NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich denke da passt alles oder ?
Ganz unten ist die Zusammenfassung.
======== Start marking the full check here =========
Skript v.2023-10-10 *** BASE SYSTEM *** Static hostname: ioBrokeronshuttle Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 22.04.3 LTS Kernel: Linux 6.2.0-36-generic Architecture: x86-64 Hardware Vendor: Shuttle Inc. Hardware Model: X50V4 model name : Intel(R) Celeron(R) 2957U @ 1.40GHz Docker : false Virtualization : none Kernel : x86_64 Userland : amd64 Systemuptime and Load: 14:46:02 up 7 days, 20:24, 2 users, load average: 0.25, 0.38, 0.28 CPU threads: 2 *** Time and Time Zones *** Local time: Sun 2023-11-12 14:46:02 CET Universal time: Sun 2023-11-12 13:46:02 UTC RTC time: Sun 2023-11-12 13:46:02 Time zone: Europe/Vienna (CET, +0100) System clock synchronized: yes NTP service: active RTC in local TZ: no *** User and Groups *** franz /home/franz franz adm cdrom sudo dip plugdev lpadmin lxd sambashare iobroker *** X-Server-Setup *** X-Server: false Desktop: Terminal: tty Boot Target: graphical.target *** MEMORY *** total used free shared buff/cache available Mem: 3.8G 2.4G 265M 26M 1.1G 1.1G Swap: 4.0G 787M 3.2G Total: 7.8G 3.2G 3.5G 3796 M total memory 2445 M used memory 2052 M active memory 1033 M inactive memory 265 M free memory 174 M buffer memory 910 M swap cache 4013 M total swap 787 M used swap 3226 M free swap *** FAILED SERVICES *** UNIT LOAD ACTIVE SUB DESCRIPTION 0 loaded units listed. *** FILESYSTEM *** Filesystem Type Size Used Avail Use% Mounted on tmpfs tmpfs 380M 2.0M 378M 1% /run /dev/sda3 ext4 55G 23G 29G 45% / tmpfs tmpfs 1.9G 0 1.9G 0% /dev/shm tmpfs tmpfs 5.0M 4.0K 5.0M 1% /run/lock /dev/sda2 vfat 512M 6.1M 506M 2% /boot/efi tmpfs tmpfs 380M 72K 380M 1% /run/user/127 tmpfs tmpfs 380M 64K 380M 1% /run/user/1000 Messages concerning ext4 filesystem in dmesg: [Sat Nov 4 18:21:08 2023] EXT4-fs (sda3): mounted filesystem 30b7b349-b900-4658-8f1a-c43501c36f58 with ordered data mode. Quota mode: none. [Sat Nov 4 18:21:09 2023] EXT4-fs (sda3): re-mounted 30b7b349-b900-4658-8f1a-c43501c36f58. Quota mode: none. Show mounted filesystems \(real ones only\): TARGET SOURCE FSTYPE OPTIONS / /dev/sda3 ext4 rw,relatime,errors=remount-ro |-/run/user/1000/doc portal fuse.portal rw,nosuid,nodev,relatime,user_id=1000,group_id=1000 |-/run/user/127/doc portal fuse.portal rw,nosuid,nodev,relatime,user_id=127,group_id=133 |-/snap/bare/5 /dev/loop0 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/core18/2790 /dev/loop1 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/core18/2796 /dev/loop2 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/core20/1974 /dev/loop4 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/core22/864 /dev/loop6 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/core20/2015 /dev/loop3 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/core22/858 /dev/loop5 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/curl/1679 /dev/loop7 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/curl/1754 /dev/loop8 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/firefox/3290 /dev/loop10 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/gnome-3-38-2004/143 /dev/loop11 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/gnome-3-38-2004/140 /dev/loop12 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/gnome-42-2204/132 /dev/loop15 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/gtk-common-themes/1535 /dev/loop14 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/gnome-42-2204/141 /dev/loop13 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/mesa-core20/145 /dev/loop17 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/snap-store/638 /dev/loop16 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/mesa-core20/151 /dev/loop19 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/snap-store/959 /dev/loop18 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/snapd-desktop-integration/57 /dev/loop22 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/snapd-desktop-integration/83 /dev/loop23 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/ubuntu-frame-vnc/167 /dev/loop24 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/snapd/20092 /dev/loop20 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/snapd/20290 /dev/loop21 squashfs ro,nodev,relatime,errors=continue,threads=single |-/snap/ubuntu-frame-vnc/256 /dev/loop25 squashfs ro,nodev,relatime,errors=continue,threads=single |-/var/snap/firefox/common/host-hunspell /dev/sda3[/usr/share/hunspell] ext4 ro,noexec,noatime,errors=remount-ro |-/boot/efi /dev/sda2 vfat rw,relatime,fmask=0077,dmask=0077,codepage=437,iocharset=iso8859-1,shortname=mixed,errors=remount-ro `-/snap/firefox/3358 /dev/loop26 squashfs ro,nodev,relatime,errors=continue,threads=single Files in neuralgic directories: /var: 9.1G /var/ 4.8G /var/lib 4.4G /var/lib/snapd 4.0G /var/log/journal/ef3d4e01a7414e9f8d6519bfa53ca636 4.0G /var/log/journal Archived and active journals take up 3.9G in the file system. /opt/iobroker/backups: 306M /opt/iobroker/backups/ 40K /opt/iobroker/backups/ifluxbkup1 4.0K /opt/iobroker/backups/influxdb06_01_2023 /opt/iobroker/iobroker-data: 798M /opt/iobroker/iobroker-data/ 379M /opt/iobroker/iobroker-data/files 329M /opt/iobroker/iobroker-data/TempRaspi 88M /opt/iobroker/iobroker-data/files/echarts.admin 57M /opt/iobroker/iobroker-data/files/echarts The five largest files in iobroker-data are: 35M /opt/iobroker/iobroker-data/files/devices.admin/static/js/main.24f2bb56.js.map 23M /opt/iobroker/iobroker-data/files/echarts/static/js/main.eb0afecd.js.map 23M /opt/iobroker/iobroker-data/files/echarts.admin/static/js/main.7952f0f7.js.map 23M /opt/iobroker/iobroker-data/files/echarts.admin/chart/static/js/main.eb0afecd.js.map 21M /opt/iobroker/iobroker-data/files/web.admin/static/js/main.edf7552a.js.map USB-Devices by-id: USB-Sticks - Avoid direct links to /dev/* in your adapter setups, please always prefer the links 'by-id': find: '/dev/serial/by-id/': No such file or directory *** NodeJS-Installation *** /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 nodejs: Installed: 18.18.2-1nodesource1 Candidate: 18.18.2-1nodesource1 Version table: *** 18.18.2-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 100 /var/lib/dpkg/status 18.18.1-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.18.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.17.1-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.17.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.16.1-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.16.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.15.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.14.2-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.14.1-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.14.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.13.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.12.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.11.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.10.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.9.1-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.9.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.8.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.7.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.6.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.5.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.4.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.3.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.2.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.1.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 18.0.0-1nodesource1 1001 500 https://deb.nodesource.com/node_18.x nodistro/main amd64 Packages 12.22.9~dfsg-1ubuntu3.1 500 500 http://at.archive.ubuntu.com/ubuntu jammy-updates/universe amd64 Packages 500 http://security.ubuntu.com/ubuntu jammy-security/universe amd64 Packages 12.22.9~dfsg-1ubuntu3 500 500 http://at.archive.ubuntu.com/ubuntu jammy/universe amd64 Packages Temp directories causing npm8 problem: 0 No problems detected Errors in npm tree: npm ERR! code ELSPROBLEMS npm ERR! missing: moment-parseformat@^4.0.0, required by iobroker.javascript@7.1.4 npm ERR! A complete log of this run can be found in: /home/franz/.npm/_logs/2023-11-12T13_46_06_806Z-debug-0.log *** ioBroker-Installation *** ioBroker Status iobroker is running on this host. Objects type: jsonl States type: jsonl Core adapters versions js-controller: 5.0.12 admin: 6.12.0 javascript: 7.1.4 Adapters from github: 4 Adapter State + system.adapter.accuweather.0 : accuweather : ioBrokeronshuttle - enabled + system.adapter.admin.1 : admin : ioBrokeronshuttle - enabled, port: 8081, bind: 0.0.0.0, run as: admin system.adapter.alias-manager.0 : alias-manager : ioBrokeronshuttle - enabled + system.adapter.backitup.0 : backitup : ioBrokeronshuttle - enabled + system.adapter.bmw.0 : bmw : ioBrokeronshuttle - enabled + system.adapter.cloud.0 : cloud : ioBrokeronshuttle - enabled system.adapter.devices.0 : devices : ioBrokeronshuttle - disabled + system.adapter.discovery.0 : discovery : ioBrokeronshuttle - enabled + system.adapter.echarts.0 : echarts : ioBrokeronshuttle - enabled + system.adapter.history.0 : history : ioBrokeronshuttle - enabled + system.adapter.husqvarna-automower.0 : husqvarna-automower : ioBrokeronshuttle - enabled system.adapter.ical.0 : ical : ioBrokeronshuttle - enabled system.adapter.icons-mfd-svg.0 : icons-mfd-svg : ioBrokeronshuttle - disabled system.adapter.icons-ultimate-png.0 : icons-ultimate-png : ioBrokeronshuttle - disabled + system.adapter.influxdb.1 : influxdb : ioBrokeronshuttle - enabled, port: 8086 system.adapter.info.0 : info : ioBrokeronshuttle - enabled + system.adapter.javascript.0 : javascript : ioBrokeronshuttle - enabled system.adapter.linux-control.0 : linux-control : ioBrokeronshuttle - disabled + system.adapter.modbus.0 : modbus : ioBrokeronshuttle - enabled + system.adapter.mqtt.0 : mqtt : ioBrokeronshuttle - enabled, port: 1886, bind: 192.168.1.101 + system.adapter.net-tools.0 : net-tools : ioBrokeronshuttle - enabled + system.adapter.ping.0 : ping : ioBrokeronshuttle - enabled + system.adapter.pvforecast.0 : pvforecast : ioBrokeronshuttle - enabled + system.adapter.shelly.0 : shelly : ioBrokeronshuttle - enabled, port: 1882, bind: 0.0.0.0 + system.adapter.sonoff.0 : sonoff : ioBrokeronshuttle - enabled, port: 1884, bind: 0.0.0.0 + system.adapter.sonos.0 : sonos : ioBrokeronshuttle - enabled + system.adapter.terminal.0 : terminal : ioBrokeronshuttle - enabled, port: 8088, bind: 0.0.0.0, run as: admin + system.adapter.tradfri.1 : tradfri : ioBrokeronshuttle - enabled + system.adapter.tuya.0 : tuya : ioBrokeronshuttle - enabled system.adapter.vis-bars.0 : vis-bars : ioBrokeronshuttle - disabled system.adapter.vis-history.0 : vis-history : ioBrokeronshuttle - disabled system.adapter.vis-hqwidgets.0 : vis-hqwidgets : ioBrokeronshuttle - enabled + system.adapter.vis-inventwo.0 : vis-inventwo : ioBrokeronshuttle - enabled system.adapter.vis-map.0 : vis-map : ioBrokeronshuttle - disabled system.adapter.vis-material-advanced.0 : vis-material-advanced : ioBrokeronshuttle - disabled system.adapter.vis-metro.0 : vis-metro : ioBrokeronshuttle - disabled system.adapter.vis-rgraph.0 : vis-rgraph : ioBrokeronshuttle - disabled system.adapter.vis-timeandweather.0 : vis-timeandweather : ioBrokeronshuttle - disabled system.adapter.vis-weather.0 : vis-weather : ioBrokeronshuttle - disabled system.adapter.vis.0 : vis : ioBrokeronshuttle - enabled + system.adapter.web.0 : web : ioBrokeronshuttle - enabled, port: 8082, bind: 0.0.0.0, run as: admin + system.adapter.yahka.0 : yahka : ioBrokeronshuttle - enabled + instance is alive Enabled adapters with bindings + system.adapter.admin.1 : admin : ioBrokeronshuttle - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.influxdb.1 : influxdb : ioBrokeronshuttle - enabled, port: 8086 + system.adapter.mqtt.0 : mqtt : ioBrokeronshuttle - enabled, port: 1886, bind: 192.168.1.101 + system.adapter.shelly.0 : shelly : ioBrokeronshuttle - enabled, port: 1882, bind: 0.0.0.0 + system.adapter.sonoff.0 : sonoff : ioBrokeronshuttle - enabled, port: 1884, bind: 0.0.0.0 + system.adapter.terminal.0 : terminal : ioBrokeronshuttle - enabled, port: 8088, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : ioBrokeronshuttle - enabled, port: 8082, bind: 0.0.0.0, run as: admin ioBroker-Repositories stable : http://download.iobroker.net/sources-dist.json beta : http://download.iobroker.net/sources-dist-latest.json Active repo(s): stable Installed ioBroker-Instances Used repository: stable Adapter "accuweather" : 1.3.1 , installed 1.3.1 Adapter "admin" : 6.12.0 , installed 6.12.0 Adapter "alias-manager": 1.2.6 , installed 1.2.6 Adapter "backitup" : 2.8.7 , installed 2.8.1 [Updatable] Adapter "bmw" : 2.5.7 , installed 2.6.1 Adapter "cloud" : 4.4.1 , installed 4.4.1 Adapter "devices" : 1.1.5 , installed 1.1.5 Adapter "discovery" : 4.2.0 , installed 3.1.0 [Updatable] Adapter "echarts" : 1.5.4 , installed 1.5.1 [Updatable] Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "ical" : 1.13.3 , installed 1.13.3 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 2.0.0 , installed 2.0.0 Adapter "javascript" : 7.1.4 , installed 7.1.4 Controller "js-controller": 5.0.12 , installed 5.0.12 Adapter "linux-control": 1.1.5 , installed 1.1.5 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 5.1.0 , installed 4.1.1 [Updatable] Adapter "net-tools" : 0.2.0 , installed 0.2.0 Adapter "ping" : 1.6.2 , installed 1.6.2 Adapter "pvforecast" : 2.9.0 , installed 2.8.1 [Updatable] Adapter "shelly" : 6.6.1 , installed 6.4.5 [Updatable] Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "socketio" : 6.5.5 , installed 6.5.5 Adapter "sonoff" : 3.0.3 , installed 2.5.3 [Updatable] Adapter "sonos" : 3.0.0 , installed 2.3.1 [Updatable] Adapter "terminal" : 1.0.0 , installed 1.0.0 Adapter "tradfri" : 3.1.3 , installed 3.1.3 Adapter "tuya" : 3.14.2 , installed 3.14.2 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.4.0 , installed 1.4.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-map" : 1.0.4 , installed 1.0.4 Adapter "vis-material-advanced": 1.7.4, installed 1.7.4 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 6.1.10 , installed 6.1.2 [Updatable] Adapter "ws" : 2.5.8 , installed 2.5.5 [Updatable] Adapter "yahka" : 1.0.3 , installed 1.0.3 Objects and States Please stand by - This may take a while Objects: 5669 States: 4996 *** OS-Repositories and Updates *** W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://repos.influxdata.com/debian stable InRelease: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://repos.influxdata.com/debian jammy InRelease: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://packages.grafana.com/enterprise/deb stable InRelease: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 963FA27710458545 W: Failed to fetch https://packages.grafana.com/enterprise/deb/dists/stable/InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 963FA27710458545 W: Failed to fetch https://repos.influxdata.com/debian/dists/stable/InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: Failed to fetch https://repos.influxdata.com/debian/dists/jammy/InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: Some index files failed to download. They have been ignored, or old ones used instead. Hit:1 http://at.archive.ubuntu.com/ubuntu jammy InRelease Hit:2 http://at.archive.ubuntu.com/ubuntu jammy-updates InRelease Hit:3 http://at.archive.ubuntu.com/ubuntu jammy-backports InRelease Hit:4 https://deb.nodesource.com/node_18.x nodistro InRelease Get:5 https://packages.grafana.com/enterprise/deb stable InRelease [5984 B] Get:6 https://repos.influxdata.com/debian jammy InRelease [7046 B] Get:7 https://repos.influxdata.com/debian stable InRelease [6901 B] Hit:8 http://security.ubuntu.com/ubuntu jammy-security InRelease Err:5 https://packages.grafana.com/enterprise/deb stable InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 963FA27710458545 Err:6 https://repos.influxdata.com/debian jammy InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E Err:7 https://repos.influxdata.com/debian stable InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E Fetched 13.9 kB in 2s (7161 B/s) Reading package lists... W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://packages.grafana.com/enterprise/deb stable InRelease: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 963FA27710458545 W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://repos.influxdata.com/debian jammy InRelease: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://repos.influxdata.com/debian stable InRelease: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: Failed to fetch https://packages.grafana.com/enterprise/deb/dists/stable/InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 963FA27710458545 W: Failed to fetch https://repos.influxdata.com/debian/dists/stable/InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: Failed to fetch https://repos.influxdata.com/debian/dists/jammy/InRelease The following signatures couldn't be verified because the public key is not available: NO_PUBKEY D8FF8E1F7DF8B07E W: Some index files failed to download. They have been ignored, or old ones used instead. Pending Updates: 0 *** Listening Ports *** Active Internet connections (only servers) Proto Recv-Q Send-Q Local Address Foreign Address State User Inode PID/Program name tcp 0 0 127.0.0.53:53 0.0.0.0:* LISTEN 101 25649 617/systemd-resolve tcp 0 0 0.0.0.0:1884 0.0.0.0:* LISTEN 1001 62120 3792/io.sonoff.0 tcp 0 0 192.168.1.101:1886 0.0.0.0:* LISTEN 1001 997079 41613/io.mqtt.0 tcp 0 0 192.168.1.101:1887 0.0.0.0:* LISTEN 1001 997080 41613/io.mqtt.0 tcp 0 0 127.0.0.1:631 0.0.0.0:* LISTEN 0 11420680 455317/cupsd tcp 0 0 127.0.0.1:9001 0.0.0.0:* LISTEN 1001 30032 1321/iobroker.js-co tcp 0 0 127.0.0.1:9000 0.0.0.0:* LISTEN 1001 30061 1321/iobroker.js-co tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 0 26900 823/sshd: /usr/sbin tcp 0 0 0.0.0.0:111 0.0.0.0:* LISTEN 0 17177 1/init tcp6 0 0 :::8088 :::* LISTEN 1001 33050 2174/io.terminal.0 tcp6 0 0 :::8082 :::* LISTEN 1001 34265 2445/io.web.0 tcp6 0 0 :::8081 :::* LISTEN 1001 29106 1452/io.admin.1 tcp6 0 0 :::8086 :::* LISTEN 999 28669 1054/influxd tcp6 0 0 :::3500 :::* LISTEN 1001 30532 1602/io.sonos.0 tcp6 0 0 ::1:631 :::* LISTEN 0 11420679 455317/cupsd tcp6 0 0 :::3000 :::* LISTEN 132 28625 1029/grafana-server tcp6 0 0 :::41765 :::* LISTEN 1001 34319 2460/io.yahka.0 tcp6 0 0 :::22 :::* LISTEN 0 26902 823/sshd: /usr/sbin tcp6 0 0 :::111 :::* LISTEN 0 17179 1/init udp 0 0 0.0.0.0:6666 0.0.0.0:* 1001 30646 1619/io.tuya.0 udp 0 0 0.0.0.0:6667 0.0.0.0:* 1001 30647 1619/io.tuya.0 udp 0 0 0.0.0.0:631 0.0.0.0:* 0 11420689 455319/cups-browsed udp 0 0 0.0.0.0:5353 0.0.0.0:* 114 26748 672/avahi-daemon: r udp 0 0 0.0.0.0:56786 0.0.0.0:* 1001 33090 2372/io.tradfri.1 udp 0 0 0.0.0.0:5683 0.0.0.0:* 1001 30487 1582/io.shelly.0 udp 0 0 127.0.0.53:53 0.0.0.0:* 101 25648 617/systemd-resolve udp 0 0 0.0.0.0:111 0.0.0.0:* 0 17178 1/init udp 0 0 0.0.0.0:47428 0.0.0.0:* 114 26750 672/avahi-daemon: r udp6 0 0 :::5353 :::* 114 26749 672/avahi-daemon: r udp6 0 0 :::59244 :::* 114 26751 672/avahi-daemon: r udp6 0 0 :::111 :::* 0 17180 1/init *** Log File - Last 25 Lines *** 2023-11-12 14:46:00.018 - warn: javascript.0 (4208) at /opt/iobroker/node_modules/node-schedule/lib/Invocation.js:268:28 2023-11-12 14:46:00.018 - warn: javascript.0 (4208) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/Invocation.js:228:7) 2023-11-12 14:46:00.018 - warn: javascript.0 (4208) at listOnTimeout (node:internal/timers:569:17) 2023-11-12 14:46:00.018 - warn: javascript.0 (4208) at processTimers (node:internal/timers:512:7) 2023-11-12 14:46:00.018 - warn: javascript.0 (4208) You are assigning a string to the state "mqtt.0.NSPanel_Wohnzimmer.cmnd.CustomSend" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1740:20) 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at script.js.NS_Panels.NS_Panel_Wohnzimmer:3462:21 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at step (script.js.NS_Panels.NS_Panel_Wohnzimmer:33:23) 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at Object.next (script.js.NS_Panels.NS_Panel_Wohnzimmer:14:53) 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at script.js.NS_Panels.NS_Panel_Wohnzimmer:8:71 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at new Promise (<anonymous>) 2023-11-12 14:46:00.020 - warn: javascript.0 (4208) at __awaiter (script.js.NS_Panels.NS_Panel_Wohnzimmer:4:12) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at SendToPanel (script.js.NS_Panels.NS_Panel_Wohnzimmer:3450:12) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at HandleScreensaverStatusIcons (script.js.NS_Panels.NS_Panel_Wohnzimmer:8498:9) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at HandleScreensaverUpdate (script.js.NS_Panels.NS_Panel_Wohnzimmer:8286:13) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at Object.<anonymous> (script.js.NS_Panels.NS_Panel_Wohnzimmer:2453:9) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1617:34) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/Job.js:171:15) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at /opt/iobroker/node_modules/node-schedule/lib/Invocation.js:268:28 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/Invocation.js:228:7) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at listOnTimeout (node:internal/timers:569:17) 2023-11-12 14:46:00.021 - warn: javascript.0 (4208) at processTimers (node:internal/timers:512:7) 2023-11-12 14:46:00.034 - info: javascript.0 (4208) State value to set for "mqtt.0.NSPanel_Wohnzimmer.cmnd.CustomSend" has to be type "number" but received type "string" 2023-11-12 14:46:00.074 - info: javascript.0 (4208) State value to set for "mqtt.0.NSPanel_Wohnzimmer.cmnd.CustomSend" has to be type "number" but received type "string" 2023-11-12 14:46:00.074 - info: javascript.0 (4208) State value to set for "mqtt.0.NSPanel_Wohnzimmer.cmnd.CustomSend" has to be type "number" but received type "string"============ Mark until here for C&P =============
Copy text starting here:
======================= SUMMARY ======================= v.2023-10-10 Static hostname: ioBrokeronshuttle Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 22.04.3 LTS Kernel: Linux 6.2.0-36-generic Architecture: x86-64 Hardware Vendor: Shuttle Inc. Hardware Model: X50V4 Installation: native Kernel: x86_64 Userland: amd64 Timezone: Europe/Vienna (CET, +0100) User-ID: 1000 X-Server: false Boot Target: graphical.target Pending OS-Updates: 0 Pending iob updates: 10 Nodejs-Installation: /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 Recommended versions are nodejs 18.18.2 and npm 9.8.1 Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 3.8G 2.4G 246M 26M 1.1G 1.1G Swap: 4.0G 787M 3.2G Total: 7.8G 3.2G 3.5G Active iob-Instances: 26 Active repo(s): stable ioBroker Core: js-controller 5.0.12 admin 6.12.0 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.1 : admin : ioBrokeronshuttle - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : ioBrokeronshuttle - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 5669 States: 4996 Size of iob-Database: 9.3M /opt/iobroker/iobroker-data/objects.jsonl 8.5M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ======================= Mark text until here for copying ===
Influx und Grafana bekommen keine Updates mehr, da kannst du dich hier mal informieren. Probleme mit den Schlüsseln.
hier ist ein Problem was das Script betrifft
npm ERR! missing: moment-parseformat@^4.0.0, required by iobroker.javascript@7.1.4hast du in der Java Instanz die npm Module 'moment' und 'moment-praseformat' nachgeladen?
und es gibt Probleme in deiner Config für den Screensaver.
welche Version vom Script nutzt du?
welchen Screensavertyp?
zeige bitte mal die Config in diesem Abschnittexport const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen diesen Teil dazwischen bitte zeigen // _________________________________ Ab hier keine Konfiguration mehr _____________________________________und noch ein Problem entdeckt. Dein Datenpunkt 'cmnd.CustomSend' ist falsch angelegt, dieser muss vom Typ String sein.
-
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Interessant: Keine Ahnung, warum bei dir das NodeJS 14 angezeigt wird:
Da sind ne Menge Keys nicht vorhanden. (siehe Post zur Korrektur von @TT-Tom )
Würde aber dennoch danach ein:
sudo apt update sudo apt full-upgrade sudo rebootdurchführen...
Auch einiob stop iob fix iob nodejs-update 18 iob startdürfte nicht schaden.
npm ERR! missing: moment-parseformat@^4.0.0, required by iobroker.javascript@7.1.4
In den Modulen der JS-Adapter-Instanz solltest du nochmomentundmoment-parseformathinzufügen~~https://forum.iobroker.net/post/1077067~~
siehe Post von @TT-Tom (durchgestrichen)
Dann solltest du bei dem (wahrscheinlich selbst angelegten) CustomSend den Datentyp von Number auf String ändern...
Denke mal, dass das NSPanel dann schon weitestgehend funktioniert...
-
Hallo,
nur mal so aus reinem Interesse: Wozu wird eigentlich das Array 'subPages' verwendet?
Hab vergessen eine Unterseite da einzutragen, funktioniert aber trotzdem die anzunavigieren.Gruß
Kommt darauf an... Die Navigation ist gänzlich unterschiedlich von den Top-Level-Seiten. Ab einer gewissen Tiefe wird es nicht mehr funktionieren
-
Kommt darauf an... Die Navigation ist gänzlich unterschiedlich von den Top-Level-Seiten. Ab einer gewissen Tiefe wird es nicht mehr funktionieren
-
Danke für die Hilfe
und auch die Info zu Influx und Grafana!Bezüglich Java, nem Module habe ich noch nicht nachgeladen. Erledige ich gleich.
Version des Skriptes ist TypeScript v4.3.2.1
Screensavertyp nutze ich im Moment 1 Layout ( Standart ) Weather-Forecast
cmd.CustomSend habe ich jetzt auf Zeichenkette gestellt und der Fehler kommt nicht mehr ; )
Jetzt ist das Fehlerprotokoll bis auf die Nodejs Meldung auch derzeit ohne Warnung.
Danke Franz
leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, //////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ Seite1 NSPanel_Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } }; -
Danke für die Hilfe
und auch die Info zu Influx und Grafana!Bezüglich Java, nem Module habe ich noch nicht nachgeladen. Erledige ich gleich.
Version des Skriptes ist TypeScript v4.3.2.1
Screensavertyp nutze ich im Moment 1 Layout ( Standart ) Weather-Forecast
cmd.CustomSend habe ich jetzt auf Zeichenkette gestellt und der Fehler kommt nicht mehr ; )
Jetzt ist das Fehlerprotokoll bis auf die Nodejs Meldung auch derzeit ohne Warnung.
Danke Franz
leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, //////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ Seite1 NSPanel_Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } }; -
Ja, wenn als subPage definiert, dann unter subPages eintragen …
-
Neue Script Version
v4.3.3.1
diese behandelt den gemeldeten Fehler von @peer69 aus diesem Post
Wie üblich recht es den unteren Teil des Script zu ersetzen ab hier
// _________________________________ Ab hier keine Konfiguration mehr _____________________________________oder wer sich auskennt ersetzt diese Function
function HandleHardwareButton(method: string): void { try { let buttonConfig: ConfigButtonFunction = config[method]; if(buttonConfig.mode === null) { return; } switch(buttonConfig.mode) { case 'page': if (Debug) console.log('HandleHardwareButton -> Mode Page'); if (buttonConfig.page) { if(method == 'button1') { pageId = -1; } else if (method == 'button2') { pageId = -2; } GeneratePage(buttonConfig.page); break; } case 'toggle': if (Debug) console.log('HandleHardwareButton -> Mode Toggle'); if (buttonConfig.entity) { let current = getState(buttonConfig.entity).val; setState(buttonConfig.entity, !current); } screensaverEnabled = true; break; case 'set': if (Debug) console.log('HandleHardwareButton -> Mode Set'); if (buttonConfig.entity) { setState(buttonConfig.entity, buttonConfig.setValue); } screensaverEnabled = true; break; } } catch (err) { console.warn('error at function HandleHardwareButton: ' + err.message); } } -
Danke soweit alles Gerade ; )
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Mittlerweile habe ich alles mögliche schon probiert. NodeJS komplett deinstalliert und auf 18.18.0 downgegradet.
Host habe ich auch nur einen.
Das Skript greift die Version ja mit system.host.*.nodeCurrent ab oder ?Leider bin ich kein Linux Spezialist und bin da auf eure Hilfe angewiesen. An was kann das noch liegen
Gruss Franz
-
Danke soweit alles Gerade ; )
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Mittlerweile habe ich alles mögliche schon probiert. NodeJS komplett deinstalliert und auf 18.18.0 downgegradet.
Host habe ich auch nur einen.
Das Skript greift die Version ja mit system.host.*.nodeCurrent ab oder ?Leider bin ich kein Linux Spezialist und bin da auf eure Hilfe angewiesen. An was kann das noch liegen
Gruss Franz
Ich habe nicht die leiseste Ahnung, warum dein ioBroker der Ansicht ist, dass da NodeJS 14 installiert ist. Evtl. hat @Thomas-Braun da einen Tipp…
Ja wir greifen nur den Wert aus dem Datenpunkt ab…
-
Danke soweit alles Gerade ; )
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Mittlerweile habe ich alles mögliche schon probiert. NodeJS komplett deinstalliert und auf 18.18.0 downgegradet.
Host habe ich auch nur einen.
Das Skript greift die Version ja mit system.host.*.nodeCurrent ab oder ?Leider bin ich kein Linux Spezialist und bin da auf eure Hilfe angewiesen. An was kann das noch liegen
Gruss Franz
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Welche?
iob nodejs-updatemeldet was genau? Aber auch gerne in einem separaten Thread.
-
Lösche bitte mal unter 0_userdata. Im nspanel Ordner den Ordner Config und starte das Script neu.
-
@tt-tom
Vielen Dank, das Einstellen des Datumsformates funktioniert nun. Das Panel Dimmode bleibt weiter dunkel.@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
Das Panel Dimmode bleibt weiter dunkel.
Was steht in den folgenden Datenpunkten?

und in:

Außerdem wäre interessant, mal diese Datenpunkte unter alias.0 zu betrachten:

-
@docf sagte in SONOFF NSPanel mit Lovelace UI:
Das Einzige was noch nicht gelöst ist ist die Meldung mit dem nodeJs.
Welche?
iob nodejs-updatemeldet was genau? Aber auch gerne in einem separaten Thread.
Danke mach ich unter Allgemein
-
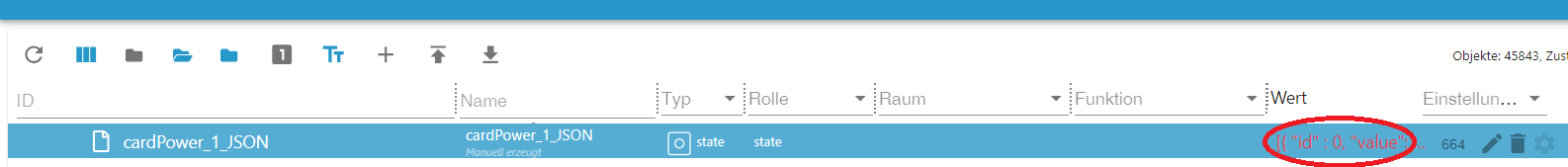
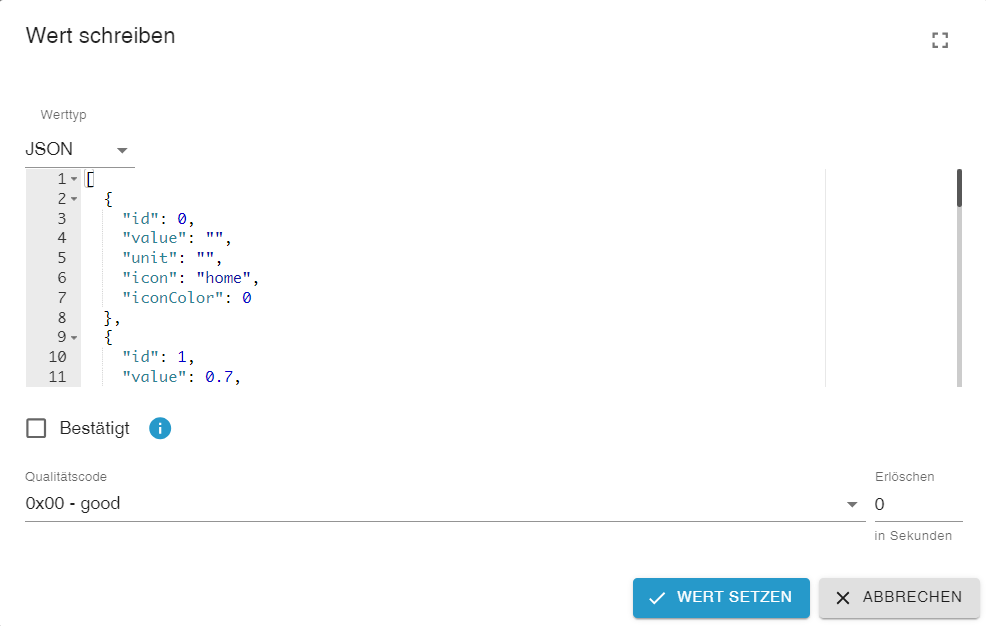
Unter Objekte, da wo du den Datenpunkt angelegt hast, kannst du hinten in der Spalte Wert (rot markiert) klicken. Dann wird ein Dialog aufgeschaltet.


einfügen und mit Wert setzen bestätigen

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
@armilar said in SONOFF NSPanel mit Lovelace UI:

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
So...ich hab nun das Beispiel komplett am laufen inkl. dem Javascript und alternativ dem Blockly... funktioniert soweit auch alles supi.... Bin nun am umarbeiten auf meine "realen" PV und Verbrauchswerte. Dabei ist mir aufgefallen das die Werte nicht sofort auf dem Display aktualisiert werden obwohl die DPTs und json die aktuellen Werte haben. Erst wenn das Display in den Screensaver wechselt und dann wieder aufgeweckt wird sind die Daten aktuell..... Wie kann ich erreichen das die Werte direkt auf dem Display aktualisiert werden?
Und wie bekomme ich im Screensaver die optisch nicht gerade tollen Glühbirnchen für die Relais in den oberen Ecken weg? Im Skript einfach aus kommentieren? -
@nk63 sagte in SONOFF NSPanel mit Lovelace UI:
Das Panel Dimmode bleibt weiter dunkel.
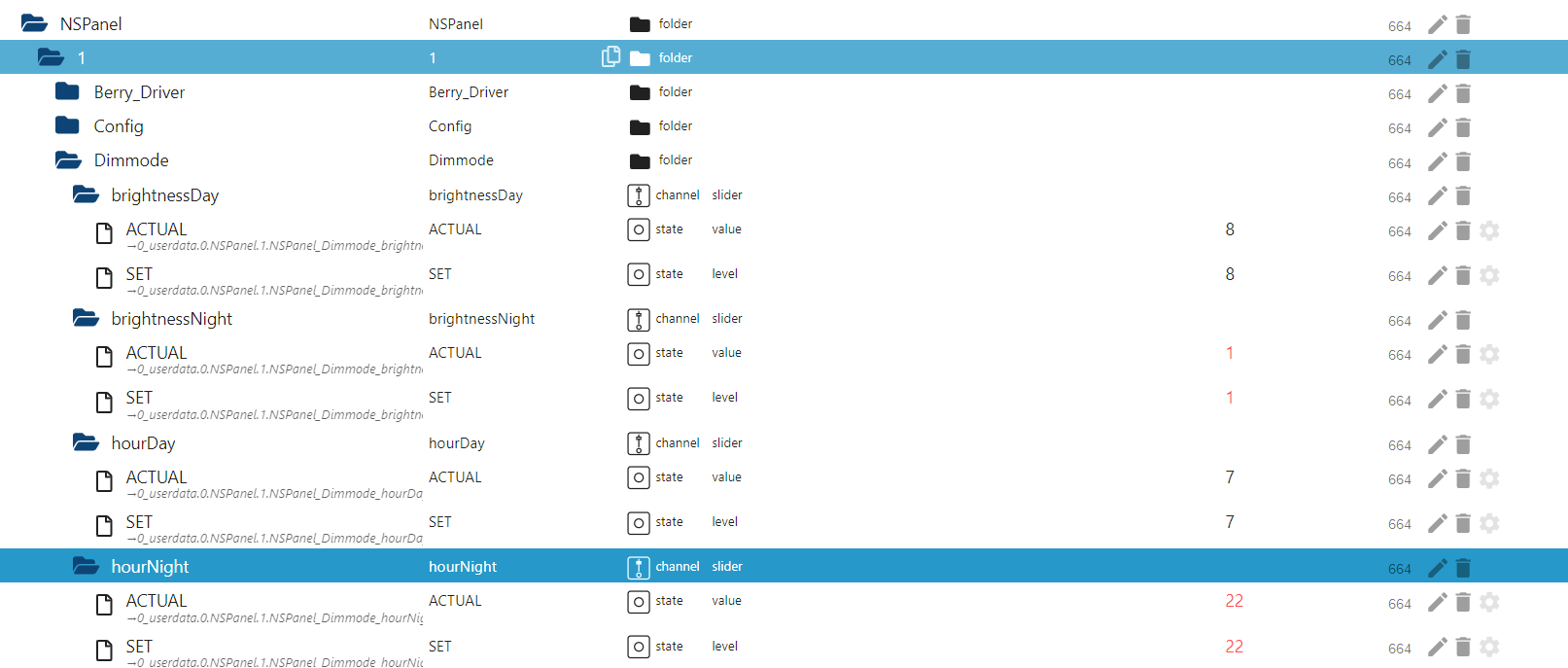
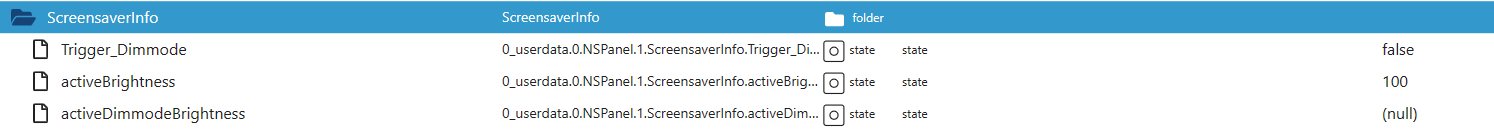
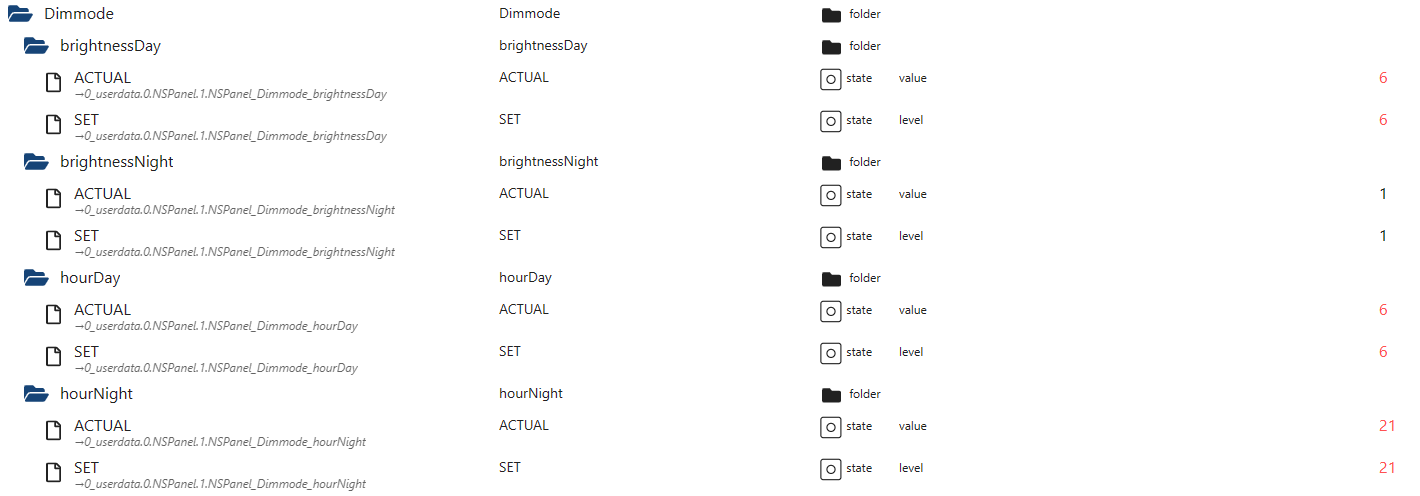
Was steht in den folgenden Datenpunkten?

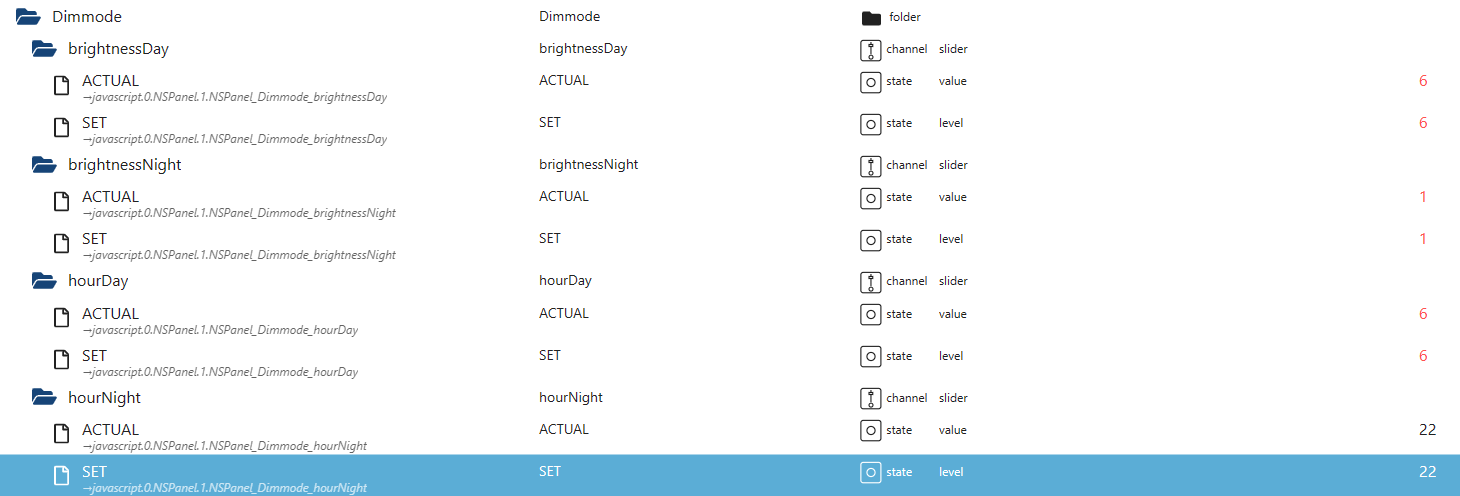
und in:

Außerdem wäre interessant, mal diese Datenpunkte unter alias.0 zu betrachten:

@armilar
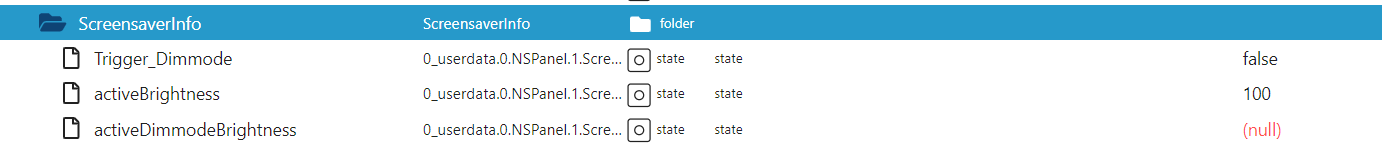
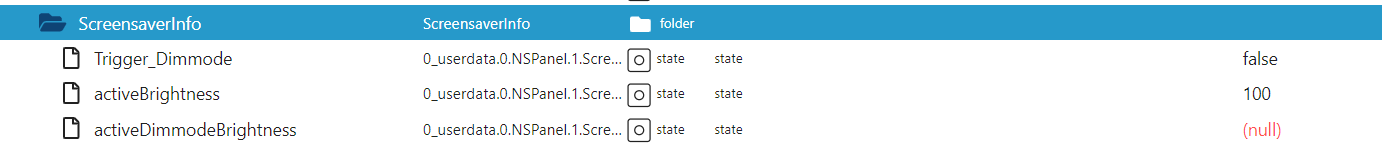
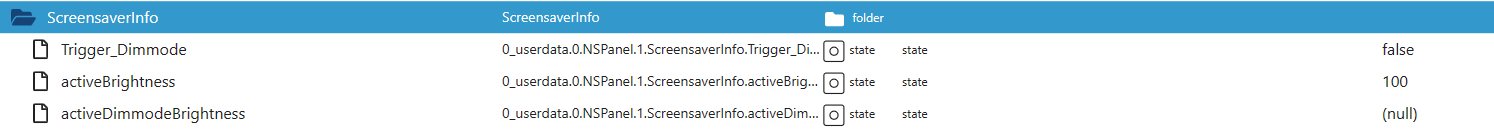
In den Datenpunkten steht Folgendes, unter Screensaverinfo:

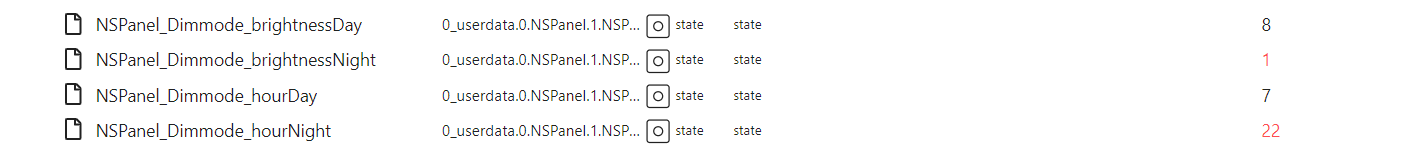
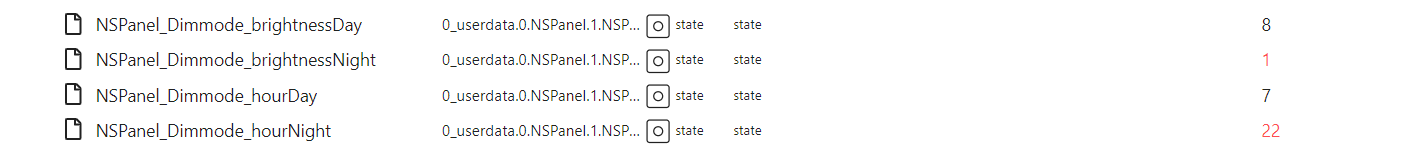
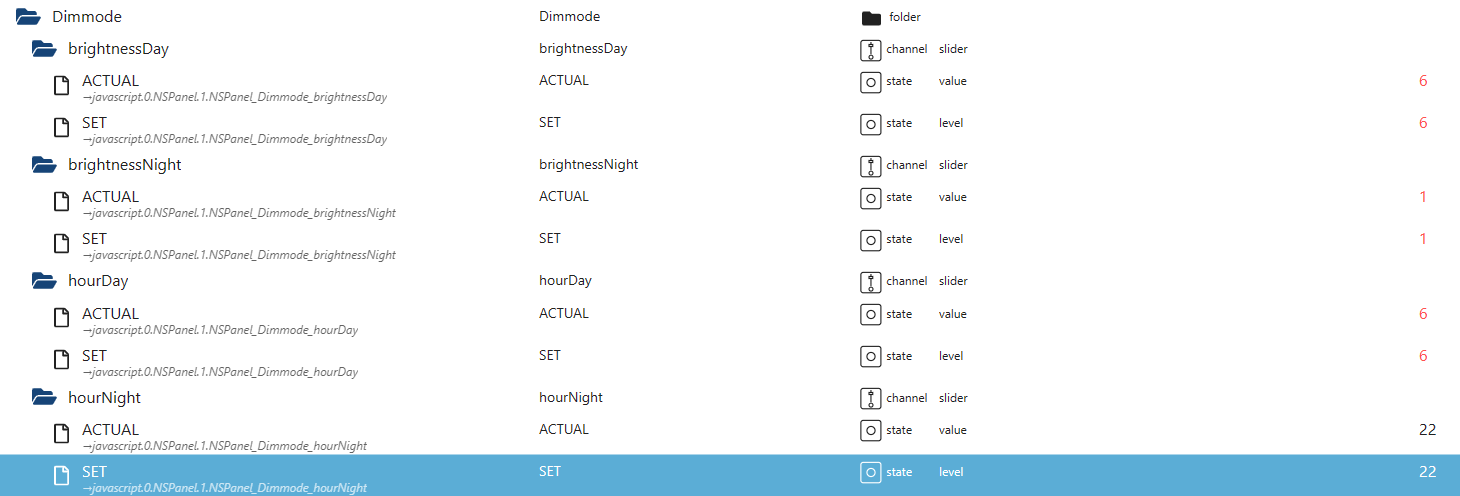
und unter den Einzeleinträgen:

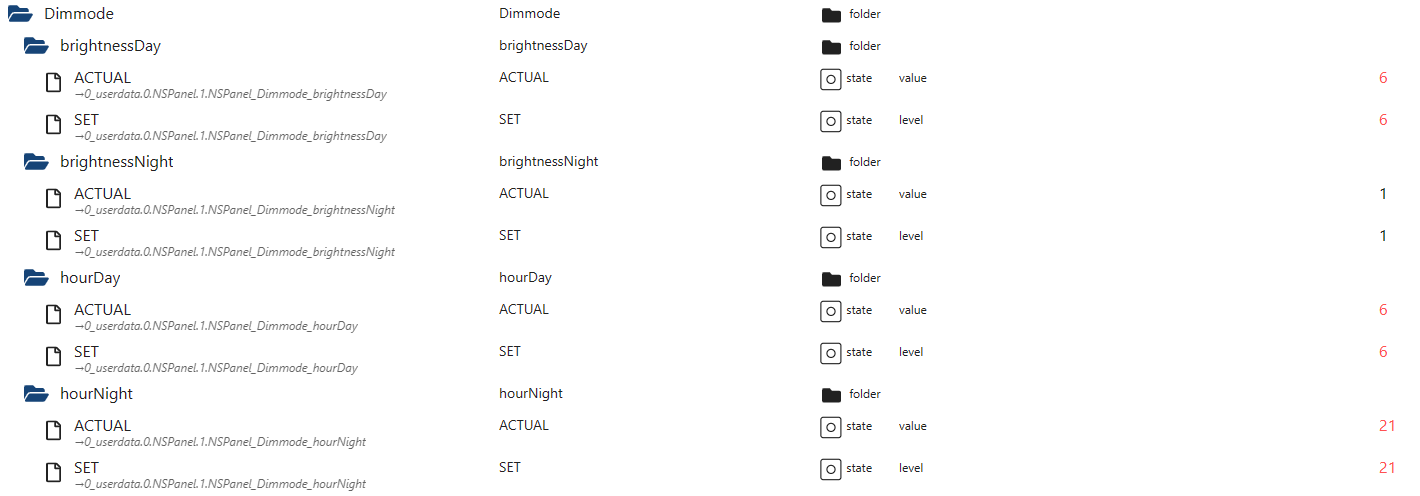
Die gleichen Werte stehen auch unter den alias.0 Datenpunkten.

Im Protokoll steht beim Aufruf der Einstellungen des Dimmode:
javascript.0 2023-11-12 19:20:59.164 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.162 info script.js.common.nspanel-1_4_3_2_1: GetNavigationString Übergabe pageId: 0 javascript.0 2023-11-12 19:20:59.161 info script.js.common.nspanel-1_4_3_2_1: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.NSPanel_ScreensaverDimmode - button - undefined - PageId: 0 javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.NSPanel_Screensaver - button - undefined javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: pageType~cardGrid javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: GeneratePageElements pageData entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS -
@armilar said in SONOFF NSPanel mit Lovelace UI:

Wenn der Datenpunkt dann befüllt ist, der Alias über den Datenpunkt gelegt wurde, die Seitenvariable angelegt wurde und die cardPorwer (CardPowerExample in diesem Beispiel), in der Config unter pages aufgelistet ist, dann sollte auch im NSPanel eine powerCard erscheinen...
So weit so gut... Jetzt hat sie nur statische Werte. Das nächste Ziel ist es, mit einem Blockly oder JS-Script exakt so ein JSON mit deinen Sensor-Werten zu erstellen...
PS.: Als "Newbie" hast du dir auch gleich eine der schwersten Sachen herausgesucht... Die meisten fangen erst mal mit kleineren Pages an, um das Grundverständnis zu bekommen... Aber im ioBroker "neu" und gleich mit dem NSPanel-Projekt eine cardPower... Hut ab ;-)
Bei Problemen weiterfragen :blush:
So...ich hab nun das Beispiel komplett am laufen inkl. dem Javascript und alternativ dem Blockly... funktioniert soweit auch alles supi.... Bin nun am umarbeiten auf meine "realen" PV und Verbrauchswerte. Dabei ist mir aufgefallen das die Werte nicht sofort auf dem Display aktualisiert werden obwohl die DPTs und json die aktuellen Werte haben. Erst wenn das Display in den Screensaver wechselt und dann wieder aufgeweckt wird sind die Daten aktuell..... Wie kann ich erreichen das die Werte direkt auf dem Display aktualisiert werden?
Und wie bekomme ich im Screensaver die optisch nicht gerade tollen Glühbirnchen für die Relais in den oberen Ecken weg? Im Skript einfach aus kommentieren?Okay sind zwei Fragen... ich unterteile mal
-
Die cardPower hat derzeit keine direkten Updates. Die Seite wird folglich jedes mal neu gerendert wenn sie aufgerufen wird. Wir könnten da mal eine Erweiterung einbauen, in dem wir den Seitenaufbau von den Updates trennen und von über einen zusätzlichen Trigger bei ActivePage = cardPower nur die Updates senden. Hoffe es wird flickerfrei...
Aber aktuell ist es nur so, das bei jedem Seitenaufbau neue Werte erscheinen. Wir sind auch nicht davon ausgegangen, dass das Panel als Fernseher genutzt wird... :blush:
Falls gewünscht, bitte Issue in Github anlegen...
-
ScreensaverEntity auf 'null' setzen und das Lämpchen ist weg
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
-
@armilar
In den Datenpunkten steht Folgendes, unter Screensaverinfo:

und unter den Einzeleinträgen:

Die gleichen Werte stehen auch unter den alias.0 Datenpunkten.

Im Protokoll steht beim Aufruf der Einstellungen des Dimmode:
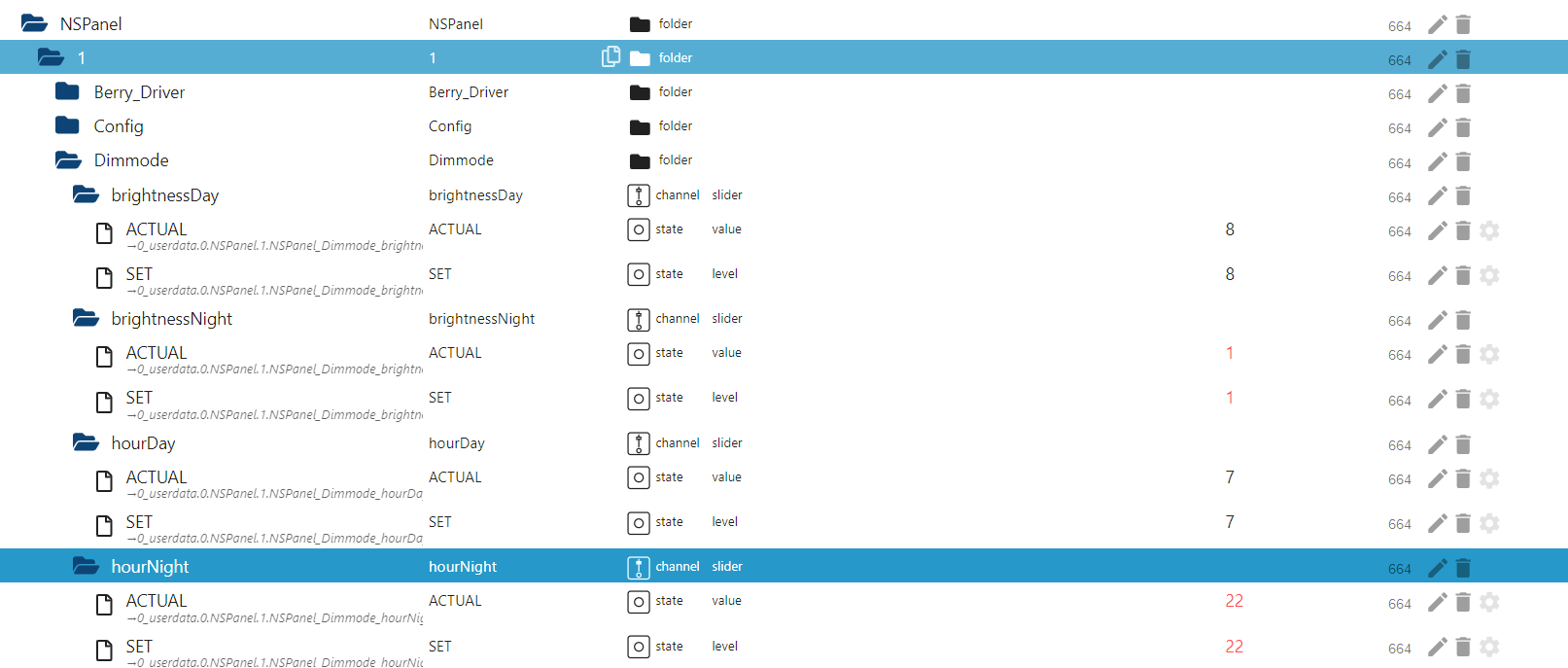
javascript.0 2023-11-12 19:20:59.164 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.163 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Icon keine passende Rolle gefunden javascript.0 2023-11-12 19:20:59.162 info script.js.common.nspanel-1_4_3_2_1: GetNavigationString Übergabe pageId: 0 javascript.0 2023-11-12 19:20:59.161 info script.js.common.nspanel-1_4_3_2_1: HandleButtonEvent übergebene Werte event - buttonPress2 - navigate.NSPanel_ScreensaverDimmode - button - undefined - PageId: 0 javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: HandleMessage -> buttonPress2 event - buttonPress2 - navigate.NSPanel_Screensaver - button - undefined javascript.0 2023-11-12 19:20:57.862 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: function SendToPanel payload: pageType~cardGrid javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: GeneratePageElements pageData entityUpd~Einstellungen~button~bUp~~65535~~~button~bHome~~65535~~~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESS~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverIndicators~~38060~Indikatoren~PRESS javascript.0 2023-11-12 19:20:57.861 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDateformat~~38060~Datumsformat~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverWeather~~38060~Wetter~PRESS javascript.0 2023-11-12 19:20:57.860 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverLayout~~38060~Layout~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverBrightness~~38060~Brightness~PRESS javascript.0 2023-11-12 19:20:57.859 info script.js.common.nspanel-1_4_3_2_1: CreateEntity Standard ~button~navigate.NSPanel_ScreensaverDimmode~勇~38060~Dimmode~PRESSDas ist relativ einfach zu beantworten:

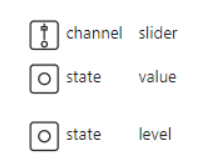
Die Channel deiner 4 Aliase sind
folder, sollten aberchannelmit der Rolleslidersein.
Entweder du korrigierst die Rolle dieser 4 Channel oder du löscht die angelegten Ordner des NSPanels unter 0_userdata.0 und alias.0. mal komplett raus und lässt sie neu anlegen.
Interessieren würde es mich dennoch, wie das passieren konnte?
Kann es sein, dass du erst sehr spät das
Kommando setOption erlaubenin der JS-Adapter Instanz gesetzt hast, oder das die immer noch nicht aktiv ist?
Das wäre der einzige Grund, warum ein Channel nicht korrekt angelegt wird, der Ordner aber mit der Anlage der Alias-Datenpunkte erstellt wird.
-
Okay sind zwei Fragen... ich unterteile mal
-
Die cardPower hat derzeit keine direkten Updates. Die Seite wird folglich jedes mal neu gerendert wenn sie aufgerufen wird. Wir könnten da mal eine Erweiterung einbauen, in dem wir den Seitenaufbau von den Updates trennen und von über einen zusätzlichen Trigger bei ActivePage = cardPower nur die Updates senden. Hoffe es wird flickerfrei...
Aber aktuell ist es nur so, das bei jedem Seitenaufbau neue Werte erscheinen. Wir sind auch nicht davon ausgegangen, dass das Panel als Fernseher genutzt wird... :blush:
Falls gewünscht, bitte Issue in Github anlegen...
-
ScreensaverEntity auf 'null' setzen und das Lämpchen ist weg
mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -














