NEWS
SONOFF NSPanel mit Lovelace UI
-
let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'subPage': true, 'prev': 'Abfall', 'home': 'Grundstueck', 'homeIcon': 'home-roof', 'items': [ { id: 'alias.0.NSPanel.GuestWifi', hidePassword: true, autoCreateALias: true }, { id: 'alias.0.NSPanel.GuestWifi.SWITCH'}, ] }; -
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
Source has 2 element(s) but target allows only 1
Denke mal 1 Pageitem zuviel angegeben ->
[{ id: string; hidePassword: true; autoCreateALias: true; }, { id: string; }] -
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
{ id: 'alias.0.NSPanel.GuestWifi.SWITCH'},
der kann weg. den Switch sucht er sich alleine.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
{ id: 'alias.0.NSPanel.GuestWifi.SWITCH'},
der kann weg. den Switch sucht er sich alleine.
Ich danke dir, das wars.
-
@ticaki Jepp, det funzt. Ich muss mich noch schwer in TS reinfuchsen. Danke.
-
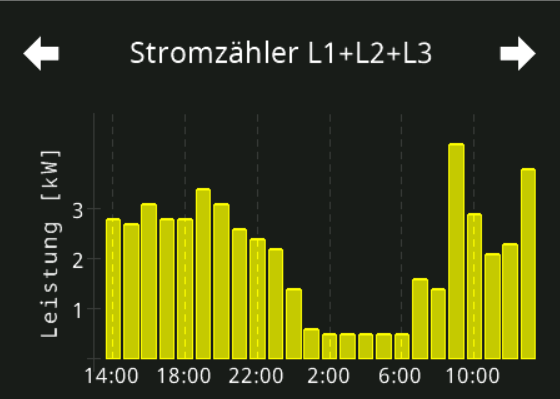
@armilar Gibt es für cardChart auch ein Script für die Aufbereitung der Daten? Ich wollte auch so etwas umsetzen wie 'ChartsDemo' für Gas oder 'Stromzähler L1+L2+L3'.
-
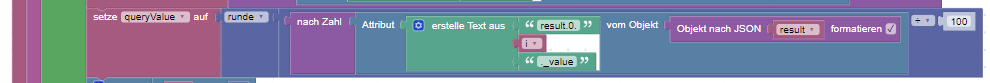
etwas unterhalb ist ein abgebildetes Blockly für influxDB2
darunter der Link zum Blockly
yAxisTicks sind im Gegensatz zur cardLChart nicht automatisiert und müssen definiert werden.
Der Daten-String ist anders aufgebaut, da er keine Koordinaten, sondern Werte zum Zeitpunkt X enthält...
-
@rene55
offiziell im Wiki für Influx nur als Blockly. BalkenChart oder auf meinem git als TypeScript. -
@tt-tom Oh, sehr gut - schau ich mir sofort an.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
etwas unterhalb ist ein abgebildetes Blockly für influxDB2
darunter der Link zum Blockly
yAxisTicks sind im Gegensatz zur cardLChart nicht automatisiert und müssen definiert werden.
Der Daten-String ist anders aufgebaut, da er keine Koordinaten, sondern Werte zum Zeitpunkt X enthält...
gäbe es einen Grund, dass man/ich das nicht noch so umschreiben könnte, dass es auch berechnet wird?
-
@theknut Das würde ich auch gerne in Anspruch nehmen. Meine aktuell generierten Balken zeigen alle ins Minus!
 . Vielleicht hab ich auch noch nicht gerafft, welchen Datenpunkt ich nehmen muss.
. Vielleicht hab ich auch noch nicht gerafft, welchen Datenpunkt ich nehmen muss. -
@rene55
das kann auch der Bug bei der Card sein. -
kannst du gerne machen.
-
@tt-tom Ich glaube, ich stell meine Balken erstmal zurück. Hab mir das Issue mal angesehen, sagt mir aber nix. Die Werte, die ich gerade zum Panel schicke sehen so aus:
Werte: 4304^3~9475~5080~7928~5684~5661~5531~5711^3~5511~5372~5647~5263~4955~4901~4862^4~4991~4812~4809~4860~4931~5912~9183^4~5116~9032~5595~
Scale: [0,2369,4738,7107,9476] -
Rechne die Werte in kW um - dann sollte es passen... Die Skala schafft da keine W
-
@armilar Nochmals die (dumme) Frage: welche Daten muss ich da nehmen. Ziel ist, dass ich den Verbrauch vom Haus im Stundenraster sehe, damit ich erkennen kann, zu welcher Stunde die meiste Energie verbraten wird.
-
Das kommt darauf an, was du für DP's hast...
Beispiel String:
28^14:00~27~31~28~28^18:00~34~31~26~24^22:00~22~14~6~5^2:00~5~5~5~5^6:00~16~14~43~29^10:00~21~23~41Da die HMI keine Fließkommazahl verträgt, ist die Umrechnung nicht "/1000", sondern "/100"

28 bedeutet dann 2,8
27 bedeutet dann 2,7
etc...Das ganze sieht dann so aus:

Nur im tausender Bereich kannst du keine Werte übermitteln... ist aber auch alles beschrieben...
let CardChartExample: PageType = { 'type': 'cardChart', 'heading': 'Stromzähler L1+L2+L3', 'items': [{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Leistung [kW]', yAxisTicks: [0,10,20,30], onColor: Yellow }] };auch in der Y-Achse ist die Skalierung dann 10 = 1,0; 20 = 2,0 usw...
-
@rene55 okay, die sind eindeutig zu hoch.
wenn du im Stunden Raster nutzen möchtest, kannst du mein Script so nicht nehmen, es arbeitet auf Tagesverbrauch. -
4304
^3~9475~5080~7928~5684~5661~5531~5711^3~5511~5372~5647~5263~4955~4901~4862^4~4991~4812~4809~4860~4931~5912~9183^4~5116~9032~5595~Deine xAxisTicks sehen auch sehr merkwürdig aus...
Was für Werte werden denn aggregiert... Sind das sekündliche Daten? Da stimmt irgendwas grundsätzlich nicht in deinem Script...
Wenn die TypeScripts zu komplex für dich sind, dann verwende doch das Blockly... macht meines Erachtens genau das was du benötigst...
-
Kommt von meinem Script, es rechnet aber mit Tagen/ Tagesverbrauch. Und die Ticks sind der Tag halt.
