NEWS
SONOFF NSPanel mit Lovelace UI
-
danke für den Hinweis. Ich ändere das

-
@armilar Okay, Danke Dir

-
@armilar Guten morgen, hat leider nicht geklappt,
was ich mittlerweile rausgefunden habe ist das die Fritzbox trotz verbot meinerseits dem NS einen neue IP adresse zugewiesen hat, wo muss ich das den ändern? kann mich nicht erinnern das ich die irgendwo eintragen musste.
(Hab ich hinbekommen.)Alexa media Card läuft immer noch nicht, wenn ich die Seite öffne kommen nur diese Fehler.
javascript.1 2023-08-19 09:39:51.873 warn script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.1 2023-08-19 09:39:51.869 warn script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type') javascript.1 2023-08-19 09:39:44.822 warn script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.1 2023-08-19 09:39:44.816 warn script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type')Ich habe auch grade das Alias mal umbenannt um ein neues erstellen zu lassen, hat auch nichts gebracht, die fehler bleiben die gleichen.
VG
Philipp -
Hallo zusammen,
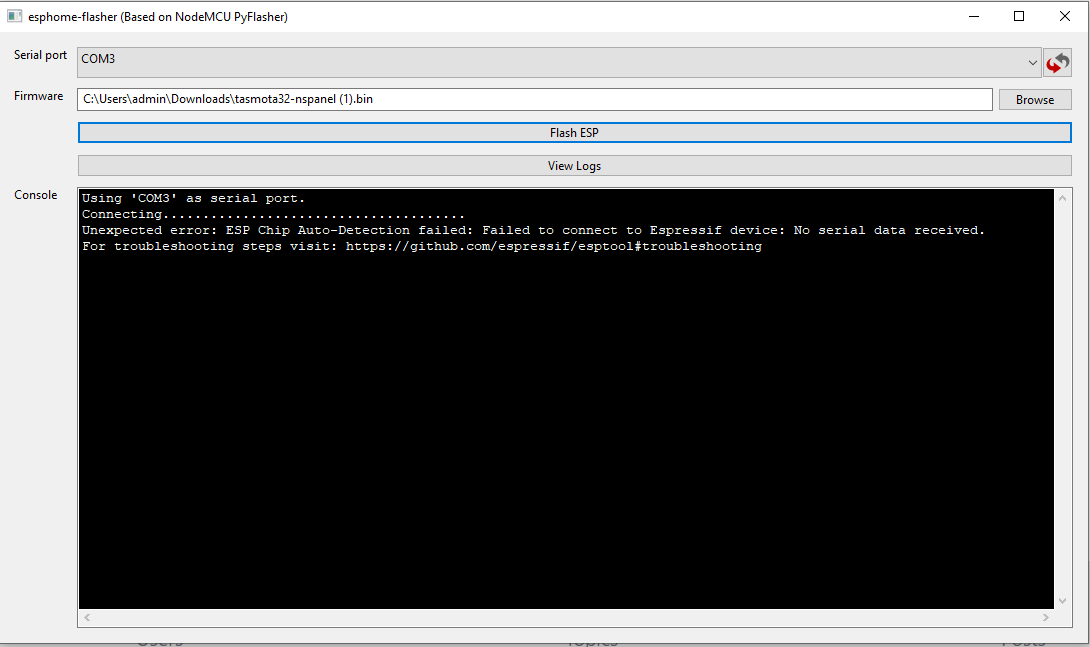
ich versuche seit Tagen das NS Panel mit Tasmota zu flashen und bekomm das nicht hin.
Versucht habe ich es mit 2 FTDI Adapter , 2 verschiedenen Computern und Flashprogrammen.
Es scheint so, das das Panel nicht in den Programmiermodus geht.
Alle Kabel habe ich durchgeklingelt und bin nun mit meinem Latein am Ende. Hat noch irgendwer eine Idee?
Wurde an der Platine etwas verändert? Auf der Platine steht NSPanel 86 MC Broad V1.8 2021.09.17
Danke
Gruß Alex

-
wie hast du geflashed?
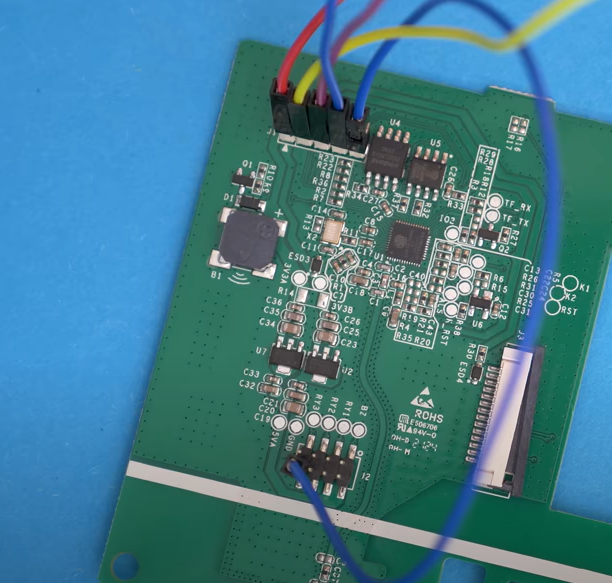
hast du GPIO0 auf Ground gelegt um in den Programmiermodus zu kommen?


https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation
https://www.youtube.com/watch?v=uqPz08ZpFW8Du kannst auch direkt mit dem Webinstaller installieren
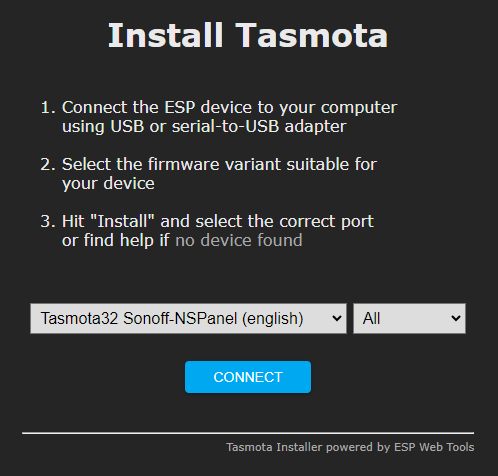
https://tasmota.github.io/install/

-
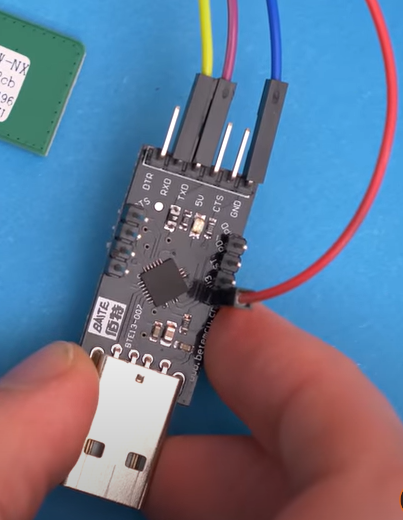
Hast Du auch RX + TX vertauscht angeschlossen ?
Also :
RX auf dem Board an TX am FTDI
TX auf dem Board an RX am FTDIIch hatte anfangs auch ein paar Probleme, weil meine Kabel keinen richtigen Kontakt hatten.
Erst als ich meine Kabel auf eine Stiftleiste gesteckt und diese dann etwas schräg auf die Platine gedrückt habe, hat es bei mir funktioniert...Ich habe es nach diesem Video gemacht :
https://www.youtube.com/watch?v=uqPz08ZpFW8Nur geflasht habe ich die aktuelle Version über den Webinstaller.
-
@andy200877 sagte in SONOFF NSPanel mit Lovelace UI:
RX auf dem Board an TX am FTDI
TX auf dem Board an RX am FTDITX und RX laufen eigentlich immer gekreuzt
Ich lese aber heraus, das es jetzt läuft, oder?
Falls ja, viel Spaß bei der Konfiguration mit dem NSPanel und immer schön der Anleitung folgen

-
@armilar
Das weiß ich.... Ich habe ja auch kein Problem mit dem flashen.... g@atrus76
hat ein Problem....
In seinem Log steht das keine Daten empfangen werden konnten.
Daher wollte ich Ihn nochmal darauf hinweisen, das sie gekreuzt angeschlossen werden müssen. g -
Ich bin erst seit Kurzem in der Community vom NSPanel, bin schon länger ioBroker, denke, dass das Gerät genau das ist, was mir noch gefehlt hat. Ich denke ich bin bei der Einrichtiung fast am Ziel, nur ein Problem sehe ich noch. Ev. kann mir da jemand auf die Schnelle helfen.
Ich habe NSPanel mit Lovelace-UI am Laufen, ich kann da Seiten anlegen, mit denen ich die beiden Relais schalten kann. Ich kann diese auch über meine VIS-Oberfläche schalten, das klappt auch jeweils vom einen und ist synchron mit dem andern. Soweit so gut, aber wenn ich die Buttons drücke, so toggelt zwar das Relais, aber die States weder am Lovelace UI noch in der VIS werden aktualisiert.
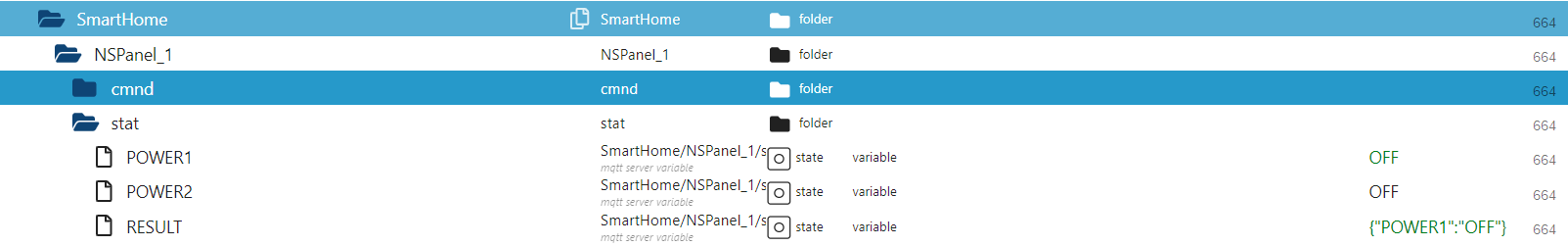
am MQTT kommt das beim Druck auf den Taster:
SmartHome/NSPanel_1/stat/RESULT {"POWER1":"OFF"} SmartHome/NSPanel_1/stat/POWER1 OFFWenn ich jim VIS das Relais schalte, dann kommt das:
SmartHome/NSPanel_1/cmnd/CustomSend statusUpdate~~17299~~65222~~~ SmartHome/NSPanel_1/cmnd/CustomSend weatherUpdate~~~~38066~~26.8 °C~~~~65363~Sonne~06:09~~~~26095~Wind~1.1m/s~~~~26095~Böen~1.7m/s~~~~65535~Windr.~113°~ SmartHome/NSPanel_1/cmnd/CustomSend statusUpdate~~17299~~65222~~~ SmartHome/NSPanel_1/stat/POWER2 ON SmartHome/NSPanel_1/stat/RESULT {"CustomSend":"Done"} SmartHome/NSPanel_1/stat/RESULT {"CustomSend":"Done"} SmartHome/NSPanel_1/stat/RESULT {"CustomSend":"Done"}Im VIS Editor habe ich einen switch mit alias.0.NSPanel.1.Relay.1.ACTUAL bzw. alias.0.NSPanel.1.Relay.1.SET konfiguriert.
Wo hakt es da? Vielleicht kann mir da jemand einen Tipp geben, wo ich nachsehen soll.
-
@andy200877 said in SONOFF NSPanel mit Lovelace UI:
Hast Du auch RX + TX vertauscht angeschlossen ?
Also :
RX auf dem Board an TX am FTDI
TX auf dem Board an RX am FTDIich hab mir das Video bestimmt 10 mal angeschaut von Hausautomation. Hab es aber nicht gesehen das oben links steht das man diese kreuzen muss.
Danke für eure Hilfe.
Gruß Alex
-
@christof-bodner said in SONOFF NSPanel mit Lovelace UI:
aber wenn ich die Buttons drücke, so toggelt zwar das Relais, aber die States weder am Lovelace UI noch in der VIS werden aktualisiert.
Also der Hintergrund ist der, dass ich gerne die Taster am NSPanel (das meinte ich mit "Buttons") so benutzen möchte, dass es auch ohne Backbone - also ohne die gante Infrastruktur - funktioniert. Es sind dies die Lichtschalter, und die sollen immer funktionieren, auch wenn das Raspi streikt. Und wenn ich das am Gerät drücke, dann soll es nicht mit dem VIS oder dem Lovelace UI "out-of-sync" gehen.
Ich denke, dass das jemand am Laufen hat, ev. einen Event-Trigger setzen? Aber auf was genau? Ich hatte es am MQTT versucht, aber da hat es dann laufend getoggelt.
-
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ -
Ich weiß nicht, ob das Thema noch aktuell ist.
Was einmal funktioniert, sollte auch ein zweites mal klappen... Der anzulegende Media-Alias sollte aber bevor er erneut erzeugt wird gelöscht werden.
Kleiner Tipp. Gebe allen Devices, falls möglich eine statische IP außerhalb des DHCP Bereiches. Dann kann dein Router die IP's nicht ändern.
-
Hallo,
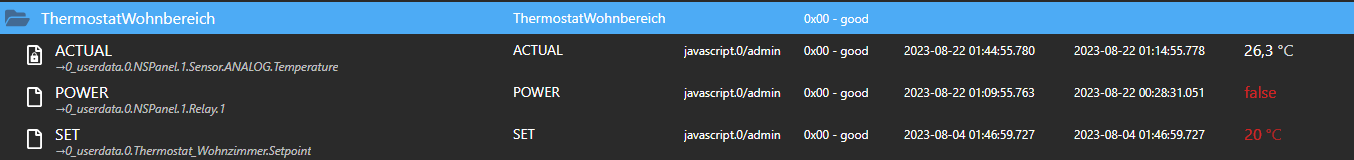
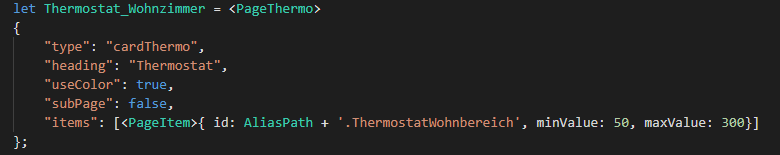
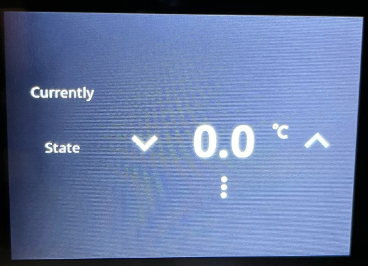
irgendwie scheint die Thermocard nicht mehr zu funktionieren, wurde die letzten Tage hier was geändert? Lief eigentlich schon...
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?


Danke
-
@futty sagte in [SONOFF NSPanel mit Lovelace UI](
Mir scheint es irgendwie so als ob er kein Zugriff hat bzw. den Alias nicht findet. Fehlermeldungen erscheinen aber nicht im LOG.
Ideen?Der Punkt vor „ThermostatWohnbereich“ ist zu viel, wenn „AliasPath“ wie im Standard definiert ist.
-

Update v4.2.0
Es reicht den unteren Teil ab (
_______ Ab hier keine Konfiguration mehr ______) zu ersetzenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
@TT-Tom hat neue Funktionen zum Menü hinzugefügt. Somit ist es jetzt eine dynamische Farbe und ein dynamischer Wert statt "PRESS" im Menüpunkt möglich. Ebenfalls kann dem Menü der Alias-Typ Warnung zu geordnet werden.
-
@TT-Tom wird die neuen Funktionen noch beschreiben...
-
Einige Minor-Fixes in der HMI
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tftTodo's:
iconArray für cardThermo -
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Relay-Datenpunkte unter 0_userdata.0... sollten sich eigentlich ändern, sofern die Rule2 nicht aktiv ist.

Das wären dann auch die, mit der du in der Vis schalten kannst.
Sollte auch mit anderen Spielereien funktionieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQJa damit kann man die Relais schalten, aber: Wenn die Tasten dafür benutzt werden, dann werden diese Datenpunkte nicht verändert. Ich meine damit, dass dann die Anzeige im VIS oder wie bei mir in Yahka nicht mehr mit der Tatsächlichen Relaisstellung übereinstimmen. Gibts da nen Tipp wie man das hinbekommt?
VG Schmidti
-
Neuerungen 4.2.0
Icon / Entity die für die Navigation durch die Seiten auf dem Panel genutzt werden, habe jetzt zwei weitere Eigenschaften die über den Alias Pfad jederzeit geändert werden können.
-
COLORDEC (Typ Zahl) -> damit kann die Farbe verändert werden. Der Zahlenbereich stammt aus dem Dec565-Farbcode, dieser wird für die Farben des HMI genutzt und ist fester Bestandteil dieses Projektes. Auf dieser Seite könnt ihr ganz leicht den Zahlencode für die Farbe eurer Wahl berechnen lassen.
-
BUTTONTEXT (Typ String) -> damit ist es möglich den Text "PRESS" auf einer Page vom Typ CradEntities anzupassen. Dieser Text erscheint dann am Ende der der Zeile.
Diese beiden Datenpunkte sind keine Pflicht, das Script prüft, ob sie im Alias vorhanden sind und setzt sie um. Ihr könnt auch nur einen von beiden nutzen.
- Schreibweise im Script (PageItem)
normaler weise sieht sie so aus womit ihr maximal zwei Farben definieren könnt für onColor und offColor, sowie für den buttonText.
<PageItem>{ navigate: true, id: 'alias.0.Wlan' , targetPage: 'WLAN', onColor: White, offColor: Green, buttonText: 'drücken', name: 'Gäste WLAN'},wenn jetzt unter alias.0.Wlan die beiden Datenpunkte vorhanden sind reicht diese Schreibweise aus um die Farbe und den Buttontext über den Alias zu ändern.
<PageItem>{ navigate: true, id: 'alias.0.Wlan' , targetPage: 'WLAN', name: 'Gäste WLAN'},Besonderheit bei Alias Typ Warnung
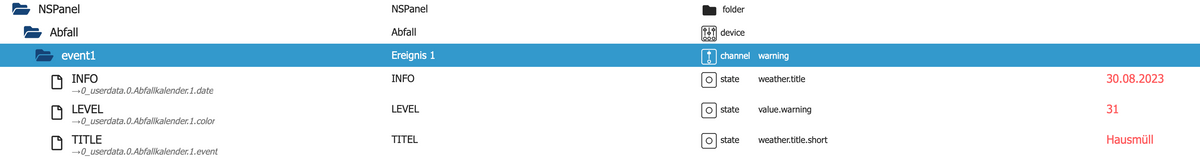
der Alias Typ Warnung der aktuell für den Abfallkalender genutzt wird, werden diese nicht benötigt. das Script zieht sich aus den Alias die Farbe aus dem Datenpunkt .LEVEL und den Namen aus dem Datenpunkt .INFO, damit hat das Icon die aktuelle Tonnenfarbe und das Datum der nächsten Leerung.
hier ein paar Bilder zum besseren Verständnis
Alias von Abfallkalender

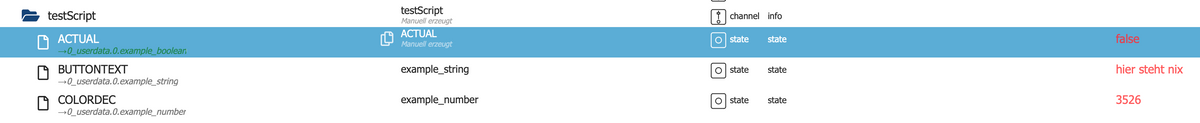
Alias zum Test der Datenpunkte

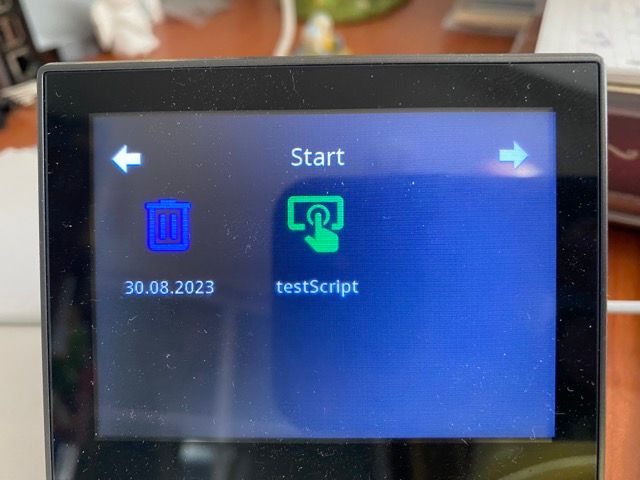
die Seitenconfig im Script, erste PageItem ist der Alias vom Abfallkalender, der Zweite vom Test für die neuen Datenpunkte
GridCard
let Startseite = <PageGrid> { 'type': 'cardGrid', 'heading': 'Start', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.Abfall.event1', targetPage: 'AbfallSeite', icon: 'trash-can-outline' }, <PageItem>{ navigate: true, id: 'alias.0.testScript', targetPage: 'AbfallSeite',name:'testScript' }, ] };
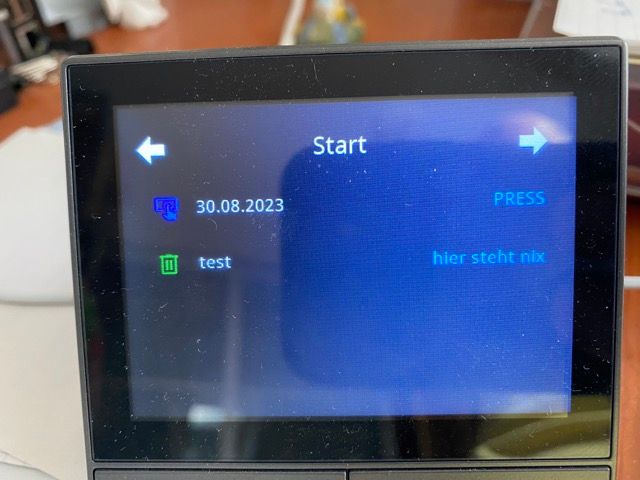
Entitiescard
let Startseite2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Start', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.Abfall.event1', targetPage: 'AbfallSeite', buttonText: 'PRESS' }, <PageItem>{ navigate: true, id: 'alias.0.testScript', targetPage: 'AbfallSeite', icon: 'trash-can-outline',name:'test' }, ] };
-
-

Du kannst z.B. mit einem Trigger auf POWER1 (ON/OFF) oder POWER2 (ON/OFF) oder RESULT reagieren und über ein Blockly oder JS-Script den Zustand eines externen Datenpunktes steuern, den auch andere Visualisierungen verändern können.
-
nur zum Verständnis du nutzt die Button am Panel um die Relais direkt zu schalten?
du kannst das auch Softwareseitig machen, in dem du beide Taster auf Rule2 legst und dann im Script die Config button1 / button2 anpasst.
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.1.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }
