NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom Keine Ahnung warum. Aber jetzt hat es geklappt.
Hat zufällig jemand ein vereinfacht Skript für mich? -
@lustig29 was für ein vereinfachtes Script??
Das Script auf Github ist lauffähig. Du musst nur die ersten Schritte einstellen. Steht alles im Wiki.
-
@tt-tom Da gibt es ja jetzt auch Blockly.
-
@lustig29
Es gibt 1 Skript das hat 10000 Zeilen und das steuert das Panel, sonst gibt es da nix. -
-
@armilar
Ich finde diesen Datenpunkt nicht.'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend' -
@lustig29
Es gibt wirklich eine sehr gute Anleitung und in Punkt 7 wird beschrieben wie man diesen erstellt.https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#7-customsend-anlegen
-
@tt-tom
Hallo tt-tomich habe nach ein paar Tagen mal wieder am NS Panel weitergemacht, nun habe ich ein Problem das ich einfach nicht lösen kann.
Ich habe drei Pages, eine Werkstatt1 und Werkstatt2 sowie Dachgeschoß, diese werden auch auf dem NS Panel angezeigt und ich kann auch die Pages wechseln.
Bei der Dachgeschoß wird ein Lampensymbol angezeigt, bei Werkstatt1 werden mir 4 Power und 1 Lampen Symbol angezeigt, auf der Seite von Werkstatt2 nur ein schwarzer Bildschirm.
Was mache ich da falsch?
let Dachgeschoß: PageType = { 'type': 'cardGrid', 'heading': 'Dachgeschoß', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Dachgeschoß.UFO_Lampe', name:'UFO-Lampe' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt1: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt1', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt1.Licht', name:'Deckenlicht' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter1', name:'Power1' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter2', name:'Power2' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter3', name:'Power3' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter4', name:'Power4' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt2: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt2', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt2.BambuX1C', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt2.Test63', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };Danke für jeden Tip.
-
@einstein2002 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Hallo tt-tomich habe nach ein paar Tagen mal wieder am NS Panel weitergemacht, nun habe ich ein Problem das ich einfach nicht lösen kann.
Ich habe drei Pages, eine Werkstatt1 und Werkstatt2 sowie Dachgeschoß, diese werden auch auf dem NS Panel angezeigt und ich kann auch die Pages wechseln.
Bei der Dachgeschoß wird ein Lampensymbol angezeigt, bei Werkstatt1 werden mir 4 Power und 1 Lampen Symbol angezeigt, auf der Seite von Werkstatt2 nur ein schwarzer Bildschirm.
Was mache ich da falsch?
let Dachgeschoß: PageType = { 'type': 'cardGrid', 'heading': 'Dachgeschoß', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Dachgeschoß.UFO_Lampe', name:'UFO-Lampe' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt1: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt1', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt1.Licht', name:'Deckenlicht' , icon: 'lamp', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter1', name:'Power1' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter2', name:'Power2' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter3', name:'Power3' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt1.4Fach-Schalter4', name:'Power4' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] }; let Werkstatt2: PageType = { 'type': 'cardGrid', 'heading': 'Werkstatt2', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Keller.Werkstatt2.BambuX1C', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, { id: 'alias.0.Haus.Keller.Werkstatt2.Test63', name:'Power' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };Danke für jeden Tip.
Falls es hilft, habe den Fehler gefunden, der Alias war nicht richtig erstellt, da hatte ich bei common.role nichts eingetragen. Jetzt läuft es.
Grüße -
Aber mal ne ganz andere Frage:
kann ich den Status der Schalter oder Steckdosen automatisch aktualisieren?
So das ich auf dem NS Panel den wirklichen Status angezeigt bekomme.Momentan zeigt das NS Panel leider nicht den wirklichen Status an.
Erst wenn ich den Schalter mal an oder aus schalte, dann ändert sich der Status.Da ich nicht nur über das NSPanel gehe sondern auch aus der VIS heraus oder direkt am Browser den Status ändere wäre das wirklich hilfreich.
-
wenn du über die VIS steuerst, ändert sich da auch der Status im Alias?
zeige mal den Alias von einem Beispiel.
wenn du die Seite mit den Schalter auf dem Panel hin und her wechselt, werden sie dann aktuell dargestellt? -
Hallo zusammen,
ich habe eine Frage bezüglich der Erstellung eines PageItems für die Anzeige einer Funktionsgruppe mit Lampen. Ist es möglich, ein PageItem zu erstellen, das den aktuellen Status der gesamten Funktionsgruppe anzeigt? Das bedeutet, wenn eine Lampe in der Gruppe eingeschaltet ist, soll das entsprechende Symbol ebenfalls als eingeschaltet dargestellt werden, und erst wenn alle Lampen ausgeschaltet sind, soll das Symbol auf "aus" umschalten. Des Weitreren möchte ich die gesamte Gruppe ein- und ausschalten können. Wäre es auch möglich, dass das Halten des Buttons auf dem PageItem eine Subpage öffnet?
Vielen Dank im Voraus!
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@mading
Bekommst Du Fehlermeldungen??Der Seitenaufbau sieht jetzt so aus.
let name: PageType = { 'type': 'cardType', 'heading': 'Seiten Überschrift', 'useColor': true, 'items': [] };Das hier wird auch nicht mehr genutzt.
<PageItem>
nur noch
{ id: 'alias.0.NSPanel_1.Fusswaermer', icon: 'heating-coil', name: 'Fusswaermer' }Die Migration auf die neuste NSPanel.ts ist nun fertig. Ich scheitere alleine noch daran, dass der Button die Variable in ioBroker auf true setzt. Wenn ich auf "Press" tippe, kommt folgender Fehler im Log:
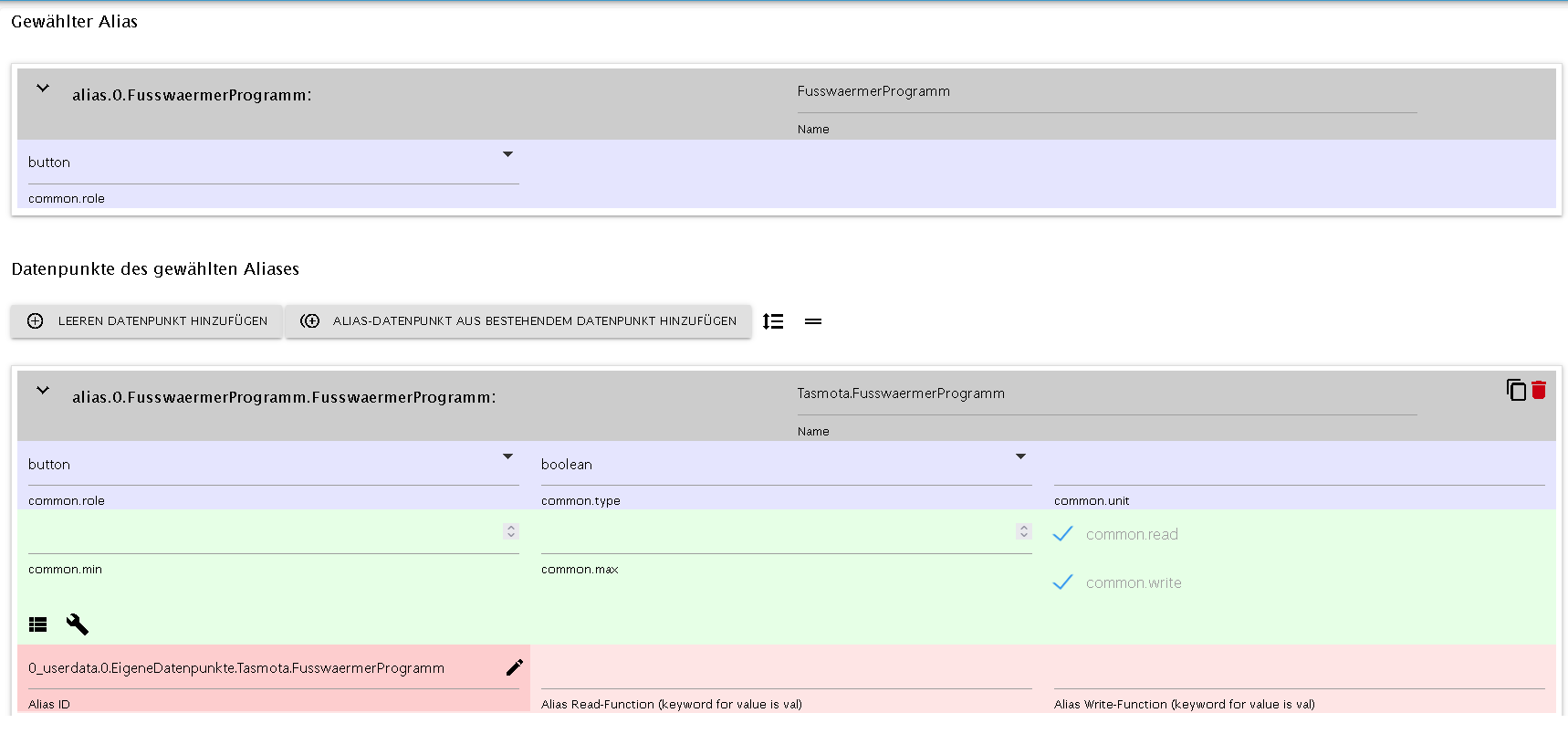
10:47:05.991 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.SET" does not exist 10:47:05.991 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.ON_SET" does not exist 10:47:05.993 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.SET" does not exist 10:47:05.993 warn javascript.0 (68085) script.js.NSPanel.43: Object "alias.0.FusswaermerProgramm.FusswaermerProgramm.ON_SET" does not existFehlt noch etwas im Alias? Der Alias sieht so aus:

-
@mading
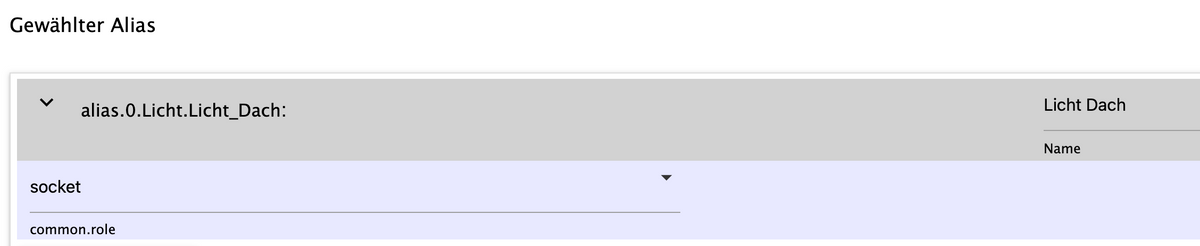
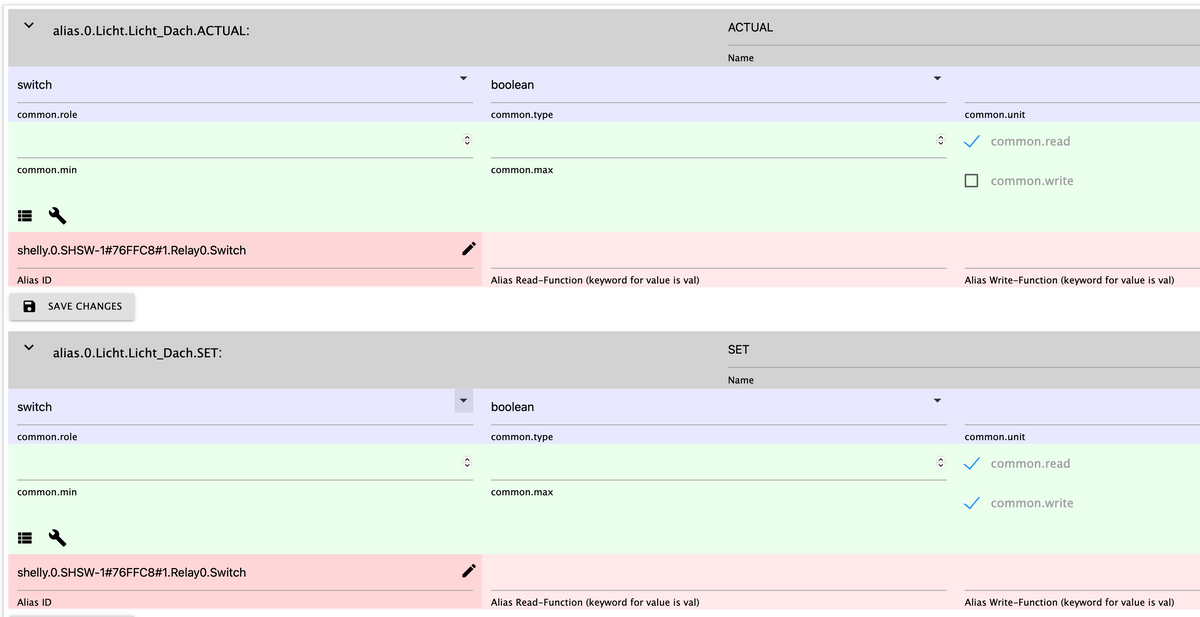
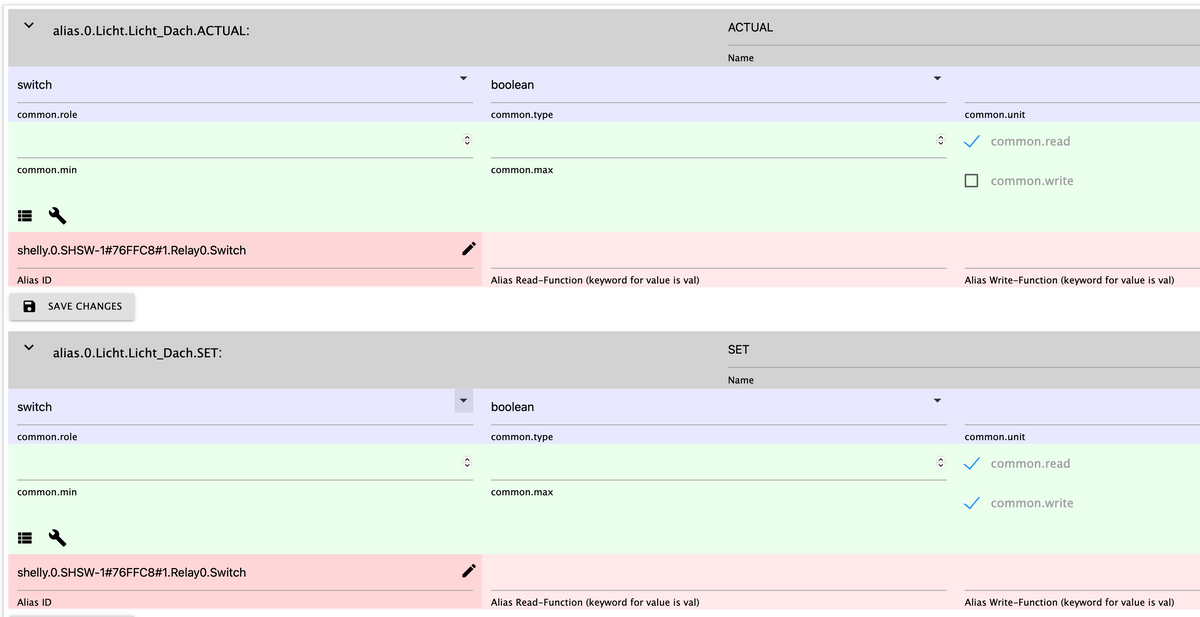
der Alias ist falsch angelegt.
sollte so aussehen, am besten neu anlegen.
der alias heisst bei diralias.0.FusswaermerProgramm
die Datenpunkte
alias.0.FusswaermerProgramm.ACTUALundalias.0.FusswaermerProgramm.SETauf die Schreibweise achten
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@mading
der Alias ist falsch angelegt.
sollte so aussehen, am besten neu anlegen.
der alias heisst bei diralias.0.FusswaermerProgramm
die Datenpunkte
alias.0.FusswaermerProgramm.ACTUALundalias.0.FusswaermerProgramm.SETauf die Schreibweise achten
danke, switch ist nicht auswählbar. Liegt das an einem Bug in der 1.2.6, die ich installiert habe?
-
kannst du auch auf state setzen oder switch.irgendwas was passt.
-
-
@maxim sagte in SONOFF NSPanel mit Lovelace UI:
Das bedeutet, wenn eine Lampe in der Gruppe eingeschaltet ist, soll das entsprechende Symbol ebenfalls als eingeschaltet dargestellt werden, und erst wenn alle Lampen ausgeschaltet sind, soll das Symbol auf "aus" umschalten.
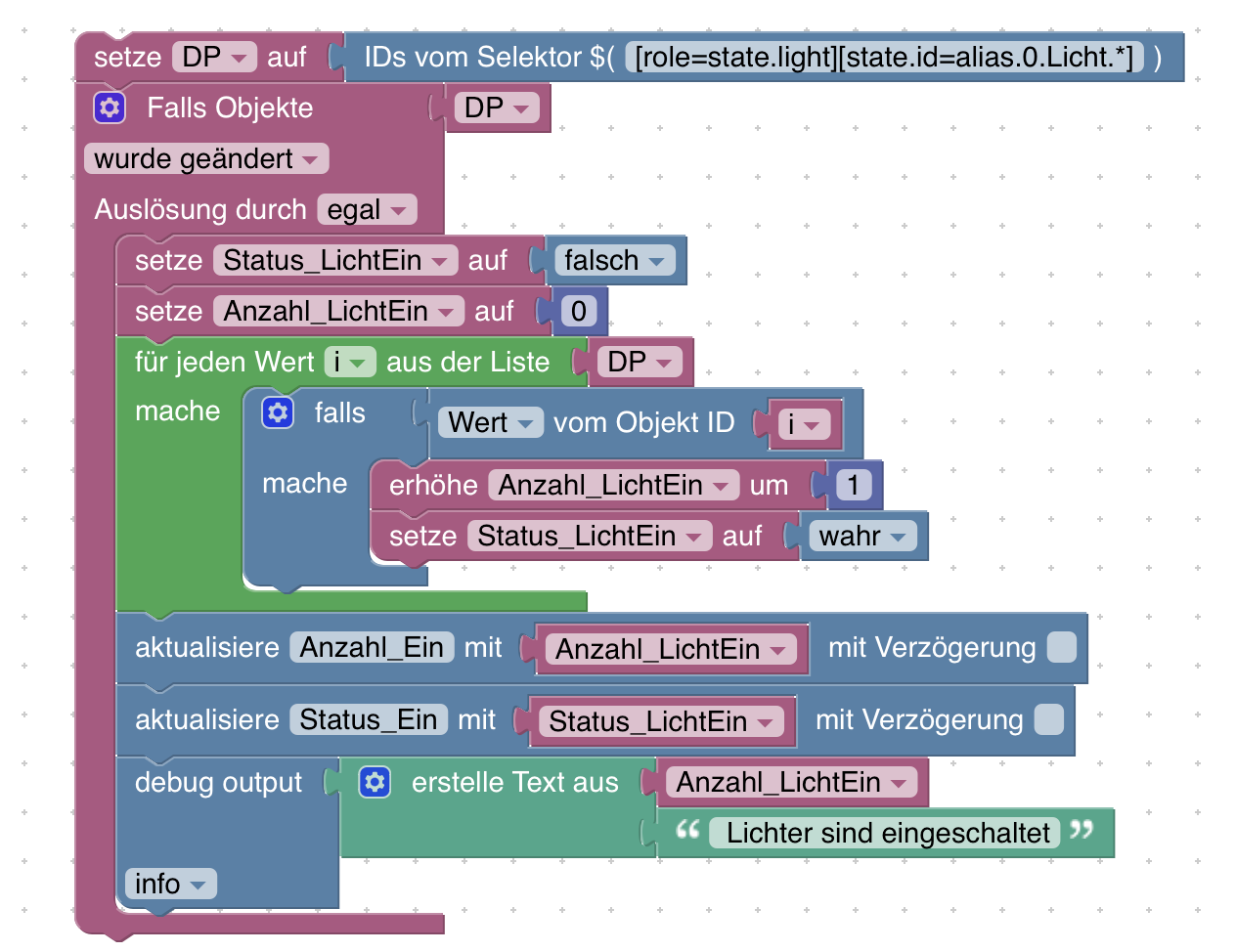
Das wirst du extern lösen müssen, ich habe da ein Blockly das mir innerhalb einer Ordnerstruktur die Datenpunkte mit der Role
state.lightausliest und zusammenfasst. In zwei Datenpunkte wird der Zustand und die Anzahl geschrieben.
-
@TT-Tom
Hallo Tom,ich glaube ich habe meinen Fehler gefunden.
Ich darf nicht über die Webseite des Tasmota gehen. Wenn ich über die VIS oder NS-Panel gehe dann funktioniert es auch. Ist ja auch irgendwie logisch, da die Änderungen auf der Webseite des Tasmota nicht weitergegeben werden an die z.B.
mqtt.0.SmartHome.Haus.Keller.Werkstatt2Michael.Werkstatt2_Bambu.cmnd.POWER
somit bleibt SET unverändert und das Symbol ON/OFF dann auch.Keine Ahnung ob ich mich richtig ausgedrückt habe.
Grüße und Danke trotzdem.
-
Danke, habe ich bereits gesehen. Jedoch ist damit keinen Long-Push für die Subpage möglich, oder?
