NEWS
SONOFF NSPanel mit Lovelace UI
-
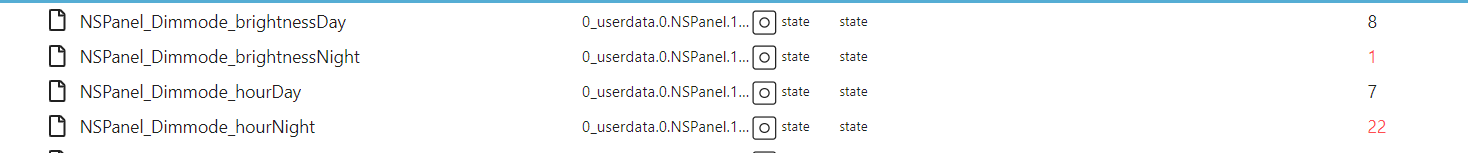
Es werden keine Aliase angelegt, wenn die Datenpunkte unter 0_userdata noch existieren.
Werde ich demnächst ändern - ist aber im Moment noch so.
Also nicht die Aliase entfernen, sondern die Datenpunkte:

-
Hi, gute Frage... ich werde es mal versuchen.
-
zuerst hing ich an der Tasmota Version, wollte das ganze gerne in Deutsch und das ging dann nur mir der tasmota32-de.bin - Matthias hatte im Video gesagt man muss die tasmota32-nspanel.bin nehmen sollte bezüglich HASPmoto - welche Version ist jetzt richtiger!?
-
aktuell Frage ich mich für mein nächstes Update, welche Teile ich dann ins neue Script wieder anpassen muss bzw wo rein kopieren muss, das alles läuft. Wenn du 2 Monate nichts dran gemacht hast, fängt man wieder von vorne an.
Das hat mir schon gut geholfen:Kurze Upgrade-Empfehlung:
- Neues TypeScript anlegen und die Version https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts hineinkopieren
altes Script deaktivieren (Fallback) - Konfiguration anhand der Variablen aus dem anderen Script übernehmen (Achtung Config hat einen veränderten Aufbau und kann nicht 1:1 übernommen werden, siehe oben!)
- Erweiterungen für Advanced Screensaver aus Wiki oder NSPanel.ts (Script mit Beispielen) migrieren
- FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.3.tft
- Neues TypeScript anlegen und die Version https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts hineinkopieren
-
Ich hatte nach dem Update das Problem das ich nur Fehler im Protokoll hatte das lag an dem falschen Link:
ScreensaverEntity: 'accuweather.0.Current.WindDirection', //0_userdata.0.wetter.Windrichtung
der Link nach den // war hinterlegt.
Ps: Trotzdem Danke an Alle, ihr macht eine Top arbeit
-
-
@sniker sagte in SONOFF NSPanel mit Lovelace UI:
Hi, gute Frage... ich werde es mal versuchen.
- zuerst hing ich an der Tasmota Version, wollte das ganze gerne in Deutsch und das ging dann nur mir der tasmota32-de.bin - Matthias hatte im Video gesagt man muss die tasmota32-nspanel.bin nehmen sollte bezüglich HASPmoto - welche Version ist jetzt richtiger!?
Ehrlich gesagt habe ich persönlich noch kein Unterschied bemerkt, habe auf dem Testtpanel beide Versionen schon laufen gehabt. Werde mich aber mit @Armilar beraten, ob es eine Empfehlung im Wiki / Script geben wird.
-
aktuell Frage ich mich für mein nächstes Update, welche Teile ich dann ins neue Script wieder anpassen muss bzw wo rein kopieren muss, das alles läuft. Wenn du 2 Monate nichts dran gemacht hast, fängt man wieder von vorne an.
Das hat mir schon gut geholfen:Kurze Upgrade-Empfehlung:
- Neues TypeScript anlegen und die Version hinein kopieren
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts- altes Script deaktivieren (Fallback)
- Konfiguration anhand der Variablen aus dem anderen Script übernehmen (Achtung Config hat einen veränderten Aufbau und kann nicht 1:1 übernommen werden, siehe oben!)
- Erweiterungen für Advanced Screensaver aus Wiki oder NSPanel.ts (Script mit Beispielen) migrieren
- FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.3.tft
Solche großen Änderungen sind meistens nach einem Breaking Change aus zu führen, darauf wird dann aber explizit mit hingewiesen. hier kannst du die Versionen nachlesen
- Ich hatte nach dem Update das Problem das ich nur Fehler im Protokoll hatte das lag an dem falschen Link:
ScreensaverEntity: 'accuweather.0.Current.WindDirection', //0_userdata.0.wetter.Windrichtung
der Link nach den // war hinterlegt.
okay, ich teste Mal in wie weit wir die Without-ExampleTS von Datenpunkten entschlacken können.
Ps: Trotzdem Danke an Alle, ihr macht eine Top arbeit
Danke.
-
@sniker sagte in SONOFF NSPanel mit Lovelace UI:
zuerst hing ich an der Tasmota Version, wollte das ganze gerne in Deutsch und das ging dann nur mir der tasmota32-de.bin - Matthias hatte im Video gesagt man muss die tasmota32-nspanel.bin nehmen sollte bezüglich HASPmoto - welche Version ist jetzt richtiger!?
Seit Matthias Video ist natürlich wieder eine Menge passiert, aber es ist in den meisten Punkten noch aktuell. Der Vorteil an Videos ist, dass man einen schönen visuellen Leitfaden hat. Der Nachteil ist, dass einige Änderungen mit der Zeit dann anders sind, als zuvor im Video gezeigt.
Dietasmota32-nspanel.binwurde entwickelt, da das Panel einen PSRAM beinhaltet. Wir haben später jedoch festgestellt, dass es für unseren Betrieb keine signifikanten Unterschiede in den Versionen gibt. Daher auch die freie Auswahl im Script, siehe:// Setzen der bevorzugten Tasmota32-Version const tasmotaOtaVersion: string = 'tasmota32-DE.bin'; // Es können ebenfalls andere Versionen verwendet werden wie zum Beispiel: // 'tasmota32-nspanel.bin' oder 'tasmota32.bin' oder 'tasmota32-DE.bin' oder etc.aktuell Frage ich mich für mein nächstes Update, welche Teile ich dann ins neue Script wieder anpassen muss bzw. wo rein kopieren muss, das alles läuft. Wenn du 2 Monate nichts dran gemacht hast, fängt man wieder von vorne an.
Das hat mir schon gut geholfen:
Kurze Upgrade-Empfehlung:- Neues TypeScript anlegen und die Version https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts hineinkopieren
- altes Script deaktivieren (Fallback)
- Konfiguration anhand der Variablen aus dem anderen Script übernehmen (Achtung Config hat einen veränderten Aufbau und kann nicht 1:1 übernommen werden, siehe oben!)
- Erweiterungen für Advanced Screensaver aus Wiki oder NSPanel.ts (Script mit Beispielen) migrieren
- FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.3.tft
In den vergangenen Versionen war es so. Durch die Anforderungen, insbesondere im Screensaver und der Navigation, hat sich vieles im Bereich des oberen Konfigurationspart des Scriptes geändert. Diese Änderungen wurden lange verschoben und gesammelt.
In der nächsten Zeit sollte damit auch erst einmal wieder Schluss sein, so dass man nicht alle 2 Monate von vorne beginnen muss, sondern lediglich den unteren Teil ersetzen sollte und wieder eine Abwärtskompatibilität entsteht, wenn neue Parameter in daspageItemwandern.Ich hatte nach dem Update das Problem das ich nur Fehler im Protokoll hatte das lag an dem falschen Link:
Ja, da ist mir wohl einer meiner Datenpunkte ins Beispiel gerutscht

Wird natürlich in folgenden Versionen gegen einen Datenpunkt aus accuweather.0. ersetzt. Danke für den Hinweis.
-
@armilar
vielen Dank.... funktioniert alles perfekt. schönen Abend -
zuerst hing ich an der Tasmota Version, wollte das ganze gerne in Deutsch und das ging dann nur mir der tasmota32-de.bin - Matthias hatte im Video gesagt man muss die tasmota32-nspanel.bin nehmen sollte bezüglich HASPmoto - welche Version ist jetzt richtiger!?
In früheren Versionen brauchte man zwingend die nspanel Version; weil beim flashen mehr zwischengespeichert wurde, bevor es auf das panel gewandert ist, d.h. mehr (PS)RAM gebraucht wurde, aktuell geht beides. (Hab auch ein Panel mit der normalen Version, weil ich da das Shutter zeug von tasmota brauche, welches in der nspanel version nicht vorhanden ist)
Ansonsten sollte die folgenden Einschränkungen weiterhin gelten:
If using standard Tasmota32 builds: Current implementation of serial in Arduino core has a bug which can boot loop the device on soft reset. Power cycling the device solves the issue. PSRAM is also not supported.
-
Hallo, ich habe mich heute mal an die WLED Seite gewagt. Leider mit mäßigem Erfolg, bis auf ein- und ausschalten und Sync ein und aus funktioniert sonst nichts. Ich denke ich habe alles so wie in der Anleitung gemacht.
-
Hi @danny_v1
ich ver suche dir mal zu helfen, habe zwar WLED hier am laufen, aber als RGBSingle.ich gehe mal davon aus, dass die Datenpunkte (Alias und 0_userdata) alle richtig angelegt sind.
-
Kannst du denn auf dem Panel alle Punkte sehen?
-
Zeige bitte mal die PageConfig aus dem PanelScript.
-
Zeige bitte mal das JS, welches du separat anlegen musst.
-
-
Hey Tom,
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@marc_d0810 sagte in SONOFF NSPanel mit Lovelace UI:
MQTT im iOBroker läuft und bekommt anscheinend auch die Werte vom Display gesendet.
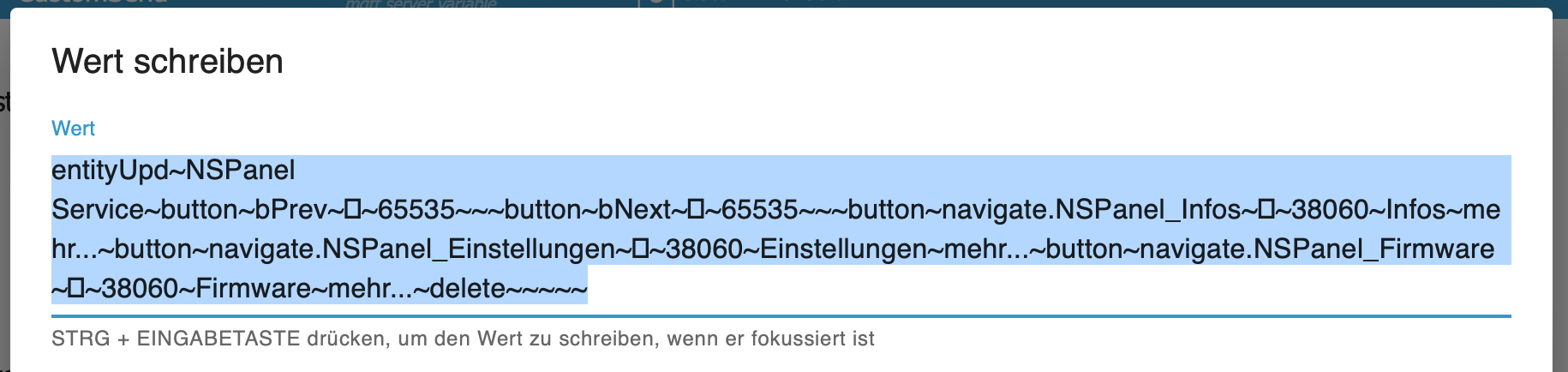
Kannst du bitte mal den Inhalt vom MQTT Datenpunkt NSPanel.cmnd.CustomSend zeigen.
Ja klar:

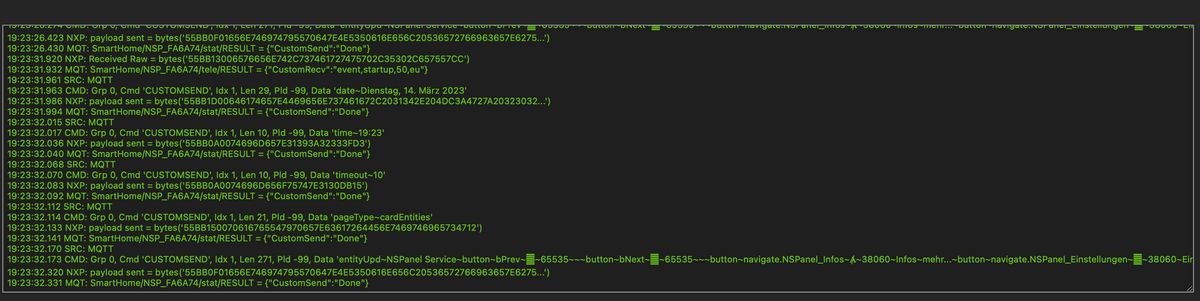
Und so sieht es in der Tasmota Console aus:

Skript läuft auch und es tauchen keine Fehler auf.
Hast du das Script bzw. die Java Instanz mal neu gestartet ?
Ja wurde alles schon mehrfach neugestartet.

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass irgendetwas um 00:30 mit dem Router passiert ist?
Bekommt das Panel keine Daten mehr, dann bleibt es in der Urzeit stehen. Sieht auch so aus, als würde es keine Daten mehr empfangen. Spricht alles dafür das die IP des Panels sich geändert hat oder MQTT sich weggehängt hat. Also eher eine Kommunikationsgeschichte. Hat das Panel eine statische IP?
Hey,
also am Router konnte ich nichts in den Logs sehen.
Das Panel hat eine statische IP.
Daten werden ja anscheinend per MQTT hin und her gesendet, aber das war es dann auch. -
@tt-tom Ja auf dem Panel sehe ich alles.
Hier die PageConfig
let WLED_Bad= <PageGrid> { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": true, "parent": Bad, "items": [ <PageItem>{ id: "alias.0.Bad.BadWLED.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Bad.BadWLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Lake']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };und hier das JS Skript
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabcc58b7f.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.BadWLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Rainbow', 'Lake']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 1; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 1; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Danke schon mal für die Hilfe!!!
-
Und gleich noch eine Frage, gibt es eine Möglichkeit eine Zeichenkette oder JSON anzuzeigen als Info oder änliches?
Ich möchte z.B. anzeigen wie viele Fenster offen sind und wenn ich dann auf einen Button klicke (so wie im Service Menü der "mehr..." Button auf eine Seite navigieren, die mir als Liste die geöffneten Fenster anzeigt.
-
@danny_v1
Es gibt eine Möglichkeit hier mal nachlesen -
@tt-tom
Also wenn ich es richtig verstanden habe muss ich einfach bei name: ein getstate einbauen und der Text wird dann dynamisch. -
Muss das Thema mal nach hinten schieben und bei mir erstmal einrichten und nachvollziehen. Vielleicht kann aber schon ein anderer User helfen
-
Also wenn ich es richtig verstanden habe muss ich einfach bei name: ein getstate einbauen und der Text wird dann dynamisch.
ja, aber das getState als
Stringübergebenname: "getState(...)"Daher dann auch auf Groß- und Kleinschreibung achten, da im String keine Syntaxprüfung erfolgt.
-
Deine Ausgaben in der Konsole sehen anders aus als bei mir. Vielleicht kann @Armilar nochmal rüber schauen. Dein MQTT sieht eigentlich richtig aus.
-
@armilar
Ok alles klar, vielen Dank! Werd ich morgen mal testen.Hat jemand noch einen Tipp zu dem WLED Problem?
-
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
-
Hat jemand noch einen Tipp zu dem WLED Problem?
Müsste erstmal sehen, wo das Problem ist. Hatte gelesen, dass im Panel alles okay ist. Werden irgendwelche Fehler im Log ausgelöst, wenn du etwas auswählst?