, um noch einfacher z.B. Bilder versenden zu können (ohne exec und wget usw.)

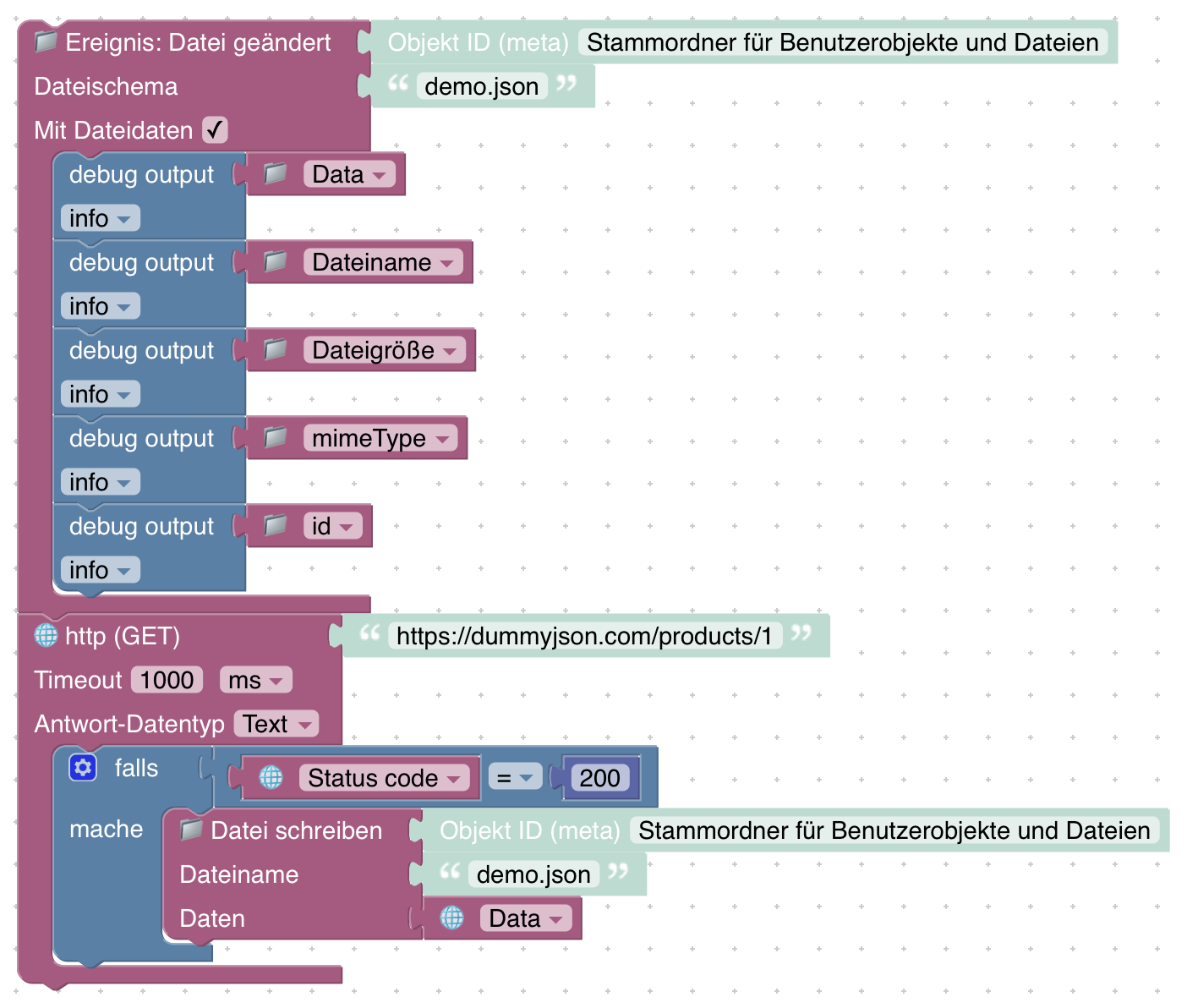
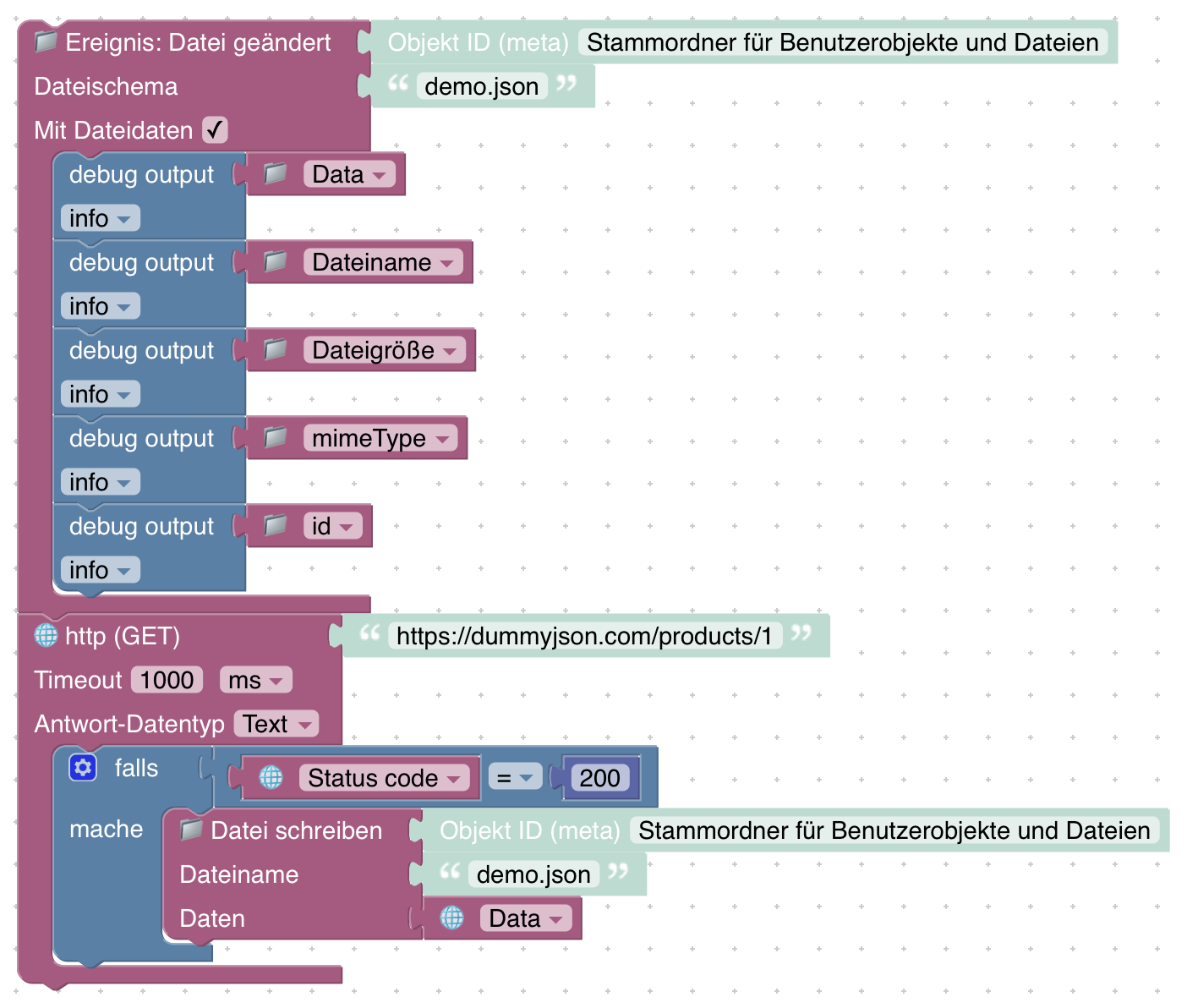
Geht natürlich auch mit dem "onFile"-Trigger, um auf geänderte Dateien zu reagieren:

-
Habe ich noch etwas vergessen? Das wird übrigens die Vorbereitung für z.B. den Telegram-Adapter, um noch einfacher z.B. Bilder versenden zu können (ohne exec und wget usw.)

Geht natürlich auch mit dem "onFile"-Trigger, um auf geänderte Dateien zu reagieren:

@haus-automatisierung
Wenn du gerade nen Lauf hast, kannst auch eine "expire" Option einbauen? -
@haus-automatisierung
Wenn du gerade nen Lauf hast, kannst auch eine "expire" Option einbauen?@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
kannst auch eine "expire" Option einbauen?
Bitte mal ein Beispiel wie das aussehen soll + Anwendungsfall
-
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
kannst auch eine "expire" Option einbauen?
Bitte mal ein Beispiel wie das aussehen soll + Anwendungsfall
@haus-automatisierung
quickndirty.... quasi statt mit Verzögerung halt mir expire. oder ggf. beides als Option

Anwendungsfall, ich bekomme diverse GPS Koordinaten und lasse mir die auf einer Karte anzeigen.
Wenn sich eine Position für bestimmte Zeit nicht ändert interessiert sie mich nicht mehr. Mit expire würde die Position dann nach der eingestellten Zeit von der Karte verschwinden. -
@haus-automatisierung
quickndirty.... quasi statt mit Verzögerung halt mir expire. oder ggf. beides als Option

Anwendungsfall, ich bekomme diverse GPS Koordinaten und lasse mir die auf einer Karte anzeigen.
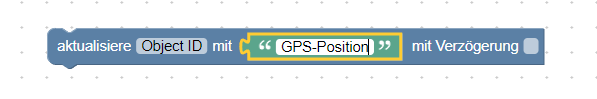
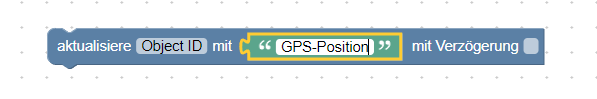
Wenn sich eine Position für bestimmte Zeit nicht ändert interessiert sie mich nicht mehr. Mit expire würde die Position dann nach der eingestellten Zeit von der Karte verschwinden.@bommel_030 Ah dann hatte ich das doch richtig verstanden. Wäre ja eigentlich nur beim aktualisiere-Baustein sinnvoll, oder? Mach gern mal einen Feature-Request auf GitHub.
-
@bommel_030 Ah dann hatte ich das doch richtig verstanden. Wäre ja eigentlich nur beim aktualisiere-Baustein sinnvoll, oder? Mach gern mal einen Feature-Request auf GitHub.
@haus-automatisierung
Bin da nicht der Profi, aber bei "steuern" bzw. "umschalten" sehe ich da keinen Sinn.
Hab das in der gesamten Tragweite noch nicht erfasst, ggf. ist es vielleicht sinnvoll dem ganzen einen (variablen) Wert mitzugeben der nach dem Expire gesetzt wird. Sonst wird das glaube ich immer "null" sein.
Issue ist erstellt.
https://github.com/ioBroker/ioBroker.javascript/issues/1525 -
@haus-automatisierung
Bin da nicht der Profi, aber bei "steuern" bzw. "umschalten" sehe ich da keinen Sinn.
Hab das in der gesamten Tragweite noch nicht erfasst, ggf. ist es vielleicht sinnvoll dem ganzen einen (variablen) Wert mitzugeben der nach dem Expire gesetzt wird. Sonst wird das glaube ich immer "null" sein.
Issue ist erstellt.
https://github.com/ioBroker/ioBroker.javascript/issues/1525@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Sonst wird das glaube ich immer "null" sein.
Ja, soweit ich weiß wird der ganze State gelöscht und nicht nur der value auf null gesetzt. Aber dafür ist expire ja da. Möchtest Du einen anderen Wert setzen, könnte man auch einfach einen Timeout starten und diesen immer wieder löschen, sobald ein neuer Wert kommt.
-
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Sonst wird das glaube ich immer "null" sein.
Ja, soweit ich weiß wird der ganze State gelöscht und nicht nur der value auf null gesetzt. Aber dafür ist expire ja da. Möchtest Du einen anderen Wert setzen, könnte man auch einfach einen Timeout starten und diesen immer wieder löschen, sobald ein neuer Wert kommt.
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil. -
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil.@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
sondern der ganze Datenpunkt gelöscht wird
Der State, nicht das Objekt...
Siehe auch https://iobroker.readthedocs.io/de/latest/basics/datastorage.html