NEWS
Test lovelace 5.x
-
Muss nun auch mal was fragen. Nutze die kleinen Chip cards um mir zb bewegegung oder Anwesenheit anzeigen zu lassen. Gibt es aber eine Möglichkeit den Text zu Mappen? Zb bei Anwesenheit anstatt Frei dann 0 oder was anderes anzeigen zu lassen.

@ciddi89
Hm.. ja.. vermutlich. Da musst du eine Karte nehmen, die nicht einfach nur den state darstellt. Oder die device_class ändern in was, was die gefällt. Was da passiert ist, dass der binary_sensor "on" oder "off" liefert und das frontend übersetzt "on" bzw. "off" anhang der device_class in etwas, was sinnvoller zu lesen ist als "an"/"aus" ;-)
Du kannst aber halt auch skripten und "on" / "off" selber in irgendwas übersetzten (je nach Karte... musst du mal gucken). Alternativ kannst du auch einfach die Ausgabe vom State wegmachen und nur das icon farbig / nicht farbig machen (wieder je nach Karte).
-
@ciddi89
Hm.. ja.. vermutlich. Da musst du eine Karte nehmen, die nicht einfach nur den state darstellt. Oder die device_class ändern in was, was die gefällt. Was da passiert ist, dass der binary_sensor "on" oder "off" liefert und das frontend übersetzt "on" bzw. "off" anhang der device_class in etwas, was sinnvoller zu lesen ist als "an"/"aus" ;-)
Du kannst aber halt auch skripten und "on" / "off" selber in irgendwas übersetzten (je nach Karte... musst du mal gucken). Alternativ kannst du auch einfach die Ausgabe vom State wegmachen und nur das icon farbig / nicht farbig machen (wieder je nach Karte).
@garfonso danke für deine ausführliche Antwort und Tipps. Werde ich die Tage mal testen was ich davon hin bekomme und was mir davon zusagt 😊
-
Hallo Lovelace User,
Ich möchte mit einem Button mein NAS mittels Wake-on-Lan aufwecken.
Der NetTools adapter liefert mit den Status net-tools.0.245ebe05e81c.alive und den trigger button net-tools.0.245ebe05e81c.wol
Ich kann einerseits den Status anzeigen lassen und einen Button dazu, aber das muss doch auch irgendwie mit einer einzelnen Card gehen, oder?
Wie muss ich den Button konfigurieren um als Status alive und als toggle action den trigger button zu nutzen? Ich komm einfach nicht drauf.LG
Christian -
Hallo Lovelace User,
Ich möchte mit einem Button mein NAS mittels Wake-on-Lan aufwecken.
Der NetTools adapter liefert mit den Status net-tools.0.245ebe05e81c.alive und den trigger button net-tools.0.245ebe05e81c.wol
Ich kann einerseits den Status anzeigen lassen und einen Button dazu, aber das muss doch auch irgendwie mit einer einzelnen Card gehen, oder?
Wie muss ich den Button konfigurieren um als Status alive und als toggle action den trigger button zu nutzen? Ich komm einfach nicht drauf.LG
ChristianKönnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Hab ich aber noch nie getestet. Evtl kann da jmd was zu sagen?
-
Hallo Lovelace User,
Ich möchte mit einem Button mein NAS mittels Wake-on-Lan aufwecken.
Der NetTools adapter liefert mit den Status net-tools.0.245ebe05e81c.alive und den trigger button net-tools.0.245ebe05e81c.wol
Ich kann einerseits den Status anzeigen lassen und einen Button dazu, aber das muss doch auch irgendwie mit einer einzelnen Card gehen, oder?
Wie muss ich den Button konfigurieren um als Status alive und als toggle action den trigger button zu nutzen? Ich komm einfach nicht drauf.LG
ChristianDu könntest - auch ungetestet - mit der custom:button-card so etwas versuchen:
Damit hättest du die Möglichkeit zu schalten (über den Button) und den Status im Label...type: custom:button-card entity: sensor.HeatingControl_ActorsOn name: Aktoren show_state: false show_name: true show_label: true size: 40% styles: state: - justify-self: middle - font-size: 15px - padding: 0px 5px state: - value: 0 color: rgb(128,128,128) icon: mdi:light-switch-off - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:light-switch-off label: | [[[ if (states['binary_sensor.Dein_Datenpunkt_BOOL'].state == true) return "Richtig!"; else return "Falsch" ]]]EDIT: Meine Entitäten einfach mit deinen ersetzen...
-
Hallo,
wollte mal fragen, ob sich schon jmd eine absprechendes Karte für einen Saug- Wischroboter gebaut hat?
Hab einen Roborock S7 MaxV Ultra den ich gerne einbinden würde.
-
@david-g
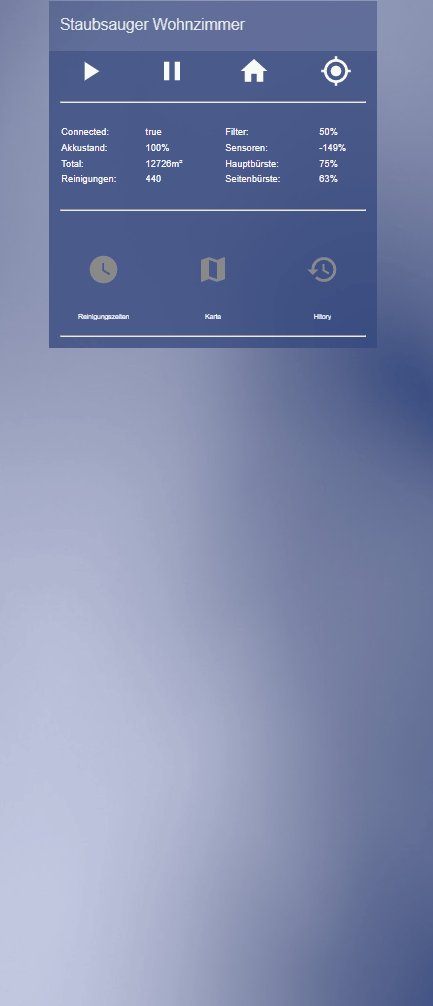
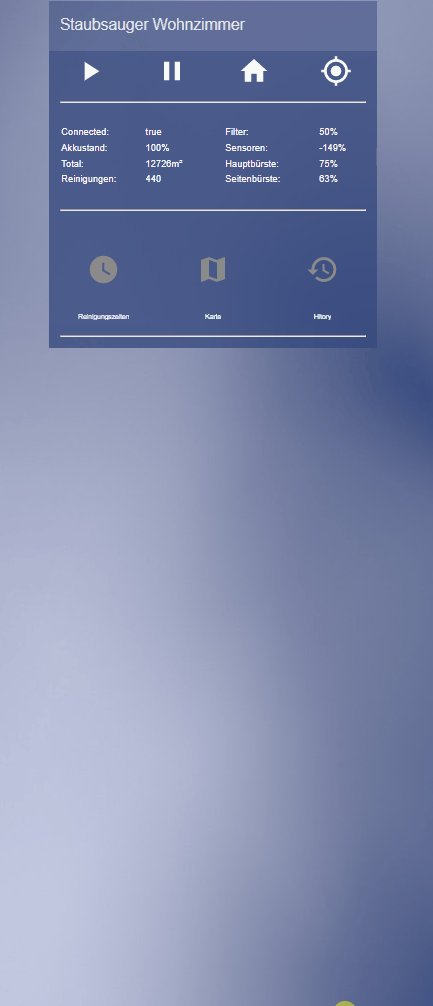
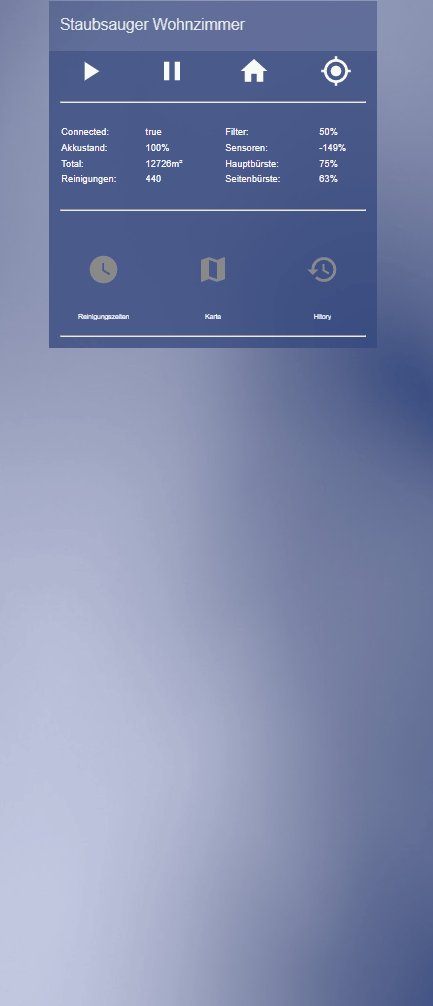
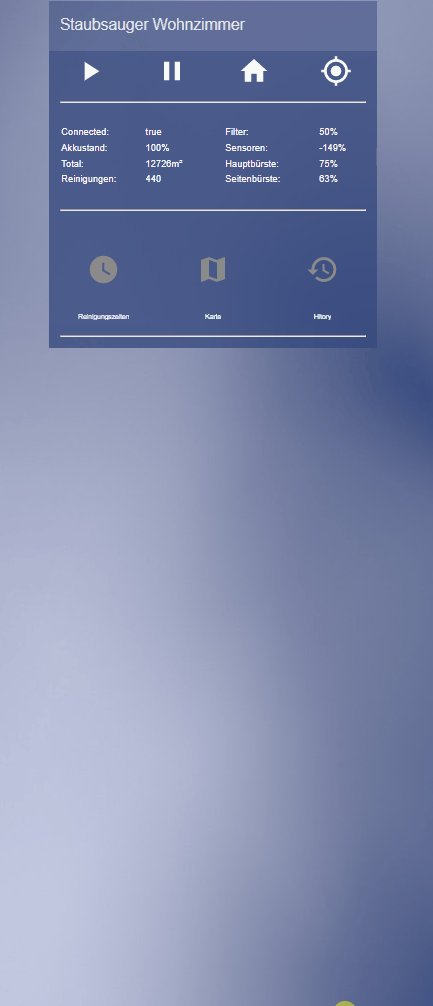
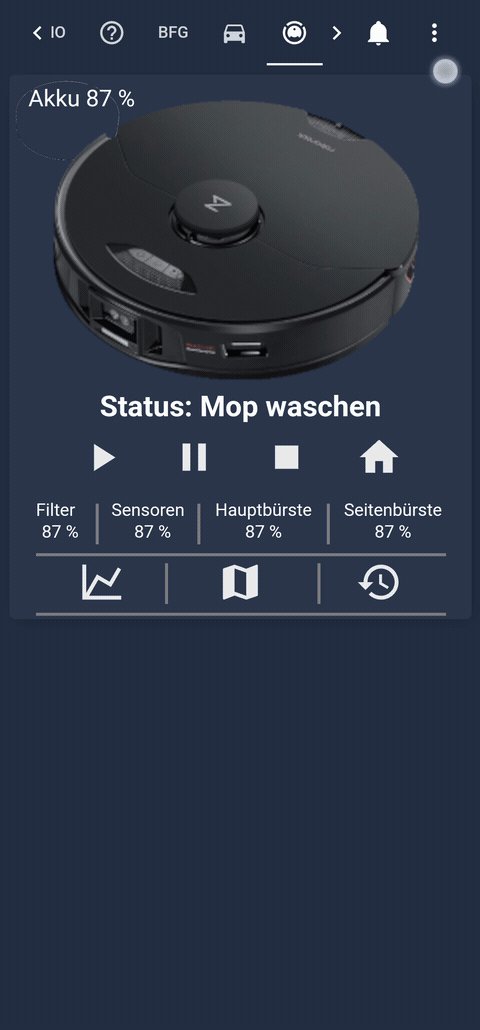
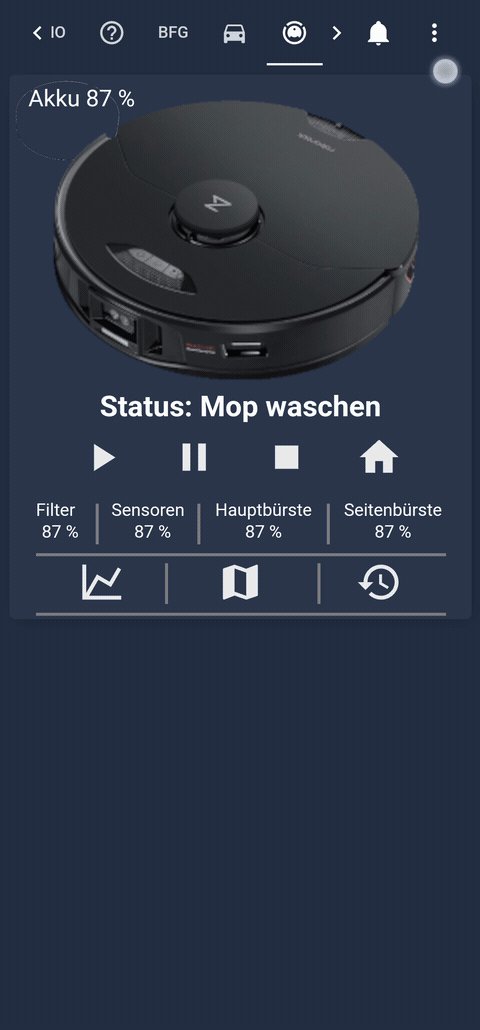
besonders schön ist meine Karte nicht aber bis jetzt ganz funktional...
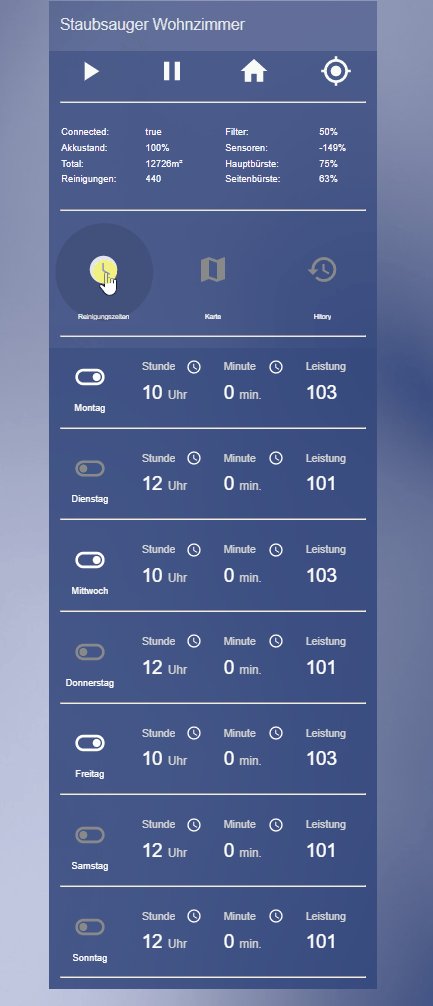
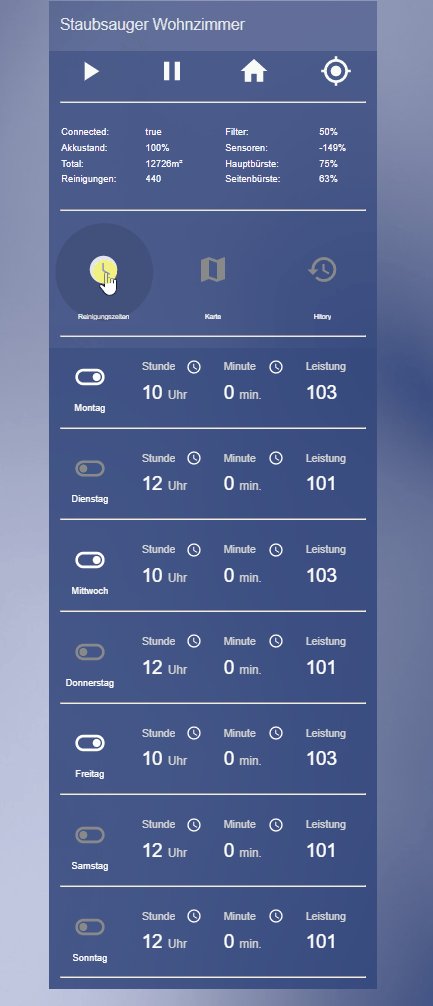
Nutze zu 99% eh nur den Wochenplan/Zeitsteuerung..
Schaut doch gut aus.
Paar Fragen hab ich ^^.
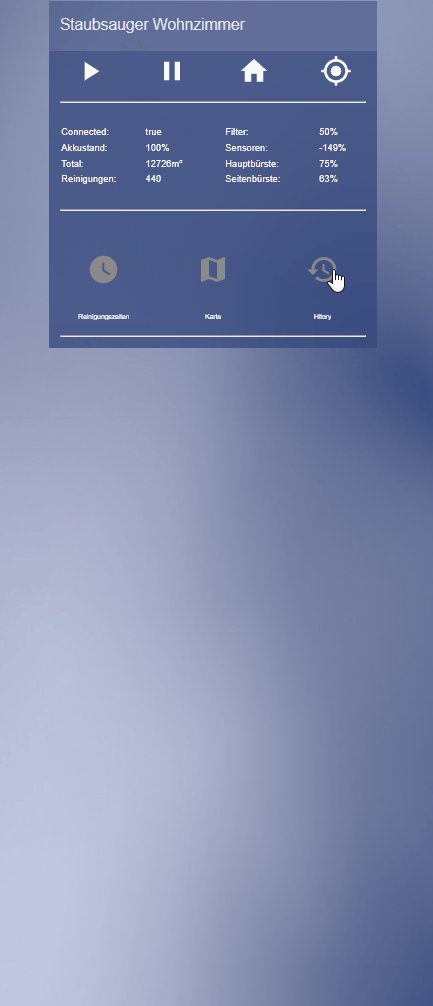
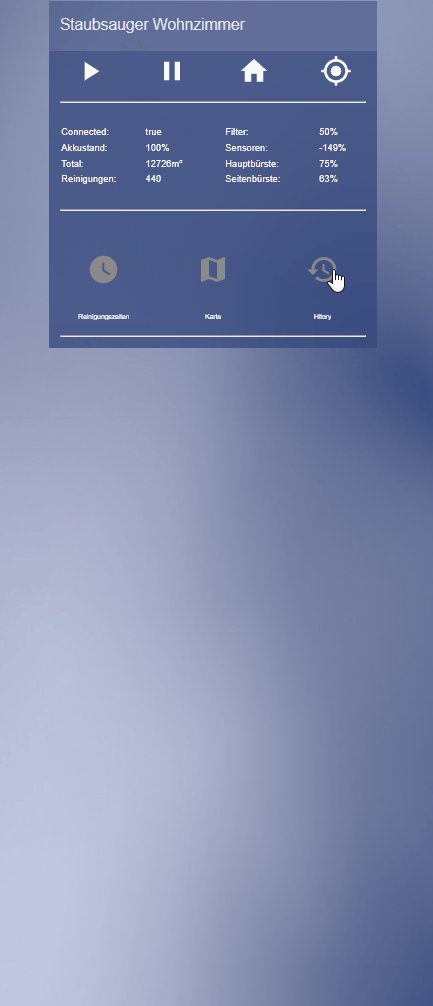
Den Verlauf generierst du per Skript?
Die Reinigungszeiten/fahrten vermutlich auch?
Was für eine Karte hast du zum aktivieren der Reinigungen?Ein Export beantwortet die Fragen auch (überwiegend) ^^.
-
Schaut doch gut aus.
Paar Fragen hab ich ^^.
Den Verlauf generierst du per Skript?
Die Reinigungszeiten/fahrten vermutlich auch?
Was für eine Karte hast du zum aktivieren der Reinigungen?Ein Export beantwortet die Fragen auch (überwiegend) ^^.
@david-g
Nur der Reinigungsplan ist ein doch schon recht altes script von 2017 hier aus dem Forum aber ich finde es für meine Nutzung noch optimal.
Der Rest kommt vom mihome-vacuum AdapterCard
Script
Habe zwar schon angefangen das script in Blockly neu zu machen weil ich gerne die time-picker-card nutzen möchte bin aber noch nicht fertig.
-
Könnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Hab ich aber noch nie getestet. Evtl kann da jmd was zu sagen?
@david-g said in Test lovelace 3.x:
Könnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Ja, das geht.
@bullrandleDas wäre so ca.,
type: button name: NAS entity: binary_sensory.nas_alive tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.nas_an_schalten hold_action: action: more-infoDie entity IDs müsstest du natürlich anpassen. So wird auch immer "true" an den WOL Trigger gesendet, egal, was der Status anzeigt. Das
hold_actionist optional, mag ich aber ganz gerne, da siehst du dann die history (falls eingerichtet). (ist jetzt ungetestet, aber so ähnlich hab ich das als Teil eines stacks). -
@david-g said in Test lovelace 3.x:
Könnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Ja, das geht.
@bullrandleDas wäre so ca.,
type: button name: NAS entity: binary_sensory.nas_alive tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.nas_an_schalten hold_action: action: more-infoDie entity IDs müsstest du natürlich anpassen. So wird auch immer "true" an den WOL Trigger gesendet, egal, was der Status anzeigt. Das
hold_actionist optional, mag ich aber ganz gerne, da siehst du dann die history (falls eingerichtet). (ist jetzt ungetestet, aber so ähnlich hab ich das als Teil eines stacks).@Garfonso
perfekt, danke. -
Hallo zusammen,
hat jemand von euch schon mal diese Sachen zum Laufen gebracht?
https://ui-lovelace-minimalist.github.io/UI/usage/cards/card_battery/
Danke und Grüße
-
Hallo zusammen,
hat jemand von euch schon mal diese Sachen zum Laufen gebracht?
https://ui-lovelace-minimalist.github.io/UI/usage/cards/card_battery/
Danke und Grüße
-
@david-g
besonders schön ist meine Karte nicht aber bis jetzt ganz funktional...
Nutze zu 99% eh nur den Wochenplan/Zeitsteuerung..
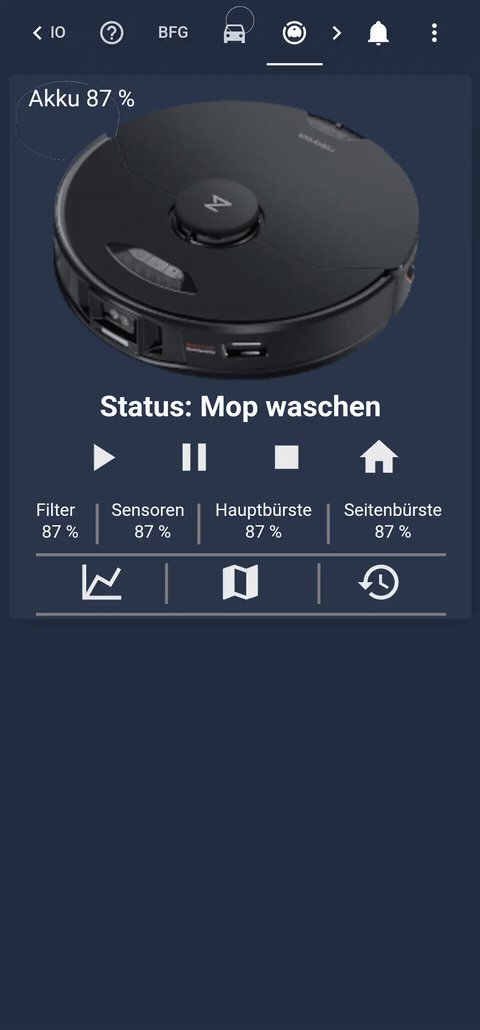
Hab mir mal Ideen von dir und der Vacuum Cleaner Card geklaut.
Hier mein Ergebnis. Eigentlich mag ich mit Bild nicht, wollte aber mal testen was man hinbekommt wenn es schön sein soll ^^.
Bei den Verbrauchsmaterial muss ich mir noch die Formeln für % basteln. Im Moment steht überall der Akkustand ^^.
-
Hab mir mal Ideen von dir und der Vacuum Cleaner Card geklaut.
Hier mein Ergebnis. Eigentlich mag ich mit Bild nicht, wollte aber mal testen was man hinbekommt wenn es schön sein soll ^^.
Bei den Verbrauchsmaterial muss ich mir noch die Formeln für % basteln. Im Moment steht überall der Akkustand ^^.
@david-g und @XBiT
Da das Thema gerade aktuell ist... ioBroker unterstützt ja auch einen Staubsauger Gerätetyp. Werden eure Staubsauger da erkannt und können sinnvoll über das Gerät gesteuert werden?
Irgendwie ist mir da gedanklich noch nicht so ganz klar, wie die ioBroker states den Staubsauger steuern und daher, hab ich den vacuum entity noch nicht implementiert. Oder sind da die lovelace boardmittel eh uninteressant?
-
@david-g und @XBiT
Da das Thema gerade aktuell ist... ioBroker unterstützt ja auch einen Staubsauger Gerätetyp. Werden eure Staubsauger da erkannt und können sinnvoll über das Gerät gesteuert werden?
Irgendwie ist mir da gedanklich noch nicht so ganz klar, wie die ioBroker states den Staubsauger steuern und daher, hab ich den vacuum entity noch nicht implementiert. Oder sind da die lovelace boardmittel eh uninteressant?
Gute Frage.
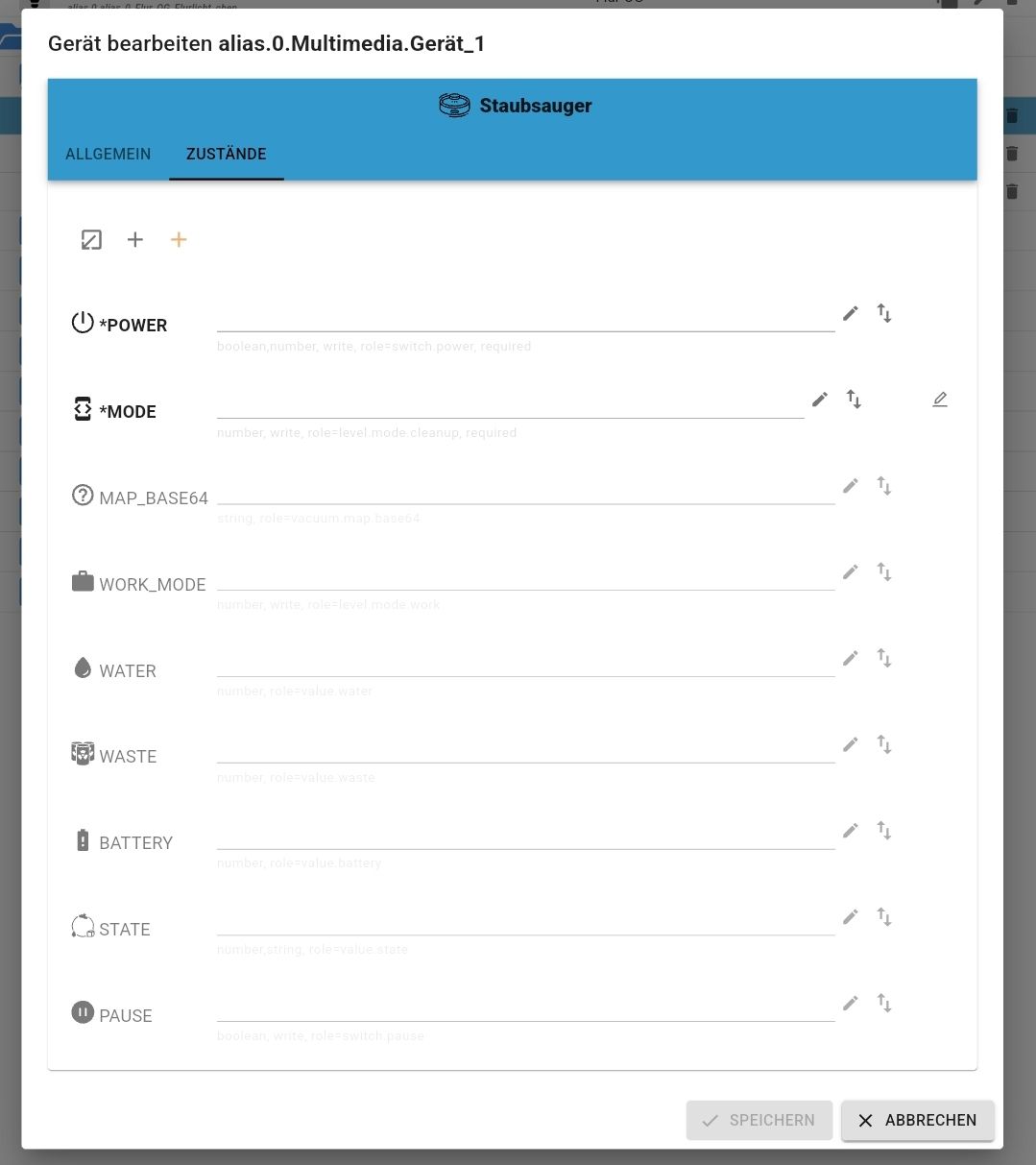
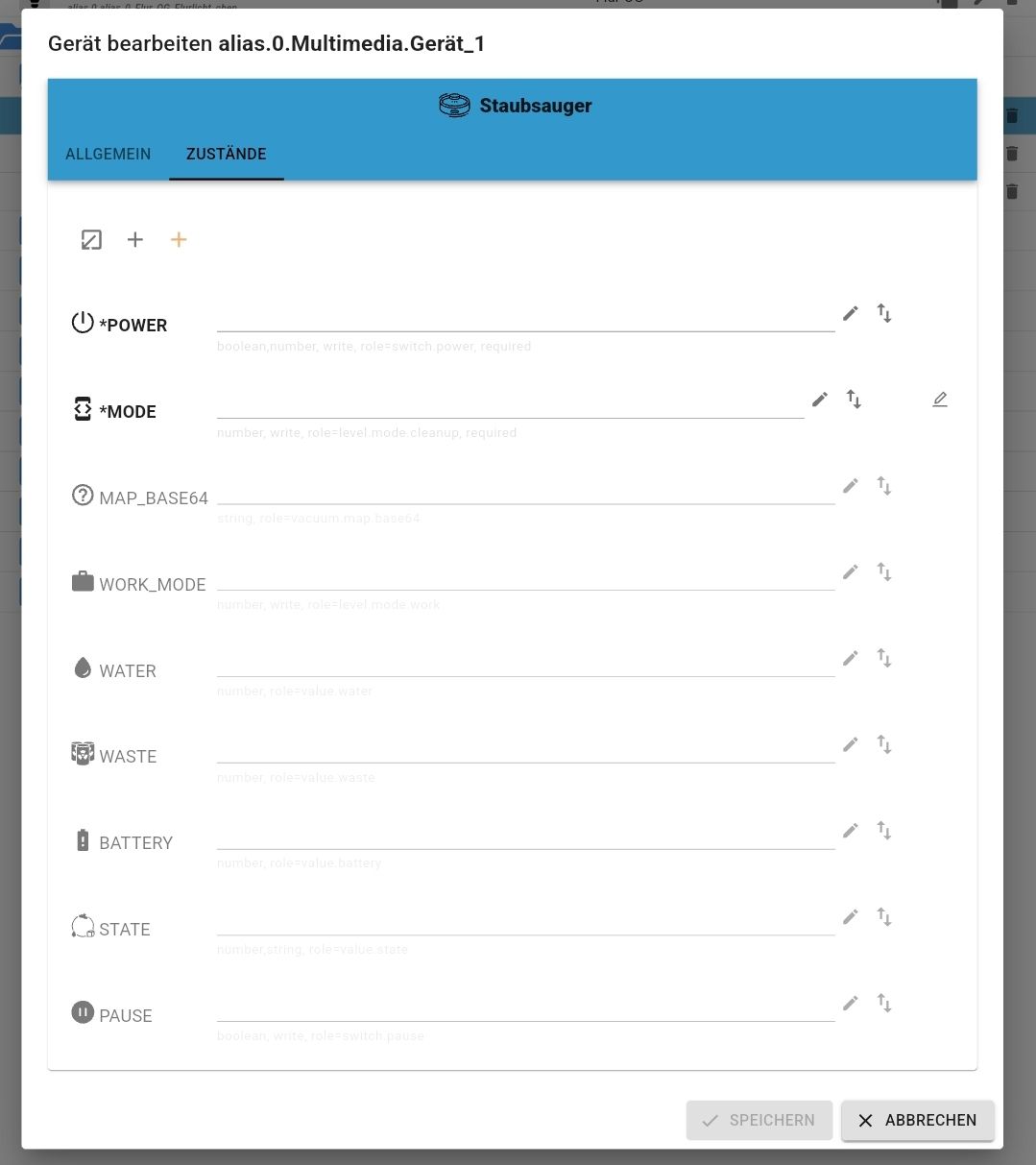
Der ioBroker verlangt folgendes:
Der Roborock Adapter liefert für die Punkte:
Power
Finde ich im Adapter nicht. Macht aber auch keinen Sinn finde ich, der ist ja idr immer an der Station....Mode
Falls es wischen/saugen nur saugen nur wischen etc bedeutet wird es schwierig. Wenn ich es richtig sehe (bitte korrigiert mich), ist eine Kombination aus mehreren Datenpunkten nötig.Mal_base_64
VorhandenWork_mode
Wo ist der Unterschied zu Mode?Water
Gibt diverses mit Water. Vom Wassertank bis zur Menge des Wassers beim wischen. Ka Was gefragt ist.Waste
Wüsste ich nicht welcher Datenpunkt passt.Battery
VorhandenState
Vorhanden"0": "Unknown", "1": "Initiating", "2": "Sleeping", "3": "Idle", "4": "Remote Control", "5": "Cleaning", .......Pause
VorhandenDer Adapter ist noch im Alpha Stadium. Kann noch viel kommen oder geändert werden. Es gibt sehr viele Datenpunkte. Evtl weiß jmd noch mehr.
Im allgemeinen gibt es so viele Optionen, die wenn man sie nutzen möchte, kaum als Gerät abbilden kann denke ich.
-
Gute Frage.
Der ioBroker verlangt folgendes:
Der Roborock Adapter liefert für die Punkte:
Power
Finde ich im Adapter nicht. Macht aber auch keinen Sinn finde ich, der ist ja idr immer an der Station....Mode
Falls es wischen/saugen nur saugen nur wischen etc bedeutet wird es schwierig. Wenn ich es richtig sehe (bitte korrigiert mich), ist eine Kombination aus mehreren Datenpunkten nötig.Mal_base_64
VorhandenWork_mode
Wo ist der Unterschied zu Mode?Water
Gibt diverses mit Water. Vom Wassertank bis zur Menge des Wassers beim wischen. Ka Was gefragt ist.Waste
Wüsste ich nicht welcher Datenpunkt passt.Battery
VorhandenState
Vorhanden"0": "Unknown", "1": "Initiating", "2": "Sleeping", "3": "Idle", "4": "Remote Control", "5": "Cleaning", .......Pause
VorhandenDer Adapter ist noch im Alpha Stadium. Kann noch viel kommen oder geändert werden. Es gibt sehr viele Datenpunkte. Evtl weiß jmd noch mehr.
Im allgemeinen gibt es so viele Optionen, die wenn man sie nutzen möchte, kaum als Gerät abbilden kann denke ich.
@david-g
Super Card schaut gut aus.
Nimmst du den Roborock adapter oder mihome?
Ich nutze letzteren habe ein wenig andere wichtige Datenpunkte.
erkannt wird mein S5max nicht, auch nicht mit selbst erstellten entities.
Ich würde ja helfen bei der Implementierung aber kann nicht so ganz folgen welche Infos du brauchst :-) -
Was geht denn nicht? Vermutlich wird ein "laden" Indikator nicht gehen. Aber grundsätzlich das Level sollte es schon anzeigen können, nicht?
-
@david-g
Super Card schaut gut aus.
Nimmst du den Roborock adapter oder mihome?
Ich nutze letzteren habe ein wenig andere wichtige Datenpunkte.
erkannt wird mein S5max nicht, auch nicht mit selbst erstellten entities.
Ich würde ja helfen bei der Implementierung aber kann nicht so ganz folgen welche Infos du brauchst :-) -
(Ich mache jetzt einfach mal einen Doppelpost. Hab die Tabelle auch in dem Link aus meiner Signatur gepostet. Denke aber, hier ist es auch ganz Sinnig)
Hallo,
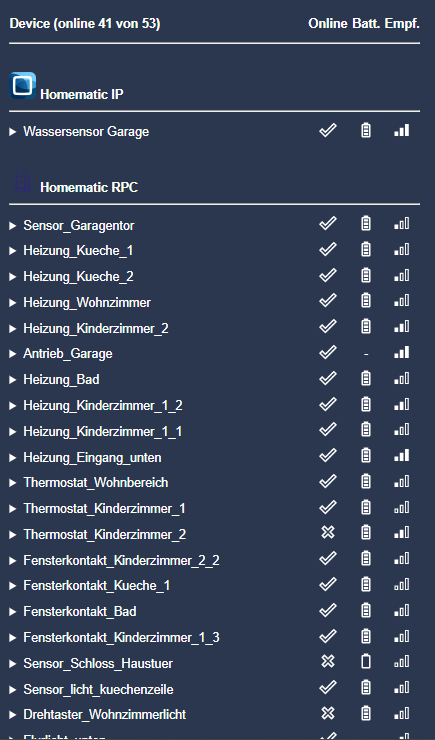
ich habe nochmal eine neue Tabelle erstellt.
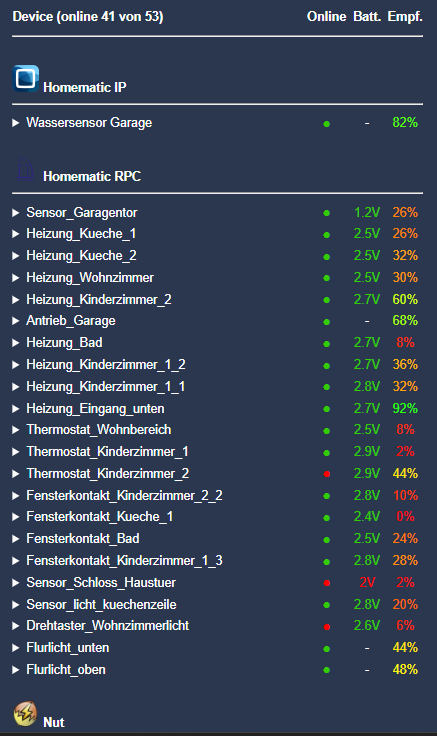
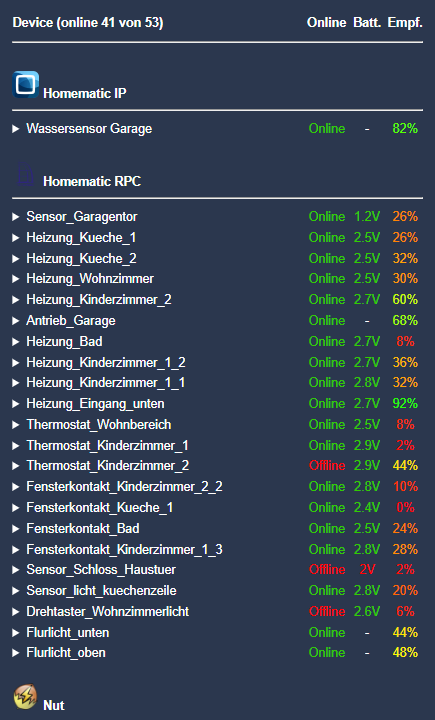
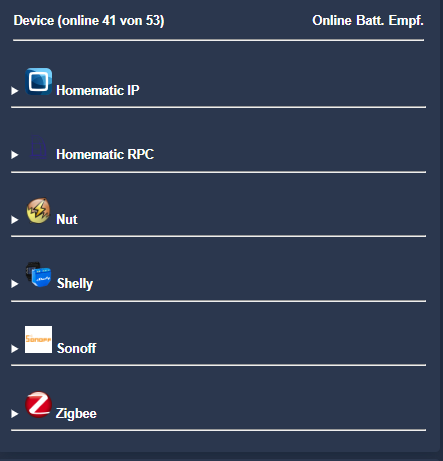
Dieses mal für den Device-Watcher.In den Bildern seht Ihr fast alle Möglichkeiten wie die Spalten dargestellt werden können.
Ihr könnt aber für jede Spalte separat auswählen, welche Ansicht Ihr haben möchtet (habe jetzt nicht von allen Möglichkeiten einen Screenshot gemacht).Zusätzlich könnt Ihr noch einige Kleinigkeiten ein- und ausblenden.
Dazu gehören:
- Die Pfeile für die Informationen, wann ein Gerät zuletzt online war
- Die Überschrift mit der Anzahl der Geräte
- Die Möglichkeit alle Gerate der Adapter aus- oder ausgeklappt darzustellen
- Helle und dunkle Icons
- Ob die Bilder der Adapter in der Überschrift anzuzeigen
- Die Farbe für gute und schlechte Werte zu definieren, in den Bildern grün und rot (damit es zu Visu passt)
Wie gewohnt, könnt Ihr alle Settings im oberen Bereich über Variablen einstellen.




Anbei das Blockly
tebelle_device_watcher.txt


