NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
Wie geht das denn mit bool'schen DPs? oder 0/1, selbst ohne Threshold
0 ist 1 und umgekehrt.
und einen Threshold einfügen wird erst recht nicht funktionieren, oder?
-
@bernd1967 Du kannst doch die Farbe für normal einstellen und dann, wenn der Wert positiv ist, eine Klasse zuweisen.
Dann wird die Farbe geändert. -
@manfredhi daher gibt es Text und Text with Datasource. Eins hat den Datasource und das Andere nicht.
Da ja ein Source zur Anzeige notwendig ist, ist dieser auch anzugeben, damit die CSS Klasse gewechselt wird.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@manfredhi daher gibt es Text und Text with Datasource. Eins hat den Datasource und das Andere nicht.
Da ja ein Source zur Anzeige notwendig ist, ist dieser auch anzugeben, damit die CSS Klasse gewechselt wird.
Nein, das funktioniert aber so dann nicht. Ich möchte z.B. wenn der Wert positiv ist (Einspeisung), dass der Wert selbst in Blau dargestellt wird, der Rahmen und das Feld blau befüllt ist und darunter das Wort Netz ebenfalls blau geschrieben wird.
Beim positiven Wert (Bezug), sollte alles in Rot sein.Derzeit funktioniert aber nur der Wert selbst, der ändert die Farbe, weil ja der Datenpunkt hinterlegt ist, welcher einmal negativ oder auch positiv ist.
Beim RAhmen selbst und bei der Füllung geht es nicht mehr (wie schon weiter oben beschrieben), vermutlich deshalb, weil bei diesem Objekt kein Datenpunkt hinterlegt werden kann, somit zieht wie auch @bernd1967 geschrieben hat, das css bezüglich negativ und positiv nicht.
Genau das gleiche ist es bei einem gewöhnlichen Text da klappt es auch nicht. -
@manfredhi Beim Rechteck/Kreis kann doch ein Datenpunkt zugewiesen werden.
Gewöhnlicher Text, ist Text, der ohne Datenpunkt angezeigt wird.
Damit sich dort etwas ändert, muss ein Datenpunkt zugewiesen werden - dafür gibt es Text with Datasource.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@manfredhi Beim Rechteck/Kreis kann doch ein Datenpunkt zugewiesen werden.
Gewöhnlicher Text, ist Text, der ohne Datenpunkt angezeigt wird.
Damit sich dort etwas ändert, muss ein Datenpunkt zugewiesen werden - dafür gibt es Text with Datasource.
Ja beim Rechteck hab ich den DAtenpunkt angeben, aber das funktioniert das CSS nicht (ist das Problem von gestern dass du dir anschauen wolltest).
Aber auch wenn ich statt dem Text einen Datenpunkt angebe (bei mir z.B. ob der Bezug bei der EVN erfolgt oder zur OeMAG eingespeist wird), steht ein Text also in diesem Datenpunkt. So kann ich diesen nicht einfärben, weil dieser Datenpunkt ja keinen positiv oder negativ Wert hat.
Verstehst du was ich meine ?

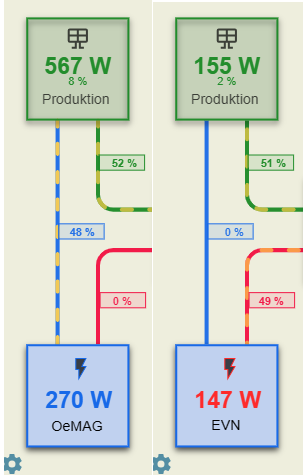
Hier nochmals zur veranschaulichung: Links wenn eingespeist wird, wird der Wert, das Symbol, der Hintergrund und der Rahmen blau dargestellt.
Sobald ein Bezug erfolgt (rechts), ändert sich nur das Symbol auf Rot und der Wert selbst. Rahmen und Füllung bleiben auf blau (weil der Block für den positiv Wert nach dem block für den negativ wert steht.
Den Text OeMAG bzw. EVN kann ich farblich überhaupt nicht ändern, weil es zwar ein DAtenfeld ist, aber eben nicht positiv oder negativ.

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bernd1967 Du kannst doch die Farbe für normal einstellen und dann, wenn der Wert positiv ist, eine Klasse zuweisen.
Dann wird die Farbe geändert.Es geht jetzt um "Add Text with Datasource"
Zum nachstellen:
Ich stelle die Farbe weiß für normal ein (Fill Color)
Unter "Source over Threshold (positiv)" trage ich die Klasse ein (hier farbe_rot).
Ich speicher das ganze und es funktioniert.
Jetzt gehe ich aber wieder in den Einstellungen und will was anderes machen und speichere erneut.
Und jetzt passiert der Fehler.
Der Value Wert war beim zweiten speichern >0 und damit die Füll Farbe rot.
Und genau diesen Wert hat die Funktion dann unter "Normal" abgespeichert.
Jetzt ist die Farbe immer rot, egal welcher Wert.
Die nächste Schwierigkeit ist das wieder zu entfernen.
Versucht man nämlich die Füll Farbe "Normal" wieder zu ändern gelingt das nicht.
Erst wenn man die CSS Klasse entfernt und speichert kann man dann auch wieder die Füll Farbe ändern. -
Jetzt zum nachstellen für "Rectangle":
Ich füge ein neues Rechteck hinzu.
Ich stelle Fill Color als weiß ein.
Ich wähle unter "Source" die Datenquelle.
Unter "Source over Threshold (positiv)" trage ich die Klasse ein (hier farbe_rot).
Ich speicher das ganze und als Ergebnis ist die Füllung rot, egal welcher Wert.
Und auch hier wurde unter "Normal" die Füll Farbe verändert zu rot obwohl ich weiß eingestellt hatte. -
Das Verhalten
- das wenn Farben durch CSS geändert sind, weil der threshold überschritten ist
- und das aktuell so angezeigt wird
- und dann an der Konfig was geändert wird
- dann wird die aktuelle CSS Farbe als normale Farbe gespeichert
kann ich so bestätigen. Das Verhalten habe ich hier auch so.
Kriegt man wieder gerichtet indem man Konfiguriert, wenn der Wert gerade unter dem threshold ist, was nicht immer so einfach ist, weil irgendein Wert immer über dem threshold ist. Somit rennt man den korrekten Farbeinstellungen hinterher :-(.
-
Guten Abend,
@SKB Muss sagen erstmal ein dickes Lob für die beiden tollen Adapter die du da geschaffen hast. Super Arbeit.
Habe erst mit dem alten angefangen und nun muss der neue mal ran
Ich wette auch darauf, dass irgendwer dies schon angesprochen hat, allerdings habe ich es beim durcharbeiten des Beitrages nicht gefunden.
Ich stelle mich gerade etwas an den Akku mit 2 Datenpunkten hinzukriegen, also laden DP1 entladen DP2. Leider kann ich keinen SOC ausgeben, da ich dafür noch nichts habe was die Spannung misst oder den Status der Batterie ( Test mit AGM ).
Im alten Adapter konnte man ja beide DP´s angeben und er hat dann entschieden laden aus Netz / PV oder entladen.
Hat vielleicht jemand einen Tipp für mich wie das beim neuen Adapter realisiert wird ? Steh da glaube ich etwas auf dem Schlauch.Vielen Dank im Voraus
Marco -
Hi, läuft schon sehr gut!
Allerdings wird die Richtung der "Fluss-Animation" so angezeigt, wie ich die Verbindung erstelle.
Heisst im Beispiel:
Haus und Kühlschrank sollen verbunden werden, clicke ich zuerst das Haus an und dann den Kühlschrank, läuftdie Animation vom Haus zum Kühlschrank. Lege ich die Verbindung anders herum an, wird sie auch anders herum animiert.
Ist das so gewollt, obwohl ich die "Animation Datasource" angeben kann?Noch was:
Wenn die Produktion (Solaranlage) etwas produziert, wird, obwohl die komplette Leistung im Haus genutzt wird, die Animation in Richtung Haus UND Netz animiert.
Was hab ich denn da wohl falsch eingestellt? -
@guergen sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Lege ich die Verbindung anders herum an, wird sie auch anders herum animiert.
Ist das so gewollt,klar!
-
@homoran OK, ich dachte nur, da ich ja die destination angeben kann.
-
@guergen Du gibst nicht die "Destination" an - du gibst die Quelle der Leistung an, damit erkannt werden kann, ob überhaupt animiert werden muss

Zusätzlich lässt sich ja einstellen, ob die Animation "vorwärts" oder "rückwärts" laufen soll, je nach Wertebereich (positiv/negativ).
-
@blade1987 Danke für die netten Worte an diesem Morgen. Freut mich sehr

Um die Batterie berechnen zu können, muss ein SoC verfügbar sein, da sonst nicht errechnet werden kann, wie lange die Batterie noch läuft, da der Ladezustand bekannt sein muss. Dies war beim "Energiefluss"-Adapter auch der Fall.
Oder habe ich nicht verstanden, was Du meinst?

-
@skb Ja klar, aber das ist doch die Datenquelle der Leistung!
Auch wenn die Leistung 0 ist; Threshold steht auf 3; hört die Animation nicht auf
Was hab ich zu Punkt 2 falsch eingestellt?
Edit: ich denke das geht über die CSS.... muss ich mich mit beschäftigen
Im Übrigen: "Cannot parse JSON: undefined" gibt´s bei mir immer noch... ;-(
-
@guergen Wenn die Animation nicht aufhört, dann stimmt etwas mit dem Threshold oder mit der Quelle nicht.
-
@guergen sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb Ja klar, aber das ist doch die Datenquelle der Leistung!
Auch wenn die Leistung 0 ist; Threshold steht auf 3; hört die Animation nicht auf
Was hab ich zu Punkt 2 falsch eingestellt?zeig doch mal deine Einstellungen.
Ich blick da gerade nicht mehr durch wovon du schreibst. -
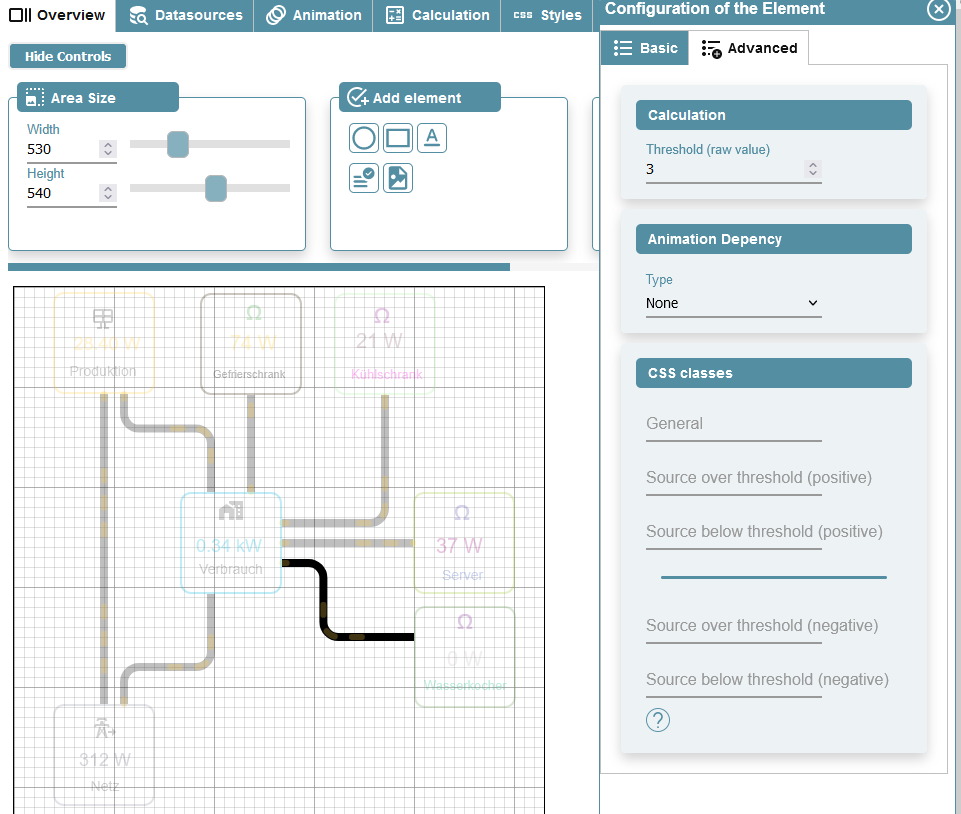
@homoran hier ein Snip:

Threshold steht auf 3, der Wert ist der richtige und ist momentan 0. Animation läuft noch
-
@guergen und welche datasource?
und wie unter basic konfiguriert?