NEWS
SONOFF NSPanel mit Lovelace UI
-
Kann ich die Farbe von Buttons Ereignisbezogen anpassen?
Habe nachfolgende Button im NSPanel{ "type": "cardGrid", "heading": "Übersicht Wohnung", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: "alias.0.NSPanel.Übersicht.Anwesenheit_Hand", icon: 'power', icon2: 'power', onColor: Green, offColor: Red, name: 'Anwesenheit' }, { id: "alias.0.NSPanel.Übersicht.Kameras_Hand", icon: 'video-outline', icon2: 'video-off-outline', onColor: Green, offColor: Red, name: 'Kameras' },Ich hätte gerne die Farbe bei "nicht anwesend" (false) auf rot, bei Betätigung wird das Objekt auf true umgeschaltet und dann sollte die Farbe auf Grün wechseln.
Sollte quasi als Taster funktionieren. -
@gregors
sollte so funktionieren wie du es geschrieben hast. Wo ist jetzt dein Problem? -
Die Buttons ändern die Farbe nur wenn ich sie betätige.
Ich hätte gerne den Status angezeigt.
Anwesenheit_Hand überschreibt die Anwesenheit aus dem Adapter fb-checkpresence
Wenn der Adapter fb-checkpresence noch nicht umgeschaltet hat, möchte ich mit dem Button Anwsenheit_Hand schon vorab auf Presenz umschalten und die entsprechenden Aktoren wieder einschalten.
Da keiner Zuhause ist, sollte der Button rot sein und nach Betätigung grün werden.
Der letzte Zustand bleibt dann auch stehen.
Betätigung des grünen Buttons -> Button wird rot und bleibt auch so.
Ist schwierig zu beschreiben. -
@gregors
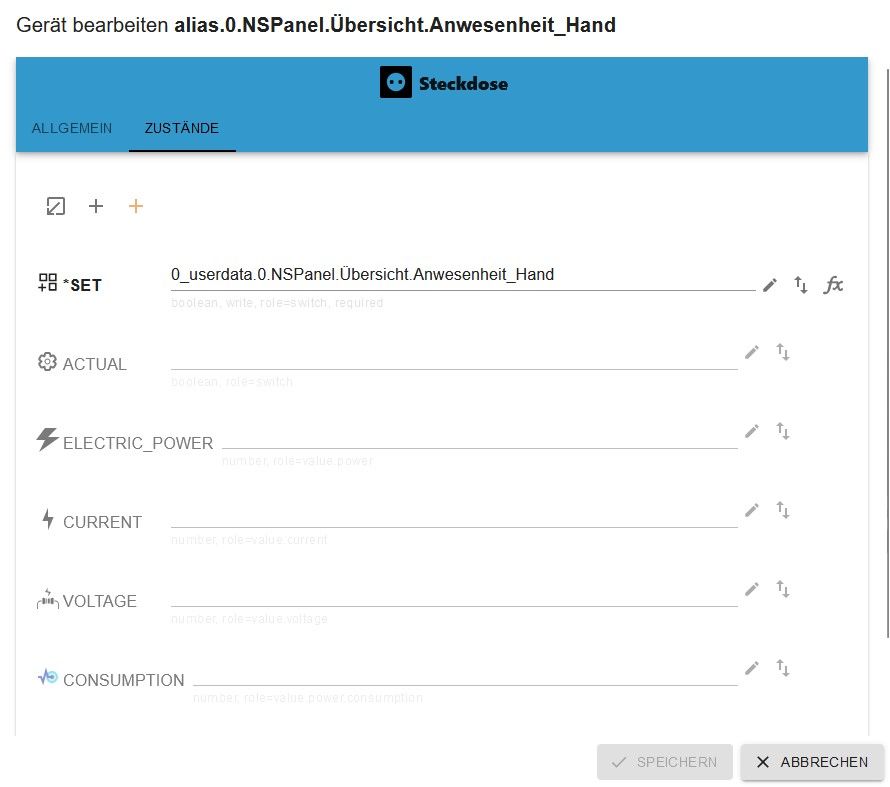
Ich gehe mal davon aus, das du dir dafür einen Alias angelegt hast. Welchen Typ hast du genutzt? Ich hätte Licht oder Steckdose genutzt. -
@tt-tom
Mein Alias ist vom Typ Steckdose.
-
Der Actual fehlt, da würde ich entweder den DP vom fb-presends nehmen oder den selben wie bei Set.
-
@tt-tom
danke, funktioniert auch bei diesem Diagram so.yAxisTicks: '0_userdata.0.Stromboerse.cardChartString.yscale',nun habe ich eine weiter Frage, kann man ein Blockdiagram mit einem Liniendiagram überlappen?
Ich würde gerne den Durchschnittswert darüber legen. -
@australien
nein -
@tt-tom dachte mir schon so etwas.
Noch eine andere Frage dazu.
Ist es möglich im heading zum Text eine Variable anzuhängen?
Wie zB solet CardChartawattar: PageType = { 'type': 'cardChart', 'heading': 'aWATTar ' + Datenpunkt + ' c/kWh', -
Das würde exakt einmal zur Laufzeit funktionieren. Und zwar zum Start des Skriptes, voausgesetzt es würde getState("DP").val verwendet werden. Solange das Skript läuft, hätte es keinen Einfluss auf Veränderungen dieses Datenpunktes, da der Header nicht getriggert wird.
-
@armilar Die Erfahrung habe ich auch gemacht, darum die Frage ob es da eine andere Lösung gibt.
Ich nehme mal an, nein. Ist aber weiters kein Problem.Danke Euch für Eure Hilfe und den permanenten Support!
-
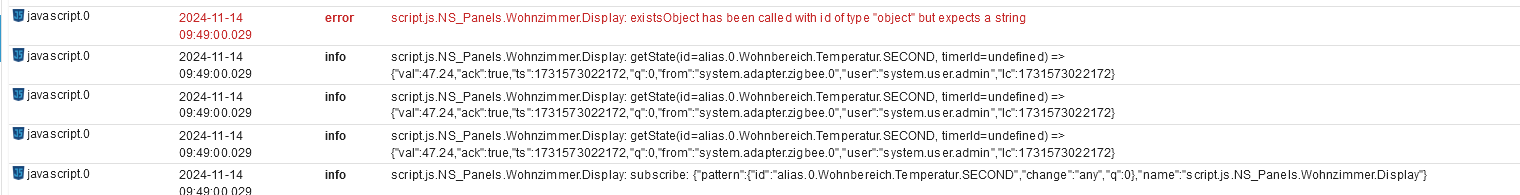
Hallo Leute, ich habe mich mal wieder nach längerer Zeit beim iobroker umgesehen und bekomme vom Script minütlich 4 Fehler. ich füge mal ein Bild hinzu. Vielleicht gibt es dort schnelle Abhilfe. vielen Dank schonmal im Voraus.

-
da es im Minutentakt ist gehe ich mal von dem Screensaver aus, hast du dort einen DP für die Temperatur hinterlegt?
prüfe bitte mal was zigbee da in diesen Datenpunkt jetzt schreibt.wenn ich falsch liege, bitte mehr Infos liefern.
Scriptversion
javascript Adapter
welche CardConfig Teil der Card
ggf das Script auf Debugmodus stellen und den Teil der Fehlermeldung posten
PS: bitte keine Bilder von Codezeilen oder Log-Auszügen,
Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
ja, die Fehler kommen vom Screensaver. Ich habe Aliase erstellt und diese mit dem Script verbunden. Ich weiß, dass es in der Vergangenheit ohne Fehler funktionierte.
ScriptVersion 4.3.1.4
JavaScript 8.8.3 -
oh wow, ich sehe gerade das meine script version mehr als alt ist
 ich aktualisiere das mal.
ich aktualisiere das mal. -
habe das Script auf die aktuelle Version gebracht und die Pfade etc angepasst. ich bekomme die gleichen Fehler wie zuvor. Was genau soll ich jetzt tun, damit du mir helfen kannst?
-
Soweit ich das sehe ist hast du im Screensaver eine ID falsch angelegt. mit [] oder {} drumherum. Zumindest verstehe ich so die Fehlermeldung. Poste am besten die Konfiguration des Screensavers in Codetags - nicht als Bild.
-
bottomScreensaverEntity: [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Hourly.h0.RainProbability', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'weather-pouring', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: White //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Hourly.h0.WindSpeed', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: White //{ 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'alias.0.Wohnbereich.Temperatur.SECOND', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: White //{ 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'alias.0.Wohnbereich.Temperatur.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'temperature-celsius', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Innen', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (for Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Street', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' }, -
Die Fehler im laufenden Prozess sind nun plötzlich verschwunden. Nun kommen am start ein paar Fehler

2024-11-14 13:44:09.679 - error: javascript.0 (980) script.js.NS_Panels.Wohnzimmer.Display: Error: Cannot find module '@iobroker-javascript.0/moment-parseformat' 2024-11-14 13:44:09.679 - error: javascript.0 (980) at Module.require (node:internal/modules/cjs/loader:1311:19) 2024-11-14 13:44:09.679 - error: javascript.0 (980) at require (node:internal/modules/helpers:179:18) 2024-11-14 13:44:09.679 - error: javascript.0 (980) at require (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:552:28) 2024-11-14 13:44:09.680 - error: javascript.0 (980) at script.js.NS_Panels.Wohnzimmer.Display:1017:19 2024-11-14 13:44:09.680 - error: javascript.0 (980) at Script.runInContext (node:vm:149:12) -
@philipp-schlueter sagte in SONOFF NSPanel mit Lovelace UI:
Die Konfiguration sieht gut.
Das weitere muß dir TT-Tom weiter helfen bin leider zu lange raus um mich zu erinnern wie man den Schluckauf vom JS-Adapter nochmal behebt. Bin gerade erst wieder am anlernen, wie es nochmal war
