NEWS
SONOFF NSPanel mit Lovelace UI
-
Influx und Grafana bekommen keine Updates mehr, da kannst du dich hier mal informieren. Probleme mit den Schlüsseln.
hier ist ein Problem was das Script betrifft
npm ERR! missing: moment-parseformat@^4.0.0, required by iobroker.javascript@7.1.4hast du in der Java Instanz die npm Module 'moment' und 'moment-praseformat' nachgeladen?
und es gibt Probleme in deiner Config für den Screensaver.
welche Version vom Script nutzt du?
welchen Screensavertyp?
zeige bitte mal die Config in diesem Abschnittexport const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen diesen Teil dazwischen bitte zeigen // _________________________________ Ab hier keine Konfiguration mehr _____________________________________und noch ein Problem entdeckt. Dein Datenpunkt 'cmnd.CustomSend' ist falsch angelegt, dieser muss vom Typ String sein.
-
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Interessant: Keine Ahnung, warum bei dir das NodeJS 14 angezeigt wird:
Da sind ne Menge Keys nicht vorhanden. (siehe Post zur Korrektur von @TT-Tom )
Würde aber dennoch danach ein:
sudo apt update sudo apt full-upgrade sudo rebootdurchführen...
Auch einiob stop iob fix iob nodejs-update 18 iob startdürfte nicht schaden.
npm ERR! missing: moment-parseformat@^4.0.0, required by iobroker.javascript@7.1.4
In den Modulen der JS-Adapter-Instanz solltest du nochmomentundmoment-parseformathinzufügenhttps://forum.iobroker.net/post/1077067siehe Post von @TT-Tom (durchgestrichen)
Dann solltest du bei dem (wahrscheinlich selbst angelegten) CustomSend den Datentyp von Number auf String ändern...
Denke mal, dass das NSPanel dann schon weitestgehend funktioniert...
-
Hallo,
nur mal so aus reinem Interesse: Wozu wird eigentlich das Array 'subPages' verwendet?
Hab vergessen eine Unterseite da einzutragen, funktioniert aber trotzdem die anzunavigieren.Gruß
-
Kommt darauf an... Die Navigation ist gänzlich unterschiedlich von den Top-Level-Seiten. Ab einer gewissen Tiefe wird es nicht mehr funktionieren
-
Also am besten die Unterseiten einfach ins Array eintragen?
-
Danke für die Hilfe
und auch die Info zu Influx und Grafana!Bezüglich Java, nem Module habe ich noch nicht nachgeladen. Erledige ich gleich.
Version des Skriptes ist TypeScript v4.3.2.1
Screensavertyp nutze ich im Moment 1 Layout ( Standart ) Weather-Forecast
cmd.CustomSend habe ich jetzt auf Zeichenkette gestellt und der Fehler kommt nicht mehr ; )
Jetzt ist das Fehlerprotokoll bis auf die Nodejs Meldung auch derzeit ohne Warnung.
Danke Franz
leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, //////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ Seite1 NSPanel_Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } }; -
-
Ja, wenn als subPage definiert, dann unter subPages eintragen …
-
Neue Script Version
v4.3.3.1
diese behandelt den gemeldeten Fehler von @peer69 aus diesem Post
Wie üblich recht es den unteren Teil des Script zu ersetzen ab hier
// _________________________________ Ab hier keine Konfiguration mehr _____________________________________oder wer sich auskennt ersetzt diese Function
function HandleHardwareButton(method: string): void { try { let buttonConfig: ConfigButtonFunction = config[method]; if(buttonConfig.mode === null) { return; } switch(buttonConfig.mode) { case 'page': if (Debug) console.log('HandleHardwareButton -> Mode Page'); if (buttonConfig.page) { if(method == 'button1') { pageId = -1; } else if (method == 'button2') { pageId = -2; } GeneratePage(buttonConfig.page); break; } case 'toggle': if (Debug) console.log('HandleHardwareButton -> Mode Toggle'); if (buttonConfig.entity) { let current = getState(buttonConfig.entity).val; setState(buttonConfig.entity, !current); } screensaverEnabled = true; break; case 'set': if (Debug) console.log('HandleHardwareButton -> Mode Set'); if (buttonConfig.entity) { setState(buttonConfig.entity, buttonConfig.setValue); } screensaverEnabled = true; break; } } catch (err) { console.warn('error at function HandleHardwareButton: ' + err.message); } } -
Danke soweit alles Gerade ; )
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Mittlerweile habe ich alles mögliche schon probiert. NodeJS komplett deinstalliert und auf 18.18.0 downgegradet.
Host habe ich auch nur einen.
Das Skript greift die Version ja mit system.host.*.nodeCurrent ab oder ?Leider bin ich kein Linux Spezialist und bin da auf eure Hilfe angewiesen. An was kann das noch liegen
Gruss Franz
-
Ich habe nicht die leiseste Ahnung, warum dein ioBroker der Ansicht ist, dass da NodeJS 14 installiert ist. Evtl. hat @Thomas-Braun da einen Tipp…
Ja wir greifen nur den Wert aus dem Datenpunkt ab…
-
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Welche?
iob nodejs-updatemeldet was genau? Aber auch gerne in einem separaten Thread.
-
@tt-tom
Vielen Dank, das Einstellen des Datumsformates funktioniert nun. Das Panel Dimmode bleibt weiter dunkel. -
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
Das Panel Dimmode bleibt weiter dunkel.
Was steht in den folgenden Datenpunkten?

und in:

Außerdem wäre interessant, mal diese Datenpunkte unter alias.0 zu betrachten:

-
Danke mach ich unter Allgemein
-
@armilar said in SONOFF NSPanel mit Lovelace UI:

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab

Bei Problemen weiterfragen

So...ich hab nun das Beispiel komplett am laufen inkl. dem Javascript und alternativ dem Blockly... funktioniert soweit auch alles supi.... Bin nun am umarbeiten auf meine "realen" PV und Verbrauchswerte. Dabei ist mir aufgefallen das die Werte nicht sofort auf dem Display aktualisiert werden obwohl die DPTs und json die aktuellen Werte haben. Erst wenn das Display in den Screensaver wechselt und dann wieder aufgeweckt wird sind die Daten aktuell..... Wie kann ich erreichen das die Werte direkt auf dem Display aktualisiert werden?
Und wie bekomme ich im Screensaver die optisch nicht gerade tollen Glühbirnchen für die Relais in den oberen Ecken weg? Im Skript einfach aus kommentieren? -
@armilar
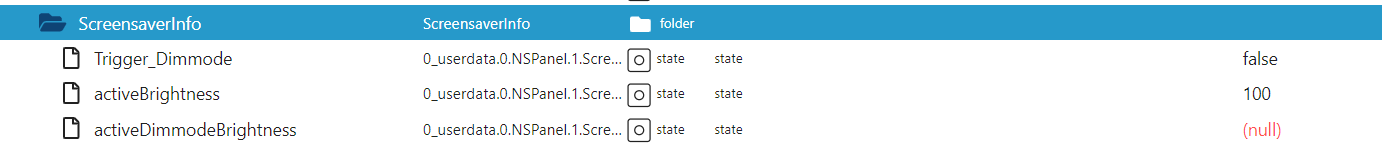
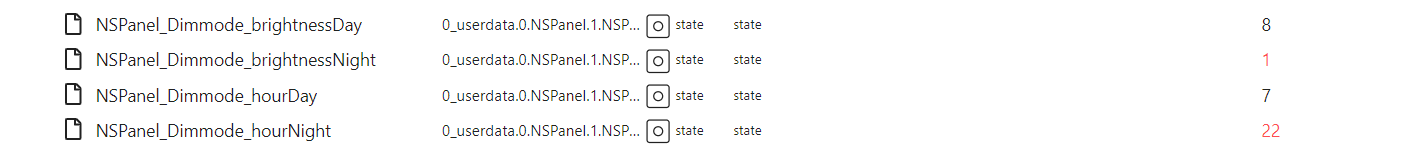
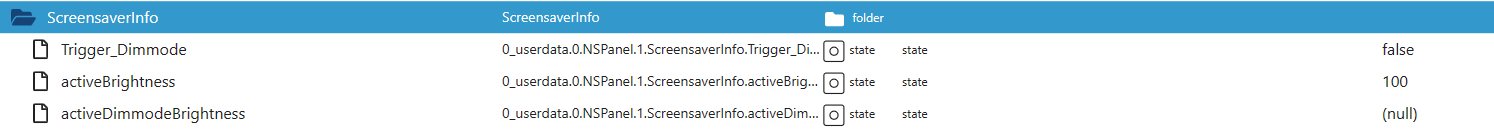
In den Datenpunkten steht Folgendes, unter Screensaverinfo:

und unter den Einzeleinträgen:

Die gleichen Werte stehen auch unter den alias.0 Datenpunkten.

Im Protokoll steht beim Aufruf der Einstellungen des Dimmode:
javascript.0 2023-11-12 19:20:59.164 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.162 info script.js.common.nspanel-1_4_3_2_1: GetNavigationString Übergabe pageId: 0 javascript.0 2023-11-12 19:20:59.161 info script.js.common.nspanel-1_4_3_2_1: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.NSPanel_ScreensaverDimmode - button - undefined - PageId: 0 javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.NSPanel_Screensaver - button - undefined javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: pageType~cardGrid javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: GeneratePageElements pageData entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS -
Okay sind zwei Fragen... ich unterteile mal
-
Die cardPower hat derzeit keine direkten Updates. Die Seite wird folglich jedes mal neu gerendert wenn sie aufgerufen wird. Wir könnten da mal eine Erweiterung einbauen, in dem wir den Seitenaufbau von den Updates trennen und von über einen zusätzlichen Trigger bei ActivePage = cardPower nur die Updates senden. Hoffe es wird flickerfrei...
Aber aktuell ist es nur so, das bei jedem Seitenaufbau neue Werte erscheinen. Wir sind auch nicht davon ausgegangen, dass das Panel als Fernseher genutzt wird...

Falls gewünscht, bitte Issue in Github anlegen...
-
ScreensaverEntity auf 'null' setzen und das Lämpchen ist weg
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
-
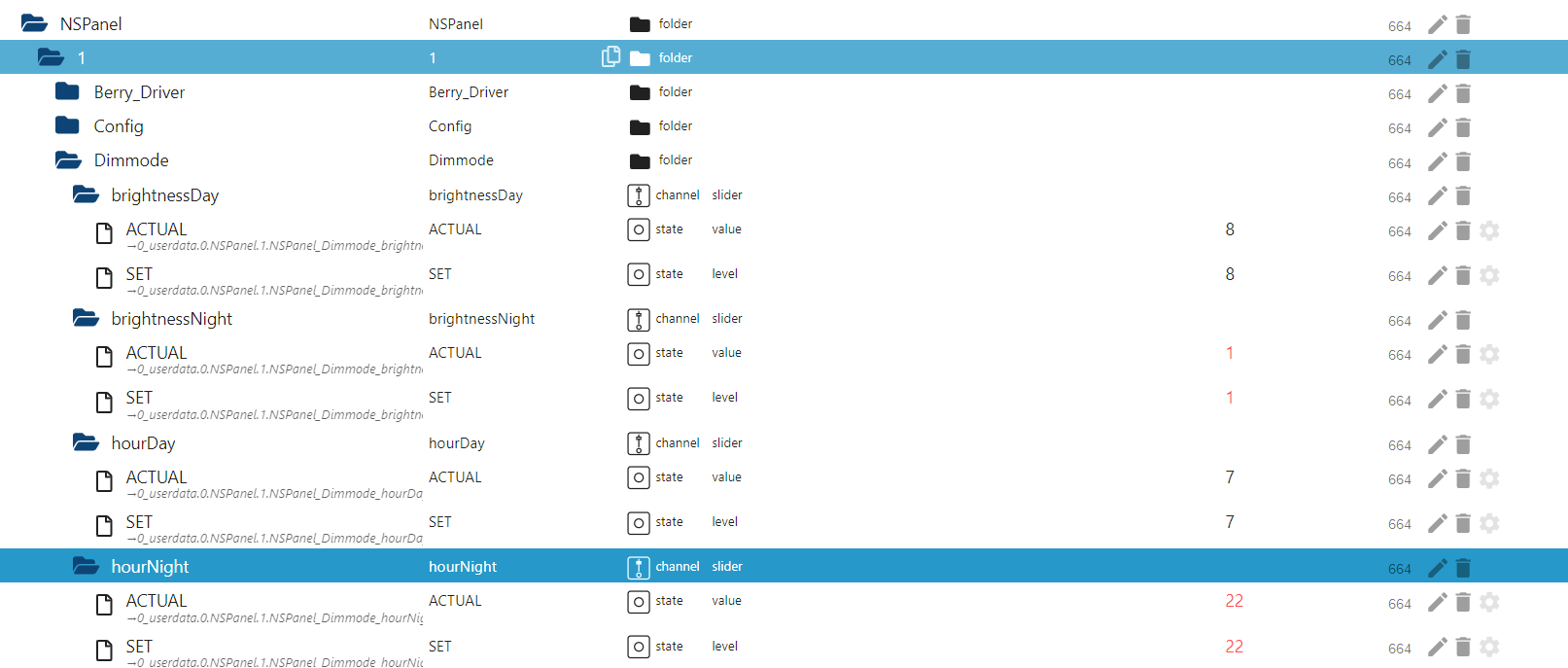
Das ist relativ einfach zu beantworten:

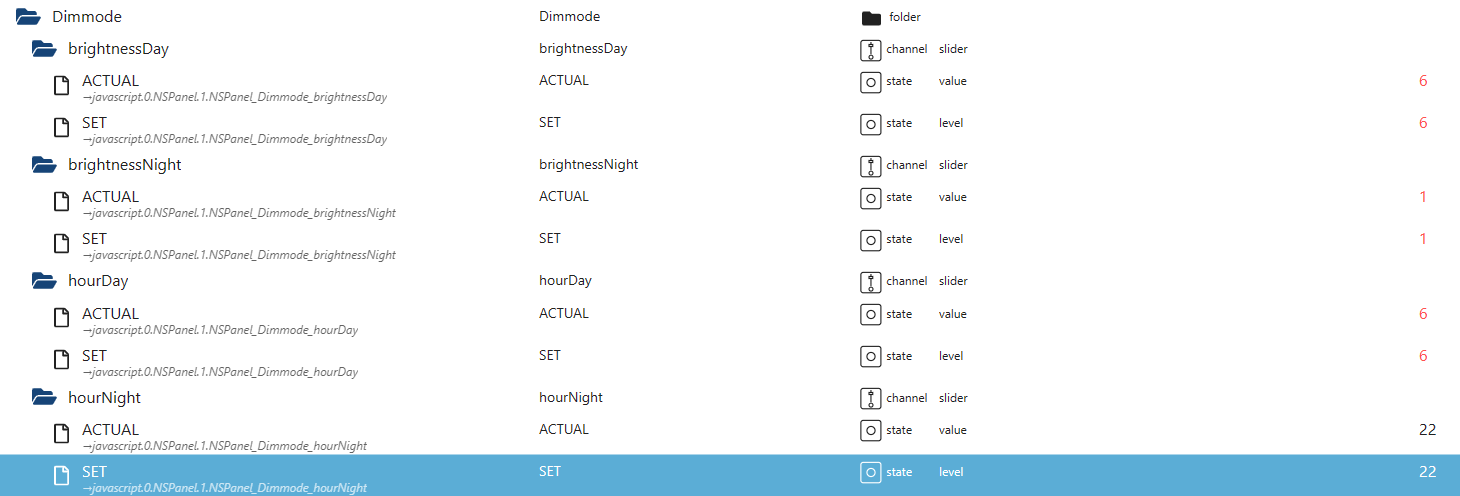
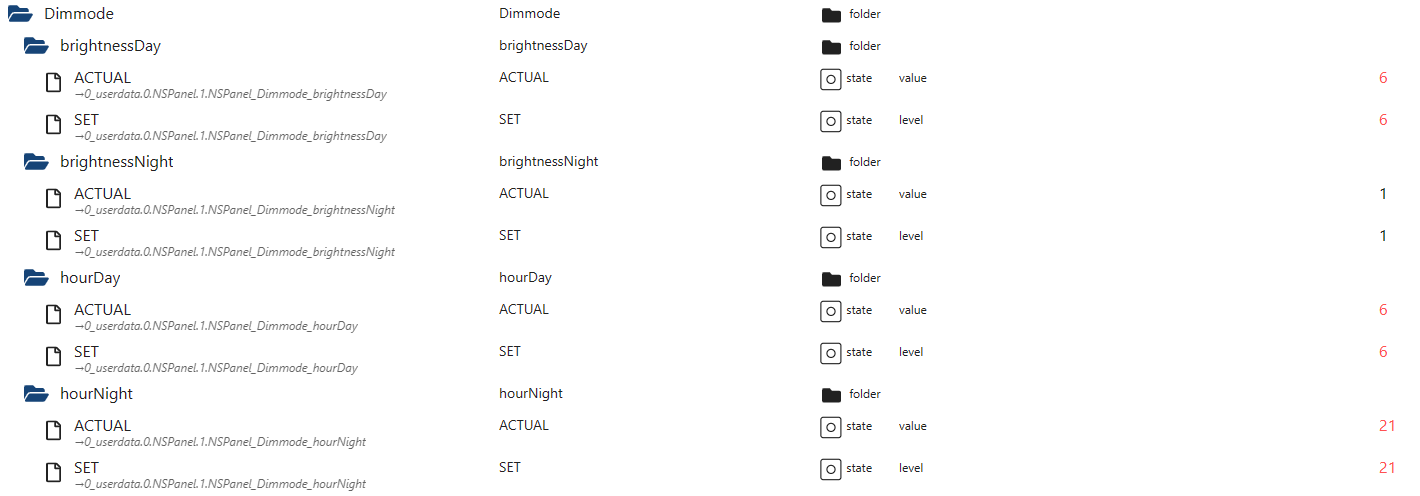
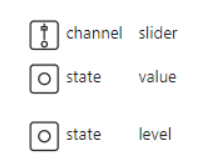
Die Channel deiner 4 Aliase sind
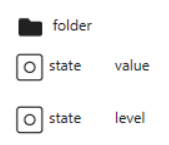
folder, sollten aberchannelmit der Rolleslidersein.
Entweder du korrigierst die Rolle dieser 4 Channel oder du löscht die angelegten Ordner des NSPanels unter 0_userdata.0 und alias.0. mal komplett raus und lässt sie neu anlegen.
Interessieren würde es mich dennoch, wie das passieren konnte?
Kann es sein, dass du erst sehr spät das
Kommando setOption erlaubenin der JS-Adapter Instanz gesetzt hast, oder das die immer noch nicht aktiv ist?
Das wäre der einzige Grund, warum ein Channel nicht korrekt angelegt wird, der Ordner aber mit der Anlage der Alias-Datenpunkte erstellt wird.
-
@armilar
Danke für die Info.... Wäre schon Interesant wenn eine Aktualisierung der Werte möglich wäre, müsste ja nicht jede Sekunde sein. Ich werde mal bei Gelegenheit einen Issue erstellen.