NEWS
Test lovelace 4.x
-
@banis
sag bescheid, wenn du für Video was rausfindest. Ich hab es bisher stabil so eingebunden:Manuell einen State erzeugt mit Inhalt "http://user:password@IP/bha-api/image.cgi" und manuell als entity "camera.Doorbird".
Dann die folgende Karte:
type: picture-entity entity: camera.Doorbird name: Klingel show_state: false show_name: true camera_view: autoDas gibt dann alle 1-3 Sekunden ein neues Bild. Vorteil ist, dass es am Smartphone funktioniert.
-
Ich habe zwar kein Doorbird aber http://user:passwort@.... wird doch von aktuellen Browsern nicht mehr zugelassen (mir war jedenfalls so)
Beim Doorbird sollte die URL doch so aussehen (sagt jedenfalls Onkel Google)
http://IP/bha-api/video.cgi?http-user=XXX&http-password=XXX -
@xbit sagte in Test lovelace 3.x:
Vielen Dank genau das war das Problem, so wie es aussieht, hat lediglich der Firefox noch die alte "Schreibweise" akzeptiert.
Jetz funktioniert es auch mobil.
@Garfonso : Das könnte ja dann evtl. auch Dein Problem lösen.
-
Hey,
hat es schon jemand hinbekommen das Browsermod-Popup verschachtelt hinzubekommen?
Würde gerne einen Button "Tabellen" erstellen.
Dieser soll dann in einem Popup ein Vertical-Stack mit 3 weiteren Buttons nebeneinander öffnen.
Diese Buttons sollen dann in einem Popup einen iframe öffnen.Also sozusagen ein Popup im Popup.
EDIT
Hab es hinbekommen.

-
Hallo,
teste gerade die iob lovelace v3.0.1 und versuche nach dem Erfolg mit Sonos den samsung-community Adapter v0.5.0 als media-player zu laufen zu bekommen.Im HomeAssistant/Haas wird der Samsung JS8950 Modell 2015 erkannt und ist mit einer media-player rudimentär bedienbar (Lautstärke/aus).
Im iob funktioniert mit dem TV viel mehr, nur wird der nicht über type-detector (algar42/ioBroker.type-detector v.1.0.14) erkannt. Die SP's Rollen, Räume, Funktionen habe ich entsprechend angepasst.
Mein Anliegen ist der type-detector zu debuggen und ggfs. zu erweitern, was ich aber weder in Edge, wo ich den type-detector nicht orten kann, noch über den Java-Script (s.u.) aus README.md in https://github.com/algar42/ioBroker.type-detector zum laufen bekommen habe (als JavaSript in iob ausgeführt).
"const ChannelDetector = require('iobroker.type-detector');
const detector = new ChannelDetector();
//MTk const detector = ChannelDetector;const keys = Object.keys(objects);
..."Bereits die zweite Zeile produziert Fehler:
"10:59:37.852 error javascript.0 (14389) script.js.Muster.TypesDetector_JS: TypeError: ChannelDetector is not a constructor"
dann
"11:07:11.460 error javascript.0 (13237) script.js.Muster.TypesDetector_JS: ReferenceError: objects is not defined"Gibt es eine funktionierende Möglichkeit den type-detector zu debuggen?
-
Bei mir verschieben sich beim gleichen Bildschirm immer die Karten (mal 3 nebeneinander / mal 2 Nebeneiander)
Kann man das irgendwie erzwingen, welche karten rechts mitt links stehen ?


-
Da gab es eine custom card um das zu regeln, mir fällt der Name gtad aber nicht ein.
Ansonsten kann man einen vertical/horizontal-stack nehmen. Tut es auch ^^.
-
Da gab es eine custom card um das zu regeln, mir fällt der Name gtad aber nicht ein.
Mit Layout-Card kann man sowas machen
 da kannst dann auch bestimmen auf welcher Displaygrösse wo welche Karte angezeigt werden soll usw.
da kannst dann auch bestimmen auf welcher Displaygrösse wo welche Karte angezeigt werden soll usw. -
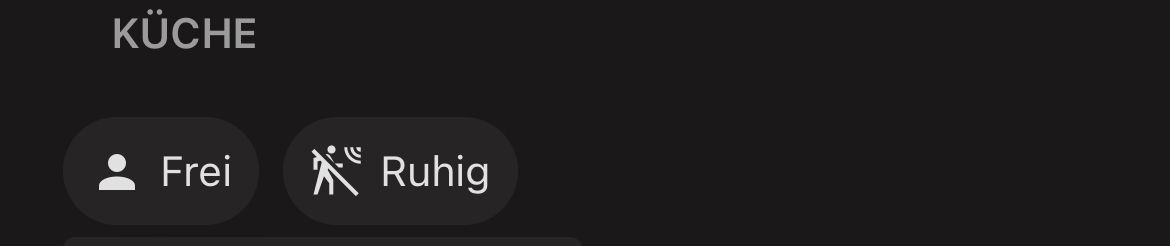
Muss nun auch mal was fragen. Nutze die kleinen Chip cards um mir zb bewegegung oder Anwesenheit anzeigen zu lassen. Gibt es aber eine Möglichkeit den Text zu Mappen? Zb bei Anwesenheit anstatt Frei dann 0 oder was anderes anzeigen zu lassen.

-
nimm doch bitte den offiziellen type-detector von https://github.com/iobroker/ioBroker.type-detector ...
Da ist in der Readme auch ein kleines script, wie man den benutzt.Alternativ kannst du auch den lovelace-adapter direkt debuggen. Die Interaktion mit dem type-detector findet hier statt: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L904
Wenn dir frontend Arbeit mehr zusagt, wird einen Blick auf den Devices Adapter.

(dein Fehler klingt irgendwie so, als ob mit dem require was nicht stimmt... keine Ahnung, was da genau schief gelaufen sein könnte)
Grundsätzlich muss ein Gerät aber als "richtiger Typ" auch im devices Adapter (also "Geräte" Tab vom Admin) auftauchen, damit lovelace es erkennt. Das ist immer ganz gut zum debuggen. Es gibt / gab (hoffentlich? kopfkratz) bei media-Geräten auch noch einen Bug, jenachdem ob es die cover-states gibt oder nicht. Hat das Samsung Gerät gar keinen Cover? -> das sollte in Version 1.1.1 gefixt sein. Mach mal "npm list iobroker.type-detector" in deinem ioBroker ordner und guck, welche Versionen da so sind.
-
@ciddi89
Hm.. ja.. vermutlich. Da musst du eine Karte nehmen, die nicht einfach nur den state darstellt. Oder die device_class ändern in was, was die gefällt. Was da passiert ist, dass der binary_sensor "on" oder "off" liefert und das frontend übersetzt "on" bzw. "off" anhang der device_class in etwas, was sinnvoller zu lesen ist als "an"/"aus"

Du kannst aber halt auch skripten und "on" / "off" selber in irgendwas übersetzten (je nach Karte... musst du mal gucken). Alternativ kannst du auch einfach die Ausgabe vom State wegmachen und nur das icon farbig / nicht farbig machen (wieder je nach Karte).
-
@garfonso danke für deine ausführliche Antwort und Tipps. Werde ich die Tage mal testen was ich davon hin bekomme und was mir davon zusagt

-
Hallo Lovelace User,
Ich möchte mit einem Button mein NAS mittels Wake-on-Lan aufwecken.
Der NetTools adapter liefert mit den Status net-tools.0.245ebe05e81c.alive und den trigger button net-tools.0.245ebe05e81c.wol
Ich kann einerseits den Status anzeigen lassen und einen Button dazu, aber das muss doch auch irgendwie mit einer einzelnen Card gehen, oder?
Wie muss ich den Button konfigurieren um als Status alive und als toggle action den trigger button zu nutzen? Ich komm einfach nicht drauf.LG
Christian -
Könnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Hab ich aber noch nie getestet. Evtl kann da jmd was zu sagen?
-
Du könntest - auch ungetestet - mit der custom:button-card so etwas versuchen:
Damit hättest du die Möglichkeit zu schalten (über den Button) und den Status im Label...type: custom:button-card entity: sensor.HeatingControl_ActorsOn name: Aktoren show_state: false show_name: true show_label: true size: 40% styles: state: - justify-self: middle - font-size: 15px - padding: 0px 5px state: - value: 0 color: rgb(128,128,128) icon: mdi:light-switch-off - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:light-switch-off label: | [[[ if (states['binary_sensor.Dein_Datenpunkt_BOOL'].state == true) return "Richtig!"; else return "Falsch" ]]]EDIT: Meine Entitäten einfach mit deinen ersetzen...
-
Hallo,
wollte mal fragen, ob sich schon jmd eine absprechendes Karte für einen Saug- Wischroboter gebaut hat?
Hab einen Roborock S7 MaxV Ultra den ich gerne einbinden würde.
-
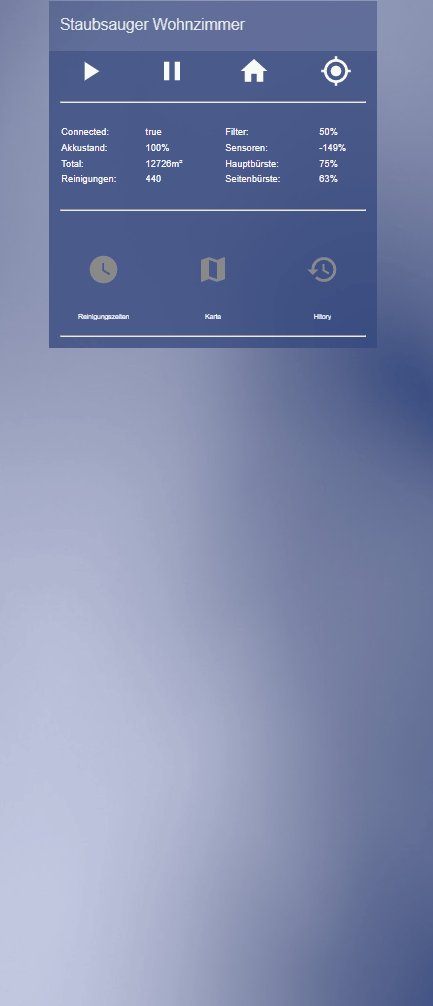
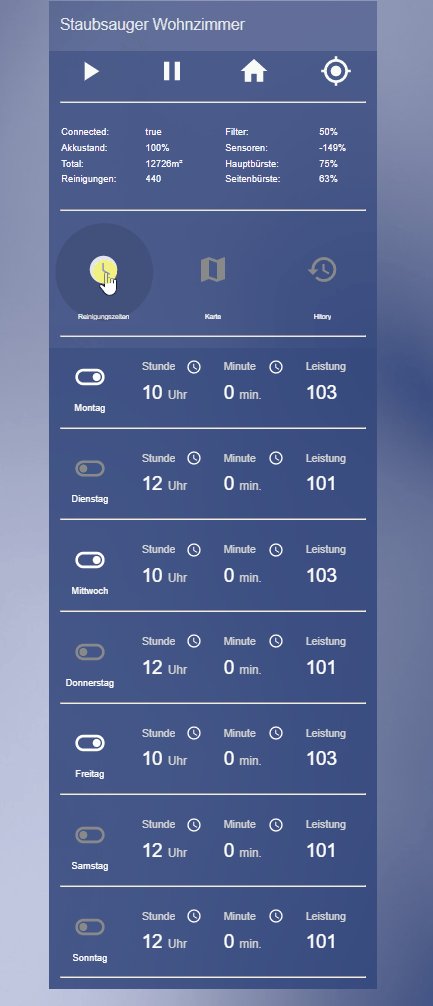
besonders schön ist meine Karte nicht aber bis jetzt ganz funktional...
Nutze zu 99% eh nur den Wochenplan/Zeitsteuerung..
-
Schaut doch gut aus.
Paar Fragen hab ich ^^.
Den Verlauf generierst du per Skript?
Die Reinigungszeiten/fahrten vermutlich auch?
Was für eine Karte hast du zum aktivieren der Reinigungen?Ein Export beantwortet die Fragen auch (überwiegend) ^^.
-
Nur der Reinigungsplan ist ein doch schon recht altes script von 2017 hier aus dem Forum aber ich finde es für meine Nutzung noch optimal.
Der Rest kommt vom mihome-vacuum AdapterCard
Script
Habe zwar schon angefangen das script in Blockly neu zu machen weil ich gerne die time-picker-card nutzen möchte bin aber noch nicht fertig.
-
@david-g said in Test lovelace 3.x:
Könnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Ja, das geht.
@bullrandleDas wäre so ca.,
type: button name: NAS entity: binary_sensory.nas_alive tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.nas_an_schalten hold_action: action: more-infoDie entity IDs müsstest du natürlich anpassen. So wird auch immer "true" an den WOL Trigger gesendet, egal, was der Status anzeigt. Das
hold_actionist optional, mag ich aber ganz gerne, da siehst du dann die history (falls eingerichtet). (ist jetzt ungetestet, aber so ähnlich hab ich das als Teil eines stacks).