NEWS
SONOFF NSPanel mit Lovelace UI
-
Danke soweit alles Gerade ; )
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Mittlerweile habe ich alles mögliche schon probiert. NodeJS komplett deinstalliert und auf 18.18.0 downgegradet.
Host habe ich auch nur einen.
Das Skript greift die Version ja mit system.host.*.nodeCurrent ab oder ?Leider bin ich kein Linux Spezialist und bin da auf eure Hilfe angewiesen. An was kann das noch liegen
Gruss Franz
Ich habe nicht die leiseste Ahnung, warum dein ioBroker der Ansicht ist, dass da NodeJS 14 installiert ist. Evtl. hat @Thomas-Braun da einen Tipp…
Ja wir greifen nur den Wert aus dem Datenpunkt ab…
-
Danke soweit alles Gerade ; )
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Mittlerweile habe ich alles mögliche schon probiert. NodeJS komplett deinstalliert und auf 18.18.0 downgegradet.
Host habe ich auch nur einen.
Das Skript greift die Version ja mit system.host.*.nodeCurrent ab oder ?Leider bin ich kein Linux Spezialist und bin da auf eure Hilfe angewiesen. An was kann das noch liegen
Gruss Franz
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Welche?
iob nodejs-updatemeldet was genau? Aber auch gerne in einem separaten Thread.
-
Lösche bitte mal unter 0_userdata. Im nspanel Ordner den Ordner Config und starte das Script neu.
-
@tt-tom
Vielen Dank, das Einstellen des Datumsformates funktioniert nun. Das Panel Dimmode bleibt weiter dunkel.@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
Das Panel Dimmode bleibt weiter dunkel.
Was steht in den folgenden Datenpunkten?

und in:

Außerdem wäre interessant, mal diese Datenpunkte unter alias.0 zu betrachten:

-
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Welche?
iob nodejs-updatemeldet was genau? Aber auch gerne in einem separaten Thread.
Danke mach ich unter Allgemein
-
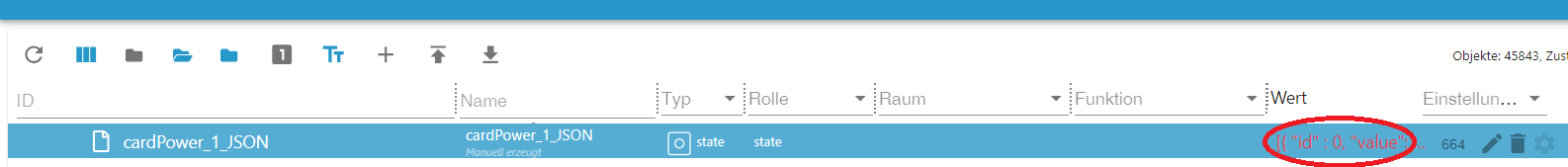
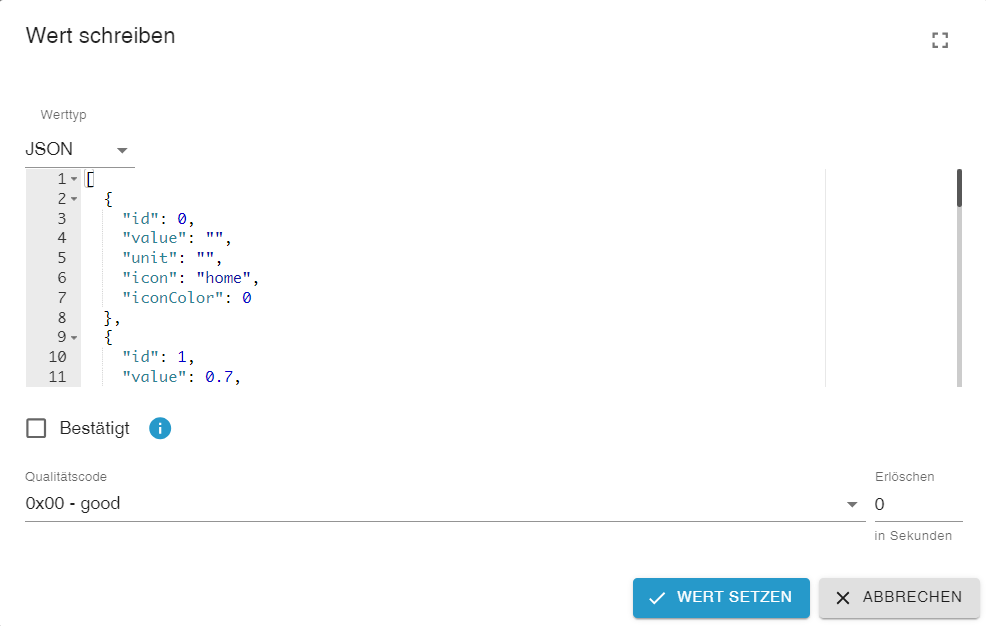
Unter Objekte, da wo du den Datenpunkt angelegt hast, kannst du hinten in der Spalte Wert (rot markiert) klicken. Dann wird ein Dialog aufgeschaltet.


einfügen und mit Wert setzen bestätigen

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
@armilar said in SONOFF NSPanel mit Lovelace UI:

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
So...ich hab nun das Beispiel komplett am laufen inkl. dem Javascript und alternativ dem Blockly... funktioniert soweit auch alles supi.... Bin nun am umarbeiten auf meine "realen" PV und Verbrauchswerte. Dabei ist mir aufgefallen das die Werte nicht sofort auf dem Display aktualisiert werden obwohl die DPTs und json die aktuellen Werte haben. Erst wenn das Display in den Screensaver wechselt und dann wieder aufgeweckt wird sind die Daten aktuell..... Wie kann ich erreichen das die Werte direkt auf dem Display aktualisiert werden?
Und wie bekomme ich im Screensaver die optisch nicht gerade tollen Glühbirnchen für die Relais in den oberen Ecken weg? Im Skript einfach aus kommentieren? -
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
Das Panel Dimmode bleibt weiter dunkel.
Was steht in den folgenden Datenpunkten?

und in:

Außerdem wäre interessant, mal diese Datenpunkte unter alias.0 zu betrachten:

@armilar
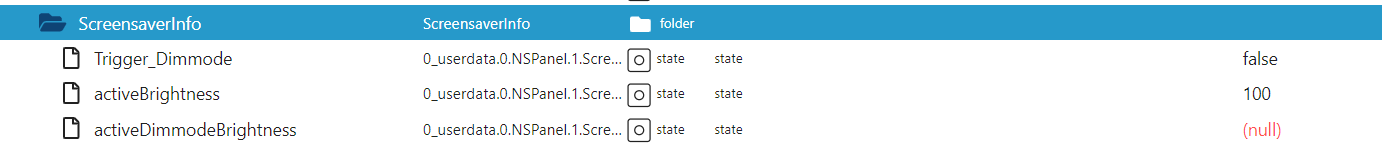
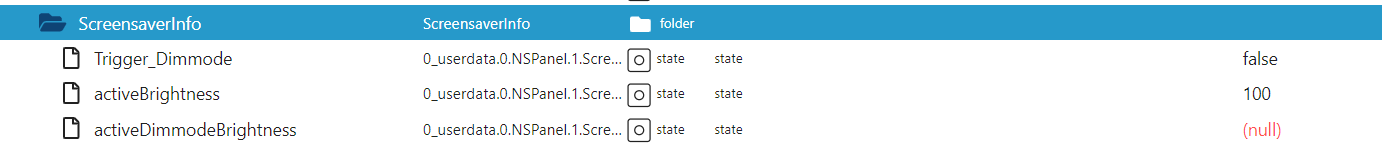
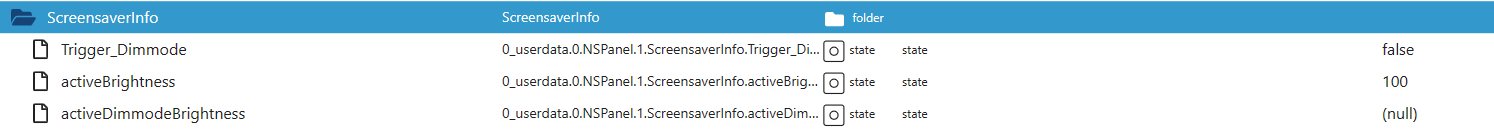
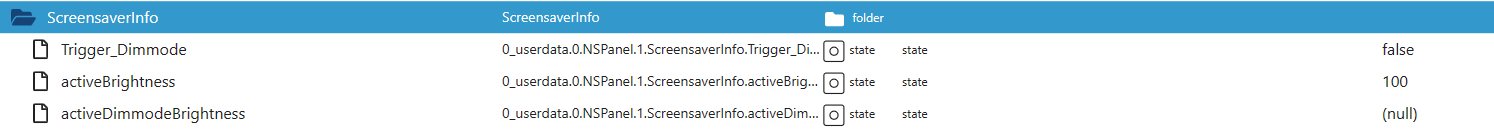
In den Datenpunkten steht Folgendes, unter Screensaverinfo:

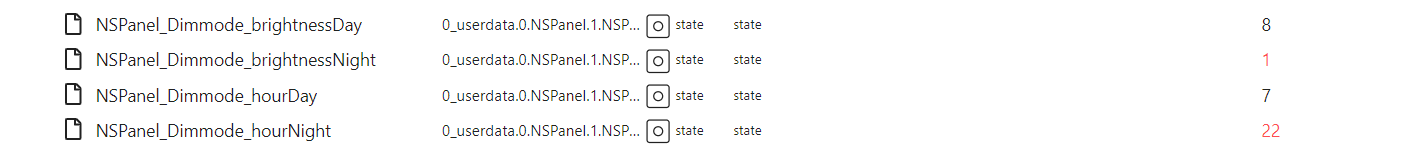
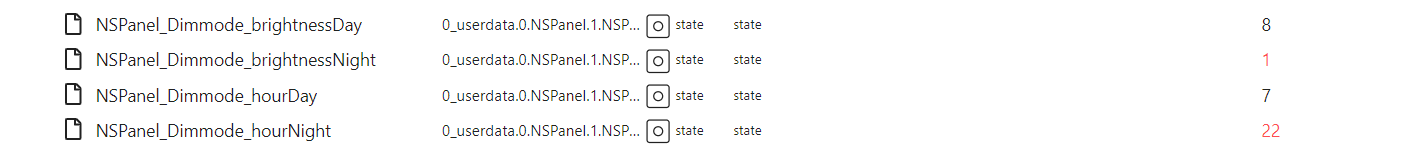
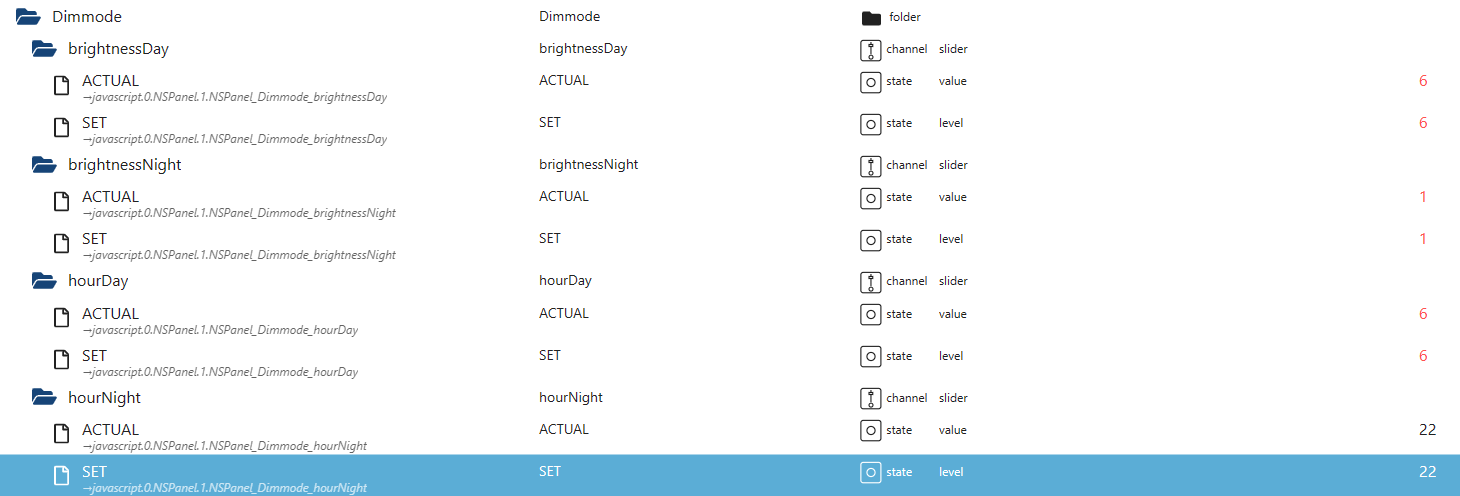
und unter den Einzeleinträgen:

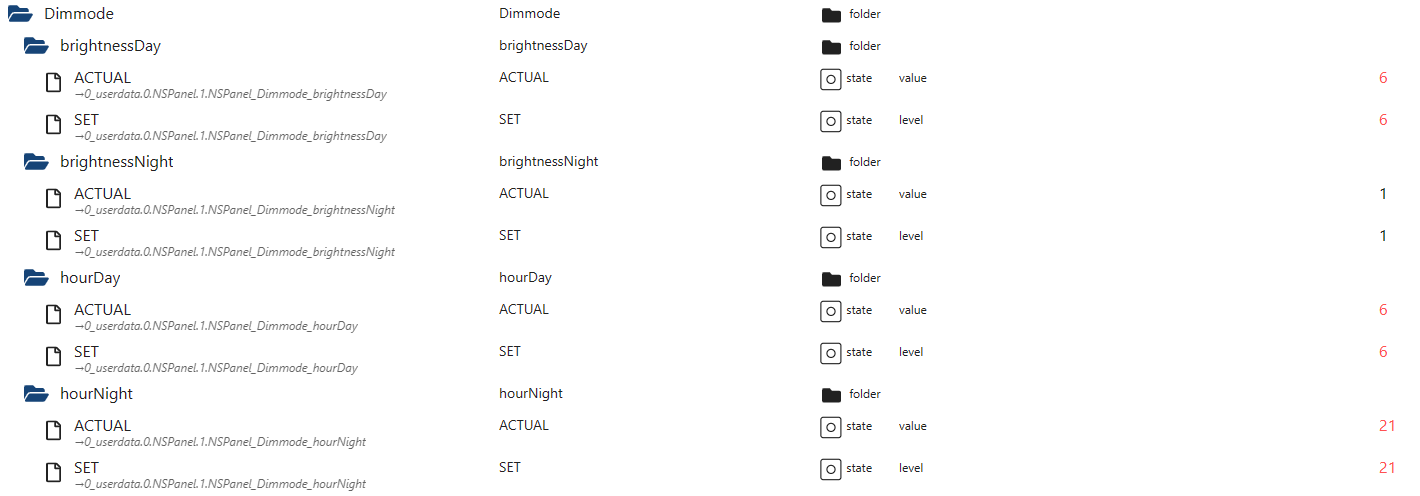
Die gleichen Werte stehen auch unter den alias.0 Datenpunkten.

Im Protokoll steht beim Aufruf der Einstellungen des Dimmode:
javascript.0 2023-11-12 19:20:59.164 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.162 info script.js.common.nspanel-1_4_3_2_1: GetNavigationString Übergabe pageId: 0 javascript.0 2023-11-12 19:20:59.161 info script.js.common.nspanel-1_4_3_2_1: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.NSPanel_ScreensaverDimmode - button - undefined - PageId: 0 javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.NSPanel_Screensaver - button - undefined javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: pageType~cardGrid javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: GeneratePageElements pageData entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS -
@armilar said in SONOFF NSPanel mit Lovelace UI:

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
So...ich hab nun das Beispiel komplett am laufen inkl. dem Javascript und alternativ dem Blockly... funktioniert soweit auch alles supi.... Bin nun am umarbeiten auf meine "realen" PV und Verbrauchswerte. Dabei ist mir aufgefallen das die Werte nicht sofort auf dem Display aktualisiert werden obwohl die DPTs und json die aktuellen Werte haben. Erst wenn das Display in den Screensaver wechselt und dann wieder aufgeweckt wird sind die Daten aktuell..... Wie kann ich erreichen das die Werte direkt auf dem Display aktualisiert werden?
Und wie bekomme ich im Screensaver die optisch nicht gerade tollen Glühbirnchen für die Relais in den oberen Ecken weg? Im Skript einfach aus kommentieren?Okay sind zwei Fragen... ich unterteile mal
-
Die cardPower hat derzeit keine direkten Updates. Die Seite wird folglich jedes mal neu gerendert wenn sie aufgerufen wird. Wir könnten da mal eine Erweiterung einbauen, in dem wir den Seitenaufbau von den Updates trennen und von über einen zusätzlichen Trigger bei ActivePage = cardPower nur die Updates senden. Hoffe es wird flickerfrei...
Aber aktuell ist es nur so, das bei jedem Seitenaufbau neue Werte erscheinen. Wir sind auch nicht davon ausgegangen, dass das Panel als Fernseher genutzt wird... :blush:
Falls gewünscht, bitte Issue in Github anlegen...
-
ScreensaverEntity auf 'null' setzen und das Lämpchen ist weg
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
-
@armilar
In den Datenpunkten steht Folgendes, unter Screensaverinfo:

und unter den Einzeleinträgen:

Die gleichen Werte stehen auch unter den alias.0 Datenpunkten.

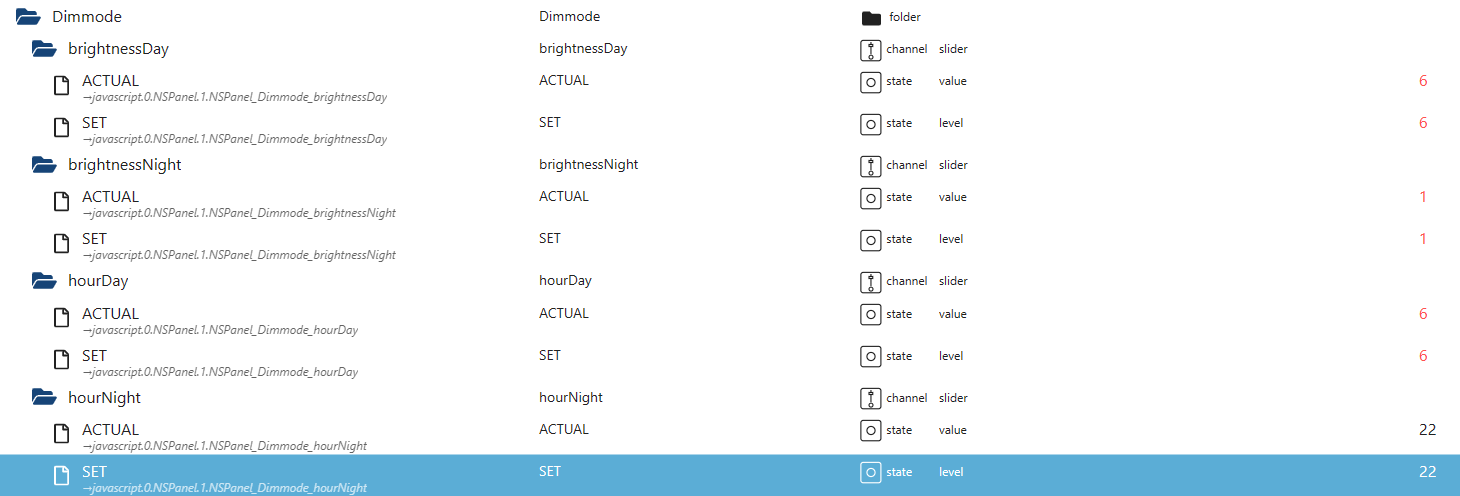
Im Protokoll steht beim Aufruf der Einstellungen des Dimmode:
javascript.0 2023-11-12 19:20:59.164 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.162 info script.js.common.nspanel-1_4_3_2_1: GetNavigationString Übergabe pageId: 0 javascript.0 2023-11-12 19:20:59.161 info script.js.common.nspanel-1_4_3_2_1: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.NSPanel_ScreensaverDimmode - button - undefined - PageId: 0 javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.NSPanel_Screensaver - button - undefined javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: pageType~cardGrid javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: GeneratePageElements pageData entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESSDas ist relativ einfach zu beantworten:

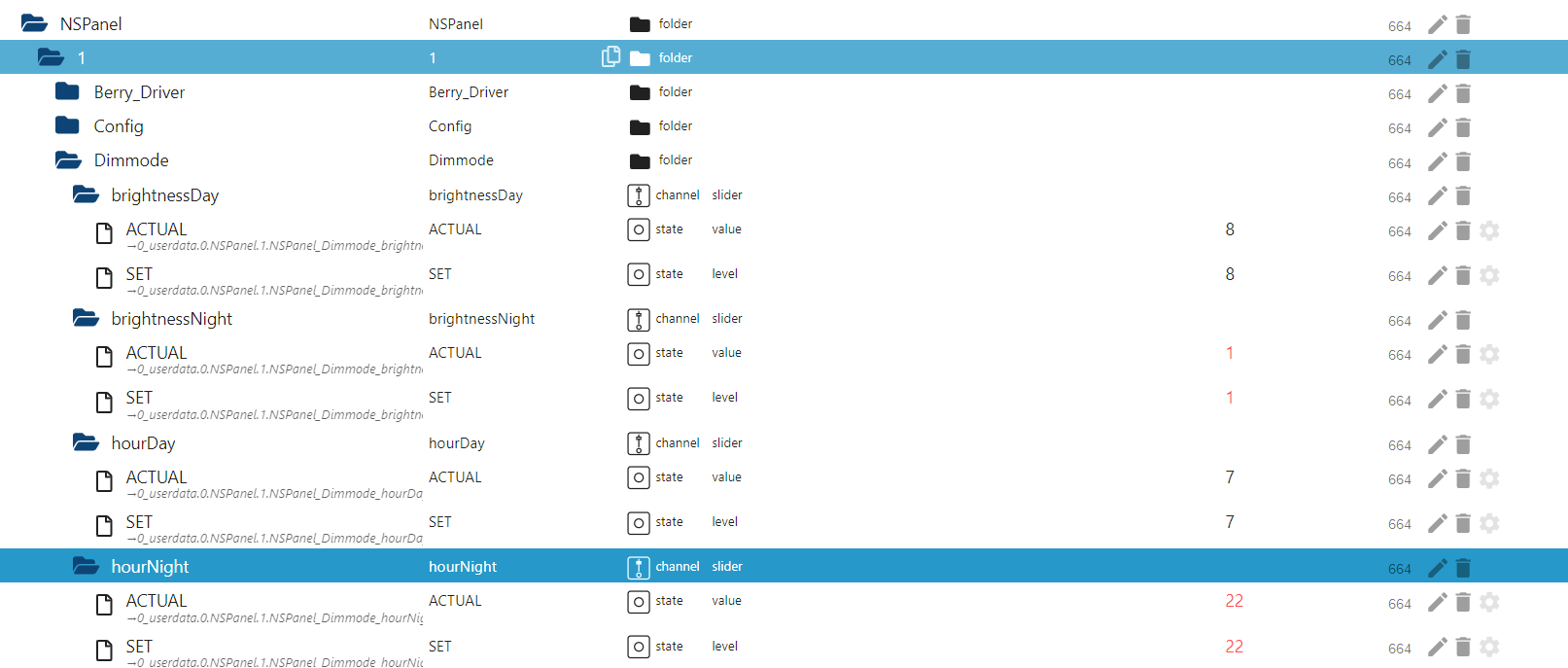
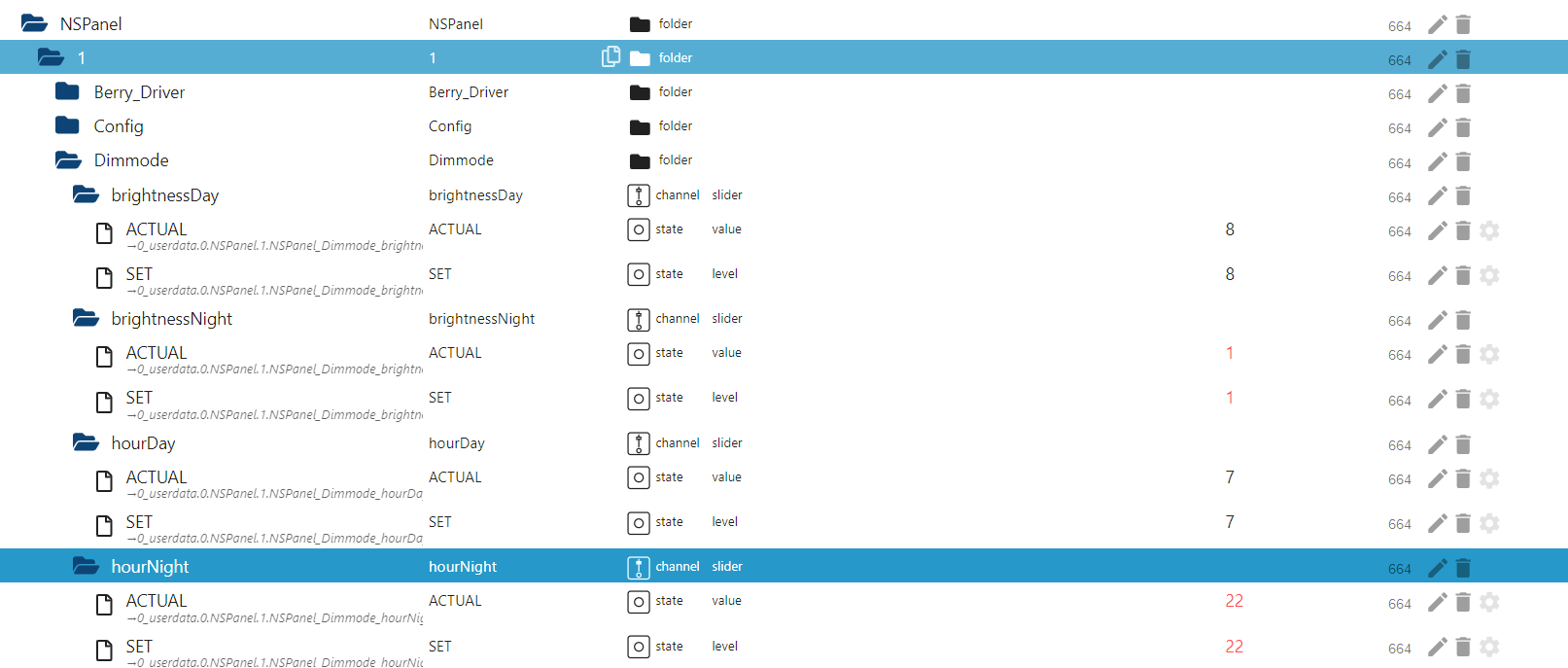
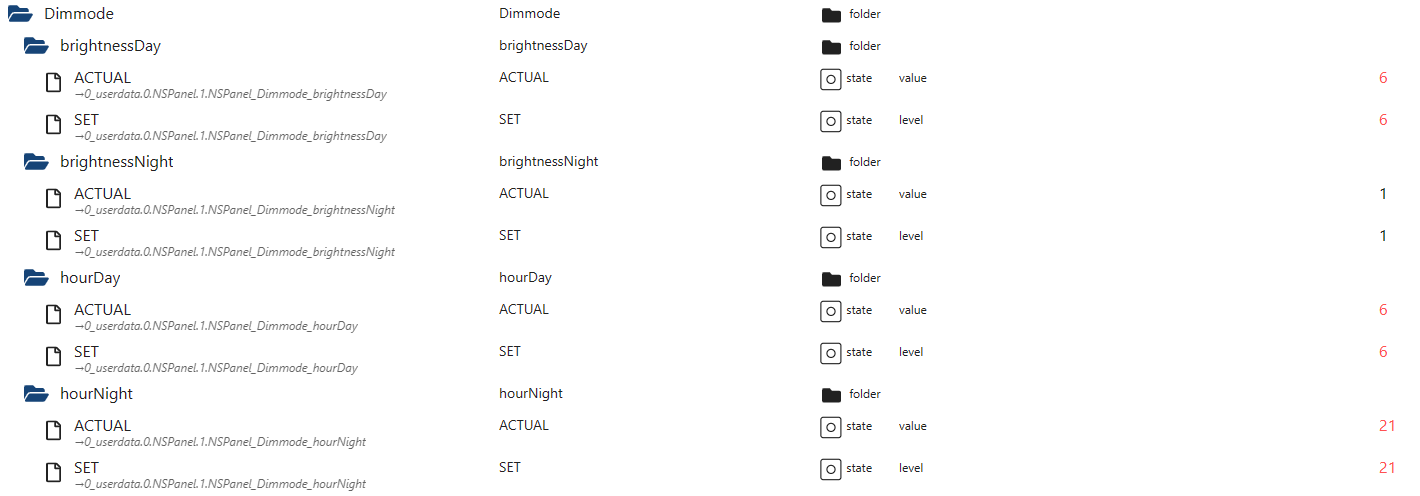
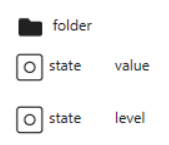
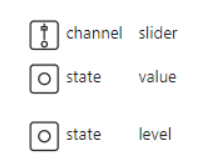
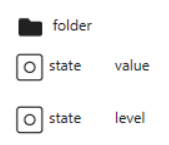
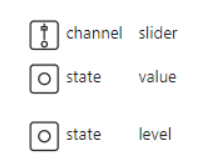
Die Channel deiner 4 Aliase sind
folder, sollten aberchannelmit der Rolleslidersein.
Entweder du korrigierst die Rolle dieser 4 Channel oder du löscht die angelegten Ordner des NSPanels unter 0_userdata.0 und alias.0. mal komplett raus und lässt sie neu anlegen.
Interessieren würde es mich dennoch, wie das passieren konnte?
Kann es sein, dass du erst sehr spät das
Kommando setOption erlaubenin der JS-Adapter Instanz gesetzt hast, oder das die immer noch nicht aktiv ist?
Das wäre der einzige Grund, warum ein Channel nicht korrekt angelegt wird, der Ordner aber mit der Anlage der Alias-Datenpunkte erstellt wird.
-
Okay sind zwei Fragen... ich unterteile mal
-
Die cardPower hat derzeit keine direkten Updates. Die Seite wird folglich jedes mal neu gerendert wenn sie aufgerufen wird. Wir könnten da mal eine Erweiterung einbauen, in dem wir den Seitenaufbau von den Updates trennen und von über einen zusätzlichen Trigger bei ActivePage = cardPower nur die Updates senden. Hoffe es wird flickerfrei...
Aber aktuell ist es nur so, das bei jedem Seitenaufbau neue Werte erscheinen. Wir sind auch nicht davon ausgegangen, dass das Panel als Fernseher genutzt wird... :blush:
Falls gewünscht, bitte Issue in Github anlegen...
-
ScreensaverEntity auf 'null' setzen und das Lämpchen ist weg
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
-
Das ist relativ einfach zu beantworten:

Die Channel deiner 4 Aliase sind
folder, sollten aberchannelmit der Rolleslidersein.
Entweder du korrigierst die Rolle dieser 4 Channel oder du löscht die angelegten Ordner des NSPanels unter 0_userdata.0 und alias.0. mal komplett raus und lässt sie neu anlegen.
Interessieren würde es mich dennoch, wie das passieren konnte?
Kann es sein, dass du erst sehr spät das
Kommando setOption erlaubenin der JS-Adapter Instanz gesetzt hast, oder das die immer noch nicht aktiv ist?
Das wäre der einzige Grund, warum ein Channel nicht korrekt angelegt wird, der Ordner aber mit der Anlage der Alias-Datenpunkte erstellt wird.
-
@armilar
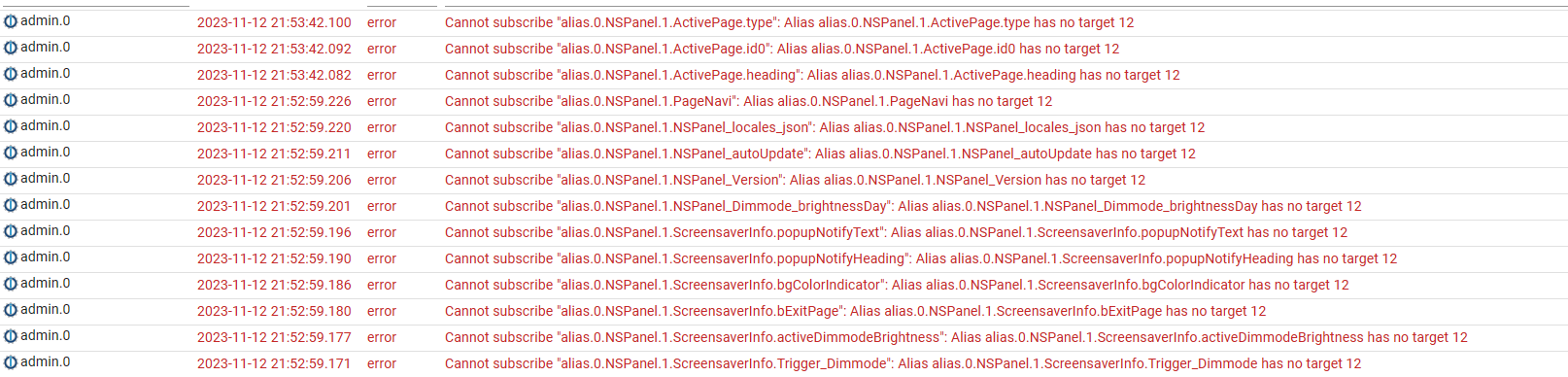
Ja, den Haken bei "setOption" erlauben habe ich erst später gesetzt. Das manuelle Ändern hat nichts gebracht. Nun habe ich die Folder gelöscht, aber es werden keine neuen erstellt.
Es kommen diese Meldungen:

Die angelegten Datenpunkte unter 0_userdata.0.NSPanel.1 auch löschen
Nur so kommst du durch alle Funktionen im TS-Script zur Erstellung. Dann wird es aber auch funktionieren
-
Die angelegten Datenpunkte unter 0_userdata.0.NSPanel.1 auch löschen
Nur so kommst du durch alle Funktionen im TS-Script zur Erstellung. Dann wird es aber auch funktionieren
-
perfekt - gute n8 :blush:
PS.: Werde demnächst noch eine Änderung im TS-Script machen und falls setOption (Das Script prüft es ja bereits und gibt schon eine Nachricht aus) nicht gesetzt ist, werden auch keine Datenpunkte oder Aliase mehr angelegt... bis der Haken drin ist ;-)
-
perfekt - gute n8 :blush:
PS.: Werde demnächst noch eine Änderung im TS-Script machen und falls setOption (Das Script prüft es ja bereits und gibt schon eine Nachricht aus) nicht gesetzt ist, werden auch keine Datenpunkte oder Aliase mehr angelegt... bis der Haken drin ist ;-)
Update - v4.3.3.3

- v4.3.3.2 Add autoCreateALias to cardUnlock
- v4.3.3.2 Change NodeJS to at least v18.X.X
- v4.3.3.3 if setOption = false, do not create autoAlias (Functional/Servicemenu) and Datapoints
Änderungen:
- Das TS-Script legt jetzt keine Channel und abhängige Datenpunkte mehr an, solange setOption in der JS-Instanz nicht aktiv ist.
- Wenn NodeJS < v18 ist, dann gibt es eine Warnung
- Das Service-Menü hat jetzt als festen Bestandteil die cardUnlock (nicht default) bekommen.
siehe https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele unter cardUnlock (
Weitere Wiki Seiten werden noch angepasstAlle relevanten Wiki-Pages auf dem aktuellen Stand)Link zur NSPanelTs.ts v4.3.3.3:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsWie erfolgt ein Update?
- Header tauschen (Ist auf 4.3.X reduziert)
- Service-Menu bei Bedarf tauschen und (falls cardUnlock genutzt werden soll, dann in der config "Unlock_Service" unter pages eintragen und "NSPanel_Service_SubPage" unter subPages eintragen). Der Rest erfolgt automatisch.
- Unteren Teil (____ Ab hier keine Konfiguration mehr ____) tauschen.
Viel Spaß mit der 4.3.3.3
Gruß @TT-Tom und Armilar
-
Update - v4.3.3.3

- v4.3.3.2 Add autoCreateALias to cardUnlock
- v4.3.3.2 Change NodeJS to at least v18.X.X
- v4.3.3.3 if setOption = false, do not create autoAlias (Functional/Servicemenu) and Datapoints
Änderungen:
- Das TS-Script legt jetzt keine Channel und abhängige Datenpunkte mehr an, solange setOption in der JS-Instanz nicht aktiv ist.
- Wenn NodeJS < v18 ist, dann gibt es eine Warnung
- Das Service-Menü hat jetzt als festen Bestandteil die cardUnlock (nicht default) bekommen.
siehe https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele unter cardUnlock (
Weitere Wiki Seiten werden noch angepasstAlle relevanten Wiki-Pages auf dem aktuellen Stand)Link zur NSPanelTs.ts v4.3.3.3:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsWie erfolgt ein Update?
- Header tauschen (Ist auf 4.3.X reduziert)
- Service-Menu bei Bedarf tauschen und (falls cardUnlock genutzt werden soll, dann in der config "Unlock_Service" unter pages eintragen und "NSPanel_Service_SubPage" unter subPages eintragen). Der Rest erfolgt automatisch.
- Unteren Teil (____ Ab hier keine Konfiguration mehr ____) tauschen.
Viel Spaß mit der 4.3.3.3
Gruß @TT-Tom und Armilar
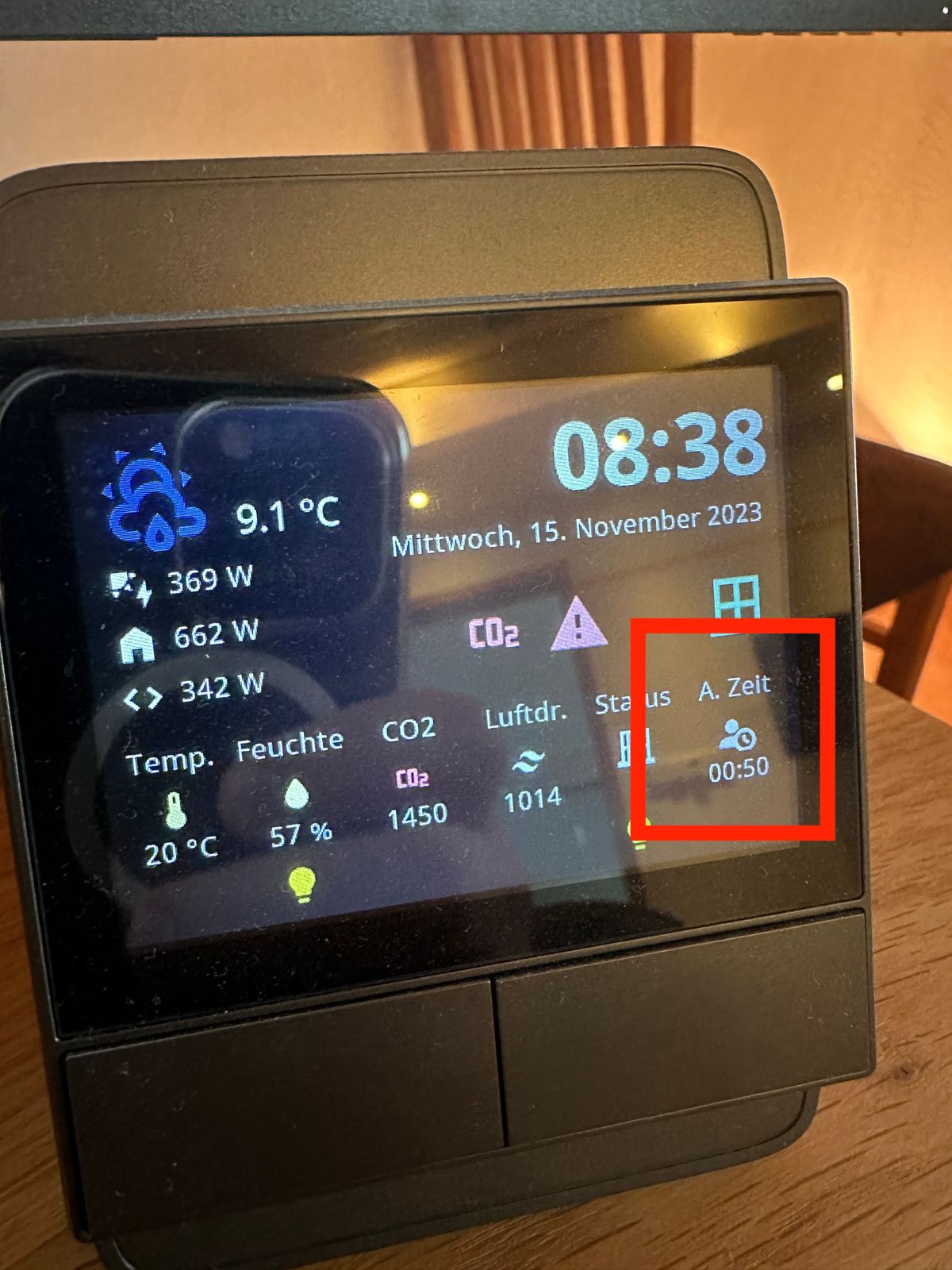
Hat jemand von euch eine Idee warum mein Panel auf einmal keine Werte mehr aktuell werden?
z.B. auf meine Foto das A. Zeit.
Hier kommt jede Minute ein neuer Wert.Aber irgendwann kommt nichts mehr und wenn ich das NS Panel Skript neu starte funktioniert es wieder.

Wenn mehr Infos benötigt werden, gerne :-) Wüsste jetzt nicht was alles benötigt wird. Besonders weil es ja eine Zeitlang funktioniert.
Im Log ist nichts zu finden. -
Ich denke ich weiß woran es liegt, müsste aber kurz wissen, ob die Script-Version aktuell ist? Also, ob die bereits auf
momentsläuft?Falls die Version >= v4.3.2.1 , dann ist wahrscheinlich der Format-String nicht mehr korrekt!
Wäre jetzt für Uhrzeit so:
ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, -
Ich denke ich weiß woran es liegt, müsste aber kurz wissen, ob die Script-Version aktuell ist? Also, ob die bereits auf
momentsläuft?Falls die Version >= v4.3.2.1 , dann ist wahrscheinlich der Format-String nicht mehr korrekt!
Wäre jetzt für Uhrzeit so:
ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, -
@armilar Es ist die Version v4.3.1.3
Also eine Version die nicht mehr aktuell ist.
Kann ich das in dieser Version ändern? -
das ist eine Version vor der Anpassung, was steht den in dem Datenpunkt, den du dort darstellst.
Das ist der Wert:
08:01Hier die Config:
{ "common": { "name": "Aktuelle Arbeitszeit", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": "" }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1699963188362, "_id": "0_userdata.0.Arbeit.Zeitbuchung.Aktuelle_Arbeitszeit", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Und hier die Config aus dem Skript:
Eventuell kann jemand drüberschauen was zu viel und zu wenig ist.// bottomScreensaverEntity 6 { ScreensaverEntity: '0_userdata.0.Arbeit.Zeitbuchung.Aktuelle_Arbeitszeit', ScreensaverEntityFactor: 1, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, ScreensaverEntityIconOn: 'account-clock', ScreensaverEntityIconOff: 'account-clock', ScreensaverEntityText: 'A. Zeit', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '', },Habe mal:
{ hour: '2-digit', minute: '2-digit' },hinzugefügt/angepasst und da wäre mir beinahe der ioBroker abgestürzt. Habe das ganze Skript jetzt mal aktiviert damit der ioBroker auch funktioniert
Wenn ich das Skript jetzt update:
Was muss den im Javascript Adapter genau bei Zusätzliche NPM-Module eingetragen werden?














