NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo, ich habe mich heute mal an die WLED Seite gewagt. Leider mit mäßigem Erfolg, bis auf ein- und ausschalten und Sync ein und aus funktioniert sonst nichts. Ich denke ich habe alles so wie in der Anleitung gemacht.
Hi @danny_v1
ich ver suche dir mal zu helfen, habe zwar WLED hier am laufen, aber als RGBSingle.ich gehe mal davon aus, dass die Datenpunkte (Alias und 0_userdata) alle richtig angelegt sind.
-
Kannst du denn auf dem Panel alle Punkte sehen?
-
Zeige bitte mal die PageConfig aus dem PanelScript.
-
Zeige bitte mal das JS, welches du separat anlegen musst.
-
-
@marc_d0810 sagte in SONOFF NSPanel mit Lovelace UI:
MQTT im iOBroker läuft und bekommt anscheinend auch die Werte vom Display gesendet.
Kannst du bitte mal den Inhalt vom MQTT Datenpunkt NSPanel.cmnd.CustomSend zeigen.
Skript läuft auch und es tauchen keine Fehler auf.
Hast du das Script bzw. die Java Instanz mal neu gestartet ?
Hey Tom,
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@marc_d0810 sagte in SONOFF NSPanel mit Lovelace UI:
MQTT im iOBroker läuft und bekommt anscheinend auch die Werte vom Display gesendet.
Kannst du bitte mal den Inhalt vom MQTT Datenpunkt NSPanel.cmnd.CustomSend zeigen.
Ja klar:

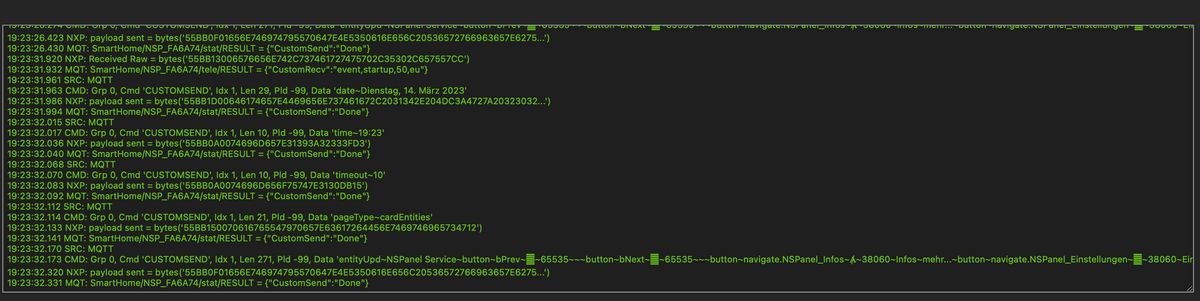
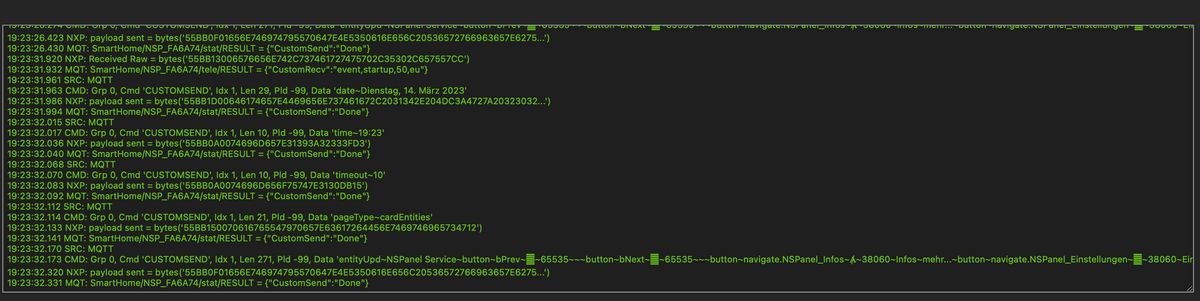
Und so sieht es in der Tasmota Console aus:

Skript läuft auch und es tauchen keine Fehler auf.
Hast du das Script bzw. die Java Instanz mal neu gestartet ?
Ja wurde alles schon mehrfach neugestartet. :-(
-
Kann es sein, dass irgendetwas um 00:30 mit dem Router passiert ist?
Bekommt das Panel keine Daten mehr, dann bleibt es in der Urzeit stehen. Sieht auch so aus, als würde es keine Daten mehr empfangen. Spricht alles dafür das die IP des Panels sich geändert hat oder MQTT sich weggehängt hat. Also eher eine Kommunikationsgeschichte. Hat das Panel eine statische IP?
@armilar said in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass irgendetwas um 00:30 mit dem Router passiert ist?
Bekommt das Panel keine Daten mehr, dann bleibt es in der Urzeit stehen. Sieht auch so aus, als würde es keine Daten mehr empfangen. Spricht alles dafür das die IP des Panels sich geändert hat oder MQTT sich weggehängt hat. Also eher eine Kommunikationsgeschichte. Hat das Panel eine statische IP?
Hey,
also am Router konnte ich nichts in den Logs sehen.
Das Panel hat eine statische IP.
Daten werden ja anscheinend per MQTT hin und her gesendet, aber das war es dann auch. -
Hi @danny_v1
ich ver suche dir mal zu helfen, habe zwar WLED hier am laufen, aber als RGBSingle.ich gehe mal davon aus, dass die Datenpunkte (Alias und 0_userdata) alle richtig angelegt sind.
-
Kannst du denn auf dem Panel alle Punkte sehen?
-
Zeige bitte mal die PageConfig aus dem PanelScript.
-
Zeige bitte mal das JS, welches du separat anlegen musst.
@tt-tom Ja auf dem Panel sehe ich alles.
Hier die PageConfig
let WLED_Bad= <PageGrid> { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": true, "parent": Bad, "items": [ <PageItem>{ id: "alias.0.Bad.BadWLED.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Bad.BadWLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Lake']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };und hier das JS Skript
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabcc58b7f.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.BadWLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Rainbow', 'Lake']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 1; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 1; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Danke schon mal für die Hilfe!!!
-
-
@tt-tom Ja auf dem Panel sehe ich alles.
Hier die PageConfig
let WLED_Bad= <PageGrid> { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": true, "parent": Bad, "items": [ <PageItem>{ id: "alias.0.Bad.BadWLED.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Bad.BadWLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Lake']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };und hier das JS Skript
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabcc58b7f.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.BadWLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Rainbow', 'Lake']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 1; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 1; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Danke schon mal für die Hilfe!!!
Und gleich noch eine Frage, gibt es eine Möglichkeit eine Zeichenkette oder JSON anzuzeigen als Info oder änliches?
Ich möchte z.B. anzeigen wie viele Fenster offen sind und wenn ich dann auf einen Button klicke (so wie im Service Menü der "mehr..." Button auf eine Seite navigieren, die mir als Liste die geöffneten Fenster anzeigt.
-
@danny_v1
Es gibt eine Möglichkeit hier mal nachlesen -
@tt-tom Ja auf dem Panel sehe ich alles.
Hier die PageConfig
let WLED_Bad= <PageGrid> { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": true, "parent": Bad, "items": [ <PageItem>{ id: "alias.0.Bad.BadWLED.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Bad.BadWLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Bad.BadWLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Lake']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Bad.BadWLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };und hier das JS Skript
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabcc58b7f.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.BadWLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Rainbow', 'Lake']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 1; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 1; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Danke schon mal für die Hilfe!!!
-
@tt-tom
Also wenn ich es richtig verstanden habe muss ich einfach bei name: ein getstate einbauen und der Text wird dann dynamisch.Also wenn ich es richtig verstanden habe muss ich einfach bei name: ein getstate einbauen und der Text wird dann dynamisch.
ja, aber das getState als
Stringübergebenname: "getState(...)"Daher dann auch auf Groß- und Kleinschreibung achten, da im String keine Syntaxprüfung erfolgt.
-
Hey Tom,
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@marc_d0810 sagte in SONOFF NSPanel mit Lovelace UI:
MQTT im iOBroker läuft und bekommt anscheinend auch die Werte vom Display gesendet.
Kannst du bitte mal den Inhalt vom MQTT Datenpunkt NSPanel.cmnd.CustomSend zeigen.
Ja klar:

Und so sieht es in der Tasmota Console aus:

Skript läuft auch und es tauchen keine Fehler auf.
Hast du das Script bzw. die Java Instanz mal neu gestartet ?
Ja wurde alles schon mehrfach neugestartet. :-(
-
Also wenn ich es richtig verstanden habe muss ich einfach bei name: ein getstate einbauen und der Text wird dann dynamisch.
ja, aber das getState als
Stringübergebenname: "getState(...)"Daher dann auch auf Groß- und Kleinschreibung achten, da im String keine Syntaxprüfung erfolgt.
-
Deine Ausgaben in der Konsole sehen anders aus als bei mir. Vielleicht kann @Armilar nochmal rüber schauen. Dein MQTT sieht eigentlich richtig aus.
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
-
@armilar
Ok alles klar, vielen Dank! Werd ich morgen mal testen.Hat jemand noch einen Tipp zu dem WLED Problem?
Hat jemand noch einen Tipp zu dem WLED Problem?
Müsste erstmal sehen, wo das Problem ist. Hatte gelesen, dass im Panel alles okay ist. Werden irgendwelche Fehler im Log ausgelöst, wenn du etwas auswählst?
-
Wenn man außer Zahlen auch Text in der untersten Zeile anzeigen lassen will :

Die Entity muss dann als Value den Typ "string" haben.
mrIcon1ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.trashschedule.0.next.type', ScreensaverEntityIconOn: null,, ScreensaverEntityIconOff: null, ScreensaverEntityValue: '0_userdata.0.trashschedule.0.next.type', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },Allerdings ist der Text auf 10 Zeichen begrenzt. Ich habe bei mir das HMI angepasst, deshalb geht da mehr rein.
Aber evtl hat ja @joBr99 bald eine Lösung.Und bei mir ist nicht so kalt, das ist die Simulation :blush:
Änderung im Script ( markiert mit //gargano) :
// gargano new function function getMRIconcSreensaverValue (thisMRElement:ScreenSaverMRElement) { let payloadString=''; if (thisMRElement.ScreensaverEntityValue != null) { if (typeof (getState(thisMRElement.ScreensaverEntityValue).val) == 'string') { payloadString = (getState(thisMRElement.ScreensaverEntityValue).val); } else { payloadString = (getState(thisMRElement.ScreensaverEntityValue).val).toFixed(thisMRElement.ScreensaverEntityValueDecimalPlace); payloadString += thisMRElement.ScreensaverEntityValueUnit; } } return payloadString; } function HandleScreensaverStatusIcons() : void { try { let payloadString = ''; let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon1ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon1ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } } else if (config.mrIcon1ScreensaverEntity.ScreensaverEntity == null && config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon1ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon2ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon2ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } } else if (config.mrIcon2ScreensaverEntity.ScreensaverEntity == null && config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon2ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else { hwBtn2Col = Black; payloadString += '~~'; } let alternateScreensaverMFRIcon1Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.1').val let alternateScreensaverMFRIcon2Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.2').val //Alternate MRIcon Size if (alternateScreensaverMFRIcon1Size) { payloadString += '1~'; } else { payloadString += '~'; } if (alternateScreensaverMFRIcon2Size) { payloadString += '1~'; } else { payloadString += '~'; } SendToPanel(<Payload>{ payload: 'statusUpdate~' + payloadString }); } catch (err) { console.log('HandleScreensaverStatusIcons: ' + err.message); } } -
@armilar
Ok alles klar, vielen Dank! Werd ich morgen mal testen.Hat jemand noch einen Tipp zu dem WLED Problem?
so habe es bei mir mal eingestellt. Funktioniert mit den Standards aus dem Wiki.
Kontrolliere bitte deine Datenpunkte unter 0_userdata, ob die sich ändern, wenn du die Effekte oder Farbe veränderst.Gleichzeitig kannst du im Log kontrolieren, ob das Script mitarbeitet.
-
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
Ja ich hatte mal an irgendeiner Stelle das Loglevel hochgesetzt.
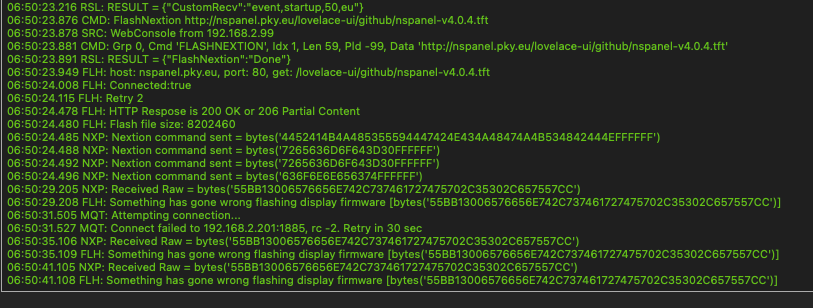
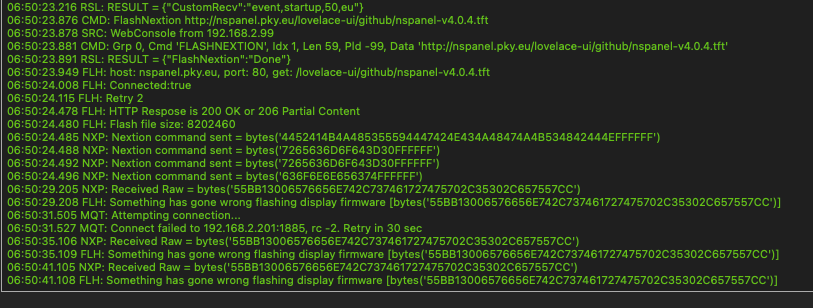
Hatte Gestern auch nochmal versucht das TFT mit der aktuellsten Version zu flashen, aber da komme ich wieder bei dem alten Fehler an. :-(
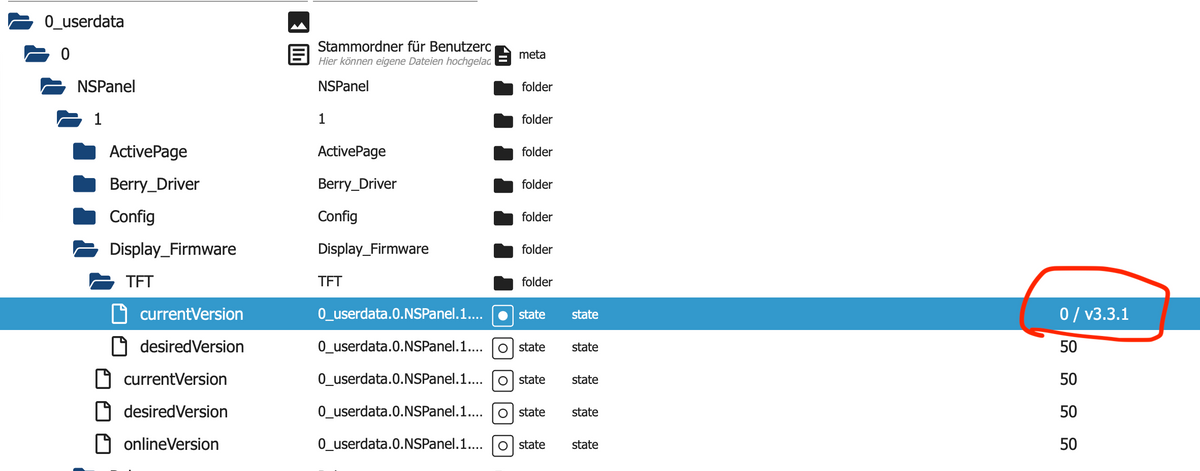
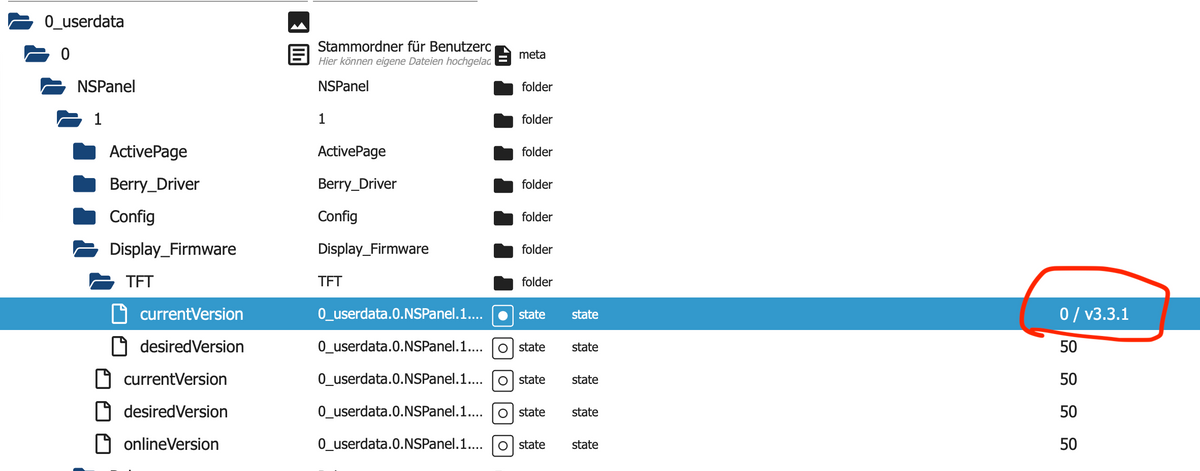
Something gone wrong....Was ich Gestern noch gesehen habe, waren die Datenpunkte vom TFT.
Muss die Version so aussehen?
Wie kann ich den den BerryDriver checken?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Sieht soweit okay aus. Hast du da irgendetwas eingestellt, dass das Log so ausführlich ist?
Hast du mal versucht nachzusehen, ob der Berry-Driver okay ist? Ansonsten da nochmal die Dateien rauswerfen und erneuern.
Ja ich hatte mal an irgendeiner Stelle das Loglevel hochgesetzt.
Hatte Gestern auch nochmal versucht das TFT mit der aktuellsten Version zu flashen, aber da komme ich wieder bei dem alten Fehler an. :-(
Something gone wrong....Was ich Gestern noch gesehen habe, waren die Datenpunkte vom TFT.
Muss die Version so aussehen?
Wie kann ich den den BerryDriver checken?
Den Berry analog der Wiki-Beschreibung. Alle Dateien (autoexec.be, autoexec.bec, ...) rauswerfen (Flammensymbol) und dann nach einem Tasmota-Neustart den Berry-Treiber neu erstellen. Dann erneut Rebooten...
Kann auch daran liegen, dass die Version nicht ermittelt werden kann. Ebenso, dass das TFT sich nicht flashen lässt.
-
Den Berry analog der Wiki-Beschreibung. Alle Dateien (autoexec.be, autoexec.bec, ...) rauswerfen (Flammensymbol) und dann nach einem Tasmota-Neustart den Berry-Treiber neu erstellen. Dann erneut Rebooten...
Kann auch daran liegen, dass die Version nicht ermittelt werden kann. Ebenso, dass das TFT sich nicht flashen lässt.
@armilar Ich habe alles nochmal rausgeworfen und neu gemacht.
Aber es sieht schlecht aus :-(
Ist das Ding jetzt für die Tonne?
-
@armilar Ich habe alles nochmal rausgeworfen und neu gemacht.
Aber es sieht schlecht aus :-(
Ist das Ding jetzt für die Tonne?
Ich würde tasmota komplett nochmal neu aufspielen. Achte dabei das der Speicher auch mit gelöscht wird.
-
Ich würde tasmota komplett nochmal neu aufspielen. Achte dabei das der Speicher auch mit gelöscht wird.
https://forum.iobroker.net/post/960535
Versuche die FlashNextionAdv's in dem Post bitte alle














