NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom ok dann hab ich das falsch verstanden. Aber gut, alle Daten sind ja ohnehin in iobroker vorhanden. Dann muss ich dafür noch ein mini Blockly schreiben. Wenn IstTemp < SollTemp dann relais=true und andersrum. Dann sollte es das gewesen sein.

-
@theknut bei navigate :true gibt targetPage: die Page an, also NSPanel_Infos.
‹PageItem>‹ navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Haus'}Es geht auch über id:
menuPage.items = [ <PageItem>{ navigate: true, id: 'wohnzimmerLicht', icon: 'information-outline'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')} ];der Teil der Page config ist falsch.
Seitenpage fängt immer mitlet name = <PageType> { 'type': 'cardType', 'heading': 'Seiten Überschrift', 'useColor': true, 'items': [] };hier kannst du noch mehr lesen
hier ein Link zur Navigation
-
es gibt da den PID Adapter, der einen Regler darstellt. Kann dir dazu aber kein Support geben.
Oder wie du schon angemerkt hast, mit einem kleinen Script die Relais selber steuern. -
@tt-tom
Hi ich versuche gerade den Countdown Timer auf die Reihe zu bekommen.
Leider habe ich da ein Problem.Ich habe gesehen, dass in den Aliasen zwei Ordner erstellt wurden.
Countdown und Coutown?Im Skript wird auf diesen Ordner verwiesen.
setObject(dp_alias + '.Coundown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} });Ich habe den PageItem dann dahingehend angepasst und kann nun meinen Countdown Test sehen.
<PageItem>{ id: "alias.0.NSPanel.Countown" , name: "ContdownTimer" , interpolateColor:true },Ich kann die Zeit einstellen jedoch funktioniert der Countdown nicht.
Mache ich da etwas falsch oder muss ich da noch etwas ändern?
Danke dirvg
-
@tt-tom
Ich habs jetzt hinbekommen ; )
Nicht elegant aber es funktioniert.Beim erstellten Alias Countown habe ich die Objekte State und Actual angelegt und gepasst
lediglich im Journal bekomme ich noch eine Warnung.16.12.2023, 10:44:58.978 [warn ]: javascript.0 (3804) at script.js.common.Countdown4NsPanel:65:29 16.12.2023, 10:44:58.978 [warn ]: javascript.0 (3804) at step (script.js.common.Countdown4NsPanel:33:23) 16.12.2023, 10:44:58.978 [warn ]: javascript.0 (3804) at Object.next (script.js.common.Countdown4NsPanel:14:53) 16.12.2023, 10:44:58.979 [warn ]: javascript.0 (3804) at script.js.common.Countdown4NsPanel:8:71 16.12.2023, 10:44:58.979 [warn ]: javascript.0 (3804) at __awaiter (script.js.common.Countdown4NsPanel:4:12) 16.12.2023, 10:44:58.979 [warn ]: javascript.0 (3804) at Object.<anonymous> (script.js.common.Countdown4NsPanel:55:69) -
Sorry - mein Fehler - das externe Countdown-Script war durchgängig mit "Countown" (copy/paste) angelegt. Habe daraus dann "Countdown" gemacht (on the fly) und tatsächlich eine Stelle vergessen...
aus
setObject(dp_alias + '.Countown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} });muss
setObject(dp_alias + '.Countdown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} });werden.
Lösche mal den Alias und lasse es so erneut anlegen.
Habe das Countdown-Script auf github ebenfalls angepasst
-
Hallo zusammen,
ich hoffe ich hab das nicht irgendwo übersehen/überlesen: wie unterdrücke ich denn die Update Anzeige von Tasmota?
Eigentlich(tm) sind AutoUpdates deaktiviert. Seit ein paar Tagen poppt aber gefühlt täglich die Aufforderung Tasmota FW Update 13.2.0 auf 13.3.0 hoch, was ich bisher auf meinen beiden Geräten dann immer für einen Tag mit "NEIN" unterdrückt bekomme...Alexander
-
nur mit dem Fix aus der 4.3.3.22
siehe Post von gestern:
https://forum.iobroker.net/post/1095383Das hat mit Auto-Updates nichts zu tun. Die werden, wenn eingeschaltet ohne Popup durchgeführt.
Wenn das Popup ausgeschaltet werden soll, dann nur mit der 4.3.3.22
-
@armilar ups, nicht weit genug geblättert. Lese nicht so regelmässig mit... Danke!
-
Übrigens schaut gerne mal im Nachbar-Thread unter:
https://forum.iobroker.net/post/1075497
von @Kuckuckmann vorbeiSoll eigentlich eine Sammlung von Beispielen werden, was sich alles mit dem NSPanel machen lässt und kann für den einen oder anderen auch Mal als Anregung dienen...
Würde mich freuen, wenn mal jemand ein Bildchen (geht ja auch ein Foto und muss nicht mit dem Emulator sein) von einer interessant gestalteten Card hinterlässt.
VG
Armilar
-
Update v4.3.3.23


Mit diesem Update wird die Steuerung der Jalousien-Icons optimiert
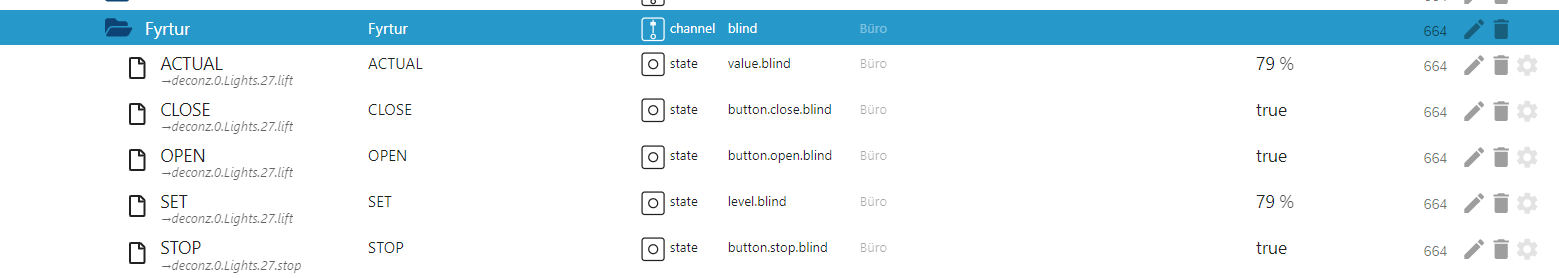
PageItem-Beispiel an einem Fyrtur-Rollo über den Deconz-Adapter:
<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Aktoren.Fyrtur', minValueLevel: 1, /* Minimale Position beim hochfahren */ maxValueLevel: 79, /* Maximale Position beim runterfahren */ icon: "blinds-horizontal", offColor: HMIOff, onColor: HMIOn, name: 'IKEA Fyrtur' , secondRow: 'Büro Fenster' /* Zusätzliche Zeile im Popup */ },Für die Steuerung werden in diesem Beispiel übrigens lediglich zwei Original-Datenpunkte benutzt (keine Steuerung über externe Skripte und ganz ohne Datenpunkte in 0_userdata). Desweiteren wird in diesem Beispiel die minimale Position des Rollos mit 1% und die maximale Position des Rollos auf 79% definiert:
- deconz.0.Lights.27.lift
- deconz.0.Lights.27.stop (sollte vorher mindestens einmal auf "true" oder "false" gesetzt werden, da der Datenpunkt default mit
nulldurch den Adapter initialisiert wird)

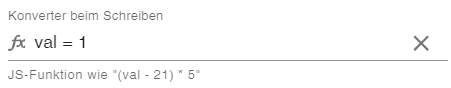
Der Alias .OPEN bekommt zusätzlich noch eine Konvertierung für die
minimalePosition:

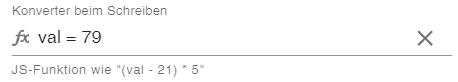
Der Alias .CLOSE bekommt zusätzlich noch eine Konvertierung für die
maximalePosition:

Wie kann ich das Update durchführen?
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
 austauschen
austauschenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@TT-Tom & Armilar
-
Ich habe mein NSPAnbel mit iobroker/Lovelace soweit am Laufen und vieles sieht auch schon so aus, wie ich mir das vorstelle.
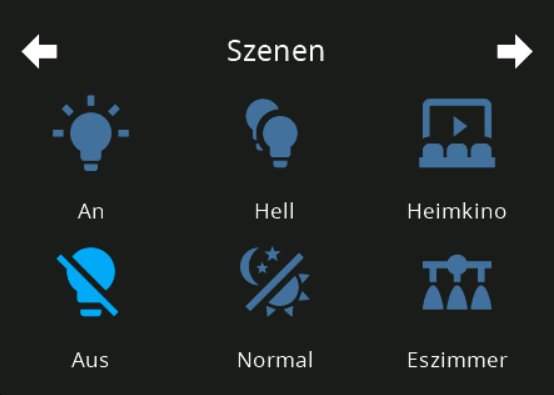
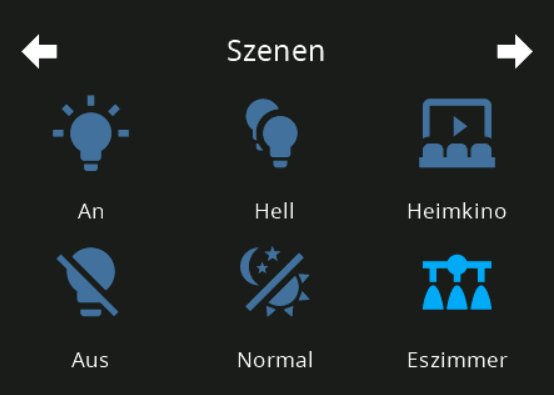
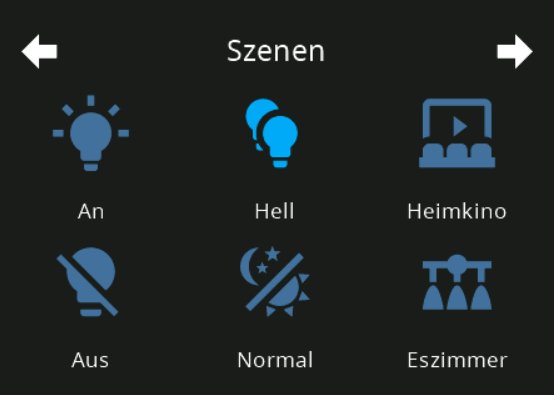
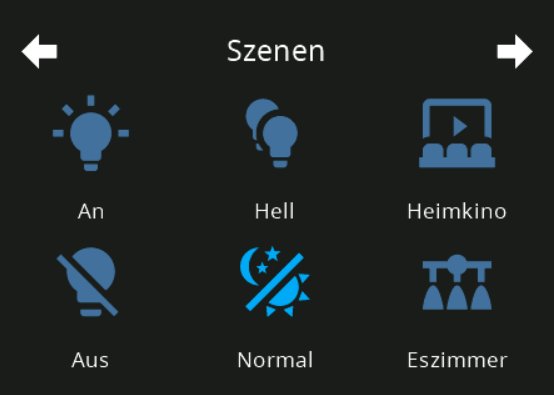
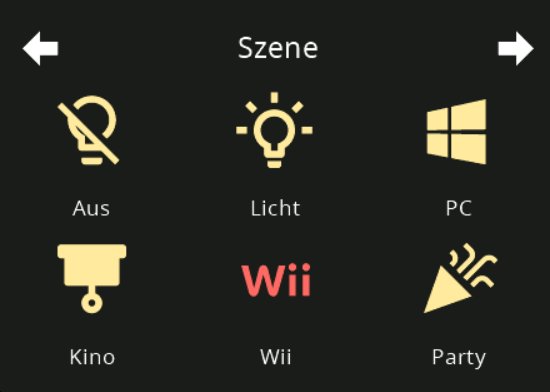
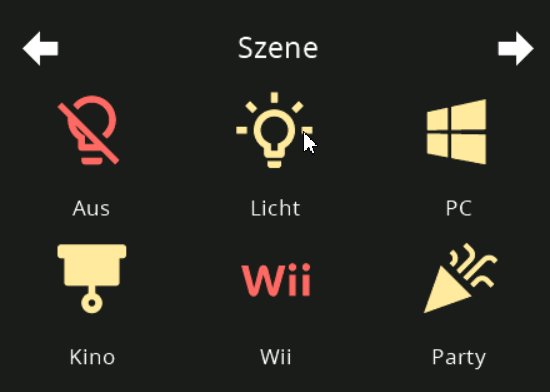
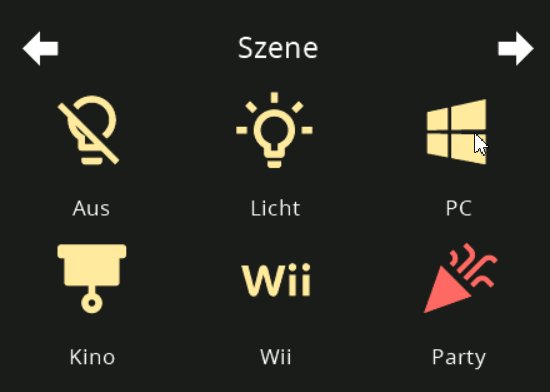
Allerdings stehe ich etwas auf dem Schlauch, wie ich über den Aliasmanager und einem CardGrid einen "Szenenwähler" implementiere.
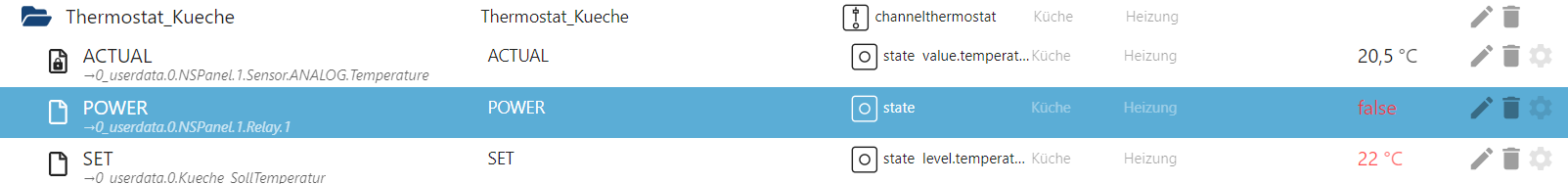
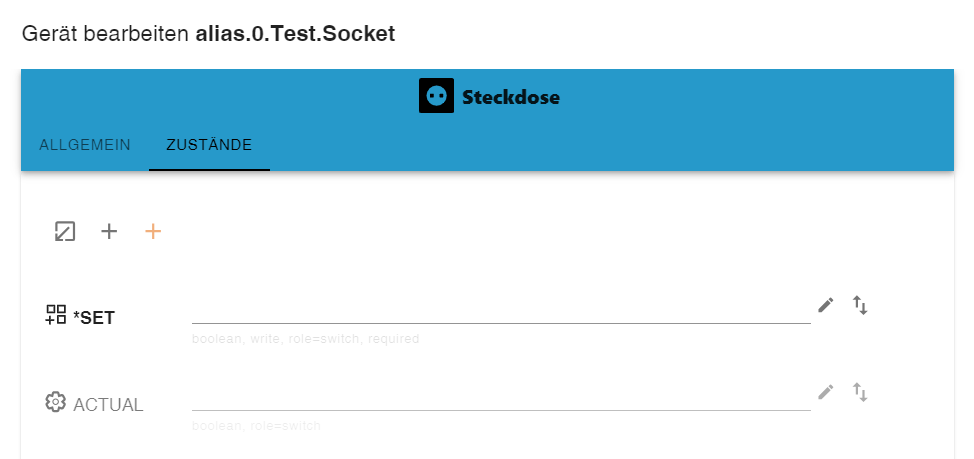
Ich habe einen netshenden Datenpunkt mit den Werten 1 bis 6 die für jeweils eine Szene (z.B. aus, Kino, nur Licht, Party, etc.) stehen. Ich will das jetzt als einfaches Grid zum Auswählen auf dem NSPanel haben, wobei das Icon der aktiven Szene natürlich eine andere Farbe haben soll.ich habe jetzt versucht, sechs Aliase als Sockets anzulegen und bei "ACTUAL" den entsprechenden Datenpunkt und als Funktion (val==2) und entsprechend bei "SET" val=2 - allerdings setzt / liest er da nichts?!
Vielleicht kann mich jemand mal in die richtige Richtung schubsen, wie man sowas umsetzen könnte, oder hat sogar ein Beispiel.
BTW. @admin Dieser Thread sollte eigentlich ein eigenes Unterforum sein; so ist das Ganze recht unübersichtlich.
-
mit welcher Version arbeitest du?
zeig doch mal was du schon gemacht hast. Von den Datenpunkten die Objektdaten, aus dem Script, die Pageconfig der Seite.
-
Aktuell verwende ich noch V4.3.1.5 bei der letzten V4.3.3.9 bekomme ich beim Kompilieren diverse "Error: Cannot find module 'dayjs/locale/xx-xx'" Fehler.
Die Seite ist so definiert:
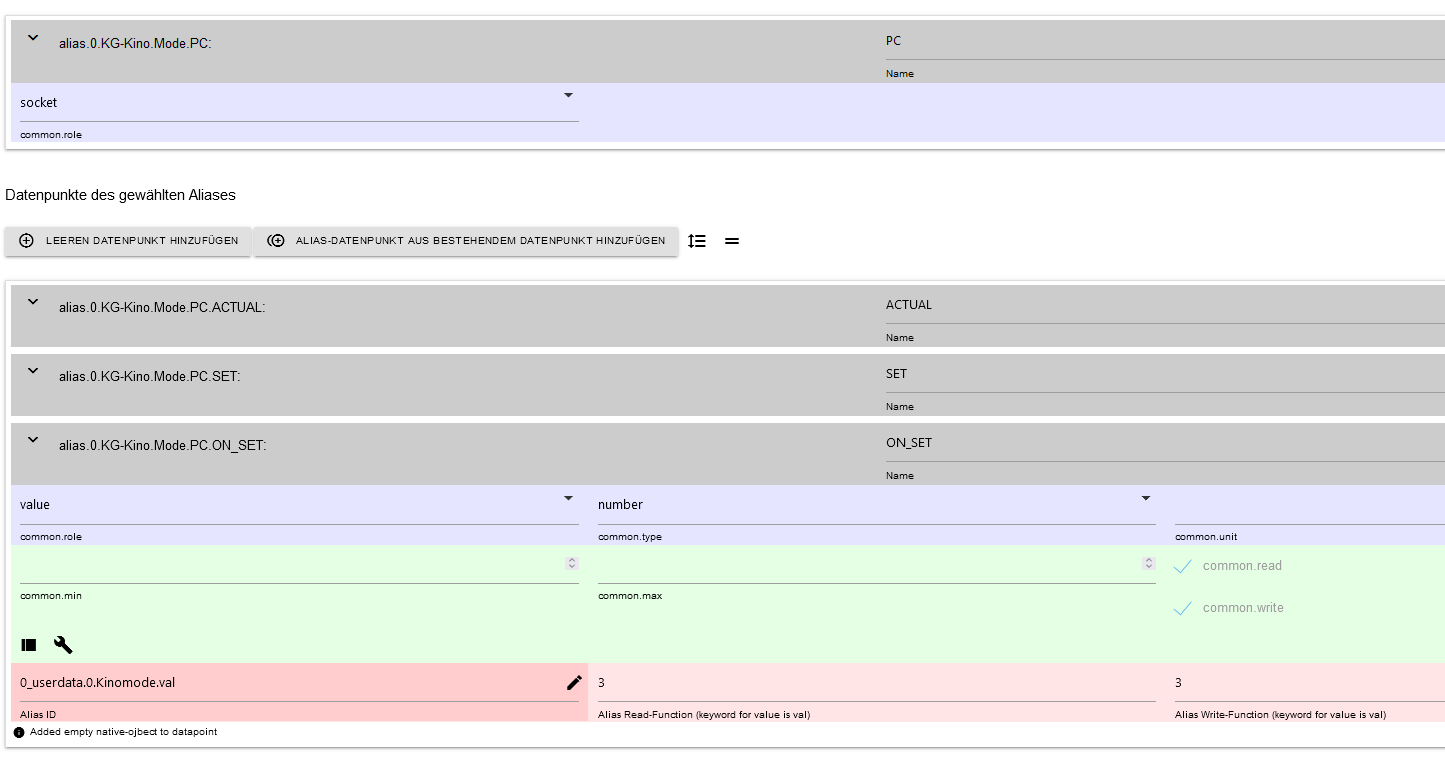
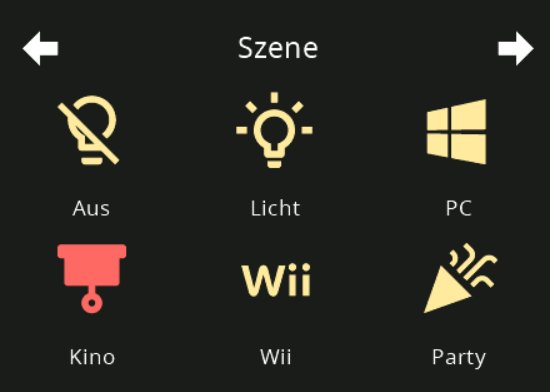
let NSPanel_Main = <PageGrid2> { 'type': 'cardGrid2', 'heading': 'Szene', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.KG-Kino.Mode.Off', name: 'Aus' ,icon: 'lightbulb-off-outline', onColor: MSRed, offColor:MSYellow }, <PageItem>{ id: 'alias.0.KG-Kino.Mode.Light', name: 'Licht' ,icon: 'lightbulb-on-outline', onColor: MSRed, offColor:MSYellow }, <PageItem>{ id: 'alias.0.KG-Kino.Mode.PC', name: 'PC' ,icon: 'microsoft-windows', onColor: MSRed, offColor:MSYellow }, <PageItem>{ id: 'alias.0.KG-Kino.Mode.Cinema', name: 'Kino' ,icon: 'blinds', onColor: MSRed, offColor:MSYellow }, <PageItem>{ id: 'alias.0.KG-Kino.Mode.Wii', name: 'Wii' ,icon: 'nintendo-wii', onColor: MSRed, offColor:MSYellow }, <PageItem>{ id: 'alias.0.KG-Kino.Mode.Party', name: 'Party' ,icon: 'party-popper', onColor: MSRed, offColor:MSYellow }, ] };Die Aliase sind wie folgt eingerichtet:

Merkwürdig ist auch, dass er meckert, wenn ON_SET nicht existiert, obwohl hier steht, das für Socket eigentlich nur SET und ACTUAL relevant sind.
Jedenfalls wird 0_userdata.0.Kinomode.val niemals gesetzt.Vermutlich ist mein Hauptproblem, dass ich den Alias-Manager noch nicht richtig verstanden habe...
-
ja - deshalb nutze ich auch den Gerätemanager...

Der hat nur SET und ACTUAL und würde anschließend auch funktionieren...
Du benötigst aber dann noch ein Script, welches die restlichen Schalter ausschaltet.

könnte so aussehen
Aktuell verwende ich noch V4.3.1.5 bei der letzten V4.3.3.9 bekomme ich beim Kompilieren diverse "Error: Cannot find module 'dayjs/locale/xx-xx'" Fehler.
die letzte ist die v4.3.3.23 und die Beschreibung für einen Wechsel unter v4.3.3.10 steht immer unter den Versionsankündigungen
EDIT:
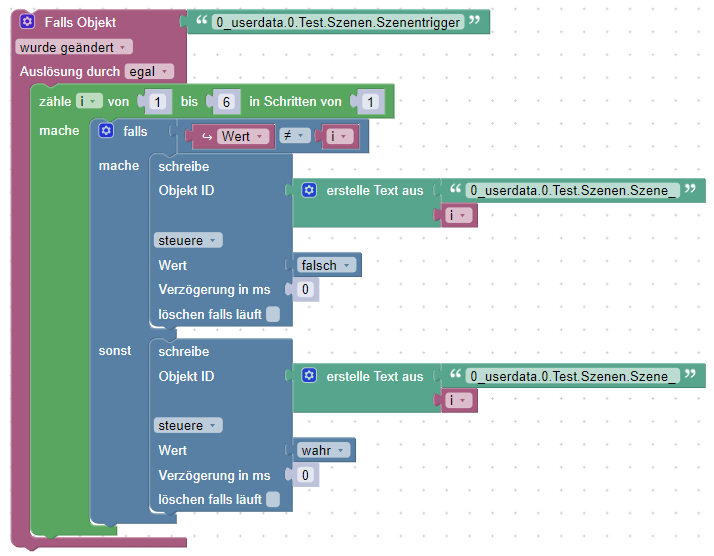
Das eigentliche Problem ist, das eigentlich ein Trigger auf die Schalter nie enden würde. Es sei denn, die sind komplett voneinander entkoppelt.Also schreibe ich über den Alias einen separaten Datenpunkt (Triggerpunkt) an, der dann numerisch 1-6 auswertet.

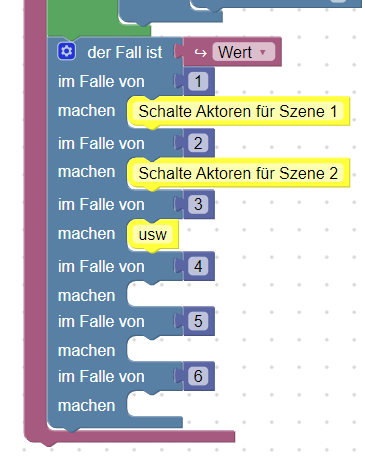
ein kleines Blockly setzt dann die Zustände entsprechend und könnte im weiteren Verlauf auch die Szenen steuern


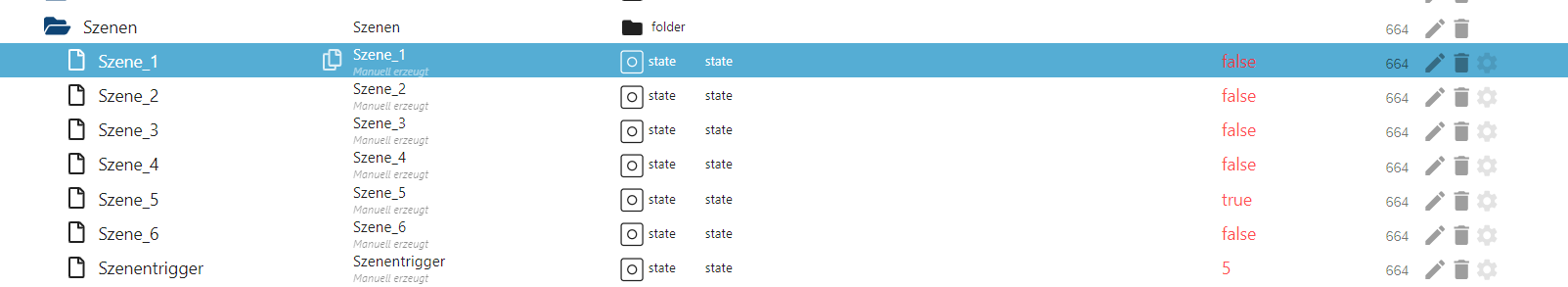
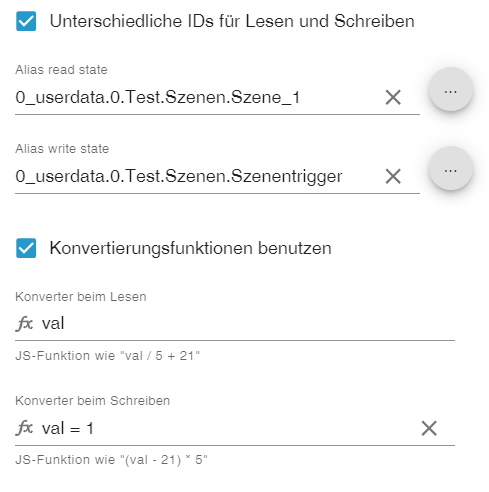
Unter Objekte habe ich den Alias so verändert, dass er unterschiedliche Datenpunkte bedient

Also Schreiben (number) von 1-6 in den Szenentrigger und lesend (boolean) über Szene_1 - Szene_6
EDIT2: Evtl. gibt es ja auch noch andere Ansätze?
EDIT3: Dürfte mit deinen Datenpunkten dann so aussehen:

-
Hi,
ich habe oben was falsches geschrieben, ich habe die letzte, also 4.3.3.23 probiert, aber schon bei Schritt 5 der Updateanleitung kommt besagter Fehler.
Ich werde nochmal versuchen, über den Gerätemanager zu gehen, vielleicht komme ich damit weiter. Dass ich beim Setzen eines bools die anderen dann deaktivieren muss, ist mir im Prinzip klar, ich hatte gehofft das über einen int umgehen zu können. Das wäre von der Programmlogik sinnvoller, es darf / kann ja nie zwei aktive Szenenen zur gleichen zeit geben undmomentan ist es so in einem Homematic-Skript mit einem Sechsfach-Wandtaster implementiert und ich muss dann wieder schauen, das dieses zwei "Welten" synchron bleiben.
Danke,
murki
-
Ich habe die Aliase jetzt nochmal über "Geräte" angelegt und bei "ACTUAL" entsprechend "(val==3)" udn bei "SET" 3 hinterlegt, sodass es mit der Originalvariable direkt auch funktioniert und ich kein zusätzliches Skript benötige. Jetzt habe ich nur noch das Problem, dass die aktive Szene noch die offColor-Farbe hat, obwohl der entsprechende ACTUAL-Datenpunkt korrekt auf true ist.
Bin aber auf jeden fall schon mal viel weiter!
Danke!
-
Hatte den letzten Post noch endlos erweitert

ich habe oben was falsches geschrieben, ich habe die letzte, also 4.3.3.23 probiert, aber schon bei Schritt 5 der Updateanleitung kommt besagter Fehler.
Du hast die Module noch nicht unter npm im JS-Adapter
ist mir im Prinzip klar, ich hatte gehofft das über einen int umgehen zu können. Das wäre von der Programmlogik sinnvoller, es darf / kann ja nie zwei aktive Szenenen zur gleichen zeit geben undmomentan ist es so in einem Homematic-Skript mit einem Sechsfach-Wandtaster implementiert und ich muss dann wieder schauen, das dieses zwei "Welten" synchron bleiben.
Viele Wege führen nach Rom
Der Ansatz wäre über den ALIAS-Typ Taste einfacher gewesen, jedoch ist deine Anforderung, dass das aktive Icon ja eine andere Farbe haben soll...
-
Moin zusammen,
habe gerade von der v4.3.3.16 auf die aktuelle .23 upgedatet. Läuft auch alles. Nur bei den Logs kommt folgende Ausgabe:
08:29:10.334 info javascript.0 (734649) script.js.NSPanels.Panel_Flur: Updates for NSPanel available 08:29:10.335 info javascript.0 (734649) script.js.NSPanels.Panel_Flur: registered 30 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 08:29:10.993 info javascript.0 (734649) script.js.NSPanels.Panel_Flur: Desired TFT Firmware: 53 / v4.3.3 08:29:10.994 info javascript.0 (734649) script.js.NSPanels.Panel_Flur: Installed TFT Firmware: 53 / v4.3.3 08:29:11.352 info javascript.0 (734649) script.js.NSPanels.Panel_Flur: Desired TFT Firmware: 53 / v4.3.3 08:29:11.353 info javascript.0 (734649) script.js.NSPanels.Panel_Flur: Installed TFT Firmware: 53 / v4.3.3Warum steht da "Updates for NSPanel available"?
Ich kann nirgends etwas finden, was ich am Panel updaten könnte?!Gruß, Bernd
-
Kannst du aktuell vernachlässigen. Kommt bei mir auch und ich weiß auch schon woran es liegt. Wir bauen da eine weitere Abfrage in die
async function check_updates()Nur ein wenig Erklärung:
Es wird danach geprüft ob es Updates gibt und ob der neue Datenpunkt für die gesetzt ist!Wenn eine der Bedingungen
falseist, dann kommt die Nachricht im Info-Log... --> und das ist der Fehler im NSPanelNs.tsMüsste also noch eine weitere Bedingung hinein, welche prüft, ob Updates vorliegen aber die Messages ausgeschaltet sind:
if (Update && update_message) { await setStateAsync(popupNotifyHeading, <iobJS.State>{ val: Headline, ack: false }); await setStateAsync(popupNotifyHeadingColor, <iobJS.State>{ val: HeadlineColor, ack: false }); await setStateAsync(popupNotifyButton1Text, <iobJS.State>{ val: Button1, ack: false }); await setStateAsync(popupNotifyButton1TextColor, <iobJS.State>{ val: Button1Color, ack: false }); await setStateAsync(popupNotifyButton2Text, <iobJS.State>{ val: Button2, ack: false }); await setStateAsync(popupNotifyButton2TextColor, <iobJS.State>{ val: Button2Color, ack: false }); await setStateAsync(popupNotifySleepTimeout, <iobJS.State>{ val: Timeout, ack: false }); await setStateAsync(popupNotifyInternalName, <iobJS.State>{ val: InternalName, ack: false }); await setStateAsync(popupNotifyLayout, <iobJS.State>{ val: Layout, ack: false }); await setStateAsync(popupNotifyText, <iobJS.State>{ val: [formatDate(getDateObject((new Date().getTime())), 'TT.MM.JJJJ SS:mm:ss'), '\r\n', '\r\n', Text].join(''), ack: false }); } else if (Update && !update_message) { log('Updates for NSPanel available', 'info'); } else { log('No Updates for NSPanel available', 'info'); }Erst dann sind die Bedingungen nicht erfüllt und dann muss es natürlich:
No Updates for NSPanel available
heißen.
Fix kommt mit der v4.3.3.24