NEWS
Vis2 ab 09.01.2024 im stable
-
@sandy sagte in Vis2 ab morgen im stable:
@feuersturm said in Vis2 ab morgen im stable:
@sandy was ist dir denn aufgefallen, bzw. was kommt dir seltsam vor?
na das da steht "Läuft als Web-Erweiterung"
Ja
-
@sigi234 said in Vis2 ab morgen im stable:
@sandy sagte in Vis2 ab morgen im stable:
@feuersturm said in Vis2 ab morgen im stable:
@sandy was ist dir denn aufgefallen, bzw. was kommt dir seltsam vor?
na das da steht "Läuft als Web-Erweiterung"
Ja
ist das denn normal das das da steht ? Bin der Meinung da war auch nie ein rotes Kreuz sondern immer grüne Kästchen.
Habe gerade gesehen das das bei all meinen Instanzen steht

-
@sandy ist ein bekannter Admin Bug
https://github.com/ioBroker/ioBroker.admin/issues/2466 -
@sandy sagte in Vis2 ab morgen im stable:
@sigi234 said in Vis2 ab morgen im stable:
@sandy sagte in Vis2 ab morgen im stable:
@feuersturm said in Vis2 ab morgen im stable:
@sandy was ist dir denn aufgefallen, bzw. was kommt dir seltsam vor?
na das da steht "Läuft als Web-Erweiterung"
Ja
ist das denn normal das das da steht ? Bin der Meinung da war auch nie ein rotes Kreuz sondern immer grüne Kästchen.
Habe gerade gesehen das das bei all meinen Instanzen steht

Bei mir auch so außer bei den Cron Adaptern
Welche Admin Version?
-
@sigi234 said in Vis2 ab morgen im stable:
@sandy sagte in Vis2 ab morgen im stable:
@sigi234 said in Vis2 ab morgen im stable:
@sandy sagte in Vis2 ab morgen im stable:
@feuersturm said in Vis2 ab morgen im stable:
@sandy was ist dir denn aufgefallen, bzw. was kommt dir seltsam vor?
na das da steht "Läuft als Web-Erweiterung"
Ja
ist das denn normal das das da steht ? Bin der Meinung da war auch nie ein rotes Kreuz sondern immer grüne Kästchen.
Habe gerade gesehen das das bei all meinen Instanzen steht

Bei mir auch so außer bei den Cron Adaptern
Welche Admin Version?
habe die neuste von heute Morgen drauf gezogen
Admin 6.17.12
UPDATE INFORMATION
ab dem Update von heute
Admin 6.17.3
funktioniert es wieder wie vorher
 danke
danke -
Hallo,
Da ich jetzt komplett auf Vis2 umgestiegen bin ist mir noch folgendes aufgefallen.
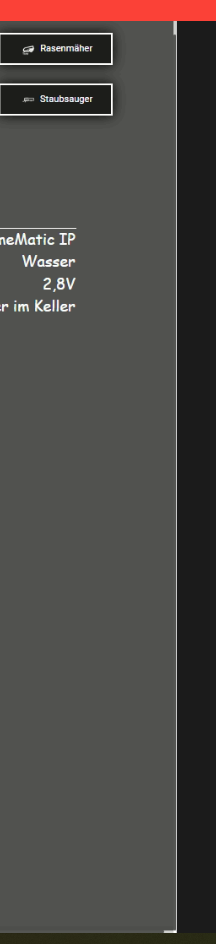
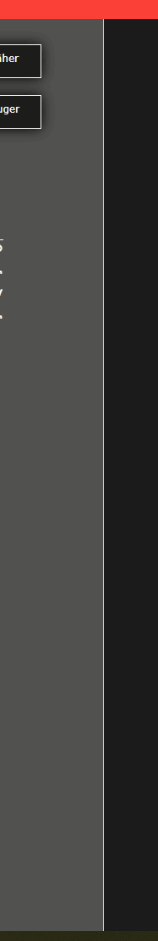
Ich habe auf allen Vis2 Seiten unten rechts und oben rechts diesen kleinen hell graue Strich.

das habe ich bei der Vis Oberfläche nicht

habe schon mit der Größe gespielt aber es geht einfach nicht weg. Hat jemand eine Idee ?
Gruss Sandy
-
@sandy said in Vis2 ab morgen im stable:
Ich habe auf allen Vis2 Seiten unten rechts und oben rechts diesen kleinen hell graue Strich.
Hast du das nur im Editor? Oder ist das auch in der Runtime?
Wenn das nur im Editor ist, dann liegt es wohl daran das deine Browser Auflösung zu groß ist um deine gewählte Auflösung darzustellen (also höhe und breite) dann kannst du noch nach rechts und unten/oben scrollen wenn du die "dünne linie" anfasst.
Siehe hier (bei mir steht die Browser Auflösung auf 70%, das reicht nicht für die Seitenbreite von 1250px im Editor)
-
@icebear said in Vis2 ab morgen im stable:
@sandy said in Vis2 ab morgen im stable:
Ich habe auf allen Vis2 Seiten unten rechts und oben rechts diesen kleinen hell graue Strich.
Hast du das nur im Editor? Oder ist das auch in der Runtime?
Wenn das nur im Editor ist, dann liegt es wohl daran das deine Browser Auflösung zu groß ist um deine gewählte Auflösung darzustellen (also höhe und breite) dann kannst du noch nach rechts und unten/oben scrollen wenn du die "dünne linie" anfasst.
Siehe hier (bei mir steht die Browser Auflösung auf 70%, das reicht nicht für die Seitenbreite von 1250px im Editor)
leider habe ich das im Runtime auch. Darum stört es mich ja so
 Ich nutze die Auflösung 2560x1440. Wie gesagt bei Vis ist es nicht, nur bei Vis2. Habe auch schon ein paar verschiedene Browser getestet. Bei allen das gleiche. Ich nutze den Vollbildmodus im Browser damit ich nichts anderes sehe an meinem Monitor an der Wand außer die Vis2 Oberfläche
Ich nutze die Auflösung 2560x1440. Wie gesagt bei Vis ist es nicht, nur bei Vis2. Habe auch schon ein paar verschiedene Browser getestet. Bei allen das gleiche. Ich nutze den Vollbildmodus im Browser damit ich nichts anderes sehe an meinem Monitor an der Wand außer die Vis2 Oberfläche -
@sandy said in Vis2 ab morgen im stable:
leider habe ich das im Runtime auch.
Ah, ich versteh was du meinst, ich habs grad mal bei mir ausprobiert, da ist es genauso wie bei dir.
Ich denke , das hängt mit den Einstellungen der Auflösung deines Monitors und den Einstellungen von VIS zusammen.
Mein Bildschirm hat eine Auflösung von 3840x2160 und die VIS-2 Seiten sind auf eine feste Größe von 1250x720 eingestellt. Wenn ich die VIS Seite im Browser anzeigen lasse dann seh ich auch die 'Scrollbalken'. Wenn ich jetzt im Browser (Vivaldi) die Skalierung auf 0% einstelle, d.h. die VIS-Seite wird soweit verkleinert bis sie der Bildschirmgröße von 3840x2160 entspricht, dann sind die Balken weg.
Ich nutze für die VIS Darstellung ein Samsung Tablet und den Fully Kiosk Browser und da ist es definitiv nicht so, deswegen ist mir das noch gar nicht aufgefallen.
-
@sandy das sieht aus wie ein angepasster Scrollbalken, Kann man deinen VIS2 hochscrollen?
Falls es ein Scrollbalken ist, könnte man den per CSS entfernen:body { overflow: hidden; /* Hide scrollbars */ } -
@bananajoe said in Vis2 ab morgen im stable:
@sandy das sieht aus wie ein angepasster Scrollbalken, Kann man deinen VIS2 hochscrollen?
Falls es ein Scrollbalken ist, könnte man den per CSS entfernen:body { overflow: hidden; /* Hide scrollbars */ }ja ich glaube auch das es ein ganz kleiner Scrollbalken ist. Habe gerade mal die drei Zeilen von dir ins CSS rein kopiert aber leider kein Unterschied

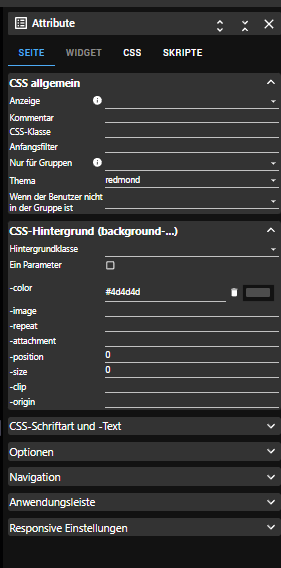
@icebear ich habe schon probiert die Auflösung von dem Hintergrundbild zu verkleinern aber passiert auch nichts. Mein Hintergrund ist grau. da kann ich aber die Größe nicht einstellen ... oder ?

-
@sandy mein CSS-Code stammt aus VIS1 vom Reiter CSS falls das eine Rolle spielt.
Ansonsten könntest du noch das probieren:
/* Hide scrollbar for Chrome, Safari and Opera */ .example::-webkit-scrollbar { display: none; } /* Hide scrollbar for IE, Edge and Firefox */ .example { -ms-overflow-style: none; /* IE and Edge */ scrollbar-width: none; /* Firefox */ }Damit sollte die weiter funktionieren, aber die Breite auf 0 gesetzt.
Alternativ testen wir einmal ob es wirklich eine Scrollbar ist:
/* ===== Scrollbar CSS ===== */ /* Firefox */ * { scrollbar-width: auto; scrollbar-color: #ff0000 #00bfff; } /* Chrome, Edge, and Safari */ *::-webkit-scrollbar { width: 20px; } *::-webkit-scrollbar-track { background: #00bfff; } *::-webkit-scrollbar-thumb { background-color: #ff0000; border-radius: 8px; border: 9px solid #000000; }Damit sollte die dann rot mit blauen Hintergrund sein grau
-
Hi,
ich wollte mal langsam beginnen meine VIS1 auf VIS2 umzuziehen und habe direkt die erste Frage.
In VIS 1 nutze ich zur Anzeige der Kameras mit Live Bild "Basic Image" Widgets. Wenn ich diese in der Größe verändere ändert sich passend auch die größe des Bildes so das z.B. keine Scrollbalken entstehen.
Die Streams sind http mjpg streams aus AgentDVR.
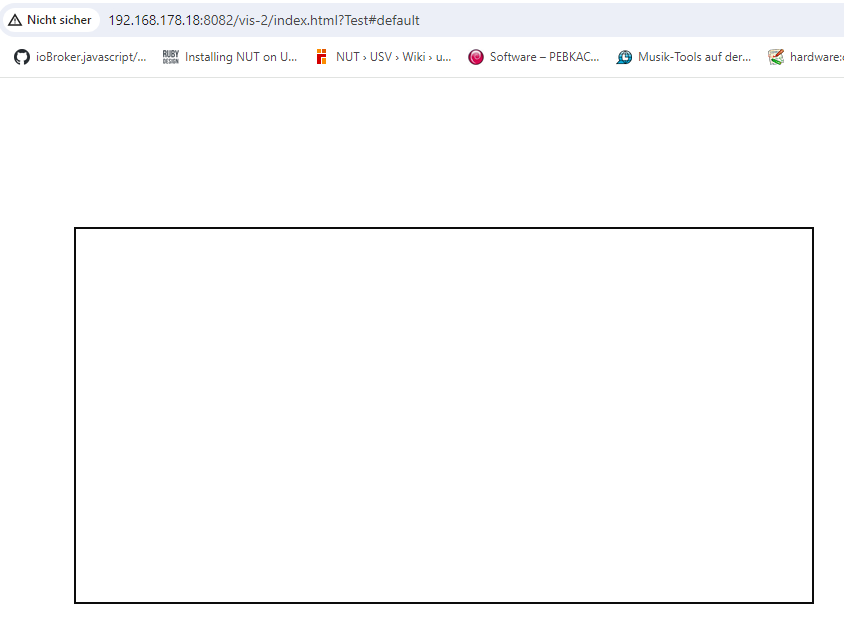
Da das Projekt automatisch in VIS2 importiert wurde konnte ich schnell sehen das unter anderem die Kamera Bilder nicht angezeigt werden.
Jetzt meine Frage: Welches Widget verwendet ihr ohne Scrollbalken oder ähnliches zu bekommen?
-
@wendy2702 Ich benutze in Vis 2 auch das Basic Image, allerdings funktioniert in der aktuellen Version die automatische Bildaktualisierung nicht. Daher nutze ich die letzte stable Version von Vis 2, damit geht´s problemlos bei mir.
-
-
Müsste die 2.9.32 sein
-
@icebear Danke. Werde ich testen.
-
OK.
Habe jetzt die letzte Stable laufen.
Chrome:

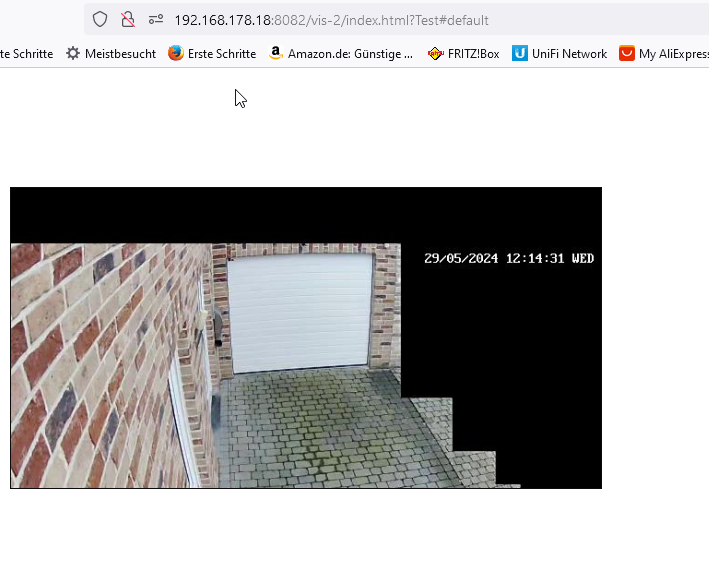
FF:

Hat so ein Verhalten sonst noch jemand oder ist das bekannt?
-
@wendy2702 sagte in Vis2 ab morgen im stable:
OK.
Habe jetzt die letzte Stable laufen.
Chrome:Was kommt in der Konsole bei F12?
-
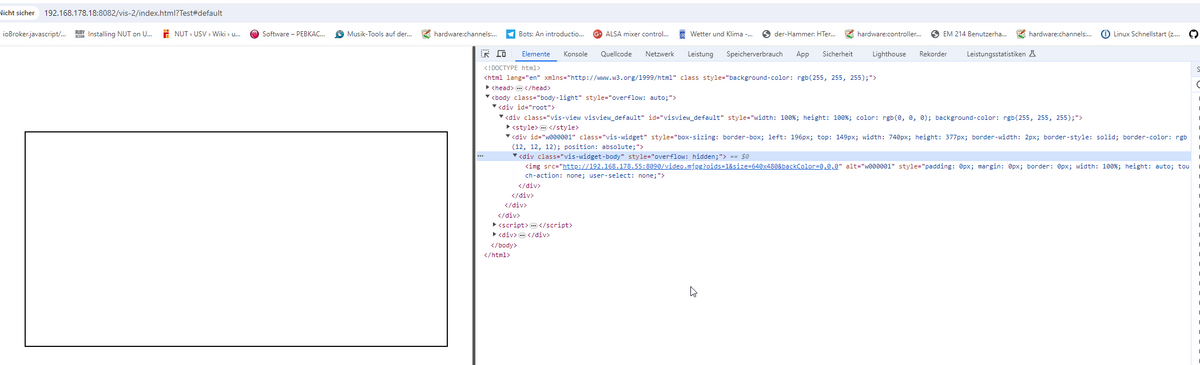
@sigi234 In Chrome das wenn ich das Element Prüfe:

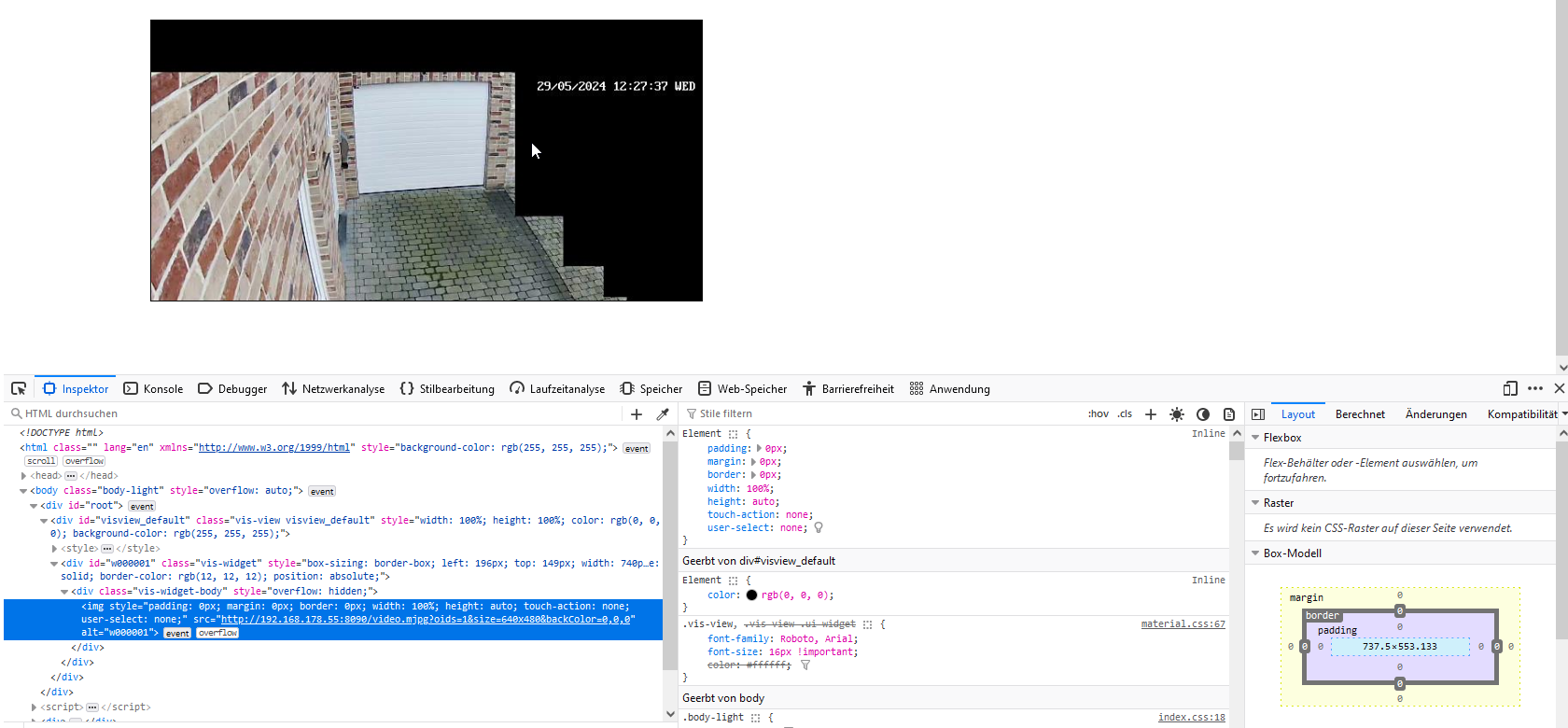
Bei FF was mehr:

EDIT:
wenn ich mir die beiden für das Widget verantwortlichen Zeilen anschaue gibt es hier einen Unterschied:
Oben Chrome, unten FF:

Chrome: #visview_default .ui-widget-shadow{margin:-8px 0 0 -8px;padding:8px;background:#aaa url("../../lib/css/themes/jquery-ui/redmond/images/ui-bg_flat_0_aaaaaa_40x100.png") 50% 50% repeat-x;opacity:.3;filter:Alpha(Opacity=30);border-radius:8px}</style><div id="w000001" class="vis-widget" style="box-sizing: border-box; left: 196px; top: 149px; width: 740px; height: 377px; border-width: 2px; border-style: solid; border-color: rgb(12, 12, 12); position: absolute;"><div class="vis-widget-body" style="overflow: hidden;"><img src="http://192.168.178.55:8090/video.mjpg?oids=1&size=640x480&backColor=0,0,0" alt="w000001" style="padding: 0px; margin: 0px; border: 0px; width: 100%; height: auto; touch-action: none; user-select: none;"></div></div></div></div><script>var themeType=window.localStorage.getItem("App.themeType");themeType=themeType||(window.matchMedia("(prefers-color-scheme: dark)").matches?"dark":"light"),window.document.body.className+="dark"===themeType?"body-dark":"body-light"</script><div><!-- --------------bars.html--- START --> Firefox: #visview_default .ui-widget-shadow{margin:-8px 0 0 -8px;padding:8px;background:#aaa url("../../lib/css/themes/jquery-ui/redmond/images/ui-bg_flat_0_aaaaaa_40x100.png") 50% 50% repeat-x;opacity:.3;filter:Alpha(Opacity=30);border-radius:8px}</style><div id="w000001" class="vis-widget" style="box-sizing: border-box; left: 196px; top: 149px; width: 740px; height: 377px; border-width: 2px; border-style: solid; border-color: rgb(12, 12, 12); position: absolute;"><div class="vis-widget-body" style="overflow: hidden;"><img style="padding: 0px; margin: 0px; border: 0px; width: 100%; height: auto; touch-action: none; user-select: none;" src="http://192.168.178.55:8090/video.mjpg?oids=1&size=640x480&backColor=0,0,0" alt="w000001"></div></div>