NEWS
Test lovelace 4.x
-
@david-g
Es ist eine neue Version gegenüber der 5.0.0-alpha. (und jetzt wieder im git master branch). Also updaten.
In der 5.0.0 gibt es im
instancesOrdner (bzw. für jede Instanz einzeln) einhideSidebarState, den auffalsestellen (default isttrue). ggf. dann nochmal das UI neuladen (manchmal auch zweimal, da hab ich noch nicht ganz verstanden, was da passiert)@lessthanmore said in Test lovelace 4.x:
@garfonso Mir ist aufgefallen, dass bei der 5.0.0 die Symbole für Fenster und Türen nicht mehr korrekt dargestellt werden.
Normalerweise hatte es ja gereicht, die korrekte Geräteklassen zu hinterlegen und entsprechend wurde ein geschlossenes oder offenes Fenster angezeigt.Hm. Das kann ich hier nicht bestätigen. Meine Türen und Fenster haben noch alle das gleiche Symbol. Bei mir ist irgendwie bei locks das Symbol komisch geworden, da hatte ich aber vermutet, dass es in Lovelace geändert wurde.
Versuch mal bitte den Browser-Cache zu leeren. Und falls nicht, mach mir ein issue, dann muss ich da nochmal reingucken (nach Ostern) -
@garfonso said in Test lovelace 4.x:
@lessthanmore said in Test lovelace 4.x:
@garfonso Mir ist aufgefallen, dass bei der 5.0.0 die Symbole für Fenster und Türen nicht mehr korrekt dargestellt werden.
Normalerweise hatte es ja gereicht, die korrekte Geräteklassen zu hinterlegen und entsprechend wurde ein geschlossenes oder offenes Fenster angezeigt.Hm. Das kann ich hier nicht bestätigen. Meine Türen und Fenster haben noch alle das gleiche Symbol. Bei mir ist irgendwie bei locks das Symbol komisch geworden, da hatte ich aber vermutet, dass es in Lovelace geändert wurde.
Versuch mal bitte den Browser-Cache zu leeren. Und falls nicht, mach mir ein issue, dann muss ich da nochmal reingucken (nach Ostern)Ist gemacht inkl. Screenshots: https://github.com/ioBroker/ioBroker.lovelace/issues/588
-
Die Seutenleiste ist cool, besonders mehrere Dashboards.
Bei mir sind aber auf einmal alle Personen in Amsterdam....Geht jetzt, man muss einmal auf den Button zum fokussieren drücken.

-
Mit Seitenleiste sieht man seine Notifications quasi doppelt.
Wäre es möglich den Punkt in der Seutenleiste oder die Glocke zu entfernen?Welche Variante besser wäre, wüsste ich im Moment auch nicht.
In der Seitenleiste ist nicht so aufdringlich wie die Glocke, jedoch muss man mehr klicken.
-
Hallo und Guten Abend zusemmen,
bekommen seid dem Update auf die Version 4.1.15 im Web 7.6.3
Immer mal wieder diese Meldung im Log.

Hat jemand eine Idee dazu ?
Danke
Gruß Stephan
-
@david-g
Ja, das ist eine von vielen Kleinigkeiten, die noch angepasst werden müssen. hustDie Glocke oben bastel ich immer rein, weil es ja das sideboard nicht gab. Im Grunde wäre das beste die auszublenden, wenn das sideboard da ist. Oder ich nehm im sideboard notifications immer raus, dann müsste ich aber wieder mehr ändern. Ich guck mal was ich von beidem schaffe.

-
Hallo Gemeinde,
habe jetzt die aktuelle Version 5.0 am Laufen. Leider bekomme ich folgende Fehlermeldung beim Einbinden eines Hintergrundbildes:
SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON.Kann jemand den Bug bestätigen?
Grüße aus dem Schwarzwald.
Jens -
etwas wenig Infos....
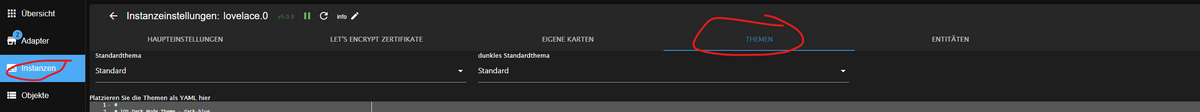
hast du in den Instanz-Einstellungen unter Themen

den Hintergrund so eingebunden?
background-image: "center / cover no-repeat fixed url('/cards/homekit-bg-dark-blue.jpg')" # Hintergrundbildurl('XXX') muss natürlich angepasst sein und das Themen auch ausgewählt sein.
@Garfonso
bei dem erstellen vom Screenshot ist mir aufgefallen, dass die Themenauswahl unter "Standardthema" und "dunkles Standardthema" nicht mehr geht die Auswahl ist immer Standard auch wenn mehrere Themen in der YAML sind. -
Danke für deine Hilfe. Die Themenauswahl ist bereits seit der Version 4.1.1 defekt. Dazu gibt es bereits auf Github einen Eintrag. Mein Eintrag bezieht sich auf den Editor, sorry hatte ich nicht verwirrender Weise nicht erwähnt.

Kommt gut in die Woche
Jens
-
Da hat das doch noch nie geklappt oder?
Weiß garnicht, seit wann das da geht. -
@david-g
Seit Version 5.0.0 -
Könntest du den Titel des Topics ev. mal anpassen ODER ein neues Topic anlgen bzw, dieses hier trennen lassen ? Offenbar ist Version 5.0.0 zwischenzeitlich aktuell und "Test lovelace 4.x" wohl eher outdated.
-
Gibts eigentlich für die ioBroker Version von Lovelace eine Swipe Funktion wie diese hier?
https://github.com/zanna-37/hass-swipe-navigationNever mind...
Einfach als Card hochladen und im RAW Editor zwischen title und views das einfügen als Config:swipe_nav:
wrap: false
enable_mouse_swipe: true
animate: swipe
skip_tabs: 5,6,7,8
prevent_default: true
swipe_amount: 30 -
@Garfonso wärs möglich generell bei allen eingebauten Cards die Option "tap_action" einzubauen?
Gauge zB hats nicht... usw
Oder bei der Markdown Card die Option "text_only" (Anm. hab ich mit einem eigenen Template ohne Rand und transparentem Hintergrund temporär gelöst).
Ich würd gerne „none“ überall haben wo ichs nicht brauche aber die Gauge öffnet zB. immer ein Diagramm.
Danke!
-
-
@xbit sagte in Test lovelace 4.x:
Servus,
kannst du dein Template mal teilen?
Hätte da Interesse dran.
Vielen Dank
Ja gern kein Problem... ich häng mal ein paar Screenshots an.
Die Header sind der "Transparent" Stil. Der Rest ist das Google Dark Theme (ist im themes.txt enthalten).
Die Gauge hab ich vorformatiert was Farben angeht auch als Stil in der themes.txt.


Designs einfach kopieren und bei THEMEN in ioBroker/Lovelace reinkopieren:
themes.txt DownloadIch hab einige Custom Cards in Verwendung die problemlos funktionieren:
- mini-graph-card-bundle.js (aktuell nicht in Nutzung, funzt aber)
- power-distribution-card.js (sieht man auf Screenshot 1)
- power-flow-card-plus.js (ist wo auf einer Unterseite)
- slider-button-card.js (hab ich erst seit 2 Tagen drauf, muss ich erst konfigurieren)
- swipe-card.js (ebenso erst 2 Tage und noch nicht konfiguriert)
- swipe-navigation.js (Seite einfach wischen statt die Tabs zu klicken... braucht im Raw-Editor ganz oben noch etwas Konfiguration, siehe weiter unten)
Swipe-Navigation Code:
swipe_nav: wrap: true enable_mouse_swipe: true animate: swipe prevent_default: true swipe_amount: 20 -
Vielen Dank, werde ich morgen mal mit rumspielen.
Hast dir schöne views gebaut, sieht sehr gut aus.Grüße
-
@xbit sagte in Test lovelace 4.x:
Vielen Dank, werde ich morgen mal mit rumspielen.
Hast dir schöne views gebaut, sieht sehr gut aus.Grüße
Dankeschön... spiel mich grad mit neu gefunden Cards... Swipe Card, Bedingungen, einer modern-circular-gauge.js - sind ein paar feine Sachen dabei.
-
@xbit mit den neuen gefunden Cards lässt sich so ein Dashboard gewaltig aufpeppen

https://vimeo.com/1085405966/a9567dde10?share=copy -
@astuermer
Nein. An Karten was zu ändern ist nicht im Bereich dieses Adapters. Das mache ich nur, wo es absolut notwendig ist.Wenn du meinst, dass deine Änderungen / Erweiterungen für alle notwendig sind, kannst du das gerne bei HomeAssistant diskutieren (wenn es geht, nicht mit Verweis auf ioBroker
 - es sollte da generelle Gründe für geben).
- es sollte da generelle Gründe für geben).