NEWS
Test lovelace 5.x
-
Hallo Gemeinde,
habe jetzt die aktuelle Version 5.0 am Laufen. Leider bekomme ich folgende Fehlermeldung beim Einbinden eines Hintergrundbildes:
SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON.Kann jemand den Bug bestätigen?
Grüße aus dem Schwarzwald.
Jens -
Hallo Gemeinde,
habe jetzt die aktuelle Version 5.0 am Laufen. Leider bekomme ich folgende Fehlermeldung beim Einbinden eines Hintergrundbildes:
SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON.Kann jemand den Bug bestätigen?
Grüße aus dem Schwarzwald.
Jensetwas wenig Infos....
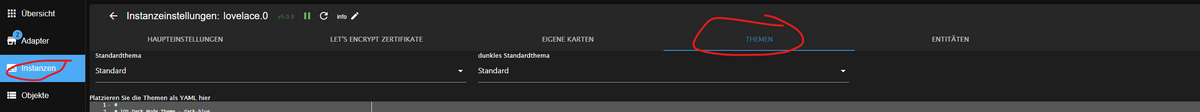
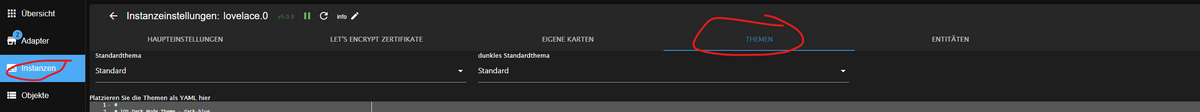
hast du in den Instanz-Einstellungen unter Themen

den Hintergrund so eingebunden?
background-image: "center / cover no-repeat fixed url('/cards/homekit-bg-dark-blue.jpg')" # Hintergrundbildurl('XXX') muss natürlich angepasst sein und das Themen auch ausgewählt sein.
@Garfonso
bei dem erstellen vom Screenshot ist mir aufgefallen, dass die Themenauswahl unter "Standardthema" und "dunkles Standardthema" nicht mehr geht die Auswahl ist immer Standard auch wenn mehrere Themen in der YAML sind. -
etwas wenig Infos....
hast du in den Instanz-Einstellungen unter Themen

den Hintergrund so eingebunden?
background-image: "center / cover no-repeat fixed url('/cards/homekit-bg-dark-blue.jpg')" # Hintergrundbildurl('XXX') muss natürlich angepasst sein und das Themen auch ausgewählt sein.
@Garfonso
bei dem erstellen vom Screenshot ist mir aufgefallen, dass die Themenauswahl unter "Standardthema" und "dunkles Standardthema" nicht mehr geht die Auswahl ist immer Standard auch wenn mehrere Themen in der YAML sind.Danke für deine Hilfe. Die Themenauswahl ist bereits seit der Version 4.1.1 defekt. Dazu gibt es bereits auf Github einen Eintrag. Mein Eintrag bezieht sich auf den Editor, sorry hatte ich nicht verwirrender Weise nicht erwähnt.

Kommt gut in die Woche
Jens
-
Danke für deine Hilfe. Die Themenauswahl ist bereits seit der Version 4.1.1 defekt. Dazu gibt es bereits auf Github einen Eintrag. Mein Eintrag bezieht sich auf den Editor, sorry hatte ich nicht verwirrender Weise nicht erwähnt.

Kommt gut in die Woche
Jens
Da hat das doch noch nie geklappt oder?
Weiß garnicht, seit wann das da geht. -
Da hat das doch noch nie geklappt oder?
Weiß garnicht, seit wann das da geht.@david-g
Seit Version 5.0.0 -
@david-g
Seit Version 5.0.0 -
Gibts eigentlich für die ioBroker Version von Lovelace eine Swipe Funktion wie diese hier?
https://github.com/zanna-37/hass-swipe-navigationNever mind...
Einfach als Card hochladen und im RAW Editor zwischen title und views das einfügen als Config:swipe_nav:
wrap: false
enable_mouse_swipe: true
animate: swipe
skip_tabs: 5,6,7,8
prevent_default: true
swipe_amount: 30 -
@Garfonso wärs möglich generell bei allen eingebauten Cards die Option "tap_action" einzubauen?
Gauge zB hats nicht... usw
Oder bei der Markdown Card die Option "text_only" (Anm. hab ich mit einem eigenen Template ohne Rand und transparentem Hintergrund temporär gelöst).
Ich würd gerne „none“ überall haben wo ichs nicht brauche aber die Gauge öffnet zB. immer ein Diagramm.
Danke!
-
@Garfonso wärs möglich generell bei allen eingebauten Cards die Option "tap_action" einzubauen?
Gauge zB hats nicht... usw
Oder bei der Markdown Card die Option "text_only" (Anm. hab ich mit einem eigenen Template ohne Rand und transparentem Hintergrund temporär gelöst).
Ich würd gerne „none“ überall haben wo ichs nicht brauche aber die Gauge öffnet zB. immer ein Diagramm.
Danke!
-
@xbit sagte in Test lovelace 4.x:
Servus,
kannst du dein Template mal teilen?
Hätte da Interesse dran. :-)Vielen Dank
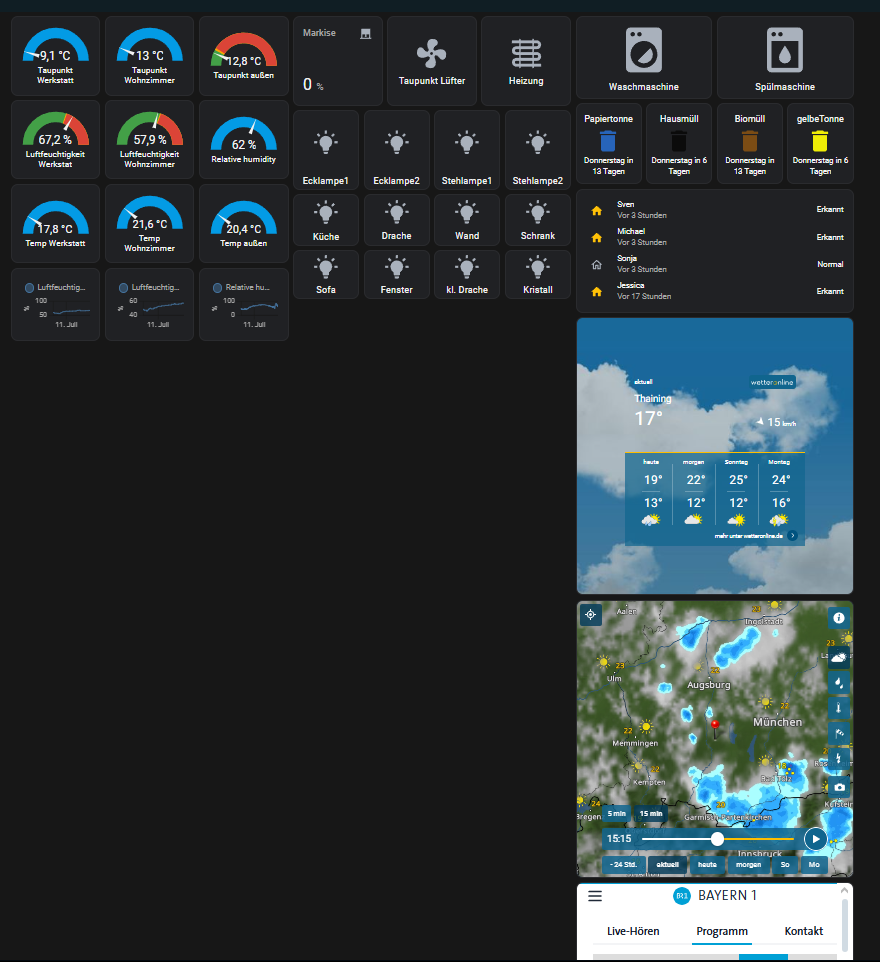
Ja gern kein Problem... ich häng mal ein paar Screenshots an.
Die Header sind der "Transparent" Stil. Der Rest ist das Google Dark Theme (ist im themes.txt enthalten).
Die Gauge hab ich vorformatiert was Farben angeht auch als Stil in der themes.txt.


Designs einfach kopieren und bei THEMEN in ioBroker/Lovelace reinkopieren:
themes.txt DownloadIch hab einige Custom Cards in Verwendung die problemlos funktionieren:
- mini-graph-card-bundle.js (aktuell nicht in Nutzung, funzt aber)
- power-distribution-card.js (sieht man auf Screenshot 1)
- power-flow-card-plus.js (ist wo auf einer Unterseite)
- slider-button-card.js (hab ich erst seit 2 Tagen drauf, muss ich erst konfigurieren)
- swipe-card.js (ebenso erst 2 Tage und noch nicht konfiguriert)
- swipe-navigation.js (Seite einfach wischen statt die Tabs zu klicken... braucht im Raw-Editor ganz oben noch etwas Konfiguration, siehe weiter unten)
Swipe-Navigation Code:
swipe_nav: wrap: true enable_mouse_swipe: true animate: swipe prevent_default: true swipe_amount: 20 -
@xbit sagte in Test lovelace 4.x:
Servus,
kannst du dein Template mal teilen?
Hätte da Interesse dran. :-)Vielen Dank
Ja gern kein Problem... ich häng mal ein paar Screenshots an.
Die Header sind der "Transparent" Stil. Der Rest ist das Google Dark Theme (ist im themes.txt enthalten).
Die Gauge hab ich vorformatiert was Farben angeht auch als Stil in der themes.txt.


Designs einfach kopieren und bei THEMEN in ioBroker/Lovelace reinkopieren:
themes.txt DownloadIch hab einige Custom Cards in Verwendung die problemlos funktionieren:
- mini-graph-card-bundle.js (aktuell nicht in Nutzung, funzt aber)
- power-distribution-card.js (sieht man auf Screenshot 1)
- power-flow-card-plus.js (ist wo auf einer Unterseite)
- slider-button-card.js (hab ich erst seit 2 Tagen drauf, muss ich erst konfigurieren)
- swipe-card.js (ebenso erst 2 Tage und noch nicht konfiguriert)
- swipe-navigation.js (Seite einfach wischen statt die Tabs zu klicken... braucht im Raw-Editor ganz oben noch etwas Konfiguration, siehe weiter unten)
Swipe-Navigation Code:
swipe_nav: wrap: true enable_mouse_swipe: true animate: swipe prevent_default: true swipe_amount: 20Vielen Dank, werde ich morgen mal mit rumspielen.
Hast dir schöne views gebaut, sieht sehr gut aus.Grüße
-
Vielen Dank, werde ich morgen mal mit rumspielen.
Hast dir schöne views gebaut, sieht sehr gut aus.Grüße
@xbit sagte in Test lovelace 4.x:
Vielen Dank, werde ich morgen mal mit rumspielen.
Hast dir schöne views gebaut, sieht sehr gut aus.Grüße
Dankeschön... spiel mich grad mit neu gefunden Cards... Swipe Card, Bedingungen, einer modern-circular-gauge.js - sind ein paar feine Sachen dabei.
-
Vielen Dank, werde ich morgen mal mit rumspielen.
Hast dir schöne views gebaut, sieht sehr gut aus.Grüße
-
@Garfonso wärs möglich generell bei allen eingebauten Cards die Option "tap_action" einzubauen?
Gauge zB hats nicht... usw
Oder bei der Markdown Card die Option "text_only" (Anm. hab ich mit einem eigenen Template ohne Rand und transparentem Hintergrund temporär gelöst).
Ich würd gerne „none“ überall haben wo ichs nicht brauche aber die Gauge öffnet zB. immer ein Diagramm.
Danke!
@astuermer
Nein. An Karten was zu ändern ist nicht im Bereich dieses Adapters. Das mache ich nur, wo es absolut notwendig ist.Wenn du meinst, dass deine Änderungen / Erweiterungen für alle notwendig sind, kannst du das gerne bei HomeAssistant diskutieren (wenn es geht, nicht mit Verweis auf ioBroker ;-) - es sollte da generelle Gründe für geben).
-
Ich habe ein Problem mit dem UNREACH Attribut meiner automatischen Entitäten. Das wird ja dann in Lovelace zu Connectivity und egal ob der Wert im ioBroker auf true oder false steht im Lovelace wird er immer zu 'on' und damit zu 'Verbunden' in der UI. Ist das ein bekanntes Problem oder gibts ne Möglichkeit das irgendwie zu debuggen um den evtl. Fehler zu finden?
Edit: Bei manuellen Entities funktioniert es.
Edit2: Problem wahrscheinlich gefunden. Mein Fehler: hatte zwei Entities mit demselben Namen
-
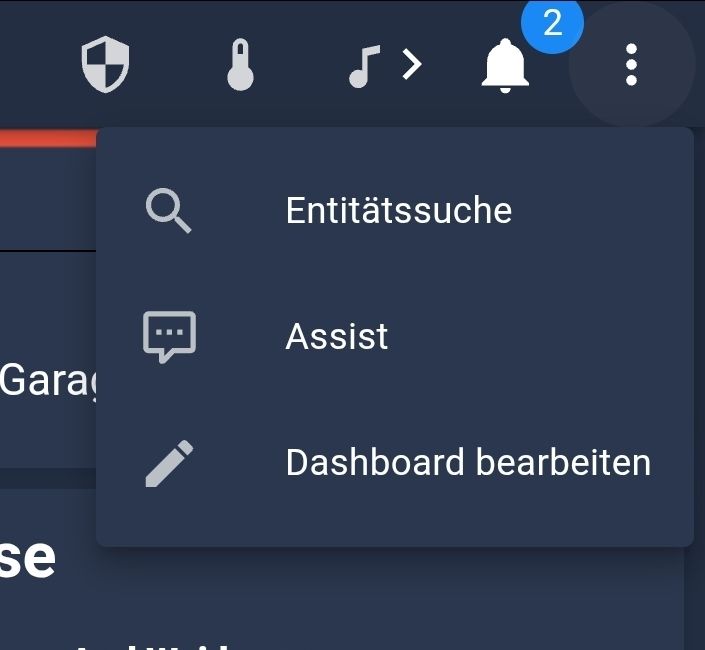
Bei mir ist das Menü zum Bearbeiten des Dashboards verschwunden in Version 5.0.0. Oben rechts, nicht mehr mehr da.

Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
In der Version 4.1.15 funktioniert alles ohne Probleme. Ich bin wieder auf Version 4.1.15 gewechselt.
Und bei simple-thermostat.js wird die eingestellte Temperatur mit N/A angezeigt. Für diese Karte gibt es auch seit 2022 kein Update.
-
Bei mir ist das Menü zum Bearbeiten des Dashboards verschwunden in Version 5.0.0. Oben rechts, nicht mehr mehr da.

Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
In der Version 4.1.15 funktioniert alles ohne Probleme. Ich bin wieder auf Version 4.1.15 gewechselt.
Und bei simple-thermostat.js wird die eingestellte Temperatur mit N/A angezeigt. Für diese Karte gibt es auch seit 2022 kein Update.
-
Bei mir ist das Menü zum Bearbeiten des Dashboards verschwunden in Version 5.0.0. Oben rechts, nicht mehr mehr da.

Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
In der Version 4.1.15 funktioniert alles ohne Probleme. Ich bin wieder auf Version 4.1.15 gewechselt.
Und bei simple-thermostat.js wird die eingestellte Temperatur mit N/A angezeigt. Für diese Karte gibt es auch seit 2022 kein Update.
@jb1985 said in Test lovelace 4.x:
Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
Hm.. da würde ich gerne mehr drüber erfahren.
@jb1985 said in Test lovelace 4.x:
@david-g das ist wirklich komisch. Aber anscheinend hat sich was geändert, sodass ich auch am Theme eine Änderung machen muss. Nur wer weiß was?
Ja... musst im Grunde gucken, was von ca. Juni 2024 bis April 2025 sich geändert hat bei den Themes. Weiß nicht, ob es da irgendwo eine Übersicht gibt.
-
@jb1985 said in Test lovelace 4.x:
Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
Hm.. da würde ich gerne mehr drüber erfahren.
@jb1985 said in Test lovelace 4.x:
@david-g das ist wirklich komisch. Aber anscheinend hat sich was geändert, sodass ich auch am Theme eine Änderung machen muss. Nur wer weiß was?
Ja... musst im Grunde gucken, was von ca. Juni 2024 bis April 2025 sich geändert hat bei den Themes. Weiß nicht, ob es da irgendwo eine Übersicht gibt.
Ich hänge mich hier mal rein,
wie kann in Lovelace, Schalter, Raster usw. so positionieren wie ich das will, und nicht wie lovelace das anordnet. Dabei geht es nicht um die Reihenfolge. Alles was ich jetzt einrichte wird nur noch untereinander dargestellt. Hier mal ein screenshot, sieht ja furchtbar aus. Ich bin ganz neu dabei und habe null Ahnung von HTML.