NEWS
Test Adapter vis 2.0 (Alpha)
-
Hallo,
ich habe ein Problem mit dem hinzufügen eines Objekts im Vis.2 Material Widget.
Ich habe dazu ein Issue beim Vis2 Widget Material Adapter eröffnet.Ich bin aber nicht sicher, ob es von Vis.2 oder eben vom Material Widget kommt.
Eventuell kann mir ja hier jemand helfen.
https://github.com/ioBroker/ioBroker.vis-2-widgets-material/issues/153
@duesterk Ich hab dir mal im github issue geantwortet. Kann versuchen es bei mir nachzustellen.
============
Mittlerweile gibt es auch vis2 version v2.0.35 auf npm
-
@duesterk Ich hab dir mal im github issue geantwortet. Kann versuchen es bei mir nachzustellen.
============
Mittlerweile gibt es auch vis2 version v2.0.35 auf npm
@feuersturm Danke fürs prüfen, ich habe auch mit V2.0.35 das gleiche Problem.
Es ist auch sehr seltsam, habe noch weiter an meiner Vis in Vis.2 gearbeitet und konnte keinweiteres Objekt finden, welches nicht funktioniert.
Nur das genannte Objekt und ein paar wenige andere bekomme ich einfach nicht eingebunden.
Habe auch die Objekte schon gelöscht und nachdem der Adapter die Objekte wieder neu hinzugefügt hat, habe ich immer noch das selbe Problem. -
@michaelsc versuch nochmal manuell zu migrieren, da scheint wohl die automatische übernahme nicht geklappt zuhaben. siehe post #1
-
@michaelsc versuch nochmal manuell zu migrieren, da scheint wohl die automatische übernahme nicht geklappt zuhaben. siehe post #1
@apollon77 said in Test Adapter vis 2.0 (Alpha):
@michaelsc versuch nochmal manuell zu migrieren...
Mein Fehler. Der Hinweis auf Post #1 war schon goldrichtig: Der Adapter vis-metro war nicht richtig installiert.
Nachdem ich den dann nochmal installiert hatte, kam im Aufruf "192.168.178.201:8082/vis-2-beta/edit.html?ALF1#..." sofort der Editor.
Danke sehr! -
Auf den ersten Blick: Da funktioniert ja schon soooooooviel in meinem großen Projekt - ich bin erstaunt und hocherfreut.
Auf den zweiten Blick:
-
Scrollen in längeren Views scheint noch nicht zu gehen, oder ich muss da noch eine Einstellung anpassen.
-
Die von mir gerne benutzten Pop-Up-Views kommen anscheinend noch nicht.
Aber das schau ich mir noch in Ruhe an und werde dann Details anfragen.
Vielen Dank! -
-
Auf den ersten Blick: Da funktioniert ja schon soooooooviel in meinem großen Projekt - ich bin erstaunt und hocherfreut.
Auf den zweiten Blick:
-
Scrollen in längeren Views scheint noch nicht zu gehen, oder ich muss da noch eine Einstellung anpassen.
-
Die von mir gerne benutzten Pop-Up-Views kommen anscheinend noch nicht.
Aber das schau ich mir noch in Ruhe an und werde dann Details anfragen.
Vielen Dank!@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
- Scrollen in längeren Views scheint noch nicht zu gehen, oder ich muss da noch eine Einstellung anpassen.
-
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
- Scrollen in längeren Views scheint noch nicht zu gehen, oder ich muss da noch eine Einstellung anpassen.
-
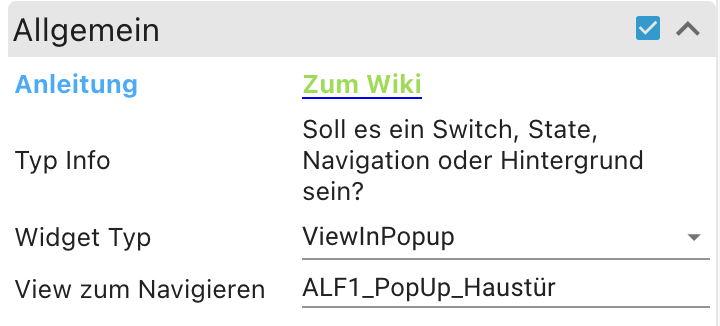
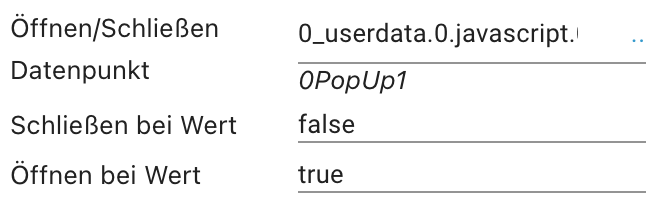
Wenn ich jetzt der Ansicht bin, dass ein Vis-Inventwo Universal Widget mit der Popup-Funktion...


...bei Änderung des zur Steuerung eingestellten Datenpunktes...

nicht reagiert, sprich: Den Popup nicht einleitet - WAS muss ich dann tun? Das hier erst als Frage einstellen (was hiermit geschehen ist) oder beim Widget-Hersteller vis-inventwo anfragen, ob ihr Widget schon unter VIS-2-beta lauffähig ist?
-
web.0
2023-07-06 08:02:14.902 error Error: can't update states object for zoe2.0.VF1AG000X65218215.charge_level(TypeError: RGraph.Effects.Gauge is undefined): "tplRGgauge/elem.rgraphValueChange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#**ALF1_Solaranzeige_4** line 1 > injectedScript:973:21\nonchange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_Solaranzeige_4 line 1 > injectedScript:138:30\n36167/i/n.onStateChange/<@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n36167/i/n.onStateChange@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575\n83251/value/<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721569\nvalue@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543\n83251/value/</<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\ni@http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250\n"
web.0
2023-07-06 08:00:08.960 error Error: can't update states object for zoe2.0.VF1AG000X65218215.charge_level(TypeError: Cannot read properties of undefined (reading 'Grow')): "TypeError: Cannot read properties of undefined (reading 'Grow')\n at elem.rgraphValueChange (<anonymous>:973:42)\n at Object.onchange [as callback] (<anonymous>:138:30)\n at http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n at Array.forEach (<anonymous>)\n at n.onStateChange (http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575)\n at http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721568\n at Array.forEach (<anonymous>)\n at t.value (http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543)\n at http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\n at i (http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250)"Zeigt dieser Fehler auf ein bestimmtes Widget?
Ich kann nur raten:

allerdings wird hier ja der richtige Wert angezeigt.Wie kommt man dem Verursacher auf die Spur?
-
web.0
2023-07-06 08:02:14.902 error Error: can't update states object for zoe2.0.VF1AG000X65218215.charge_level(TypeError: RGraph.Effects.Gauge is undefined): "tplRGgauge/elem.rgraphValueChange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#**ALF1_Solaranzeige_4** line 1 > injectedScript:973:21\nonchange@http://192.168.178.201:8082/vis-2-beta/edit.html?ALF1#ALF1_Solaranzeige_4 line 1 > injectedScript:138:30\n36167/i/n.onStateChange/<@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n36167/i/n.onStateChange@http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575\n83251/value/<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721569\nvalue@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543\n83251/value/</<@http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\ni@http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250\n"
web.0
2023-07-06 08:00:08.960 error Error: can't update states object for zoe2.0.VF1AG000X65218215.charge_level(TypeError: Cannot read properties of undefined (reading 'Grow')): "TypeError: Cannot read properties of undefined (reading 'Grow')\n at elem.rgraphValueChange (<anonymous>:973:42)\n at Object.onchange [as callback] (<anonymous>:138:30)\n at http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348602\n at Array.forEach (<anonymous>)\n at n.onStateChange (http://192.168.178.201:8082/vis-2-beta/static/js/167.5a545327.chunk.js:1:348575)\n at http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721568\n at Array.forEach (<anonymous>)\n at t.value (http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:721543)\n at http://192.168.178.201:8082/vis-2-beta/static/js/main.98b40ce7.js:2:713606\n at i (http://192.168.178.201:8082/vis-2-beta/static/js/618.b9cdaf52.chunk.js:2:90250)"Zeigt dieser Fehler auf ein bestimmtes Widget?
Ich kann nur raten:

allerdings wird hier ja der richtige Wert angezeigt.Wie kommt man dem Verursacher auf die Spur?
@michaelsc mach doch mal Github issue bei vis2 und/oder gauge?
-
@michaelsc mach doch mal Github issue bei vis2 und/oder gauge?
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
-
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
-
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
-
@michaelsc sagte in Test Adapter vis 2.0 (Alpha):
@apollon77 Trotz "Suche" finde ich kein VIS2 in Github, kannst Du bitte helfen?
-
ich stehe hier irgendwie am Schlauch.
- wie funktioniert der Steal von Attributen?
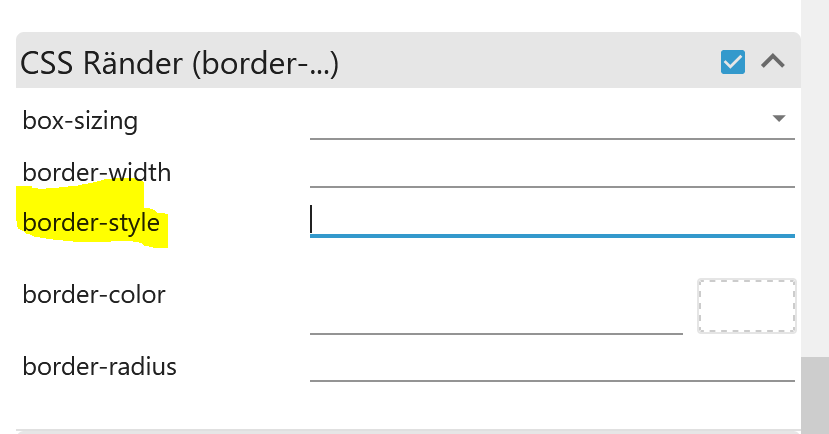
- wie bekomme ich die Auswahlliste möglicher CSS Attribute angezeigt (z.B. border-style = dotted, dashed, solid,...)?
VG
Wolfgang@wolfgam sagte in Test Adapter vis 2.0 (Alpha):
wie funktioniert der Steal von Attributen?
Was meinst du damit?
wie bekomme ich die Auswahlliste möglicher CSS Attribute angezeigt (z.B. border-style = dotted, dashed, solid,...)?
Du meinst diese Option hier, wo es unter vis1 ein Dropdown gibt oder?

Da ist bei VIS2 wohl ein Bug, ich hab dort auch keine Auswahl. Bitte erstelle hierzu ein entsprechene issue (https://github.com/ioBroker/ioBroker.vis/issues) -
Aktuelle Test Version 2.0.7 Veröffentlichungsdatum 26.11.2022 Github Link NICHT Github nutzen, siehe erster Post!! Hallo alle Zusammen,
im Auftrag von Bluefox möchte ich gern zum Alpha Test der Version 2 von vis, unserer professionellen Visualisierung, einladen.
Alpha-Test bedeutet das die Installation manuell erfolgt und es noch Fehler geben kann! Es geht genau darum mit Eurer Hilfe diese zu finden bzw. generell Feedback zu bekommen!
Bilder sagen mehr als 1000 Worte ...
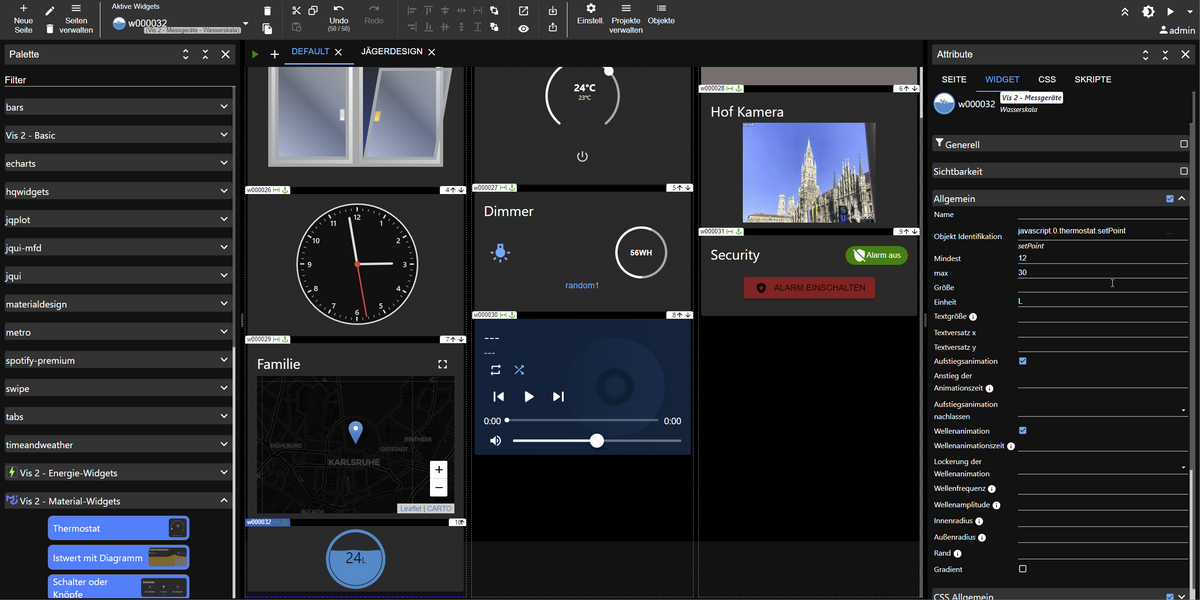
Visu

Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr ;-)
@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!" :-)
Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Aber ich brauche meine Visu doch - kann doch nicht testen ...
Doch :-)
Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Bei der Installation kopiert (!) die neue Version alle eventuell vorhandenen vis v1 Projekte und stellt diese so als Kopie in is-2-beta zur Verfügung. Die bisherige Visualisierung in version1 bleibt dabei unverändert und kann auch danach noch editiert werden - die Änderung sind dann aber NICHT in Sync mit vis-2-beta! Somit ist aber ein Probieren - oder auch Nutzen von v2 im Browser problemlos parallel möglich!Falls die einmalige automatische Synchronisierung nicht geklappt hat oder Ihr Änderungen die ihr in vis1 gemacht habt später auch in vis2 testen wollt dann kann jederzeit einfach ein "altes" aus vis1 exportiertes Projekt in vis2 importiert werden. Der Weg zurück (vis 2 export in vis1 importieren) wurde, der NICHT getestet und wird daher nicht empfohlen (erwähne ich mal lieber der Vollständigkeit halber)!
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Welche Features gefallen Euch? Was macht vis 2 besser als Vis 1? Wir sind gespannt.
Wie wird es installiert?
Für den Alpha Test erfolgt die Installation manuell über die Kommandozeile durch das Installieren von npm Paketen.
Zuerst braucht ihr die aktuellste Beta/Latest Version vom web Adapter!
Darüber hinaus muss aktuell der Adapetrvis-metroinstalliert sein!Danach wird vis-2-beta initial über folgende Befehle installiert:
cd /opt/iobroker npm i iobroker.vis-2-beta iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-material npm i iobroker.vis-2-widgets-energy iob add vis-2-widgets-energy npm i iobroker.vis-2-widgets-gauges iob add vis-2-widgets-gaugesFür das neue Wetter-Widget kann man noch Openweathermap nutzen.
Dazu falls man es nich nicht nutzt:iob add openweathermapFalls man es bereits nutzt bitte nach dem einspielen des letzten Beta-Updates , bzw nach der Installation von vis2, aber danach noch ein
iob restart vis-2-betaWie wird es aktualisiert?
Wenn es im Rahmen der Tests neue Versionen gibt werden diese ebenfalls manuell installiert. Die Befehle sind dann (hier am Beispiel des Haupt-Paketes - ist dann identisch für die anderen):
cd /opt/iobroker npm i iobroker.vis-2-beta@latest iob upload vis-2-betaNach der Installation
Wie üblich taucht vis-2-beta als Instanz in der Instanzliste auf.

Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war. Das ganze kann dann auf den ersten Blick etwas chaotisch wirken -vor allem bei "sehr freien UIs". Man sieht so aber auch versteckte/unsichtbare Widgets etwas besser :-)

Die Widget-Namen sollen helfen einen besseren Überblick zu haben. In der oberen Navigation in der mitte ist ein Auge-Icon. Über dieses können die Labels umgeschaltet bzw ausgeblendet werden. Dann sieht das ganze schon etwas "normaler" aus.

Aber ja auch in meiner Visu sind scheinbar ein paar Widgets die nicht ganz so tun wie früher oder scheinbar noch nicht unterstützt sind.
Was ist zu Testen?
An sich ... alles :-)
Es gibt am Ende zwei große Testbereiche:
Funktionen des Editors und Visualisierung testen
Hier sollte man am besten mit einem Leeren Projekt starten und dann "rumspielen". Der neue Editor hat sehr viele neue Dinge und wir haben noch keine ausführliche Dokumentation.
Also nutzt die alten und neuen Widgets, baut Seiten - flexibel wie bisher oder auch mit den neuen Möglichkeiten, die dann im Editor aus Responsive sind, oder Responsive mit den neuen "Kachelartigen Widgets".
Checks die Editor- und Runtime-Features, checkt die "Profi Features" wie eigene CSSe, Skripte u.ä.Bestands-Visus testen
Wurde alles korrekt übernommen? Was geht nicht? Welche Widgets sind das? oder gehen Settings nicht mehr u.s.w.
Generell:
Wenn etwas nicht geht bitte meldet es als GitHub issue. Am besten mit Details, ggf. euren Projekt als Export und Anhang. Bitte prüft auch ob in der Fehlerkonsole vom Browser den Ihr genutzt habt eine Fehlermeldung kommt. Wenn Ihr nicht sicher seid ob es ein Issue ist oder nicht schreibt hier im Thread.
Wir werden ebenfalls im Thread informieren wenn es neue Versionen von vis-2-beta oder relevanten Widgets gibt.
Und was passiert mit vis 1?
Vis 1 wird aktuell nicht mehr weiterentwickelt, weil es technologisch veraltet ist und vis 2 die Basis für die Zukunft ist. Bitte denkt also nach ob ihr Issues mit vis 1 hattet und testen das mit vis2 und meldet es als Issue wenn es in vis 2 noch relevant ist.
Vielen Dank!Aber keine Angst. Wir starten jetzt mit der Alpha für Vis und werden die gemeldeten Probleme angehen. Dann geben wir weitere Informationen wenn wir den Beta Test starten.
Und los gehts ...
Damit wünsche ich viel Spass beim testen und ich würde mich über rege Teilname von Vis-Veteranen aber auch von Usern freuen die bisher Vis gemieden haben, weil es vllt. zu komplex schien.
Und zeigt auch gern wenn Ihr coole Dinge damit umgesetzt habt.
Vielen Dank,
Bluefox (und Apollon77)
Hallo,
vielleicht hat ja jemand eine Idee?
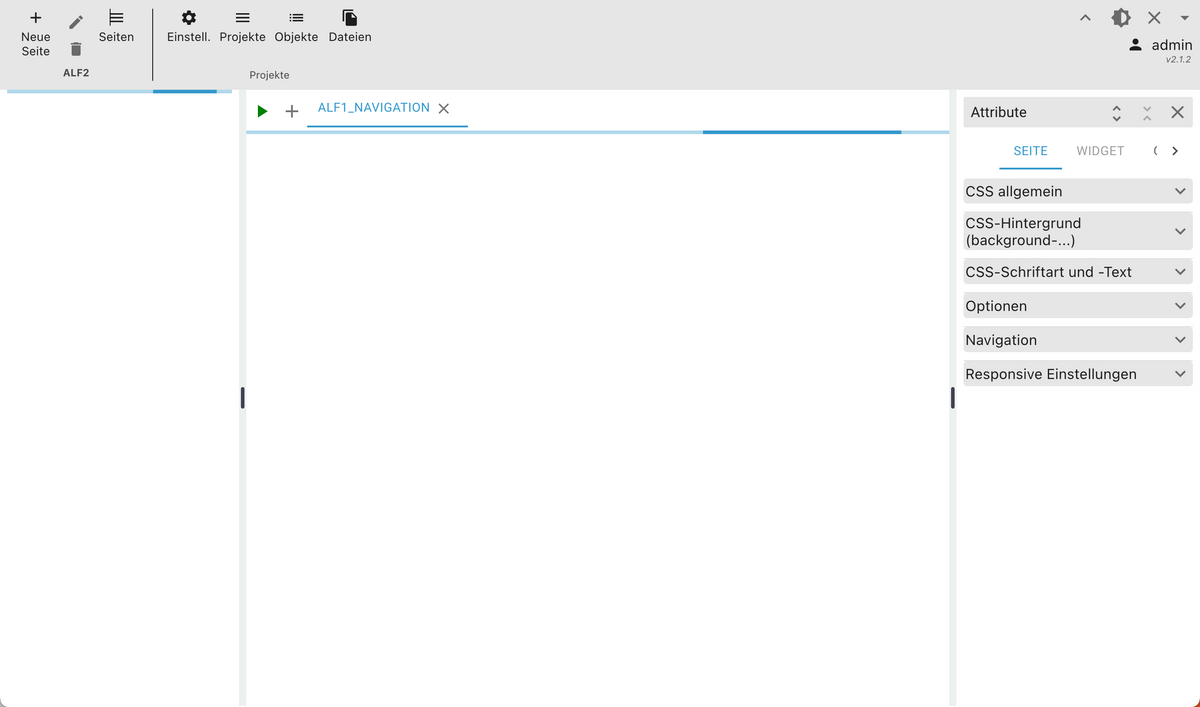
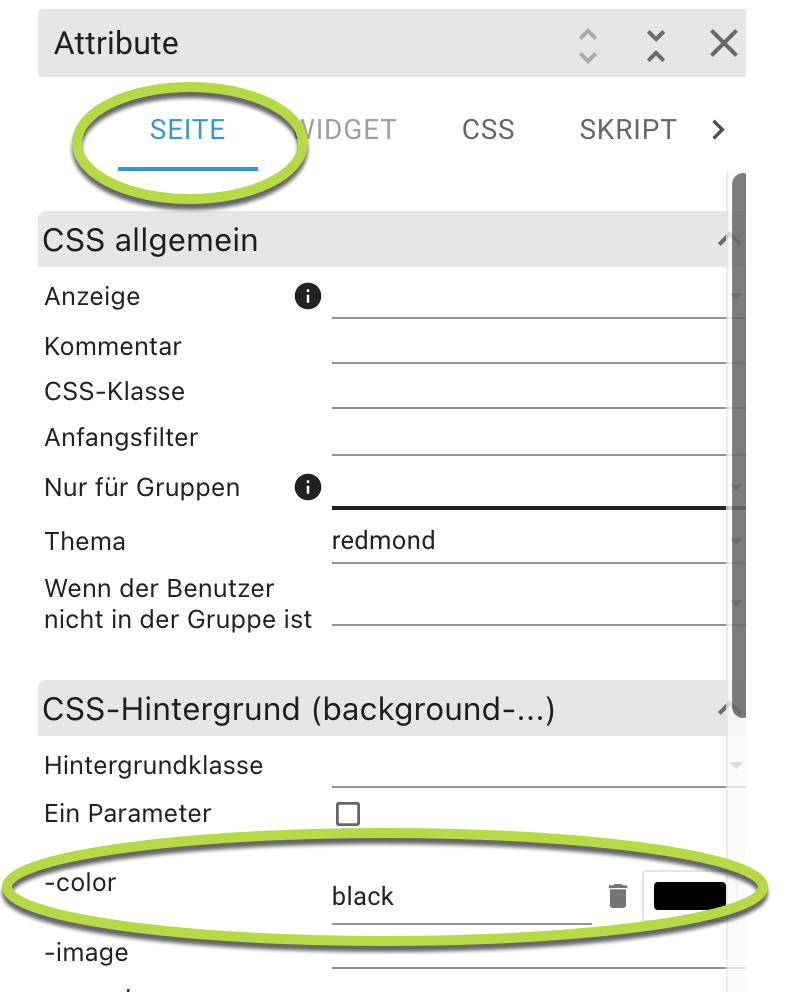
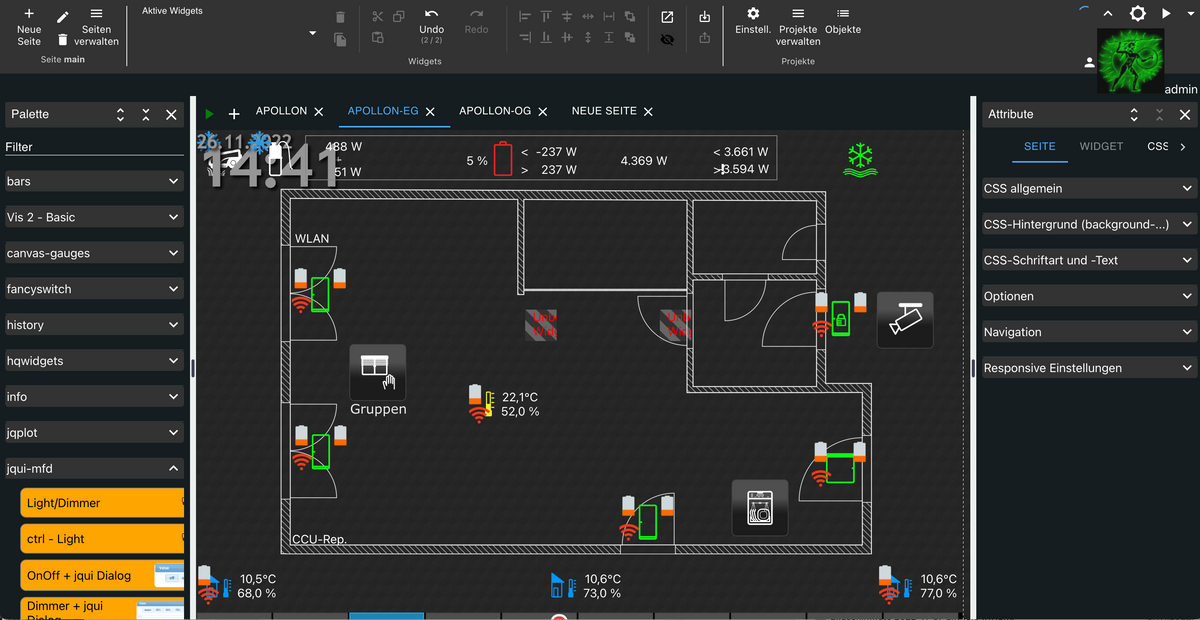
Ich möchte meine neue Visu auf einem Raspberry Pi mit Display ausgeben. Erstellen will ich diese schon mit VIS2. Da ich den Chromium-Browser nicht in den Nightmode bekomme (funktioniert zwar mit Erweiterungen, wird aber von der VIS nicht erkannt), möchte ich die Farben schon in der Visu dunkel gestalten. Dies funktioniert soweit gut. Jedoch wird der Hintergrund des Navigationsbereiches immer weiß dargestellt.
Gibt es eine einfache Lösung, den Hintergrund dieses Bereiches in der Farbe zu ändern?LG Michael
-
Hallo,
vielleicht hat ja jemand eine Idee?
Ich möchte meine neue Visu auf einem Raspberry Pi mit Display ausgeben. Erstellen will ich diese schon mit VIS2. Da ich den Chromium-Browser nicht in den Nightmode bekomme (funktioniert zwar mit Erweiterungen, wird aber von der VIS nicht erkannt), möchte ich die Farben schon in der Visu dunkel gestalten. Dies funktioniert soweit gut. Jedoch wird der Hintergrund des Navigationsbereiches immer weiß dargestellt.
Gibt es eine einfache Lösung, den Hintergrund dieses Bereiches in der Farbe zu ändern?LG Michael