NEWS
Test Adapter Awtrix-Light (Awtrix 3)
-
@haus-automatisierung super, werde das testen und berichten
-
Hi, ich bin super zufrieden mit dem Adapter. Wirklich toll! Ich habe zwei Fragen:
-
Wie kann ich eine App bauen, die Werte aus mehreren Objekten anzeigt? In meinem Fall Temperaturen. Geht das über den JS Adapter?
-
Weiß jemand, wie man den Trennpunkt für Tausender entfernt? Ich habe hier auf GitHub schon einen FR eröffnet aber vielleicht kann man das auch direkt in iobroker irgendwie lösen. https://github.com/klein0r/ioBroker.awtrix-light/issues/54
-
-
@bravestarr sagte in Test Adapter Awtrix-Light:
- Wie kann ich eine App bauen, die Werte aus mehreren Objekten anzeigt? In meinem Fall Temperaturen. Geht das über den JS Adapter?
Genau. Einfach mit einem Trigger zusammenbauen und in einen eigenen (neuen) Datenpunkt schreiben.
- Weiß jemand, wie man den Trennpunkt für Tausender entfernt? Ich habe hier auf GitHub schon einen FR eröffnet aber vielleicht kann man das auch direkt in iobroker irgendwie lösen.
Schon gesehen, besprechen wir auf GitHub
-
ich hab das hier jetzt eine Weile verfolgt, bin aber nicht sicher ob ich den Adapter komplett verstanden habe.
Der Adapter selbst kann nur stupide das selbe darstellen. Icon, Farbe, Wiederholungen, ... sind nicht regelbar. Wert kann natürlich via eigenen DP individualisiert werden, sowie aktiviert und deaktiviert werden.
Dafür benötige ich aber so oder so ein js-script. somit kann ich gleich so alles darstellen.Oder sehe ich den Wald vor lauter Bäumen nicht?
-
@maximal1981 grundsätzlich richtig. Ich würde aber nicht von "nur" sprechen, der Adapter ist eine riesen Erleichterung, die Inhalte darzustellen. Ich hatte vorher einen Node-Red Flow für die Awtrix Anbindung über die HTTP API und das war schon ziemlich fummelig. Die Zugänglichkeit zu dem Gerät ist durch den Adapter deutlich besser!
-
@percy das "nur" war nicht böse gemeint, sondern in Bezug auf den Mehrwert via blockly
-
@bravestarr Ich mache das z.B. in meinem Anwendungsfall mit einem Blockly Textbaustein, der dann entsprechende Werte aneinander reiht und dann auf dem Display ausgibt:
-
@lemuba wofür benötigt man das?
Mir fällt kein Anwendungsfall ein. -
@maximal1981 wahrscheinlich, um zu wissen, wo der Tesla steht - wenn nicht vor der Haustür:D
-
@skb Jup, oder auch alle x-Minuten getriggert wenn Tesla in Fahrt. Braucht man nicht, aber ich finds cool

-
@lemuba all diese Dinge braucht man nicht - klar, aber Spaß machen soll es ja

-
@haus-automatisierung Ah, stimmt! Das eine gute Idee und ggf was für das FAQ?
-
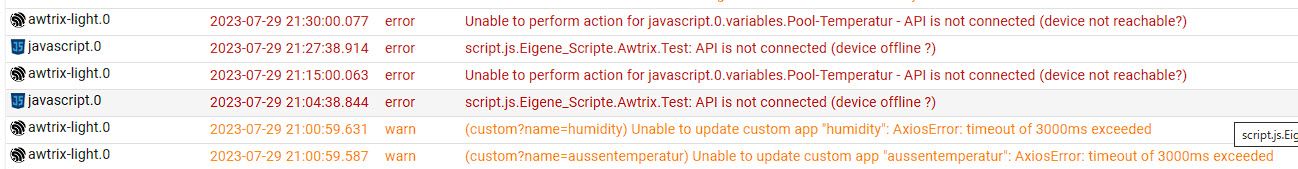
Hallo Matthias, bei mir verliert der Adapter immer nach einiger Zeit die Verbindung, und im Log stehen einige Meldungen.
Boote ich den Ulanzi neu klappt die Verbindung. Ist das nur bei mir so?


Gruß Frank
-
@njdfg Oder verliert der Ulanzi die Wlan Verbindung? Kommst Du dann noch auf das Webinterface/Awtrix Light Interface?
-
Vielen Dank noch mal an alle hier. Hier ist das Endergebnis, welches nach nur wenigen Tagen tadellos funktioniert hat: https://marc.tv/stromverbrauch-ulanzi-awtrix-iobroker/ Vor allem dank eurer Hilfe hier!
-
Ich sehe gerade, dass Ulanzi (mal wieder) ein Angebot für die Uhr hat.
43,64 € ist echt top (direkt beim Hersteller: http://haus-auto.com/p/ula/UlanziTC001 (Affiliate-Link)Wer die Adapter-Entwicklung unterstützen möchte: Gerne meine Links nutzen - bekomme dafür 12% Provision. Reicht zwar nicht, um die Kosten für die Entwicklung zu decken, aber ein Teil davon.
-
@haus-automatisierung Vielen Dank für den Tipp! Aber da geht noch mehr:

Nummer 3 ist bestellt

-
@haus-automatisierung danke hab dann noch mal zwei bestellt.



Grüße Fabio -
@diginix Jetzt hab ich schon länger mit dem Gedanken Gespielt mir so ein Teil zu holen, Als Matthias dann den Link gepostet hab war ich schon kurz davor zu Bestellen und hab es dann doch nicht.
Aber nachdem du noch den Gutschein Code hier rein hast konnte ich einfach nicht mehr Wiederstehen
-
Ich hatte nun auch mal auf LaMetric einen eigenen Account erstellt.
https://developer.lametric.com/icons
Finde es praktisch, dass man dann auch schnell sein eigenes Icon statisch- oder animiert erstellen kann. Auch aus Bestands-Icons als Vorlage heraus. Mal zwei Beispiele für unseren Tesla als Status Icons - (Mit Lupe zu finden
 )
)
