NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar läuft bei mir in einem Docker Container auf dem Synology. Wenn ich Zeit habe, kann ich mal schauen, ob ich was dran ändern kann.
Teste das mal bitte mit direkten Einstellungen
Die Volume-Werte werden in den jeweiligen Adapter geschrieben und irgendwann muss die Seite wieder initial gerendert werden
case 'volumeSlider': pageCounter = -1; let vVolume = scale(parseInt(words[4]), 100, 0, activePage.items[0].minValue ?? 0, activePage.items[0].maxValue ?? 100); setIfExists(id + '.VOLUME', Math.floor(vVolume)); setTimeout(async function () { pageCounter = 1; GeneratePage(activePage!); }, 1000); break;damit auch andere Panels oder Adapter (z.B.) Alexa eine Chance haben
function subscribeMediaSubscriptions(id: string): void { on({id: [id + '.STATE', id + '.VOLUME', id + '.ARTIST', id + '.ALBUM', id + '.TITLE', id + '.REPEAT', id + '.SHUFFLE'], change: "any", ack: true}, async function () { if (useMediaEvents && pageCounter == 1) { GeneratePage(activePage!); } }); }damit die Elapsed/Duration weiterlaufen
function subscribeMediaSubscriptionsSpotifyAdd(id: string): void { on({id: [id + '.DURATION', id + '.ELAPSED'], change: "any", ack: true}, async function () { if (useMediaEvents && pageCounter == 1) { GeneratePage(activePage!); } }); }Das der Slider teilweise springt liegt daran, dass die Seite neu gerendert wird und der Adapter das ack: true noch nicht geliefert hat. Manchmal schnell, und manchmal dauert es halt. Ist ja auch noch ne Cloud dazwischen.
Es ist ja auch nicht undenkbar das du da einen Wert rein schreibst und der Adapter ihn nicht überträgt...
-
Hallo zusammen,
ich benötige mal etwas Starthilfe.
Ich habe mir mal zwei NSPanel zugelegt, mit Tasmota geflasht und auch soweit einsatzbereit.
Mit Hilfe von Matthias "Hausautomation" habe ich das NSPanel auch schon am laufen und den Bildschirmschoner mit Wetterdaten versorgt.
Ich komme aber überhaupt nicht mit dem einrichten der Seiten zurecht.
Könnte mir BItte mal einer dies erklären oder ein Beispiel geben. Ich sitze nun schon mehrere Tage daran und komme nicht weiter.
Das Script von "Hausautomation" welches Matthias in seinem Video benutzt weicht stark von dem ab welches ich aktuell verwende:script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: -- web.0 - 8082Ich möchte nur gerne verstehen wo ich was einfügen muss damit ich mir eine Seite erstellen kann um ein paar Steckdosen an und auszuschalten.
Auch in den Beispielen wird Seitenlag erklärt aber ich komme nicht weiter, ich verstehe den Zusammenhang noch nicht.
Im wesentlichen müsste ich doch dies hier
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };in das Script einfügen und die aliase abändern.
Aber wo????Mag mir bitte einer mal ein kleinen Denkanstoß geben.
Vielen Dank jetzt schon mal.
Und falls ich etwas gefragt habe was irgendwo schon gefragt wurde, dann bitte Entschuldigung.
Oder sollte ich ein neues Thema eröffnen? -
Hallo zusammen,
ich benötige mal etwas Starthilfe.
Ich habe mir mal zwei NSPanel zugelegt, mit Tasmota geflasht und auch soweit einsatzbereit.
Mit Hilfe von Matthias "Hausautomation" habe ich das NSPanel auch schon am laufen und den Bildschirmschoner mit Wetterdaten versorgt.
Ich komme aber überhaupt nicht mit dem einrichten der Seiten zurecht.
Könnte mir BItte mal einer dies erklären oder ein Beispiel geben. Ich sitze nun schon mehrere Tage daran und komme nicht weiter.
Das Script von "Hausautomation" welches Matthias in seinem Video benutzt weicht stark von dem ab welches ich aktuell verwende:script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: -- web.0 - 8082Ich möchte nur gerne verstehen wo ich was einfügen muss damit ich mir eine Seite erstellen kann um ein paar Steckdosen an und auszuschalten.
Auch in den Beispielen wird Seitenlag erklärt aber ich komme nicht weiter, ich verstehe den Zusammenhang noch nicht.
Im wesentlichen müsste ich doch dies hier
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };in das Script einfügen und die aliase abändern.
Aber wo????Mag mir bitte einer mal ein kleinen Denkanstoß geben.
Vielen Dank jetzt schon mal.
Und falls ich etwas gefragt habe was irgendwo schon gefragt wurde, dann bitte Entschuldigung.
Oder sollte ich ein neues Thema eröffnen?Hallo erstmal und willkommen beim Sonoff Panel Thread.
Wenn dein Panel schon soweit läuft, hast du die größten Hürden schon geschafft.
Als nächstes brauchst du für jede Steckdose einen Alias. Eine Anleitung findest du hier
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#steckdose-channel-socket
Wenn der Alias funktioniert, erstellst du dir deine Seite. Infos findest du hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseiteHoffe das hilft dir erstmal weiter, ansonsten immer weiter fragen. Hier bleibt keiner auf der Strecke.
-
Oder besser gefragt, gibt es irgendwo ein Script das ich an mein Script anpassen kann? In den älteren Versionen waren doch mal Beispiele vorhanden, das zeigt Matthias doch in seinem Video. Aber dies ist in den aktuellen Scripten ja nicht mehr vorhanden.
Könnte ich irgendwie mal an so ein Beispielscript kommen?
In den Anleitungen sind auch immer nur ausschnitte zu sehen, mir fehlt aber die Zuordnung wo was an welche Stelle gehört. -
Hallo erstmal und willkommen beim Sonoff Panel Thread.
Wenn dein Panel schon soweit läuft, hast du die größten Hürden schon geschafft.
Als nächstes brauchst du für jede Steckdose einen Alias. Eine Anleitung findest du hier
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#steckdose-channel-socket
Wenn der Alias funktioniert, erstellst du dir deine Seite. Infos findest du hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseiteHoffe das hilft dir erstmal weiter, ansonsten immer weiter fragen. Hier bleibt keiner auf der Strecke.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseite
Diese Seite habe ich schon mehrfach durchgelesen, aber ich check das einfach nicht.
Ich stehe da wie der Ochs vorm Berg, oder besser, ich sehe den Wald vor lauter Bäumen nicht. -
Hallo erstmal und willkommen beim Sonoff Panel Thread.
Wenn dein Panel schon soweit läuft, hast du die größten Hürden schon geschafft.
Als nächstes brauchst du für jede Steckdose einen Alias. Eine Anleitung findest du hier
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#steckdose-channel-socket
Wenn der Alias funktioniert, erstellst du dir deine Seite. Infos findest du hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseiteHoffe das hilft dir erstmal weiter, ansonsten immer weiter fragen. Hier bleibt keiner auf der Strecke.
@tt-tom
Hallo Tom, habe ich vorhin vergessen, Sorry,die oder momentan nur den Alias habe ich auch angelegt,

das funktioniert auch soweit. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseite
Diese Seite habe ich schon mehrfach durchgelesen, aber ich check das einfach nicht.
Ich stehe da wie der Ochs vorm Berg, oder besser, ich sehe den Wald vor lauter Bäumen nicht.Hast du denn für die Steckdosen schon ein Alias angelegt?
Ohne diesen Schritt kommen wir nicht weiter.
Ich kann dir auch nix anderes zeigen, da ich nicht vor dem Rechner sitze.Edit: das ist doch schon mal eine Grundlage, mit der wir weiter kommen.
-
Hast du denn für die Steckdosen schon ein Alias angelegt?
Ohne diesen Schritt kommen wir nicht weiter.
Ich kann dir auch nix anderes zeigen, da ich nicht vor dem Rechner sitze.Edit: das ist doch schon mal eine Grundlage, mit der wir weiter kommen.
@tt-tom ```
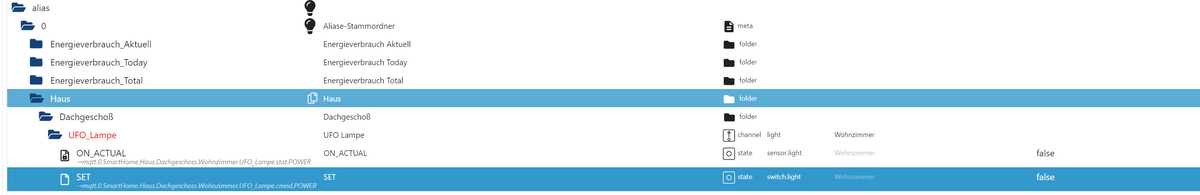
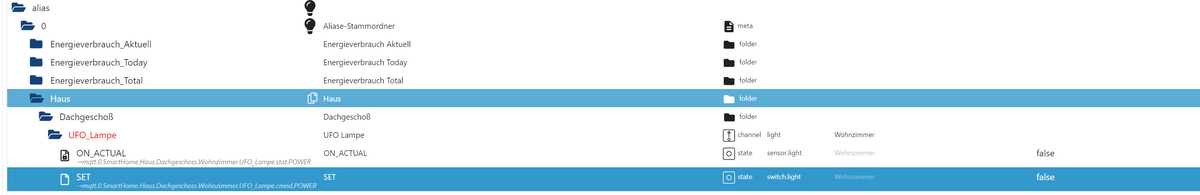
alias.0.Haus.Dachgeschoß.UFO_Lampe.SETDas ist der alias, wenn ich das einmal habe ist alles andere ja nur noch eine weitere Kopie davon. -
Hast du denn für die Steckdosen schon ein Alias angelegt?
Ohne diesen Schritt kommen wir nicht weiter.
Ich kann dir auch nix anderes zeigen, da ich nicht vor dem Rechner sitze.Edit: das ist doch schon mal eine Grundlage, mit der wir weiter kommen.
@tt-tom
da muss das doch irgendwo eingesetzt werden.
Und da genau hänge ich fest.
Wo muss ich den Alias einfügen und dazu würde ein Beispiel mir sehr helfen.Ich hoffe ich konnte mich halbwegs ausdrücken.
// End of Service Pages /*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], /*********************************************************************** ** ** ** Screensaver Configuration ** ** ** ***********************************************************************/ leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity: [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: {hour: '2-digit', minute: '2-digit'}, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000 / 3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000 / 3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirectionText', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (for Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Licht', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], // Status Icon mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, // ------ DE: Ende der Screensaver Einstellungen -------------------- // ------ EN: End of screensaver settings --------------------------- //-------DE: Anfang Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: null, // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: null, // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: null, page: null, entity: null, setValue: null }, //--------- DE: Ende - Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) ------------- //--------- EN: End - settings for hardware button if they are used in software (Rule2) ------------------------------ -
@tt-tom
Hallo Tom, habe ich vorhin vergessen, Sorry,die oder momentan nur den Alias habe ich auch angelegt,

das funktioniert auch soweit.@einstein2002
Ich schreibe hier an Handy, bitte etwas Geduld. 😉darunter kommen deine Seiten.
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich --------------Hier mal ein Beispiel wie sie aussehen könnte.
let Dach: PageType = { 'type': 'cardGrid', 'heading': 'Dach', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Dachgeschoß.UFO_Lampe', name:'Steckdose' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };Dann musst du die Seite noch bei den Pages eintrage.
-
@einstein2002
Ich schreibe hier an Handy, bitte etwas Geduld. 😉darunter kommen deine Seiten.
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich --------------Hier mal ein Beispiel wie sie aussehen könnte.
let Dach: PageType = { 'type': 'cardGrid', 'heading': 'Dach', 'useColor': true, 'items': [ { id: 'alias.0.Haus.Dachgeschoß.UFO_Lampe', name:'Steckdose' , icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };Dann musst du die Seite noch bei den Pages eintrage.
@tt-tom
Alles fein, ich danke Dir für die Hilfe! -
@tt-tom
Alles fein, ich danke Dir für die Hilfe!Hier findest du die Pages
export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Dach, // hier kommen deine Seiten rein, also der Name NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
Hier findest du die Pages
export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Dach, // hier kommen deine Seiten rein, also der Name NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ],@tt-tom
Das hat geklappt, damit kann ich jetzt weitermachen und weitere Dinge probieren.
1000 Dank an Dich.
Das war eine Klasse Hilfe.
Danke -
@tt-tom
Das hat geklappt, damit kann ich jetzt weitermachen und weitere Dinge probieren.
1000 Dank an Dich.
Das war eine Klasse Hilfe.
DankePerfekt :+1: , dann weiterhin viel Spaß mit dem Panel.
Und wenn was nicht klappt, hier ist der richtige Thread für deine Probleme. Separate Threads gehen meistens unter. Wir konzentrieren uns hauptsächlich auf diesen hier. -
Perfekt :+1: , dann weiterhin viel Spaß mit dem Panel.
Und wenn was nicht klappt, hier ist der richtige Thread für deine Probleme. Separate Threads gehen meistens unter. Wir konzentrieren uns hauptsächlich auf diesen hier.@tt-tom
das mach ich auf jeden Fall, jetzt bin ich einen kleinen Schritt weiter und kann meine Ideen versuchen in die Tat umzusetzen.
Danke noch einmal.Grüße Michael
-
@tt-tom
Das hat geklappt, damit kann ich jetzt weitermachen und weitere Dinge probieren.
1000 Dank an Dich.
Das war eine Klasse Hilfe.
Danke@einstein2002 sagte in SONOFF NSPanel mit Lovelace UI:
Das hat geklappt, damit kann ich jetzt weitermachen und weitere Dinge probieren.
Auf dieser Seite bekommst du 6 Icon. ( cardGrid)
Vielleicht verstehst du jetzt auch die anderen Sachen im Wiki, was die Geräte betrifft.
-
@einstein2002 sagte in SONOFF NSPanel mit Lovelace UI:
Das hat geklappt, damit kann ich jetzt weitermachen und weitere Dinge probieren.
Auf dieser Seite bekommst du 6 Icon. ( cardGrid)
Vielleicht verstehst du jetzt auch die anderen Sachen im Wiki, was die Geräte betrifft.
@tt-tom
das mit den unterschieden in der Page oder Card ist mir irgendwie bewusst gewesen, was aber überhaupt nicht hervorging war die Info wo was eingesetzt werden musste.Das fehlte mir in der Anleitung, oder das ist so gut versteckt das ich es nicht gesehen hatte.
Vielleicht hilft es ja dem ein oder anderen auch weiter, ist halt schon ne menge an Infos allein hier mit über 5000 Einträgen.
Und auf YT sind die Infos von Hausautomation und Verdrahtet schon ein wenig älter. Das hatte mich auch nicht wirklich weitergebracht.
Dazu fehlen die Beispiele doch sehr!
Aber jetzt versuche ich mal mein Glück und mal sehen wann ich erneut gegen die Wand laufe... :-)
-
@tt-tom
das mit den unterschieden in der Page oder Card ist mir irgendwie bewusst gewesen, was aber überhaupt nicht hervorging war die Info wo was eingesetzt werden musste.Das fehlte mir in der Anleitung, oder das ist so gut versteckt das ich es nicht gesehen hatte.
Vielleicht hilft es ja dem ein oder anderen auch weiter, ist halt schon ne menge an Infos allein hier mit über 5000 Einträgen.
Und auf YT sind die Infos von Hausautomation und Verdrahtet schon ein wenig älter. Das hatte mich auch nicht wirklich weitergebracht.
Dazu fehlen die Beispiele doch sehr!
Aber jetzt versuche ich mal mein Glück und mal sehen wann ich erneut gegen die Wand laufe... :-)
-
@armilar läuft bei mir in einem Docker Container auf dem Synology. Wenn ich Zeit habe, kann ich mal schauen, ob ich was dran ändern kann.
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
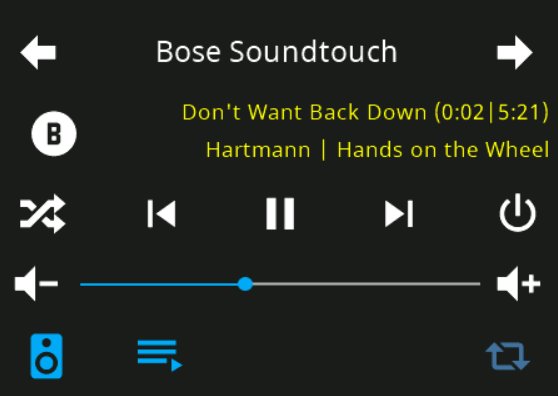
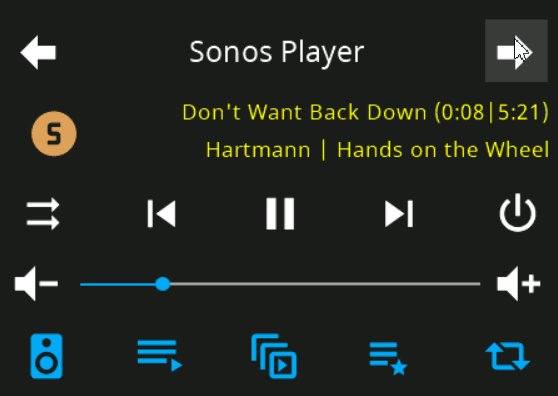
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
-
Hier sind die alten Beispiele und noch mehr. Aber ohne Kenntnisse zum Alias, nutzen sie so nix.
Also sollte man erst die Alias verstehen und dann den Seitenaufbau.
@tt-tom
Hei Tom,
wäre es möglich noch etwas auf die QR Page einzugehen.
Soweit ich es verstanden habe, legt das Script den Datenpunkt und den Alias an.
Wo ich aber hänge sind die Daten wie WLAN Name, Passwort und Verschlüsselung einzugeben.Ich wollte den Datenpunkt manuell anlegen aber auch da komm ich nicht richtig weiter.
Wäre es mal möglich das Script so als Beispiel anzuzeigen.
let WLAN: PageType = { 'type': 'cardQR', Kartentype 'heading': 'Gäste WLAN', Überschrift oder WLAN Name? 'items': [{ id: 'alias.0.NSPanel_1.Guest_Wifi', Alias hidePassword: false, Kommt hier das Passwort rein? autoCreateALias: true }] };Könnte man dies mit TestSSID und TestPasswort mal richtig schreiben? Dann könnte ich mir Daten bereinigen.














