NEWS
Test Adapter vis 2.0 (Alpha)
-
ich stehe hier irgendwie am Schlauch.
- wie funktioniert der Steal von Attributen?
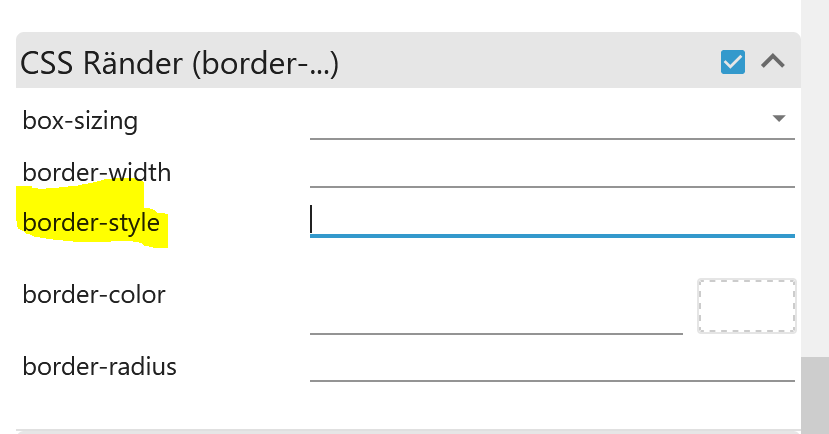
- wie bekomme ich die Auswahlliste möglicher CSS Attribute angezeigt (z.B. border-style = dotted, dashed, solid,...)?
VG
Wolfgang -
Neue VIS2-Installation, zeigt sich wie folgt:

Was muss ich noch tun? -
@michaelsc versuch nochmal manuell zu migrieren, da scheint wohl die automatische übernahme nicht geklappt zuhaben. siehe post #1
-
@apollon77 said in Test Adapter vis 2.0 (Alpha):
@michaelsc versuch nochmal manuell zu migrieren...
Mein Fehler. Der Hinweis auf Post #1 war schon goldrichtig: Der Adapter vis-metro war nicht richtig installiert.
Nachdem ich den dann nochmal installiert hatte, kam im Aufruf "192.168.178.201:8082/vis-2-beta/edit.html?ALF1#..." sofort der Editor.
Danke sehr! -
Auf den ersten Blick: Da funktioniert ja schon soooooooviel in meinem großen Projekt - ich bin erstaunt und hocherfreut.
Auf den zweiten Blick:
-
Scrollen in längeren Views scheint noch nicht zu gehen, oder ich muss da noch eine Einstellung anpassen.
-
Die von mir gerne benutzten Pop-Up-Views kommen anscheinend noch nicht.
Aber das schau ich mir noch in Ruhe an und werde dann Details anfragen.
Vielen Dank! -
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
- Scrollen in längeren Views scheint noch nicht zu gehen, oder ich muss da noch eine Einstellung anpassen.
-
@ice987 Danke, ist also nach meinem Verständnis dann ein erkanntes Issue und noch offen. Okay.
-
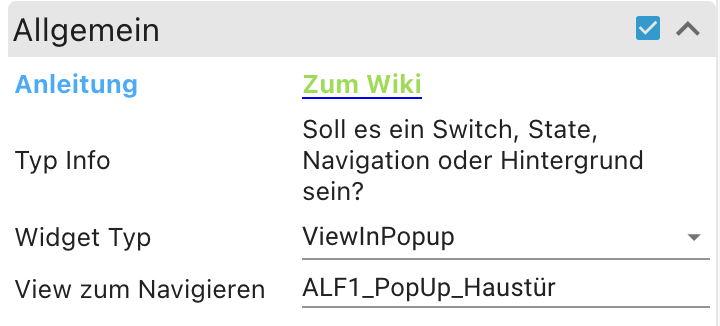
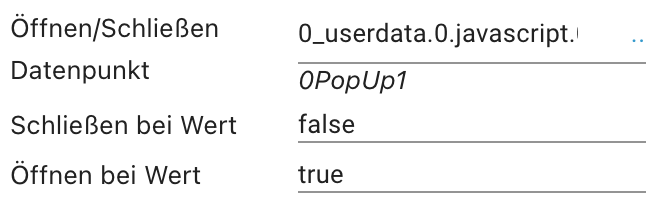
Wenn ich jetzt der Ansicht bin, dass ein Vis-Inventwo Universal Widget mit der Popup-Funktion...


...bei Änderung des zur Steuerung eingestellten Datenpunktes...

nicht reagiert, sprich: Den Popup nicht einleitet - WAS muss ich dann tun? Das hier erst als Frage einstellen (was hiermit geschehen ist) oder beim Widget-Hersteller vis-inventwo anfragen, ob ihr Widget schon unter VIS-2-beta lauffähig ist?
-
web.0
2023-07-06 08:02:14.902 error Error: can't update states object for zoe2.0.VF1AG000X65218215.charge_level(TypeError: RGraph.Effects.Gauge is undefined "tplRGgauge/elem.rgraphValueChange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_Solaranzeige_4 line 1 > injectedScript:973:21\nonchange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_Solaranzeige_4 line 1 > injectedScript:138:30\n36167/i/n.onStateChange/<@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n36167/i/n.onStateChange@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575\n83251/value/<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721569\nvalue@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543\n83251/value/</<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\ni@http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250\n"
"tplRGgauge/elem.rgraphValueChange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_Solaranzeige_4 line 1 > injectedScript:973:21\nonchange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_Solaranzeige_4 line 1 > injectedScript:138:30\n36167/i/n.onStateChange/<@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n36167/i/n.onStateChange@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575\n83251/value/<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721569\nvalue@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543\n83251/value/</<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\ni@http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250\n"
web.0
2023-07-06 08:00:08.960 error Error: can't update states object for zoe2.0.VF1AG000X65218215.charge_level(TypeError: Cannot read properties of undefined (reading 'Grow')): "TypeError: Cannot read properties of undefined (reading 'Grow')\n at elem.rgraphValueChange (<anonymous>:973:42)\n at Object.onchange [as callback] (<anonymous>:138:30)\n at http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n at Array.forEach (<anonymous>)\n at n.onStateChange (http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575)\n at http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721568\n at Array.forEach (<anonymous>)\n at t.value (http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543)\n at http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\n at i (http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250)"Zeigt dieser Fehler auf ein bestimmtes Widget?
Ich kann nur raten:

allerdings wird hier ja der richtige Wert angezeigt.Wie kommt man dem Verursacher auf die Spur?
-
@michaelsc mach doch mal Github issue bei vis2 und/oder gauge?
-
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
-
-
@arteck ah danke: Suchte nach "vis2" oder "vis-2" - also in "vis" einstellen, okay.
-
@sigi234 Danke!
-
@wolfgam sagte in Test Adapter vis 2.0 (Alpha):
wie funktioniert der Steal von Attributen?
Was meinst du damit?
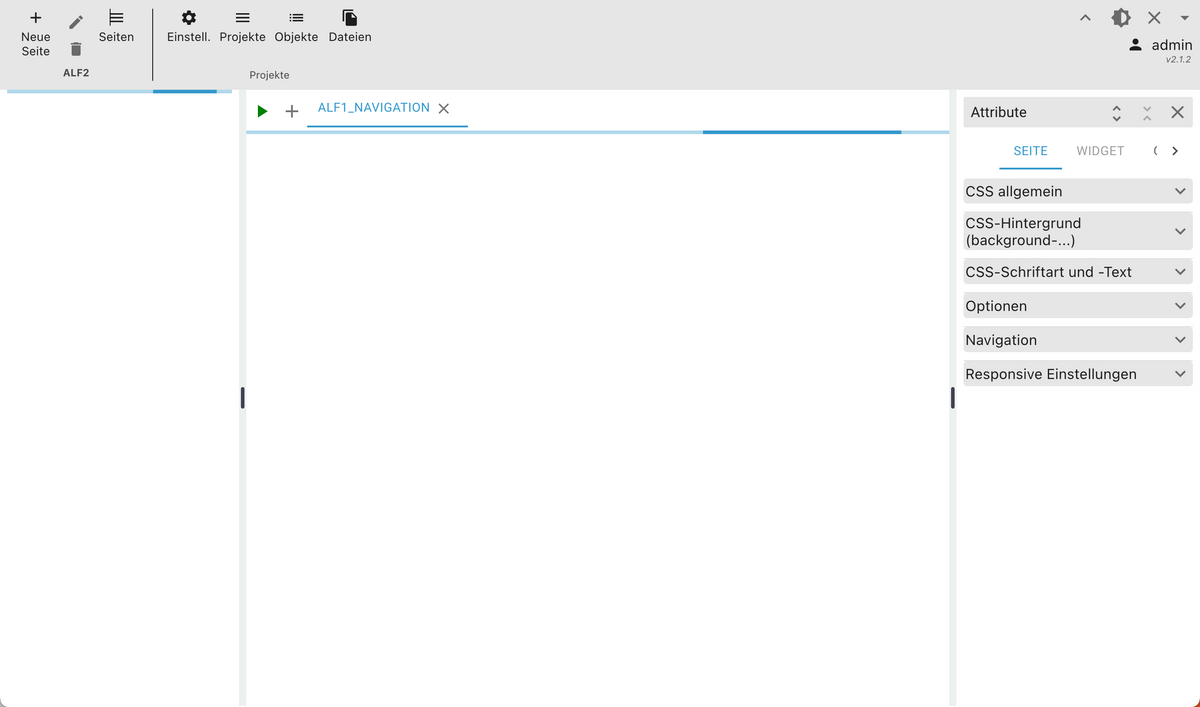
wie bekomme ich die Auswahlliste möglicher CSS Attribute angezeigt (z.B. border-style = dotted, dashed, solid,...)?
Du meinst diese Option hier, wo es unter vis1 ein Dropdown gibt oder?

Da ist bei VIS2 wohl ein Bug, ich hab dort auch keine Auswahl. Bitte erstelle hierzu ein entsprechene issue (https://github.com/ioBroker/ioBroker.vis/issues) -
Hallo,
vielleicht hat ja jemand eine Idee?
Ich möchte meine neue Visu auf einem Raspberry Pi mit Display ausgeben. Erstellen will ich diese schon mit VIS2. Da ich den Chromium-Browser nicht in den Nightmode bekomme (funktioniert zwar mit Erweiterungen, wird aber von der VIS nicht erkannt), möchte ich die Farben schon in der Visu dunkel gestalten. Dies funktioniert soweit gut. Jedoch wird der Hintergrund des Navigationsbereiches immer weiß dargestellt.
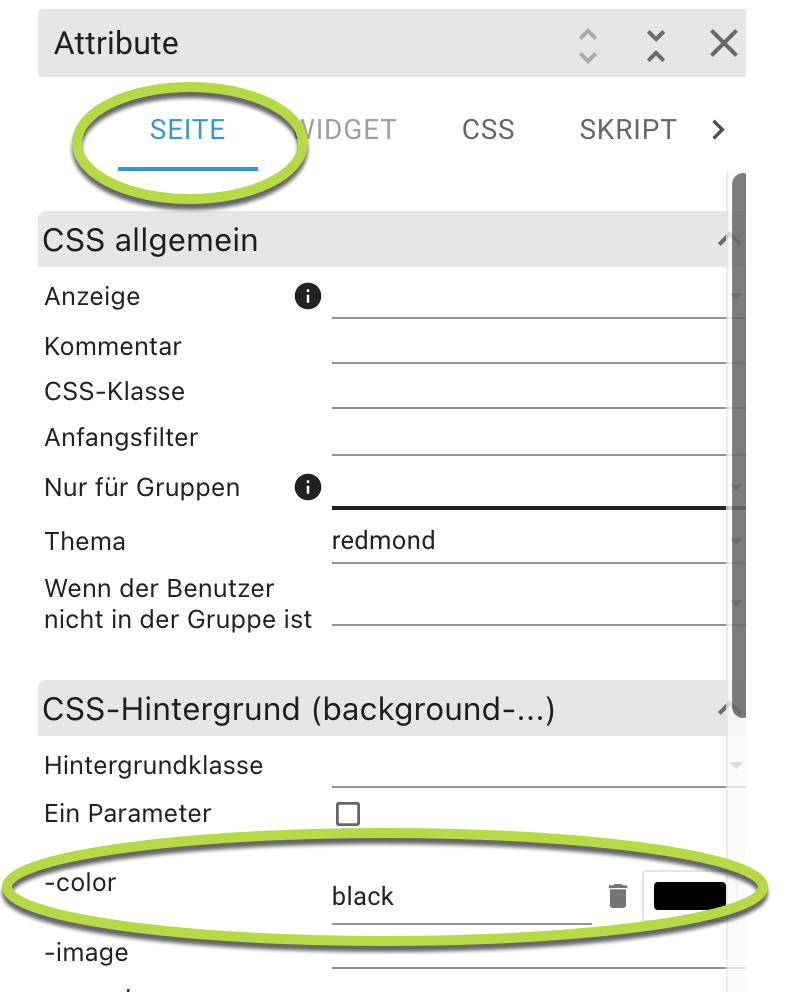
Gibt es eine einfache Lösung, den Hintergrund dieses Bereiches in der Farbe zu ändern?LG Michael
-
@mik Hi,
bei mir funktioniert diese Einstellung auf der Navigationsseite, auch unter VIS2:

LG
Michael -
@michaelsc
Hi,
bei mir funktioniert das für den eigentlichen Anzeigebereich der VIS, jedoch nicht für den automatisch eingeblendeten Navigationsbereich. Dieser bezieht sich nur auf die Systemeinstellung light-mode (dann ist dieser Navigationsbereich weiß) oder dark-mode (dann schwarz). Im Browser auf dem PC funktioniert alles super. Jedoch gibt es auf meinem RasPi mit Raspberry Pi OS diese Einstellung nicht und die Vis bezieht sich immer auf den light-mode. Dies ist an dem Wandbildschirm abends absolut störend, da viel zu hell. -
@mik Hi, was ist denn bitte Dein "automatisch eingeblendeter Navigationsbereich"?
Ich habe den Navigationsbereich auf allen unseren Views selber verwaltet in einem

Dort wird dann die Navi aufgerufen/eingeblendet:
