NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Man, Wald und Bäume. Müssen die Geräte - wie in den Beispielen - unter NSPanel angelegt werden?
-
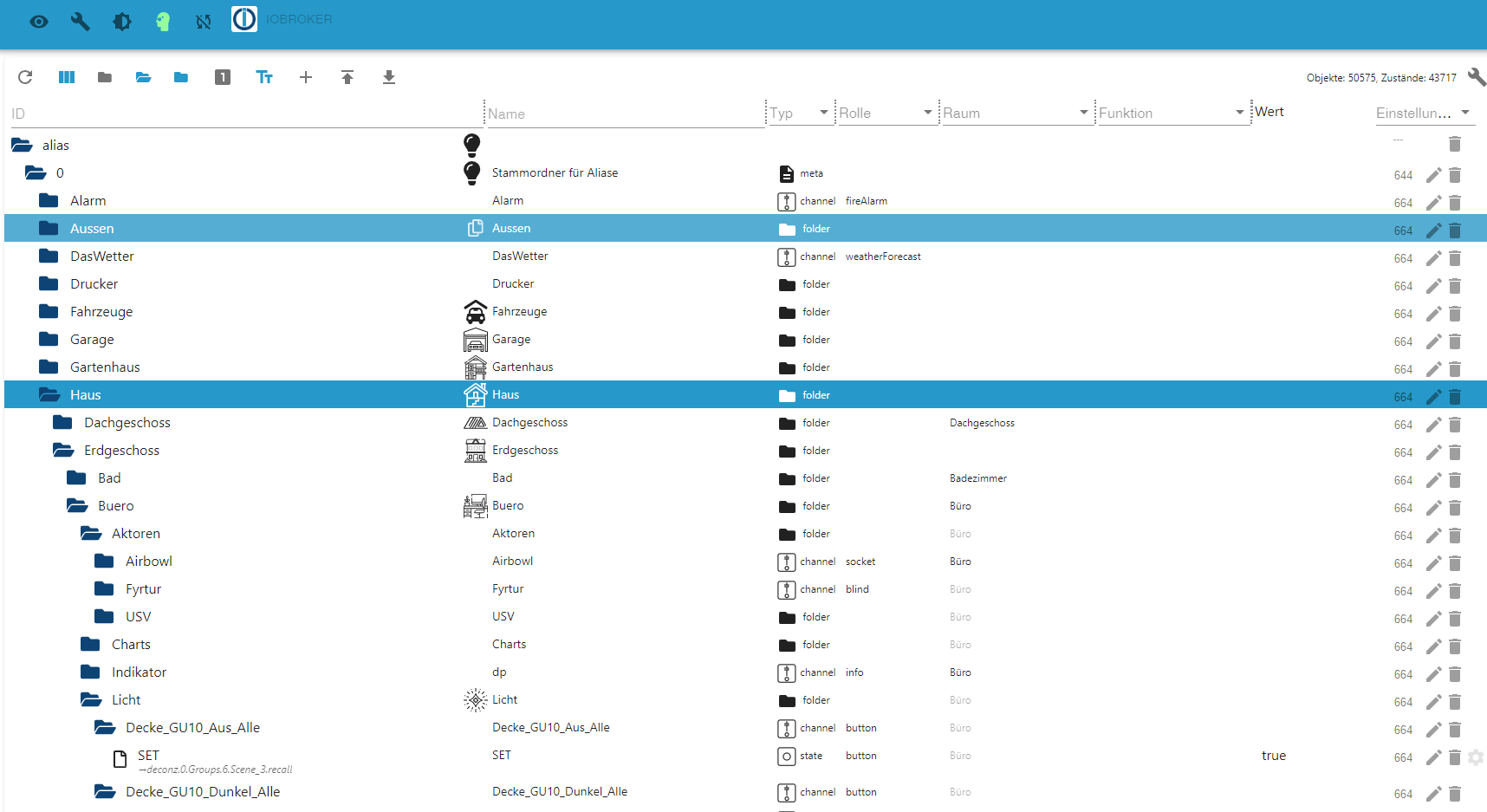
Nein... einfach eine klare, für dich lesbare, definierte Struktur schaffen... Bei mir in etwa so

Das hält jeder unterschiedlich. Aber so komme ich recht schnell zum Ziel...
-
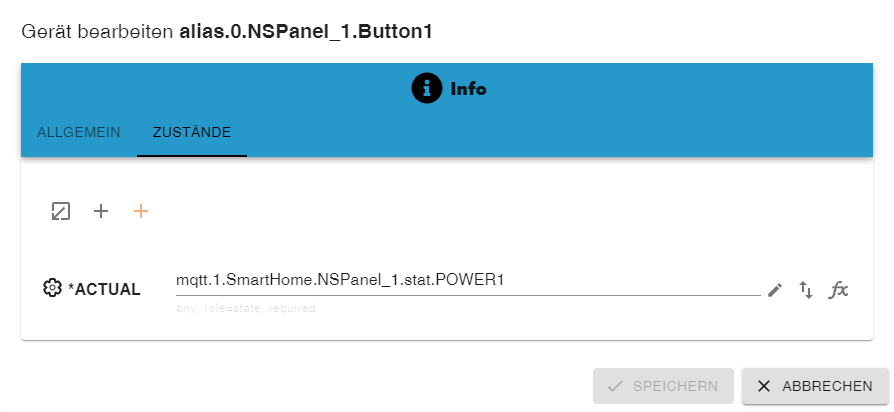
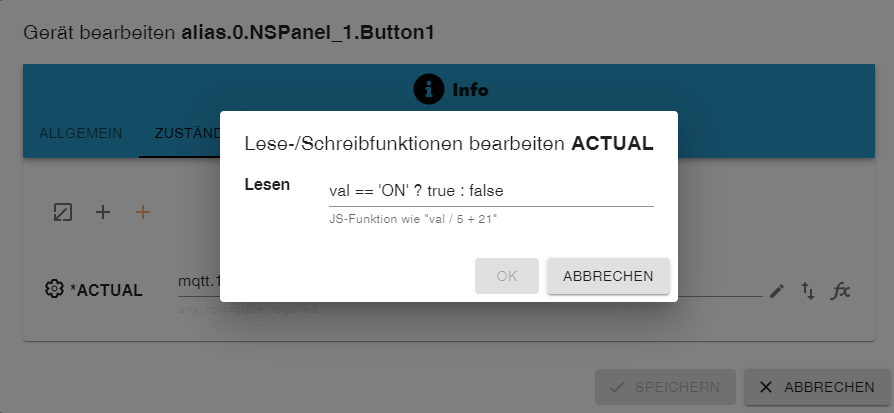
@armilar Ok, dann hab ich jetzt diese Struktur erzeugt:

und die ID (für SET) in die Konfiguration eingetragen. Ändert aber nichts an meiner Page.
-
Dann zeige jetzt mal die Page mit dem neuen Alias vom Channel 'socket'
Müsste jetzt so aussehen:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.Aktoren.Shelly_Test', name: 'Shelly', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };Denn wenn der channel vorhanden ist, zieht sich das Script die zugehörigen States zum Alias Channel selbst. Du gibst also keine Alias Zustände an, sondern nur noch den Channel. Alles andere geht automatisch.
-
@armilar Du warst schneller. Ja genau so sieht Zeile 4 jetzt aus. War etwas verunsichert wegen 'socket'.
-
@rene55 Ich hatte wieder nicht genau hingeschaut: bei mir war noch ein '.SET' drin. Aber durch die Erklärung läufts jetzt.
Jetzt brauch ich erstmal nen Kaffee. Danke!
-
Falls es dann geht --> Prinzip verstanden
Falls es noch nicht geht --> Screenshot aus alias.0.Aktoren unter Objekte in dem man die Rollen sehen kannOkay - einigen wir uns auf --> Prinzip verstanden

-
@armilar Ja, ich hoffe doch. Hab jetzt meine zweite Kachel mit "Grid" in Funktion. Jetzt kümmere ich mich um die Taster/Relais.
-
Hallo zusammen,
ich habe mich der Suchfunktion bemüht, aber ich finde dazu leider nichts aber denke bin nicht der einzige:Auf meinen NSPanels aktualisiert sich nicht der Status der Relays in den Datenpunkten unter userdata und ich kann somit auch die Relais nicht steuern. Wenn ich den Datenpunkt 0_userdata.0.NSPanels.XXX.Relay.1 manuell anpasse, ändert sich im Screensaver auch die Lampe und das Relay steuert an (falls der Status zum Relay passt). Durch das Betätigen des Hardwareschalters ändert sich der DP nicht. Gerne würde ich die Relays aber auch durch den IOB steuern können. Auslesen geht ja über die MQTT DP gut.
-
Damit es nicht zu einem unerwünschten Triggerloop kommt, können die Hardware Buttons entkoppelt werden.
Du würdest dann zusammen mit der Rule2 folgende Einstellungen haben:
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: AliasPath + 'Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set },Dann lässt sich alles über die Relay-DP's steuern
-
@armilar Aber wieso sollte ich es denn entkoppeln? Ich möchte ja durch betätigen des Hardwarebuttons das Relay steuern und das Ganze natürlich sehen und den Wert auch verwenden in IOB.
-
@armilar Super! Funktionieren beide.
Mit Aux schaltet man jetzt auf Bluetooth; das Umschalten auf TV soll wohl auch gehen, aber dazu warte ich gerade auf Infos aus einem anderen Forum. Sollte es damit funktionieren, werde ich mich nochmal melden.
Vielen Dank!
Gruß Olli -
-
Super, dann wird er jetzt fest in die Wiki übernommen...
Sobald du neue Funktionen entdeckst, sag bescheid... Der Player kann ja jederzeit erweitert werden.

-
@armilar
Sorry ich kann dir nicht so ganz folgen. Wieso kann ich denn mit den vorhandenen DP im IOB nicht die Relays steuern? -
-
@cdn sagte in SONOFF NSPanel mit Lovelace UI:
Wieso kann ich denn mit den vorhandenen DP im IOB nicht die Relays steuern
Du musst nicht entkoppeln. Du kannst sowohl über das NSPanel schalten, als auch über die DP's. Beides funktioniert bei uns...
Die oben beschriebene Lösung zeigt, wenn sie umgesetzt wird, die Status-Icons der Relay's im Tasmota an...
Also Steuerung mit
- Hardware-Button (nicht entkoppelt) + korrekte Anzeige im Icon
- Über Relay-DP's + korrekte Anzeige im Icon
-
@armilar @ticaki
Naja das Problem ist doch, dass der Datenpunkt unter 0_userdata.0.NSPanels.XXX.Relay. sich nicht aktualisiert.
In meinem Fall möchte ich eine Wechselschaltung realisieren. Wenn ich nun also an einem anderen Schalter mit einem Shelly eine Zustandsänderung habe, dann kann ich dem NSPanel nicht sagen mach Aus oder An, da ich nicht weiß in welchem Zustand sich der Schalter befindet.Wenn im DP true steht, aber das Relay in wirklichkeit aus, dann muss ich den Wert erst einmal auf false ändern um ihn dann wieder auf true zu ändern um das Licht anzumachen.
-
https://forum.iobroker.net/post/1109627 (ganz unten)
siehe oben... @ticaki hat es bereits in der DEV implementiert --> kommt in 1-2 Tagen. Du musst dich solange gedulden

Kannst das natürlich auch gerne (falls nicht soviel Geduld und muss jetzt sofort) selbst schnell in ein Script tippen...
Der stat vom MQTT enthält den aktuellen Wert. Den ändert auch der Hardware Button...
über cmnd wird das Relais gesteuert:
//Control Relays from DP's on({id: [String(NSPanel_Path) + 'Relay.1',String(NSPanel_Path) + 'Relay.2'], change: "ne"}, async function (obj) { try { let Button = obj.id!.split('.'); let urlString: string = ['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',Button[Button.length - 1],' ',(obj.state ? obj.state.val : "")].join(''); axios.get(urlString) .then(async function (response) { if (response.status === 200) { if (Debug) { log(response.data, 'info'); } } }) .catch(function (error) { if (error.code === 'EHOSTUNREACH') { log(`Can't connect to display!`, 'warn') } else log(error, 'warn'); }) } catch (err: any) { log('error at Trigger Relay1/2: ' + err.message, 'warn'); } });Ist die Funktion
Sorry - die DEV ist gerade in einem wichtigen Test und kann heute nicht released werden...

-
@armilar
Alles gut
Die Zeit werde ich gerne noch abwarten. Ich denke das werde ich dann im changelog lesen können?
Danke dir!