NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Die Wartung bzw. Programmierung des ioBrokers erfolgt bei mir auf meinen Win-Pc, mit Chrome Browser.
Der ioBroker selbst läuft im Docker auf meiner Synology 718+
Die VIS wird im Flur, mittels Raspberry im Kioskmodus, auf einem 21" Touchscreen angezeigt.Gestern hab ich mir die VIS2 installiert und meine bestehende VIS in die neue VIS2 übernommen.
Am Win-PC läuft alles, ich kann die VIS2 editieren, starten, usw. und es sieht alles so aus wie es sein soll.Wenn ich jetzt aber im Flur die neue VIS2 aufrufe, öffnet sich das Browser-Fenster, das bleibt aber weiß und das war es dann, man sieht die neue VIS2 nicht.
Daher hab ich mal versucht, die neue VIS2, über mein Handy aufzurufen.
Da ist es so, dass der gesamte Hintergrund ebenfalls weiß ist, der sollte aber grau sein, außer dem Wetter Widget und dem Flot Diagramm, bei beiden ist der Hintergrund schwarz, die beiden werden richtig dargestellt.Bei beiden Geräten, also sowohl am Raspberry im Flur als auch am Handy läuft der Chrome Browser.
Dann hab ich das Ganze noch auf dem Tablet meiner Frau ausprobiert, da läuft der Firefox Browser.
Da ist zwar auch fast alles weiß, aber einige Container sowie einige Icons sind zumindestens Schemenhaft zu erkennen.Hat wer einen Tipp oder ist da schon was bekannt.
-
@papachrilo
Welche Version von vis-2 benutzt du? Bitte auf 2.9.11 aktualisieren. -
Hab sie gestern geladen die 2.9.8
Hab gerade gesehen, das es da ein Update gibt.
Werd's mal Testen und dann berichten. -
Bei mir sind zwei neue Probleme mit dem basic-html-widget aufgetreten:
Scripts im html-widget werden beim Viewwechsel nicht aktualisiert. Das hat zuletzt in v2.9.5 funktioniert, danach nicht, auch nicht in aktuell v2.9.11.
Zum Nachstellen:
In ein html-widget ein einfaches script einfügen:<script> console.log('hi'); </script>Weiterhin ein Navigationswidget zu einer anderen View einfügen und auf der anderen View eine Navigation zurück.
Runtime starten, mit F12 Konsole öffnen. In der Konsole wird zutreffend "hi" ausgegeben. Wechselt man mit der Navigation in eine andere View und zurück, wird das script nicht ausgeführt und kein (neues) "hi" in der Konsole ausgegeben.
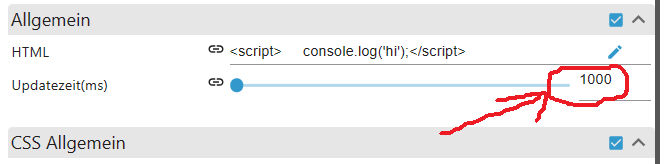
Was mir zufällig aufgefallen ist: Die "Updatezeit" im html-widget hat keine Funktion.

Egal was ich da als Updatezeit eingebe, es erfolgt keine erneute Ausführung des scripts.
... das hat auch schon in v2.9.5 nicht funktioniert; weiter wollte ich jetzt nicht zurückgehen. -
So ein Skript gehört in den Skript Reiter
Unter Umständen optimiert der Browser diese Art von Skript Ausführung weg, wenn das Element hidden oder Display:none hat -
Das ist eine ausdrückliche Funktionalität des html-basic-widgets.
Nein, das Element ist weder hidden noch display: none;
-
@goesebrecht
Auch wenn eine andere View angezeigt wird?
Dann ist das Element ja nicht mehr da bzw wird nicht angezeigt.Es dürfte reichen, wenn ein darüberliegendes Element diese Attribute hat.
Es optimiert auch nicht Iobroker, sondern der Browser.
JavaScript in nicht angezeigten tabs werden auch nicht ausgeführt.Wechsle doch auf die View wo das Element enthalten ist. Dann dürfte es ausgeführt werden. Halt nur einmal
-
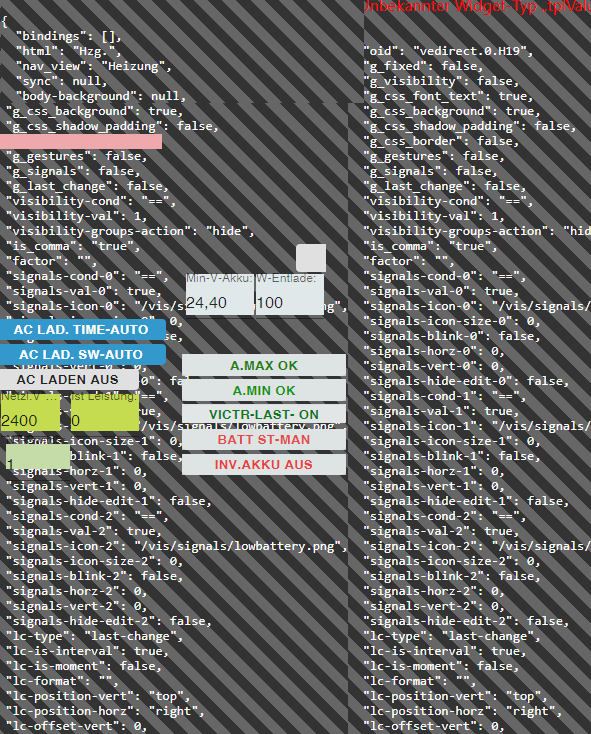
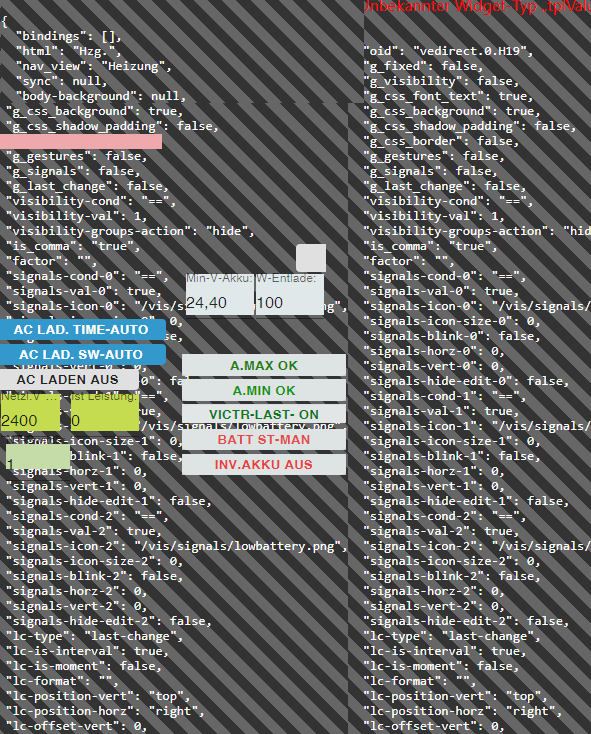
Nach dem Update des Vis auf die 2.9.11 sehe ich nur noch das (Ausschnitt):

Wollte noch mal updaten, da erscheint das:ERROR: Process exited with code 30 weniger mehr $ iobroker url iobroker.vis-2@latest --host neuheizung --debug install iobroker.vis-2@latest /bin/sh: 1: npm: not foundError trying to check npm version: Command failed: npm -v/bin/sh: 1: npm: not found!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!Aborting install because the npm version could not be checked!Please check that npm is installed correctly.Use "npm install -g npm@8" or "npm install -g npm@latest" to install a supported version.You need to make sure to repeat this step after installing an update to NodeJS and/or npm!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! ERROR: Process exited with code 30 -
Wenn die View nicht angezeigt wird, dann wird und soll natürlich auch kein script ausgeführt werden.
Aber wenn ich die runtime starte oder eben zu der view mit dem widget hinwechsle, dann wird es ausgeführt. Das macht doch sonst auch gar keinen Sinn?!
Sowohl in vis1 als auch in vis2 bis v2.9.5 hat das funktioniert und auch nur so macht die Funktionalität Sinn.
-
@laser sagte in Vis-2(.0) - Neuer Adapter als Beta:
Nach dem Update des Vis auf die 2.9.11 sehe ich nur noch das (Ausschnitt):

Wollte noch mal updaten, da erscheint das:ERROR: Process exited with code 30 weniger mehr $ iobroker url iobroker.vis-2@latest --host neuheizung --debug install iobroker.vis-2@latest /bin/sh: 1: npm: not foundError trying to check npm version: Command failed: npm -v/bin/sh: 1: npm: not found!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!Aborting install because the npm version could not be checked!Please check that npm is installed correctly.Use "npm install -g npm@8" or "npm install -g npm@latest" to install a supported version.You need to make sure to repeat this step after installing an update to NodeJS and/or npm!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! ERROR: Process exited with code 30Bitte mal hier schauen bzgl. des NPM Fehlers.
https://forum.iobroker.net/topic/71478/plötzliche-probleme-durch-nodejs-dfsg-version-npm-fehlt -
@afuerhoff Danke! Hat geholfen. Alles wieder I.O.
-
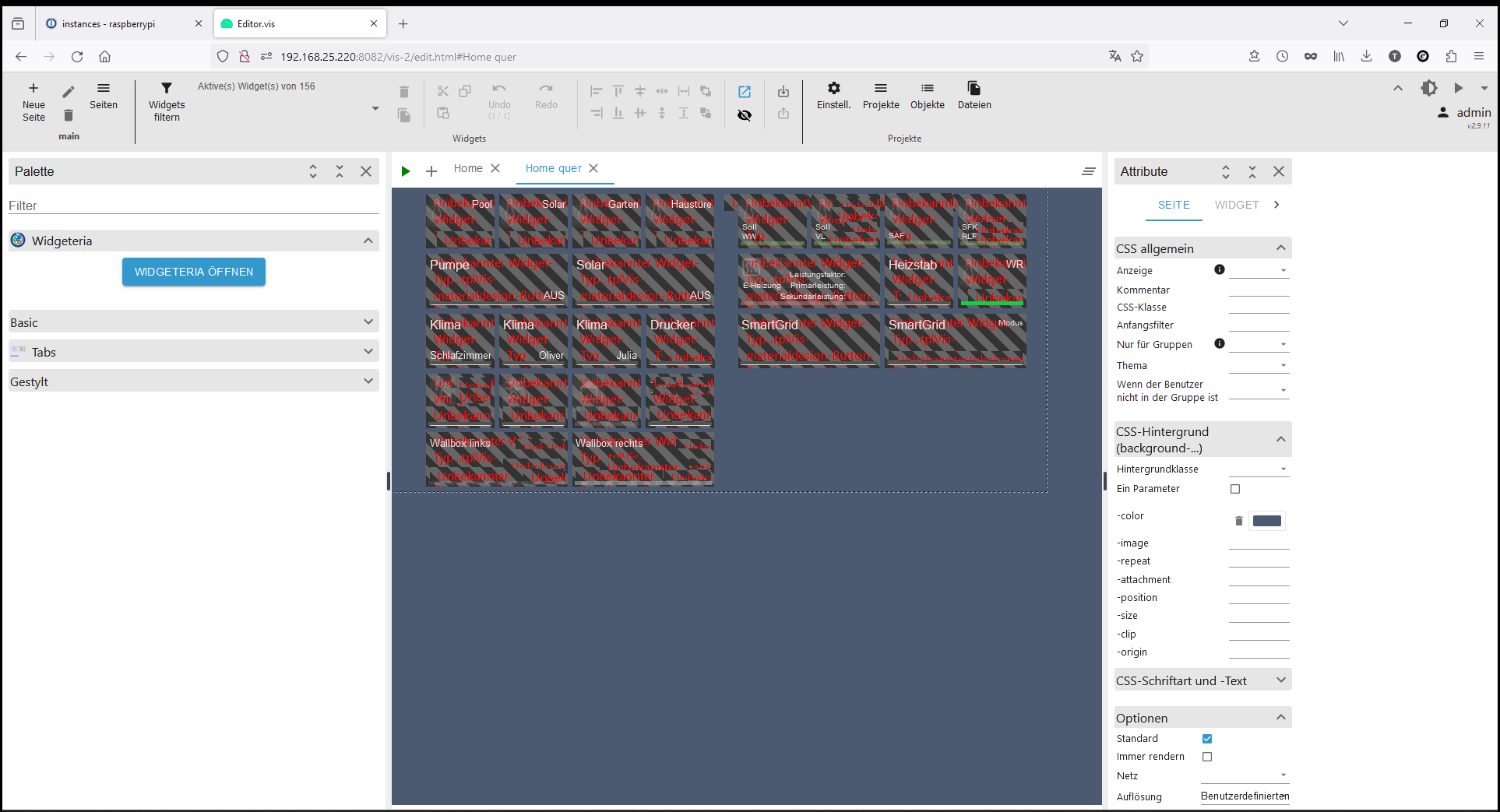
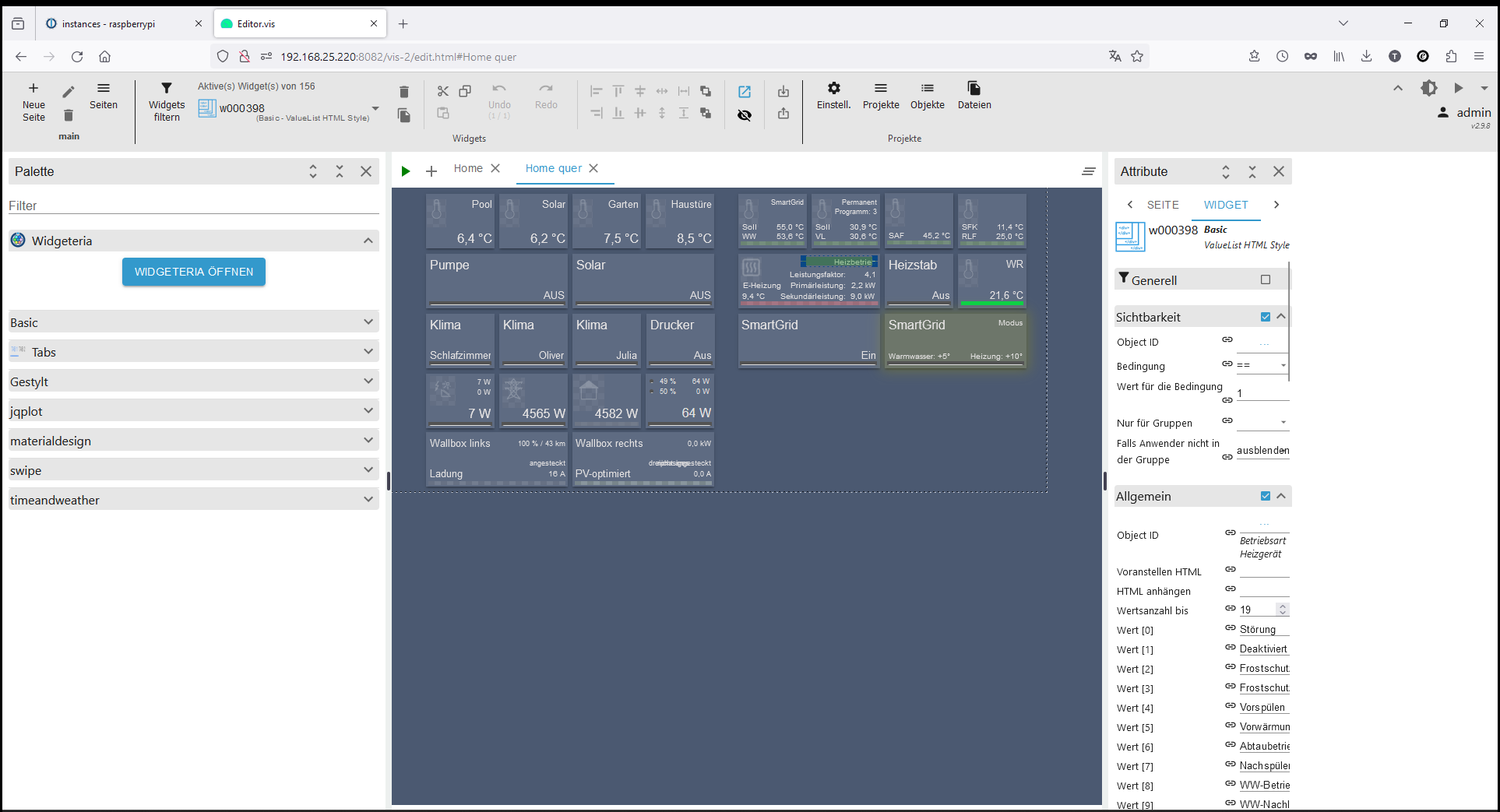
Ich habe heute ein Update von 2.9.8 auf 2.9.11 durchgeführt. Es werden nun die Materialdesign-Widgets, swipe und timeandweather nicht mehr im Auswahlfenster links aufgeführt. In der View kommt bei jeder Widgetposition ein Fehler.

Den oben beschriebenen NPM-Fehler konnte ich ausschliessen.Hier der Editor mit Version 2.9.8

Danke für eure Hilfe.
Thomas##gelöst##: Update auf GitHub-Version 0.5.94 von Material Design Widgets behebt das Problem
-
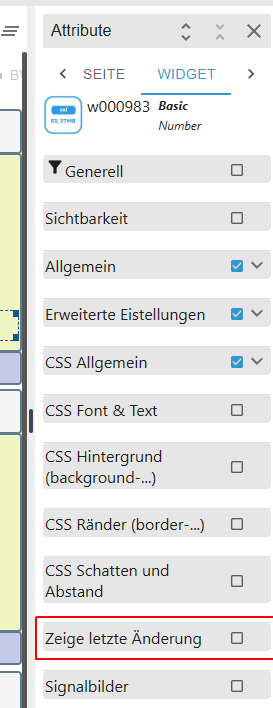
@duffy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Finden kann? Ich finde es nicht.
also bei mir werden Attribute in "deutscher" Sprache abgebildet, vorletztes hier.
Vielleicht bei dir Englisch - dann "last change | update" oder so etwas.

-
Problem mit Wetter-Anzeige im HTML-Widget.
In der Vis1 hatte ich im HTML-Feld des Widgets unter Allgemein stehen.:
<div id="cont_40e99dabab43fc3f90810b0201048831"><script type="text/javascript" async src="https://www.daswetter.at/wid_loader/40e99dabab43fc3f90810b0201048831"></script></div>
Es wurde für meine Region das 4 Tagewetter dargestellt.
In Vis2 erhalte ich mit demselben Widget und den selben Einträgen eine leere Darstellung.Woran kann das liegen?
gelöst: verwende einen Datenpunkt zur Speicherung
-
@peoples sagte in Vis-2(.0) - Neuer Adapter als Beta:
Der Bereich der Widgetangaben / Seitenangaben / CSS (Rote Pfeile) usw. lässt sich über die Leiste links (Roter Pfeil) vergrößern und verkleinern,
also, dieser "tote" Bereich trat bei mir auch ab und an auf. Seit v2.9.6 nicht mehr. Leider konnte ich das nicht sicher reproduzieren. Aber in allen Fällen war löschen des Browser-Speichers und neu aufrufen der Visualisierung erfolgreich.
-
@mk-66 sagte in Vis-2(.0) - Neuer Adapter als Beta:
ei mir hilft Browsercache löschen, danach wird der Editor wieder normal angezeigt.
kann ich bestätigen.
-
@duffy sagte in Vis-2(.0) - Neuer Adapter als Beta:
Und an der Stelle noch eins, was bedeuten die kleinen Anker in denn Visualisierungen?
.. einfach mal darauf klicken und durch den Effekt lernen .. VIS ist ein mächtiges Werkzeug.
-
@goesebrecht sagte in Vis-2(.0) - Neuer Adapter als Beta:
Aber wenn ich die runtime starte oder eben zu der view mit dem widget hinwechsle, dann wird es ausgeführt. Das macht doch sonst auch gar keinen Sinn?!
Sowohl in vis1 als auch in vis2 bis v2.9.5 hat das funktioniert und auch nur so macht die Funktionalität Sinn.also das beispiel wird nur exakt einmal ausgeführt.
das skripttag hat ja keinen besonderen widget bezug, sondern wird einfach nur in der DOM an der stelle hinzugefügt. Also dein console befehl wird exakt nur einmal ausgeführt. wenn du einen widget bezug haben willst, dann musst du beschreiben was genau wann passieren soll, dann muss man mit events arbeiten -
@agrippinenser
Danke für den Tipp mit der Version, ein leeren des Browser - Cache sollte nicht die Lösung seinEdit:
Habe eben gesehen dass ich die 2.9.8 installiert habe. Somit ist das nicht weg, habe aber ein Issue auf Git erstellt -
Wenn das die beabsichtigte neue Funktion sein soll, ist das sehr schade. Natürlich kann ich die benötigten Events selbst überwachen, aber dann erfinde ich das Rad ja nochmal neu. Dann kann ich natürlich auch - wie von Dir empfohlen - den Skripte-Tab nutzen, dann wird das script auch schön zentral im head eingefügt.
Bisher war es allerdings eine extrem elegante Lösung, ein widget-bezogenes script direkt in diesem einzufügen, welches dann ausgeführt wird, wenn das widget "sichtbar wird". Keine Ahnung, welche Mechanismen im Hintergrund abliefen. Wahrscheinlich wurde es immer dann aktualisiert, wenn es Veränderungen im body gab? ... durch Viewwechsel, beim Einfügen/Entfernen von divs durch das "View-in-Widget", ...